アクセシビリティのためのビューの作成
この記事では、アクセシブルなビューを設計するためのベスト プラクティスで説明されている設計ガイドラインについてより詳しく説明し、Tableau Desktop (バージョン 10.2 以降) でこれらのビューを作成する方法について説明します。
一般的な手順
コンテンツ作成者は、次の一般的な手順に従うと、Web コンテンツ アクセシビリティ ガイドライン (WCAG) に準拠するのに役立つビューを作成できます。
ステップ 1: アクセシビリティのベスト プラクティスに従ってビューを作成します。
ステップ 2: ビューを Tableau Server または Tableau Cloud (バージョン 10.2 以降) にパブリッシュします。
ステップ 3: ユーザーが Tableau Cloud または Tableau Server でコンテンツにアクセスするためのリンクを共有するか、ユーザーがコンテンツにアクセスするためのビューを Web ページに埋め込みます。
ベスト プラクティス ガイドラインを使用してビューを作成すると、よりアクセシブルになります。スクリーン リーダーでは、タイトルと説明を含む画像として扱われます。ユーザーは、キーボード ナビゲーションを使用して [データの表示] ペインを開くと、ビューの参照元データにアクセスできます。
ビューの作成
Tableau で効果的なビューの作成に適用される原則の多くは、アクセシブルなビューの作成にも当てはまります。アクセシブルなビューを作成する際の主な違いは、ビューで色を使用する際に、必ず他のタイプのマーク エンコードを提供する必要がある点です。また、ビューおよびビューのマークのコンテキストを提供するために、ビューでより多くのテキストを使用する必要があります。
シンプルにする
アクセシブルなビューを作成する場合、ビューをシンプルにします。シンプルにすることで、データの関係や共通部分がより簡単に分かるようになります。
どうしたらビューをよりシンプルにできるでしょうか。最も関連性のある重要なデータのみを強調します。ビュー内のマークを必要なものだけに減らします。ビューの詳細レベルおよび粒度を制限することにより、認知の過負荷を避けることができます。
ビューを設計するときは、ユーザーがビューで参照元データにアクセスすることを念頭に置きます。ビューに含めたデータは、ユーザーが [データの表示] ペインの [サマリー] タブで参照元データにアクセスしたときに、スクリーン リーダーが読み上げます。
シンプルさをサポートするガイドライン:
ビュー内のマークの数を制限する
サーバーではなくブラウザーでビューがレンダリングされるように、マークの数が 1,000 個未満になるようにします。
注: クライアントでレンダリングされたビューは、サーバーでレンダリングされたビューよりもアクセスしやすい場合があります。埋め込みビューがブラウザーでレンダリングされるように、ビュー内のマークが必ず 1,000 個未満になるようにします (凡例やフィルター内の項目を含みます)。
ビュー内にあるマークの数は、Tableau Desktop でビューを作成するときに確認できます (ウィンドウの左下隅)。
マークが多すぎるビューの例
次の例は、マークが 20,000 個以上あるビューを示しています。このビューは、集計されたビューよりも細かい詳細レベルのデータを示しています。複数のディメンション ([地域]、[カテゴリ]、[サブカテゴリ]) とメジャー ([売上高]、[収益]、[注文ごとの収益]、[収益率]) がビューに追加されています。[詳細] に [商品名] があると、データ セットに含まれているすべての商品のマークが追加されます。

マークが少ないビューの例
次の例は、よりアクセス可能なビューを示しています (マークが 100 個未満)。データが集計され、詳細レベルの粒度が荒いデータが表示されます。2 つのディメンション ([地域] と [商品カテゴリ]) および 1 つのメジャー ([売上高]) がビューで使用されています。
これらの概念の詳細については、Tableau でのデータ集計とディメンションのビューの詳細レベルへの影響を参照してください。

マークの数を制限する方法をいくつか紹介します。
詳細レベルの粒度が細かいデータのビューではなく、集計されたデータのビューを作成します。数千個の値を持つディメンションを [マーク] カードの [詳細] に配置しないようにします。
階層内のディメンションを使用したいが、ビューでは階層を使用できるようにしたくない場合、その特定のディメンションのコピーを使用します。使用したいフィールドを階層からコピーし、ディメンションのコピーを使ってビューを作成します。
それにより、ユーザーが埋め込みビューで階層を展開するのを防ぐことができます。埋め込みビューで階層を展開すると、ビュー内のマークの数が増え、ブラウザーではなくサーバーでビューがレンダリングされます。

