Författarvyer för tillgänglighet
Denna artikel ger mer information om de designriktlinjer som nämns i Bästa praxis vid utformning av tillgängliga vyer och steg om hur du skapar dessa vyer i Tableau Desktop (version 10.2 och senare).
Allmänna steg
Som innehållsförfattar kan du skapa vyer som hjälper till att anpassa dig till Web Content Accessibility Guidelines (WCAG) genom att följa dessa generella steg:
Steg 1: Skapa vyer med bästa praxis för tillgänglighet.
Steg 2: Publicera vyerna till Tableau Server eller Tableau Cloud (version 10.2 och senare).
Steg 3: Dela länken för att användare ska få åtkomst till innehållet i Tableau Cloud eller Tableau Server, eller bädda in vyerna på en webbsida för att användare ska få åtkomst till innehållet.
Att skapa vyer med riktlinjer för bästa praxis kan göra dem mer tillgängliga. De bearbetas av skärmläsare som bilder med en titel och en beskrivning. Användare kan använda tangentbordsnavigering för att öppna fönstret Visa data och komma åt underliggande data för vyn.
Skapa vyerna
Många av de principer som gäller för att skapa effektiva vyer i Tableau gäller även för att skapa tillgängliga vyer. Den största skillnaden med att skapa tillgängliga vyer är att du alltid ska tillhandahålla andra typer av markeringskodning när du använder färg i vyn. Du bör även använda texten mer liberalt i vyn för att skapa en vy med markeringar som erbjuder mer sammanhang.
Håll det enkelt
Håll det enkelt när du skapar tillgängliga vyer. Enkelhet hjälper användare att enklare se relationerna och skärningspunkterna i data.
Hur kan du förenkla en vy? Betona endast de mest relevanta och viktigaste uppgifterna. Reducera markeringarna i vyn för att endast visa det nödvändiga. Begränsa vyns detaljnivå och detaljerna i den för att förhindra kognitiv överbelastning.
När du utformar dina vyer ska du tänka på att dina användare kommer att få tillgång till de vyns underliggande data. Data som inkluderas i vyn är de som skärmläsare läser när användare får tillgång till underliggande data i fliken Sammanfattning i fönstret Visa data.
Riktlinjer som stöder enkelhet:
- Begränsa antalet markeringar i vyn
- Positionera vyerna för läslighet
- Begränsa antalet färger och former i en enda vy
- Använda filter för att minska antalet markeringar i en vy vid en viss tid
Begränsa antalet markeringar i vyn
Håll antalet markeringar under 1 000 för att säkerställa att vyn visas i webbläsaren och inte på servern.
Obs! Klientåtergivna vyer kan vara mer tillgängliga än serveråtergivna. För att säkerställa att en inbäddad vy visas i webbläsaren ska du se till att den har mindre än 1000 markeringar, inklusive objekt i förklaringar och filter.
Du kan se antalet markeringarna en vy har när du skapar vyn i Tableau Desktop (nedre vänstra hörnet av fönstret).
Exempel på en vy med för många markeringar
Följande exempel visar en vy med över 20 000 markeringar. Vyn visar en mer detaljerad detaljnivå i data (jämfört med aggregerad). Flera dimensioner (Region, Kategori, Underkategori) och mätvärden (Försäljning, Vinst, Vinst per beställning och Vinstförhållande) har lagts till i vyn. Produktnamnet finns i Detalj som lägger till en markering för varje produkt som ingår i datauppsättningen.

Exempel på en vy med färre markeringar
Nästa exempel visar en mer tillgänglig vy (färre än 100 markeringar). Data aggregeras och data med en mindre detaljerad detaljnivå visas. Två dimensioner (Region och Produktkategori) och ett mätvärde (Försäljning) används i vyn.
Mer information om dessa begrepp finns i Dataaggregering i Tableau och Så här påverkar dimensioner detaljnivån i vyn.

