Práticas visuais recomendadas
Este conteúdo faz parte do Tableau Blueprint, uma estrutura de maturidade que permite ampliar e melhorar a forma como sua organização usa dados para gerar impacto. Para começar sua jornada, faça nossa avaliação(O link abre em nova janela).
Práticas recomendadas de análise visual são essenciais para o desenvolvimento de visualizações informativas que levam seu público a agir. Um painel é bem-sucedido quando as pessoas podem usá-lo facilmente para obter respostas. Mesmo um belo painel com uma fonte de dados interessante pode se tornar inútil se seu público não puder usá-lo para descobrir informações.
Pense não só como analista, mas também como designer e consumidor. Os painéis devem ter elementos interativos detectáveis e previsíveis, seguir um layout lógico e sensato e ter um design simplificado que facilita decisões complexas. Você não deve supor que as pessoas saibam automaticamente o que é necessário para se comunicar de maneira clara e eficaz com os dados. Confira os seguintes links para whitepapers que você pode compartilhar em sua intranet de capacitação:
- Manual de orientação sobre análise visual
- Qual gráfico é o correto para você?
- Do bom ao ótimo
- Como criar pastas de trabalho eficientes
Uma lista de livros de especialistas em visualização de dados renomados está disponível no apêndice. Adicionar esses whitepapers e livros aos recursos da sua comunidade de análise pode ajudar no processo de compreensão e internalização das práticas recomendadas de análise visual.
Público
As melhores visualizações têm um objetivo claro e funcionam para o público pretendido. É importante saber o que você está tentando dizer e para quem está dizendo. O seu público é especialista no assunto ou esse será um tópico novo para eles? Que tipos de dicas eles precisarão? Pensar nessas perguntas antes de começar ajudará você a criar um painel bem-sucedido. Vamos supor que você precise apresentar dados e KPIs agregados e resumidos para um público executivo, em vez de transações no nível de linha.
Contexto
É importante que suas visualizações tenham contexto. Títulos, legendas, unidades e comentários ajudam o público a entender melhor sua exibição de dados. Sempre busque contar histórias com seus dados e suas visualizações. Entenda que boas histórias são muito mais do que apenas dados e considere o seguinte:
- Preocupe-se com a estética e saiba que o que é efetivo geralmente é afetivo. Ou seja, uma exibição eficaz pode gerar uma resposta emocional e uma comunicação genuína com seu público.
- O estilo também é importante. Certifique-se de que suas exibições sejam coerentes e bonitas de ver, pois elas representam quem você é e quais são suas prioridades.
- Painéis que convidam os usuários a interagir com eles são muito cativantes. Os elementos interativos permitem que seu público trabalhe com os dados, responda a perguntas e chegue a conclusões por conta própria. Isso aumenta a credibilidade dos seus dados.
- Crie exibições vívidas e memoráveis. Fique atento à estrutura e ao contexto.
Escolha dos gráficos
A escolha dos gráficos deve depender da pergunta que você está tentando responder ou de uma informação específica que você está tentando comunicar. Normalmente, é preciso abrir concessões, pois diferentes tipos de gráficos têm suas próprias vantagens e desvantagens. Você deve sempre se perguntar se o tipo de gráfico escolhido transmite melhor a mensagem que você está tentando compartilhar e se ela pode ser facilmente compreendida pelo seu público. A tabela abaixo explica os tipos de gráfico no painel Mostre-me do Tableau e quando usar cada um deles. Isso deve ser publicado em sua intranet de capacitação para instruir novos usuários.
