针对辅助功能制作视图
本文提供设计无障碍视图的最佳做法中所讨论设计准则的详细信息,并逐步介绍如何在 Tableau Desktop(版本 10.2 及更高版本)中创建这些视图。
常规步骤
作为内容作者,您可以按照以下一般步骤创建有助于您符合 Web 内容辅助功能准则 (WCAG) 的视图:
步骤 1:按照辅助功能最佳实践制作视图。
步骤 2:将视图发布到 Tableau Server 或 Tableau Cloud(版本 10.2 及更高版本)。
步骤 3:共享链接,以便用户访问 Tableau Cloud 或 Tableau Server 中的内容,或将视图嵌入网页中以供用户访问内容。
使用最佳实践指南创建视图可以使它们更易于访问;屏幕阅读器将它们视为带有标题和描述的图像。用户将能够使用键盘导航打开“查看数据”窗格,以及访问视图的基础数据。
构建视图
在 Tableau 中创建高效视图时所适用的许多原则也适用于创建易于访问的视图。创建易于访问的视图的主要不同之处在于,当您在视图中使用颜色时,应始终提供其他类型的标记编码。您还希望在视图中更自由地使用文本,为视图及其标记提供上下文。
保持简单
在创建易于访问的视图时,使视图保持简单。保持简单可帮助用户更轻松地了解数据中的关系和交集。
如何才能使视图更加简单?只强调最相关和最重要的数据。减少视图中的标记,只显示所需要的标记。限制视图中的详细级别和粒度以防止认知超载。
设计视图时,请谨记,用户将会访问视图中的基础数据。您包括在视图中的数据就是用户在“查看数据”窗口的“摘要”选项卡中访问基础数据时屏幕阅读器将读取的数据。
保持简单的相关准则:
限制视图中的标记数
使标记数保持在 1000 个以下,确保视图将在浏览器中(而不是服务器上)渲染。
注意:客户端呈现的视图比服务器呈现的视图更易于访问。为了确保嵌入的视图在浏览器中渲染,务必要使视图包含的标记数少于 1000(包括图例和筛选器中的项)。
在 Tableau Desktop 中制作视图时,您可以(在窗口的左下角)看到视图中的标记数。
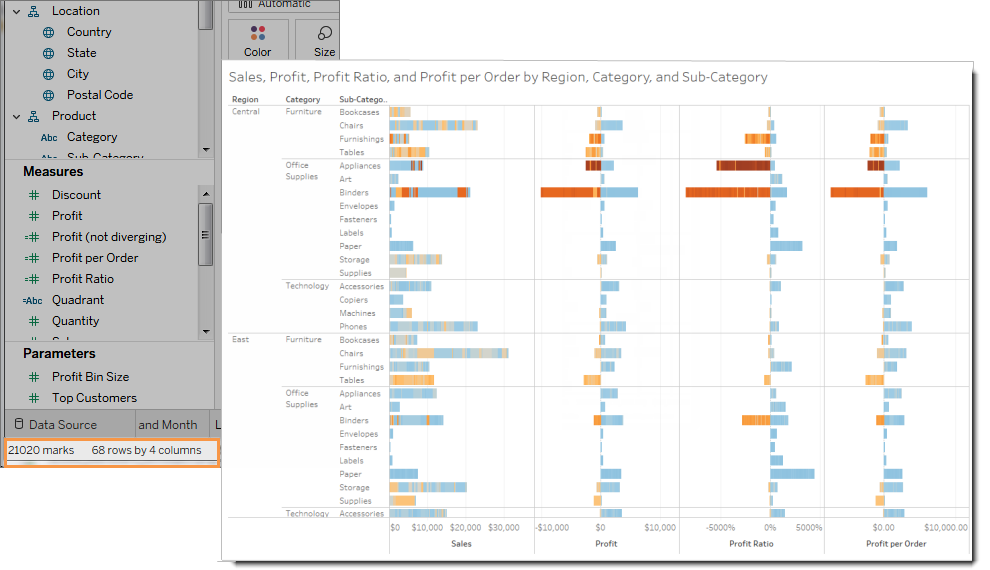
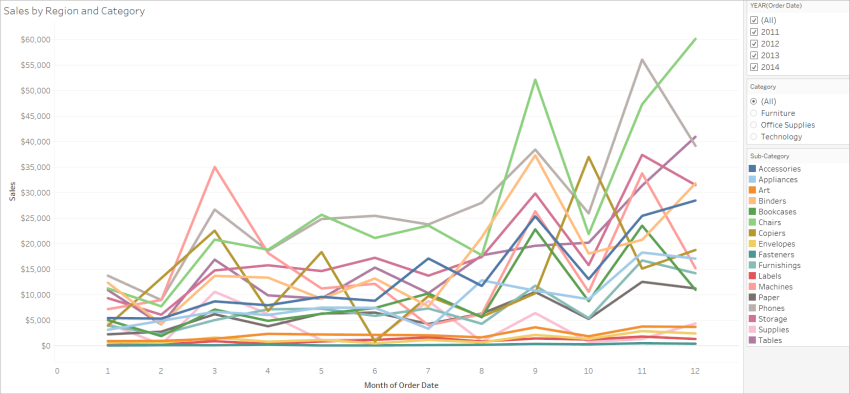
包含太多标记的视图示例
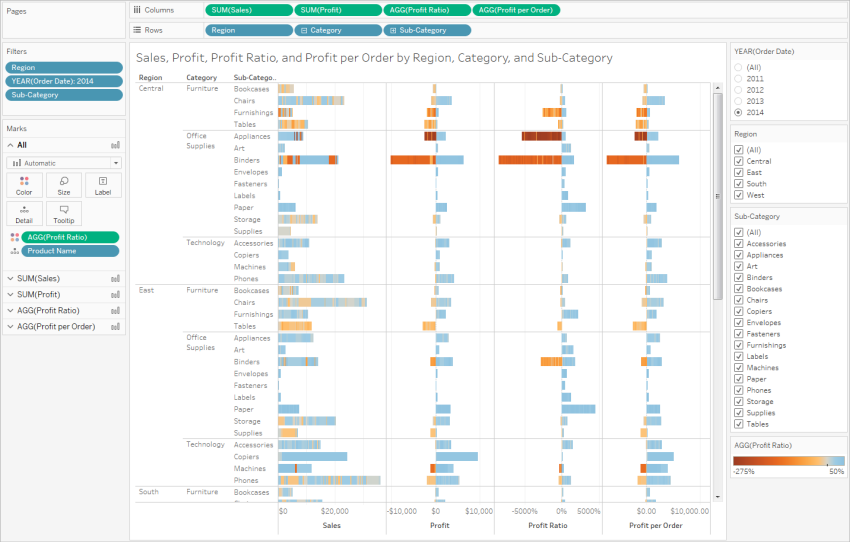
以下示例显示的视图包含超过 20,000 个标记。该视图显示(相对聚合视图而言)更加细化的数据详细级别。视图中已添加了多个维度(“Region”(区域)、“Category”(类别)、“Sub-Category”(子类))以及度量(“Sales”(销售额)、“Profit”(利润)、“Profit per Order”(每订单利润)和“Profit Ratio”(利润率))。“Product Name”(产品名称)位于“详细信息”上,从而为数据集中包括的每个产品增加了一个标记。

