มุมมองของผู้เขียนสำหรับการช่วยเหลือพิเศษ
บทความนี้ให้รายละเอียดเพิ่มเติมเกี่ยวกับแนวทางการออกแบบที่กล่าวถึงในแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบมุมมองที่เข้าถึงได้ และขั้นตอนในการสร้างมุมมองเหล่านี้ใน Tableau Desktop (เวอร์ชัน 10.2 และใหม่กว่า)
ขั้นตอนทั่วไป
ในฐานะผู้เขียนเนื้อหา คุณสามารถสร้างมุมมองที่ช่วยให้คุณเป็นไปตามแนวทางด้านการช่วยเหลือพิเศษเกี่ยวกับเนื้อหาเว็บ (WCAG) โดยทำตามขั้นตอนทั่วไปเหล่านี้:
ขั้นตอนที่ 1: เขียนแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับการช่วยเหลือพิเศษสำหรับมุมมอง
ขั้นตอนที่ 2: เผยแพร่มุมมองไปยัง Tableau Server หรือ Tableau Cloud (เวอร์ชัน 10.2 และใหม่กว่า)
ขั้นตอนที่ 3: แชร์ลิงก์ให้ผู้ใช้เข้าถึงเนื้อหาใน Tableau Cloud หรือ Tableau Server หรือฝังมุมมองในหน้าเว็บเพื่อให้ผู้ใช้เข้าถึงเนื้อหาได้
การสร้างมุมมองโดยใช้แนวทางปฏิบัติที่ดีที่สุดจะช่วยให้เข้าถึงได้มากขึ้น โปรแกรมอ่านหน้าจอจะถือว่าเป็นรูปภาพที่มีชื่อเรื่องและคำอธิบาย ผู้ใช้จะสามารถใช้การนำทางด้วยคีย์บอร์ดเพื่อเปิดแผง “ดูข้อมูล” และเข้าถึงข้อมูลเบื้องหลังสำหรับมุมมองได้
การสร้างมุมมอง
หลักการหลายประการที่ใช้กับการสร้างมุมมองที่มีประสิทธิภาพใน Tableau ยังนำไปใช้กับการสร้างมุมมองที่สามารถเข้าถึงได้ด้วย ความแตกต่างหลักในการสร้างมุมมองที่สามารถเข้าถึงได้คือ คุณควรจัดเตรียมการเข้ารหัสเครื่องหมายประเภทอื่นเสมอเมื่อใช้สีในมุมมอง คุณอาจต้องการใช้ข้อความอย่างอิสระมากขึ้นในมุมมองเพื่อนำเสนอบริบทสำหรับมุมมองและเครื่องหมายของมุมมอง
ทำทุกอย่างให้ง่ายเข้าไว้
เมื่อสร้างมุมมองที่เข้าถึงได้ ทำให้ดูเรียบง่ายเข้าไว้ ความเรียบง่ายจะช่วยให้ผู้คนเห็นความสัมพันธ์และจุดตัดข้อมูลของคุณได้ง่ายขึ้น
คุณจะทำให้มุมมองง่ายขึ้นได้อย่างไร เน้นเฉพาะข้อมูลที่เกี่ยวข้องและสำคัญที่สุดเท่านั้น ลดเครื่องหมายในมุมมองให้แสดงเฉพาะสิ่งที่จำเป็นเท่านั้น จำกัดระดับของรายละเอียดและมุมมองแบบละเอียดในมุมมองเพื่อป้องกันภาวะสมองเต็ม
เมื่อคุณออกแบบมุมมองของคุณ โปรดทราบว่าผู้ใช้ของคุณจะเข้าถึงข้อมูลเบื้องหลังในมุมมองได้ ข้อมูลที่คุณรวมไว้ในมุมมองคือสิ่งที่โปรแกรมอ่านหน้าจอจะอ่านเมื่อผู้ใช้เข้าถึงข้อมูลเบื้องหลังในแท็บ “สรุป” ของแผง “ดูข้อมูล”
แนวทางที่สนับสนุนความเรียบง่าย:
- จำกัดจำนวนเครื่องหมายในมุมมอง
- ปรับมุมมองของคุณเพื่อความอ่านง่าย
- จำกัดจำนวนสีและรูปทรงในมุมมองเดียว
- ใช้ตัวกรองเพื่อลดจำนวนเครื่องหมายในมุมมองในเวลาที่กำหนด
จำกัดจำนวนเครื่องหมายในมุมมอง
รักษาจำนวนเครื่องหมายให้ต่ำกว่า 1,000 รายการเพื่อรับรองว่ามุมมองแสดงผลในเบราว์เซอร์ไม่ใช่บนเซิร์ฟเวอร์
หมายเหตุ: มุมมองที่แสดงผลโดยไคลเอ็นต์สามารถเข้าถึงได้มากกว่ามุมมองที่แสดงผลโดยเซิร์ฟเวอร์ เพื่อให้แน่ใจว่ามีการแสดงผลแบบฝังในเบราว์เซอร์ ให้ตรวจสอบมุมมองว่ามีเครื่องหมายน้อยกว่า 1,000 รายการ รวมถึงรายการในคำอธิบายและตัวกรอง
คุณสามารถดูจำนวนเครื่องหมายที่มุมมองมีเมื่อคุณเป็นผู้เขียนมุมมองใน Tableau Desktop (มุมล่างซ้ายของหน้าต่าง)
ตัวอย่างมุมมองที่มีเครื่องหมายมากเกินไป
ตัวอย่างต่อไปนี้แสดงมุมมองที่มีเครื่องหมายมากกว่า 20,000 รายการ มุมมองแสดงระดับของรายละเอียดที่ละเอียดยิ่งขึ้นในข้อมูล (เทียบกับแบบรวม) มิติข้อมูลที่หลากหลาย (ภูมิภาค หมวดหมู่ หมวดหมู่ย่อย) และการวัด (ยอดขาย กำไร กำไรต่อคำสั่งซื้อ และอัตราส่วนกำไร) ลงในมุมมองแล้ว ชื่อผลิตภัณฑ์อยู่ในรายละเอียด ซึ่งจะเพิ่มเครื่องหมายสำหรับทุกผลิตภัณฑ์ที่รวมอยู่ในชุดข้อมูล

