Bästa praxis för visualiseringar
Det här innehållet är en del av Tableau Blueprint – ett ramverk med vilket ni kan zooma in och förbättra hur organisationen använder data för att få större genomslag. Sätt igång genom att göra vår utvärdering(Länken öppnas i ett nytt fönster).
Bästa tillämpning av visualisering är nyckeln till att utveckla informativa visualiseringar som får målgruppen att agera. En instrumentpanel är lyckad när alla lätt kan använda den för att få svar. Även en snygg instrumentpanel med en intressant datakälla kan bli värdelös om målgruppen inte kan använda den för att upptäcka insikter.
Tänk inte bara som en analytiker utan också som en designer och konsument. En instrumentpanel bör ha interaktiva element som är lätta att upptäcka och förstå, följer en förnuftig, logisk layout och har en förenklad design som gör det lättare att fatta komplexa beslut. Det är viktigt att inte ta för givet att människor automatiskt vet vad som krävs för att kommunicera tydligt och effektivt med data. Här är några länkar till faktablad som du kan dela med dig av på ditt engagerande intranät:
- Guide för visuell analys
- Vilka tabeller och diagram passar dig bäst?
- Från lagom bra till fantastiskt bra
- Designa effektiva arbetsböcker
I bilagan finns en lista över böcker av kända experter inom datavisualisering. Om du lägger till dessa faktablad och böcker till resurserna i analyscommunityt kan det leda till en djupare förståelse för och internalisering av bästa tillämpning av visualisering.
Målgrupp
De bästa visualiseringarna har ett tydligt syfte och fungerar för den avsedda målgruppen. Det är viktigt att veta vad du försöker säga och vem du säger det till. Känner din publik till ämnet väl eller är det nytt för dem? Vilka referenser behöver de? Om du funderar på dessa frågor innan du börjar designa blir det lättare att skapa en väl fungerande instrumentpanel. Du skulle till exempel kunna presentera aggregerad data och KPI:er på en sammanfattande nivå för en målgrupp bestående av företagschefer i stället för transaktioner på radnivå.
Kontext
Säkerställ att dina vyer har kontext. Titlar, bildtexter, enheter och kommentarer bidrar tillsammans till att målgruppen har lättare att förstå datavyn. Sträva alltid efter att berätta en historia med din data och dina bilder. Var medveten om att en bra berättelse innefattar mer än bara data, och ta hänsyn till följande:
- Tänk på estetiken och kom ihåg att det som är effektivt ofta är affektivt. Med andra ord kan en effektiv vy skapa en känslomässig reaktion och genuin kommunikation med målgruppen.
- Stilen är också viktig. Se till att vyerna är konsekventa och estetiskt tilltalande. Dina vyer representerar den du är och det du bryr dig om.
- Instrumentpaneler som andra kan interagera med är mycket engagerande. Interaktiva element gör det möjligt för målgruppen att hantera data, ställa och besvara frågor och komma fram till resultat på egen hand. Detta bidrar till att skapa förtroende för din data.
- Gör vyerna levande och minnesvärda. Var uppmärksam på struktur och sammanhang.
Val av diagram
Valet av diagram bör bero på den fråga som du försöker besvara eller en specifik insikt som du försöker förmedla. Det krävs nästan alltid en kompromiss, eftersom varje diagramtyp har sina egna för- och nackdelar. Du bör alltid fråga dig själv om den valda diagramtypen förmedlar budskapet du försöker dela med dig av på bästa sätt och om den lätt kan förstås av målgruppen. Tabellen nedan i Tableau-panelen Visa mig beskriver diagramtyperna och när de ska användas. Detta bör publiceras på ditt engagerande intranät för att utbilda nya användare.
