Criar exibições para acessibilidade
Este artigo fornece mais detalhes sobre as diretrizes abordadas em Práticas recomendadas para criar exibições acessíveis e as etapas para criar essas exibições no Tableau Desktop (versão 10.2 e posterior).
Etapas gerais
Como autor de conteúdo, você pode criar exibições que o ajudem a se alinhar com as Diretrizes de Acessibilidade de Conteúdo da Web (WCAG) seguindo estas etapas gerais:
Etapa 1: as exibições do autor seguem as práticas recomendadas de acessibilidade.
Etapa 2: publique as exibições no Tableau Server ou Tableau Cloud (versão 10.2 e posterior).
Etapa 3: compartilhe o link para que os usuários acessem o conteúdo no Tableau Cloud ou no Tableau Server ou insiram as exibições em uma página da Web para que os usuários acessem o conteúdo.
A criação de exibições usando diretrizes de práticas recomendadas pode torná-las mais acessíveis; eles são tratados pelos leitores de tela como imagens com um título e uma descrição. Os usuários poderão usar a navegação via teclado para abrir o painel Visualizar dados e acessar os dados subjacentes da exibição.
Criação de exibições
Muitos princípios aplicam-se à criação de exibições eficientes no Tableau e à criação de exibições acessíveis A principal diferença na criação de exibições acessíveis compatíveis é que você deve fornecer sempre outros tipos de codificações de marcas quando usa cor na exibição. Sinta-se livre para incluir textos na exibição que forneçam contexto a ela e às suas marcas.
Manter a simplicidade
Ao criar exibições acessíveis, mantenha a simplicidade. A simplicidade também ajuda as pessoas a visualizar as relações e interseções nos dados com mais facilidade.
Como você pode tornar uma exibição mais simples? Enfatize somente os dados mais importantes. Reduza as marcas na exibição somente ao necessário. A limitação do nível de detalhe e da granularidade na exibição impede a sobrecarga cognitiva.
Ao projetar as exibições, lembre-se de que os usuários acessarão os dados subjacentes da exibição. Os dados incluídos na exibição são identificados pelos leitores tela quando os usuários acessam os dados subjacentes na guia Resumo do painel Visualizar dados.
Diretrizes que suportam a simplicidade:
- Limitar o número de marcas na exibição
- Orientar as exibições para legibilidade
- Limitar o número de cores e formas em uma única exibição
- Usar filtros para reduzir o número de marcas na exibição em um determinado momento
Limitar o número de marcas na exibição
Mantenha o número de marcas abaixo de 1.000 para garantir que a exibição seja renderizada no navegador, e não no servidor.
Observação: as exibições renderizadas pelo cliente podem ser mais acessíveis do que as exibições renderizadas pelo servidor. Para garantir que uma exibição inserida seja renderizada no navegador, a exibição deve ter menos de 1.000 marcas, incluindo itens em legendas e filtros.
Você pode ver o número de marcas de número de uma exibição quando ela está sendo criada no Tableau Desktop (canto inferior - esquerdo da janela).
Exemplo de uma exibição com muitas marcas
O exemplo a seguir mostra uma exibição com mais de 20.000 marcas. A exibição mostra um nível mais granular de detalhe nos dados (versus agregados). Várias dimensões (Região, Categoria, Subcategoria) e medidas (Vendas, Lucro, Lucro por pedido e Raio de lucro) foram adicionadas à exibição. O Nome do produto está em Detalhe, que adiciona uma marca para cada produto incluído no conjunto de dados.

Exemplo de uma exibição com menos marcas
O próximo exemplo mostra uma exibição mais acessível (menos de 100 marcas). Nela, os dados são agregados e o nível de detalhe nos dados é menos granular. Duas dimensões (Região e Categoria do produto) e uma medida (Vendas) são usadas na exibição.
Para obter mais detalhes sobre esses conceitos, consulte Agregação de dados no Tableau e Como as dimensões afetam o nível de detalhe na exibição.

