Skapa instrumentpaneler som är tillgängliga för alla
Om du vill göra instrumentpanelerna tillgängliga för så många användare som möjligt, eller om du arbetar i en miljö som omfattas av kraven i US Section 508 eller andra lagar och förordningar som rör tillgänglighet, kan du använda Tableau för att skapa instrumentpaneler som följer riktlinjerna i WCAG 2.2 AA (Web Content Accessibility Guidelines).
Så här gör du en instrumentpanel tillgänglig för alla:
Skapa en instrumentpanel i Tableau Desktop eller i webbredigeringsläge i Tableau Server eller Tableau Cloud.
Publicera och bädda in instrumentpanelen på en webbsida som följer riktlinjerna i WCAG 2.2 AA (Web Content Accessibility Guidelines).
Det här avsnittet beskriver hur skärmläsare kan göra det lättare för användare att navigera på instrumentpaneler, i vilken ordning skärmläsare läser objekt eller vyer på en instrumentpanel, vilka objekt på en instrumentpanel som kan göras mer lättillgängliga och hur du omvandlar en befintlig instrumentpanel så att den kan användas av alla.
Tangentbordsnavigering och fokusordning på instrumentpaneler
Tableau innehåller kortkommandon som gör det enklare för användarna att navigera med bara tangentbordet. Mer information finns i Tangentbordshjälpmedel för Tableau på webben.
När du skapar en instrumentpanel läser skärmläsare vyerna eller objekten på en instrumentpanel i den ordning som de lades till. Om en instrumentpanel till exempel innehåller ett textobjekt med information som förklarar hur instrumentpanelen fungerar, lägger du till det objektet först på instrumentpanelen.
Du kan också ändra instrumentpanelens hierarki direkt genom att redigera XML-filen. Mer information finns i följande inlägg från Tableaus community: How can I set the focus order of the views and objects in a dashboard?(Länken öppnas i ett nytt fönster)
Skapa instrumentpaneler som är tillgängliga för alla
Många element och objekt på arbetsytan i Tableau har stöd för tangentbordsnavigering och hjälpmedelstekniker som till exempel skärmläsare. Du kan använda följande objekt på en instrumentpanel som du vill göra tillgänglig för alla användare:
Lägga till instrumentpanelsobjekt och ange alternativ
- textobjekt
webbsideobjekt
knappobjekt
bildobjekt.
Verktygsfält
Titlar för instrumentpaneler
- Vyer, mer specifikt:
Titel
flikar i arbetsböcker
Fönstret Visa data
bildtexter (när de visas)
kategoriska förklaringar
filter med enstaka eller flera värden.

Mer information om vyer finns i Bygga datavyer för tillgänglighet
Obs! Interaktivitet inom en vy (markeringsval, verktygstips o.s.v.) är inte tillgängligt.
Genomgång: Göra befintliga instrumentpaneler tillgängliga för fler
Låt oss börja med en färdig arbetsbok och arbeta oss bakåt för att göra den mer lättillgänglig.

För att göra den här arbetsboken mer tillgänglig ska vi göra följande:
Den här instrumentpanelen är utformad att visa totalförsäljningen för varje försäljningsregion och produkttyp. Linjediagrammet längst ned återger månadsförsäljningen efter produkttyp. Instrumentpanelens konstruktör ville använda gröna och grå nyanser på instrumentpanelen för att återspegla Superstores varumärkesprofil.
Dessvärre har den här instrumentpanelen flera egenskaper som kan göra den svårtillgänglig för användarna. Ett exempel är företagets färgschema. Stegen nedan visar hur du kan göra instrumentpanelen mer lättillgänglig på några olika sätt.
Formatera för tillgänglighet på instrumentpanels- och arbetsboksnivå
Kontrasten mellan den gröna texten och den grå bakgrunden är inte tillräckligt skarp för användare med nedsatt kontrastkänslighet. För att göra arbetsboken tillgänglig för alla användare och förbättra kontrasten så mycket som möjligt ska vi göra bakgrunden vit och ändra textfärgen i diagrammet till svart.
Du kan uppdatera skuggningen för instrumentpanelen genom att ändra alternativet för skuggning på menyn Formatera instrumentpanel till Ingen.

För att ändra textformateringen skulle vi så klart kunna ändra formateringen manuellt för varje arbetsblad. Men det tar lång tid. Den här instrumentpanelen har bara två vyer, men många instrumentpaneler innehåller fler.
För att uppdatera texten på instrumentpanelen till svart väljer du Formatera arbetsbok och ändrar Teckensnitt > Allt till Svart.