Diagram | Beskrivning |
|---|---|
| Linje – visar trender i data över tid. Exempel: kursförändringar under en femårsperiod, sidvisningar på webbplatsen under en månad, intäktsökning per kvartal. |
| Stapel – jämför data mellan olika kategorier. Exempel: stora volymer av skjortor i olika storlekar, webbplatstrafik per organisation eller procenttal för utgifter per avdelning. |
| Färgdiagram – visar sambandet mellan två faktorer. Exempel: segmenteringsanalys av målmarknaden, produktacceptans efter region eller försäljningssiffror för enskilda försäljare. |
| Framhävningstabell – ger detaljerad information om färgdiagram. Exempel: procentuell andel av en marknad för olika segment, försäljningssiffror i en viss region, befolkning i orter under olika år. |
| Trädkarta – visar hierarkisk data som en andel av en helhet. Exempel: lagringsanvändning på olika datorer, hantering av antalet och prioriteringen av tekniska supportärenden, jämförelse av budgetar mellan olika räkenskapsår. |
| Gantt – visar varaktighet över tid. Exempel: projektets tidslinje, hur länge en dator används, tillgången på spelare i ett lag. |
| Punkt – utvärderar resultatet av ett mätvärde i förhållande till ett mål. Exempel: utvärdering av försäljningskvoter, faktiska utgifter jämfört med budget, resultatspektrum (utmärkt/bra/dåligt). |
| Punktdiagram – undersöker sambandet mellan olika variabler. Exempel: sannolikheten att män respektive kvinnor drabbas av lungcancer i olika åldrar, köpmönster av smarttelefoner för tidiga teknikanvändare och eftersläntrare, fraktkostnader till olika regioner för olika produktkategorier. |
| Histogram – ger en inblick i din datadistribution. Exempel: antal kunder efter företagsstorlek, elevresultat på ett prov, hur ofta ett produktfel inträffar. |
| Symbolkartor – används för totalsummor snarare än för frekvens. Var försiktig, eftersom små skillnader är svåra att se. Exempel: antal kunder i olika geografiska områden. |
| Områdeskartor – används för frekvens snarare än för totalsummor. Använd en förnuftig grundläggande geografi. Exempel: internetanvändning i vissa geografiska områden, huspriser i olika stadsdelar. |
| Låda och morrhår – visar fördelningen av en uppsättning data. Exempel: förstå dina data med en snabb överblick, se hur data snedfördelas i en riktning, identifiera utstickare i dina data. |
Layout
Hur din målgrupp "läser" din instrumentpanel är ingen oväsentlig fråga. Syftet med instrumentpanelen är att guida läsarens blick genom flera samordnade vyer och berätta om varje insikt. Din instrumentpanel behöver ha ett vettigt "flöde" och en logisk layout för olika delar av informationen. Ju mer god design du använder i instrumentpanelen, desto bättre kan användarna upptäcka vad som händer, varför och vad som är viktigast. Tänk på hur du guidar deras blick genom instrumentpanelen. Visar du användarna var de ska titta härnäst?
Designteori ger oss många råd om hur vi lyckas bäst. Layout är en viktig del av en lyckad instrumentpaneldesign. Här är några begrepp som du bör tänka på när du skapar visualiseringar:
- Tidningslayout eller Z-layout – det viktigaste innehållet placeras antingen överst eller till vänster i en visualisering, medan användarna rör sig till höger och nedåt för att hitta mer specifikt innehåll.
- Tomt utrymme – använd negativt utrymme (tomma ytor) och utfyllnad för att avgränsa delar av visualiseringen – använd inte tjocka "rutnätslinjer" som är vanliga i tabeller.
- Storlek – viktigare delar av innehållet (KPI:er, sammanfattande visualiseringar osv.) bör vara större än andra element.
- Enhetstyp – med enhetsspecifika instrumentpaneler kan du skapa en optimal visningsupplevelse på en stationär dator, laptop, surfplatta och telefon.
Färg
Färg är en av de mest kraftfulla estetiska egenskaperna eftersom den drar till sig uppmärksamhet. Det är det första vi lägger märke till, och färgen kan omedelbart framhäva specifika insikter eller identifiera utstickare, men det är inte en obegränsad designresurs.
Att använda färg på ett effektivt sätt är avgörande för att skapa datavisualiseringar av hög kvalitet. Det är viktigt att bygga in aspekter som färgtyper (varna resp. framhäva), anpassade färgpaletter och enhetlighet dina standarder.
Rätt användning av färg är avgörande för att skapa sammanhängande och effektiva databerättelser. Följande är de viktigaste faktorerna att tänka på för en lyckad instrumentpanel:
- Hantera färgval – de huvudsakliga färgerna som utgör den största delen av din design bör vara neutrala färger. Genom att använda tekniker som gråskala maximerar du möjligheterna till kontrast och synlighet för dina datadrivna punkter. Dekorfärgerna – för accentuering, betoning och aviseringar – bör återspegla varumärket. Dekorfärger bör användas sparsamt för att fästa uppmärksamheten på viktiga budskap i datan.
