製作無障礙檢視
本文提供設計無障礙檢視的最佳做法中所討論設計準則的詳細資料,並逐步介紹如何在 Tableau Desktop(版本 10.2 及更高版本)中建立這些檢視。
常規步驟
作為內容作者,您可以按照以下一般步驟建立有助於您符合 Web 內容可存取性指南 (WCAG) 的檢視:
第 1 步:按照可存取性最佳實踐創作檢視。
步驟 2:將檢視發佈到 Tableau Server 或 Tableau Cloud(版本 10.2 及更高版本)。
步驟 3:共用連結,以便使用者存取 Tableau Cloud 或 Tableau Server 中的內容,或將檢視內嵌到網頁以供使用者存取內容。
使用最佳實踐指南建立檢視可以使它們更易於存取;螢幕閱讀器將它們視為帶有標題和描述的圖像。使用者將能夠使用鍵盤巡覽開啟「檢視資料」窗格,並存取檢視的基礎資料。
組建檢視
在 Tableau 中建立高效檢視時所適用的許多原則也適用於建立可存取檢視。建立可存取檢視的主要不同之處在於,當您在檢視中使用色彩時,應始終提供其他類型的標記編碼。您可能還要在檢視中更自由地使用文字,為檢視及其標記提供上下文。
保持簡單
在建立易於存取的檢視時,使檢視保持簡單。簡潔性有助於人們更輕鬆地瞭解資料中的關係和交集。
如何才能使檢視更加簡單?只強調最相關和最重要的資料。減少檢視中的標記,只顯示所需要的標記。限制檢視中的詳細資料層級和細微性也有助於防止認知超載。
設計檢視時,請謹記,使用者將會存取檢視中的基礎資料。您在檢視中包括的資料就是使用者在「檢視資料」窗格的「摘要」索引標籤中存取基礎資料時螢幕助讀程式將讀取的資料。
保持簡單的相關準則:
限制檢視中的標記數
使標記數保持在 1000 個以下,確保檢視將在瀏覽器中(而不是伺服器上)渲染。
附註:用戶端呈現的檢視比伺服器呈現的檢視更易於存取。為了確保內嵌檢視在瀏覽器中渲染,務必要使檢視包含的標記數少於 1000,其中包括圖例和篩選條件中的項目。
在 Tableau Desktop 中製作檢視時,您可以(在視窗的左下角)看到檢視中的標記數。
包含太多標記的檢視範例
以下範例顯示的檢視包含超過 20,000 個標記。該檢視顯示(相對彙總檢視而言)更加細化的資料詳細資料層級。檢視中已新增了多個維度(「Region」(區域)、「Category」(類別)、「Sub-Category」(子類))以及量值(「Sales」(銷售額)、「Profit」(利潤)、「Profit per Order」(每訂單利潤)和「Profit Ratio」(利潤率))。「Product Name」(產品名稱)位於「詳細資料」上,從而為資料集合中包括的每個產品增加了一個標記。

標記數較少的檢視範例
下一個範例顯示更易於存取的檢視(少於 100 個標記)。資料已彙總,並顯示較粗略的資料詳細資料層級。檢視中使用了兩個維度(「Region」(區域)和「Product Category」(產品類別))以及一個量值(「Sales」(銷售額))。
有關這些概念的詳情,請參閱Tableau 中的資料彙總以及維度會對檢視中的詳細層級產生怎樣的影響。

可透過多種方式來限制標記數:
建立彙總資料的檢視,而不是在檢視中顯示更加細化的詳細資料層級。不要將包含數千個值的維度放在「標記」卡片中的「詳細資料」上。
如果要使用階層中的維度,但不想讓檢視中有階層,請使用該特定維度的副本。從階層中複製要使用的欄位,並使用複製的維度版本組建檢視。
這樣做會使使用者無法展開內嵌檢視中的階層,從而可能增加檢視中的標記數,導致檢視在伺服器上(而不是瀏覽器中)渲染。