Det finns flera sätt att begränsa antalet markeringar:
Skapa vyer av aggregerade data istället för att visa mer detaljerade detaljer i vyn. Placera inte dimensioner som innehåller tusentals värden i Detalj på kortet Markeringar.
Om du vill använda en dimension i en hierarki, men inte vill göra hierarkin tillgänglig i vyn, använder du en kopia av just den dimensionen. Kopiera fältet som du vill använda från hierarkin och skapa vyn med den kopierade versionen av dimensionen.
Detta förhindrar att användare kan expandera hierarkin i den inbäddade vyn, vilket kan öka antalet markeringar i vyn och leda till att vyn återges på servern istället för i webbläsaren.

Högerklicka på en dimension i hierarkin och välj sedan på Duplicera. En kopia av dimensionen visas.
Högerklicka på den kopierade dimensionen och välj sedan på Byt namn. Ge den kopierade dimensionen ett unikt, meningsfullt namn. Använd den dimensionen för att skapa vyn.
Begränsa antalet mätvärden och dimensioner som används för att skapa vyn.
Mindre tillgänglig: Nästa exempel visar en vy med fyra mätvärden på Rader och tre dimensioner i Kolumner. Om du har fler fält skapar det en mer komplex vy.

Mer tillgänglig: Denna vy har två dimensioner i kolumner och ett mätvärde på Rader. Den kognitiva överbelastningen minskar om du har färre fält i visningsstrukturen.

Positionera vyerna för läslighet
Etiketter och titlar i horisontell riktning är enklare att läsa än etiketter i vertikal riktning.
Mindre tillgänglig: I det här exemplet visas texten vertikalt.

Mer tillgänglig: I det här exemplet har det lagts till utrymme i vyn för att kunna visa texten horisontellt.

Om du vill ändra vyns riktning och dess titlar och etiketter kan du klicka på knappen Byt ut i verktygsraden eller ändra vyns storlek för att ge mer utrymme för horisontella etiketter. I det här exemplet har tabellen ändrat storlek. Mer information finns i Ändra storlek på tabeller och celler.

Begränsa antalet färger och former i en vy
Om du vill visa en dimension för Färg eller Form ska du inte använda mer än 10 färger och former i en vy. Detta låter användare urskilja varje färg och form och se viktiga mönster.
Gör inte så här: I följande exempel har radfärgerna börjat upprepas efter att den tionde markeringen har tillämpat på produkttypen.

Gör så här: I följande exempel har filter använts för att begränsa antalet markeringar som kan visas samtidigt. Detta gör att antalet färger och former i vyn aldrig är fler än tio.

Använda filter för att minska antalet markeringar i en vy
Med hjälp av filter kan du lyfta fram de markeringar som du vill att användarna ska se i en vy. Mer information om hur du skapar filter finns i Filtrera data från dina vyer.
Du kan även visa följande filterlägen för att användarna ska kunna styra vilka data som finns i vyn. De filterlägen som har stöd för mer tillgängliga vyer i Tableau är:
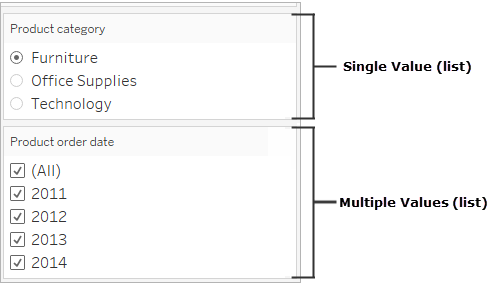
Enskilt värde (lista): ett filter med alternativknappar. Du kan bara välja ett objekt i taget. Filter med ett enda värde är praktiska för att minska antalet markeringar i vyn för användarna.
Flera värden (lista): ett filter med en lista över objekt (med kryssrutor) som kan väljas samtidigt. Filter med flera värden visar fler markeringar samtidigt.

Enkelt värde (listruta): ett filter med en listruta med objekt. Du kan bara välja ett objekt i taget. Filter med ett enda värde är praktiska för att minska antalet markeringar i vyn för användarna.
Flera värden (listruta): ett filter med en listruta över objekt som kan väljas samtidigt. Filter med flera värden låter fler markeringar visas samtidigt.

