Zugängliche Dashboards erstellen
Wenn Sie Ihre Dashboards für möglichst viele Personen zugänglich machen möchten oder in einer Umgebung arbeiten, die Anforderungen aus US Section 508 (Absatz 508) oder anderen Gesetzen und Bestimmungen zur Barrierefreiheit unterliegt, können Sie mit Tableau Dashboards erstellen, welche die Web Content Accessibility Guidelines (WCAG 2.2 AA).erfüllen.
So machen Sie ein Dashboard verfügbar:
Erstellen eines Dashboards entweder in Tableau Desktop oder im Web Authoring auf Tableau Server oder in Tableau Cloud
Veröffentlichen und Einbetten dieses Dashboards in eine Webseite, die den Richtlinien für Eingabehilfen (Web Content Accessibility Guidelines, WCAG 2.2 AA) entspricht
In diesem Thema wird erläutert, wie Bildschirmlesegeräte Benutzern beim Navigieren in Dashboards helfen können, die Reihenfolge, in der Bildschirmlesegeräte die Objekte oder Ansichten in einem Dashboard lesen, welche Elemente in einem Dashboard zugänglich sind und wie ein vorhandenes Dashboard für alle Benutzer besser zugänglich gemacht werden kann.
Dashboard-Tastaturnavigation und Fokusreihenfolge
Tableau enthält Tastenkombinationen, mit denen Benutzer über eine Tastatur navigieren können. Weitere Informationen finden Sie unter Tastaturzugriff für Tableau im Web.
Beachten Sie beim Erstellen eines Dashboards, dass Bildschirmlesegeräte Ansichten oder Objekte in einem Dashboard in der Reihenfolge lesen, in der sie hinzugefügt wurden. Wenn Ihr Dashboard beispielsweise ein Textobjekt enthält mit Informationen, die das Dashboard erläutern, fügen Sie dieses Objekt dem Dashboard als erstes hinzu.
Sie können die Dashboardhierarchie auch direkt bearbeiten, indem Sie den XML-Code direkt bearbeiten. Weitere Informationen finden Sie im Beitrag.in der Tableau-Community Wie kann ich die Fokusreihenfolge der Ansichten und Objekte in einem Dashboard festlegen? (Link wird in neuem Fenster geöffnet)
Erstellen zugänglicher Dashboards
Viele Elemente und Objekte im Tableau-Arbeitsbereich unterstützen die Tastaturnavigation und sind mit Hilfstechnologien wie Bildschirmlesesoftware kompatibel. Sie können die folgenden Elemente auf einem Dashboard verwenden, das Sie zugänglich machen wollen:
Hinzufügen von Dashboard-Objekten und Festlegen der zugehörigen Optionen
- Textobjekte
Webseitenobjekte
Schaltflächenobjekte
Bildobjekte
Symbolleiste
Dashboardtitel
- Ansichten, insbesondere:
Titel
Arbeitsmappen-Registerkarten
Fenster "Daten anzeigen"
Untertitel (wenn sichtbar)
Kategorielegenden
Filter nach einzelnen oder mehreren Werten

Weitere Informationen zu Ansichten finden Sie unter Erstellen von barrierefreien Datenansichten.
Hinweis: Auf Interaktivität innerhalb einer Ansicht (Auswahl markieren, QuickInfo usw.) kann nicht zugegriffen werden.
Anleitung: Ein schon existierendes Dashboard leichter zugänglich machen
Beginnen wir mit einer fertigen Arbeitsmappe und arbeiten wir rückwärts, um sie besser zugänglich zu machen

