Criar painéis acessíveis
Se quiser tornar os painéis acessíveis ao maior número de pessoas possível ou trabalhar em um ambiente sujeito aos requisitos da Seção 508 dos EUA, ou a outras leis e regulamentações relacionadas à acessibilidade, você poderá usar o Tableau para criar painéis compatíveis com as diretrizes de Acessibilidade para o conteúdo da Web (WCAG 2.2 AA).
Para tornar um painel acessível:
Crie um painel no Tableau Desktop ou na criação na Web do Tableau Server ou Tableau Cloud
Publique e insira esse painel em uma página da Web que compatível com as Diretrizes de acessibilidade para o conteúdo da Web (WCAG 2.2 AA)
Este tópico explica como os leitores de tela ajudam os usuários a navegar pelos painéis, a ordem em que eles leem objetos ou exibições em um painel, quais itens de um painel são acessíveis e como utilizar um painel existente e torná-lo mais acessível para todos os usuários.
Navegação por teclado do painel e ordem de foco
O Tableau contém atalhos de teclado que ajudam os usuários a navegar usando apenas um teclado. Para obter mais informações, consulte Acessibilidade do teclado para o Tableau na Web.
Ao criar um painel, observe que os leitores de tela leem exibições ou objetos em um painel na ordem em que foram adicionados. Por exemplo, se o painel contiver um objeto de texto que contém informações que ajudem a explicar o painel, adicione esse objeto primeiro ao painel.
Você também pode editar a hierarquia do painel diretamente editando o XML. Para obter mais informações, consulte a publicação da comunidade do Tableau Como posso definir a ordem de foco de exibições e objetos em um painel?(O link abre em nova janela)
Criar painéis acessíveis
Muitos itens e objetos na área de trabalho do Tableau são compatíveis com a navegação por teclado e com tecnologias assistivas, como software de leitura de tela. Você pode usar os seguintes itens em um painel que deseja tornar acessível:
Adicionar objetos de painel e definir suas opções
- Objetos de texto
Objetos de página da Web
Objetos de botão
Objetos de imagem
Barra de ferramentas
Títulos de painel
- Exibições, especificamente:
Título
Guias de pasta de trabalho
Janela Visualizar dados
Legendas (quando visíveis)
Legendas categorizadas
Filtros únicos e de vários valores

Para obter mais informações sobre exibições, consulte Criar exibições de dados para acessibilidade
Observação: a interatividade em uma exibição (seleção de marca, dicas de ferramentas, etc.) não é acessível.
Guia: tornar os painéis existentes mais acessíveis
Vamos começar com uma pasta de trabalho pronta e retroceder para torná-la mais acessível.

Para que esta pasta de trabalho seja mais acessível, faça o seguinte:
Formatar para acessibilidade no painel e na pasta de trabalho
Usar filtros para reduzir o número de marcas em uma exibição
Este painel foi projetado para mostrar o total de vendas para cada região de vendas e tipo de produto. O gráfico de linhas na parte inferior mostra as vendas mensais por tipo de produto. O autor desse painel queria usar as cores verde e cinza da empresa Superstore para marcá-lo.
Infelizmente, esse painel tem vários recursos que apresentam problemas de acessibilidade para os usuários, incluindo o esquema de cores da empresa. As etapas a seguir mostram algumas maneiras de tornar esse painel mais acessível.
Formatar para acessibilidade no painel e na pasta de trabalho
O texto na cor verde em um plano de fundo cinza não tem uma taxa de contraste alta o suficiente para adequar-se aos usuários com perda de sensibilidade visual ao contraste. Para tornar essa pasta de trabalho acessível a todos os usuários e a taxa de contraste a mais alta possível, vamos mudar o plano de fundo para branco e alterar as cores de texto no gráfico para preto.
Para atualizar a cor de sombreamento do painel, no menu Formatar > Painel, altere Sombreamento do painel para Nenhum.

Para alterações de formatação de texto, é possível fazê-las manualmente em cada planilha. Mas isso levará muito tempo. Este painel tem apenas duas exibições, mas os painéis geralmente contêm mais.
Para atualizar o texto do painel para preto, selecione Formatar > Pasta de trabalho e altere Fontes > Todas para Preto.

