Creare dashboard accessibili
Se desideri rendere le dashboard accessibili a più persone possibili o se lavori in un ambiente soggetto ai requisiti della Sezione 508 degli Stati Uniti, ad altre leggi e normative relative all’accessibilità, puoi utilizzare Tableau per creare dashboard conformi alle Linee guida per l’accessibilità dei contenuti Web (WCAG 2.2 AA).
Per rendere accessibile una dashboard:
Crea una dashboard in Tableau Desktop o in Web authoring su Tableau Server o Tableau Cloud
Pubblica e incorpora la dashboard in una pagina Web conforme alle Linee guida per l’accessibilità dei contenuti Web (WCAG 2.2 AA)
Questo argomento descrive come i lettori di schermo aiutano gli utenti a navigare nelle dashboard, l’ordine in cui i lettori di schermo leggono gli oggetti o le viste in una dashboard, quali elementi in una dashboard sono accessibili e come prendere una dashboard esistente e renderla più accessibile a tutti gli utenti.
Navigazione sulla tastiera della dashboard e ordine di focalizzazione
Tableau dispone di tasti di scelta rapida che consentono agli utenti di navigare utilizzando solo una tastiera. Per ulteriori informazioni, consulta Accessibilità da tastiera per Tableau sul Web.
Quando crei una dashboard, tieni presente che i lettori di schermo leggono le viste o gli oggetti in una dashboard nell’ordine in cui sono stati aggiunti. Ad esempio, se la dashboard è composta da un oggetto di testo contenente informazioni che aiutano a spiegare la dashboard, aggiungi questo oggetto per primo alla dashboard.
Puoi anche modificare direttamente la gerarchia della dashboard modificando direttamente il codice XML. Per maggiori informazioni, consulta il post della community di Tableau How can I set the focus order of the views and objects in a dashboard?(Il collegamento viene aperto in una nuova finestra)
Creare dashboard accessibili
Molti elementi e oggetti nell’area di lavoro di Tableau supportano la navigazione da tastiera e sono compatibili con tecnologie di assistenza come il software di lettura dello schermo. Puoi utilizzare gli elementi seguenti in una dashboard desideri rendere accessibile:
Aggiungere oggetti della dashboard e impostarne le opzioni
- Oggetti di testo
Oggetti pagina Web
Oggetti pulsante
Oggetti immagine
Barra degli strumenti
Titoli della dashboard
- Viste, in particolare:
Titolo
Schede della cartella di lavoro
Finestra Visualizza dati
Didascalie (quando visibili)
Legende categoriche
Filtri singoli e multivalore

Per ulteriori informazioni sulle viste, consulta Creare viste dei dati accessibili
Nota: l’interattività all’interno di una vista (selezione degli indicatori, informazioni, ecc.) non è accessibile.
Procedura dettagliata: rendere le dashboard esistenti più accessibili
Iniziamo con una cartella di lavoro completa e lavoriamo a ritroso per renderla più accessibile.

Per rendere questa cartella di lavoro più accessibile, osserveremo le procedure seguenti:
Formato per l’accessibilità a livello di dashboard e di cartella di lavoro
Utilizzare filtri per ridurre il numero di indicatori in una vista
Questa dashboard è stata progettata per mostrare le vendite totali per ogni area di vendita e tipo di prodotto. Il grafico a linee in basso mostra le vendite mensili per tipo di prodotto. L’autore di questa dashboard ha deciso di utilizzare il colore per personalizzare la dashboard con i colori dell’azienda Superstore: verde e grigio.
Sfortunatamente, questa dashboard ha diverse caratteristiche che comportano problemi di accessibilità per gli utenti, compresa la combinazione cromatica dell’azienda. I passaggi riportati di seguito illustrano alcuni modi per rendere questa dashboard più accessibile.
Formato per l’accessibilità a livello di dashboard e di cartella di lavoro
Il testo verde su sfondo grigio non ha un rapporto di contrasto sufficientemente elevato per consentire di lavorare agli utenti con perdita di sensibilità al contrasto visivo. Per rendere questa cartella di lavoro accessibile a tutti gli utenti e rendere il rapporto di contrasto il più elevato possibile, andremo a rendere lo sfondo bianco e a cambiare i colori del testo sul nostro grafico in nero.
Per aggiornare il colore dell’ombreggiatura della dashboard, modifica Ombreggiatura della dashboard nel menu Formato>Dashboard in Nessuna.