以右鍵按一下階層中的某個維度,然後按一下「複製」。該維度的複本會出現。
以右鍵按一下複製的維度,然後選取「重新命名」。為複製的維度指定一個有意義的唯一名稱。現在使用該維度來組建檢視。
限制用於建立檢視的量值和維度的數量。
不易於存取:下一個範例顯示的檢視在「列」上包含四個量值,在「欄」上包含三個維度。欄位更多,建立的檢視就更複雜。

更易於存取:此檢視在「欄」上有兩個維度,在「列」上有一個量值。檢視結構中的欄位越少,認知超載就越輕。

調整檢視方向以實現易讀性
相對於垂直方向的標籤,水準方向的標籤和標題更易於閱讀。
不易於存取:在此範例中,文字垂直顯示。

更易於存取:在此範例中,檢視中增加了空間,使文字能夠水準顯示。

若要變更檢視及其標題和標籤的方向,您可以按一下工具列上的「交換」按鈕,或者可以調整檢視大小,為水準標籤留出更多空間。在此範例中,表的大小已調整。有關詳情,請參閱調整表和儲存格的大小。

限制檢視中色彩和圖形的數量
如果要在「色彩」或「圖形」上顯示維度,請不要在一個檢視中使用超過 10 個色彩和圖形,這樣使用者將能區分每個色彩和圖形,並看到重要模式。
不應做事項:在下列範例中,線條色彩在套用至產品類型的第 10 個標記後開始重複。

應做事項:在下一個範例中,篩選條件已用於限制一次性可顯示的標記數量。結果是,檢視中色彩和圖形的數量絕不會超過 10。

使用篩選條件減少檢視中的標記數
使用篩選條件有助於讓檢視中一定數量的標記重點顯示您希望使用者看到的內容。有關建立篩選條件的更詳細資料,請參閱篩選檢視中的資料。
您也可以使用以下篩選條件模式,以允許使用者控制檢視中的資料。Tableau 中支援更易於存取檢視的篩選條件模式:
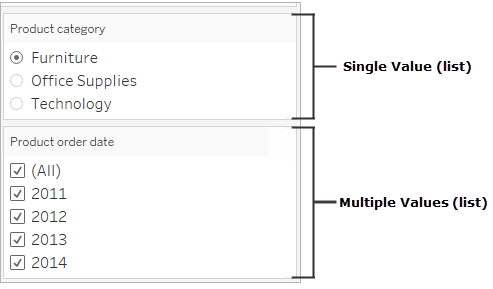
單值(清單):具有選項按鈕的篩選條件。一次只能選取一項。為使用者提供單值篩選條件可以很好地減少檢視中的標記數。
多值(清單):具有可同時選取的一系列項目(帶核取方塊)的篩選條件。多值篩選條件將允許同時顯示多個標記。

單值(下拉清單):包含項目下拉清單的篩選條件。一次只能選取一項。為使用者提供單值篩選條件可以很好地減少檢視中的標記數。
多值(下拉清單):具有可同時選取的項目下拉清單的篩選條件。多值篩選條件允許同時顯示多個標記。

若要顯示篩選條件,請以右鍵按一下要用作篩選條件的欄位,然後選取「顯示篩選條件」。

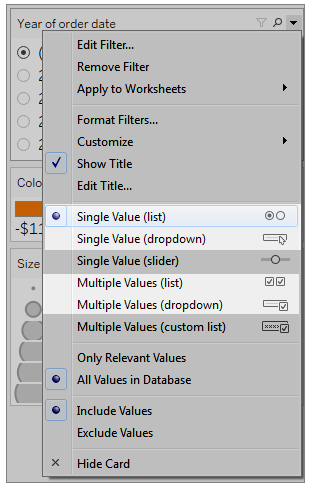
若要選取篩選條件模式,請在篩選條件下拉式功能表中選取「單值(清單)」、「單值(下拉式清單)」、「多值(清單)」或「多值(下拉式清單)」篩選條件。

對於「單值(清單)」或「單值(下拉清單)」篩選條件,您可以從篩選條件中移除「全部」選項。在篩選條件下拉式功能表中,選取「自訂」,然後清除「顯示『所有』值」選項。
下圖顯示篩選條件中的「自訂」選項。