Gráfico | Descrição |
|---|---|
| Linha — Exibe tendências nos dados ao longo do tempo. Exemplos: variação do preço de ações em um período de cinco anos, visualizações de páginas em um site durante um mês, crescimento da receita por trimestre. |
| Barra — Compara dados entre categorias. Exemplos: quantidade de camisas de diferentes tamanhos, tráfego on-line por site de origem ou porcentagem de despesas por departamento. |
| Mapa de variações — Mostra o relacionamento entre dois fatores. Exemplos: análises de segmentação do mercado-alvo, adoção de produtos entre regiões, oportunidades de vendas por representante individual. |
| Tabela de destaque — Fornece informações detalhadas sobre mapas de variações. Exemplos: a porcentagem de um mercado para diferentes segmentos, números de vendas em uma região específica, população de cidades em anos diferentes. |
| Mapa de árvore — Exibe dados hierárquicos como uma proporção de um todo. Exemplos: uso de armazenamento em computadores, gerenciamento da quantidade e da prioridade de casos de suporte técnico, comparação de orçamentos fiscais entre anos. |
| Gantt — Exibe a duração de um evento ao longo do tempo. Exemplos: linha do tempo de um projeto, duração do uso de uma máquina, disponibilidade dos jogadores em uma equipe. |
| Marcador — Avalia o desempenho de uma métrica em comparação a uma meta. Exemplos: avaliações das quotas de vendas, despesas reais versus orçamento, espectros de desempenho (ótimo/bom/ruim). |
| Gráfico de dispersão — Investiga a relação entre diferentes variáveis. Exemplos: a probabilidade de desenvolver câncer de pulmão entre homens e mulheres de diferentes idades, padrões de compra de smartphones entre usuários por dentro e por fora das últimas novidades na tecnologia, custos de envio de diferentes categorias de produtos para diferentes regiões do mundo. |
| Histograma — Explica a distribuição dos seus dados. Exemplos: número de clientes por tamanho da empresa, desempenho dos alunos em um exame, frequência de um defeito de produto. |
| Mapas de símbolos — Usados para totais em vez de taxas. Atenção: pequenas diferenças podem ser difíceis de distinguir. Exemplos: quantidade de clientes em diferentes áreas geográficas. |
| Mapas de áreas — Usados para taxas em vez de totais. Utilizam geografia básica sensível. Exemplos: taxas de uso da Internet em determinadas áreas geográficas, preços de casas em diferentes bairros. |
| Caixas estreitas — Exibem a distribuição de um conjunto em dados específicos. Exemplos: compreender rapidamente os dados, detectar padrões tendenciosos nos dados, identificar exceções nos dados. |
Layout
A maneira como o público-alvo “lê” seu painel é uma preocupação relevante. O objetivo do seu painel é ajudar a conduzir o olhar do leitor por várias visualizações de forma coordenada e contar a história por trás de cada informação. Seu painel precisa de um “fluxo” coerente e dispor diferentes informações em um layout que faça sentido. Quanto melhores forem os seus painéis, mais facilmente os usuários descobrirão o que está havendo, por que e o que há de mais importante. Reflita sobre como você está conduzindo o olhar do visualizador pelo painel. Está mostrando ao usuário para onde olhar a seguir?
A teoria do design tem muitos conselhos a oferecer sobre a melhor forma de obter sucesso nesse sentido. O layout é um componente essencial de qualquer design de painel bem-sucedido. Confira alguns conceitos para levar em consideração ao criar visualizações:
- Jornal ou layout Z — O conteúdo mais importante é colocado na parte superior ou esquerda de uma visualização, de modo que os usuários sigam para a direita e para baixo para obter conteúdo mais específico.
- Espaço em branco — Uso do espaço negativo (pontos em branco) e de preenchimento para destacar seções da sua visualização. Evite usar “linhas de grade” grossas, como você veria em uma tabela.
- Tamanho — As partes mais importantes do conteúdo (KPIs, visualizações resumidas etc.) devem ser maiores do que outros itens.
- Tipo de dispositivo — Com painéis para dispositivos específicos, você pode criar a melhor experiência de visualização possível em computadores desktop, laptops, tablets e telefones.
Cor
A cor é um dos recursos estéticos mais poderosos, porque capta a atenção. É a primeira coisa que notamos e pode destacar imediatamente informações específicas ou identificar exceções, mas não é um recurso de design ilimitado.
O uso eficaz da cor é fundamental para criar visualizações de dados de qualidade: tipos de cores (alerta x destaque), criação de paletas de cores personalizadas e consistência são os principais aspectos a serem incorporados aos seus padrões.
O uso correto das cores é fundamental para criar histórias com dados coerentes e impactantes. Os principais fatores que devem ser levados em consideração para qualquer painel bem-sucedido são:
- Gerenciamento de opções de cores — As cores primárias que compõem a maior parte do design devem ser neutras. Usando técnicas como escala de cinza, você maximiza a possibilidade de contraste e visibilidade dos seus pontos controlados por dados. As cores adicionais (destaques, ênfases e alertas) devem refletir a marca. Qualquer cor adicional deve ser usada com parcimônia para chamar atenção a mensagens importantes nos dados.
