Practicas recomendadas sobre la visualización
Este contenido es parte de Tableau Blueprint, un marco de madurez que le permite ampliar y mejorar la forma en que su organización utiliza los datos para generar impacto. Para comenzar su recorrido, complete nuestra evaluación(El enlace se abre en una ventana nueva).
Las prácticas recomendadas de análisis visual son fundamentales para desarrollar visualizaciones informativas que impulsen a la audiencia a actuar. Un dashboard es eficaz si las personas pueden usarlo para obtener respuestas. Incluso un dashboard atractivo con una fuente de datos interesante podría resultar inútil si la audiencia no puede usarlo para descubrir información.
Piense no solo como analista sino también como diseñador y consumidor. Los dashboards deben incluir elementos interactivos fáciles de identificar y predecibles. Además, deben seguir un trazado lógico y razonable y tener un diseño simple que facilite las decisiones complejas. Es importante no asumir que las personas saben automáticamente qué se necesita para comunicarse de manera clara y efectiva con los datos. A continuación se ofrecen algunos enlaces a informes que puede compartir en la intranet de capacitación:
- Guía de análisis visual
- ¿Qué gráfico es el más adecuado?
- Alcanzar la grandeza
- Diseño de libros de trabajo eficaces
En el apéndice, puede encontrar una lista de libros de reconocidos expertos en visualización de datos. Agregar estos informes y libros a los recursos de su comunidad de análisis puede conducir a una comprensión más profunda de las prácticas recomendadas de análisis visual y su adopción.
Audiencia
Las mejores visualizaciones tienen un propósito claro y son útiles para el público objetivo. Es importante saber qué está tratando de decir y a quién. ¿La audiencia conoce este tema en profundidad o será nuevo para ellos? ¿Qué tipo de pistas necesitarán? Piense en estas preguntas antes de comenzar a diseñar. Así, podrá crear un dashboard exitoso. Por ejemplo, debería presentar datos agregados en el nivel de resumen y KPI a una audiencia ejecutiva, en lugar de ofrecer transacciones en el nivel de la fila.
Contexto
Asegúrese de que sus vistas incluyan contexto. Los títulos, las leyendas, las unidades y los comentarios ayudan al público a comprender mejor la vista de datos. Esfuércese por contar historias con sus datos y sus representaciones visuales. Comprenda que las buenas historias incluyen más que datos, y considere lo siguiente:
- Cuide su estética y sepa que lo que es eficaz suele ser afectivo. En otras palabras, una vista eficaz puede crear una respuesta emocional y una comunicación auténtica con su audiencia.
- El estilo también es importante. Asegúrese de que sus vistas sean coherentes y atractivas. Sus opiniones son representativas de quién es y de lo que le importa.
- Los dashboards con los que las personas pueden interactuar son muy atractivos. Los elementos interactivos permiten a su público manipular los datos, hacer y responder preguntas, y hacer descubrimientos por su cuenta. Esto contribuye a generar confianza en sus datos.
- Haga que sus opiniones sean reales y memorables. Preste atención a la estructura y el contexto.
Selección del gráfico
La elección del gráfico dependerá de la pregunta que desea responder o la información específica que intenta comunicar. Casi siempre existe una compensación, dado que los diferentes tipos de gráficos tienen sus propias ventajas y desventajas. Siempre debe preguntarse si el tipo de gráfico elegido transmite mejor el mensaje que está tratando de compartir y si la audiencia puede entenderlo fácilmente. En la siguiente tabla se explican los diferentes tipos de gráficos disponibles en el panel Mostrarme de Tableau y cuándo usar cada uno. Debe publicar esta información en la intranet de capacitación a fin de educar a los nuevos usuarios.