在工作表中使用多個篩選條件時,請謹記以下準則:
建立檢視時,將瀏覽器放大到 200% 進行測試,確保檢視中的所有元件都按預期方式顯示。
避免將篩選條件水平放置在工作表中。如果瀏覽器視窗不夠寬,檢視中的元件(例如篩選條件)將與視覺效果重疊。
不要在將篩選條件新增到檢視後改變其位置。如果改變篩選條件的位置或順序,則 Tab 順序可能會變更。
此範例顯示的檢視包含針對產品類別的「單值(清單)」篩選條件,以及針對產品訂單日期的「多值(清單)」篩選條件。「單值(清單)」篩選條件僅允許一次顯示一種產品類型(「全部」處於隱藏狀態)。

顯示更多文字並使其有用
在檢視中,確保顯示標題、說明和標記標籤。您可以編輯標題和說明,以提供可幫助使用者理解檢視的更多上下文和詳細資料。
要明確一致地說明如何命名檢視中的每個物件。
提供對視覺效果各個元件的關係進行說明的文字。
簡化文字以移除備援內容。
您也可以在「資料」窗格中重新命名量值和維度,以確保檢視中的欄位名稱有意義。
您可以在檢視中顯示和編輯以下不同元素:
標題(工作表、篩選條件和圖例)。顯示工作表、篩選條件和圖例的標題。預設標題文字是篩選條件或圖例引用的工作表名稱或欄位名稱。您可以編輯任何標題以提供更多上下文。
說明(工作表內)。在工作表中顯示說明。預設說明文字提供檢視中所顯示內容的摘要。您可以新增此文字以提供更多上下文。
標籤(「標記」卡片、「標籤」按鈕)。預設情況下,檢視中不顯示標籤,因此您必須選取顯示它們的選項。
不易於存取:此範例顯示包含有限文字的檢視。許多文字元素未顯示:工作表說明、標記標籤、描述性標題以及「標題」區域中有關檢視的附加文字。並且,未對篩選條件和圖例標題進行編輯來提供更多上下文。

更易於存取:此範例顯示同一檢視,但顯示了多個文字元素來提供更多詳細資料和上下文。工作表中顯示了標題和說明。工作表標題經過編輯,包括了描述檢視中資料顯示方式的文字。工作表說明包括 Tableau 自動生成的預設摘要文字。圖例標題經過編輯,在此檢視中更有意義。標記標籤顯示利潤值,因此使用者不必只靠檢視色彩來瞭解資訊。

您也可以組建僅顯示文字的檢視,例如顯示類似資料的此文字表檢視範例。

顯示和編輯工作表的標題和說明
選取「工作表」>「顯示標題」,然後選取「工作表」>「顯示說明」。

在檢視頂端的「標題」框中,按一下下拉式功能表,然後按一下「編輯標題」。

在文字區域中鍵入文字並設定其格式,然後按一下「確定」。您可以新增除標記文字之外的文字,或者替換標記文字。
在「說明」框中,按一下下拉式功能表,然後按一下「編輯說明」。

在文字區域中鍵入文字並設定其格式,按一下下拉式功能表,然後按一下「確定」。您可以新增除預設文字之外的文字,或者替換預設文字。
在檢視中顯示標記標籤
在「標記」卡片中按一下「標籤」,然後按一下「顯示標記標籤」。

在「資料」窗格中編輯欄位名稱
以右鍵按一下維度或量值,然後按一下「重新命名」。

編輯名稱,然後按 Enter。
有關更多詳細資料,請參閱重新命名欄位。
編輯篩選條件或圖例標題
與圖例和篩選條件關聯的文字應清晰地描述其用途。編輯篩選條件和圖例的標題以指明功能。在工作表標題或說明中提供的任何指示中按名稱引用篩選條件。
按一下篩選條件下拉式功能表,然後按一下「編輯標題」。