- Tipos de cores — Entenda quando usar padrões de cores sequenciais, divergentes, categóricos, de destaque ou de alerta.
- Paletas de cor personalizadas — Crie suas próprias paletas empresariais para proporcionar uma sensação de uniformidade e que possam servir de orientação para novos usuários.
- Consistência — Verifique suas visualizações para garantir que uma cor (por exemplo, vermelho) não signifique três coisas diferentes. Cores semelhantes e repetidas podem sugerir uma relação que não existe.
- Acessibilidade — lembre-se de considerar o daltonismo no processo de design.
Títulos e subtítulos
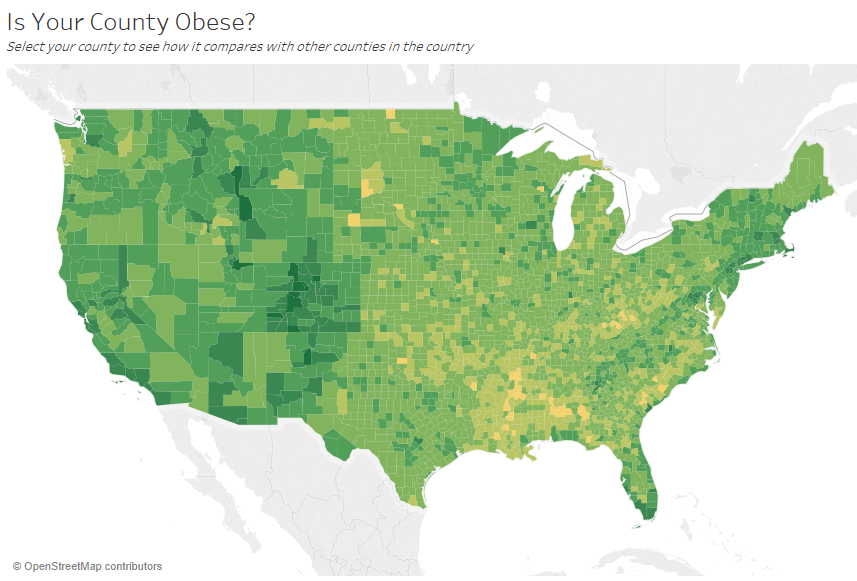
Os títulos são uma maneira fácil de tornar seu painel mais fácil de digerir para o seu público. Você também pode adicionar mais contexto com subtítulos que descrevem como interagir com a planilha ou o painel. Essa é uma maneira eficaz e simples de facilitar a navegação pelos painéis. No exemplo abaixo, a pergunta atrai o público e depois diz a ele como responder à pergunta usando o painel.

Títulos e subtítulos eficazes
Da mesma forma, alterando o título do filtro para algo mais intuitivo, você orienta os visualizadores sobre como interagir com um painel.

Exemplo de filtro
Dicas de ferramenta
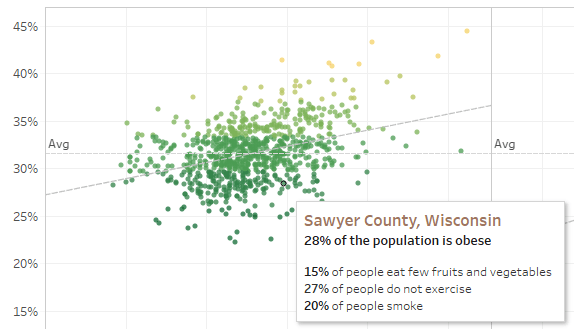
As dicas de ferramentas orientam os usuários, destacando informações importantes. No exemplo abaixo, Condado e Estado são destacados por um efeito de negrito e por uma mudança de cor, e não precisamos dividir ainda mais nosso gráfico de dispersão. É possível adicionar dimensões e medidas importantes e relacionadas à dica de ferramenta. Isso ajuda a poupar espaço e a despoluir o painel para que os visualizadores possam se concentrar mais em obter informações, e menos em interpretar a visualização.

Dica de ferramenta eficaz
Se o visualizador perceber algo interessante na dica de ferramenta, ele poderá interagir diretamente com ela e ver o restante da visualização ganhar vida, destacando marcas e exceções relacionadas.