- Färgtyper – ha en uppfattning om när du ska använda sekventiella, särskiljande, kategoriska, framhävande eller aviserande färgmotiv.
- Anpassade färgpaletter – skapa en enhetlig känsla och ge nya användare vägledning genom att bygga dina egna företagspaletter.
- Enhetlighet – dubbelkolla dina visualiseringar för att se till att en färg (t.ex. röd) inte betyder tre olika saker. Liknande och upprepade färger kan antyda ett samband där det inte finns något samband.
- Tillgänglighet – kom ihåg att ta hänsyn till färgblindhet i designprocessen.
Titlar och underrubriker
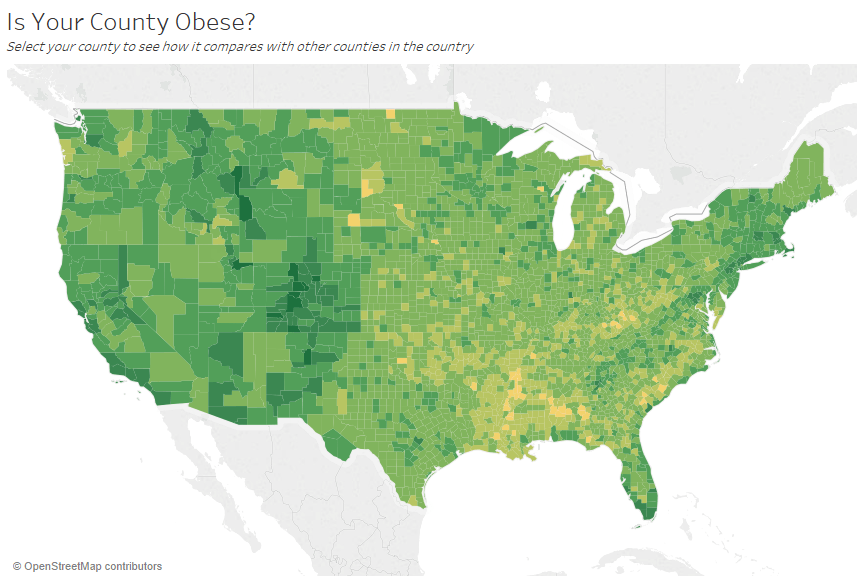
Titlar är ett enkelt sätt att göra din instrumentpanel mer lättförståelig för din målgrupp. Du lägger till mer sammanhang med underrubriker som beskriver hur man ska interagera med arbetsbladet eller instrumentpanelen. Detta är ett kraftfullt och enkelt sätt att göra det enklare att navigera i instrumentpaneler. I exemplet nedan fångar frågan in målgruppen och berättar sedan för dem hur de ska besvara den med instrumentpanelens hjälp.

Effektiv titel och underrubrik
På samma sätt kan du guida tittarna i hur de ska interagera med instrumentpanelen genom att ändra filtrets titel till något mer intuitivt.

Exempel på filter
Verktygstips
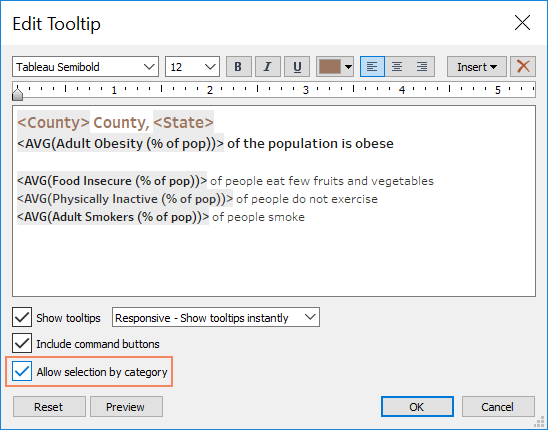
Verktygstips guidar användarna genom att framhäva viktig information. I exemplet nedan framhävs kommun och delstat genom fetstil och färgbyte, och vi behöver inte dela upp punktdiagrammet ytterligare. Vi lägger till viktiga och relaterade dimensioner och mått i verktygstipset. Det bidrar till att spara utrymme och rensa instrumentpanelen så att tittarna kan fokusera på att inhämta insikter i stället för att tolka visualiseringen.

