Bewährte Verfahren für Visualisierungen
Dieser Inhalt ist Teil von Tableau Blueprint – einem Framework, mit dem Sie genauer unter die Lupe nehmen können, wie Ihr Unternehmen Daten nutzt, um mehr Nutzen daraus zu ziehen. Ihre Reise beginnt mit unserer Beurteilung(Link wird in neuem Fenster geöffnet).
Best Practices sind der Schlüssel zur Entwicklung informativer Visualisierungen, die Ihre Zielgruppe zum Handeln bringen. Ein Dashboard hat dann seine Aufgabe erfüllt, wenn die Benutzer daraus mühelos Antworten ableiten können. Auch wunderschöne Dashboards mit interessanten Datenquellen können sich als nutzlos erweisen, wenn Ihre Zielgruppe daraus keine Erkenntnisse gewinnt.
Denken Sie nicht nur wie ein Analyst, sondern auch wie ein Designer und Nutzer. Dashboards sollten interaktive Elemente enthalten, die sichtbar und vorhersehbar sind, und einem sinnvollen, logischen Layout mit einem einfachen Design folgen, das komplexe Entscheidungen erleichtert. Denken Sie daran, dass Benutzer in der Regel nicht von vornherein wissen, was für eine klare und effektive Kommunikation mit Daten erforderlich ist. Im Folgenden sind einige Links zu Whitepaper angegeben, die Sie in Ihr Befähigungs-Intranet aufnehmen können:
- Handbuch zur visuellen Analyse
- Welches Diagramm oder welche Grafik eignet sich für Sie am besten?
- Von gut genug zu fantastisch
- Entwerfen effizienter Arbeitsmappen
Im Anhang finden Sie eine Liste mit Büchern von renommierten Datenvisualisierungsexperten. Durch Hinzufügen dieser Whitepaper und Texte zu den Materialien für Ihre Analytics-Community können Sie zu einem tieferen Verständnis und zur quasi selbstverständlichen Anwendung von Best Practices für die Visualisierung beitragen.
Zielgruppe
Die besten Visualisierungen zeichnen sich durch einen klaren Zweck aus und sind hilfreich für die vorgesehene Zielgruppe. Sie müssen sich deshalb darüber im Klaren sein, was Sie sagen möchten und zu wem Sie es sagen. Ist Ihre Zielgruppe mit diesem Thema sehr gut vertraut, oder ist es neu für sie? Welche Hinweise benötigen sie? Über diese Fragen müssen Sie nachdenken, bevor Sie mit dem Design beginnen, damit ein erfolgreiches Dashboard am Ende steht. Beispielsweise werden Sie für Führungskräfte eher aggregierte Zusammenfassungen von Daten und KPIs anstelle von Transaktionen auf Zeilenebene zur Verfügung stellen.
Kontext
Achten Sie darauf, dass Ihre Ansichten Kontext bieten. Titel, Beschriftungen, einzelne Einheiten und Kommentare helfen Ihrer Zielgruppe, Ihre Datenansichten besser zu verstehen. Versuchen Sie immer, mit Ihren Daten und Grafiken Storys zu erzählen. Machen Sie sich dabei bewusst, dass gute Storys mehr als nur Daten enthalten und bedenken Sie Folgendes:
- Achten Sie auf Ästhetik und vergegenwärtigen Sie sich stets, dass „ansprechend“ oft mit „wirkungsvoll“ einhergeht. Mit anderen Worten: Eine wirkungsvolle Ansicht kann eine emotionale Reaktion hervorrufen und zu einer echten Kommunikation mit Ihrer Zielgruppe führen.
- Stil ist ebenso wichtig. Achten Sie darauf, dass Ihre Ansichten konsistent und angenehm für das Auge sind. Ihre Ansichten repräsentieren Sie und was Ihnen wichtig ist.
- Dashboards, die Benutzer interaktiv nutzen können, sind fesselnd. Mit interaktiven Elementen kann Ihre Zielgruppe die Daten ändern, Fragen stellen und beantworten sowie selbst zu Erkenntnissen gelangen. Dies fördert das Vertrauen in Ihre Daten.