Per le modifiche alla formattazione del testo, possiamo modificare manualmente la formattazione in ogni foglio di lavoro. Ma ciò richiede molto tempo. Questa dashboard include solo due viste, ma le dashboard spesso ne contengono molte di più.
Per aggiornare il testo sulla nostra dashboard in nero, seleziona Formato>Cartella di lavoro e modifica Caratteri>Tutti in Nero.

Il colore del carattere viene modificato in ogni foglio della cartella di lavoro in nero, quindi viene applicato alle viste incluse nella dashboard. Per informazioni esterne sul contrasto di colore, consulta Contrasto di colore e perché dovresti riconsiderarlo.
| Meno accessibile: contrasto basso | Più accessibile: contrasto più elevato |
 |  |
Per ulteriori informazioni su come aggiungere colori di sfondo intorno agli elementi, consultaAggiungere riempimenti, bordi e colori di sfondo intorno agli elementi.
Aggregazione e riduzione degli indicatori
Potresti disporre di molte informazioni che desideri trasferire alla tua dashboard o alla tua vista. Tuttavia, una vista densa con molti indicatori, come il grafico a barre nella parte superiore della nostra vista, può essere difficile da capire usando un lettore di schermo o una tastiera.
La vista dall’alto della nostra dashboard mostra oltre 5000 indicatori perché ogni barra della grafico contiene il nome di ogni prodotto presente nella categoria. Se una vista utilizza più di 1000 indicatori, provoca il rendering della vista sul server invece che sul browser e le viste al livello del server non sono conformi a WCAG. Limita il numero degli indicatori a quelli che enfatizzano i punti dati più importanti.
Per rendere questa vista più accessibile, trasforma il grafico a barre impilato in un grafico a barre rimuovendo il campo Nome del prodotto dal campo Dettagli nella scheda Indicatori. In questo modo il numero di indicatori nella vista è stato ridotto da oltre 5000 a 68.
| Meno accessibile: troppi indicatori | Più accessibile: vista aggregata |
|---|---|

|  |
Gli utenti possono anche accedere alla finestra Visualizza dati (abilitata per impostazione predefinita) per esaminare i dati sottostanti per gli indicatori o possono scaricare i dati da quella pagina in un’applicazione accessibile per visualizzarli in quella modalità.
Per ridurre ulteriormente il sovraccarico cognitivo e ridurre ulteriormente il numero di indicatori nel nostro campo, possiamo creare gruppi di membri correlati in un campo. Per creare un gruppo di prodotti simili:
- Fai clic con il pulsante destro del mouse sul campo e seleziona Crea > Gruppo.

- Nella finestra di dialogo Crea gruppo, seleziona i diversi membri che desideri raggruppare e quindi fai clic su Gruppo.
Per ulteriori informazioni relative al raggruppamento, consulta Raggruppare i dati. Ecco come appariva la vista prima del raggruppamento e dell’aggregazione, in confronto al dopo:
| Meno accessibile: troppi indicatori | Più accessibile: vista aggregata e raggruppata |
|---|---|
 |  |
Per informazioni ed esempi su come creare questo tipo di vista, consulta Resta sul semplice in Authoring delle viste per l’accessibilità.
Eliminare le informazioni ridondanti
Il grafico a barre aggregato e raggruppato riduce il sovraccarico cognitivo per gli utenti, ma utilizza comunque il colore per trasmettere significato quando il colore non è necessario. Poiché la dimensione di ogni barra rappresenta già i numeri delle vendite, il colore può essere rimosso dal grafico rimuovendo il campo di vendita da Colore nella scheda Indicatori. La rimozione del colore rimuove anche la legenda dei colori letta dal lettore di schermo.
| Meno accessibile: indicatori non necessari | Più accessibile: indicatori non necessari rimossi |
|---|---|
 |  |
Utilizzare colore e forma per differenziare gli indicatori
Il grafico a linee in questa dashboard contiene indicatori che si distinguono solo per colore, il che rende impossibile o quasi impossibile distinguere gli indicatori per le persone affette daltonismo. Il percorso della linea fornisce informazioni utili sulla posizione, ma i colori non specificano la distinzione tra gli indicatori di linea.