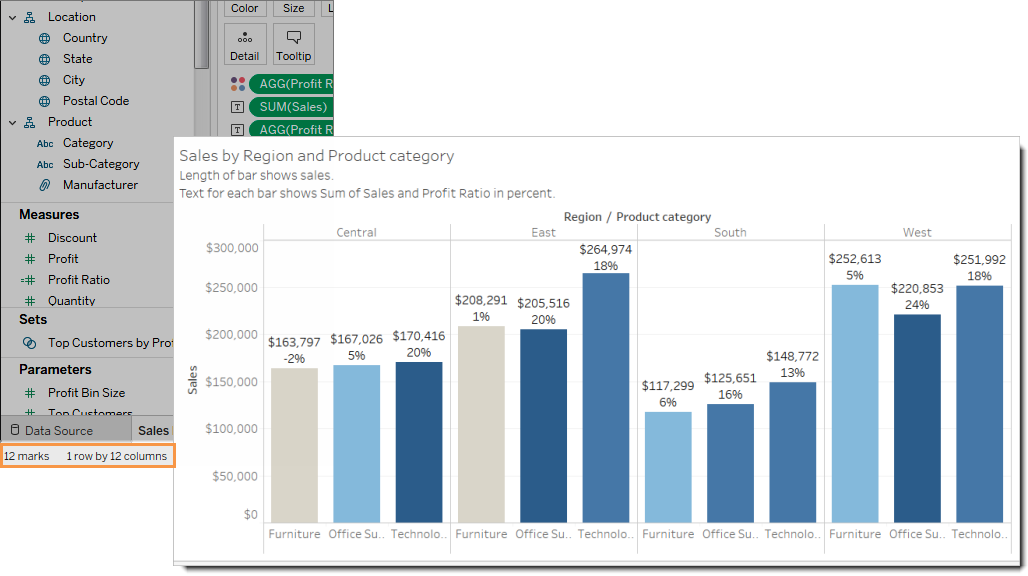
标记数较少的视图示例
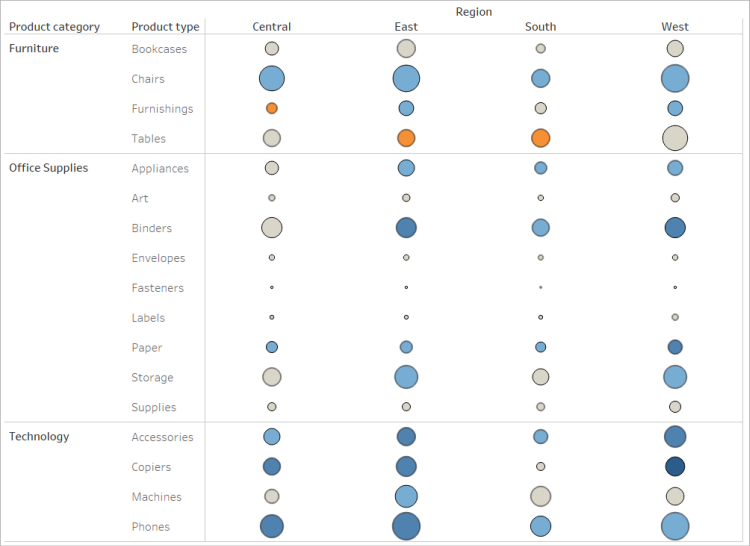
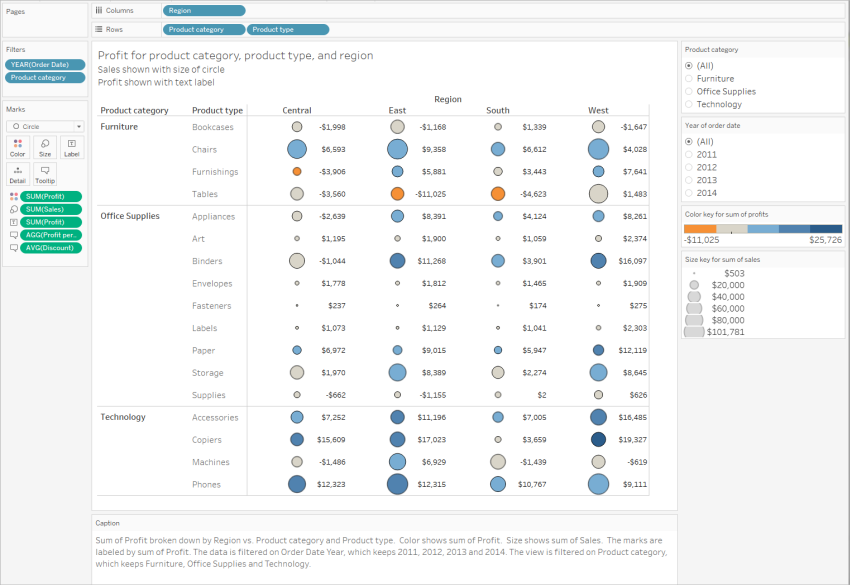
下一个示例显示更易于访问的视图(少于 100 个标记)。数据已聚合,并显示较粗略的数据详细级别。视图中使用了两个维度(“Region”(区域)和“Product Category”(产品类别))以及一个度量(“Sales”(销售额))。
有关这些概念的更多详细信息,请参见Tableau 中的数据聚合以及维度会对视图中的详细级别产生怎样的影响。

可通过多种方式来限制标记数:
创建聚合数据的视图,而不是在视图中显示更加细化的详细级别。不要将包含数千个值的维度放在“标记”卡中的“详细信息”上。
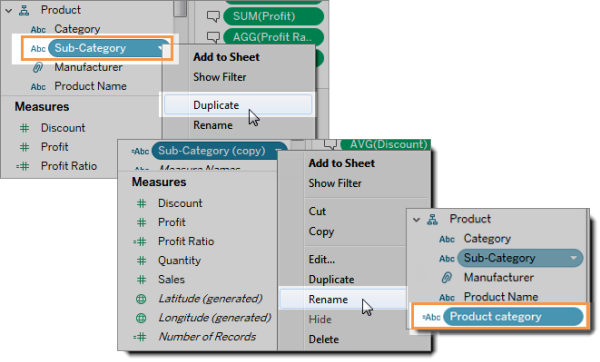
如果要使用分层结构中的维度,但不想让视图中有分层结构,请使用该特定维度的副本。从分层结构中复制要使用的字段,并使用复制的维度版本构建视图。
这样做会使用户无法展开嵌入视图中的分层结构,从而可能增加视图中的标记数,导致视图在服务器上(而不是浏览器中)渲染。

右键单击分层结构中的某个维度,然后选择“拷贝”。该维度的副本将出现。
右键单击复制的维度,然后选择“重命名”。为复制的维度指定一个有意义的唯一名称。现在使用该维度来构建视图。
限制用于创建视图的度量和维度的数量。
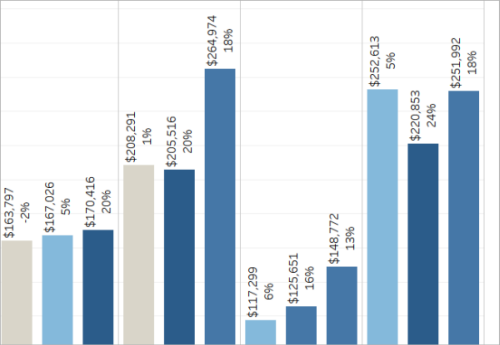
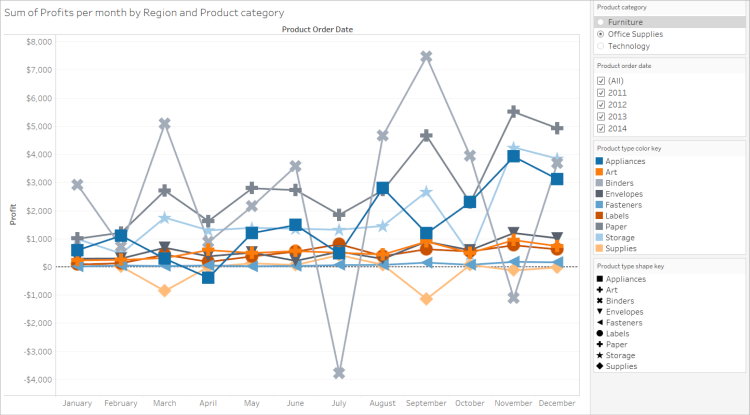
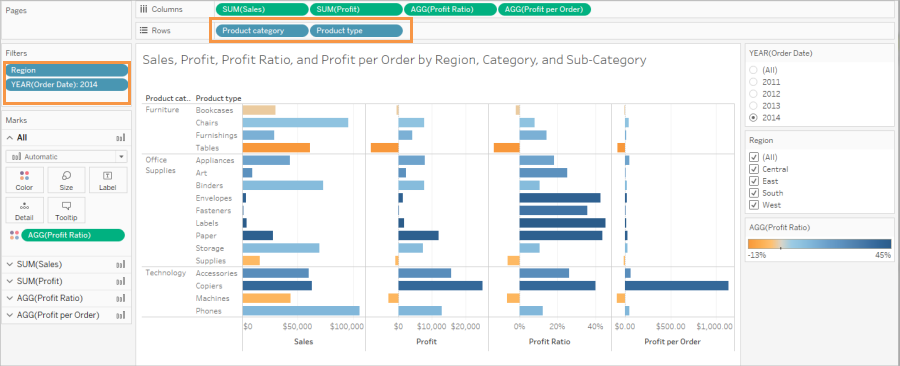
不易于访问: 下一个示例显示的视图在“行”上包含四个度量,在“列”上包含三个维度。字段更多,创建的视图就更复杂。