- Gestalten Sie Ihre Ansichten lebendig und einprägsam. Achten Sie auf Struktur und Kontext.
Diagrammauswahl
Die Auswahl des Diagramms sollte von der Frage, die Sie beantworten möchten, oder von einer bestimmten Erkenntnis, die Sie mitteilen möchten, bestimmt sein. Dabei müssen Sie fast immer Kompromisse machen, da die einzelnen Diagrammtypen jeweils spezielle Vorteile und Nachteile aufweisen. Fragen Sie sich stets, ob Ihr gewählter Diagrammtyp die Botschaft, die Sie mitteilen möchten, am besten vermittelt und ob sie von Ihrer Zielgruppe problemlos verstanden werden kann. In der folgenden Tabelle werden die Diagrammtypen im Bereich „Zeig es mir!“ von Tableau und deren Einsatzmöglichkeiten erläutert. Veröffentlichen Sie diese Tabelle am besten in Ihrem Befähigungs-Intranet zur Information für neue Benutzer.
Diagramm | Beschreibung |
|---|---|
| Liniendiagramm – Anzeigen von Trends in Daten im zeitlichen Verlauf. Beispiele: Aktienkursänderungen über einen Zeitraum von fünf Jahren, Website-Seitenaufrufe während eines Monats, Umsatzwachstum nach Quartal |
| Balkendiagramm – Vergleich von Daten nach Kategorien Beispiele: Anzahl von Hemden in verschiedenen Größen, Website-Datenverkehr nach Herkunfts-Site, prozentuale Ausgaben nach Abteilung |
| Heatmap – Darstellung der Beziehung zwischen zwei Faktoren Beispiele: Segmentierungsanalyse des Zielmarktes, regionsübergreifende Produkteinführung, Vertriebs-Leads nach den einzelnen Repräsentanten |
| Hervorhebungstabelle – Bereitstellung detaillierter Informationen für Heatmaps Beispiele: Prozentwerte eines Markts für verschiedene Segmente, Verkaufszahlen in einer bestimmten Region, Einwohnerzahl von Städten in verschiedenen Jahren |
| Baumkarte – Darstellung hierarchischer Daten als Anteil an einer Gesamtheit Beispiele: Speichernutzung nach Computern, Verwaltung von Anzahl und Priorität technischer Supportfälle, Vergleich der Haushaltsbudgets zwischen Jahren |
| Gantt-Diagramm – Darstellung der Dauer im Zeitverlauf Beispiele: Projektzeitachsen, Dauer der Nutzung einer Maschine, Verfügbarkeit von Spielern für ein Team |
| Bullet-Diagramm – Evaluierung der Leistung einer Metrik in Bezug auf einen Zielwert Beispiele: Verkaufsquotenbeurteilung, tatsächliche Ausgaben im Vergleich zum Budget, Leistungsspektrum (ausgezeichnet/gut/schlecht) |
| Streudiagramm – Untersuchung der Beziehung zwischen verschiedenen Variablen Beispiele: Anfälligkeit von Männern in einem bestimmten Alter für Lungenkrebs im Vergleich zu Frauen, Kaufmuster für Smartphones von Technologie-Frühanwendern und -Nachzüglern, Versandkosten verschiedener Produktkategorien in unterschiedlichen Regionen |
| Histogramm – Verständnis der Verteilung Ihrer Daten Beispiele: Anzahl der Kunden nach Unternehmensgröße, studentische Leistung bei Prüfungen, Häufigkeit eines Produktfehlers |
| Symbolkarten – Verwenden Sie diese Karten für Gesamt- statt für Anteilswerte. Gehen Sie dabei sorgfältig vor, da kleine Unterschiede oft kaum zu erkennen sind. Beispiele: Anzahl der Kunden in verschiedenen Regionen |
| Gebietskarten – Verwenden Sie diese Karten für Anteils- statt für Gesamtwerte. Nutzen Sie sinnvolle Basisregionen. Beispiele: Anteil der Internetnutzung in bestimmten Regionen, Häuserpreise in verschiedenen Stadtvierteln |
| Box-Whisker-Diagramme – Darstellung der Verteilung eines Satzes von Daten Beispiele: Verständnis der Daten auf einen Blick, Darstellung der Datenverzerrung an einem Ende, Ermittlung von Ausreißern in Daten |
Layout
Wie Ihre Zielgruppe ein Dashboard „liest“, ist keine triviale Frage. Ihr Dashboard muss das Auge des Benutzers durch eine Vielzahl von Ansichten leiten und die Story hinter jeder Erkenntnis erzählen. Dafür muss Ihr Dashboard einen sinnvollen „Ablauf“ haben und über ein logisches Layout für die verschiedenen Informationen verfügen. Ein gutes Dashboard-Design zeichnet sich dadurch aus, dass Benutzer feststellen können, was passiert und warum sowie was am wichtigsten ist. Überlegen Sie, wie Sie das Auge des Benutzers durch Ihr Dashboard führen. Weisen Sie den Benutzer darauf hin, wohin er als Nächstes blicken soll?