階層内のディメンションを右クリックし、[複製] をクリックします。ディメンションのコピーが表示されます。
コピーしたディメンションを右クリックし、[名前の変更] をクリックします。コピーしたディメンションに意味のある一意の名前を付けます。このディメンションを使ってビューを作成します。
ビューの作成に使用するメジャーおよびディメンションの数を制限します。
アクセシビリティが低い:次の例は、[行] に 4 つのメジャーと [列] に 3 つのディメンションがあるビューを示しています。フィールドの数が多いほど、複雑なビューが作成されます。

アクセシビリティが高い:このビューは、[列] に 2 つのディメンションと [行] に 1 つのメジャーがあります。ビュー構造内のフィールドが少ないほど、認知的過負荷が減ります。

視認性を確保するためにビューの向きを変える
水平方向のラベルやヘッダーは、垂直方向のラベルよりも簡単に読み取れます。
アクセシビリティが低い:この例では、テキストが縦向きに表示されています。

アクセシビリティが高い:この例では、テキストを横向きに表示できるように、スペースがビューに追加されています。

ビューとそのヘッダーおよびラベルの向きを変更するには、ツールバーで [切り替え] ボタンをクリックするか、またはビューのサイズを変更し、横向きにラベルを表示するための余裕を設けます。この例では、テーブルのサイズが変更されました。詳細については、表とセルのサイズ変更を参照してください。

1 つのビュー内の色と形状の数を制限する
[色] または [形状] でディメンションを表示する場合、ユーザーがそれぞれの色と形状を区別できて、重要なパターンを理解できるように、10 種類を超える色や形状を 1 つのビューで使用しないようにします。
してはいけないこと:次の例では、10 番目のマークが [商品タイプ] に適用されてから、線の色が反復を開始しています。

すべきこと:次の例では、フィルターを使って、一度に表示できるマークの数を制限しています。その結果、ビュー内の色と形状の数が 10 個を超えることがなくなります。

フィルターを使ってビュー内のマークの数を減らす
フィルターを使うことにより、ビュー内のマークの数を、ユーザーに見てもらいたいものだけに絞ることができます。フィルターの作成の詳細については、「ビューからのデータのフィルター」を参照してください。
また、次のフィルター モードを表示することにより、ユーザーがビュー内のデータを制御できるようになります。Tableau でよりアクセシブルなビューをサポートするフィルター モードは、以下の通りです。
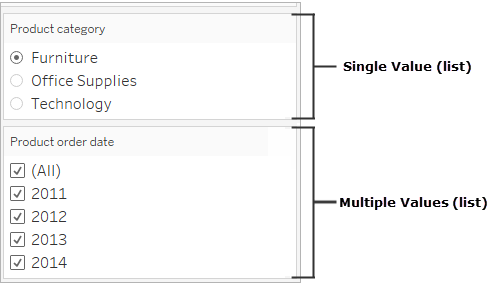
単一値 (リスト): ラジオ ボタンを使ったフィルター。一度に選択できるアイテムは 1 つだけです。ユーザーに単一値のフィルターを提供するという方法は、ビュー内のマークの数を減らす良い方法です。
複数値 (リスト): 同時に選択できるアイテムのリスト (チェック ボックス付き) を使用したフィルター。複数値のフィルターでは、同時により多くのマークを表示できます。

単一値 (ドロップダウン): アイテムのドロップダウン リストを使用したフィルター。一度に選択できるアイテムは 1 つだけです。ユーザーに単一値のフィルターを提供するという方法は、ビュー内のマークの数を減らす良い方法です。
複数値 (ドロップダウン): 同時に選択できるアイテムのドロップダウン リストを使用したフィルター。複数値のフィルターでは、同時により多くのマークを表示できます。

フィルターを表示するには、フィルターとして使用したいフィールドを右クリックし、[フィルターの表示] を選択します。

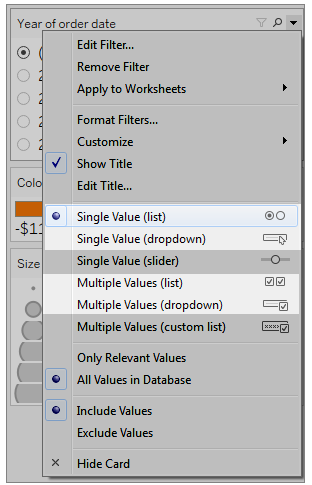
フィルター モードを選択するには、フィルターのドロップダウン メニューから、[単一値 (リスト)]、[単一値 (ドロップダウン)]、[複数値 (リスト)]、または [複数値 (ドロップダウン)] フィルターを選択します。