Effektiva verktygstips
Om tittarna lägger märke till något intressant i verktygstipset kan de interagera direkt med verktygstipset och se hur resten av visualiseringen levandegörs genom att relaterade markeringar och utstickare framhävs.

Formatera ett verktygstips
Teckensnitt
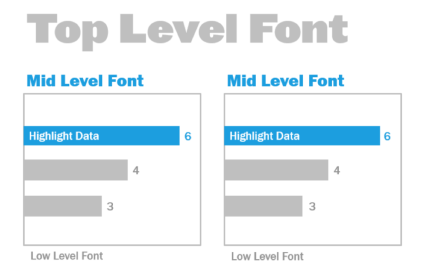
Typografin är viktig. Det kan vara lockande att använda många olika teckensnitt och teckenstorlekar i en instrumentpanel. Gör inte det. Fastställ i stället en tydlig hierarki för typografin. I exemplet nedan finns det ett teckensnitt för varje nivå; den översta, mellersta och nedersta nivån. Den mellersta nivån är blå för att dra till sig tittarens uppmärksamhet. Färg drar blicken till den viktigaste nivån (som inte nödvändigtvis behöver vara det översta teckensnittet).

Teckensnitt på översta, mellersta och nedersta nivån (med tillstånd från The Big Book of Dashboards)
Se till att valet av teckensnitt görs för att förstärka en visuell hierarki i visualiseringen genom storlek, fetstil, färg och typ.
- Storlek – ögat ser större element som viktigare. Spara de största teckensnitten för KPI:er, titlar osv.
- Fetstil – ögat ser element i fetstil som viktigare. Du kan blanda användning av fetstil med storlek genom hela visualiseringen. Både titlar och KPI:er kan till exempel ha en teckenstorlek på 24 punkter, men om KPI:erna sätts i fetstil framhävs de mer, vilket gör att användaren fokuserar på dem först.
- Färg – i allmänhet är det bra att hålla sig till grå och svarta färgtoner i titlar, text och KPI:er. Du kan "piffa upp" dina KPI:er genom att färgbehandla dem, men du måste balansera detta med övriga färger som används i visualiseringen. Mörkare färger drar till sig blicken, så det är klokt att ljusa upp dina titlar så att de inte konkurrerar om visuell uppmärksamhet.
Instrumentpanelens storlek
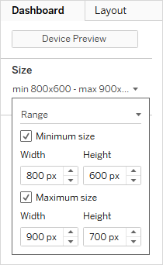
Som standard är Tableau-instrumentpaneler inställda på en fast storlek. Om du behåller den här inställningen bör du se till att visualiseringen byggs i samma storlek som den kommer att visas i. Du kan också ställa in automatisk storlek. Då anpassar Tableau automatiskt de övergripande dimensionerna i en visualisering utifrån skärmens storlek. Detta innebär att om du utformar en instrumentpanel med en pixelstorlek på 1 300 x 700 så ändrar Tableau storleken på mindre skärmar, och ibland leder detta till ihoptryckta vyer eller rullningslister. Funktionen Storleksintervall är bra att använda för att undvika detta.

Storleksomfång för instrumentpaneler
Om du använder Tableau Desktop för att skapa instrumentpaneler kan du också designa för en specifik enhetsanpassad layout, så att din instrumentpanel till exempel innehåller en uppsättning vyer och objekt på surfplattor och visar en annan på telefoner. Stegen beskrivs i Skapa instrumentpanellayouter för olika enhetstyper.
Instrumentpanelens interaktivitet
När du designar en instrumentpanel måste du tänka på din målgrupp och hur du förmedlar till dem att de kan interagera med instrumentpanelen. Erfarna användare vet hur de ska klicka och experimentera, men nya användare kanske inte har den kunskapen eller det självförtroendet. Ditt jobb är att hjälpa dem att fatta dessa beslut medvetet, inte av misstag.