Gráfico | Descripción |
|---|---|
| Línea: permite ver las tendencias en los datos en el tiempo. Ejemplos: los cambios en el precio de las acciones durante un periodo de cinco años, el número de páginas vistas en un sitio web durante un mes, el crecimiento de los ingresos por trimestre. |
| Barra: permite comparar datos de diferentes categorías. Ejemplos: el volumen de camisas de distintos tamaños, el tráfico de un sitio web según el sitio en el que se origina, el porcentaje de gastos por departamento. |
| Mapa de calor: permite mostrar la relación entre dos factores. Ejemplos: el análisis de la segmentación del mercado objetivo, la adopción de productos en las distintas regiones, los clientes potenciales de ventas por representante. |
| Tabla de resaltado: proporciona información detallada sobre los mapas de calor. Ejemplos: el porcentaje de un mercado para diferentes segmentos, los números de ventas en una región en particular, la población de distintas ciudades en diferentes años. |
| Diagrama de árbol: permite mostrar datos jerárquicos como una proporción de un total. Ejemplos: el uso del almacenamiento en máquinas informáticas, la administración de la cantidad y la prioridad de las incidencias de soporte técnico, la comparación de presupuestos fiscales para diferentes años. |
| Gantt: permite representar una duración en el tiempo. Ejemplos: la escala de tiempo de un proyecto, la duración del uso de una máquina, la disponibilidad de los jugadores de un equipo. |
| Gráfico de bala: permite evaluar el rendimiento de una métrica en función de un objetivo. Ejemplos: la evaluación de la cuota de ventas, la relación entre los gastos reales y el presupuesto, el rango de rendimiento (excelente/bueno/deficiente). |
| Diagrama de dispersión: permite investigar la relación entre diferentes variables. Ejemplos: la probabilidad de desarrollar cáncer de pulmón a diferentes edades en mujeres y hombres, los patrones de compra de teléfonos inteligentes entre usuarios pioneros o rezagados con respecto a la tecnología, los costos de envío de distintas categorías de productos a diferentes regiones. |
| Histograma: permite comprender la distribución de los datos. Ejemplos: el número de clientes según el tamaño de la empresa, el rendimiento de los estudiantes en un examen, la frecuencia de defectos de un producto. |
| Mapa de símbolos: se utiliza para totales en lugar de tasas. Evalúe detenidamente cuándo utilizar este tipo de gráfico, ya que ver las pequeñas diferencias puede resultar difícil. Ejemplos: el número de clientes en diferentes ubicaciones geográficas. |
| Mapa de área: se utiliza para tasas en lugar de totales. Utilice una geografía de base razonable. Ejemplos: las tasas de uso de Internet en ciertas áreas geográficas, los precios de las viviendas en diferentes vecindarios. |
| Caja y bigotes: permite mostrar la distribución de un conjunto de datos. Ejemplos: comprender los datos con un solo vistazo, ver cómo los datos están sesgados hacia un extremo e identificar valores atípicos en los datos. |
Trazado
Cómo la audiencia “lee” el dashboard no es una consideración trivial. El propósito del dashboard es orientar la atención de los usuarios a través de múltiples vistas en coordinación y contar la historia de cada información. Este debe “fluir” de manera razonable y presentar la información lógicamente. Cuanto mejor sea el diseño del dashboard, más fácil será para sus usuarios descubrir lo que sucede, por qué, y qué es lo más importante. Tenga en cuenta la forma en que guía la observación del dashboard. ¿Le indica al usuario una secuencia de observación?
La teoría del diseño ofrece muchos consejos sobre la mejor manera de tener éxito. El trazado es un componente clave de cualquier diseño de dashboard exitoso. A continuación, se proporcionan algunos conceptos que debe tener en cuenta al crear visualizaciones.
- Trazado de periódico o en forma de Z: el contenido más importante se coloca en la parte superior o izquierda de una visualización, ya que los usuarios orientan su atención hacia la derecha y hacia abajo para obtener contenido más específico.
- Espacio en blanco: use el espacio negativo (espacios en blanco) y el relleno para delinear las secciones de la visualización. No use líneas de cuadrícula gruesas como las que se utilizan en una tabla.