Om du vill visa ett filter högerklickar du på det fält du vill använda som filter och väljer sedan Visa filter.

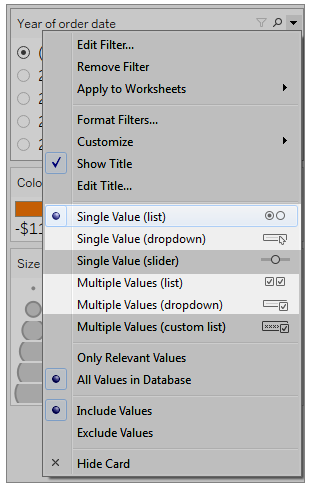
När du vill välja filterläge går du till listrutemenyn för ett filter och väljer Enskilt värde (lista), Enskilt värde (listruta), Flera värden (lista) eller Flera värden (listruta).

För ett Enskilt värde (lista) eller ett Enskilt värde (listrutefilter) kan du ta bort alternativet Alla från filtret. I listrutemenyn för filtret väljer du Anpassa och avmarkerar sedan alternativet Visa värdet ”Alla”.
Följande bild visar alternativet Anpassa i ett filter.

När du använder flera filter i ett arbetsblad bör du tänka på följande riktlinjer:
När du skapar en vy bör du testa webbläsarens zoom upp till 200 % för att se till att alla komponenter i vyn visas som avsett.
Undvik att placera filter horisontellt i ett arbetsblad. Om webbläsarfönstret inte är tillräckligt brett kommer komponenterna i vyn (såsom filter) att överlappa visualiseringen.
Placera inte om filtren när du har lagt till dem i vyn. Om du flyttar filtren eller ändrar deras ordning kan även flikordningen ändras.
Detta exempel visar en vy med ett filter med ett Enskilt värde (lista) för produktkategorin och ett filter med Flera värden (lista) för produktbeställningsdatum. Filtret Enskilt värde (lista) tillåter endast att en produkttyp visas åt gången (Alla är dolt).

Visa mer text och gör den användbar
Se till att visa titlar, bildtexter och markeringsetiketter i dina vyer. Du kan redigera titlar och bildtexter för att ge mer sammanhang och information som hjälper användarna att förstå vyn.
Var noggrann och konsekvent när du namnger varje objekt i vyn.
Tillhandahåll text som förklarar hur komponenter i en visualisering är relaterade.
Förenkla texten för att ta bort redundans.
Du kan även byta namn på mätvärden och dimensioner i rutan Data för att säkerställa att fältnamnen i vyn är meningsfulla.
Nedan följer de olika element i en vy som du kan visa och redigera:
Titlar (arbetsblad, filter och förklaringar). Visa titlar för arbetsblad, filter och förklaringar. Standardtiteltexten är det tabellnamn eller fältnamn som filtret eller förklaringen hänvisar till. Du kan redigera alla titlar för att ge mer sammanhang.
Bildtexter (i arbetsblad). Visa bildtexten i arbetsbladet. Standardtexten ger en sammanfattning av vad som visas i vyn. Du kan lägga till text i denna för att ge mer sammanhang.
Etiketter (kortet Markeringar, etikettknapp). Som standard visas inte etiketter i en vy. Alternativet att visa dem måste därför väljas.
Mindre tillgänglig: Detta exempel visar en vy med begränsad text. Många textelement visas inte: arbetsbladets titel, markeringsetiketter, en beskrivande titel och ytterligare text om vyn i området Titel. Dessutom har inte filtret och förklaringstitlarna redigerats för att erbjuda mer sammanhang.

Mer tillgänglig: Detta exempel visar samma vy med flera textelement som visas för att ge mer information och sammanhang. Titlar och bildtexter visas i arbetsbladet. Arbetsbladets titel redigerades för att inkludera text som beskriver hur data anges i vyn. Arbetsbladets titel innehåller den standardsammanfattningstext som genereras automatiskt av Tableau. Förklaringstitlarna har redigerats för att vara mer logiska i denna vy. Markeringsetiketter visar vinstvärden så att användarna inte bara behöver förlita sig på att se färgen.