ตัวอย่างมุมมองที่มีเครื่องหมายน้อยกว่า
ตัวอย่างต่อไปแสดงมุมมองที่เข้าถึงได้มากขึ้น (น้อยกว่า 100 เครื่องหมาย) ข้อมูลจะถูกรวบรวมและแสดงรายละเอียดในระดับของรายละเอียดที่น้อยกว่าในข้อมูล มีการใช้สองมิติข้อมูล (ภูมิภาคและหมวดหมู่ผลิตภัณฑ์) และการวัดผลหนึ่งรายการ (ยอดขาย) ในมุมมอง
หากต้องการรายละเอียดเพิ่มเติมเกี่ยวกับแนวคิดเหล่านี้ โปรดดู การรวมข้อมูลใน Tableauและมิติข้อมูลจะส่งผลต่อระดับของรายละเอียดในมุมมองอย่างไร

คุณสามารถจำกัดจำนวนเครื่องหมายได้หลายวิธี:
สร้างมุมมองของข้อมูลแบบรวมแทนที่แสดงระดับของรายละเอียดที่ละเอียดยิ่งขึ้นในมุมมอง อย่าวางมิติข้อมูลที่มีค่านับพันบนรายละเอียดในการ์ดเครื่องหมาย
หากคุณต้องการใช้มิติข้อมูลที่อยู่ในลำดับชั้น แต่ไม่ต้องการให้มีลำดับชั้นในมุมมอง ให้ใช้สำเนาของมิติข้อมูลนั้น คัดลอกฟิลด์ที่คุณต้องการใช้จากลำดับชั้น และสร้างมุมมองด้วยเวอร์ชันที่คัดลอกของมิติข้อมูล
การทำเช่นนี้จะป้องกันไม่ให้ผู้ใช้ขยายลำดับชั้นในมุมมองแบบฝังตัว ซึ่งอาจเพิ่มจำนวนเครื่องหมายในมุมมองและส่งผลให้มุมมองแสดงผลบนเซิร์ฟเวอร์แทนที่จะเป็นเบราว์เซอร์

คลิกขวาที่มิติข้อมูลในลำดับชั้น แล้วเลือกทำซ้ำ สำเนาของมิติข้อมูลจะปรากฏ
คลิกขวาที่มิติข้อมูลที่คัดลอก แล้วเลือกเปลี่ยนชื่อ กำหนดชื่อที่มีความหมายและไม่ซ้ำให้กับมิติข้อมูลที่คัดลอก ตอนนี้ใช้มิติข้อมูลนั้นเพื่อสร้างมุมมอง
จำกัดจำนวนการวัดผลและมิติที่ข้อมูลใช้สร้างมุมมอง
เข้าถึงได้น้อยลง: ตัวอย่างถัดไปแสดงมุมมองที่มีสี่การวัดผลในแถวและสามมิติข้อมูลบนคอลัมน์ ฟิลด์ที่มากขึ้นจะสร้างมุมมองที่ซับซ้อนมากขึ้น

เข้าถึงได้มากขึ้น: มุมมองนี้มีสองมิติข้อมูลในคอลัมน์และหนึ่งการวัดผลในแถว ฟิลด์น้อยลงในโครงสร้างมุมมองช่วยลดภาวะสมองเต็ม

ปรับมุมมองของคุณเพื่อความอ่านง่าย
ป้ายกำกับและส่วนหัวในแนวนอนจะอ่านได้ง่ายกว่าป้ายกำกับในแนวตั้ง
เข้าถึงได้น้อยลง: ในตัวอย่างนี้ ข้อความแสดงในแนวตั้ง

เข้าถึงได้มากขึ้น: ในตัวอย่างนี้ พื้นที่ถูกเพิ่มลงในมุมมองเพื่อให้แสดงข้อความในแนวนอนได้

หากต้องการเปลี่ยนการวางแนวของมุมมอง ส่วนหัวและป้ายกำกับ คุณสามารถคลิกปุ่ม สลับบนแถบเครื่องมือ หรือปรับขนาดมุมมองเพื่อให้มีพื้นที่มากขึ้นสำหรับป้ายกำกับแนวนอน ในตัวอย่างนี้ ตารางจะถูกปรับขนาด โปรดดูรายละเอียดที่ปรับขนาดตารางและเซลล์

จำกัดจำนวนสีและรูปทรงในมุมมอง
หากคุณแสดงมิติข้อมูลบน “สี” หรือ “รูปทรง” อย่าใช้สีและรูปทรงมากกว่า 10 รายการในมุมมองเดียว เพื่อให้ผู้ใช้สามารถแยกแยะแต่ละสีและรูปทรง และดูรูปแบบที่สำคัญได้
อย่าทำเช่นนี้: ในตัวอย่างต่อไปนี้ สีของเส้นเริ่มซ้ำกันหลังจากเครื่องหมายที่ 10 ที่ใช้กับประเภทผลิตภัณฑ์

ทำเช่นนี้: ในตัวอย่างถัดไป ตัวกรองถูกใช้เพื่อจำกัดจำนวนเครื่องหมายที่สามารถแสดงได้ในแต่ละครั้ง ส่งผลให้จำนวนสีและรูปทรงในมุมมองไม่เกินสิบรายการ