Damit diese Arbeitsmappe besser zugänglich wird, gehen wir wie folgt vor:
Formatieren für Zugänglichkeit auf Dashboard- und Arbeitsmappen-Niveau
Filtern zum Verringern der Anzahl von Markierungen in einer Ansicht
Dieses Dashboard soll den Gesamtumsatz für jede Region und jeden Produkttyp anzeigen. Das Liniendiagramm unten zeigt den monatlichen Umsatz nach Produkttyp. Der Autor dieses Dashboards wollte Farbe verwenden, um das Dashboard in den Farben Grün und Grau der Firma Superstore zu präsentieren.
Leider verfügt dieses Dashboard über mehrere Features, die Benutzern den Zugang schwerer machen, einschließlich des Farbschemas der Firma. Die folgenden Schritte zeigen einige Möglichkeiten, um dieses Dashboard besser zugänglich zu machen.
Formatieren für Zugänglichkeit auf Dashboard- und Arbeitsmappen-Niveau
Der grüne Text auf grauem Hintergrund bietet nicht genügend Kontrast für Benutzer mit einem Verlust der visuellen Kontrastempfindlichkeit. Um diese Arbeitsmappe allen Benutzern zugänglich zu machen und einen höchstmöglichen Kontrast zu erzielen, machen wir den Hintergrund weiß und ändern die Textfarbe in unserem Diagramm auf Schwarz.
Um die Schattierungsfarbe des Dashboards zu aktualisieren, ändern Sie die Dashboard-Schattierung im Menü Format > Dashboard auf Keine.

Bei Änderungen an der Textformatierung könnten wir die Formatierung für jedes Arbeitsblatt manuell ändern. Dies bräuchte jedoch viel Zeit. Dieses Dashboard verfügt nur über zwei Ansichten, oft enthalten Dashboards jedoch mehr.
Um den Text auf unserem Dashboard auf Schwarz zu aktualisieren, wählen Sie Format > Arbeitsmappe und setzen Schriftarten > Alle auf Schwarz.

Dadurch wird die Schriftfarbe in jedem Blatt unserer Arbeitsmappe auf Schwarz geändert, was dann auf die im Dashboard enthaltenen Ansichten angewendet wird. Externe Informationen zum Farbkontrast finden Sie unter Farbkontrast und Gründe, warum Sie ihn überdenken sollten
| Schwerer zugänglich - niedriger Kontrast | Leichter zugänglich - höherer Kontrast |
 |  |
Weitere Informationen zum Hinzufügen von Hintergrundfarben finden Sie unter Hinzufügen von Füllungen, Rahmen und Hintergrundfarben um Elemente.
Zusammenfassen und Reduzieren von Markierungen
Es kann vorkommen, dass Sie mit einem Dashboard oder einer Ansicht eine große Anzahl von Informationen darstellen möchten. Eine dichte Ansicht mit vielen Marken, wie etwa das Balkendiagramm oben in unserer Ansicht, kann jedoch schwierig zu verstehen sein, wenn Sie ein Bildschirmlesegerät oder eine Tastatur verwenden.
Die obere Ansicht in unserem Dashboard zeigt über 5000 Markierungen an, da jeder Balken im Diagramm den Namen jedes Produkts in dieser Kategorie enthält. Wenn für eine Ansicht mehr als 1000 Marken verwendet werden, wird die Ansicht auf dem Server anstelle des Browsers gerendert. Ansichten, die vom Server gerendert werden, werden jedoch für die WCAG-Konformität nicht unterstützt. Beschränken Sie sich bei den Markierungen auf diejenigen, bei denen die wichtigsten Datenpunkte hervorgehoben werden.
Um diese Ansicht besser zugänglich zu machen, machen Sie das gestapelte Balkendiagramm zu einem Balkendiagramm, indem Sie das Feld Produktname aus Details in der Karte Markierungen entfernen. Durch diese Änderung verringert sich die Anzahl der Markierungen in der Ansicht von über 5.000 auf 68.
| Schwerer zugänglich – zu viele Markierungen | Leichter zugänglich – zusammengefasste Ansicht |
|---|---|

|  |
Benutzer haben außerdem Zugriff auf das Fenster Daten anzeigen (standardmäßig aktiviert), um die Markierungen in den zugrunde liegenden Daten zu prüfen, oder sie können die Daten von dieser Seite in eine zugängliche Anwendung herunterladen und sie auf diese Art anzeigen.
Um kognitive Überlastung zu reduzieren und die Anzahl der Markierungen in unserem Feld noch weiter zu reduzieren, können wir Gruppen verwandter Mitglieder in einem Feld erstellen. Führen Sie einen der folgenden Schritte aus, um eine Gruppe verwandter Produkte zu erstellen:
- Klicken Sie mit der rechten Maustaste auf das Feld und wählen Sie Erstellen > Gruppe aus.