Du kan även skapa vyer som bara visar text som detta exempel på vyn Texttabell som visar liknande data.

Så här visar och redigerar du titlar och bildtexter för arbetsbladet
Välj Arbetsblad > Visa titel och välj sedan Arbetsblad > Visa bildtext.

Klicka på listrutan i rutan Titel längst upp i vyn och klicka sedan på Redigera titel.

Skriv in text i textområdet och formatera den och klicka sedan på OK. Du kan lägga till text utöver markeringstext eller byta ut markeringstexten.
Klicka på listrutan i rutan Bildtext och klicka sedan på Redigera bildtext.

Skriv in text i textområdet och formatera texten, klicka på listrutan och sedan på OK. Du kan lägga till text utöver standardtexten eller byta ut standardtexten.
Så här visar du markeringsetiketter i vyn
Klicka på Etikett på kortet Markeringar och klicka sedan på Visa markeringsetiketter.

Så här redigerar du fältnamn i rutan Data
Högerklicka på dimensionen eller mätvärdet och klicka sedan på Byt namn.

Redigera namnet och tryck på Retur.
Mer information finns i Byt namn på fält.
Så här redigerar du filter- eller förklaringstitlar
Texten som är relaterad till förklaringar och filter bör tydligt beskriva deras syfte. Redigera titlar för filter och förklaringar för att ange funktion. Hänvisa till filter efter namn i eventuella anvisningar du ger i arbetsbladets titel eller bildtext.
Klicka på filtrets listruta och klicka sedan på Redigera titel.

Redigera texten och välj sedan på OK.

Teckenstorlek
Om du ökar teckenstorleken på texten kan den bli mer tillgänglig. Välj Format > Arbetsbok för att ändra den standardiserade textstorleken för hela arbetsboken. Mer information finns i Formatera ditt arbete.

Du kan även ändra teckenstorleken på arbetsblad.
Redigera alt-texten så att den blir mer beskrivande (Tableau Cloud och Tableau Desktop)
Från och med Tableau Cloud 23.2 och Tableau Desktop 23.3 kan du anpassa den automatiskt genererade alt-texten för att göra den mer beskrivande och meningsfull för målgruppen.
På en instrumentpanel kommer du åt redigeraren för alt-text via snabbmenyn.
- Tryck på visualiseringen för att markera den, utöka menyn Fler alternativ och välj Tillgänglighet.
- Uppdatera alt-texten i beskrivningsrutan för alt-text och välj sedan OK.

I ett arbetsblad kommer du åt redigeraren för alt-text via verktygsfältet eller rutan Dataguide.
Från verktygsfältet:
- Välj Arbetsblad och välj sedan Tillgänglighet.
- Uppdatera alt-texten i beskrivningsrutan för alt-text och välj sedan OK.
Från rutan Dataguide:
- Öppna rutan Dataguide, i författarläget, genom att klicka på ikonen Dataguide
 .
. - Öppna Tillgänglighet och välj Redigera alternativ text.

