アクセシビリティに対応したダッシュボードの構築
ダッシュボードをできるだけ多くのユーザーがアクセスできるようにする必要がある場合、または US Section 508 要件やその他のアクセシビリティ関連の法律や規制の対象となる環境で作業している場合は、Tableau を使用して、Web コンテンツ アクセシビリティ ガイドライン (WCAG 2.2 AA) に準拠するダッシュボードを作成することができます。
アクセシビリティに対応したダッシュボードを作成するには:
Tableau Desktop で、または Tableau Server や Tableau Cloud の Web 作成でダッシュボードを作成します。
ダッシュボードをパブリッシュし、それを Web コンテンツ アクセシビリティ ガイドライン (WCAG 2.2 AA) に準拠する Web ページに埋め込みます。
このトピックでは、ユーザーにとってスクリーン リーダーがダッシュボードの移動にどのように役立つか、スクリーン リーダーがダッシュボード内のオブジェクトやビューを読み上げる順序、ダッシュボード内のどのアイテムがアクセシビリティに対応するか、すべてのユーザーにおいて既存のダッシュボードでアクセシビリティ性をどのように高めるかについて説明します。
ダッシュボードのキーボード ナビゲーションとフォーカス順序
Tableau にはキーボード ショートカットが含まれており、ユーザーがキーボードのみを使用して移動するのに役立ちます。詳細については、Web 上の Tableau のキーボード アクセシビリティを参照してください。
ダッシュボードを作成する際、スクリーン リーダーがダッシュボード内のビューやオブジェクトをその追加順で読み上げることに注意してください。たとえば、ダッシュボードの説明に役立つ情報を含むテキスト オブジェクトがダッシュボードに含まれている場合には、最初にダッシュボードにこのオブジェクトを追加します。
XML ディレクトリを直接編集して、ダッシュボード階層を編集することもできます。詳細については、Tableau コミュニティの投稿「How can I set the focus order of the views and objects in a dashboard? (ダッシュボード内のビューやオブジェクトのフォーカス順を設定するにはどうすればよいですか?)」(新しいウィンドウでリンクが開く)を参照してください。
アクセシビリティに対応したダッシュボードの作成
Tableau ワークスペース内の多くのアイテムとオブジェクトはキーボード ナビゲーションをサポートしており、画面読み上げソフトウェアなどの支援技術との互換性があります。以下のアイテムは、アクセシビリティに対応させたいダッシュボードで使用することができます。
- テキスト オブジェクト
Web ページ オブジェクト
ボタン オブジェクト
イメージ オブジェクト
ツールバー
ダッシュボード タイトル
- ビュー、特に以下のもの:
タイトル
[ワークブック] タブ
[データの表示] ウィンドウ
キャプション (表示しているとき)
カテゴリー凡例
単一フィルターおよび複数値フィルター

ビューの詳細については、アクセシビリティのためのデータ ビューの作成を参照してください。
注: ビュー内のインタラクティビティ (マーク選択、ツールヒントなど) はアクセシビリティに対応していません。
演習: 既存のダッシュボードでアクセシビリティ性を高める
完成したワークブックを使用し、アクセシビリティ性をさらに高めるために逆向きに作業していきましょう。