Há várias formas de limitar o número de marcas:
Crie exibições de dados agregados em vez de mostrar níveis mais granulares de detalhe na exibição. Não coloque dimensões que tenham milhares de valores em Detalhe no cartão Marcas.
Se você desejar usar a dimensão de uma hierarquia que não está disponível na exibição, use uma cópia dessa dimensão específica. Copie o campo que deseja usar da hierarquia e crie a exibição com a versão copiada da dimensão.
Isso impede que os usuários expandam a hierarquia na exibição inserida, o que pode aumentar o número de marcas na exibição e resultar na renderização da exibição no servidor, e não no navegador.

Clique com o botão direito do mouse em uma dimensão na hierarquia e, depois, clique Selecionadas Duplicar. Uma cópia da dimensão aparecerá.
Clique com o botão direito do mouse na dimensão copiada e, Selecionadas seguida, selecione Renomear. Forneça um nome exclusivo e significativo à dimensão copiada. Use essa dimensão para criar a exibição.
Limite o número de medidas e dimensões usadas para criar a exibição.
Menos acessível: o próximo exemplo mostra uma exibição com quatro medidas em Linhas e três dimensões em Colunas. Mais campos criam uma exibição mais complexa.

Mais acessível: essa exibição tem duas dimensões em Colunas e uma medida em Linhas. Um número menor de campos na estrutura da exibição reduz a sobrecarga cognitiva.

Orientar as exibições para legibilidade
Rótulos e cabeçalhos orientados horizontalmente são mais fáceis de ler do que os rótulos orientados verticalmente
Menos acessível: neste exemplo, o texto está sendo exibido verticalmente.

Mais acessível: nesse exemplo, foi adicionado espaço à exibição para permitir que o texto seja exibido horizontalmente.

Para alterar a orientação da exibição e seus cabeçalhos e rótulos, é possível clicar no botão Trocar na barra de ferramentas ou redimensionar a exibição para permitir mais espaço nos rótulos horizontais. Neste exemplo, a tabela foi redimensionada. Para obter detalhes, consulte Redimensionar tabelas e células.

Limitar o número de cores e formas em uma exibição
Se você mostrar uma dimensão em Cor ou Forma, não use mais de 10 cores e formas em uma exibição para que os usuários possam distingui-las e visualizar os padrões importantes.
Não faça isto: no exemplo a seguir, as cores de linha começaram a repetir depois da décima marca aplicada ao tipo de Produto.

Faça isto: neste exemplo, os filtros foram usados para limitar o número de marcas que pode ser exibido por vez. Como resultado, o número de cores e formas na exibição nunca é superior a dez.

Usar filtros para reduzir o número de marcas em uma exibição
Os filtros ajudam a enfatizar o número de marcas na exibição somente ao que os usuários desejam ver. Para obter mais detalhes sobre como criar filtros, consulte Filtrar dados das suas exibições.
Você pode usar os modos de filtro a seguir para permitir que os usuários controlem os dados na exibição. Os modos de filtro que oferecem suporte a exibições mais acessíveis no Tableau são:
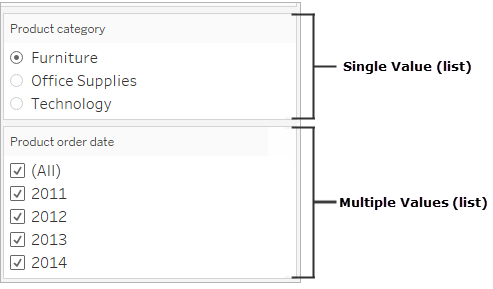
Valor único (lista): um filtro com botões de opção. Só é possível selecionar um item por vez. Fornecer filtros de valor único aos usuários é uma excelente forma de reduzir o número de marcas na exibição.
Vários valores (lista): filtro com uma lista de itens (com caixas de seleção) que podem ser marcados de forma simultânea. Os filtros de vários valores permitem que mais marcas sejam exibidas ao mesmo tempo.