[単一値 (リスト)] または [単一値 (ドロップダウン)] フィルターでは、フィルターから [すべて] オプションを削除することができます。フィルターのドロップダウン メニューから [カスタマイズ] を選択し、[" すべて"の値を表示] オプションをクリアします。
次の画像は、フィルターの [カスタマイズ] オプションを示しています。

ワークシートで複数のフィルターを使用している場合、次のガイドラインを念頭に置いてください。
ビューを作成する際は、ブラウザーを 200% まで拡大してみて、ビュー内のすべてのコンポーネントが意図したとおりに表示されることを確認します。
ワークシートにフィルターを横方向に配置することは避けてください。ブラウザー ウィンドウの幅が十分でない場合、ビュー内のコンポーネント (フィルターなど) が視覚化とオーバーラップします。
フィルターをビューに追加した後にフィルターの位置を変更しないでください。フィルターの位置や順序を変更すると、タブの順序が変わる可能性があります。
この例は、[単一値 (リスト)] フィルターを [商品カテゴリ] に、[複数値 (リスト)] フィルターを [商品注文日] に設定したビューを示しています。[単一値 (リスト)] フィルターでは、一度に表示できるのは 1 つの商品タイプのみです ([すべて] は非表示)。

より多くのテキストを表示して分かりやすいビューにする
ビューには、タイトル、キャプション、マーク ラベルを表示するようにします。タイトルおよびキャプションを編集することにより、ユーザーがビューを理解しやすくするためのコンテキストや詳細をより多く提供することができます。
ビューのすべてのオブジェクトに正確で一貫性のある名前を付けます。
視覚化のコンポーネントがどのように関連しているかを説明するテキストを提供します。
冗長性を排除するため、テキストを簡素化します。
また、ビューのフィールド名が意味のある名前になるように、[データ] ペインでメジャーやディメンションの名前を変更することもできます。
表示および編集が可能なビューの各種要素は、次のとおりです。
タイトル (ワークシート、フィルター、凡例)。ワークシート、フィルター、凡例のタイトルを表示します。既定のタイトル テキストは、フィルターまたは凡例によって参照されているシートまたはフィールドの名前です。より多くのコンテキストを提供するためにタイトルを編集できます。
キャプション (ワークシート)。ワークシートにキャプションを表示します。既定のキャプション テキストは、ビューの表示内容のサマリーを提供します。より多くのコンテキストを提供するために、このテキストに追加することができます。
ラベル ([マーク] カード、[ラベル] ボタン)。デフォルトでは、ラベルがビューに表示されないため、ラベルを表示するオプションを選択する必要があります。
アクセシビリティが低い:この例は、テキストが制限されているビューを示しています。ワークシート キャプション、マーク ラベル、説明的なタイトル、タイトル エリアに表示されるビューについての追加テキストなど、多くのテキスト要素が表示されていません。また、フィルターおよび凡例のタイトルが、より多くのコンテキストを提供するように編集されていません。

アクセシビリティが高い:この例は、同じビューを示していますが、より多くの詳細およびコンテキストを提供するために、複数のテキスト エレメントが表示されています。ワークシートにタイトルとキャプションが表示されています。ワークシートのタイトルが編集されて、ビューでデータがどのように示されているかを説明するテキストが含まれています。ワークシートのキャプションには、Tableau によって自動生成される既定のサマリー テキストが含まれています。このビューにおいて意味のあるタイトルになるように、凡例のタイトルが編集されています。ユーザーが色のみに頼らずに済むように、マーク ラベルによって [収益] の値が示されています。