- Wählen Sie im Dialogfeld "Gruppe erstellen" mehrere Elemente aus, die gruppiert werden sollen, und klicken Sie dann auf Gruppieren.
Weitere Informationen finden Sie unter Gruppieren Ihrer Daten. Im Folgenden sehen Sie, wie die Ansicht vor dem Gruppieren und Zusammenfassen aussah:
| Schwerer zugänglich – zu viele Markierungen | Leichter zugänglich – zusammengefasste und gruppierte Ansicht |
|---|---|
 |  |
Informationen und Beispiele für die Erstellung dieses Ansichtstyps finden Sie im Abschnitt Halten Sie es einfach unter Erstellen von barrierefreien Ansichten.
Eliminierung redundanter Informationen
Das zusammengefasste und gruppierte Balkendiagramm reduziert die kognitive Überlastung für Benutzer, verwendet jedoch immer noch Farbe, um Bedeutung zu vermitteln, da wo die Farbe nicht benötigt wird. Da die Größe der einzelnen Balken bereits für Verkaufszahlen steht, können Sie Farbe aus dem Diagramm entfernen, indem Sie das Verkaufszahlenfeld in der Karte Marken von "Farbe" entfernen. Durch Entfernen der Farbe wird auch die Legende entfernt, die das Bildschirmlesegerät liest.
| Schwerer zugänglich – unnötige Marken | Leichter zugänglich – unnötige Markierungen entfernt |
|---|---|
 |  |
Markierungen durch Farbe und Form differenzieren
Das Liniendiagramm in diesem Dashboard enthält Markierungen, die nur durch Farbe unterschieden werden, wodurch es für farbenblinde Personen unmöglich oder nahezu unmöglich ist, Markierungen voneinander zu unterscheiden. Der Linienpfad bietet zwar hilfreiche Positionsinformationen, die Farben ermöglichen jedoch keine klare Unterscheidung zwischen den Linienmarkierungen.

Machen Sie dieses Liniendiagramm durch Anwenden der Farbenblindpalette und Hinzufügen von Formen besser zugänglich, um den Effekt der farbig angezeigten Elemente zu verstärken.
So wenden Sie die Farbenblindpalette an:
Wählen Sie auf der Karte Markierungen die Option Farbe aus.
Wählen Sie im Menü Farbpalette die Option Farbenblind aus.

Wählen Sie Palette zuweisen und Übernehmen aus, um sie auf die Ansicht anzuwenden.
Um Ihrem Liniendiagramm zusätzlich zur Farbe Formen hinzuzufügen, erstellen Sie ein Kombinationsdiagramm oder ein Zwei-Achsen-Diagramm:
- Ziehen Sie das Feld bei gedrückter Strg-Taste (Befehlstaste auf einem Mac) in den Container Zeilen und platzieren Sie es rechts neben dem ersten Feld. Dadurch werden in der Karte "Marken" zwei Registerkarten erstellt, eine für jedes Feld im Container "Zeilen".
- Wählen Sie auf der Karte "Marken" die untere Registerkarte mit der Bezeichnung [Feldname (2)] aus. Wählen Sie im Dropdown-Menü der Karte Markierungen die Option Form aus.

- Wählen Sie die Farbmarke rechts neben dem Feldnamen und wählen Sie Form aus.