Aus der Designtheorie können Sie viele Anregungen für erfolgreiche Dashboards übernehmen. Das Layout ist eine Schlüsselkomponente jedes erfolgreichen Dashboard-Designs. Im Folgenden sind einige Konzepte aufgeführt, die Sie beim Erstellen von Visualisierungen berücksichtigen sollten:
- Zeitungs- oder Z-Layout – Die wichtigsten Inhalte werden entweder oben oder links in einer Visualisierung platziert, spezifischere Inhalte finden Benutzer rechts unten.
- Leere Bereiche – Verwenden Sie Negativraum (leere Stellen) und Füllungen zur Abgrenzung von Abschnitten in Ihrer Visualisierung. Wenden Sie keine breiten „Rasterlinien“ wie in einer Tabelle an.
- Größe – Wichtigere Inhalte (KPIs, zusammenfassende Visualisierungen usw.) sollten größer als andere Elemente dargestellt werden.
- Gerätetyp – Mit gerätespezifischen Dashboards können Sie ein optimales visuelles Erlebnis auf Desktops, Laptops, Tablets und Smartphones erzielen.
Farbe
Farbe ist eines der ausdrucksstärksten ästhetischen Merkmale, weil sie die Aufmerksamkeit anzieht. Farbe ist das Erste, was ins Auge sticht. Damit können spezielle Erkenntnisse prägnant hervorgehoben oder Ausreißer wahrnehmbar gemacht werden. Farbe sollte aber nicht unbegrenzt als Designressource eingesetzt werden.
Die effektive Verwendung von Farbe spielt für die Erstellung hochwertiger Datenvisualisierungen eine zentrale Rolle. Farbtypen (Warnung vs. Hervorhebung), das Erstellen benutzerdefinierter Farbpaletten und das Achten auf Konsistenz sind wichtige Aspekte, die Sie in Ihren Standards berücksichtigen sollten.
Die richtige Verwendung von Farbe ist entscheidend für die Erstellung stimmiger und wirkungsvoller Datenstorys. Folgende Schlüsselfaktoren sollten Sie für jedes erfolgreiche Dashboard berücksichtigen:
- Farbauswahl – Die Grundfarben, die den größten Teil Ihres Designs ausmachen, sollten neutrale Farben sein. Mit Techniken wie Graustufen können Sie die Möglichkeiten für Kontraste und die Sichtbarkeit Ihrer datengesteuerten Punkte maximieren. Die erweiterten Farben – für Akzente, Hervorhebungen und Warnungen – sollten die Marke widerspiegeln. Verwenden Sie erweiterte Farben sparsam, um die Aufmerksamkeit auf Schlüsselbotschaften in den Daten zu lenken.
- Farbtypen – Überlegen Sie, wann Sie am besten sequenzielle, auseinanderlaufende, kategoriebezogene, hervorhebende oder warnende Farbmotive verwenden.
