Erstellen von Karten mit Pfaden zwischen Ursprung und Ziel in Tableau
Sie können Karten in Tableau Desktop erstellen, in denen Pfade zwischen Start- und Zielpunkten gezeigt werden. Diese Kartentypen werden als Netzkarten oder Ursprung-Ziel-Karten bezeichnet.
Netzkarten sind hervorragend geeignet, wenn Sie mit zentralen Punkten arbeiten, die mit zahlreichen umgebenden Punkten verbunden sind. Sie bieten eine hervorragende Möglichkeit, den Pfad zwischen einem Ursprungs- und einem oder mehreren Zielorten zu zeigen.
Es gibt viele Möglichkeiten, Netzkarten in Tableau zu erstellen. In diesem Thema wird die Erstellung einer Netzkarte mithilfe von zwei Beispielen veranschaulicht. Folgen Sie den Beispielen in diesem Thema, um zu erfahren, wie Sie Ihre Datenquelle einrichten und die Ansicht für zwei unterschiedliche Netzkarten erstellen.
Andere Beispiele, die Ihren Daten möglicherweise eher entsprechen, finden Sie in den folgenden Arbeitsmappen in Tableau Public:
Puget Sound Radio Tower Bandwidth(Link wird in neuem Fenster geöffnet)
Recruitment Strategies in the English Premier League(Link wird in neuem Fenster geöffnet)
2014 U.S. Flight Departure Delays(Link wird in neuem Fenster geöffnet)
Hinweis: In den folgenden Beispielen verfügt die Datenquelle über Punkte, die jeweils eine eindeutige Pfad-ID haben und sich jeweils in einer anderen Zeile befinden. Wenn sich Ihre Start- und Zieldaten in derselben Zeile befinden, können Sie die MAKELINE-Funktion verwenden, um eine Linienmarkierung zwischen zwei räumlichen Punkten zu generieren. Informationen dazu finden Sie unter Erstellen einer Visualisierung mit MAKELINE.
Beispiel 1: Verkehr an U-Bahn-Stationen in Paris, Frankreich
Einrichten Ihrer Datenquelle
Zum Erstellen dieses Netzkartentyps in Tableau sollte Ihre Datenquelle folgende Informationen enthalten:
- eine Pfad-ID für jeden eindeutigen Pfad. Weitere Informationen finden Sie im Abschnitt Die Spalte "Line Group (Path ID)" unten.
- Zahlen zum Definieren der Zeichnungsreihenfolge für jeden Datenpunkt (Ort). Weitere Informationen finden Sie im unten stehenden Abschnitt Die Spalte "Order of Points".
- Breiten- und Längengradkoordinaten für jeden Standort. Siehe die Beispieltabelle unten.
- Eine Spalte mit Ihren Ortsnamen (empfohlen, aber nicht erforderlich).
Die folgende Tabelle ist ein Ausschnitt aus der Transport-Datenquelle, die in der Arbeitsmappe zum Erstellen von Netzkarten in Tableau Beispiel 1(Link wird in neuem Fenster geöffnet) auf Tableau Public enthalten ist. Sie enthält Daten zum U-Bahn-Verkehr für alle U-Bahn-Linien in Paris, Frankreich. Die ersten drei U-Bahn-Stationen für zwei U-Bahn-Linien sind in diesem Beispiel enthalten, einschließlich der erforderlichen Spalten Line Group (Path ID), Order of Points, Latitude und Longitude. Außerdem sind die zusätzlichen Spalten Line, Station und Traffic aus Gründen der Klarheit und Organisation enthalten, sie sind jedoch nicht zum Erstellen der Kartenansicht erforderlich.
