Crear dashboards accesibles
Si desea que sus dashboards sean accesibles para el máximo de personas posible, o si trabaja en un entorno sujeto a los requisitos de la Sección 508 de los EE. UU. o a otras legislaciones o normativas relacionadas con la accesibilidad, puede utilizar Tableau para crear dashboards que cumplan las directrices de accesibilidad a contenido web (WCAG 2.2 AA).
Para crear un dashboard accesible:
Cree un dashboard en Tableau Desktop o en la creación web en Tableau Server o Tableau Cloud.
Publique e inserte ese dashboard en una página web que cumpla con las directrices de accesibilidad a contenido web (WCAG 2.2 AA).
En este tema se explica cómo los lectores de pantalla ayudan a los usuarios a navegar por dashboards, el orden en el que los lectores de pantalla leen los objetos o las vistas en un dashboard, qué elementos de un dashboard son accesibles y cómo hacer que un dashboard existente sea más accesible para todos los usuarios.
Navegación con el teclado por el dashboard y orden de enfoque
Tableau contiene métodos abreviados de teclado que ayudan a los usuarios a navegar utilizando solo un teclado. Para obtener más información, consulte Accesibilidad del teclado para Tableau en la Web.
Al crear un dashboard, tenga en cuenta que los lectores de pantalla leen las vistas u objetos en un dashboard en el orden en el que se han añadido. Por ejemplo, si el dashboard contiene un objeto de texto con información que explica el dashboard, añada primero este objeto al dashboard.
También puede editar la jerarquía de dashboards directamente editando el XML. Para obtener más información, consulte la publicación de la comunidad de Tableau How can I set the focus order of the views and objects in a dashboard?(El enlace se abre en una ventana nueva) (en inglés).
Crear dashboards accesibles
Muchos elementos y objetos del área de trabajo de Tableau admiten la navegación con el teclado y son compatibles con tecnologías de asistencia como el software de lectura de pantalla. Puede usar los siguientes elementos en un dashboard que desea que sea accesible:
Añadir objetos de dashboard y establecer sus opciones
- Objetos de texto
Objetos de página web
Objetos de botón
Objetos de imagen
Barra de herramientas
Títulos de dashboard
- Vistas, específicamente:
Título
Pestañas de libro de trabajo
Ventana Ver datos
Subtítulos (cuando están visibles)
Leyendas categóricas
Filtros de valor único y de valores múltiples

Para obtener más información sobre las vistas, consulte Crear vistas de datos aptas para la accesibilidad.
Nota: No se puede tener acceso a la interactividad en una vista (selección de marca, descripciones emergentes, etc.).
Descripción detallada: hacer que los dashboards existentes sean más accesibles
Empecemos con un libro de trabajo terminado y trabajemos hacia atrás para que sea más accesible.

Para que este libro de trabajo sea más accesible, haremos lo siguiente:
Dar formato para la accesibilidad en el nivel de dashboard y libro de trabajo
Utilizar filtros para reducir el número de marcas de una vista
Este dashboard se ha diseñado para mostrar las ventas totales de cada región de ventas y tipo de producto. El gráfico de líneas situado en la parte inferior muestra las ventas mensuales por tipo de producto. El autor de este dashboard quería usar color para adaptar el dashboard a los colores verde y gris de la empresa Superstore.
Lamentablemente, este dashboard tiene varias características que plantean problemas de accesibilidad para los usuarios, incluido el esquema de color de la empresa. En los pasos siguientes se muestran algunas maneras de hacer que este dashboard sea más accesible.
Dar formato para la accesibilidad en el nivel de dashboard y libro de trabajo
El texto verde en un fondo gris no tiene una relación de contraste lo suficientemente alta para que funcione para los usuarios con pérdida de sensibilidad de contraste visual. Para que todos los usuarios puedan acceder a este libro de trabajo y hacer que la relación de contraste sea lo más alta posible, haremos que el fondo sea blanco y cambiaremos los colores del texto del gráfico a negro.
Para actualizar el color de sombreado del dashboard, cambie Sombreado de dashboard en el menú Formato>Dashboard a Ninguno.

Para realizar cambios en el formato de texto, podemos cambiar manualmente el formato en cada hoja de trabajo. Pero eso lleva mucho tiempo. Este dashboard solo tiene dos vistas, pero los dashboards suelen contener más.
Para actualizar el texto de nuestro dashboard a negro, seleccione Formato>Libro de trabajo y cambie Fuentes>Todas a Negro.