- Benutzerdefinierte Farbpaletten – Erstellen Sie eigene Firmenpaletten, um Homogenität zu schaffen und neuen Benutzern Orientierung zu geben.
- Konsistenz – Überprüfen Sie Ihre Visualisierungen mehrmals, um sicherzustellen, dass eine Farbe (z. B. Rot) keine unterschiedlichen Bedeutungen hat. Gleiche und wiederholt verwendete Farben können eine Beziehung nahelegen, die gar nicht vorhanden ist.
- Barrierefreiheit – Denken Sie beim Design auch an Benutzer mit Farbenblindheit.
Titel und Untertitel
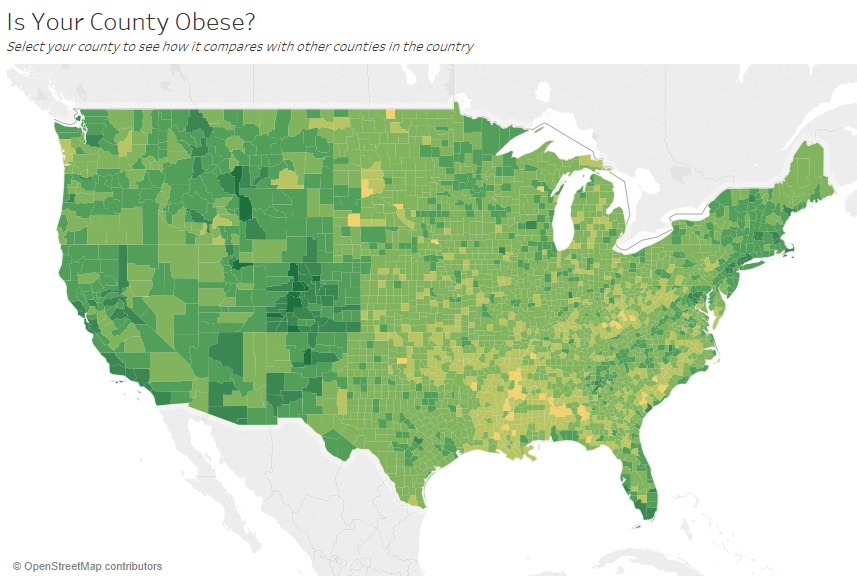
Titel bieten eine einfache Möglichkeit, Ihr Dashboard für Ihre Zielgruppe verständlicher zu gestalten. Nutzen Sie Untertitel z. B. zur Beschreibung der interaktiven Verwendung des Arbeitsblatts oder Dashboards. Titel und Untertitel sind eine leistungsstarke und einfache Methode, um die Navigation in Dashboards zu erleichtern. Im folgenden Beispiel wird durch die Frage die Aufmerksamkeit der Zielgruppe geweckt und dann erklärt, wie diese Frage mithilfe des Dashboards beantwortet werden kann.

Effektive Titel und Untertitel
Genauso können Sie durch Änderung des Filtertitels in einen intuitiveren Text den Betrachter durch die Interaktion mit einem Dashboard führen.

Beispiel für einen Filter
QuickInfos
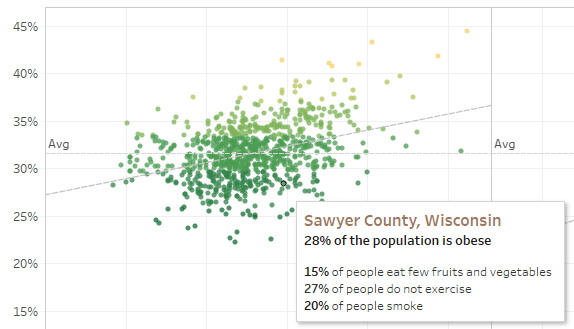
QuickInfos unterstützen die Zielgruppe durch die Hervorhebung wichtiger Informationen. Im folgenden Beispiel sind Kreis und Bundesland durch Fettformatierung und Farbwechsel hervorgehoben. Auf diese Weise muss das Streudiagramm nicht weiter unterteilt werden. Die wichtigen zugehörigen Dimensionen und Kennzahlen sind in der QuickInfo angegeben. Dadurch sparen Sie Platz und verhindern eine Überfrachtung des Dashboards, sodass Ihre Betrachter sich auf Erkenntnisse konzentrieren können, anstatt die Visualisierung interpretieren zu müssen.