Valor único (lista suspensa): filtro com uma lista suspensa de itens. Só é possível selecionar um item por vez. Fornecer filtros de valor único aos usuários é uma excelente forma de reduzir o número de marcas na exibição.
Vários valores (lista suspensa): filtro com uma lista suspensa de itens que podem ser selecionados ao mesmo tempo. Os filtros de vários valores permitem que mais marcas sejam exibidas ao mesmo tempo.

Para mostrar um filtro, clique com o botão direito do mouse no campo que você deseja usar como um filtro e selecione Mostrar filtro.

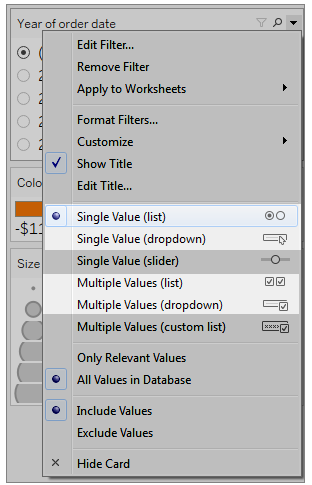
Para selecionar o modo de filtro, no menu suspenso de um filtro, selecione o filtro Valor único (lista), Valor único (lista suspensa), Vários valores (lista) ou Vários valores (lista suspensa).

Nos filtros Valor único (lista) ou Valor único (lista suspensa), você pode remover a opção Tudo. No menu suspenso do filtro, selecione Personalizar e desmarque a opção Mostrar "todos" os valores.
A imagem a seguir mostra a opção Personalizar em um filtro.

Quando você usar vários filtros em uma planilha, lembre-se destas recomendações:
Quando você estiver criando uma exibição, teste o zoom do navegador em até 200% para garantir que todos os componentes apareçam adequadamente.
Evite o posicionamento horizontal de filtros em uma planilha. Em instâncias onde a janela do navegador não tem a largura suficiente, os componentes da exibição (como filtros) se sobrepõem à visualização.
Não reposicione os filtros depois de adicioná-los à exibição. Reposicionar os filtros ou alterar o pedido pode mudar a ordem da guia.
Este exemplo mostra uma exibição com um filtro Valor único (lista) para a categoria Produto e um filtro Vários valores (lista) para a Data do pedido do produto. O filtro Valor único (lista) permite somente um tipo de produto a ser exibido por vez (Tudo está oculto).

Mostrar mais texto e torná-lo útil
Nas exibições, certifique-se de mostrar títulos, legendas e rótulos de marca. Você pode editar títulos e legendas para fornecer mais contexto e detalhes que ajudam os usuários a entender a exibição.
Seja preciso e consistente ao nomear cada objeto na exibição.
Forneça um texto que explique como é a relação entre os componentes de uma visualização.
Simplifique o texto para remover redundâncias.
Também é possível renomear medidas e dimensões no painel Dados para garantir que os nomes de campo na exibição sejam significativos.
Estes são os diferentes elementos em uma exibição que você pode mostrar e editar:
Títulos (planilhas, filtros e legendas). mostre os títulos de planilhas, filtros e legendas. O texto do título padrão é o nome da planilha ou o nome do campo referenciado pelo filtro ou pela legenda. Edite os títulos para fornecer mais contexto.
Legendas (em planilhas). mostre a legenda na planilha. O texto de legenda padrão apresenta um resumo do que aparece na exibição. Você pode adicionar mais informações ao texto para fornecer mais contexto.
Rótulos (cartão Marcas, botão Rótulo). por padrão, os rótulos não aparecem na exibição. Por padrão, os rótulos não são exibidos em uma exibição, portanto, você deve selecionar a opção para exibi-los.
Menos acessível: esse exemplo mostra uma exibição com texto limitado. Muitos elementos de texto não aparecem: a legenda da planilha, os rótulos de marca, um título descritivo e um texto adicional sobre a exibição na área Título. Além disso, os títulos de filtro e legenda não foram editados para fornecer mais contexto.