Det är viktigt att all interaktivitet är självklar för användarna – till och med genom att skapa underrubriker och instruera dem att klicka eller hovra för att få mer information. Lägg till interaktivitet i datan med hjälp av filter, verktygstips och åtgärder. Filter är det naturligaste sättet att interagera med en instrumentpanel. Användarna kan också interagera med dina visualiseringar genom att välja markeringar och hovra för att se verktygstips. De åtgärder du konfigurerar kan reagera på navigering och ändringar i vyn. I tabellen nedan räknar vi upp olika sätt att skapa interaktivitet i dina instrumentpaneler.
Typ | Beskrivning |
|---|---|
Framhävning och framhävningsåtgärder |
|
Filtrering och filteråtgärder |
|
Parametrar |
|
Uppsättningar och uppsättningsåtgärder |
|
Verktygstips |
|
URL-åtgärder |
|
Navigering på instrumentpanelen |
|
När du designar instrumentpaneler bör du överväga hur och varför du lägger till interaktivitet i instrumentpanelen. Följande frågor kan vara till hjälp:
- Varför behöver tittaren interagera med instrumentpanelen?
- Vilka extra insikter får de genom interaktiviteten?
Designa för prestanda
När vi talar om prestanda menar vi hur snabbt du kan arbeta i Tableau. Det kan handla om hastigheten på dataanalys – om du exempelvis arbetar i Tableau Desktop i en stor företagsdatabas som tar en evighet i realtid när du fjärransluter till den. Eller så kan det helt enkelt handla om hastigheten när du läser in vyer eller instrumentpaneler som du öppnar från skrivbordet eller från Tableau Server eller Tableau Cloud.
Prestanda och effektivitet bör behandlas som en del av designprocessen – inte som en eftertanke. Reaktionsförmåga är en viktig framgångsfaktor för slutanvändare när de tittar på rapporter och instrumentpaneler. Därför blir användarna nöjdare om arbetsböckerna körs så snabbt som möjligt.
Det finns flera faktorer som gör en arbetsbok "effektiv". Vissa av dessa faktorer är tekniska och andra mer användarorienterade, men i allmänhet är en effektiv arbetsbok:
- Enkel – är det lätt att skapa arbetsboken och kommer den att vara lätt att underhålla i framtiden? Utnyttjar den principerna för visuell analys för att tydligt kommunicera författarens budskap och data?
- Flexibel – kan arbetsboken besvara flera frågor som användarna vill ställa, eller bara en? Är det en interaktiv upplevelse för användaren eller är det bara en statisk rapport?
- Snabb – svarar arbetsboken tillräckligt snabbt för användarna? Det kan handla om tid för att öppna, tid för att uppdatera eller tid för att svara på interaktion. Det här är ett subjektivt mått, men i allmänhet vill vi att arbetsböcker snabbt ska visa inledande information och reagera på användarens interaktioner inom några sekunder.
En instrumentpanels prestanda påverkas av följande:
- Den visuella utformningen både på instrumentpanel- och arbetsbladsnivå, till exempel hur många element, hur många datapunkter, användning av filter och åtgärder osv.
- Beräkningar, till exempel vilken typ av beräkning, var beräkningen utförs osv.
- Förfrågningar, till exempel hur mycket data som returneras, inverkan av anpassad SQL osv.
- Dataanslutningar och underliggande datakällor.
- Vissa skillnader mellan Tableau Desktop och Tableau Server eller Tableau Cloud.
- Andra miljöfaktorer, till exempel maskinvarukonfiguration och kapacitet för Tableau Server.
Mer information finns i Designa effektiva arbetsböcker.
Tillgänglighet
För att göra dina vyer tillgängliga för så många som möjligt – eller om du arbetar i en miljö som omfattas av USA:s Section 508-krav eller andra tillgänglighetsrelaterade lagar och förordningar – kan du använda Tableau för att bygga datavyer som överensstämmer med riktlinjerna för tillgänglighet till webbinnehåll (WCAG 2.0 AA). Detta inkluderar att skapa vyer som är tillgängliga för användare som använder skärmläsare, punktskriftstangentbord, navigering enbart med tangentbord och så vidare. Mer information finns i Bygga datavyer för tillgänglighet. Ytterligare resurser finns tillgängliga i inlägget ”Vanliga frågor: Tillgänglighet” i Tableaus communityforum.