Así se cambia el color de fuente de cada hoja de nuestro libro de trabajo a negro, que luego se aplica a las vistas incluidas en el dashboard. Para obtener información externa sobre el contraste de color, consulte Color Contrast and Why You Should Rethink It (en inglés).
| Menos accesible: contraste bajo | Más accesible: contraste superior |
 |  |
Para obtener más información sobre cómo añadir colores de fondo alrededor de los elementos, consulte Añadir relleno, bordes y colores fondo alrededor de los elementos.
Añadir y reducir marcas
Es posible que tenga una gran cantidad de información que desee comunicar con el dashboard o la vista. Sin embargo, una vista densa con muchas marcas, como el gráfico de barras situado en la parte superior de nuestra vista, puede resultar difícil de comprender mediante un lector de pantalla o un teclado.
La vista superior de nuestro dashboard muestra más de 5000 marcas porque cada barra del gráfico contiene el nombre de cada producto de esa categoría. Si una vista utiliza más de 1000 marcas, es posible que se represente en el servidor y no en el navegador. Además, las vistas representadas por el servidor no cumplen las directrices WCAG. Limite el número de marcas a solo las que destaquen los puntos de datos más importantes.
Para que esta vista sea más accesible, convierta el gráfico de barras apiladas en un gráfico de barras eliminando el campo Nombre de producto de Detalles en la tarjeta Marcas. Así las más de 5000 marcas de la vista se quedan en 68.
| Menos accesible: demasiadas marcas | Más accesible: vista agregada |
|---|---|

|  |
Los usuarios también pueden acceder a la ventana Ver datos (habilitada de forma predeterminada) para revisar los datos subyacentes de las marcas. También pueden descargar los datos desde esa página en una aplicación accesible para visualizarlos de ese modo.
Para reducir la sobrecarga cognitiva y minimizar el número de marcas en nuestro campo, podemos crear grupos de miembros relacionados en un campo. Para crear un grupo de productos parecidos:
- Haga clic con el botón derecho del ratón en el campo y seleccione Crear > Grupo.

- En el cuadro de diálogo Crear grupo, seleccione varios miembros que desee agrupar y, a continuación, haga clic en Agrupar.
Para obtener más información sobre cómo agrupar, consulte Agrupe los datos. Este es el aspecto que presentaba la vista antes de agrupar y agregar en comparación con el aspecto posterior:
| Menos accesible: demasiadas marcas | Más accesible: vista agregada y agrupada |
|---|---|
 |  |
Para obtener información y ejemplos sobre cómo crear este tipo de vista, consulte Hágalo fácil en Crear vistas aptas para la accesibilidad.
Eliminar información redundante
El gráfico de barras agrupadas y agregadas reduce la sobrecarga cognitiva de los usuarios, pero sigue utilizando color para transmitir el significado cuando el color no es necesario. Puesto que el tamaño de cada barra ya representa números de ventas, el color puede eliminarse del gráfico quitando el campo de ventas de Color, en la tarjeta Marcas. Al eliminar el color también desaparece la leyenda de color que lee el lector de pantalla.
| Menos accesible: marcas innecesarias | Más accesible: marcas innecesarias eliminadas |
|---|---|
 |  |
Usar colores y formas para diferenciar las marcas
El gráfico de líneas de este dashboard contiene marcas que solo se distinguen por el color, lo que hace imposible o prácticamente imposible que las personas con daltonismo puedan diferenciarlas. La trayectoria de las líneas proporciona información útil sobre la posición, pero los colores no diferencian claramente las marcas de las líneas.

Haga que este gráfico de líneas sea más accesible aplicando la paleta Daltónico y añadiendo formas para reforzar lo que se muestra en color.
Para aplicar la paleta Daltónico:
Seleccione Color en la tarjeta Marcas.
Seleccione Daltónico en el menú Paleta de colores.

Seleccione Asignar paleta y Aplicar para aplicarla a la vista.
Para añadir formas además de color al gráfico de líneas, cree un gráfico de combinación o un gráfico de eje doble:
- Pulse Control y arrastre (comando+arrastrar en Mac) el campo en el estante Filas para copiarlo y colóquelo a la derecha del primer campo. Se crean dos pestañas en la tarjeta Marcas, una por cada campo del estante Filas.
- En la tarjeta Marcas, seleccione la pestaña inferior, denominada [Nombre de campo (2)]. Seleccione Forma en el menú desplegable en la tarjeta Marcas.

- Seleccione la marca de color a la derecha del nombre de campo y seleccione Forma.

Se crea una forma por cada una de las marcas del campo. En este punto, hay dos gráficos diferentes: por un lado, un gráfico de líneas de colores y, por otro, un diagrama de dispersión con formas.
Para combinar estos dos gráficos en un gráfico de eje doble, en el estante Filas, seleccione el campo de la derecha y luego Eje dual. Para obtener más información sobre los gráficos de combinación, consulte Crear un gráfico de combinación.
| No es fácilmente accesible | Más accesible: paleta Daltónico y formas |
|---|---|
 |  |
Se ha mejorado el gráfico, pero los colores de línea y las formas han comenzado a repetirse después de la décima marca. Esto hace que la vista parezca que esté sobrecargada y sea difícil de entender, lo que genera una sobrecarga cognitiva. Vamos a corregirlo añadiendo filtros y leyendas.
Utilizar filtros para reducir el número de marcas de una vista
El uso de filtros permite situar el foco del número de marcas de la vista a solo lo que quiere que vean los usuarios.
Puede mostrar los siguientes modos de filtro para que los usuarios puedan controlar qué datos se muestran en la vista. Los modos de filtro que Tableau admite para cumplir las directrices WCAG son los siguientes:
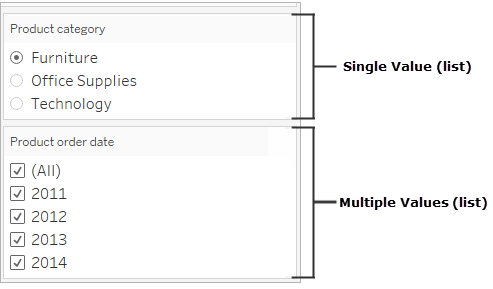
Valor individual (lista): filtro con botones de selección. Solo se puede seleccionar un elemento a la vez. Si da filtros de valores individuales a los usuarios, conseguirá reducir el número de marcas de la vista.
Valores múltiples (lista): filtro con una lista de elementos (con casillas de verificación) que se pueden seleccionar de forma simultánea. Los filtros de valores múltiples permiten que se muestren más marcas a la vez.