このワークブックでアクセシビリティ性を高めるため、次の操作を行います。
このダッシュボードは、各販売地域と製品タイプの合計売上を表示するように設計されています。下部の折れ線グラフには、製品タイプごとの毎月の売上高が表示されています。このダッシュボードの作成者は色を使用し、"Superstore (スーパーストア)" の企業カラーである緑色と灰色でダッシュボードを印象付けたいと考えました。
残念ながらこのダッシュボードには、会社の配色など、ユーザーにとってアクセシビリティの問題となる機能がいくつかあります。以下の手順では、このダッシュボードでアクセシビリティ性を高めるためのいくつかの方法が示されています。
ダッシュボードおよびワークブック レベルでアクセシビリティのために書式設定する
灰色の背景に緑色のテキストを表示すると、視覚的なコントラスト感度が失われているユーザーが作業できるだけの十分な高さのコントラスト比が得られません。このワークブックをすべてのユーザーが利用でき、可能な限りコントラスト比を高くするため、背景を白にし、グラフ上のテキストの色を黒に変更します。
ダッシュボードの網掛けの色を更新するには、[書式設定] > [ダッシュボード] メニューで [ダッシュボードの網掛け] を [なし] に変更します。
![[ダッシュボードの書式設定] ダイアログ ボックスには、シェーディング、フォント、配置など、ダッシュボードの外観をカスタマイズするためのさまざまなオプションが用意されています。](Img/access_dashboard2.png)
テキストの書式設定の変更については、各ワークシートで書式設定を手動で変更することができます。とはいえ、その方法では時間がかかりすぎます。このダッシュボードには 2 つのビューしかありませんが、多くの場合、ダッシュボードにはもっと多くのビューがあります。
ダッシュボードのテキストを黒に更新するには、[書式設定] > [ワークブック] を選択し、[フォント] > [すべて] より [黒] に変更します。

これにより、ワークブックのすべてのシートのフォント色が黒に変更され、これがダッシュボードに含まれるビューに適用されます。カラー コントラストの外部情報については、「Color Contrast and Why You Should Rethink It」を参照してください。
| アクセシビリティが低い - コントラストが低い | アクセシビリティが高い - コントラストが高い |
 |  |
アイテム周辺での背景色の追加の詳細については、「パディング、境界線および背景色をアイテム周辺に追加する」を参照してください。
マークを集計して減らす
ダッシュボードまたはビューで大量の情報を提供しなければならない場合があります。ただし、ビューの上部にある棒グラフのようにマークが多く密度の高いビューでは、スクリーン リーダーやキーボードを使用して理解するのが難しい可能性があります。
ダッシュボードの上部のビューには、グラフの各棒にそのカテゴリに含まれる各製品の名前が含まれるため、5,000 個以上のマークが表示されます。ビューに 1,000 個を超えるマークが使用されている場合、ブラウザーではなくサーバーでビューがレンダリングされます。サーバーでレンダリングされたビューは、WCAG 準拠がサポートされていません。マークの数を最も重要なデータ ポイントを強調するマークだけに限定します。
このビューでアクセシビリティ性を高めるには、[マーク] カードの [詳細] から [Product Name (製品名)] フィールドを削除し、積み上げ棒グラフを棒グラフにします。これにより、ビュー内のマークの数が 5,000 個以上から 68 個に減ります。
| アクセシビリティが低い - マークが多すぎる | アクセシビリティが高い - 集計されたビュー |
|---|---|

|  |
ユーザーは、[データの表示] ウィンドウ (既定で有効化) にアクセスしてマークの参照元データを確認することも、このページからアクセス可能なアプリケーションにデータをダウンロードする方法でマークを確認することもできます。
さらに認知的過負荷を減らし、フィールド内のマークの数を減らすには、関連するメンバーのグループをフィールドで作成します。類似した製品のグループを作成するには、次の操作を行います。
- フィールドを右クリックし、[作成] > [グループ] を選択します。

- [グループの作成] ダイアログ ボックスで、グループ化する複数のメンバーを選択してから、[グループ] をクリックします。
グループ化の詳細については、データのグループ化を参照してください。ここで、ビューの外観をグループ化および集計の前後で比較したものを示します。
| アクセシビリティが低い - マークが多すぎる | アクセシビリティが高い - 集計およびグループ化されたビュー |
|---|---|
 |  |
このタイプのビューの作成方法の詳細と例については、アクセシビリティのためのビューの作成のシンプルにするを参照してください。
冗長情報を排除する
集計およびグループ化された棒グラフではユーザーの認知的過負荷が軽減しますが、色が必要ない場合でも意味を伝えるためにやはり色が使用されています。各棒のサイズは既に売上高の数字を表しているため、[マーク] カードの [色] から売上フィールドを削除して色をグラフから削除することができます。色を削除すると、スクリーン リーダーが読み上げる色の凡例も削除されます。
| アクセシビリティが低い - 不要なマーク | アクセシビリティが高い - 不要なマークが削除されている |
|---|---|
 |  |
色と形状でマークを区別する
このダッシュボードの折れ線グラフには色によってのみ区別されるマークが含まれています。このため、色覚異常を持つ方がマークを区別することは不可能、またはほぼ不可能です。線のパスは有益な位置情報を提供しますが、色では線マークをはっきりと区別できません。