同様のデータを表示するこのテキスト テーブルの例のように、テキストのみを表示するビューを作成することもできます。

ワークシートのタイトルとキャプションを表示・編集するには
[ワークシート] > [タイトルを表示] を選択してから、[ワークシート] > [キャプションを表示] を選択します。
![[タイトルの表示] と [キャプションの表示] の横にチェックマークが付いているワークシートのドロップダウン メニュー](Img/access_showtitlescaptions.png)
ビューの最上部にあるタイトル ボックスで、ドロップダウン メニューをクリックし、[タイトルの編集] をクリックします。
![[タイトルの編集] が強調表示されたタイトル ドロップダウン ボックス](Img/access_editworksheettitle.png)
テキスト エリアにテキストを入力して書式設定したら、[OK] をクリックします。マークアップ テキストに加えてテキストを追加したり、マークアップ テキストを置き換えることができます。
キャプション ボックスでドロップダウン メニューをクリックし、[キャプションの編集] をクリックします。
![[キャプションの編集] が強調表示されたキャプション ドロップダウン ボックス](Img/access_editcaption.png)
テキスト エリアにテキストを入力して書式設定したら、ドロップダウン メニューをクリックして [OK] をクリックします。既定のテキストに加えてテキストを追加したり、既定のテキストを置き換えることができます。
ビューにマーク ラベルを表示するには
[マーク] カードで [ラベル] をクリックし、[マーク ラベルを表示] をクリックします。
![ラベル メニューが展開され、[マーク ラベルを表示] ボックスがオンになっているマーク カード](Img/access_showmarklabels.png)
[データ] ペインのフィールド名を編集するには
ディメンションまたはメジャーを右クリックし、[名前の変更] をクリックします。

名前を編集し、Enter キーを押します。
詳細については、「フィールド名の変更」を参照してください。
フィルターまたは凡例のタイトルを編集するには
凡例およびフィルターに関連付けられているテキストは、それらの目的を明確に説明するテキストでなければなりません。フィルターおよび凡例のタイトルが機能を説明するタイトルになるように編集します。ワークシートのタイトルまたはキャプションに入力する説明では、フィルターを名前で呼びます。
フィルターのドロップダウン メニューをクリックし、[タイトルの編集] をクリックします。

テキストを編集し、[OK] を選択します。

フォント サイズ
テキストのフォント サイズを大きくすると、よりアクセシブルになります。[書式]、[ワークブック] の順に選択して、ワークブック全体のデフォルトのテキスト サイズを変更します。詳細については、「作業の書式設定」を参照してください。

ワークシート レベルでフォント サイズを変更することもできます。
代替テキストを編集して、より説明的にする (Tableau Cloud および Tableau Desktop)
Tableau Cloud 23.2 および Tableau Desktop 23.3 以降では、Tableau によって自動生成された代替テキストをカスタマイズして説明を加え、閲覧者が理解しやすいテキストにすることができます。
ダッシュボードでは、コンテキスト メニューから代替テキスト エディターにアクセスできます。
- Viz をタップして選択して [その他のオプション] メニューを展開し、[アクセシビリティ] を選択します。
- 代替テキストの説明ボックスで代替テキストを更新し、[OK] を選択します。