Nu ändras teckenfärgen på alla blad i arbetsboken till svart, och samma ändring tillämpas sedan på instrumentpanelens vyer. Extern information om färgkontrast finns i Färgkontrast – vad du bör tänka på (på engelska).
| Sämre tillgänglighet – lägre kontrast | Bättre tillgänglighet – högre kontrast |
 |  |
Mer information om hur du lägger till bakgrundsfärger för objekt finns i Lägga till utfyllnad, kantlinjer och bakgrundsfärger för objekt.
Aggregera och minska antalet markeringar
Kanske har du en stor mängd information som du vill förmedla på en instrumentpanel eller i en vy. Tänk dock på att en mycket detaljerad vy med många markeringar, som stapeldiagrammet överst i vår vy, kan vara svårt att förstå för någon som använder en skärmläsare eller ett tangentbord.
Den översta vyn på vår instrumentpanel har fler än 5 000 markeringar eftersom varje stapel i diagrammet innehåller namnet på varje produkt i den aktuella kategorin. Om en vy har fler än 1 000 markeringar kommer den att renderas på servern i stället för i webbläsaren, och vyer som renderas på servern kan inte tillämpa WCAG-riktlinjerna. Begränsa antalet markeringar till de som framhäver de viktigaste datapunkterna.
För att göra den här vyn mer lättillgänglig kan du förvandla det staplade stapeldiagrammet till ett vanligt stapeldiagram genom att ta bort fältet Produktnamn från fältet Detalj på kortet Markeringar. Genom att göra det kan du minska antalet markeringar i vyn från över 5 000 till 68.
| Sämre tillgänglighet – för många markeringar | Bättre tillgänglighet – aggregerad vy |
|---|---|

|  |
Användarna kan också komma åt fönstret Visa data (aktiverat som standard) för att granska markeringarnas underliggande data, och de har även möjlighet att ladda ner data från sidan till ett program med bra tillgänglighet och visa dem där.
För att minska den kognitiva belastningen och minska antalet markeringar i fältet ännu mer kan vi skapa grupper med relaterade medlemmar i ett fält. Så här skapar du en grupp med produkter som hör ihop:
- Högerklicka på fältet och välj Skapa > Grupp.

- I dialogrutan Skapa grupp väljer du de medlemmar som ska ingå i gruppen och klickar sedan på Grupp.
Mer information om hur du grupperar data finns i Gruppera dina data. Så här såg vyn ut innan vi grupperade och aggregerade data, jämfört med efteråt:
| Sämre tillgänglighet – för många markeringar | Bättre tillgänglighet – aggregerad och grupperad vy |
|---|---|
 |  |
Information om och exempel på hur du skapar den här sortens vyer finns i Håll det enkelt i Författarvyer för tillgänglighet.
Ta bort överflödig information
Det aggregerade och grupperade stapeldiagrammet minskar användarnas kognitiva belastning, men fortfarande används färger för att förmedla innebörden av data även då det inte är nödvändigt. Eftersom storleken på respektive stapel redan representerar försäljningssiffrorna går det bra att ta bort färgen i diagrammet. Det gör du genom att ta bort fältet för försäljning från Färg på kortet Markeringar. När du tar bort färgen tar du även bort färgförklaringen som skärmläsaren läser.
| Sämre tillgänglighet – onödiga markeringar | Bättre tillgänglighet – onödiga markeringar har tagits bort |
|---|---|
 |  |
Använda färg och form för att särskilja markeringar
Linjediagrammet på den här instrumentpanelen innehåller markeringar som endast skiljer sig åt i fråga om färgen, vilket gör det i princip omöjligt för färgblinda användare att skilja markeringar åt. Linjens bana visar praktisk positionsinformation, men färgerna särskiljer inte linjemarkeringarna särskilt tydligt.

Du kan göra diagrammet mer lättillgängligt genom att använda paletten Färgblind och lägga till former som gör det tydligt vad som visas i färg.
Så här tillämpar du paletten Färgblind:
Välj Färg på kortet Markeringar.
Välj Färgblind på menyn Färgpalett.

Tillämpa paletten i vyn genom att välja Tilldela palett följt av Tillämpa.
Förutom färger kan du lägga till former i linjediagrammet genom att skapa ett kombinationsdiagram, eller ett diagram med dubbla axlar:
- Ctrl-dra (kommando-dra på Mac) fältet på hyllan Rader för att kopiera det och placera det till höger om det första fältet. Nu skapas två flikar på kortet Markeringar, ett för varje fält på hyllan Rader.
- Välj fliken längst ned på kortet Markeringar, med namnet [Fältnamn (2)]. Välj Form på listrutemenyn på kortet Markeringar.

- Välj markeringen Färg till höger om fältnamnet och välj Form.