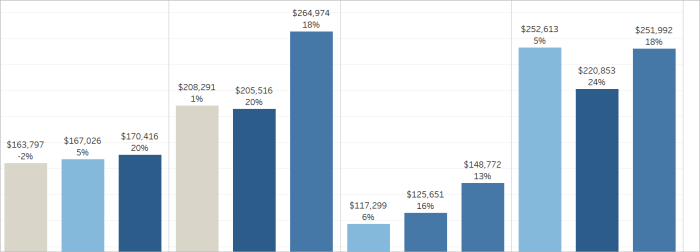
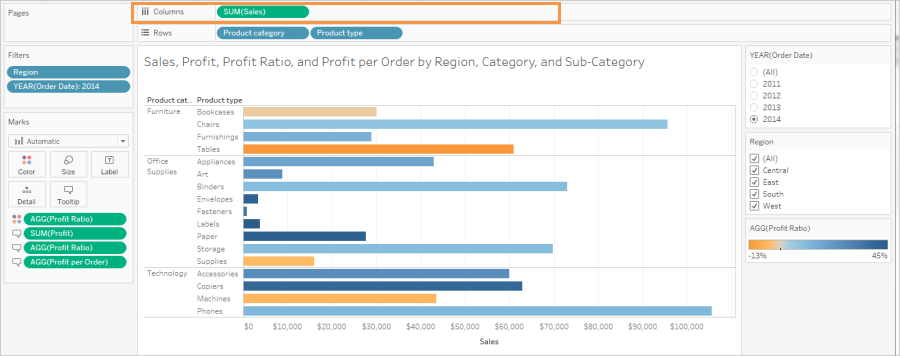
更易于访问:此视图在“列”上有两个维度,在“行”上有一个度量。视图结构中的字段越少,认知超载就越轻。

调整视图方向以实现易读性
相对于垂直方向的标签,水平方向的标签和标题更易于阅读。
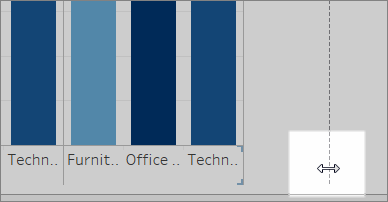
不易于访问:在此示例中,文本垂直显示。

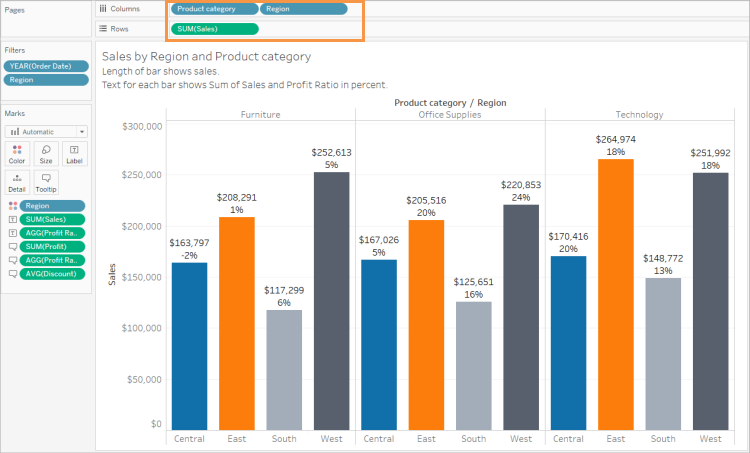
更易于访问:在此示例中,视图中增加了空间,使文本能够水平显示。

若要更改视图及其标题和标签的方向,您可以单击工具栏上的“交换”按钮,或者可以调整视图大小,为水平标签留出更多空间。在此示例中,表的大小已调整。有关详细信息,请参见调整表和单元格的大小。

限制视图中颜色和形状的数量
如果要在“颜色”或“形状”上显示维度,请不要在一个视图中使用超过 10 个颜色和形状,这样用户将能区分每个颜色和形状,并看到重要模式。
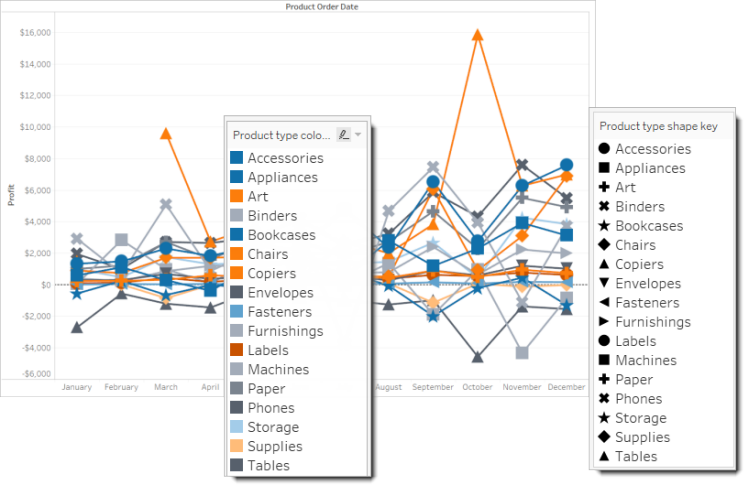
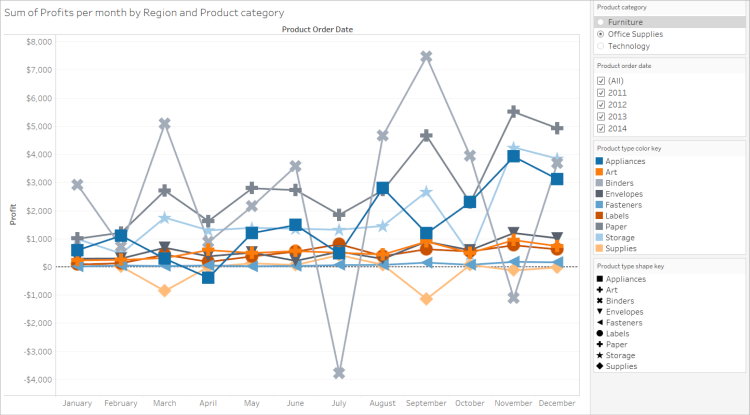
不要这样做:在以下示例中,线条颜色在应用于产品类型的第 10 个标记后已开始重复。