ワークシートでは、ツールバーまたは [データ ガイド] ペインから代替テキスト エディターにアクセスできます。
ツールバーからアクセスする:
- [ワークシート] を選択して、[アクセシビリティ] を選択します。
- 代替テキストの説明ボックスで代替テキストを更新し、[OK] を選択します。
[データ ガイド] ペインからアクセスする:
- オーサリング モードで、[データ ガイド]
 アイコンをクリックして [データ ガイド] ペインを開きます。
アイコンをクリックして [データ ガイド] ペインを開きます。 - [アクセシビリティ] で、[代替テキストを編集] を選択します。
![代替テキストを編集するための [データ ガイド] ペインのアクセシビリティ ボックス](Img/accessibility_alttext.png)
- 代替テキストの説明ボックスで代替テキストを更新し、[OK] を選択します。
注: 代替テキストを編集するには、オーサリング モードである必要があります。データ ガイドにアクセスできない場合は、管理者にお問い合わせください。組織によってはデータ ガイドが非表示に設定されている可能性があります。
色使いを工夫し、コントラストをつける
[マーク] カードの [色] に配置されているフィールドのタイプに応じて、さまざまなカラー パレットを使用できます。使用するすべてのカラー パレットについて、十分なコントラストを提供し、明暗スペクトルでそれぞれ区別できる色を割り当てるようにします。
ディメンション (不連続) については、[色弱] パレットを使用することをお勧めします。各ディメンション値に割り当てられる色を調整する必要があります。十分なコントラストを提供し、明暗スペクトルでそれぞれ区別できる色を割り当てます。一色型色覚の場合、[ステップド カラー] を 5 に設定して [シアトルの灰色] パレットを使用してみてください。
メジャー (連続) については、[ステップド カラー] オプションを 5 に設定して [青] または [オレンジ - 青分岐] パレットを使用してみてください。使用するステップの数値を調整する必要があります。一色型色覚の場合、[ステップド カラー] を 5 に設定して [灰色] パレットを使用することを検討してください。
テキスト カラーについては、一般的なガイドラインは、テキストの視覚的な表現やテキストの画像のコントラスト比を 4.5:1 (大きいテキストの場合は 3:1) にすることです。Tableau の既定の色書式設定は、これらの既定のコントラスト比に従っています。コントラスト分析(新しいウィンドウでリンクが開く)ツールを使用して、テキストの色と背景のコントラスト比をテストすることができます。
重要:ビューで色を使用する場合、ラベル、サイズ、形状、位置など、他のタイプのマーク エンコードも提供する必要があります。マークの違いを表すのに色のみに頼らないようにしてください。
[色] に配置されたディメンション
アクセシビリティが低い:このビューは、不連続ディメンションが [色] に配置されていて、[Tableau 20] パレットが設定されている例を示しています。線のパスは有益な位置情報を提供しますが、色では線マークをはっきりと区別できません。
![Tableau 20 パレットに設定されている、マーク カードの [色] に配置された不連続ディメンションを含むビュー](Img/access_confusingcolor.png)
アクセシビリティが高い:次の例では、[色弱] パレットが使用されています。色で示されている内容を強化するために、形状も使用されています。
![色覚異常 パレットに設定されている、マーク カードの [色] に配置された不連続ディメンションを含むビュー。色で表示されている内容を強調するために、ディメンションも形状上に配置されています。](Img/access_lessthan10marks.png)
[色] に配置されたメジャー
アクセシビリティが低い:このビューは、連続メジャーが [色] に配置されていて、グラデーション色を備えた [薄い青色] パレットが設定されている例を示しています。このビューは、色と色のコントラストが十分でなく、明暗スペクトルにおけるコントラストが不十分です。サイズの使用はこのビューで役立っていますが、このカラー パレットを使用すると、色覚異常のあるユーザーがマーク間のコントラストの違いを確認するのが難しくなる可能性があります。

アクセシビリティが高い:このビューは、ステップド カラーを備えた [オレンジ - 青分岐] パレットを使用しています。このパレットの使用により、マーク間のコントラストが改善されています。

パレットを選択するには
このオプションを使用するには、メジャーまたはディメンションをビューの [色] に配置しておく必要があります。
[マーク] カードで [色] をクリックし、[色の編集] をクリックします。
[カラー パレットの選択] で、ドロップダウン矢印をクリックしてパレットを選択します。
この例では、[色弱] パレットが選択されています。

[色弱] パレットで、[パレットの割り当て] をクリックし、[OK] をクリックします。または、[OK] をクリックします。
値の色を変更するには:
左側の [データ項目の選択] で値をクリックします。
右側のパレットで新しい色をクリックします。色見本をポイントして色を識別します。変更する値の数だけ操作を繰り返します。
[OK] をクリックして [色の編集] ダイアログ ボックスを終了します。
次の例は、[ステップド カラー] を 5 ステップに設定した [オレンジ - 青の分化] パレットを示しています。
![[ステップド カラー] を 5 ステップに設定した [オレンジ - 青の分化] パレット。](Img/access_orangebluepalette.png)
[色弱] パレットで、[パレットの割り当て] をクリックし、[OK] をクリックします。または、[OK] をクリックします。
色とパレットの詳細については、「色プロパティ」を参照してください。
色以外の視覚キューの提供:位置、サイズ、形状
フィールド値に色を使用する場合、ラベル、位置、サイズ、形状など、他のタイプのマーク エンコードも提供する必要があります。同じフィールド値に位置、サイズ、または形状を使用することにより、マーク間の違いを強化することができます。これらのメカニズムはすべて、データに関する情報をユーザーに伝えます。
色を使ってメジャーまたはディメンションの値を示す場合、各マークに割り当てる色に対し、十分な明暗スペクトル コントラストを提供します。
アクセシビリティが低い:この例は、色、形状、またはサイズを使用せずにコントラストを作成している同一散布図を示しています。マークの位置によって意味のある情報が提供されていますが、ビューではより多くの視覚ビューを使用できます。