ใช้ตัวกรองเพื่อลดจำนวนเครื่องหมายในมุมมอง
การใช้ตัวกรองช่วยเน้นจำนวนเครื่องหมายในมุมมองให้มีเฉพาะสิ่งที่คุณต้องการให้ผู้ใช้เห็น หากต้องการรายละเอียดเพิ่มเติมเกี่ยวกับการสร้างตัวกรอง โปรดดู การกรองข้อมูลจากมุมมองของคุณ
คุณยังสามารถแสดงโหมดตัวกรองต่อไปนี้เพื่อให้ผู้ใช้ควบคุมข้อมูลที่อยู่ในมุมมองได้ โหมดตัวกรองที่รองรับมุมมองที่สามารถรองรับได้มากกว่าใน Tableau คือ:
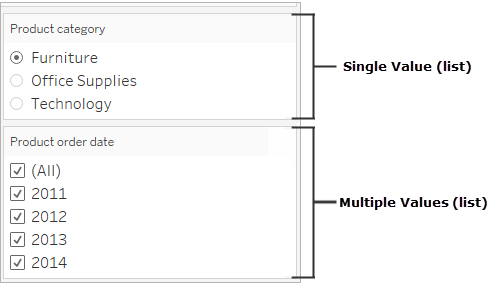
ค่าเดียว (รายการ): ตัวกรองพร้อมปุ่มตัวเลือก สามารถเลือกได้ครั้งละหนึ่งรายการเท่านั้น การให้ตัวกรองค่าเดียวแก่ผู้ใช้เป็นวิธีที่ยอดเยี่ยมในการลดจำนวนเครื่องหมายในมุมมอง
หลายค่า (รายการ): ตัวกรองที่มีรายการ (พร้อมช่องทำเครื่องหมาย) ที่สามารถเลือกได้พร้อมกัน ตัวกรองหลายค่าจะช่วยให้สามารถแสดงเครื่องหมายได้มากขึ้นพร้อมๆ กัน

ค่าเดียว (ดรอปดาวน์): ตัวกรองที่มีรายการดรอปดาวน์ของรายการ สามารถเลือกได้ครั้งละหนึ่งรายการเท่านั้น การให้ตัวกรองค่าเดียวแก่ผู้ใช้เป็นวิธีที่ยอดเยี่ยมในการลดจำนวนเครื่องหมายในมุมมอง
หลายค่า (ดรอปดาวน์): ตัวกรองที่มีรายการดรอปดาวน์ของรายการที่สามารถเลือกได้พร้อมกัน ตัวกรองหลายค่าจะช่วยให้สามารถแสดงเครื่องหมายได้มากขึ้นพร้อมกัน

เมื่อต้องการแสดงตัวกรอง ให้คลิกขวาที่ฟิลด์ที่คุณต้องการใช้เป็นตัวกรอง จากนั้นเลือกแสดงตัวกรอง

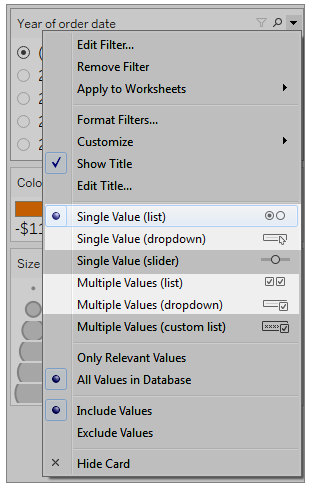
หากต้องการเลือกโหมดตัวกรอง ในเมนูดรอปดาวน์สำหรับตัวกรอง ให้เลือกตัวกรอง ค่าเดียว (รายการ), ค่าเดียว (เลื่อนลง), หลายค่า (รายการ) หรือ หลายค่า (เลื่อนลง)

สำหรับค่าเดียว (รายการ) หรือ ค่าเดียว (ตัวกรองดรอปดาวน์) คุณสามารถลบตัวเลือกทั้งหมดออกจากตัวกรองได้ ในเมนูดรอปดาวน์สำหรับตัวกรอง ให้เลือกปรับแต่ง แล้วล้างตัวเลือกแสดงค่าทั้งหมด
รูปภาพต่อไปนี้แสดงตัวเลือก ปรับแต่งในตัวกรอง

เมื่อคุณใช้ตัวกรองหลายตัวในเวิร์กชีต ให้คำนึงถึงคำแนะนำต่อไปนี้:
เมื่อคุณสร้างมุมมอง ให้ทดสอบการซูมของเบราว์เซอร์สูงสุด 200% เพื่อให้แน่ใจว่าส่วนประกอบทั้งหมดในมุมมองแสดงผลตามที่ตั้งใจไว้
หลีกเลี่ยงการวางตำแหน่งตัวกรองในแนวนอนในเวิร์กชีต ในกรณีที่หน้าต่างเบราว์เซอร์ไม่กว้างพอ ส่วนประกอบในมุมมอง (เช่น ตัวกรอง) จะทับซ้อนกับการแสดงเป็นภาพ
อย่าเปลี่ยนตำแหน่งตัวกรองหลังจากที่คุณเพิ่มลงในมุมมอง หากคุณเปลี่ยนตำแหน่งตัวกรองหรือเปลี่ยนลำดับ ลำดับแท็บอาจเปลี่ยนไป
ตัวอย่างนี้แสดงมุมมองที่มีตัวกรอง ค่าเดียว (รายการ) สำหรับหมวดหมู่ผลิตภัณฑ์และตัวกรองหลายค่า (รายการ) สำหรับวันที่สั่งซื้อผลิตภัณฑ์ ตัวกรองค่าเดียว (รายการ) อนุญาตให้แสดงผลิตภัณฑ์ได้ครั้งละหนึ่งประเภทเท่านั้น (ทั้งหมดจะถูกซ่อนไว้)