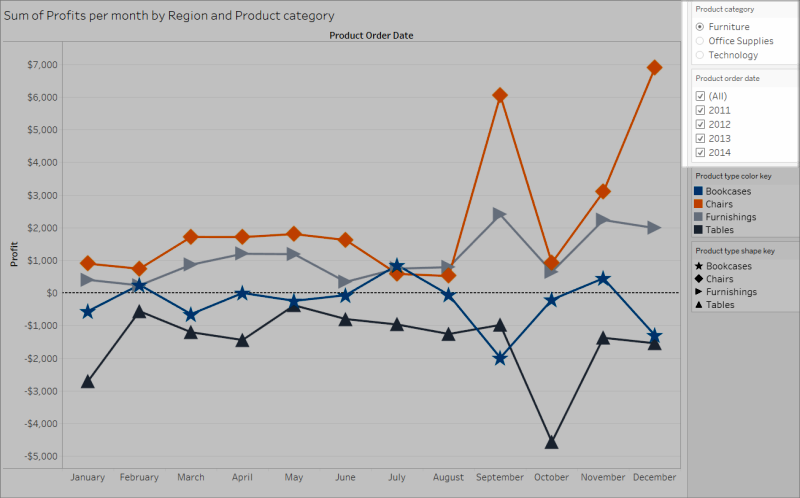
要这样做:在下一个示例中,使用了筛选器来限制一次可显示的标记数。结果是,视图中颜色和形状的数量绝不会超过 10。

使用筛选器减少视图中的标记数
使用筛选器有助于让视图中一定数量的标记重点显示您希望用户看到的内容。有关创建筛选器的更详细信息,请参见筛选视图中的数据。
您也可以使用以下筛选器模式,以允许用户控制视图中的数据。Tableau 中支持更易于访问的视图的筛选器模式包括:
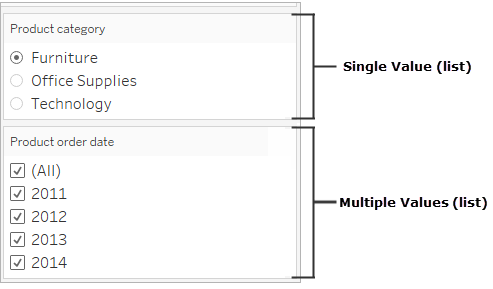
单值(列表):具有单选按钮的筛选器。一次只能选择一项。为用户提供单值筛选器可以很好地减少视图中的标记数。
多值(列表):具有可同时选择的一系列项目(带复选框)的筛选器。多值筛选器将允许同时显示多个标记。

单值(下拉列表):包含项目下拉列表的筛选器。一次只能选择一项。为用户提供单值筛选器可以很好地减少视图中的标记数。
多值(下拉列表):具有可同时选择的项目下拉列表的筛选器。多值筛选器将允许同时显示多个标记。

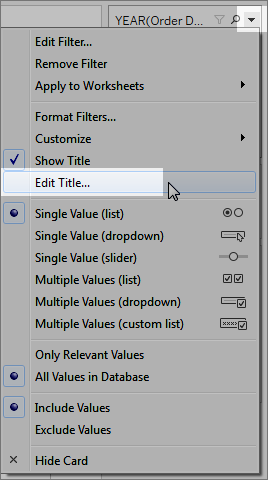
若要显示筛选器,请右键单击要用作筛选器的字段,然后选择“显示筛选器”。

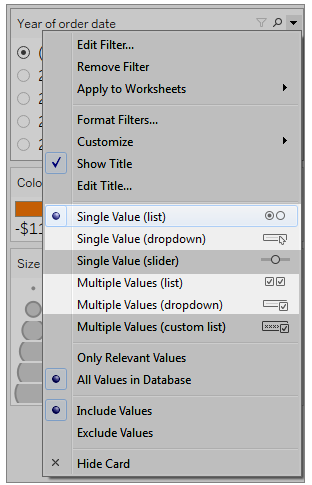
若要选择筛选器模式,请在筛选器下拉菜单中选择“单值(列表)”、“单值(下拉列表)”、“多值(列表)”或“多值(下拉列表)”筛选器。

对于“单值(列表)”或“单值(下拉列表)”筛选器,您可以从筛选器中移除“全部”选项。在筛选器下拉菜单中,选择“自定义”,然后清除“显示‘所有’值”选项。
下图显示筛选器中的“自定义”选项。

在工作表中使用多个筛选器时,请谨记以下准则:
在创建视图时,将浏览器放大到 200% 进行测试,确保视图中的所有组件都按预期方式显示。
避免将筛选器水平放置在工作表中。如果浏览器窗口不够宽,视图中的组件(例如筛选器)将与可视化项重叠。
不要在将筛选器添加到视图后改变其位置。如果改变筛选器的位置或顺序,则 Tab 顺序可能会更改。
此示例显示的视图包含针对产品类别的“单值(列表)”筛选器,以及针对产品订单日期的“多值(列表)”筛选器。“单值(列表)”筛选器仅允许一次显示一种产品类型(“全部”处于隐藏状态)。

显示更多文本并使其有用
在视图中,确保显示标题、说明和标记标签。您可以编辑标题和说明,以提供可帮助用户理解视图的更多上下文和详细信息。
要明确一致地说明如何命名视图中的每个对象。
提供对可视化项各个组件的关系进行说明的文本。
简化文本以移除冗余内容。
您也可以在“数据”窗格中重命名度量和维度,以确保视图中的字段名称有意义。
您可以在视图中显示和编辑以下不同元素:
标题(工作表、筛选器和图例)。显示工作表、筛选器和图例的标题。默认标题文本是筛选器或图例引用的工作表名称或字段名称。您可以编辑任何标题以提供更多上下文。
说明(工作表内)。在工作表中显示说明。默认说明文本提供视图中所显示内容的摘要。您可以添加此文本以提供更多上下文。
标签(“标记”卡、“标签”按钮)。默认情况下,视图中不显示标签,因此您必须选择相应选项以显示标签。
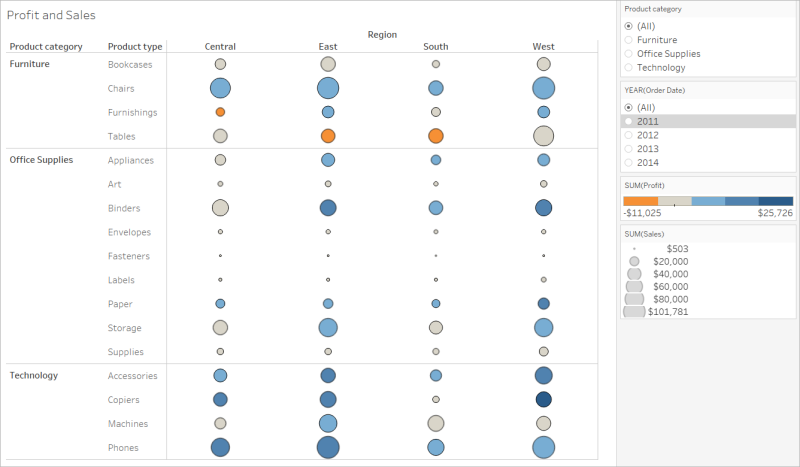
不易于访问:此示例显示包含有限文本的视图。许多文本元素未显示:工作表说明、标记标签、描述性标题以及“标题”区域中有关视图的附加文本。并且,未对筛选器和图例标题进行编辑来提供更多上下文。