Mais acessível: esse exemplo mostra a mesma exibição com vários elementos de texto para fornecer mais detalhes e contexto. Os títulos e as legendas aparecem na planilha. O título da planilha foi editado para incluir um texto que descreve como os dados são indicados na exibição. A legenda de planilha inclui o texto de resumo padrão que é automaticamente gerado pelo Tableau. Os títulos de legenda foram editados para fazer mais sentido nessa exibição. Os rótulos de marca mostram os valores de Lucro para que os usuários não dependam apenas da visualização da cor.

Também é possível criar exibições que mostram somente texto, como este exemplo de uma exibição de Tabela de texto que mostra dados semelhantes.

Para mostrar e editar títulos e legendas da planilha
Selecione Planilha > Mostrar título e, depois, selecione Planilha > Mostra legenda.

Na caixa Título, na parte superior da exibição, clique no menu suspenso e em Editar título.

Digite o texto na área de texto, formate-o e clique em OK. Você pode adicionar texto além do texto de marcação ou substituí-lo.
Na caixa Legenda, clique no menu suspenso e em Editar legenda.

Insira o texto na área designada, formate-o e clique em OK. Você pode adicionar texto além do texto padrão ou substituí-lo.
Para mostrar rótulos de marca na exibição
Clique em Rótulo no cartão Marcas e em Mostrar rótulos de marca.

Para editar nomes de campo no painel Dados
Clique com o botão direito do mouse na dimensão ou medida e clique em Renomear.

Edite o nome e pressione Enter.
Para obter mais detalhes, consulte Renomear campos.
Para editar títulos de filtro e legenda
O texto associado a legendas e filtros deve descrever claramente o objetivo. Edite títulos de filtros e legendas para indicar função. Refira-se aos filtros por nome nas instruções que você disponibiliza na legenda ou no título da planilha.
Clique no menu suspenso do filtro e em Editar título.

Edite o texto e selecione OK.

Tamanho da fonte
Aumentar o tamanho da fonte do seu texto pode torná-lo mais acessível. Selecione Formatar > Pasta de trabalho para alterar os tamanhos de texto padrão de toda a pasta de trabalho. Para obter mais detalhes, consulte Formatar seu trabalho.

Você também pode alterar o tamanho da fonte no nível da planilha.
Edite o texto alternativo para torná-lo mais descritivo (Tableau Cloud e Tableau Desktop)
A partir do Tableau Cloud 23.2 e do Tableau Desktop 23.3, você pode personalizar o texto alternativo gerado automaticamente pelo Tableau, o que pode ajudar a torná-lo mais descritivo e significativo para o seu público.
Em um painel, você pode acessar o editor de texto alternativo por meio do menu de contexto.
- Toque na visualização para selecioná-la, expanda o menu Mais opções e escolha Acessibilidade.
- Atualize o texto alternativo na caixa de descrição do texto alternativo e selecione OK.

Em uma planilha, você pode acessar o editor de texto alternativo por meio da barra de ferramentas ou do painel Guia de dados.
Na barra de ferramentas:
- Selecione Planilha e escolha Acessibilidade.
- Atualize o texto alternativo na caixa de descrição do texto alternativo e selecione OK.
Abra o painel Guia de dados:
- No modo de criação, abra o painel Guia de dados clicando no ícone Guia de dados
 .
. - Em Acessibilidade, selecione Editar texto alternativo.