Effektive QuickInfo
Wenn Betrachter etwas Interessantes in der QuickInfo feststellen, können sie die QuickInfo direkt interaktiv nutzen. In der Visualisierung werden dann zugehörige Markierungen und Ausreißer hervorgehoben.

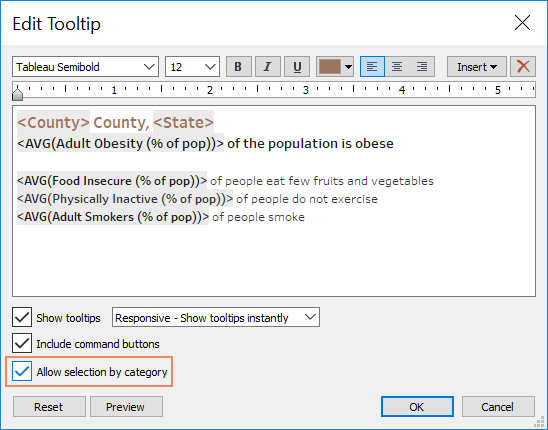
Formatieren einer QuickInfo
Schriftarten
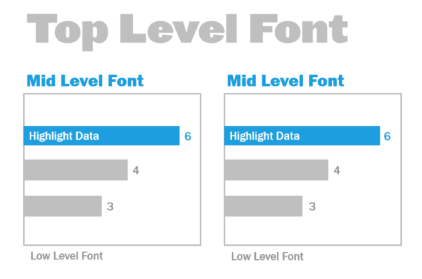
Typografie ist ein wichtiger Faktor. Es mag verlockend sein, viele Schriftarten und -größen in einem Dashboard zu verwenden. Dies ist aber nicht ratsam. Legen Sie vielmehr eine klare Hierarchie für Ihre Typografie fest. Im folgenden Beispiel wird jeweils eine eigene Schriftart für die obere, mittlere und untere Ebene verwendet. Die Schriftfarbe für die mittlere Ebene ist blau, um die Aufmerksamkeit des Betrachters zu gewinnen. Diese Farbe führt das Auge auf die wichtigste Ebene (die nicht unbedingt die Schriftart für die oberste Ebene sein muss).

Schriftarten für die obere, mittlere und untere Ebene (mit freundlicher Genehmigung von „The Big Book of Dashboards“)
Wählen Sie die Schrift so aus, dass sie die visuelle Hierarchie in Ihren Visualisierungen durch Größe, Fettformatierung, Farbe und Schriftart unterstreicht.
- Größe – Größere Elemente vermitteln Wichtigkeit, weil sie den Blick auf sich ziehen. Nutzen Sie die größten Schriften für KPIs, Titel usw.
- Fettformatierung – Fetter formatierte Elemente vermitteln ebenfalls Wichtigkeit, weil sie den Blick auf sich ziehen. Sie können die Fettformatierung in der Visualisierung in Verbindung mit der Größe auch variieren. Beispielsweise haben Sie die Möglichkeit, für den Titel und die KPIs jeweils eine 24-Punkt-Schriftart zu verwenden. Wenn Sie nun die KPIs zusätzlich fett formatieren, ziehen diese sofort die Aufmerksamkeit Ihrer Zielgruppe auf sich.
- Farbe – Im Allgemeinen ist es sinnvoll, bei Titeln, Texten und KPIs bei Grau- und Schwarztönen zu bleiben. Sie können KPIs auch farbig hervorheben, sollten diese Farbe aber mit den anderen Farben in Ihrer Visualisierung abstimmen. Das Auge wird von dunkleren Farben angezogen, deshalb ist es ratsam, Titel heller darzustellen, damit sie nicht von anderen Elementen ablenken.