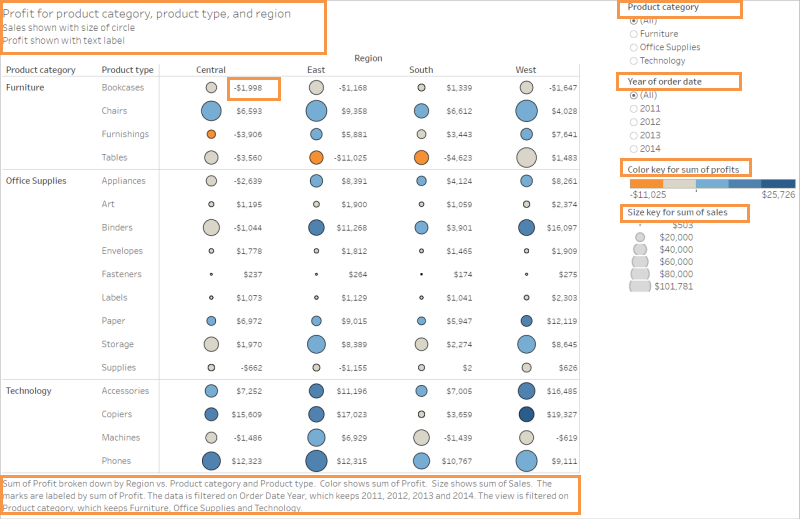
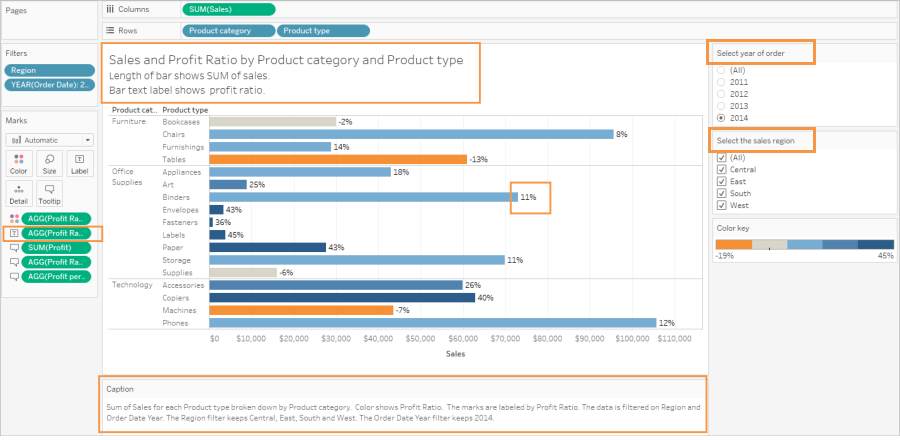
更易于访问:此示例显示同一视图,但显示了多个文本元素来提供更多详细信息和上下文。工作表中显示了标题和说明。工作表标题经过编辑,包括了描述视图中数据显示方式的文本。工作表说明包括 Tableau 自动生成的默认摘要文本。图例标题经过编辑,在此视图中更有意义。标记标签显示利润值,因此用户不必只靠查看颜色来了解信息。

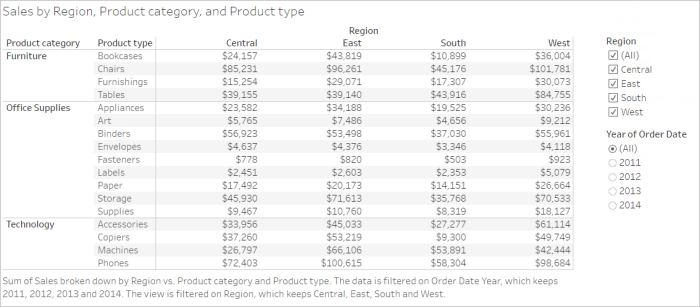
您也可以构建仅显示文本的视图,例如显示类似数据的此文本表视图示例。

显示和编辑工作表的标题和说明
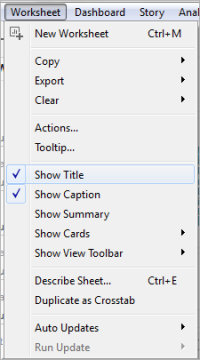
选择“工作表”>“显示标题”,然后选择“工作表”>“显示说明”。

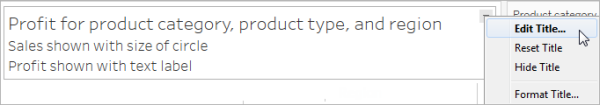
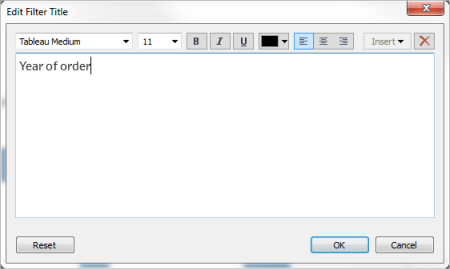
在视图顶部的“标题”框中,单击下拉菜单,然后单击“编辑标题”。

在文本区域中键入文本并设置其格式,然后单击“确定”。您可以添加除标记文本之外的文本,或者替换标记文本。
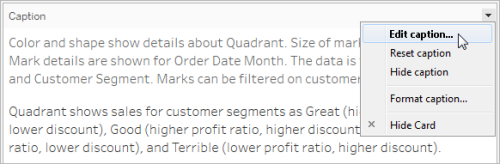
在“说明”框中,单击下拉菜单,然后单击“编辑说明”。

在文本区域中键入文本并设置其格式,单击下拉菜单,然后单击“确定”。您可以添加除默认文本之外的文本,或者替换默认文本。
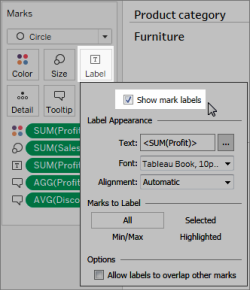
在视图中显示标记标签
在“标记”卡中单击“标签”,然后单击“显示标记标签”。

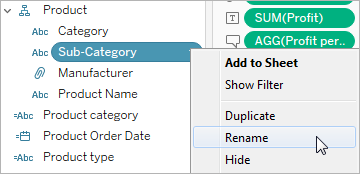
在“数据”窗格中编辑字段名称
右键单击维度或度量,然后单击“重命名”。

编辑名称,然后按 Enter。
有关更多详细信息,请参见重命名字段。
编辑筛选器或图例标题
与图例和筛选器关联的文本应清晰地描述其用途。编辑筛选器和图例的标题以指明功能。在工作表标题或说明中提供的任何指示中按名称引用筛选器。
单击筛选器下拉菜单,然后单击“编辑标题”。

编辑文本,然后选择“确定”。

字体大小
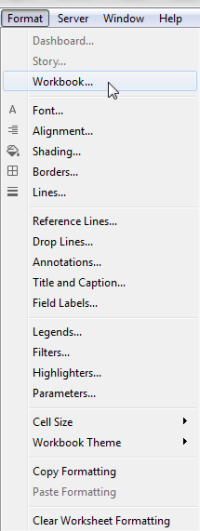
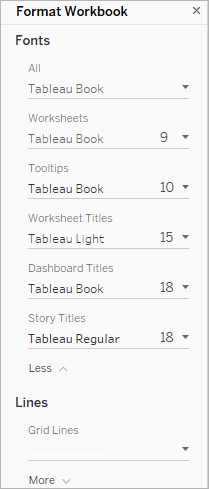
增加文本的字体大小可以使其更易于访问。选择“格式”>“工作簿”以更改整个工作簿的默认文本大小。有关更多详细信息,请参见设置工作内容的格式。

您还可以在工作表级别更改字体大小。
编辑替代文本以使其更具描述性(Tableau Cloud 和 Tableau Desktop)
从 Tableau Cloud 23.2 和 Tableau Desktop 23.3 开始,您可以自定义 Tableau 自动生成的替代文本,这有助于使其对您的受众更具描述性和更有意义。
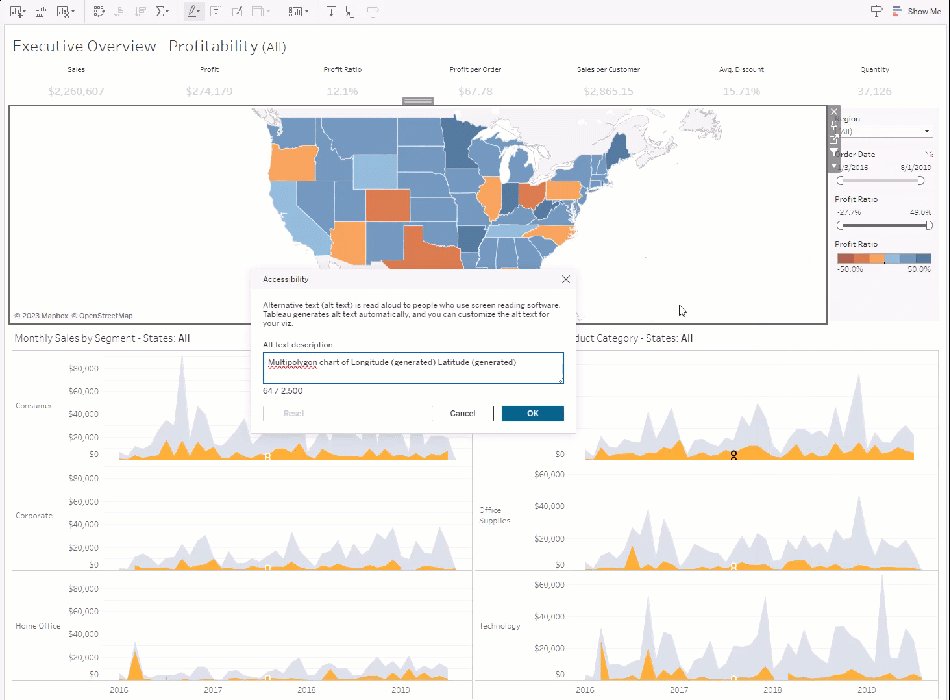
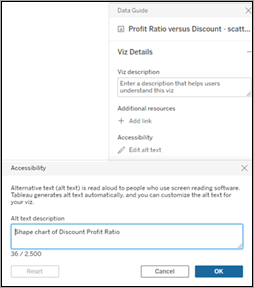
在仪表板中,您可以通过上下文菜单访问替代文本编辑器。
- 点击可视化项将其选中,展开“更多选项”菜单,然后选择“辅助功能”。
- 更新替代文本描述框中的替代文本,然后选择“确定”。