Isso altera a cor da fonte em todas as planilhas da pasta de trabalho para preto, em seguida, é aplicada às exibições incluídas no painel. Para obter informações externas sobre o contraste de cores, consulte Contraste de cores e por que você deve repensá-lo.
| Menos acessível - baixo contraste | Mais acessível - contraste mais alto |
 |  |
Para obter mais informações sobre como adicionar cores de plano de fundo ao redor dos itens, consulte Adicionar preenchimento, bordas e cores de plano de fundo ao redor dos itens.
Agregar e reduzir marcas
Pode haver muitas informações que você deseja comunicar por meio do painel ou da exibição. No entanto, uma exibição densa com muitas marcas, como o gráfico de barras na parte superior da exibição, pode ser difícil de entender usando um leitor de tela ou um teclado.
A exibição superior no painel exibe mais de 5.000 marcas, pois cada barra no gráfico contém o nome de cada produto nessa categoria. Se uma exibição usar mais de 1.000 marcas, isso poderá fazer com que ela seja renderizada pelo servidor, e não pelo navegador, e as exibições renderizadas pelo servidor não serão suportadas para conformidade com as WCAG. Limite o número de marcas para enfatizar os pontos mais importantes dos dados.
Para que essa exibição seja mais acessível, torne o gráfico de barras empilhadas em um gráfico de barras, removendo o campo Nome do produto de Detalhes, no cartão Marcas. Isso reduz o número de marcas na exibição de mais de 5.000 para 68.
| Menos acessível - excesso de marcas | Mais acessível - exibição agregada |
|---|---|

|  |
Os usuários também podem acessar a janela Exibir dados (habilitada por padrão) para analisar os dados subjacentes das marcas ou podem baixar os dados dessa página para exibi-los em um aplicativo acessível.
Para reduzir a sobrecarga cognitiva e os números de marcas no campo ainda mais, crie grupos de membros relacionados em um campo. Para criar um grupo de produtos semelhantes:
- Clique com o botão direito do mouse no campo e selecione Criar > Grupo.

- Na caixa de diálogo Criar grupo, selecione os diversos membros que você deseja agrupar e, em seguida, clique em Grupo.
Para obter mais informações sobre o agrupamento, consulte Agrupar seus dados. Veja a comparação entre a exibição antes e depois de ser agrupada e agregada:
| Menos acessível - excesso de marcas | Mais acessível - exibição agregada e agrupada |
|---|---|
 |  |
Para obter informações e exemplos sobre como criar esse tipo de exibição, consulte Manter a simplicidade em Criar exibições para acessibilidade.
Eliminar informações redundantes
O gráfico de barras agregado e agrupado reduz a sobrecarga cognitiva para os usuários, mas ainda usa cores para transmitir significado quando a cor não é necessária. Como o tamanho de cada barra já representa os números de vendas, a cor pode ser removida do gráfico, retirando o campo de vendas de Cor no cartão Marcas. A remoção da cor também remove a legenda de cores que é lida pelo leitor de tela.
| Menos acessível - marcas desnecessárias | Mais acessível - marcas desnecessárias removidas |
|---|---|
 |  |
Usar cores e formas para diferenciar marcas
O gráfico de linhas neste painel contém marcas que são distinguidas apenas pela cor, tornando impossível ou quase impossível para pessoas com daltonismo diferenciarem uma marca da outra. O caminho da linha apresenta informações úteis de posição, mas as cores não fornecem uma distinção clara entre as marcas de linha.

Torne este gráfico de linhas mais acessível aplicando a paleta Daltônicos e adicionando formas para reforçar o que está sendo mostrado pelas cores.
Para aplicar a paleta Daltônicos:
Selecione Cor no cartão Marcas.
Selecione Daltônicos no menu Paleta de cores.

Selecione Atribuir paleta e Aplicar para aplicá-la à exibição.
Para adicionar formas além de cores ao seu gráfico de linhas, crie um gráfico de combinação ou um gráfico de eixo duplo:
- Arraste pressionando a tecla Ctrl (arraste pressionando a tecla command no Mac) o campo na divisória Linhas para copiá-lo e colocá-lo à direita do primeiro campo. Isso cria duas guias no cartão Marcas, uma para cada campo na divisória Linhas.
- No cartão marcas, selecione a guia inferior, denominada [Nome do campo (2)]. No menu suspenso do cartão Marcas, selecione Forma.

- Selecione a marca Cor à direita do nome do campo e, em seguida, Forma.

Isso cria formas separadas para cada uma das marcas no campo. Neste ponto, existem dois gráficos diferentes; um gráfico de linhas colorido e um gráfico de dispersão com formas.
Para mesclar esses dois gráficos em um gráfico de eixo duplo, na divisória , em seguida, Eixo duplo. Para obter mais informações sobre os gráficos de combinação, consulte Criar um gráfico de combinação.
| Não é acessível facilmente | Mais acessível - paleta Daltônicos e formas |
|---|---|
 |  |
O gráfico é aprimorado, mas as cores e as formas da linha começaram a ser repetidas depois que a décima marca foi aplicada. Isso torna a exibição confusa e difícil de entender, levando à sobrecarga cognitiva. Vamos corrigi-la adicionando filtros e legendas.
Usar filtros para reduzir o número de marcas em uma exibição
Os filtros ajudam a enfatizar o número de marcas na exibição somente ao que os usuários desejam ver.
Você pode mostrar os modos de filtro a seguir para permitir que os usuários controlem os dados na exibição. Os modos de filtro suportados atualmente pelo Tableau para conformidade com as WCAG são:
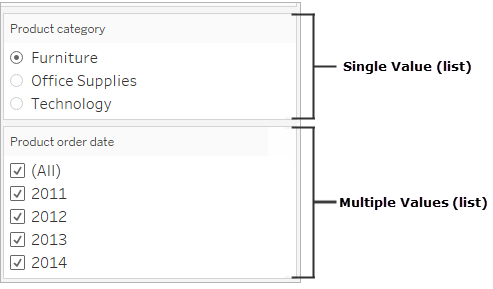
Valor único (lista): um filtro com botões de opção. Só é possível selecionar um item por vez. Fornecer filtros de valor único aos usuários é uma excelente forma de reduzir o número de marcas na exibição.
Vários valores (lista): filtro com uma lista de itens (com caixas de seleção) que podem ser marcados de forma simultânea. Os filtros de vários valores permitem que mais marcas sejam exibidas ao mesmo tempo.