แสดงข้อความเพิ่มเติมและทำให้เป็นประโยชน์
ในมุมมองของคุณ ตรวจสอบว่าคุณได้แสดงชื่อ คำอธิบายภาพ และป้ายกำกับเครื่องหมาย คุณสามารถแก้ไขชื่อและคำอธิบายภาพเพื่อให้บริบทและรายละเอียดเพิ่มเติมที่ช่วยให้ผู้ใช้เข้าใจมุมมอง
ระบุชื่อทุกออบเจ็กต์ในมุมมองอย่างแม่นยำและสม่ำเสมอ
จัดเตรียมข้อความที่อธิบายว่าองค์ประกอบของการแสดงเป็นภาพสัมพันธ์กันอย่างไร
ลดความซับซ้อนของข้อความเพื่อลบความซ้ำซ้อน
คุณยังสามารถเปลี่ยนชื่อการวัดผลและมิติข้อมูลในแผงข้อมูลเพื่อรับรองชื่อฟิลด์ในมุมมองว่ามีความหมาย
ต่อไปนี้คือองค์ประกอบต่างๆ ในมุมมองที่คุณสามารถแสดงและแก้ไขได้
ชื่อ (เวิร์กชีต ตัวกรอง และคำอธิบาย) แสดงชื่อสำหรับเวิร์กชีต ตัวกรอง และคำอธิบาย ข้อความชื่อค่าเริ่มต้นคือชื่อชีตหรือชื่อฟิลด์ที่อ้างอิงโดยตัวกรองหรือคำอธิบาย คุณสามารถแก้ไขชื่อใดก็ได้เพื่อให้บริบทเพิ่มเติม
คำอธิบายภาพ (ในเวิร์กชีต) แสดงคำอธิบายภาพใต้ภาพในเวิร์กชีต ข้อความคำอธิบายภาพเริ่มต้นจะให้ข้อมูลสรุปเกี่ยวกับสิ่งที่แสดงในมุมมอง คุณสามารถเพิ่มในข้อความนี้เพื่อให้บริบทเพิ่มเติมได้
ป้ายกำกับ (การ์ดเครื่องหมาย ปุ่มป้ายกำกับ) ตามค่าเริ่มต้น ป้ายกำกับจะไม่แสดงในมุมมอง ดังนั้นคุณต้องเลือกตัวเลือกที่แสดง
เข้าถึงได้น้อยลง: ตัวอย่างนี้แสดงมุมมองที่มีข้อความจำกัด ระบบจะไม่แสดงองค์ประกอบข้อความจำนวนมาก: คำอธิบายภาพของเวิร์กชีต ป้ายกำกับเครื่องหมาย ชื่อคำอธิบาย และข้อความเพิ่มเติมเกี่ยวกับมุมมองในพื้นที่ “ชื่อ” นอกจากนี้ ตัวกรองและชื่อคำอธิบายยังไม่ได้รับการแก้ไขเพื่อให้บริบทเพิ่มเติม

เข้าถึงได้มากขึ้น: ตัวอย่างนี้แสดงมุมมองเดียวกันโดยแสดงองค์ประกอบข้อความหลายรายการเพื่อให้รายละเอียดและบริบทมากขึ้น ชื่อและคำอธิบายภาพแสดงในเวิร์กชีต แก้ไขชื่อเวิร์กชีตเพื่อรวมข้อความที่อธิบายวิธีระบุข้อมูลในมุมมอง คำอธิบายภาพของเวิร์กชีตมีข้อความสรุปเริ่มต้นที่สร้างโดย Tableau โดยอัตโนมัติ ชื่อคำอธิบายได้รับการแก้ไขเพื่อให้เข้าใจในมุมมองนี้มากขึ้น ป้ายกำกับแสดงค่ากำไรเพื่อให้ผู้ใช้ไม่ต้องมองเห็นสีเพียงอย่างเดียว

คุณยังสามารถสร้างมุมมองที่แสดงเฉพาะข้อความได้ เช่น ตัวอย่างนี้ของมุมมองตารางข้อความที่แสดงข้อมูลที่คล้ายกัน

หากต้องการแสดงและแก้ไขชื่อและคำอธิบายภาพสำหรับเวิร์กชีต
เลือกเวิร์กชีต > แสดงชื่อ แล้วเลือกเวิร์กชีต > แสดงคำอธิบายภาพ

ในกล่องชื่อที่ด้านบนของมุมมอง ให้คลิกเมนูดรอปดาวน์ แล้วคลิก แก้ไขชื่อ

พิมพ์ข้อความในพื้นที่ข้อความและจัดรูปแบบ จากนั้นคลิก ตกลง คุณสามารถเพิ่มข้อความนอกเหนือจากข้อความมาร์กอัป หรือแทนที่ข้อความมาร์กอัป
ในช่องคำอธิบายภาพ ให้คลิกเมนูดรอปดาวน์ แล้วคลิกแก้ไขคำอธิบายภาพ

พิมพ์ข้อความในพื้นที่ข้อความและจัดรูปแบบข้อความ คลิกเมนูดรอปดาวน์ จากนั้นคลิก ตกลง คุณสามารถเพิ่มข้อความนอกเหนือจากข้อความเริ่มต้น หรือแทนที่ข้อความค่าเริ่มต้น
หากต้องการแสดงป้ายกำกับในมุมมอง
คลิก ป้ายกำกับในการ์ดเครื่องหมาย แล้วคลิกแสดงป้ายกำกับเครื่องหมาย

การแก้ไขชื่อฟิลด์ในแผงข้อมูล
คลิกขวาที่มิติข้อมูลหรือการวัดผล แล้วคลิก เปลี่ยนชื่อ

แก้ไขชื่อแล้วกด ป้อน
สำหรับรายละเอียดเพิ่มเติม ดูที่ เปลี่ยนชื่อฟิลด์
หากต้องการแก้ไขตัวกรองหรือชื่อคำอธิบาย
ข้อความที่เกี่ยวข้องกับคำอธิบายและตัวกรองควรอธิบายวัตถุประสงค์อย่างชัดเจน แก้ไขชื่อตัวกรองและคำอธิบายเพื่อระบุฟังก์ชัน โปรดดูตัวกรองตามชื่อในคำแนะนำใดๆ ที่คุณระบุในชื่อเวิร์กชีตหรือคำอธิบายภาพ
คลิกเมนูดรอปดาวน์สำหรับตัวกรอง แล้วคลิก แก้ไขชื่อ

แก้ไขข้อความ แล้วคลิกตกลง

ขนาดตัวอักษร
การเพิ่มขนาดตัวอักษรของข้อความจะทำให้เข้าถึงได้มากขึ้น เลือกจัดรูปแบบ > เวิร์กบุ๊กเพื่อเปลี่ยนขนาดข้อความเริ่มต้นสำหรับเวิร์กบุ๊กทั้งหมด หากต้องการรายละเอียดเพิ่มเติม โปรดดูจัดรูปแบบงานของคุณ