この折れ線グラフでアクセシビリティ性をさらに高めるには、[色弱] パレットの適用と形状の追加を行い、色あり表示されているものを強化します。
[色弱] パレットを適用するには:
[マーク] カードで [色] を選択します。
[カラー パレット] メニューから [色弱] を選択します。

[パレットの割り当て]、[適用] を選択し、これをビューに適用します。
色に加えて形状を折れ線グラフに追加するには、複合グラフまたは二重軸グラフを作成します。
- Control を押しながら [行] シェルフにフィールドをドラッグ (Mac では Command を押しながらドラッグ) してコピーし、最初のフィールドの右に配置します。これにより、[行] シェルフのフィールドごとに 1 つずつ、[マーク] カードに 2 つのタブが作成されます。
- [マーク] カードで、[フィールド名 (2)] というタイトルが付いている下部のタブを選択します。[マーク] カードのドロップダウン メニューから [形状] を選択します。

- フィールド名の右側にある [色] マークを選択し、[形状] を選択します。

これにより、フィールド内のマークごとに別々の形状が作成されます。この時点で 2 つの異なるグラフがあります。1 つは色に関する折れ線グラフ、もう 1 つは形状を使用した散布図です。
これら 2 つのグラフをマージして二重軸グラフにするには、[行] シェルフで右側のフィールドを選択し、[二重軸] を選択します。複合グラフの詳細については、複合グラフの作成を参照してください。
| アクセシビリティが容易でない | アクセシビリティが高い - 色弱パレットと形状 |
|---|---|
 |  |
グラフは向上しましたが、線の色と形状は 10 番目のマークが適用された後に繰り返しになります。ビューの外観が複雑になり理解が難しくなるため、認知的過負荷に繋がります。フィルターと凡例を追加し、これを修正しましょう。
フィルターを使ってビュー内のマークの数を減らす
フィルターを使うことにより、ビュー内のマークの数を、ユーザーに見てもらいたいものだけに絞ることができます。
次のフィルター モードを表示することにより、ユーザーがビュー内のデータを制御できるようになります。現在は、次のフィルター モードが Tableau において WCAG 準拠でサポートされています。
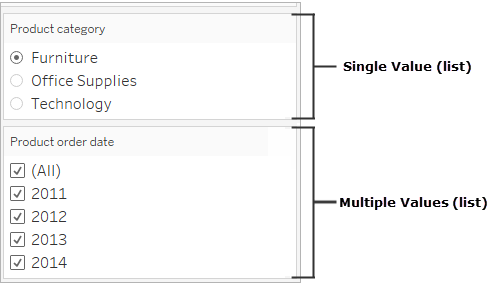
単一値 (リスト): ラジオ ボタンを使ったフィルター。一度に選択できるアイテムは 1 つだけです。ユーザーに単一値のフィルターを提供するという方法は、ビュー内のマークの数を減らす良い方法です。
複数値 (リスト): 同時に選択できるアイテムのリスト (チェック ボックス付き) を使用したフィルター。複数値のフィルターでは、同時により多くのマークを表示できます。

単一値 (ドロップダウン): アイテムのドロップダウン リストを使用したフィルター。一度に選択できるアイテムは 1 つだけです。ユーザーに単一値のフィルターを提供するという方法は、ビュー内のマークの数を減らす良い方法です。
複数値 (ドロップダウン): 同時に選択できるアイテムのドロップダウン リストを使用したフィルター。複数値のフィルターでは、同時により多くのマークを表示できます。