- Atualize o texto alternativo na caixa de descrição do texto alternativo e selecione OK.
Observação: você deve estar no modo de criação para editar o texto alternativo. Se você não tiver acesso ao Guia de dados, verifique com seu administrador. Ele pode ter ocultado o Guia de Dados para sua organização.
Usar cor com cuidado e fornecer contraste
Paletas de cores diferentes estão disponíveis de acordo com o tipo de campo está sendo colocado em Cor no cartão Marcas. Em qualquer paleta de cores, certifique-se de que você esteja fornecendo contraste suficiente e atribua cores diferentes no espectro claro-escuro.
Em dimensões (discretas), uma prática sugerida é usar a paleta de cores para Daltônicos. Talvez seja necessário ajustar as cores atribuídas a diferentes valores de dimensão. Tente fornecer contraste suficiente e atribua cores diferentes no espectro claro-escuro. Na monocromacia, tente usar a paleta Cinzas de Seattle com Cor de nível definida como 5.
Em medidas (contínuas), tente usar a paleta Azul ou Divergência laranja-azul com a opção Cor de nível definida como 5. Talvez você precise ajustar o número de etapas usadas. Na monocromacia, use a paleta Cinza com Cor de nível definida como 5.
Nas diretrizes gerais para cor de texto, a apresentação visual do texto e das imagens de texto tem uma taxa de contraste de pelo menos 4.5:1 (texto grande 3:1). A formatação de cores padrão do Tableau segue essas taxas de contraste prescritas. Você pode usar uma ferramenta de análise de contraste(O link abre em nova janela) para testar as taxas de contraste de planos de fundo e cores do texto.
Importante: ao usar cor na exibição, forneça também outros tipos de codificação de marcas, como rótulos, tamanho, forma e posição. Não dependa apenas de cor para comunicar as diferenças em marcas.
Dimensão em Cor
Menos acessível: essa exibição mostra um exemplo de uma dimensão discreta colocada em Cor, definida como a paleta 20 do Tableau. O caminho da linha apresenta informações úteis de posição, mas as cores não fornecem uma distinção a clara entre as marcas de linha.

Mais acessível: no próximo exemplo, a paleta de cores para daltônicos está em uso. A forma também está sendo usada para reforçar o que aparece na cor.

Medida em Cor
Menos acessível: essa exibição mostra um exemplo de uma medida contínua colocada em Cor, que é definida como a paleta Azul-petróleo com cores do gradiente. A exibição não fornece contraste suficiente entre cores e no espectro claro-escuro. O uso de tamanhos ajuda essa exibição, mas essa paleta de cores pode dificultar a visualização de diferenças de contraste entre marcas para as pessoas com deficiência visual.

Mais acessível: essa exibição usa a paleta Divergência laranja-azul com cores de nível. Essa paleta fornece melhor contraste entre marcas.

Para selecionar uma paleta
Você já deve ter uma medida ou dimensão em Cor na exibição para disponibilizar essa opção.
Clique em Cor no cartão Marcas e, em seguida, clique em Editar cores.
Em Selecionar paleta de cores, clique na seta suspensa e selecione a paleta.
Este exemplo mostra como selecionar a paleta de cores para daltônicos.

Na paleta de cores para daltônicos, clique em Atribuir paleta e em OK. Caso contrário, clique em OK.
Para alterar a cor de um valor:
Clique em um valor à esquerda, em Selecionar item de dados.
Clique em uma nova cor na paleta à direita. Focalize uma amostra para identificar a cor. Repita para os valores que você quer alterar.
Clique em OK para sair da caixa de diálogo Editar cores.
O exemplo a seguir mostra a paleta Divergência laranja-azul com a Cor de nível definida como 5 etapas.

Na paleta de cores para daltônicos, clique em Atribuir paleta e em OK. Caso contrário, clique em OK.
Para obter detalhes sobre cores e paletas, consulte Propriedades da cor.
Fornecer dicas visuais sobre cor: posição, tamanho e forma
Ao usar cor em valores de campo, forneça também outros tipos de codificação de marcas, como rótulos, posição, tamanho e forma. Use posição, tamanho e forma nos mesmos valores de campo para reforçar as diferenças entre marcas. Todos esses mecanismos transmitem informações sobre os dados aos usuários.
Se você estiver usando cores para mostrar valores de medida ou dimensão, certifique-se de fornecer contraste suficiente de espectro claro-escuro para as cores que você atribui a diferentes marcas.
Menos acessível: esse exemplo mostra o mesmo gráfico de dispersão sem uso de cor, forma ou tamanho para criar contraste. A posição das marcas fornece informações úteis, mas a exibição pode usar mais dicas visuais.