アクセシビリティが高い:この例では、[クアドラント] という名前の計算されたフィールドが色と形状で使用されています。位置、色、形状を使用して各マークが区別されています。軸もマークの位置と意味を明確にしています。

すべて一緒に使用する
次の例は、テキスト、形状、色、およびサイズのすべてを組み合わせて使用することにより、アクセス可能なビューを作成する方法を示しています。売上高がそれぞれの円 (マーク) のサイズによって表されます。収益が色とテキストで表されます。ビューのタイトルおよびキャプションが表示されており、より多くのコンテキストを提供するように編集されています。フィルターおよび凡例のタイトルも、より多くのコンテキストを提供するように編集されています。

演習:アクセシビリティが低いビューからアクセシビリティが高いビューへの改善
非常にアクセス可能でない viz をアクセス可能な viz に変換します。この開始ビュー内のデータには、より細かいレベルの詳細と、スクリーン リーダーでの認知的過負荷の一因となる可能性のある構造が含まれています。

このビューでは、各販売地域の売上合計とともに収益率を表示することにより、どのタイプの商品が良く売れているように見えて、実は収益率が高くないかを判断することができます。収益と注文ごとの収益も表示します。
この記事で前述されている概念とベスト プラクティスに基づいて、このビューに変更を加えます。
ステップ 1:ビューの詳細レベルを下げます。
[詳細] に [商品名] ディメンションがあるため、データ セット内のすべての商品が、ビューでマークによって表されています。
- [詳細] から [商品名] を削除します。この変更により、ビュー内のマークの数が 20,000 個以上から 272 個に減ります。
ビューのマーク数を減らすと、サーバーではなくブラウザーで埋め込みビューがレンダリングされるように確保できます。

ステップ 2:より集計されたデータのビューを作成します。
[列] のメジャーの数と、[行] のディメンションの数を減らします。
[地域] を削除します ([地域] のフィルターを使用)。マークの数が 68 個に変わります。
[カテゴリ] と [サブカテゴリ] (どちらのディメンションも [商品] 階層の一部) を、[商品カテゴリ] と [商品タイプ] に名前を変更したコピー (階層の一部ではない) に置き換えます。[サブカテゴリ] フィルターを削除します。
それにより、ユーザーが埋め込みビューで階層を展開するのを防ぐことができます。埋め込みビューで階層を展開すると、ビュー内のマークの数が増え、サーバーではなくブラウザーでビューがレンダリングされる場合があります。

ビューはすでにより集計され、簡素化されたビューになっていますが、さらに続けます。
- [収益]、[注文ごとの収益]、[収益率] を [列] シェルフから [ツールヒント] に移動します。
これでマークの数が 17 個になりました。データ内の参照元となる詳細情報は、依然として [データの表示] ウィンドウで確認できます。しかし、マークの数を減らしたことにより、ビューがブラウザーでレンダリングされるため、ビューがよりアクセシブルになります。

ステップ 3:カラー パレット設定を確認します。
パレットの設定は [オレンジ - 青分岐] です。
- [ステップド カラー] を 5 に設定します。

ステップ 4:ビューのテキストを更新して表示します。
新しいビューに合わせてタイトルを変更します。
ワークシートのキャプションを表示します。
マーク ラベルを表示します。
[収益率] を [マーク] カードの [ラベル] までドラッグします。
フィルターと凡例のタイトルを編集します。