Dashboard-Größe
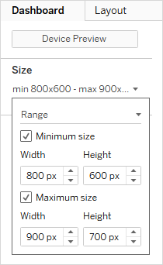
Standardmäßig sind Tableau-Dashboards auf eine feste Größe eingestellt. Wenn Sie diese Einstellung beibehalten, müssen Sie darauf achten, dass Ihre Visualisierung in der Größe erstellt wird, in der sie angezeigt werden soll. Sie können für „Größe“ auch die Einstellung „Automatisch“ festlegen. Tableau passt dann die Gesamtgröße einer Visualisierung automatisch an die Bildschirmgröße an. Wenn Sie beispielsweise ein Dashboard mit 1.300 x 700 Pixeln erstellen, wird Tableau die Größe des Dashboards für kleinere Displays anpassen, was mitunter dazu führen kann, dass Ansichten oder Bildlaufleisten gestaucht angezeigt werden. Mit dem Feature „Bereich“ für die Größenanpassung lässt sich dies vermeiden.

Dashboard-Größenbereich
Wenn Sie Tableau Desktop zum Erstellen von Dashboards verwenden, können Sie die Gestaltung auch auf bestimmte Geräte-Layouts ausrichten. So enthält Ihr Dashboard beispielsweise einen bestimmten Satz von Ansichten und Objekten für Tablets und einen anderen für Smartphones. Die dafür erforderlichen Schritte finden Sie unter Erstellen von Dashboard-Layouts für unterschiedliche Gerätetypen.
Dashboard-Interaktivität
Beim Erstellen von Dashboards müssen Sie immer Ihre Zielgruppe im Auge behalten und überlegen, wie Sie kommunizieren, dass mit dem Dashboard interaktiv gearbeitet werden kann. Erfahrene Benutzer wissen, dass sie klicken und experimentieren können, neue Benutzer verfügen aber möglicherweise nicht über das entsprechende Wissen oder Selbstvertrauen. Ihre Aufgabe ist es nun, dabei zu helfen, dass solche Entscheidungen bewusst und nicht zufällig getroffen werden.
Für Ihre jeweilige Zielgruppe muss jede Form von Interaktivität erkennbar sein – z. B. durch Untertitel mit Hinweisen, dass durch Klicken auf eine bestimmte Stelle oder durch Zeigen des Mauszeigers darauf weitere Informationen eingeblendet werden können. Mit Filtern, QuickInfos und Aktionen lassen sich Ihre Daten mit Interaktivität ausstatten. Filter sind die offensichtlichste Art der Interaktion mit einem Dashboard. Benutzer können Visualisierungen auch interaktiv nutzen, indem sie Markierungen auswählen oder den Mauszeiger darauf setzen, um QuickInfos einzublenden. Durch die Aktionen, die Sie festlegen, können Benutzer in der Ansicht navigieren und Änderungen durchführen. In der folgenden Tabelle sind die Möglichkeiten zur Ausstattung von Dashboards mit Interaktivität aufgeführt.
Typ | Beschreibung |
|---|---|
Hervorhebungen und Hervorhebungsaktionen |
|
Filtern und Filteraktionen |
|
Parameter |
|
Sätze und Satz-Aktionen |
|
QuickInfos |
|
URL-Aktionen |
|
Dashboard-Navigation |
|
Überlegen Sie beim Erstellen von Dashboards, wie und warum Sie Interaktivität einbinden. Die folgenden Fragen bieten dafür eine Unterstützung:
- Warum muss ein Betrachter das Dashboard interaktiv nutzen?
- Welche zusätzlichen Erkenntnisse können durch Interaktivität gewonnen werden?