คุณยังสามารถเปลี่ยนขนาดตัวอักษรที่ระดับเวิร์กชีตได้อีกด้วย
แก้ไขข้อความแสดงแทนเพื่อให้รายละเอียดมากขึ้น (Tableau Cloud และ Tableau Desktop)
เริ่มต้นใน Tableau Cloud 23.2 และ Tableau Desktop 23.3 คุณสามารถปรับแต่งข้อความแสดงแทนที่สร้างขึ้นโดยอัตโนมัติโดย Tableau เพื่อช่วยให้รายละเอียดและสื่อความหมายมากขึ้นสำหรับกลุ่มเป้าหมายของคุณ
ในแดชบอร์ด คุณสามารถเข้าถึงเครื่องมือแก้ไขข้อความแสดงแทนผ่านเมนูบริบทได้
- แตะการแสดงเป็นภาพเพื่อเลือก ขยายเมนู “ตัวเลือกเพิ่มเติม” แล้วเลือกการช่วยเหลือพิเศษ
- อัปเดตข้อความแสดงแทนในกล่องคำอธิบายข้อความแสดงแทน จากนั้นเลือกตกลง

ในเวิร์กชีต คุณสามารถเข้าถึงเครื่องมือแก้ไขข้อความแสดงแทนผ่านแถบเครื่องมือหรือแผงคู่มือข้อมูล
จากแถบเครื่องมือ:
- เลือกเวิร์กชีตและเลือกการช่วยเหลือพิเศษ
- อัปเดตข้อความแสดงแทนในกล่องคำอธิบายข้อความแสดงแทน จากนั้นเลือกตกลง
จากแผงคู่มือข้อมูล:
- ในโหมดการเขียน ให้เปิดแผง “คู่มือข้อมูล” โดยคลิกที่ไอคอน “คู่มือข้อมูล”

- ใต้ “การช่วยเหลือพิเศษ” ให้เลือกแก้ไขข้อความแสดงแทน

- อัปเดตข้อความแสดงแทนในกล่องคำอธิบายข้อความแสดงแทน จากนั้นเลือกตกลง
หมายเหตุ: คุณต้องอยู่ในโหมดการเขียนเพื่อแก้ไขข้อความแสดงแทน หากคุณไม่มีสิทธิ์เข้าถึง “คู่มือข้อมูล” ให้ตรวจสอบกับผู้ดูแลของคุณ ผู้ดูแลอาจซ่อน “คู่มือข้อมูล” สำหรับองค์กรของคุณ
ใช้สีอย่างรอบคอบและนำเสนอคอนทราสต์
ชุดสีต่างๆ จะมีให้เลือกตามประเภทของฟิลด์ที่ใส่ใน “สี” ในการ์ดเครื่องหมาย สำหรับชุดสีใดๆ ที่คุณใช้ ตรวจสอบให้แน่ใจว่าคุณได้ให้ความเปรียบต่างเพียงพอและกำหนดสีที่ต่างกันบนสเปกตรัมของความสว่างและความมืด
สำหรับมิติข้อมูล (แยกกัน) แนวทางปฏิบัติที่แนะนำคือการใช้ชุดสีแบบตาบอดสี คุณอาจต้องปรับสีที่กำหนดให้กับค่ามิติข้อมูลต่างๆ พยายามนำเสนอคอนทราสต์ที่เพียงพอและกำหนดสีที่ต่างกันในสเปกตรัมของความสว่างและความมืด สำหรับโทนสีเดียว ลองใช้ชุดสีสีเทาซีแอตเทิล โดยตั้งค่า สีแบบขั้นบันได เป็น 5
สำหรับการวัดผล (ต่อเนื่อง) ให้ลองใช้ชุดสี สีน้ำเงินหรือสีส้มกับน้ำเงินที่แตกต่างกัน โดยตั้งค่าตัวเลือก สีแบบขั้นบันได เป็น 5 คุณอาจต้องปรับจำนวนขั้นตอนที่ใช้ สำหรับโทนสีเดียว ให้พิจารณาใช้ชุดสีเทาโดยตั้งค่า สีแบบขั้นบันได เป็น 5
สำหรับสีข้อความ หลักเกณฑ์ทั่วไปคือการนำเสนอข้อความและรูปภาพของข้อความด้วยภาพมีอัตราส่วนคอนทราสต์อย่างน้อย 4.5:1 (ข้อความขนาดใหญ่ 3:1) การจัดรูปแบบสีเริ่มต้นของ Tableau เป็นไปตามอัตราส่วนคอนทราสต์ที่กำหนดเหล่านี้ คุณสามารถใช้เครื่องมือวิเคราะห์คอนทราสต์(ลิงก์จะเปิดในหน้าต่างใหม่)เพื่อทดสอบอัตราส่วนความเปรียบต่างของสีข้อความและพื้นหลังได้
ข้อสำคัญ: เมื่อคุณใช้สีในมุมมอง คุณต้องจัดเตรียมการเข้ารหัสประเภทอื่นๆ สำหรับเครื่องหมายด้วย เช่น ป้ายกำกับ ขนาด รูปทรง และตำแหน่ง อย่าใช้สีเพียงอย่างเดียวสำหรับการสื่อสารความแตกต่างของเครื่องหมาย
มิติข้อมูลในสี
เข้าถึงได้น้อยลง: มุมมองนี้แสดงตัวอย่างของมิติข้อมูลแบบแยกกันที่วางอยู่บนสีซึ่งตั้งค่าเป็นชุดสี Tableau 20 เส้นทางของเส้นให้ข้อมูลตำแหน่งที่เป็นประโยชน์ แต่สีไม่ได้ให้ความแตกต่างที่ชัดเจนระหว่างเครื่องหมายเส้นต่างๆ

เข้าถึงได้มากขึ้น: ในตัวอย่างถัดไป มีการใช้ชุดสีแบบตาบอดสี รูปทรงยังถูกใช้เพื่อเสริมความชัดเจนให้กับสิ่งที่แสดงเป็นสี