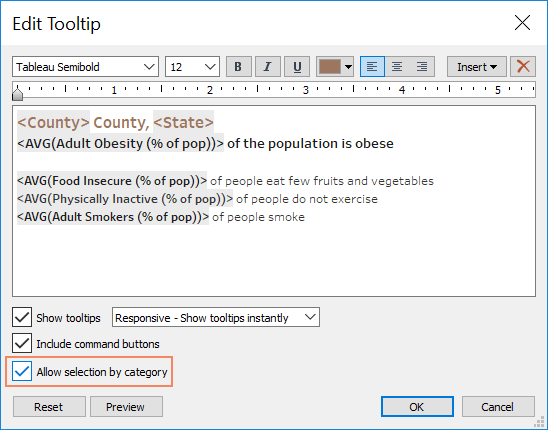
Formatar uma dica de ferramenta
Fontes
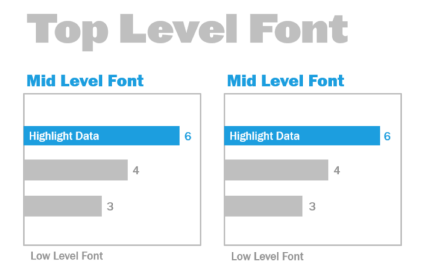
A tipografia é importante. Pode ser tentador usar vários tipos e tamanhos de fonte em um painel. Em vez disso, defina uma hierarquia clara para sua tipografia. No exemplo abaixo, há fontes distintas nos níveis superior, médio e inferior. A fonte no nível médio é azul para ser o foco da atenção do visualizador. A cor chama a atenção para o nível mais importante (que não necessariamente é a fonte do nível superior).

Fontes de nível superior, médio e inferior (Cortesia do livro The Big Book of Dashboards)
A seleção da fonte deve servir para reforçar uma hierarquia visual dentro da sua visualização usando tamanho, negrito, cor e tipo.
- Tamanho — elementos maiores transmitem importância quando são vistos. Reserve suas fontes de maior tamanho para KPIs, títulos etc.
- Negrito — elementos em negrito transmitem importância quando são vistos. Você pode variar o uso de negrito em sua visualização em conjunto com o tamanho. Por exemplo, o título e os KPIs podem estar ambos numa fonte de 24 pontos, mas colocar seus KPIs em negrito dará destaque a eles, o que fará com que os usuários os vejam primeiro.
- Cor — geralmente é melhor não fugir muito dos tons de cinza e preto em seus títulos, textos e KPIs. Você pode destacar seus KPIs adicionando cores a eles, mas será preciso equilibrá-las às outras cores usadas na sua visualização. Nosso olhar é atraído por cores escuras, por isso é aconselhável clarear seus títulos para eles não competirem pela atenção dos usuários.
Tamanho do painel
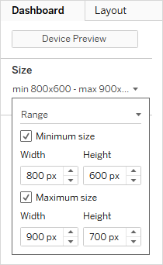
Por padrão, os painéis do Tableau estão configurados para usar um tamanho fixo. Se você mantiver essa configuração, não se esqueça de criar a visualização no tamanho em que ela será exibida. Você também pode definir Tamanho como Automático, de modo que o Tableau adapte automaticamente as dimensões gerais de uma visualização com base no tamanho da tela. Isso significa que, se você criar um painel de 1300 x 700 pixels, o Tableau o redimensionará para telas menores. O resultado, no entanto, pode ser visualizações comprimidas ou com barras de rolagem. O recurso de dimensionamento Intervalo ajuda a evitar isso.

Intervalo de tamanho do painel
Se você estiver usando o Tableau Desktop para criar painéis, também poderá criar layouts para dispositivos específicos, de modo que, em tablets, por exemplo, o painel contenha um conjunto de visualizações e objetos e, em telefones, exiba outro. Consulte Criar layouts de painel para tipos de dispositivo diferentes para instruções passo a passo.
Interatividade do painel
Ao criar um painel, você deve considerar seu público-alvo e como comunicar a ele que é possível interagir com o painel. Usuários experientes sabem clicar e experimentar, mas novos usuários podem não ter o conhecimento ou a confiança necessários. Seu trabalho é ajudá-los a tomar essas decisões conscientemente, não por acidente.