- Uppdatera alt-texten i beskrivningsrutan för alt-text och välj sedan OK.
Obs! Du måste vara i författarläge för att redigera alternativ text. Kontakta administratören om du inte har tillgång till dataguiden. Administratören kan ha gömt dataguiden för hela organisationen.
Använd färg med eftertanke och skapa kontrast
Det finns olika färgpaletter beroende på vilken typ av fält som placeras på Färg på kortet Markeringar. För alla färgpaletter som används ska du se till att ge tillräckligt med kontrast och tilldelar färger som skiljer sig från varandra i spektrumet ljus/mörk.
För dimensioner (diskreta) rekommenderas det att använda paletten Färgblind. Du kanske måste justera de färger som tilldelats olika dimensionsvärden. Försök att ge tillräckligt med kontrast och tilldela färger som skiljer sig från varandra i spektrumet ljus/mörk. För monokrom färg kan du prova att använda paletten med Seattle-gråa nyanser med Graderad färg inställd på 5.
För mätvärden (kontinuerliga) kan du prova att använda paletten med Blå eller Divergerande orange-blått med alternativet Graderad färg inställt på 5. Du kanske måste justera antalet steg som används. För monokrom färg kan du överväga att använda den Grå paletten med Graderad färg inställd på 5.
För textfärg är allmänna riktlinjer att den visuella presentationen av text och bilder av text har ett kontrastförhållande på minst 4,5:1 (stor text 3:1). Standardfärgformateringen för Tableau följer dessa föreskrivna kontrastförhållanden. Du kan använda ett verktyg för kontrastanalys(Länken öppnas i ett nytt fönster) för att testa kontrastförhållandena för textfärger och bakgrunder.
Viktigt: När du använder färg i vyn måste du även ange andra typer av kodning för markeringar, till exempel etiketter, storlek, form och position. Du ska inte bara lita på färg för att kommunicera skillnader i markeringar.
Dimension på färg
Mindre tillgänglig: Den här vyn visar ett exempel på en diskret dimension som placeras på färg som är inställd på paletten för Tableau 20. Linjens bana visar praktisk positionsinformation men färgerna särskiljer inte linjemarkeringarna tillräckligt tydligt.

Mer lättillgänglig: I följande exempel används paletten Färgblind. Form används också för att förstärka det som visas i färg.

Mätvärde på färg
Mindre tillgänglig: Den här vyn visar ett exempel på ett kontinuerligt mätvärde som är placerat på Färg, som är inställt på paletten för blågrönblått med toningsfärger. Vyn erbjuder inte tillräckligt med kontrast mellan färger och det finns inte tillräckligt med kontrast på spektrumet ljus/mörk. Genom att använda storlek hjälper du denna vy, men färgpalettet kan göra det svårt för människor med bristande färgseende att se kontrastskillnader mellan markeringar.

Mer tillgänglig: Denna vy använder den paletten med divergerande orange-blått med graderade färger. Denna palett ger förbättrad kontrast mellan markeringar.

Så här väljer du en palett
Du måste redan ha ett mätvärde eller en dimension på Färg i vyn för att detta alternativ ska vara tillgängligt.
Klicka på Färg på kortet Markeringar och klicka sedan på Redigera färger.
För Välj färgpalett klickar du på listrutepilen och väljer paletten.
Det här exemplet visar valet av paletten Färgblind.

För paletten Färgblind klickar du på Tilldela palett och sedan på OK. I annat fall klickar du på OK.
Så här ändrar du färgen på ett värde:
Klicka på ett värde till vänster under Välj dataobjekt.
Klicka på en ny färg i paletten till höger. Håll muspekaren över en färgkarta för att identifiera färgen. Upprepa detta för de som ska ändras.
Klicka på OK för att avsluta dialogrutan Redigera färger.
Följande exempel visar paletten med divergerande orange-blått med Graderad färg inställd på 5 steg.

För paletten Färgblind klickar du på Tilldela palett och sedan på OK. I annat fall klickar du på OK.
Mer information om färger och paletter finns i Färgegenskaper.
Ge visuella ledtrådar utöver färg: position, storlek och form
När du använder färg för fältvärden måste du även ange andra typer av kodning för markeringar, till exempel etiketter och position, storlek och form. Använd position, storlek eller form för samma fältvärden för att förstärka skillnaderna mellan markeringarna. Dessa mekanismer kommunicerar all information om data till dina användare.
Om du använder färg för att visa mätvärden eller dimensionsvärden ska du se till att tillhandahålla tillräckligt med ljus/mörk spektrumkontrast för de färger som du tilldelar olika markeringar.
Mindre tillgänglig: Det här exemplet visar samma punktdiagram utan att använda färg, form eller storlek för att skapa kontrast. Placeringen av markeringarna tillhandahåller meningsfull information, men vyn kan använda mer visuella ledtrådar.