Mais acessível: esse exemplo mostra um campo calculado, denominado Quadrante, que está sendo usado na cor e forma. A posição, a cor e a forma são usadas para diferenciar cada marca. Os eixos também definem a posição e o significado da marca.

Todas as opções juntas
O próximo exemplo mostra como o texto, a forma, a cor e o tamanho em conjunto podem criar uma exibição acessível. As vendas são representadas pelo tamanho de cada círculo (marca). O lucro é representado por cor e texto. O título e a legenda da exibição aparecem e foram editados para fornecer mais contexto. Os títulos de filtro e legenda também foram editados para fornecer mais contexto.

Guia: a jornada do menos acessível para o mais acessível
Vamos converter uma vizualização que não é muito acessível em uma acessível. Os dados nesta exibição inicial têm um nível mais granular de detalhe e uma estrutura que pode contribuir para a sobrecarga cognitiva com um leitor de tela.

A exibição foi projetada para mostrar o total de vendas em cada região de vendas, com o raio de lucro, para determinar os tipos de produtos que parecem ser mais vendidos, mas que na verdade não são lucrativos. O Lucro e o Lucro por pedido também são exibidos.
Faremos alterações na exibição, com base nas práticas recomendadas e nos conceitos mencionados anteriormente neste artigo.
Etapa 1: reduzir o nível de detalhe na exibição.
Como a dimensão do Nome do produto está em Detalhe, cada produto no conjunto de dados está sendo representado por uma marca na exibição.
- Remova o nome do produto de Detalhe. Essa alteração reduz o número de marcas na exibição de mais de 20.000 em 272.
A redução no número de marcas na exibição ajuda a garantir que a exibição inserida seja renderizada no navegador, e não no servidor.

Etapa 2: criar uma exibição mais agregada dos dados.
Reduza o número de medidas em Colunas e o número de dimensões em Linhas.
Remova a Região (é possível usar um filtro para Região). O número de marcas é alterado para 68.
Substitua Categoria e Subcategoria (dimensões que fazem parte da hierarquia do Produto) por cópias (não fazem parte de uma hierarquia) que foram renomeadas como Categoria do produto e Tipo de produto. Remova o filtro da Subcategoria.
Isso impede que os usuários expandam a hierarquia na exibição inserida, o que pode aumentar o número de marcas na exibição e resultar na renderização da exibição no navegador, e não no servidor.

A exibição já está mais agregada e simplificada, mas vamos continuar.
- Mova Lucro, Lucro por pedido e Raio de lucro da divisória Colunas para Dica de ferramenta.
Agora, o número de marcas é 17. Os detalhes subjacentes nos dados ainda estão disponíveis na janela Visualizar dados, mas o número reduzido de marcas garante que a exibição será mais acessível porque será renderizada no navegador.

Etapa 3: verifique as configurações da paleta de cores.
A paleta é definida como Divergência laranja-azul.
- Defina a Cor de nível como 5.

Etapa 4: atualize e mostre texto na exibição.
Altere o título para adequá-lo à nova exibição.
Mostre a Legenda da planilha.
Mostre os rótulos da Marca.
Arraste Raio de lucro para Rótulo no cartão Marcas.
Edite os títulos de filtro e legenda.

Etapa 5: abra a janela Visualizar dados na guia Resumo.
Este é o texto que os leitores de tela identificam nesta exibição. As quatro medidas estão incluídas nos dados subjacentes de cada tipo de produto.

Publicar e compartilhar a exibição
Após a criação das exibições, para torná-las compatíveis, é possível:
Publicar exibições no Tableau Server ou no Tableau Cloud e compartilhar o link ou inserir a exibição em uma página da Web acessível. Para obter informações sobre como publicar uma exibição, consulte Etapas abrangentes para publicar uma pasta de trabalho.
Certifique-se de que os usuários tenham permissões para acessar as exibições e possam visualizar os dados subjacentes na janela Visualizar dados.
Publicar no Tableau Public
Após criar sua pasta de trabalho e salvá-la no Tableau Public, a opção "Permitir que a pasta de trabalho e seus dados sejam baixados por outras pessoas" deve estar habilitada para que o usuário final possa abrir a janela de exibição de dados.