在工作表中,您可以通过工具栏或“数据指南”窗格访问替代文本编辑器。
从工具栏中:
- 选择“工作表”,并选择“辅助功能”。
- 更新替代文本描述框中的替代文本,然后选择“确定”。
从“数据指南”窗格中:
- 在制作模式下,通过单击“数据指南”
 图标打开“数据指南”窗格。
图标打开“数据指南”窗格。 - 在“辅助功能”下,选择“编辑替代文本”。

- 更新替代文本描述框中的替代文本,然后选择“确定”。
注意:您必须处于制作模式才能编辑替代文本。如果您无权访问“数据指南”,请咨询您的管理员。他们可能隐藏了您组织的“数据指南”。
考虑周到地使用颜色并提供对比度
根据放在“标记”卡中“颜色”上的字段的类型,可以使用不同的调色板。对于您使用的任何调色板,请确保提供足够的对比度,并分配在深淡色谱上彼此不同的颜色。
对于维度(离散),建议的做法是使用“色盲”调色板。您可能需要调整分配给不同维度值的颜色。尝试提供足够的对比度,并分配在深淡色谱上彼此不同的颜色。对于单色色盲,请尝试使用“渐变颜色”设置为 5 的“西雅图灰”调色板。
对于度量(连续),请尝试使用“渐变颜色”选项设置为 5 的“蓝色”或“橙色-蓝色发散”调色板。您可能需要调整使用的色阶数。对于单色色盲,请考虑使用“渐变颜色”设置为 5 的“灰色”调色板。
对于文本颜色,一般准则是文本和文本图像的视觉呈现至少具有 4.5:1(大文本为 3:1)的对比度。Tableau 的默认颜色格式设置遵循这些规定的对比度。您可以使用对比分析器(链接在新窗口中打开)工具来测试文本颜色和背景的对比度。
重要信息:在视图中使用颜色时,您还必须提供其他类型的标记编码,例如标签、大小、形状和位置。不要仅仅依靠颜色来传达标记的不同之处。
“颜色”上的维度
不易于访问:此视图显示放在“颜色”上的一个离散维度的示例,其设置为“Tableau 20”调色板。线条路径提供了有用的位置信息,但无法通过颜色清晰地区分各个线条标记。

更易于访问:在下一个示例中,使用的是“色盲”调色板。还使用了形状来加强用颜色显示的内容。

“颜色”上的度量
不易于访问:此视图显示放在“颜色”上的一个连续度量的示例,其设置为带渐变色的“水蓝色”调色板。视图的颜色对比不够强烈,深淡色谱上的对比也不够。使用大小对此视图有所帮助,但对于有色觉缺陷的用户而言,这种调色板可能很难让他们看到标记之间的对比差异。

更易于访问:此视图使用带有渐变颜色的“橙色-蓝色发散”调色板。此调色板改进了标记之间的对比度。

选择调色板
视图中的“颜色”上必须已经有度量或维度,此选项才可用。
在“标记”卡上单击“颜色”,然后单击“编辑颜色”。
对于“选择调色板”,单击下拉箭头并选择调色板。
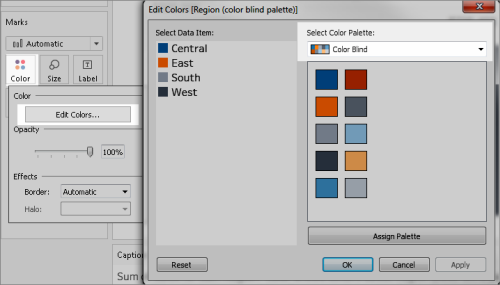
此示例显示选择“色盲”调色板的操作。

对于“色盲”调色板,单击“分配调色板”,然后单击“确定”。否则,单击“确定”。
更改值的颜色:
单击左侧位于“选择数据项”下的一个值。
在右侧的调色板中单击一种新颜色。将光标悬停在色卡上来确定颜色。为想要更改的多个值重复该步骤。
单击“确定”退出“编辑颜色”对话框。
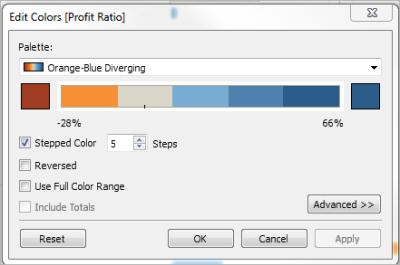
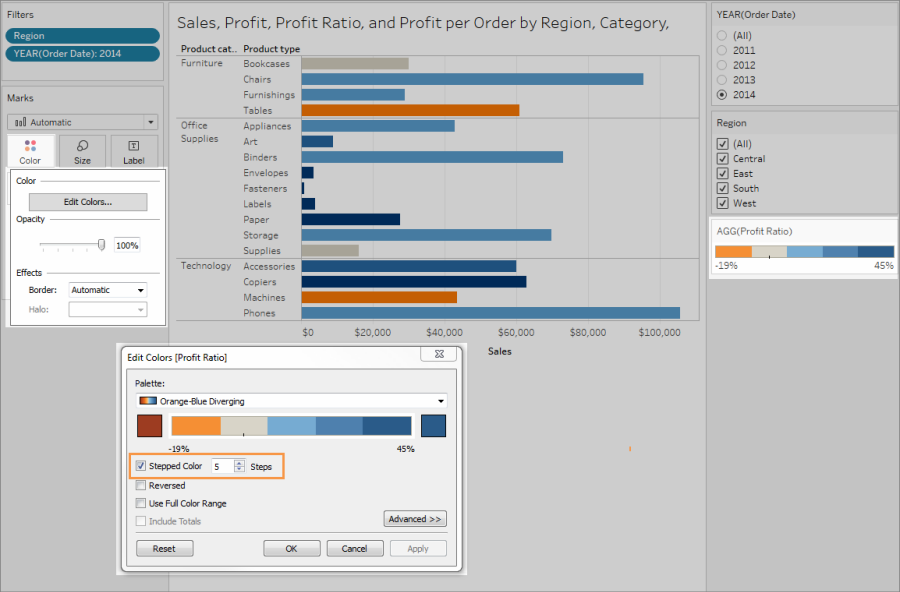
以下示例显示“渐变颜色”设置为 5 个色阶的“橙色-蓝色发散”调色板。