フィルターを表示するには、フィルターとして使用したいフィールドを右クリックし、[フィルターの表示] を選択します。
![[シートに追加] が選択された、データ ペインのフィールドのコンテキスト メニュー。](Img/access_showfilter_date.png)
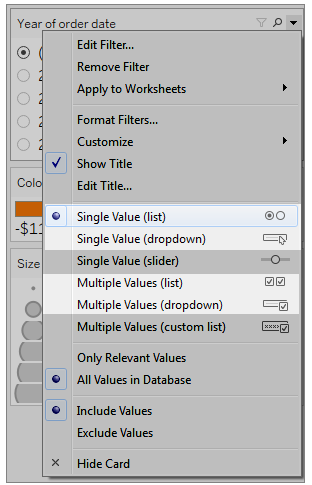
フィルター モードを選択するには、フィルターのドロップダウン メニューから、[単一値 (リスト)]、[単一値 (ドロップダウン)]、[複数値 (リスト)]、または [複数値 (ドロップダウン)] フィルターを選択します。

折れ線グラフは単一値リストなので、フィルターから [すべて] オプションを削除することができます。フィルターのドロップダウン メニューから [カスタマイズ] を選択し、[" すべて"の値を表示] オプションをクリアします。
![[すべての値を表示] オプションが選択されたフィルター コンテキスト メニュー。](Img/access_hideshowall.png)
これにより、ダッシュボードの使用者の認知的過負荷にならないよう、ビュー内のマークのレベルが少なくなります。
| アクセシビリティが低い - マークが多すぎる | アクセシビリティが高い - ビュー内のマークが少ない |
|---|---|
 |  |
詳細については、「フィルターを使ってビュー内のマークの数を減らす」を参照してください。
Viz の使用をさらに簡単にするための別の方法としては、次の方法があります。
キャプションと凡例を追加する
ユーザーにとってさらにわかりやすくなるよう、ダッシュボードの説明のほか、追加したフィルターやカテゴリーの凡例の使用方法などダッシュボードでのフィルター方法や各ビューの使用方法が記載されているテキスト オブジェクトを追加することができます。テキスト オブジェクトを追加するには:
- [オブジェクト] メニューから [テキスト] をつかみ、ダッシュボードにドラッグします。

- [テキストの編集] ウィンドウを使用し、ダッシュボードの目的とその使用方法を説明するテキストを追加します。
グラフのキャプションをダッシュボードに追加することもできます。既定のキャプション テキストには、ビューに表示される内容の概要が記載されていますが、追加またはこのテキストの編集により、さらに十分なコンテキストを提供することができます。これには、ダッシュボードのグラフをクリックし、[その他のオプション] ドロップダウン メニューで [キャプション] を選択します。

最後に、凡例のタイトルを更新して関連するグラフを参照し、スクリーン リーダーが使用する冗長テキストの量を減らします。これを実行するには、凡例のタイトルをダブルクリックするか、右クリックして [タイトルの編集] を選択し、[フィルターのタイトルの編集] ウィンドウでテキストを追加または編集します。
これにより、ダッシュボードにダッシュボードとグラフのキャプションの説明が含まれ、ユーザーにとって冗長なテキストが排除されます。

ダッシュボードのパブリッシュと埋め込み
ビューを作成し終えたら、WCAG 準拠のビューにするために、次のことを行う必要があります。
ビューを Tableau Server または Tableau Cloud にパブリッシュしてから、WCAG 準拠の Web ページにビューを埋め込みます。ビューのパブリッシュ方法の詳細については、ワークブックをパブリッシュするための包括的な手順を参照してください。
WCAG に準拠したビューでは Web 編集はサポートされていないため、パブリッシュされたワークブックでは Web 編集パーミッションをオフにする必要があります。
埋め込みビューで、ツールバーの [カスタム ビュー]、[サブスクリプション]、[アラート] ボタンを非表示にします。
ユーザーが埋め込みビューにアクセスするためのパーミッションを持っていて、参照元データを [データの表示] ウィンドウで表示可能であることを確認します。
これらの各手順の詳細については、「アクセシビリティのためのビューの作成」の「ビューのパブリッシュと埋め込み」を参照してください。