การวัดผลสี
เข้าถึงได้น้อยลง: มุมมองนี้แสดงตัวอย่างการวัดผลแบบต่อเนื่องที่วางอยู่บนสี ซึ่งตั้งค่าเป็นชุดสีน้ำเงินกับสีเขียวอมน้ำเงินด้วยการไล่ระดับสี มุมมองไม่ได้ให้คอนทราสต์เพียงพอระหว่างสี และมีสเปกตรัมของความสว่างและความมืดไม่เพียงพอ การใช้ขนาดจะเป็นการช่วยในมุมมองนี้ แต่ชุดสีนี้อาจทำให้ผู้ที่มีความบกพร่องด้านการมองเห็นสีมองเห็นความแตกต่างของคอนทราสต์ระหว่างเครื่องหมายได้ยาก

เข้าถึงได้มากขึ้น: มุมมองนี้ใช้ชุดสีสีส้มกับน้ำเงินที่แตกต่างกันพร้อมสีแบบขั้นบันได ชุดสีนี้ให้คอนทราสต์ที่ดีขึ้นระหว่างเครื่องหมาย

หากต้องการเลือกชุดสี
คุณต้องมีการวัดผลหรือมิติข้อมูลบนสีในมุมมองอยู่แล้วจึงจะมีตัวเลือกนี้
คลิกสีในการ์ดเครื่องหมาย แล้วคลิกแก้ไขสี
สำหรับ เลือกชุดสี ให้คลิกลูกศรดรอปดาวน์และเลือกชุดสี
ตัวอย่างนี้แสดงการเลือกชุดสีแบบตาบอดสี

สำหรับชุดสี “บอดสี” ให้คลิกมอบหมายชุดสี แล้วคลิกตกลง หรือคลิกตกลง
หากต้องการเปลี่ยนสีของค่า
คลิกค่าทางด้านซ้าย ภายใต้ เลือกรายการข้อมูล
คลิกสีใหม่ในชุดสีทางด้านขวา วางเมาส์เหนือแถบสีเพื่อระบุสี ทำเหมือนเดิมสำหรับค่าต่างๆ ที่คุณต้องการเปลี่ยนแปลง
คลิกตกลงเพื่อออกจากกล่องโต้ตอบแก้ไขสี
ตัวอย่างต่อไปนี้แสดงชุดสีสีส้มกับสีน้ำเงินที่แตกต่างกันพร้อมสีแบบขั้นบันไดที่ตั้งค่าเป็น 5 ขั้นตอน

สำหรับชุดสี “บอดสี” ให้คลิกมอบหมายชุดสี แล้วคลิกตกลง หรือคลิกตกลง
หากต้องการรายละเอียดเกี่ยวกับสีและชุดสี โปรดดู พร็อพเพอร์ตี้สี
ให้คิวด้านภาพที่เหนือกว่าสี: ตำแหน่ง ขนาด และรูปทรง
เมื่อคุณใช้สีสำหรับค่าฟิลด์ คุณต้องระบุการเข้ารหัสประเภทอื่นๆ สำหรับเครื่องหมายด้วย เช่น ป้ายกำกับ และตำแหน่ง ขนาด และรูปทรง ใช้ตำแหน่ง ขนาด หรือรูปทรงสำหรับค่าฟิลด์เดียวกันเพื่อเสริมความแตกต่างระหว่างเครื่องหมาย กลไกเหล่านี้ล้วนให้บริบทเกี่ยวกับข้อมูลให้กับผู้ใช้ของคุณ
หากคุณกำลังใช้สีเพื่อแสดงค่าการวัดผลหรือค่ามิติข้อมูล ตรวจสอบให้แน่ใจว่าคุณได้กำหนดคอนทราสต์สเปกตรัมสว่างและมืดเพียงพอสำหรับสีที่คุณกำหนดให้กับเครื่องหมายต่างๆ
เข้าถึงได้น้อยลง: ตัวอย่างนี้แสดงแผนภาพการกระจายเดียวกันโดยไม่ต้องใช้สี รูปทรง หรือขนาดเพื่อสร้างคอนทราสต์ ตำแหน่งของเครื่องหมายให้ข้อมูลที่มีความหมาย แต่มุมมองอาจใช้คิวด้านภาพมากกว่านี้

เข้าถึงได้มากขึ้น: ตัวอย่างนี้แสดงฟิลด์ที่คำนวณที่ชื่อจตุภาคที่ใช้กับสีและรูปทรง ใช้ตำแหน่ง สี และรูปทรงเพื่อแยกแยะแต่ละเครื่องหมาย แกนยังระบุตำแหน่งเครื่องหมายและความหมาย

การรวมทั้งหมดเข้าด้วยกัน
ตัวอย่างต่อไปนี้แสดงให้เห็นว่าข้อความ รูปทรง สี และขนาดสามารถทำงานร่วมกันเพื่อสร้างมุมมองที่สามารถเข้าถึงได้อย่างไร ยอดขายแสดงด้วยขนาดของแต่ละวงกลม (เครื่องหมาย) กำไรที่แสดงด้วยสีและข้อความ ชื่อและคำอธิบายภาพสำหรับมุมมองแสดงและได้รับการแก้ไขเพื่อให้บริบทเพิ่มเติม นอกจากนี้ ยังมีการแก้ไขชื่อตัวกรองและคำอธิบายเพื่อให้บริบทเพิ่มเติม

คำแนะนำแบบทีละขั้น: กระบวนการจากการเข้าถึงที่น้อยกว่าไปสู่การเข้าถึงที่มากขึ้น
มาแปลงการแสดงเป็นภาพที่ไม่สามารถเข้าถึงได้ให้สามารถเข้าถึงได้ ข้อมูลในมุมมองเริ่มต้นนี้มีระดับของรายละเอียดที่ละเอียดยิ่งขึ้นและมีโครงสร้างที่อาจมีส่วนทำให้เกิดการภาวะสมองเต็มด้วยโปรแกรมอ่านหน้าจอ