对于“色盲”调色板,单击“分配调色板”,然后单击“确定”。否则,单击“确定”。
有关颜色和调色板的详细信息,请参见颜色属性。
提供颜色以外的视觉提示:位置、大小和形状
为字段值使用颜色时,您还必须提供其他类型的标记编码,例如标签,以及位置、大小和形状。为相同字段值使用位置、大小或形状以加强标记之间的差异。这些机制都可向用户传达有关数据的信息。
如果使用颜色来显示度量或维度值,请确保为分配给不同标记的颜色提供足够的深淡色谱对比。
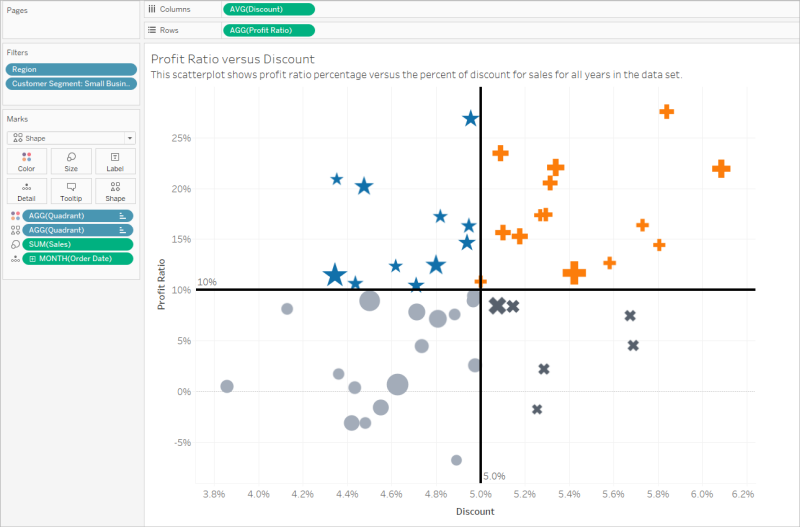
不易于访问:此示例显示未使用颜色、形状或大小来创建对比的同一散点图。标记的位置提供了有意义的信息,但视图还可以使用更多视觉提示。

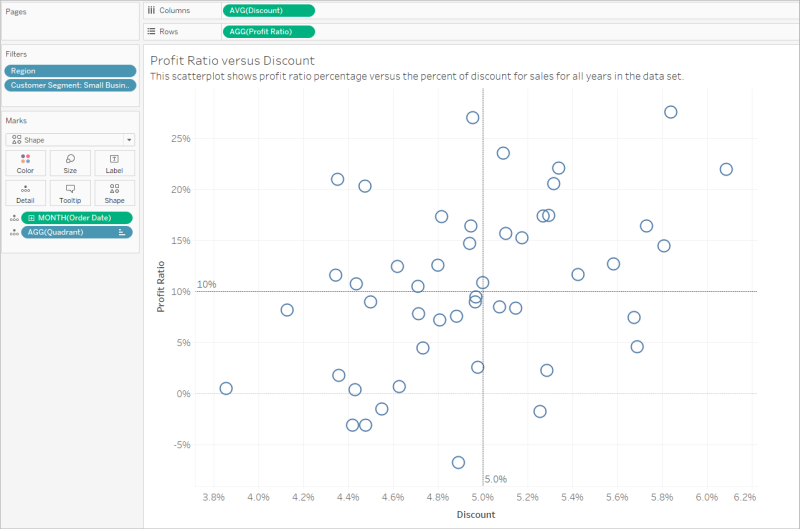
更易于访问:此示例显示一个基于颜色和形状使用的计算字段,名为“Quadrant”(象限)。用了位置、颜色和形状来区分每个标记。轴也阐明了标记位置和含义。

组合使用
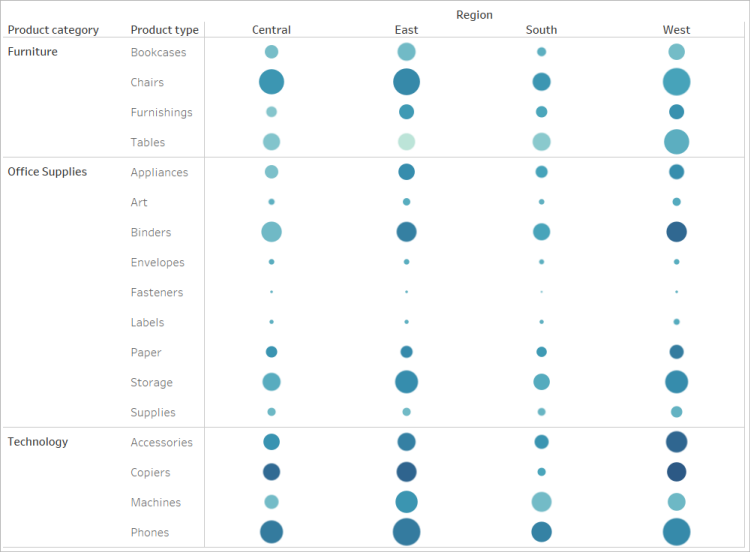
下面的这个示例演示文本、形状、颜色和大小如何能结合在一起创建一个易于访问的视图。销售额由每个圆形(标记)的大小表示。利润由颜色和文本表示。视图的标题和说明已显示,并经过编辑来提供更多上下文。筛选器和图例标题也已经过编辑来提供更多上下文。

演练:从不易于访问到更易于访问的过程
让我们将一个不很容易访问的 Viz 转换为一个很容易访问的 Viz。这个起始视图中的数据具有比较细化的详细级别和结构,可能会导致屏幕阅读器认知超载。

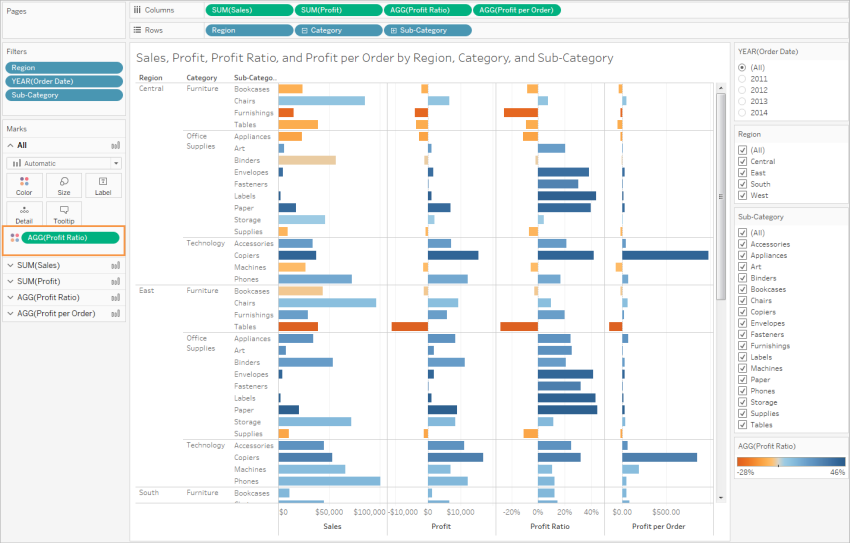
此视图设计为显示每个销售区域的销售总额以及利润率,用于确定哪些类型的产品看起来销量很好,但实际上不盈利。也显示了利润以及每订单利润。
我们将根据本文中前面提到的概念和最佳做法对其进行更改。
步骤 1:减少视图中的详细级别。
由于“Product Name”(产品名称)维度位于“详细信息”上,因此数据集中的每个产品在视图中都用一个标记表示。
- 从“详细信息”中移除“Product Name”(产品名称)。这一更改可将视图中的标记数从超过 20,000 个减少到 272 个。
减少视图中的标记数可帮助确保嵌入视图将在服务器(而不是浏览器)上渲染。

步骤 2:创建聚合程度更高的数据视图。
减少“列”上的度量数以及“行”上的维度数。
移除“Region”(区域)(我们可以为区域使用筛选器)。标记数变为 68。
将“Category”(类别)和“Sub-Category”(子类)(这两个维度都是产品分层结构的一部分)替换为已重命名为“Product category”(产品类别)和“Product type”(产品类型)的副本(不是分层结构的一部分)。移除“Sub-Category”(子类)筛选器。
这样做会使用户无法展开嵌入视图中的分层结构,从而可能增加视图中的标记数,导致视图在服务器上(而不是浏览器中)渲染。