Mer tillgänglig: Detta exempel visar ett beräknat fält kallat Kvadrant som används för färg och form. Position, färg och form används för att särskilja varje markering. Axlarna förtydligar även markeringens position och innebörd.

Sätta ihop allting
Nästa exempel visar hur text, form, färg och storlek kan arbeta tillsammans och skapa en tillgänglig vy. Försäljning representeras av storleken på varje cirkel (markering). Vinst representeras av färg och text. Vyns titel och bildtext visas och har redigerats för att ge mer sammanhang. Filtret och förklaringstitlarna har också redigerats för att ge mer sammanhang.

Genomgång: Resan från mindre tillgänglig till mer tillgänglig
Vi konverterar en visualisering som inte är särskilt tillgänglig till en som är det. Data i denna startvy har en mer detaljerad detaljnivå och en struktur som kan bidra till kognitiv överbelastning med en skärmläsare.

Denna vy är utformad för att visa den totala försäljningen för varje försäljningsregion, tillsammans med vinstförhållandet för att fastställa vilka typer av produkter som verkar sälja bra men som faktiskt inte är lönsamma. Vinst och Vinst per beställning visas också.
Vi kommer att göra ändringar baserat på de koncept och bästa praxis som nämnts tidigare i denna artikel.
Steg 1: Minska detaljnivån i vyn.
Eftersom dimensionen Produktnamn är i Detalj representeras varje produkt i datauppsättningen med ett markering i vyn.
- Ta bort Produktnamn från Detalj. Denna ändring minskar antalet markeringar i vyn från över 20 000 till 272.
Minska antalet markeringar i vyn för att hjälpa till att säkerställa att den inbäddade vyn återges i webbläsaren och inte på servern.

Steg 2: Skapa en mer aggregerad vy av data.
Minska antalet mätvärden i kolumner och antalet dimensioner på rader.
Ta bort region (vi kan använda ett filter för region). Antalet markeringar ändras till 68.
Ersätt Kategori och Underkategori (båda dimensionerna som ingår i produkthierarkin) med kopior (ingår inte i en hierarki) som har bytt namn till Produktkategori och Produkttyp. Ta bort filtret för underkategori.
Detta förhindrar att användare kan expandera hierarkin i den inbäddade vyn, vilket kan öka antalet markeringar i vyn och leda till att vyn återges i webbläsaren istället för på servern.

Vyn är redan mer aggregerad och förenklad, men vi fortsätter.
- Flytta Vinst, Vinst per beställning och Vinstförhållande från hyllan Kolumner tillVerktygstips.
Antalet markeringar är nu 17. De underliggande detaljerna i data kommer fortfarande att finnas tillgängliga i fönstret Visa data, men det reducerade antalet markeringar ser till att vyn är mer tillgänglig eftersom den återges i webbläsaren.

Steg 3: Kontrollera inställningarna av färgpaletten.
Paletten är inställd på divergerande orange-blått.
- Ställ in Graderad färg på 5.

Steg 4: Uppdatera och visa text i vyn.
Ändra titeln för att ge den nya vyn mening.
Visa arbetsbladets bildtext.
Visa markeringsetiketter.
Dra Vinstförhållande till Etikett på kortet Markeringar.
Redigera filter- och förklaringstitlar.

Steg 5: Öppna fönstret Visa data till fliken Sammanfattning.
Detta är den text som skärmläsare läser för den här vyn. De fyra mätvärdena ingår i de underliggande uppgifterna för varje produkttyp.

Publicera och dela vyn
När du har skapat dina vyer kan du göra dem mer tillgängliga genom att:
Publicera vyer till Tableau Server eller Tableau Cloud och dela länken eller bädda in vyn på en tillgänglig webbplats. Information om hur du publicerar en vy finns i Omfattande steg för att publicera en arbetsbok.
Se till att användarna har åtkomstbehörighet till vyerna och kan visa underliggande data i fönstret Visa data.
Publicera i Tableau Public
När du har skapat din arbetsbok och sparat den i Tableau Public måste alternativet ”Tillåt arbetsbok och dess data att laddas ner av andra” vara aktiverat för att slutanvändaren ska kunna öppna fönstret Visa data.