När du gör det skapas separata former för var och en av markeringarna i fältet. Nu har vi två olika diagram – ett linjediagram med färger och ett punktdiagram med former.
För att slå samman de två diagrammen i ett diagram med dubbla axlar väljer du fältet till höger på hyllan Rader och väljer sedan Dubbel axel. Mer information om kombinationsdiagram finns i Skapa ett kombinationsdiagram.
| Sämre tillgänglighet | Bättre tillgänglighet – paletten Färgblind och former |
|---|---|
 |  |
Diagrammet har förbättrats, men linjefärgerna och formerna börjar upprepa sig efter den tionde markeringen. Det gör vyn svårtolkad och svåröverskådlig, vilket leder till kognitiv belastning. Vi kan åtgärda detta genom att lägga till filter och förklaringar.
Använda filter för att minska antalet markeringar i en vy
Med hjälp av filter kan du lyfta fram de markeringar som du vill att användarna ska se i en vy.
Du kan använda följande filterlägen för att låta användarna styra vilka data som visas i vyn. Tableau har för närvarande stöd för följande filterlägen som stöder riktlinjerna i WCAG:
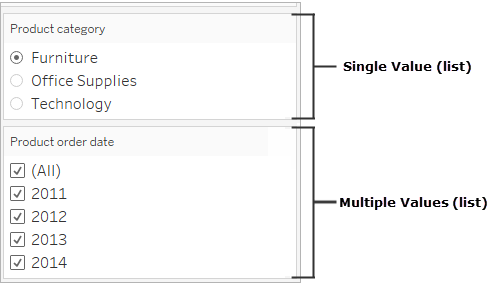
Enskilt värde (lista): ett filter med alternativknappar. Du kan bara välja ett objekt i taget. Filter med ett enda värde är praktiska för att minska antalet markeringar i vyn för användarna.
Flera värden (lista): ett filter med en lista över objekt (med kryssrutor) som kan väljas samtidigt. Filter med flera värden visar fler markeringar samtidigt.

Enskilt värde (listruta): ett filter med en listruta med objekt. Du kan bara välja ett objekt i taget. Filter med ett enda värde är praktiska för att minska antalet markeringar i vyn för användarna.
Flera värden (listruta): ett filter med en listruta med objekt som kan väljas samtidigt. Filter med flera värden visar fler markeringar samtidigt.

Om du vill visa ett filter högerklickar du på det fält du vill använda som filter och väljer sedan Visa filter.

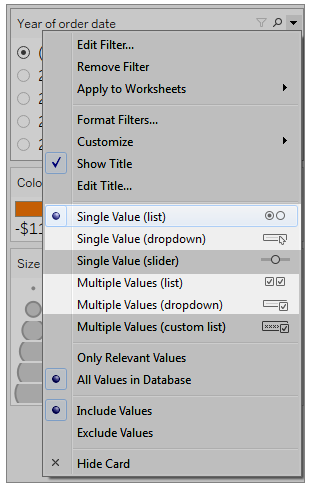
När du vill välja filterläge går du till listrutemenyn för ett filter och väljer Enskilt värde (lista), Enskilt värde (listruta), Flera värden (lista) eller Flera värden (listruta).

Eftersom linjediagrammet är en lista av typen Enskilt värde kan vi ta bort alternativet Alla från filtret. I listrutemenyn för filtret väljer du Anpassa och avmarkerar sedan alternativet Visa värdet ”Alla”.

Genom att göra det kan du minska antalet markeringar som visas i vyn och på så sätt undvika onödig kognitiv belastning för användarna.
| Sämre tillgänglighet – för många markeringar | Bättre tillgänglighet – färre markeringar i vyn |
|---|---|
 |  |
Mer information finns i Använda filter för att minska antalet markeringar i en vy.
Ett annat sätt att göra det enklare att använda visualiseringen är att
Lägga till bildtexter och förklaringar
För att göra innehållet ännu tydligare för användarna kan vi lägga till ett textobjekt med en beskrivning av instrumentpanelen och anvisningar som förklarar hur vyerna på instrumentpanelen kan filtreras och användas, inklusive hur de filter och kategoriska förklaringar som vi har lagt till kan användas. Så här lägger du till ett textobjekt:
- Ta tag i och dra Text från menyn Objekt till instrumentpanelen.

- Använd fönstret Redigera text för att lägga till text som förklarar syftet med instrumentpanelen och hur den används.
Du kan också lägga till bildtexter för diagram på instrumentpanelen. Standardbildtexten är en sammanfattning av det som visas i vyn, men du kan lägga till text eller redigera den befintliga texten om det behövs. Klicka bara på ett diagram på instrumentpanelen och välj Bildtext på listrutemenyn Fler alternativ.

Till sist kan vi uppdatera rubrikerna i förklaringarna så att de refererar till sina respektive associerade diagram och minska mängden text som skärmläsarna läser. Dubbelklicka bara på rubriken till en förklaring, eller högerklicka och välj Redigera titel, och lägg sedan till eller redigera text i fönstret Redigera filtertitel.
Resultatet är en instrumentpanel som innehåller en förklaring av instrumentpanelen och diagrambildtexter, där mängden text har minimerats för att underlätta för användarna.

Publicera och bädda in instrumentpanelen
När du har skapat vyer som du vill göra kompatibla med WCAG måste du göra följande:
Publicera vyerna till Tableau Server eller Tableau Cloud och bädda in dem på en WCAG-kompatibel webbsida. Information om hur du publicerar en vy finns i Omfattande steg för att publicera en arbetsbok.
Webbredigering stöds inte i WCAG-kompatibla vyer, och därför måste behörigheter för webbredigering inaktiveras i den publicerade arbetsboken.
Dölja knapparna Anpassade vyer, Prenumerationer och Aviseringar i verktygsfältet i de inbäddade vyerna.
Se till att användarna har åtkomstbehörighet till de inbäddade vyerna och att de kan visa underliggande data i fönstret Visa data.
Information om vart och ett av dessa steg finns i Publicera och bädda in vyn i Författarvyer för tillgänglighet.