Design zur Sicherstellung der Leistung
Leistung bedeutet hier die Geschwindigkeit, mit der Sie in Tableau arbeiten können. Das kann etwa die Geschwindigkeit der Datenanalyse betreffen, beispielsweise wenn Sie in Tableau Desktop an einer großen Unternehmensdatenbank arbeiten und es jedes Mal ewig dauert, remote darauf zuzugreifen. Oder der Begriff bezieht sich auf die Dauer des Ladevorgangs für Ansichten oder Dashboards, auf die Sie mit Ihrem Desktop-PC oder mit Tableau Server oder Tableau Cloud zugreifen.
Leistung und Effizienz sollten bereits beim Design berücksichtigt werden – und nicht erst im Nachhinein. Die Schnelligkeit der Reaktion ist dabei ein wichtiger Erfolgsfaktor für Endbenutzer im Zusammenhang mit der Nutzung von Berichten und Dashboards. Wenn Ihre Arbeitsmappen schnell angezeigt werden und auf Änderungen rasch reagiert wird, sorgen Sie für zufriedene Benutzer.
Mehrere Faktoren machen eine Arbeitsmappe „effizient“. Einige dieser Faktoren sind technik- und andere eher benutzerorientiert. Im Allgemeinen sind für eine effiziente Arbeitsmappe folgende Eigenschaften maßgeblich:
- Einfach – Kann die Arbeitsmappe einfach erstellt werden und wird sie in Zukunft einfach zu pflegen sein? Nutzt sie die Prinzipien der visuellen Analyse, um die Botschaft des Autors und der Daten deutlich zu vermitteln?
- Flexibel – Gibt die Arbeitsmappe Antworten auf mehrere Fragen des Benutzers oder nur auf eine? Schafft sie für den Benutzer ein interaktives Erlebnis oder ist es nur ein statischer Bericht?
- Schnell – Reagiert die Arbeitsmappe schnell genug für die Benutzer? Dies kann sich auf die Zeit zum Öffnen oder zum Aktualisieren der Arbeitsmappe oder auf die Reaktion auf eine Interaktion beziehen. Das ist zwar ein eher subjektiver Aspekt, aber im Allgemeinen sollten Arbeitsmappen innerhalb weniger Sekunden eine erste Anzeige von Daten bieten und auf Benutzereingaben reagieren.
Die Leistung eines Dashboards wird durch Folgendes beeinflusst:
- Das visuelle Design sowohl auf Dashboard- wie auf Arbeitsblattebene (z. B. wie viele Elemente oder wie viele Datenpunkte vorhanden sind, wie Filter und Aktionen genutzt werden usw.)
- Die Berechnungen – z. B. welche Art von Berechnung wird verwendet, wo wird die Berechnung durchgeführt usw.
- Die Abfragen (z. B. wie viele Daten zurückgegeben werden, welche Auswirkungen benutzerdefinierte SQL hat, usw.)
- Die Datenverbindungen und die zugrunde liegende Datenquellen.
- Unterschiede zwischen Tableau Desktop und Tableau Server oder Tableau Cloud.
- Sonstige Umgebungsfaktoren, wie etwa Hardwarekonfiguration und Kapazität für Tableau Server.
Weitere Informationen finden Sie im Whitepaper So entwerfen Sie effiziente Arbeitsmappen.
Barrierefreiheit
Damit möglichst viele Benutzer auf Ihre Ansichten zugreifen können – oder wenn Sie in einer Umgebung arbeiten, die den Anforderungen der US Section 508 oder anderer die Barrierefreiheit regelnden Gesetze und Vorschriften unterliegt – können Sie mit Tableau Datenansichten erstellen, die den Web Content Accessibility Guidelines (WCAG 2.0 AA) genügen. Dazu zählt das Erstellen von Ansichten, die für Benutzer zugänglich sind, die auf einen Screenreader, Braille-Tastaturen, Navigation ausschließlich per Tastatur usw. angewiesen sind. Ausführliche Informationen finden Sie unter Erstellen von barrierefreien Datenansichten. Weitere Informationen erhalten Sie im Beitrag „FAQ: Barrierefreiheit“ in den Tableau-Community-Foren.