Dadurch werden für jede Markierung im Feld separate Formen erstellt. Jetzt gibt es also zwei verschiedene Diagramme: ein Liniendiagramm mit Farben, dazu ein Streudiagramm mit Formen.
Um diese beiden Diagramme zu einem Zwei-Achsen-Diagramm zusammenzuführen, wählen Sie im Container "Zeilen" das Feld rechts aus, und wählen Sie Zwei Achsen aus. Weitere Informationen zu kombinierten Diagrammen finden Sie unter Erstellen eines Kombinationsdiagramms.
| Nicht einfach zugänglich | Leichter zugänglich – Farbenblindpalette und Formen |
|---|---|
 |  |
Das Diagramm wurde verbessert, aber die Linienfarben und -formen wiederholen sich nach der 10. Markierung. Dadurch sieht die Ansicht sehr belebt aus und ist schwer zu verstehen, was zu kognitiver Überlastung führt. Beheben Sie das Problem, indem Sie Filter und Legenden hinzufügen.
Filtern zum Verringern der Anzahl von Markierungen in einer Ansicht
Mithilfe von Filtern können Sie die Markierungen in einer Ansicht auf diejenigen beschränken, die für Benutzer sichtbar sein sollen.
Sie können die folgenden Arten von Filtern anzeigen, damit Benutzer steuern können, welche Daten angezeigt werden. Zurzeit werden folgende Arten von Filtern für WCAG-Konformität in Tableau unterstützt:
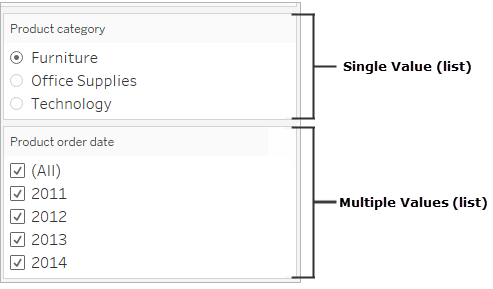
Einzelwert (Liste): ein Filter mit Optionsfeldern. Es kann jeweils nur ein Wert ausgewählt werden. Die Bereitstellung von Einzelwert-Filtern für Benutzer ist eine hervorragende Möglichkeit, um die Anzahl der Markierungen in der Ansicht zu verringern.
Mehrere Werte (Liste): ein Filter mit einer Liste von Elementen (mit Kontrollkästchen), die jeweils gleichzeitig ausgewählt werden können. Filter mit mehreren Werten ermöglichen die Anzeige mehrerer Markierungen zur gleichen Zeit.

Einzelwert (Dropdown): ein Filter mit einer Dropdown-Liste von Elementen. Es kann jeweils nur ein Wert ausgewählt werden. Die Bereitstellung von Einzelwert-Filtern für Benutzer ist eine hervorragende Möglichkeit, um die Anzahl der Markierungen in der Ansicht zu verringern.
Mehrere Werte (Dropdown): ein Filter mit einer Dropdown-Liste von Elementen (mit Kontrollkästchen), die jeweils ausgewählt werden können. Filter mit mehreren Werten ermöglichen die Anzeige mehrerer Markierungen zur gleichen Zeit.

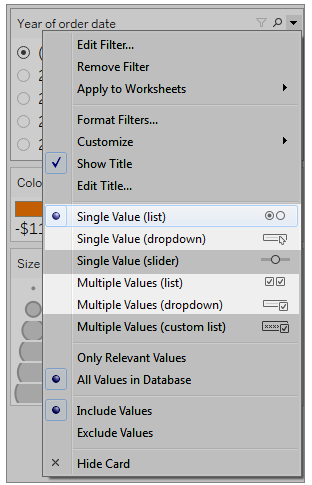
Um einen Filter anzuzeigen, klicken Sie mit der rechten Maustaste auf das Feld, das Sie als Filter verwenden möchten, und wählen Sie dann Filter anzeigen aus.

Um den Filtermodus auszuwählen, wählen Sie im Dropdown-Menü für einen Filter entweder Einzelwert (Liste), Einzelwert (Dropdown), Mehrere Werte (Liste) oder Mehrere Werte (Dropdown) aus.