- Tamaño: las secciones más importantes del contenido (KPI, visualizaciones de resumen, etc.) deben un tamaño más grande que los demás elementos.
- Tipo de dispositivo: con los dashboards específicos para dispositivos puede ofrecer una experiencia de visualización óptima en escritorios, equipos portátiles, tabletas y teléfonos.
Color
El color es una de las características estéticas más poderosas porque llama la atención. Es lo primero que los usuarios notarán. Puede usarlo para resaltar ideas específicas o identificar valores atípicos, pero no es un recurso de diseño ilimitado.
El uso eficaz del color es fundamental para crear visualizaciones de datos de calidad. Los tipos de color (alertas frente a resaltado), la creación de paletas de colores personalizadas y la coherencia son aspectos clave que debe incluir en los estándares.
El uso correcto del color es fundamental para desarrollar historias impactantes y coherentes con datos. Estos son los factores clave que debe tener en cuenta para crear un dashboard exitoso:
- Administrar las opciones de color: los colores principales que se aplican a la mayor parte del diseño deben ser neutros. Usar técnicas como la escala de grises maximiza la posibilidad de contrastar puntos de datos o aumentar su visibilidad. Los colores secundarios (resaltado, énfasis y alertas) deben reflejar su marca. Los colores secundarios deben usarse con moderación para orientar la atención del usuario hacia los mensajes clave dentro de los datos.
- Tipos de colores: comprenda cuándo usar esquemas de colores secuenciales, divergentes, categóricos, resaltados o de alerta.
- Paletas de color personalizadas: cree una paleta de colores para la empresa. De esta manera, podrá ofrecer una experiencia uniforme a la audiencia y orientación a los nuevos usuarios.
- Coherencia: revise las visualizaciones para asegurarse de que un color (por ejemplo, el rojo) no signifique tres cosas diferentes. Usar colores similares y repetidos puede implicar que existe una relación, cuando en realidad no es el caso.
- Accesibilidad: recuerde tener en cuenta el daltonismo en el proceso de diseño.
Títulos y subtítulos
Los títulos son una alternativa eficaz para lograr que los dashboards resulten más fáciles de comprender. Los subtítulos ofrecen información contextual sobre cómo interactuar con la hoja de trabajo o el dashboard. Esta una opción sencilla y eficaz para que los usuarios puedan navegar por el dashboard de manera fácil. En el siguiente ejemplo, la pregunta atrae la atención del público y le indica cómo responderla con el dashboard.

Títulos y subtítulos eficaces
Del mismo modo, si el título del filtro es intuitivo, podrá guiar a los usuarios para que interactúen con el dashboard.

Ejemplo en un filtro
Descripciones emergentes
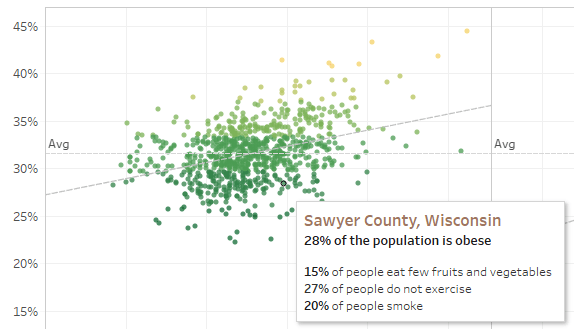
Las descripciones emergentes orientan a la audiencia al resaltar información importante. En el siguiente ejemplo, el municipio y la provincia están resaltados en negrita y con un cambio de color. No es necesario particionar el diagrama de dispersión. Es posible agregar dimensiones y medidas clave y relacionadas en la descripción emergente. Esto permite ahorrar espacio y despejar el dashboard. De esta manera, los usuarios pueden centrar su atención en obtener información en lugar de interpretar la visualización.

Descripción emergente eficaz
Si el usuario descubre datos interesantes en la descripción emergente, puede interactuar directamente con ella. La visualización cobrará vida y se resaltarán las marcas relacionadas y los valores atípicos.