ステップ 5:[データの表示] ウィンドウの [サマリー] タブを開きます。
これが、このビューでスクリーン リーダーが読み上げるテキストです。各商品タイプの参照元データに 4 つのメジャーが含まれています。
![Viz の参照元データのテーブルを表示する [データの表示] ウィンドウの [サマリー] タブ](Img/access_walkthru_viewdata_summary.png)
ビューのパブリッシュと共有
ビューを作成し終えたら、よりアクセシブルなビューにするために、次のことを行うことができます。
ビューを Tableau Server または Tableau Cloud にパブリッシュし、リンクを共有するか、アクセシブルな Web ページにビューを埋め込みます。ビューのパブリッシュ方法の詳細については、ワークブックをパブリッシュするための包括的な手順を参照してください。
ユーザーがビューにアクセスするためのパーミッションを持っていて、参照元データを [データの表示] ウィンドウで表示可能であることを確認します。
Tableau Public へのパブリッシュ
ワークブックを作成し、Tableau Public に保存した後、エンド ユーザーが [データの表示] ウィンドウを開けるようにするには、[他のメンバーによるワークブックやデータのダウンロードを許可する] オプションを有効にする必要があります。
![ツールバー設定のチェックボックス [他のメンバーによるワークブックやデータのダウンロードを許可する]](Img/accessibility_public.png)
Web 編集パーミッションをオフにする
ユーザーにビュー ツールバーの [編集] オプションが表示されないようにするには、ワークブックをパブリッシュするときに Web 編集パーミッションを [拒否] に設定します。ワークブックをパブリッシュするときにユーザーに Web 編集モードのアクセスを許可しない場合は、Tableau Cloud 管理者にも知らせる必要があります。
Desktop で、[サーバー] > [ワークブックのパブリッシュ] を選択します。
[パーミッション] で [編集]、[すべてのユーザー] を選択し、もう一度 [編集] を選択します。

Web 編集パーミッションで [拒否] を選択します。[適用]、[OK] の順にクリックします。

ビューの共有または埋め込み
共有する準備が整ったら、Tableau Server または Tableau Cloud でビューに移動して、ビューのツールバーの [共有] ボタンをクリックし、リンクをコピーするか、サイトのユーザーと共有します。ビュー ツールバーとナビゲーション パネルは準拠用に備えられており、キーボード ナビゲーション用の [Skip to Content (コンテンツにスキップ)] オプションとフォーカス インジケータが含まれています。
または、WCAG 準拠の Web ページの HTML コードにビューを埋め込むことができます。ビューを埋め込む方法の詳細については、Web ページへのビューの埋め込みを参照してください。
サンプル埋め込みコード
<script type='text/javascript' src='http://Your_Server/javascripts/api/viz_v1.js'></script>
<div class='tableauPlaceholder' style='width: 1256px; height: 818px;'>
<object class='tableauViz' width='1256' height='818' style='display:none;'>
<param name='host_url' value='http%3A%2F%2FYour_Server%2F' />
<param name='site_root' value='' />
<param name='name' value='name of the visualization' />
<param name='tabs' value='yes' />
<param name='showShareOptions' value='true' />
</object>
</div>ビュー URL での場合:
https://myserver/t/Sales/views/MyCoSales/SalesScoreCard?embed=y
埋め込みビューは、ブラウザー (サーバーではなく) でレンダリングする必要があります。
サーバーでレンダリングされたビューは、クライアントでレンダリングされたビューよりもアクセスしにくくなります。埋め込みビューがブラウザーでレンダリングされるように、必ずビュー内のマークを 1,000 個未満にするか、埋め込みビューの URL で render を true に設定します。
例は次のとおりです。
http://localhost/views/Supplies/MyView?:render=true
既定では、クライアント側レンダリングが有効化 (true) されています。
パーミッションについて
参照元データにアクセスする必要があるユーザーは、埋め込みビューを表示して操作するための適切なサイト ロールとパーミッションが必要です。これには、ビューが含まれているプロジェクトおよびワークブックへのアクセス権も含まれます。[表示] および [サマリー データのダウンロード] のパーミッションが最低限必要です。スクリーン リーダーを使用するユーザーは、参照元データを表示できなければなりません。
埋め込みビューを表示するユーザーは、次のものが必要です。
Explorer、Viewer またはゲストのサイト ロール。
注: Viewer のサイト ロールは制限が多いため、フィルターを使用したり、[全データ] タブを表示したりすることができません。
ワークブックが含まれているプロジェクトの [表示] パーミッション。
ワークブックとそのビューの [表示] パーミッション。
[データの表示] ウィンドウの [サマリー] タブでビューの参照元データを読み取るための [サマリー データのダウンロード] パーミッション。
[全データのダウンロード] パーミッション。ユーザーが [データの表示] ウィンドウの [全データ] タブで、データ ソースの利用可能なすべてのデータを読み取ることが可能でなければならない場合。
ワークブックとビューのパーミッションを設定する方法の詳細については、Tableau Cloud ヘルプの「コンテンツのパーミッションの設定」を参照してください。
ビューのテスト
埋め込みビューのキーボード ショートカットを使用して、埋め込みビューをテストします。ユーザー ガイドでこの情報をユーザーに提供します。