Valor único (lista suspensa): um filtro com uma lista suspensa de itens. Só é possível selecionar um item por vez. Fornecer filtros de valor único aos usuários é uma excelente forma de reduzir o número de marcas na exibição.
Vários valores (lista suspensa): um filtro com uma lista suspensa de itens que podem ser selecionados ao mesmo tempo. Os filtros de vários valores permitem que mais marcas sejam exibidas ao mesmo tempo.

Para mostrar um filtro, clique com o botão direito do mouse no campo que você deseja usar como um filtro e selecione Mostrar filtro.

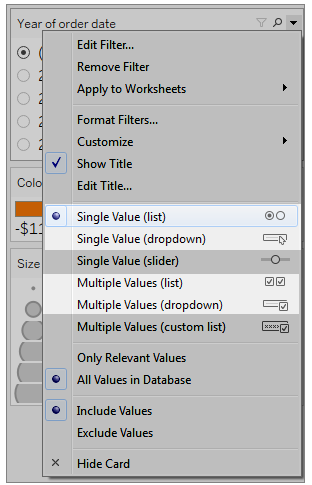
Para selecionar o modo de filtro, no menu suspenso de um filtro, selecione o filtro Valor único (lista), Valor único (lista suspensa), Vários valores (lista) ou Vários valores (lista suspensa).

Como o gráfico de linhas é uma lista de Valor único, a opção Todos pode ser removida do filtro. No menu suspenso do filtro, selecione Personalizar e desmarque a opção Mostrar "todos" os valores.

Isso reduz o nível de marcas na exibição para evitar a sobrecarga cognitiva para usuários do painel.
| Menos acessível - excesso de marcas | Mais acessível - menos marcas na exibição |
|---|---|
 |  |
Para saber mais, consulte Usar filtros para reduzir o número de marcas em uma exibição.
Outra maneira de tornar a visualização mais fácil de ser usada é
Adicionar legendas
Para adicionar clareza aos usuários, adicione um Objeto de texto a uma descrição do painel e instruções sobre como filtrar e usar cada exibição no painel, incluindo como usar os filtros e as legendas de categoria adicionadas. Para adicionar um objeto de texto:
- Pegue o Texto do menu Objetos e arraste-o para o painel.

- Use a janela Editar texto para adicionar um texto que explique o propósito do painel e como usá-lo.
Você também pode adicionar legendas de gráfico ao painel. O texto de legenda padrão fornece um resumo do que é mostrado na exibição, mas é possível adicioná-lo ou editá-lo para fornecer um contexto melhor. Para fazer isso, clique em um gráfico do painel e selecione Legenda no menu suspenso Mais opções.

Por fim, é possível atualizar os títulos das legendas para fazer referência aos gráficos associados e reduzir a quantidade de texto redundante que os leitores de tela consomem. Para fazer isso, clique duas vezes no título da legenda ou clique com o botão direito do mouse e selecione Editar título para adicionar ou editar um texto na janela Editar título do filtro.
O resultado é um painel que inclui uma explicação dele e das legendas do gráfico e elimina o texto redundante para os usuários.

Publicar e inserir o painel
Após a criação das exibições, para torná-las compatíveis com as WCAG, faça o seguinte:
Publique exibições no Tableau Server ou Tableau Cloud e, depois, insira a exibição em uma página da Web compatível com as WCAG. Para obter informações sobre como publicar uma exibição, consulte Etapas abrangentes para publicar uma pasta de trabalho.
A edição na Web não é compatível com exibições em conformidade com as WCAG. Sendo assim, as permissões para este tipo de edição devem ser desativadas na pasta de trabalho publicada.
Nas exibições inseridas, oculte os botões de Exibições personalizadas, Assinaturas e Alertas na barra de ferramentas.
Certifique-se de que os usuários tenham permissões para acessar as exibições inseridas e possam visualizar os dados subjacentes na janela Visualizar dados.
Para obter mais informações sobre cada uma dessas etapas, consulte Publicar e inserir a exibição em Criar exibições para acessibilidade.