มุมมองนี้ออกแบบมาเพื่อแสดงยอดขายรวมสำหรับพื้นที่การขายแต่ละภูมิภาค พร้อมด้วยอัตราส่วนกำไร เพื่อกำหนดว่าผลิตภัณฑ์ประเภทใดที่ดูเหมือนจะขายดีแต่ไม่สามารถทำกำไรได้จริง กำไรและกำไรต่อคำสั่งซื้อแสดงเช่นกัน
เราจะทำการเปลี่ยนแปลงตามแนวคิดและแนวทางปฏิบัติที่ดีที่สุดที่กล่าวถึงก่อนหน้านี้ในบทความนี้
ขั้นตอนที่ 1: ลดระดับของรายละเอียดในมุมมอง
เนื่องจากมิติข้อมูลชื่อผลิตภัณฑ์อยู่ในรายละเอียด ทุกผลิตภัณฑ์ในชุดข้อมูลจะถูกแสดงด้วยเครื่องหมายในมุมมอง
- ลบชื่อผลิตภัณฑ์ออกจากรายละเอียด การเปลี่ยนแปลงนี้จะลดจำนวนเครื่องหมายในมุมมองจากมากกว่า 20,000 รายการเหลือเพียง 272 รายการ
การลดจำนวนเครื่องหมายในมุมมองช่วยรับรองว่าการแสดงผลแบบฝังตัวแสดงผลบนเบราว์เซอร์แทนเซิร์ฟเวอร์

ขั้นตอนที่ 2: สร้างมุมมองข้อมูลแบบรวมมากขึ้น
ลดจำนวนการวัดผลในคอลัมน์และจำนวนมิติข้อมูลในแถว
ลบภูมิภาค (เราสามารถใช้ตัวกรองสำหรับภูมิภาค) จำนวนเครื่องหมายเปลี่ยนเป็น 68
แทนที่หมวดหมู่และหมวดหมู่ย่อย (ทั้งมิติข้อมูลที่เป็นส่วนหนึ่งของลำดับชั้นผลิตภัณฑ์) ด้วยสำเนา (ไม่ใช่ส่วนหนึ่งของลำดับชั้น) ที่ได้รับการเปลี่ยนชื่อหมวดหมู่ผลิตภัณฑ์และประเภทผลิตภัณฑ์ ลบตัวกรองหมวดหมู่ย่อย
การทำเช่นนี้จะป้องกันไม่ให้ผู้ใช้ขยายลำดับชั้นในมุมมองแบบฝังตัว ซึ่งอาจเพิ่มจำนวนเครื่องหมายในมุมมองและส่งผลให้มุมมองแสดงผลบนเบราว์เซอร์แทนที่จะเป็นเซิร์ฟเวอร์

มุมมองได้รับการรวบรวมและเข้าใจได้ง่ายขึ้นแล้ว แต่เราจะทำต่อไป
- ย้ายกำไร กำไรต่อคำสั่งซื้อ และอัตราส่วนกำไรจากแถบคอลัมน์ไปที่เคล็ดลับเครื่องมือ
จำนวนเครื่องหมายตอนนี้คือ 17 รายละเอียดพื้นฐานในข้อมูลจะยังคงอยู่ในหน้าต่าง “ดูข้อมูล” แต่จำนวนเครื่องหมายที่ลดลงทำให้แน่ใจได้ว่ามุมมองจะสามารถเข้าถึงได้มากขึ้นเนื่องจากจะมีการแสดงผลในเบราว์เซอร์

ขั้นตอนที่ 3: ตรวจสอบการตั้งค่าชุดสี
ชุดสีถูกตั้งค่าเป็นสีส้มกับสีน้ำเงินที่แตกต่างกัน
- ตั้งค่า สีแบบขั้นบันได เป็น 5

ขั้นตอนที่ 4: อัปเดตและแสดงข้อความในมุมมอง
เปลี่ยนชื่อเพื่อให้เหมาะสมกับมุมมองใหม่
แสดงคำอธิบายภาพเวิร์กชีต
แสดงป้ายกำกับเครื่องหมาย
ลากอัตราส่วนกำไรไปที่ป้ายกำกับในการ์ดเครื่องหมาย
แก้ไขชื่อตัวกรองและคำอธิบาย

ขั้นตอนที่ 5: เปิดหน้าต่างข้อมูลไปที่แท็บสรุป
นี่คือข้อความที่โปรแกรมอ่านหน้าจอจะอ่านสำหรับมุมมองนี้ การวัดผลทั้งสี่จะรวมอยู่ในข้อมูลเบื้องหลังสำหรับผลิตภัณฑ์แต่ละประเภท

เผยแพร่และแบ่งปันมุมมอง
หลังจากที่คุณสร้างมุมมองแล้ว คุณสามารถดำเนินการดังต่อไปนี้เพื่อให้สามารถเข้าถึงได้มากขึ้น
เผยแพร่มุมมองไปยัง Tableau Server หรือ Tableau Cloud และแชร์ลิงก์ หรือฝังมุมมองในหน้าเว็บที่สามารถเข้าถึงได้ หากต้องการข้อมูลเกี่ยวกับวิธีการเผยแพร่มุมมอง โปรดดู ขั้นตอนที่ครอบคลุมในการเผยแพร่เวิร์กบุ๊ก
ตรวจสอบให้แน่ใจว่าผู้ใช้มีสิทธิ์ในการเข้าถึงมุมมองและสามารถดูข้อมูลเบื้องหลังในหน้าต่างข้อมูลได้
เผยแพร่ไปยัง Tableau Public
หลังจากสร้างเวิร์กบุ๊กและบันทึกลงใน Tableau Public แล้ว ต้องเปิดใช้งานตัวเลือก "อนุญาตให้ผู้อื่นดาวน์โหลดเวิร์กบุ๊กและข้อมูลในเวิร์กบุ๊ก" เพื่อให้ผู้ใช้ปลายทางสามารถเปิดหน้าต่างข้อมูลได้