編輯文字,然後選取「確定」。

字體大小
增加文字的字體大小可以使其更易於存取。選取「格式」 > 「工作簿」以變更整個工作簿的預設文字大小。有關更多詳細資料,請參閱設定工作內容的格式。

還可以在工作表級別變更字體大小。
編輯替代文字,使其更具描述性(Tableau Cloud 與 Tableau Desktop)
從 Tableau Cloud 23.2 和 Tableau Desktop 23.3 開始,您可以自訂 Tableau 自動產生的替代文字,這有助於使其對受眾更具描述性和意義。
在儀表板中,可以使用內容功能表存取替代文字編輯器。
- 點選視覺效果以將其選取,展開「更多選項」功能表,然後選擇「無障礙使用」。
- 更新替代文字描述方塊中的替代文字,然後選取「確定」。

在工作表中,可以從工具列或「資料指南」窗格存取替代文字編輯器。
從工具列:
- 選取工作表並選擇「無障礙使用」。
- 更新替代文字描述方塊中的替代文字,然後選取「確定」。
從「資料指南」窗格:
- 在製作模式下,按一下「資料指南」
 圖示開啟「資料指南」。
圖示開啟「資料指南」。 - 在「存取性」下,選取「編輯替代文字」 。

- 更新替代文字描述方塊中的替代文字,然後選取「確定」。
附註:必須處於製作模式方可編輯替代文字。如果沒有存取「資料指南」的權限,請諮詢管理員。他們可能隱藏了您組織的「資料指南」。
考慮周到地使用色彩並提供對比度
根據放在「標記」卡片中「色彩」上的欄位的類型,可以使用不同的調色盤。對於您使用的任何調色盤,請確保提供足夠的對比度,並分配在深淡色譜上彼此不同的色彩。
對於維度(離散),建議的做法是使用「色盲」調色板。您可能需要調整分配給不同維度值的色彩。嘗試提供足夠的對比度,並分配在深淡色譜上彼此不同的色彩。對於單色色盲,請嘗試使用「漸變色彩」設定為 5 的「西雅圖灰」調色板。
對於量值(連續),請嘗試使用「漸變色彩」選項設定為 5 的「藍色」或「橙色-藍色發散」調色板。您可能需要調整使用的色階數。對於單色色盲,請考慮使用「漸變色彩」設定為 5 的「灰色」調色板。
對於文字色彩,一般準則是文字和文字影像的視覺呈現至少具有 4.5:1(大文字為 3:1)的對比度。Tableau 的預設色彩格式設定遵循這些規定的對比度。您可以使用對比分析器(連結在新視窗開啟)工具來測試文字色彩和背景的對比度。
重要資訊:在檢視中使用色彩時,您還必須提供其他類型的標記編碼,例如標籤、大小、圖形和位置。不要僅僅依靠色彩來傳達標記的不同之處。
「色彩」上的維度
不易於存取:此檢視顯示放在「色彩」上的一個離散維度的範例,其設定為 Tableau 20 調色板。線條路徑提供了實用的位置資訊,但無法透過色彩清晰地區分各個線條標記。

更易於存取:在下一個範例中,使用的是「色盲」調色板。還使用了圖形來加強用色彩顯示的內容。

「色彩」上的量值
不易於存取:此檢視顯示放在「色彩」上的一個連續量值的範例,其設定為帶漸變色的「水藍色」調色板。檢視的色彩對比不夠強烈,深淡色譜上的對比也不夠。使用大小對此檢視有所幫助,但對於有色覺缺陷的使用者而言,這種調色板可能很難讓他們看到標記之間的對比差異。

更易於存取:此檢視使用帶有漸變色彩的「橙色-藍色發散」調色板。此調色板改進了標記之間的對比度。

選取調色板
檢視中的「色彩」上必須已經有量值或維度,此選項才可用。
在「標記」卡片上按一下「色彩」,然後按一下「編輯色彩」。
對於「選取調色板」,按一下下拉箭頭並選取調色板。
此範例顯示選取「色盲」調色板的操作。

對於「色盲」調色盤,按一下「指派調色盤」,然後按一下「確定」。否則,按一下「確定」。
變更值的色彩:
按一下左側位於「選取資料項目」下的一個值。
在右側的調色盤中按一下一種新色彩。將游標暫留在色卡上來確定色彩。為想要變更任意多個值重複該步驟。
按一下「確定」結束「編輯色彩」對話方塊。
以下範例顯示「漸變色彩」設定為 5 個色階的「橙色-藍色發散」調色板。