Aplicar formato a una descripción emergente
Fuentes
La tipografía es importante. Puede ser tentador usar muchos tipos y tamaños de fuentes en un dashboard. Sin embargo, no debe hacer. Por el contrario, defina una jerarquía clara para el uso de la tipografía. En el siguiente ejemplo, se incluyen tres niveles de fuentes: superior, intermedio e inferior. La fuente intermedia es de color azul, para centrar la atención del usuario. El color atrae la atención al nivel más importante (que no necesariamente tiene que ser la fuente de nivel superior).

Fuentes de nivel superior, intermedio e inferior (cortesía de The Big Book of Dashboards)
Asegúrese de llevar a cabo la selección de fuentes para reforzar la jerarquía visual de la visualización a través del uso del tamaño, la negrita, el color y el tipo.
- Tamaño: los elementos más grandes transmiten importancia dado que llaman la atención. Utilice un tamaño de fuente más grande para KPI, títulos, etc.
- Negrita: los elementos en negrita transmiten importancia dado que llaman la atención. Puede alternar el uso de la negrita y el tamaño en la visualización. Por ejemplo, el título y los KPI podrían tener una fuente de 24 puntos, pero si los KPI aparecen en negrita, se destacarán. De esta manera, la audiencia centrará su atención en esos datos primero.
- Color: en general, es bueno utilizar tonos grises y negros en los títulos, el texto y los KPI. Puede resaltar los KPI al agregarles color, pero debe equilibrar esto con los otros colores utilizados en la visualización. Los colores más oscuros llaman la atención, por lo que es aconsejable aclarar los títulos para que no compitan por la atención visual.
Tamaño del dashboard
De manera predeterminada, los dashboard de Tableau están configurados para utilizar un tamaño fijo. Si mantiene esta configuración, asegúrese de crear la visualización en el tamaño en el que se mostrará. También puede establecer el Tamaño en Automático. Al hacerlo, Tableau adaptará automáticamente las dimensiones generales de la visualización en función del tamaño de la pantalla. Esto significa que si diseña un dashboard de 1300 x 700 píxeles, Tableau lo redimensionará para pantallas más pequeñas. En ocasiones esto hace que las vistas se muestren amontonadas o que sea necesario utilizar una barra de desplazamiento para explorarlas. Con la funcionalidad de intervalo de tamaño puede evitar que ocurra esto.

Intervalo de tamaño del dashboard
Si usa Tableau Desktop para crear dashboards, también puede diseñar para disposiciones de dispositivo concretas, de modo que en las tabletas, por ejemplo, el dashboard contenga un conjunto de vistas y objetos y en los teléfonos muestre otro. Consulte los pasos en Crear disposiciones de dashboard para distintos tipos de dispositivo.
Interactividad del dashboard
Al diseñar un dashboard, debe tener en cuenta la audiencia y cómo puede comunicarse con ellos para que logren interactuar con el dashboard. Los usuarios expertos saben que deben hacer clic en los elementos y probar. Sin embargo, es posible que los nuevos usuarios no tengan este conocimiento o la confianza para hacerlo. Su trabajo es ayudarlos a tomar estas decisiones de manera consciente y no por accidente.
Es importante que los elementos interactivos sean evidentes para la audiencia. Incluso si esto implica incluir subtítulos con instrucciones para que hagan clic o sitúen el cursor del mouse sobre el objeto para obtener más información. Agregue interactividad a los datos mediante filtros, descripciones emergentes y acciones. Los filtros son la alternativa más clara para interactuar con el dashboard. Los usuarios también pueden interactuar con la visualización al seleccionar marcas o situar el cursor sobre los objetos para ver las descripciones emergentes. Las acciones que configure pueden activarse con la navegación o los cambios en la vista. En la siguiente tabla, se enumeran diferentes alternativas para agregar interactividad a los dashboards.