此视图的聚合和简化程度已经更高,但我们将继续操作。
- 将“Profit”(利润)、“Profit per Order”(每订单利润)和“Profit Ratio”(利润率)从“列”功能区移到“工具提示”。
标记数现在为 17。数据中的基础详细信息将仍然可在“查看数据”窗口中找到,但减少的标记数可确保视图将更易于访问,因为视图将在浏览器中渲染。

步骤 3:检查调色板设置。
调色板设置为“橙色-蓝色发散”。
- 将“渐变颜色”设置为 5。

步骤 4:更新并在视图中显示文本。
更改标题以使其对新视图有意义。
显示工作表说明。
显示标记标签。
将“Profit Ratio”(利润率)拖到“标记”卡中的“标签”。
编辑筛选器和图例标题。

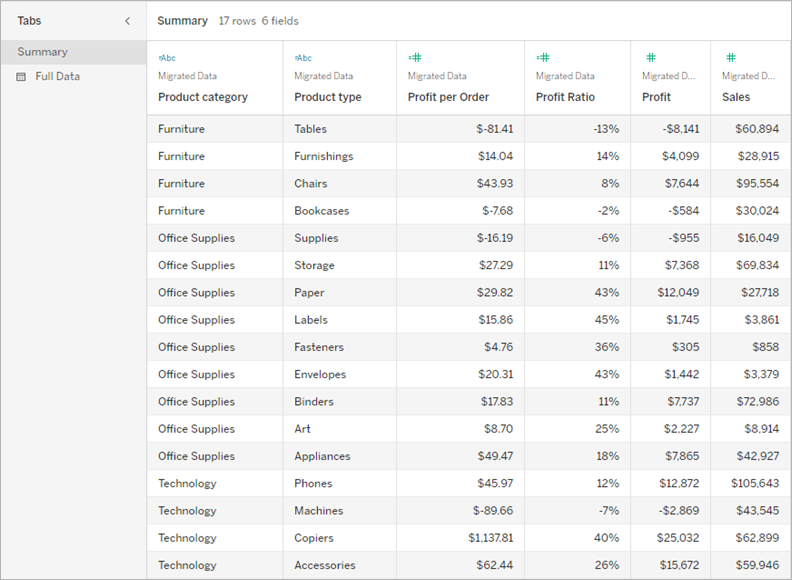
步骤 5:打开“查看数据”窗口并显示“摘要”选项卡。
这是对于此视图屏幕阅读器将读取的文本。四个度量包括在每种产品类型的基础数据中。

发布和共享视图
创建视图之后,为了使视图更易于访问,您可以:
将视图发布到 Tableau Server 或 Tableau Cloud 并共享链接,或将视图嵌入易于访问的网页。有关如何发布视图的信息,请参见用于发布工作簿的全面步骤。
确保用户具有访问视图的权限,并能够在“查看数据”窗口中查看基础数据。
发布到 Tableau Public
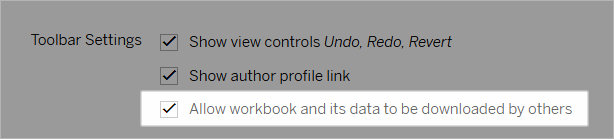
创建工作簿并保存到 Tableau Public 之后,必须启用“允许其他人下载工作簿及其数据”选项,最终用户才能打开“查看数据”窗口。

关闭“Web 编辑”权限
为了防止用户在视图工具栏中看到“编辑”选项,请在发布工作簿时将“Web 编辑”权限设置为“拒绝”。当您发布不应允许用户访问 Web 编辑模式的工作簿时,您还应告知 Tableau Cloud 管理员。
在 Desktop 中,选择“服务器”>“发布工作簿”。
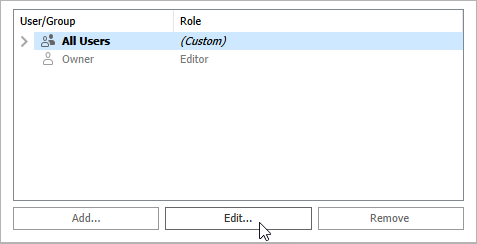
在“权限”下,选择“编辑”,选择“所有用户”,然后再次选择“编辑”。

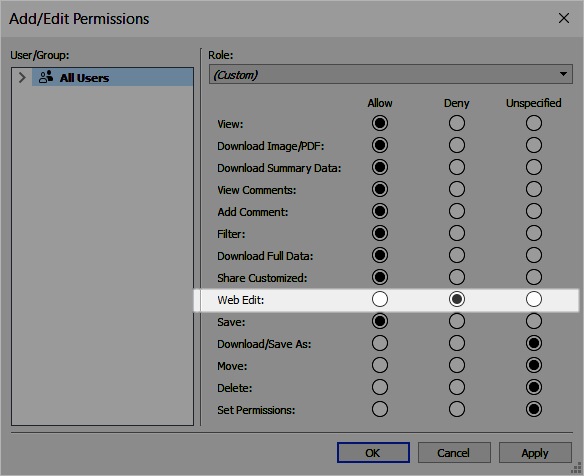
对于“Web 编辑”权限,选择“拒绝”。单击“应用”,然后单击“确定”。

共享或嵌入视图
准备好进行共享时,请转到 Tableau Server 或 Tableau Cloud 中的视图,并在视图工具栏中单击“共享”按钮,以复制链接或与站点上的用户共享。视图工具栏和导航面板支持符合性,并包括用于键盘导航的“跳转至内容”选项以及焦点指示器。
或者,可以将视图嵌入在符合 WCAG 标准的网页的 HTML 代码中。有关如何嵌入视图的详细信息,请参见将视图嵌入网页。
示例嵌入代码
<script type='text/javascript' src='http://Your_Server/javascripts/api/viz_v1.js'></script>
<div class='tableauPlaceholder' style='width: 1256px; height: 818px;'>
<object class='tableauViz' width='1256' height='818' style='display:none;'>
<param name='host_url' value='http%3A%2F%2FYour_Server%2F' />
<param name='site_root' value='' />
<param name='name' value='name of the visualization' />
<param name='tabs' value='yes' />
<param name='showShareOptions' value='true' />
</object>
</div>在视图 URL 中:
https://myserver/t/Sales/views/MyCoSales/SalesScoreCard?embed=y
嵌入视图必须在浏览器(而不是服务器)上渲染。
服务器呈现的视图比客户端呈现的视图更难访问。为了确保嵌入视图在浏览器中渲染,务必要使视图包含的标记数少于 1000,或在嵌入视图的 URL 中将 render 设置为 true。
例如:
http://localhost/views/Supplies/MyView?:render=true
客户端渲染默认情况下已启用 (true)。
关于权限
需要访问基础数据的用户将需要适当的站点角色和权限才能查看嵌入视图并与之交互。所需要的权限包括对包含视图的项目和工作簿的访问权限。您的用户至少需要“查看”和“下载摘要数据”权限。使用屏幕阅读器的用户必须具备查看基础数据的能力。
查看嵌入视图的用户应具有:
“Explorer”、“Viewer(查看者)”或“来宾”站点角色。
注意:“Viewer(查看者)”站点角色所受限制较多,将无法使用筛选器或查看“完整数据”选项卡。
工作簿所在项目的“查看”权限。
工作簿及其视图的“查看”权限。
用于在“查看数据”窗口的“摘要”选项卡上的视图中阅读基础数据的“下载摘要数据”权限。
如果用户需要能够在“查看数据”窗口的“完整数据”选项卡上阅读数据源中的所有可用数据,则需要“下载完整数据”权限。
有关如何设置工作簿和视图的权限的信息,请参见 Tableau Cloud 帮助中的设置内容权限。
测试视图
使用嵌入视图的键盘快捷方式测试您的嵌入视图。在您的用户文档中向用户提供此信息。