對於「色盲」調色盤,按一下「指派調色盤」,然後按一下「確定」。否則,按一下「確定」。
有關色彩和調色板的詳細資料,請參閱色彩屬性。
提供色彩以外的視覺提示:位置、大小和圖形
為欄位值使用色彩時,您還必須提供其他類型的標記編碼,例如標籤,以及位置、大小和圖形。為相同欄位值使用位置、大小或圖形以加強標記之間的差異。這些機制都可向使用者傳達有關資料的資訊。
如果使用色彩來顯示量值或維度值,請確保為分配給不同標記的色彩提供足夠的深淡色譜對比。
不易於存取:此範例顯示未使用色彩、圖形或大小來建立對比的同一散佈圖。標記的位置提供了有意義的資訊,但檢視還可以使用更多視覺提示。

更易於存取:此範例顯示一個基於色彩和圖形使用的導出欄位,名為「Quadrant」(象限)。用了位置、色彩和圖形來區分每個標記。軸也闡明了標記位置和含義。

組合使用
下面的這個範例演示文字、圖形、色彩和大小如何能結合在一起建立一個易於存取的檢視。銷售額由每個圓形(標記)的大小表示。利潤由色彩和文字表示。檢視的標題和說明已顯示,並經過編輯來提供更多上下文。篩選條件和圖例標題也已經過編輯來提供更多上下文。

逐步解說:從不易於存取到更易於存取的過程
讓我們將一個不很容易存取的 Viz 轉換為一個很容易存取的 Viz。這個起始檢視中的資料具有比較細化的詳細資料層級和結構,可能會導致螢幕助讀程式認知超載。

此檢視設計為顯示每個銷售區域的銷售總額以及利潤率,用於確定哪些類型的產品看起來銷量很好,但實際上不盈利。也顯示了利潤以及每訂單利潤。
我們將根據本文中前面提到的概念和最佳做法對其進行變更。
步驟 1:減少檢視中的詳細資料層級。
由於「Product Name」(產品名稱)維度位於「詳細資料」上,因此資料集合中的每個產品在檢視中都用一個標記表示。
- 從「詳細資料」中移除「Product Name」(產品名稱)。這一變更可將檢視中的標記數從超過 20,000 個減少到 272 個。
減少檢視中的標記數可幫助確保內嵌檢視將在伺服器(而不是瀏覽器)上渲染。

步驟 2:建立彙總程度更高的資料檢視。
減少「欄」上的量值數以及「列」上的維度數。
移除「Region」(區域)(我們可以為區域使用篩選條件)。標記數變為 68。
將「Category」(類別)和「Sub-Category」(子類)(這兩個維度都是產品階層的一部分)替換為已重新命名為「Product category」(產品類別)和「Product type」(產品類型)的副本(不是階層的一部分)。移除「Sub-Category」(子類)篩選條件。
這樣做會使使用者無法展開內嵌檢視中的階層,從而可能增加檢視中的標記數,導致檢視在瀏覽器上(而不是伺服器中)渲染。

此檢視的彙總和簡化程度已經更高,但我們將繼續操作。
- 將「Profit」(利潤)、「Profit per Order」(每訂單利潤)和「Profit Ratio」(利潤率)從「欄」架移到「工具提示」。
標記數現在為 17。資料中的基礎詳細資料將仍然可在「檢視資料」視窗中找到,但減少的標記數可確保檢視更容易存取,因為檢視將在瀏覽器中渲染。

步驟 3:檢查調色板設定。
調色板設定為「橙色-藍色發散」。
- 將「漸變色彩」設定為 5。

步驟 4:更新並在檢視中顯示文字。
變更標題以使其對新檢視有意義。
顯示工作表說明。
顯示標記標籤。
將「Profit Ratio」(利潤率)拖到「標記」卡片中的「標籤」。
編輯篩選條件和圖例標題。