Tipo | Descripción |
|---|---|
Resaltado y acciones de resaltado |
|
Filtros y acciones de filtro |
|
Parámetros |
|
Conjuntos y acciones de conjuntos |
|
Descripciones emergentes |
|
Acciones de URL |
|
Navegación en el dashboard |
|
Al diseñar dashboards, considere cómo y por qué agrega interactividad en ellos. Las siguientes preguntas son útiles:
- ¿Por qué el usuario debe interactuar con el dashboard?
- ¿Qué información adicional podrá obtener a través de los elementos interactivos?
Diseñar para el rendimiento
Cuando hablamos de rendimiento, nos referimos a la velocidad a la que puede trabajar en Tableau. Por ejemplo, la velocidad del análisis de datos cuando trabaja en Tableau Desktop con una base de datos corporativa de gran tamaño a la que accede remotamente y que puede demorar mucho tiempo en ofrecerle respuestas en tiempo real. O podría tratarse simplemente de la velocidad de carga de las vistas o los dashboards a los que accede en su escritorio o desde Tableau Server o Tableau Cloud.
Debe considerar el rendimiento y la eficiencia como parte del proceso de diseño; y no una ocurrencia tardía. La capacidad de respuesta es un factor de éxito importante para los usuarios finales a la hora de ver informes y dashboards. Por lo que, para hacer más felices a los usuarios, es necesario lograr que los libros de trabajo funcionen lo más rápido posible.
Hay varios factores que hacen que un libro de trabajo sea “eficiente”. Algunos de estos factores son técnicos y otros están más centrados en el usuario, pero en general un libro de trabajo eficiente es:
- Simple: ¿el libro de trabajo es fácil de crear? ¿Y será sencillo realizarle mantenimiento en el futuro? ¿Saca provecho de los principios de análisis visual para comunicar con claridad el mensaje del autor y de los datos?
- Flexible: a través del libro de trabajo, ¿se pueden contestar varias preguntas que el usuario quiera hacer? ¿O solo se puede contestar una? ¿Involucra al usuario en una experiencia interactiva o es simplemente un informe estático?
- Rápido: ¿el libro de trabajo proporciona respuestas lo suficientemente rápido para los usuarios? En esto están comprendidos los tiempos de apertura, actualización y respuesta a la interacción. Esta medida es subjetiva, pero, en general, se espera que los libros de trabajo proporcionen una visualización inicial de la información y una respuesta a las interacciones del usuario en pocos segundos.
El rendimiento de un dashboard se ve afectado por lo siguiente:
- El diseño visual tanto en el nivel del dashboard como en el de las hojas de trabajo. Por ejemplo, la cantidad de elementos, la cantidad de puntos de datos, la utilización de filtros y acciones, etc.
- Los cálculos por ejemplo, el tipo de cálculo, el lugar en el que se ejecuta el cálculo, etc.
- Las consultas, por ejemplo, la cantidad de datos que se devuelven, el impacto del SQL personalizado, etc.
- Las conexiones de datos y las fuentes de datos subyacentes.
- Algunas diferencias entre Tableau Desktop y Tableau Server o Tableau Cloud.
- Otros factores del entorno, como la configuración y la capacidad del hardware para Tableau Server.
Para obtener más información, consulte Diseño de libros de trabajo eficaces.
Accesibilidad
Para que las vistas sean accesibles para la mayor cantidad de personas posible, o si trabaja en un entorno que está sujeto a los requisitos de la Sección 508 de los EE. UU. u otras leyes y regulaciones relacionadas con la accesibilidad, puede usar Tableau para crear vistas de datos que se ajusten a las pautas de accesibilidad para el contenido web (WCAG 2.0 AA). Esto incluye crear vistas accesibles para los usuarios que usan lectores de pantalla, teclados braille, navegación solo con teclado, etc. Consulte Crear vistas de datos aptas para la accesibilidad para obtener más detalles. Hay recursos adicionales disponibles en la publicación “Preguntas frecuentes: Accesibilidad” en los foros de la comunidad de Tableau.