Desativar permissões de Edição na Web
Para impedir que os usuários vejam a opção Editar na barra de ferramentas da exibição, defina a permissão de Edição na Web como Negar ao publicar a pasta de trabalho. Além disso, é necessário informar ao administrador do Tableau Cloud quando publicar pastas de trabalho que não devem permitir acesso de usuário ao modo de edição na Web.
No Desktop, selecione Servidor > Publicar pasta de trabalho.
Em Permissões, selecione Editar, Todos os usuários e, em seguida Editar novamente.

Nas permissões de Edição na Web, selecione Negar. Clique em Aplicar, em seguida, em Ok.

Compartilhar ou inserir a exibição
Quando você estiver pronto para compartilhar, acesse a exibição no Tableau Server ou no Tableau Cloud e clique no botão Compartilhar na barra de ferramentas da exibição para copiar o link ou compartilhar com um usuário no site. A barra de ferramentas da exibição e o painel de navegação têm suporte para conformidade e incluem uma opção “Ir para o conteúdo” para navegação de teclado, bem como um indicador de foco.
Como alternativa, as exibições podem ser inseridas no código HTML de uma página da Web compatível com as WCAG. Para obter mais informações sobre como inserir exibições, consulte Inserir exibições em páginas da Web.
Exemplo de código inserido
<script type='text/javascript' src='http://Your_Server/javascripts/api/viz_v1.js'></script>
<div class='tableauPlaceholder' style='width: 1256px; height: 818px;'>
<object class='tableauViz' width='1256' height='818' style='display:none;'>
<param name='host_url' value='http%3A%2F%2FYour_Server%2F' />
<param name='site_root' value='' />
<param name='name' value='name of the visualization' />
<param name='tabs' value='yes' />
<param name='showShareOptions' value='true' />
</object>
</div>Na URL de uma exibição:
https://myserver/t/Sales/views/MyCoSales/SalesScoreCard?embed=y
As exibições inseridas devem ser renderizadas no navegador (e não no servidor)
As exibições renderizadas pelo servidor são menos acessíveis do que as exibições renderizadas pelo cliente. Para garantir que uma exibição inserida seja renderizada no navegador, a exibição deve ter menos de 1.000 marcas ou defina render como true na URL da exibição inserida.
Por exemplo:
http://localhost/views/Supplies/MyView?:render=true
A renderização do lado do cliente está habilitada (true) como padrão.
Sobre as permissões
Os usuários que precisam acessar os dados subjacentes precisam das permissões e da função de site adequadas para interagir com suas exibições inseridas e visualizá-las. Isso inclui o acesso aos projetos e às pastas de trabalho que contêm as exibições. No mínimo, os usuários precisam das permissões Visualizar e Baixar dados de resumo. A capacidade de visualizar os dados subjacentes é necessária para os usuários que utilizam leitores de tela.
Os usuários que visualizam a exibição inserida devem ter:
Função de site de Explorer, Viewer ou Guest.
Observação: a função de site de Viewer é mais limitada e não poderá usar filtros ou exibir a guia Dados completos.
A permissão Visualizar para o projeto em que está a pasta de trabalho.
As permissões Visualizar para a pasta de trabalho e suas exibições.
A permissão Baixar dados de resumo para ler os dados subjacentes na exibição na guia Resumo da janela Visualizar dados.
A permissão Baixar dados completos, se o usuário precisar ler todos os dados disponíveis na fonte de dados na guia Dados completos da janela Visualizar dados.
Para obter informações sobre como definir permissões para pastas de trabalho e exibições, consulte Definir permissões de conteúdo na ajuda do Tableau Cloud.
Testar a exibição
Teste a exibição inserida com atalhos de teclado para exibições inseridas. Forneça essas informações aos usuários na documentação do usuário.