步驟 5:開啟「檢視資料」視窗並顯示「摘要」索引標籤。
這是對於此檢視螢幕助讀程式將讀取的文字。四個量值包括在每種產品類型的基礎資料中。

發布和共用檢視
建立檢視後,若要使檢視更方便存取,可以:
將檢視發佈至 Tableau Server 或 Tableau Cloud 並共用連結,或將檢視嵌入至可存取的網頁中。有關如何發佈檢視的資訊,請參閱用於發佈工作簿的全面步驟。
確保使用者擁有存取檢視的權限,且能夠在「檢視資料」視窗中檢視基礎資料。
發佈到 Tableau Public
建立工作簿並儲存至 Tableau Public之後,「允許其他人下載工作簿及其資料」選項必須啟用,才能讓使用者開啟「檢視資料」視窗。

關閉「Web 編輯」權限
為了防止使用者在檢視工具列中看到「編輯」選項,請在發佈工作簿時將「Web 編輯」權限設定為「拒絕」。當您發佈不應允許使用者存取 Web 編輯模式的工作簿時,您還應告知 Tableau Cloud 管理員。
在 Desktop 中,選取「伺服器」>「發佈工作簿」。
在「權限」下,選取「編輯」,選取「所有使用者」,然後再次選取「編輯」。

對於「Web 編輯」權限,選取「拒絕」。按一下「套用」,然後按一下「確定」。

共用或內嵌檢視
如果您已準備好共用,請前往 Tableau Server 或 Tableau Cloud 中的檢視,並在檢視工具列中按一下「共用」按鈕,以複製連結或與站點上的使用者共用。檢視工具列和巡覽面板受到符合性支援,且包括鍵盤巡覽的「跳至內容」選項以及焦點指標。
或者,可以將檢視內嵌到符合 WCAG 標準之網頁的 HTML 代碼中。有關如何嵌入檢視的詳情,請參閱將檢視內嵌網頁。
範例內嵌程式碼
<script type='text/javascript' src='http://Your_Server/javascripts/api/viz_v1.js'></script>
<div class='tableauPlaceholder' style='width: 1256px; height: 818px;'>
<object class='tableauViz' width='1256' height='818' style='display:none;'>
<param name='host_url' value='http%3A%2F%2FYour_Server%2F' />
<param name='site_root' value='' />
<param name='name' value='name of the visualization' />
<param name='tabs' value='yes' />
<param name='showShareOptions' value='true' />
</object>
</div>在檢視 URL 中:
https://myserver/t/Sales/views/MyCoSales/SalesScoreCard?embed=y
內嵌檢視必須在瀏覽器(而不是伺服器)上渲染。
伺服器呈現的檢視比用戶端呈現的檢視更難存取。為了確保內嵌檢視在瀏覽器中渲染,務必要使檢視包含的標記數少於 1000,或在內嵌檢視的 URL 中將「渲染」設定為「true」。
例如:
http://localhost/views/Supplies/MyView?:render=true
用戶端渲染預設情況下已啟用 (true)。
關於權限
需要存取基礎資料的使用者將需要適當的站台角色和權限才能檢視內嵌檢視並與之交互。所需要的授權包括對包含檢視的項目和工作簿的存取權限。您的使用者至少將需要「檢視」和「下載摘要資料」權限。使用螢幕助讀程式的使用者必須具備檢視基礎資料的能力。
檢視內嵌檢視的使用者應具有:
站台角色「Explorer」、「Viewer」或「Guest」。
附註:「Viewer」站台角色所受限制較多,將無法使用篩選條件或檢視「完整資料」索引標籤。
工作簿所在專案的「檢視」權限。
工作簿及其檢視的「檢視」權限。
用於在「檢視資料」視窗的「摘要」索引標籤上的檢視中閱讀基礎資料的「下載摘要資料」權限。
如果使用者需要能夠在「檢視資料」視窗的「完整資料」索引標籤上閱讀資料來源中的所有可用資料,則需要「下載完整資料」權限。
有關如何設定工作簿和檢視之權限的資訊,請參閱 Tableau Cloud 說明中的設定內容權限。
測試檢視
使用內嵌檢視的鍵盤快速鍵測試您的內嵌檢視。在您的使用者文件中向使用者提供此資訊。