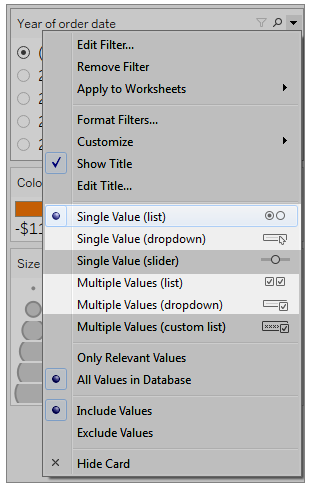
Valor individual (lista desplegable): filtro con una lista desplegable de elementos. Solo se puede seleccionar un elemento a la vez. Si da filtros de valores individuales a los usuarios, conseguirá reducir el número de marcas de la vista.
Valores múltiples (menú desplegable): filtro con una lista desplegable de elementos que se pueden seleccionar a la vez. Los filtros de valores múltiples permiten que se muestren más marcas a la vez.

Para mostrar un filtro, haga clic con el botón derecho en el campo que desea utilizar como filtro y, luego, seleccione Mostrar filtro.

Para seleccionar el modo de filtro, vaya al menú desplegable de un filtro y seleccione un filtro Valor individual (lista), Valor individual (lista desplegable), Valores múltiples (lista) o Valores múltiples (lista desplegable).

Dado que el gráfico de líneas es una lista de valores únicos, podemos eliminar la opción Todos del filtro. En el menú desplegable del filtro, seleccione Personalizar y, luego, borre la opción Mostrar valor "Todo".

Así se reduce el nivel de marcas en la vista y se evita la sobrecarga cognitiva para los consumidores del dashboard.
| Menos accesible: demasiadas marcas | Más accesible: menos marcas en la vista |
|---|---|
 |  |
Para obtener más información, consulte Utilizar filtros para reducir el número de marcas de una vista.
Otra forma de que se pueda consumir la visualización más fácilmente es
Añadir subtítulos y leyendas
Para que los usuarios disfruten de una mayor claridad, podemos añadir un objeto de texto con una descripción del dashboard e instrucciones sobre cómo filtrar y usar cada vista en el dashboard, incluyendo cómo usar los filtros y las leyendas de categoría que hemos añadido. Para añadir un objeto de texto:
- Arrastre Texto del menú Objetos al dashboard.

- Use la ventana Editar texto para añadir texto que explique el propósito del dashboard y cómo usarlo.
También puede añadir subtítulos de gráfico al dashboard. El texto del subtítulo predeterminado ofrece un resumen de lo que se muestra en la vista, pero lo puede añadir o editar para proporcionar un mejor contexto. Para ello, haga clic en un gráfico del dashboard y seleccione Subtítulo en el menú desplegable Más opciones.

Además, podemos actualizar los títulos de las leyendas para que hagan referencia a los gráficos asociados y reducir la cantidad de texto redundante que consumen los lectores de pantalla. Para ello, haga doble clic en el título de la leyenda o haga clic con el botón derecho y seleccione Editar título para añadir o editar texto en la ventana Editar título de filtro.
El resultado es un dashboard sin texto redundante que incluye una explicación de los subtítulos del dashboard y del gráfico.

Publicar e insertar el dashboard
Después de crear las vistas, debe hacer lo siguiente para que cumplan las directrices WCAG:
Publique las vistas en Tableau Server o en Tableau Cloud y luego insértelas en una página web que cumpla las directrices WCAG. Para obtener información sobre cómo publicar una vista, consulte Pasos generales para la publicación de un libro de trabajo.
Las vistas que cumplen las directrices WCAG no admiten la edición web, por lo que los permisos de edición web deben desactivarse en el libro de trabajo publicado.
En las vistas insertadas, oculte los botones Vistas personalizadas, Suscripciones y Alertas de la barra de herramientas.
Asegúrese de que los usuarios tengan permisos para acceder a las vistas insertadas y puedan ver los datos subyacentes en la ventana Ver datos.
Para obtener más información sobre cada uno de estos pasos, consulte Publicar e incrustar la vista en Crear vistas aptas para la accesibilidad.