ปิดสิทธิ์ในการแก้ไขเว็บ
เพื่อป้องกันไม่ให้ผู้ใช้ของคุณเห็นตัวเลือกการแก้ไขในแถบเครื่องมือของมุมมอง ให้ตั้งค่าสิทธิ์แก้ไขเว็บเป็นปฏิเสธ เมื่อคุณเผยแพร่เวิร์กบุ๊กของคุณ คุณควรแจ้งให้ผู้ดูแล Tableau Cloud ทราบเมื่อคุณเผยแพร่เวิร์กบุ๊กที่ไม่ควรอนุญาตให้ผู้ใช้เข้าถึงโหมดแก้ไขเว็บ
ในเดสก์ท็อป ให้เลือก เซิร์ฟเวอร์ > เผยแพร่เวิร์กบุ๊ก
ภายใต้สิทธิ์ ให้เลือก "แก้ไข" เลือก "ผู้ใช้ทั้งหมด" แล้วเลือก "แก้ไขอีกครั้ง"

สำหรับสิทธิ์ในการแก้ไขเว็บ ให้เลือก "ปฏิเสธ" คลิก "นำไปใช้" จากนั้นคลิก "ตกลง"

แชร์หรือฝังมุมมอง
เมื่อคุณพร้อมที่จะแชร์ ไปที่มุมมองใน Tableau Server หรือ Tableau Cloud แล้วคลิกปุ่มแชร์ในแถบเครื่องมือของมุมมองเพื่อคัดลอกลิงก์หรือแชร์กับผู้ใช้บนไซต์ แถบเครื่องมือของมุมมองและแผงนำทางรองรับความสอดคล้อง และมีตัวเลือก "ข้ามไปยังเนื้อหา" สำหรับการนำทางด้วยแป้นพิมพ์และตัวบ่งชี้ที่เน้นย้ำ
อีกวิธีหนึ่งคือสามารถฝังมุมมองในโค้ด HTML ของหน้าเว็บที่สอดคล้องกับ WCAG ได้ หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับวิธีการฝังมุมมอง โปรดดู ฝังมุมมองลงในหน้าเว็บ
ตัวอย่างโค้ดฝัง
<script type='text/javascript' src='http://Your_Server/javascripts/api/viz_v1.js'></script>
<div class='tableauPlaceholder' style='width: 1256px; height: 818px;'>
<object class='tableauViz' width='1256' height='818' style='display:none;'>
<param name='host_url' value='http%3A%2F%2FYour_Server%2F' />
<param name='site_root' value='' />
<param name='name' value='name of the visualization' />
<param name='tabs' value='yes' />
<param name='showShareOptions' value='true' />
</object>
</div>ใน URL มุมมอง
https://myserver/t/Sales/views/MyCoSales/SalesScoreCard?embed=y
มุมมองแบบฝังจะต้องแสดงผลบนเบราว์เซอร์ (ไม่ใช่เซิร์ฟเวอร์)
มุมมองที่แสดงผลโดยเซิร์ฟเวอร์สามารถเข้าถึงได้น้อยกว่ามุมมองที่แสดงผลโดยไคลเอ็นต์ เพื่อให้แน่ใจว่ามีการแสดงผลมุมมองแบบฝังในเบราว์เซอร์ ตรวจสอบว่ามุมมองมีเครื่องหมายน้อยกว่า 1,000 รายการ หรือตั้งค่าการแสดงผลเป็นจริงใน URL สำหรับมุมมองแบบฝัง
ตัวอย่าง:
http://localhost/views/Supplies/MyView?:render=true
เปิดใช้งานการแสดงผลฝั่งไคลเอ็นต์ (จริง) ตามค่าเริ่มต้น
เกี่ยวกับสิทธิ์
ผู้ใช้ที่ต้องการเข้าถึงข้อมูลเบื้องหลังจะต้องมีบทบาทและสิทธิ์ในไซต์ที่เหมาะสมในมุมมองและโต้ตอบกับมุมมองแบบฝังของคุณ ซึ่งรวมถึงการเข้าถึงโปรเจกต์และเวิร์กบุ๊กที่มีมุมมอง อย่างน้อยที่สุด ผู้ใช้ของคุณจะต้องมีสิทธิ์ “ดู” และ “ดาวน์โหลดข้อมูลสรุป” ความสามารถในการดูข้อมูลเบื้องหลังจำเป็นสำหรับผู้ใช้ที่ใช้โปรแกรมอ่านหน้าจอ
ผู้ใช้ที่ดูมุมมองแบบฝังควรมี:
บทบาทในไซต์ของ Explorer, Viewer หรือ Guest User
หมายเหตุ: บทบาทในไซต์ของ Viewer มีข้อจำกัดมากกว่า และจะไม่สามารถใช้ตัวกรองหรือดูแท็บข้อมูลทั้งหมดได้
ดูสิทธิ์สำหรับโปรเจกต์ที่มีเวิร์กบุ๊ก
ดูสิทธิ์สำหรับเวิร์กบุ๊กและมุมมองของเวิร์กบุ๊ก
สิทธิ์ดาวน์โหลดข้อมูลสรุปเพื่ออ่านข้อมูลเบื้องหลังในมุมมองบนแท็บสรุปของหน้าต่างข้อมูล
สิทธิ์การดาวน์โหลดข้อมูลแบบเต็ม หากผู้ใช้จำเป็นต้องอ่านข้อมูลที่มีอยู่ทั้งหมดในแหล่งข้อมูลบนแท็บข้อมูลเต็มของหน้าต่างข้อมูล
หากต้องการข้อมูลเกี่ยวกับวิธีการตั้งค่าสิทธิ์สำหรับเวิร์กบุ๊กและมุมมอง โปรดดู ตั้งค่าการอนุญาตเนื้อหาในTableau Cloudความช่วยเหลือ
ทดสอบมุมมอง
ทดสอบมุมมองแบบฝังของคุณโดยใช้แป้นพิมพ์ลัดสำหรับมุมมองแบบฝัง ให้ข้อมูลนี้แก่ผู้ใช้ในเอกสารประกอบผู้ใช้ของคุณ