Stäng av behörigheter för Webbredigering
Om du vill förhindra att användarna ser alternativet Redigera i visningsverktygsfältet anger du behörigheten Webbredigering till Neka när du publicerar arbetsboken. Du bör även meddela din Tableau Cloud-administratör när du publicerar arbetsböcker som inte ska tillåta att användare kommer åt webbredigeringsläget.
I Desktop väljer du Server > Publicera arbetsbok.
Under Behörigheter väljer du Redigera, sedan Alla användare och Redigera igen.

För behörigheter för Webbredigering väljer du Neka. Klicka på Tillämpa och sedan på Ok.

Dela eller bädda in vyn
När du är redo att dela ska du öppna vyn i Tableau Server eller Tableau Cloud och klicka på knappen Dela i visningsverktygsfältet för att kopiera länken eller dela med en användare på platsen. Visningsverktygsfältet och navigeringspanelen stöds för överensstämmelse och har ett alternativ för ”Hoppa till innehåll” för navigering med tangentbord och även en fokusindikator.
Alternativt kan vyer bäddas in i HTML-koden på en WCAG-kompatibel webbsida. Mer information om hur du bäddar in vyer finns i Bädda in vyer i webbsidor.
Exempel på inbäddningskod
<script type='text/javascript' src='http://Your_Server/javascripts/api/viz_v1.js'></script>
<div class='tableauPlaceholder' style='width: 1256px; height: 818px;'>
<object class='tableauViz' width='1256' height='818' style='display:none;'>
<param name='host_url' value='http%3A%2F%2FYour_Server%2F' />
<param name='site_root' value='' />
<param name='name' value='name of the visualization' />
<param name='tabs' value='yes' />
<param name='showShareOptions' value='true' />
</object>
</div>I en URL för vy:
https://myserver/t/Sales/views/MyCoSales/SalesScoreCard?embed=y
Inbäddade vyer måste återges i webbläsaren (inte servern)
Serveråtergivna vyer är mindre tillgängliga än klientåtergivna. För att säkerställa att en inbäddad vy visas i webbläsaren ska du se till att vyn har mindre än 1000 markeringar eller ange återge till sant i den inbäddade vyns URL.
Till exempel:
http://localhost/views/Supplies/MyView?:render=true
Återgivning på klientsidan är aktiverad (true) som standard.
Om behörigheter
Användare som behöver åtkomst till underliggande data måste ha rätt platsroll och behörigheter för att kunna visa och interagera med de inbäddade vyerna. Detta inkluderar åtkomst till de projekt och arbetsböcker som finns i vyerna. Användare måste minst ha behörighet att visa och ladda ner sammanfattningsdata. Användare som använder skärmläsare måste kunna visa underliggande data.
Användare som tittar på den inbäddade vyn måste ha:
Platsrollen Explorer, Viewer eller Gäst.
Obs! Platsrollen Viewer är mer begränsad och kommer inte att kunna använda filter eller visa fliken Fullständiga data.
Behörigheten Visa för det projekt som arbetsboken befinner sig i.
Behörigheten Visa för arbetsboken och dess vyer.
Behörigheten Hämta sammanfattningsdata för att läsa underliggande data i vyn på fliken Sammanfattning i fönstret Visa data.
Behörigheten Ladda ner fullständig data om användaren måste kunna läsa alla tillgängliga data i datakällan på fliken Fullständiga data i fönstret Visa data.
Information om hur du ställer in behörigheter för arbetsböcker och vyer finns i Ange innehållsbehörigheter i onlinehjälpen för Tableau Cloud.
Testa vyn
Testa din inbäddade vy med hjälp av kortkommandon för inbäddade vyer. Ge dina användare denna information i din användardokumentation.