Da es sich bei dem Liniendiagramm um eine Einzelwert-Liste handelt, können wir die Option Alle aus dem Filter entfernen. Wählen Sie im Dropdown-Menü des Filters Anpassen aus und heben Sie anschließend die Auswahl der Option "Alle" Werte anzeigen auf.

Dadurch wird die Zahl der Marken in der Ansicht reduziert, um eine kognitive Überlastung für die Verbraucher zu verhindern.
| Schwerer zugänglich – zu viele Markierungen | Leichter zugänglich – weniger Markierungen in der Ansicht |
|---|---|
 |  |
Für mehr Informationen, siehe Filtern zum Verringern der Anzahl von Markierungen in einer Ansicht.
Eine weitere Möglichkeit, die visuelle Aufnahme zu erleichtern, ist das
Hinzufügen von Beschriftungen und Legenden
Um unseren Benutzern mehr Klarheit zu verschaffen, können wir ein Textobjekt mit einer Beschreibung des Dashboards hinzufügen, dazu Anweisungen zum Filtern und Verwenden der einzelnen Ansichten im Dashboard, einschließlich der Filter und Legenden, die wir selbst hinzugefügt haben. So fügen Sie ein Textobjekt hinzu:
- Greifen Sie mit der Maus Text aus dem Menü Objekte und ziehen Sie ihn auf das Dashboard.

- Verwenden Sie das Fenster Text bearbeiten, um einen Text hinzuzufügen, in dem der Zweck des Dashboards und seine Verwendung erläutert werden.
Sie können dem Dashboard auch Diagrammbeschriftungen hinzufügen. Der Standardtext der Beschriftung gibt eine Zusammenfassung dessen, was in der Ansicht angezeigt wird. Sie können diesen Text jedoch auch bearbeiten, um einen besseren Kontext bereitzustellen. Klicken Sie dazu auf ein Diagramm im Dashboard und wählen Sie im Dropdown-Menü Weitere Optionen die Option Beschriftung aus.

Schließlich können wir die Titel unserer Legenden aktualisieren, um auf ihre zugeordneten Diagramme zu verweisen. Dadurch gibt es weniger redundanten Text, den die Bildschirmlesegeräte verarbeiten müssen. Machen Sie dazu einen Doppelklick oder einen Klick mit der rechten Maustaste auf den Legendentitel und wählen Sie Titel bearbeiten aus, um im Fenster Filtertitel bearbeiten Text hinzuzufügen oder zu bearbeiten.
Das Ergebnis ist ein Dashboard, das eine Erläuterung des Dashboards und der Diagrammbeschriftungen enthält und redundante Texte für Benutzer eliminiert.

Veröffentlichen und Einbetten des Dashboards
Nachdem Sie Ansichten erstellt haben, müssen Sie wie folgt vorgehen, damit diese WCAG-konform sind:
Veröffentlichen Sie die Ansichten auf Tableau Server oder in Tableau Cloud und betten Sie sie dann in eine WCAG-konforme Webseite ein. Weitere Informationen zum Veröffentlichen einer Ansicht finden Sie unter Umfassende Anleitung zum Veröffentlichen einer Arbeitsmappe.
Die Webbearbeitung wird in WCAG-konformen Ansichten nicht unterstützt. Entsprechende Berechtigungen müssen daher in der veröffentlichten Arbeitsmappe deaktiviert werden.
Blenden Sie die Schaltflächen "Benutzerdefinierte Ansichten", "Abonnements" und "Warnungen" in der Symbolleiste der eingebetteten Ansichten aus.
Stellen Sie sicher, dass Benutzer berechtigt sind, auf die eingebetteten Ansichten zuzugreifen und die zugrunde liegenden Daten im Fenster "Daten anzeigen" einblenden können.
Weitere Informationen finden Sie unter Veröffentlichen und Einbetten der Ansicht in Autorenansichten zur Zugänglichkeit