Rendi questo grafico a linee più accessibile applicando la Tavolozza discromatoptica e aggiungendo forme per potenziare ciò che viene mostrato a colori.
Per applicare la Tavolozza discromatoptica:
Seleziona Colore nella scheda Indicatori.
Seleziona Trasparenza colore dal menu Tavolozza colore.

Seleziona Assegna tavolozza e Applica per applicarla alla vista.
Per aggiungere forme oltre al colore al grafico a linee, crea un grafico combinato o un grafico a doppio asse:
- Premi CTRL + trascina (Comando+Trascina su Mac) il campo sullo spazio Righe per copiarlo e posizionarlo a destra del primo campo. In questo modo vengono create due schede nella scheda degli Indicatori, una per ciascun campo nello spazio Righe.
- Nella scheda Indicatori, seleziona la scheda inferiore, intitolata [Nome campo (2)]. Seleziona Forma dal menu a discesa nella scheda Indicatori.

- Seleziona l’indicatore di colore a destra del nome del campo e seleziona Forma.

Questo crea forme separate per ciascuno degli indicatori nel campo. A questo punto sono disponibili due grafici diversi: un grafico a linee di colori e un grafico a dispersione con forme.
Per unire questi due grafici in un grafico a due assi, nello spazio Righe, seleziona il campo a destra e seleziona Doppio asse. Per ulteriori informazioni sull’unione di grafici, consulta Creare un grafico combinato.
| Non facilmente accessibile | Più accessibile: tavolozza discromatoptica e forme |
|---|---|
 |  |
Il grafico è migliorato, ma i colori delle linee e le forme hanno iniziato a ripetersi dopo l’applicazione del decimo indicatore. Questo fa sembrare la vista occupata e difficilmente comprensibile, con conseguente sovraccarico cognitivo. Sistemiamola aggiungendo filtri e leggende.
Utilizzare filtri per ridurre il numero di indicatori in una vista
L’utilizzo dei filtri aiuta a focalizzare il numero di indicatori nella vista esclusivamente su ciò che desideri che gli utenti vedano.
Puoi mostrare le seguenti modalità di filtro per consentire agli utenti di controllare quali dati sono presenti nella vista. Le modalità di filtro attualmente supportate da Tableau conformemente a WCAG sono le seguenti:
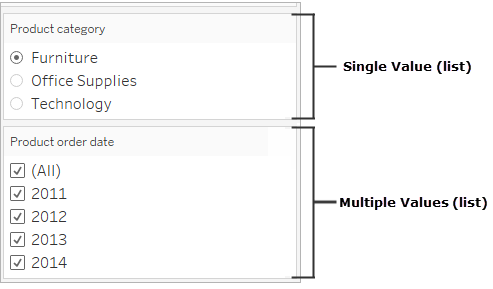
Valore singolo (elenco): un filtro con pulsanti di opzione. Puoi selezionare una sola voce alla volta. Fornire ai tuoi utenti filtri a valore unico è un ottimo modo per ridurre il numero di indicatori nella vista.
Valori multipli (elenco): un filtro con un elenco di elementi (con caselle di controllo) che possono essere selezionati contemporaneamente. I filtri a valore multiplo consentono di visualizzare più indicatori contemporaneamente.

Valore singolo (a discesa): un filtro con un elenco a discesa di elementi. Puoi selezionare una sola voce alla volta. Fornire ai tuoi utenti filtri a valore unico è un ottimo modo per ridurre il numero di indicatori nella vista.
Valori multipli (a discesa): un filtro con un elenco a discesa di elementi che possono essere selezionati contemporaneamente. I filtri a valore multiplo consentono di visualizzare più indicatori contemporaneamente.