É importante que todas as opções de interatividade estejam claras para os usuários, mesmo que isso signifique criar legendas para instruí-los a clicar ou passar o mouse para obter mais informações. Adicione interatividade aos seus dados usando filtros, dicas de ferramenta e ações. Os filtros são a maneira mais óbvia de interagir com um painel. Os usuários também podem interagir com suas visualizações selecionando marcas e passando o mouse para ver as dicas de ferramentas. As ações que você configura podem responder com navegação e alterações na exibição. A tabela abaixo enumera as maneiras de criar interatividade em seus painéis.
Tipo | Descrição |
|---|---|
Destaque e ações de destaque |
|
Filtragem e ações de filtro |
|
Parâmetros |
|
Conjuntos e ações de conjuntos |
|
Dicas de ferramenta |
|
Ações de URL |
|
Navegação do painel |
|
Ao criar painéis, considere como e por que você incorpora interatividade a eles. As seguintes perguntas podem ajudar:
- Por que um visualizador precisa interagir com o painel?
- Quais informações extras poderão ser obtidas com essa interatividade?
Criar com o desempenho em mente
Quando falamos de desempenho, queremos dizer a velocidade na qual você pode trabalhar no Tableau. Isso pode significar a velocidade da análise de dados — por exemplo, se você trabalha no Tableau Desktop em um grande banco de dados corporativo que leva uma eternidade para ser executado em tempo real quando você o acessa remotamente. Também pode significar simplesmente a velocidade de carregamento de visualizações ou painéis que você acessa no seu computador, no Tableau Server ou no Tableau Cloud.
Desempenho e eficiência devem ser tratados como parte do processo de design, não como algo secundário. A responsividade é um fator de sucesso importante para os usuários finais quando eles visualizam relatórios e painéis. Por isso, agilizar ao máximo a execução de suas pastas de trabalho deixa os usuários mais satisfeitos.
São vários os fatores que tornam uma pasta de trabalho “eficiente”. Alguns deles são técnicos e outros mais direcionados aos usuários, mas, geralmente, uma pasta de trabalho eficiente é:
- Simples — a pasta de trabalho é fácil de criar e será fácil de manter no futuro? Ela aproveita os princípios da análise visual para comunicar claramente a mensagem de seu autor e dos dados?
- Flexível — a pasta de trabalho é capaz de responder às várias perguntas que os usuários desejam fazer ou apenas a uma pergunta? Ela envolve o usuário em uma experiência interativa ou é apenas um relatório estático?
- Rápida — a pasta de trabalho responde às perguntas dos usuários com a agilidade necessária? Isso inclui o tempo de abertura, de atualização e de resposta à interação. Essa avaliação pode ser um pouco subjetiva, mas, em geral, queremos que pastas de trabalho forneçam uma exibição de informações inicial e respondam às interações do usuário em segundos.
O desempenho de um painel é afetado pelo seguinte:
- O design visual do painel e da planilha. Por exemplo, a quantidade de elementos, a quantidade de pontos de dados, o uso de filtros e ações etc.
- Os cálculos; por exemplo, quais tipos de cálculos existem, onde eles são executados etc.
- As consultas; por exemplo, a quantidade de dados retornada, o impacto do SQL personalizado etc.
- As conexões de dados e as fontes de dados subjacentes.
- Algumas diferenças entre o Tableau Desktop e o Tableau Server ou o Tableau Cloud.
- Outros fatores do ambiente, como a configuração e a capacidade do hardware para o Tableau Server.
Para mais informações, consulte Como criar pastas de trabalho eficientes.
Acessibilidade
Para tornar suas visualizações acessíveis ao maior número possível de pessoas, ou se você trabalha em um ambiente sujeito aos requisitos da Seção 508 dos EUA ou a outras leis e regulamentos relacionados à acessibilidade, você pode usar o Tableau para criar visualizações de dados em conformidade com as Diretrizes de acessibilidade para conteúdo da Web (WCAG 2.0 AA). Isso inclui a criação de exibições acessíveis a usuários que usam leitores de tela, teclados em braille, navegação somente via teclado e assim por diante. Consulte Criar exibições de dados para acessibilidade para mais informações. Recursos adicionais estão disponíveis na publicação “Perguntas frequentes: Acessibilidade” nos Fóruns da comunidade do Tableau.