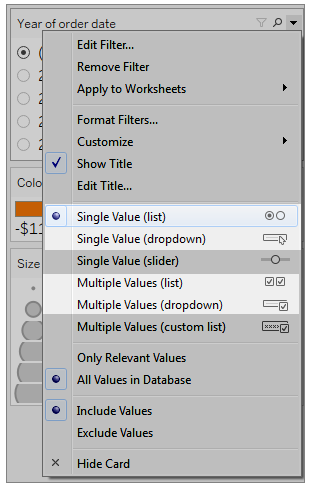
Per visualizzare un filtro, fai clic con il pulsante destro del mouse sul campo che desideri utilizzare come filtro e quindi seleziona Mostra filtro.

Per selezionare la modalità filtro, nel menu a discesa di un filtro seleziona un filtro Valore singolo (elenco), Valore singolo (elenco a discesa), Valori multipli (elenco) o Valori multipli (elenco a discesa).

Poiché il grafico a linee è un elenco a Valore singolo, possiamo rimuovere l’opzione Tutti dal filtro. Nel menu a discesa per il filtro, seleziona Personalizza, quindi deseleziona l’opzione Mostra il valore "Tutto".

Questo riduce il livello di indicatori per prevenire il sovraccarico cognitivo per gli utenti della dashboard.
| Meno accessibile: troppi indicatori | Più accessibile: meno indicatori nella vista |
|---|---|
 |  |
Per ulteriori informazioni, consulta Utilizzare filtri per ridurre il numero di indicatori in una vista.
Un altro modo per rendere la vista più semplice per un utente è quello di
Aggiungere didascalie e legende
Per aumentare la chiarezza per i nostri utenti, possiamo aggiungere un oggetto di Testo con una descrizione della dashboard e istruzioni su come filtrare e utilizzare ogni vista nella dashboard, incluso come utilizzare i filtri e le legende categoriche che abbiamo aggiunto. Per aggiungere un oggetto di testo:
- Afferra il testo dal menu Oggetti e trascinalo sulla dashboard.

- Utilizza la finestra Modifica testo per aggiungere del testo che spieghi lo scopo della dashboard e come utilizzarla.
Inoltre, puoi aggiungere didascalie alla dashboard. Il testo predefinito della didascalia fornisce un riepilogo di ciò che viene mostrato nella vista, ma puoi aggiungere o modificare questo testo per fornire un contesto più preciso. A tale scopo, fai clic su un grafico nella dashboard e seleziona Didascalia dal menu a discesa Più opzioni.

Infine, possiamo aggiornare i titoli delle nostre leggende per fare riferimento ai grafici associati e ridurre la quantità di testo ridondante che i lettori di schermo utilizzano. A tale scopo, fai doppio clic sul titolo della legenda oppure fare clic con il pulsante destro del mouse e seleziona Modifica titolo per aggiungere o modificare il testo nella finestra Modifica titolo filtro.
Il risultato è una dashboard che include una spiegazione della stessa e delle didascalie dei grafici ed elimina il testo ridondante per gli utenti.

Pubblicare e incorporare la dashboard
Dopo aver creato le viste, per renderle conformi allo standard WCAG, devi eseguire le seguenti operazioni:
Pubblica le viste in Tableau Server o Tableau Cloud e quindi incorpora la vista in una pagina web conforme a WCAG. Per informazioni su come pubblicare una vista, consulta Passaggi completi per pubblicare una cartella di lavoro.
La modifica Web non è supportata nelle viste conformi a WCAG, pertanto le autorizzazioni di modifica Web devono essere disattivate nella cartella di lavoro pubblicata.
Nelle viste incorporate, nascondi i pulsanti Viste personalizzate, Sottoscrizioni e Avvisi nella barra degli strumenti.
Verifica che gli utenti dispongano delle autorizzazioni necessarie per accedere alle viste incorporate e visualizzare i dati sottostanti nella finestra Visualizza dati.
Per informazioni relative a ciascuna fase, consulta Pubblica e incorpora la vista in Authoring delle viste per l’accessibilità.