| Linie | Line Group (Path ID) | Order of Points | Station | Breitengrad | Längengrad | Datenverkehr |
| 1 | 1 | 1 | La Défense (Grande Arche) | 48,891934 | 2,237883 | 14.275.382 |
| 1 | 1 | 2 | Esplanade de la Défense | 48,887843 | 2,250442 | 9.843.051 |
| 1 | 1 | 3 | Pont de Neuilly | 48,884509 | 2,259892 | 6.902.931 |
| 10 BOUCLE | 10 | 1 | Boulogne-Jean-Jaurès | 48,842222 | 2,238836 | 3.847,782 |
| 10 BOUCLE | 10 | 2 | Porte d'Auteuil | 48,848074 | 2,258648 | 687.237 |
| 10 BOUCLE | 10 | 3 | Michel-Ange-Auteuil | 48,847740 | 2,264297 | 2.222.709 |
Die Spalte "Line Group (Path ID)"
Für jeden Pfad ist ein eindeutiger Schlüssel oder eine eindeutige Zeichenfolge vorhanden, die jedem Ort in diesem Pfad hinzugefügt wird.
In diesem Beispiel wird die Spalte "Line Group (Path ID)" verwendet, um die einzelnen eindeutigen Pfade zu identifizieren. Mit dieser Spalte können Sie eine semantische Karte erstellen.
In der Tabelle oben gibt es beispielsweise zwei U-Bahn-Linien (1 und 10 Boucle), und für jede dieser Linien wird eine eindeutige Pfad-ID in der Spalte Line Group (Path ID) aufgeführt. Für U-Bahn-Linie 1 lautet die Liniengruppe 1. Für U-Bahn-Linie 10 Boucle lautet die Liniengruppe 10. Jeder Ort der Linie 1 enthält die Liniengruppe 1 und jeder Ort der Linie 10 Boucle enthält die Liniengruppe 10.
Diese Spalte definiert die Punktreihenfolge und die Richtung, in die die Linie vom ersten bis zum letzten Datenpunkt auf Ihrer Karte gezeichnet wird. In diesem Beispiel sind dies der Beginn und das Ende der U-Bahn-Linie. Dieses Feld ist sehr wichtig, wenn ein Pfad mehr als zwei Orte umfasst, da es dafür sorgt, dass die Pfade in der gewünschten Reihenfolge gezeichnet werden (wie beim Verbinden von Punkten).
In der Beispieltabelle oben hat die Linie 1 drei Stationen. Sie werden in der Reihenfolge von La Défense (Grande Arche) bis Pont de Neuilly aufgelistet und sind in der Spalte Order of Points von 1 bis 3 nummeriert. Das Gleiche gilt für die Linie 10 Boucle.
Einfache Blöcke zum Erstellen von Karten:
| Container "Spalten": | Längengrad (fortlaufende Kennzahl, geografische Rolle für Längengrad zugewiesen) |
| Container "Zeilen": | Breitengrad (fortlaufende Kennzahl, geografische Rolle für Breitengrad zugewiesen) |
| Detail: | Feld "Pfad-ID" (diskrete Dimension) |
| Pfad: | Feld "Reihenfolge" (fortlaufende Dimension) |
| Markierungstyp: | Linie |
Erstellen der Kartenansicht
Um dieses Beispiel nachzuverfolgen, laden Sie die Arbeitsmappe zum Erstellen von Netzkarten in Tableau Beispiel 1(Link wird in neuem Fenster geöffnet) von Tableau Public herunter und öffnen Sie sie in Tableau Desktop.
In der Beispielarbeitsmappe zum Erstellen von Netzkarten in Tableau klicken Sie auf das Symbol für ein neues Arbeitsblatt.
Ziehen Sie im neuen Arbeitsblatt Longitude aus "Kennzahlen" in den Container Columns (Spalten) und Latitude in den Container Rows (Zeilen).
Ziehen Sie Line Group (Path ID) aus dem Datenbereich zu Detail auf der Karte "Markierungen".
Klicken Sie auf der Karte "Marks" (Markierungen) auf die Dropdown-Liste für den Markierungstyp, und wählen Sie Line aus.
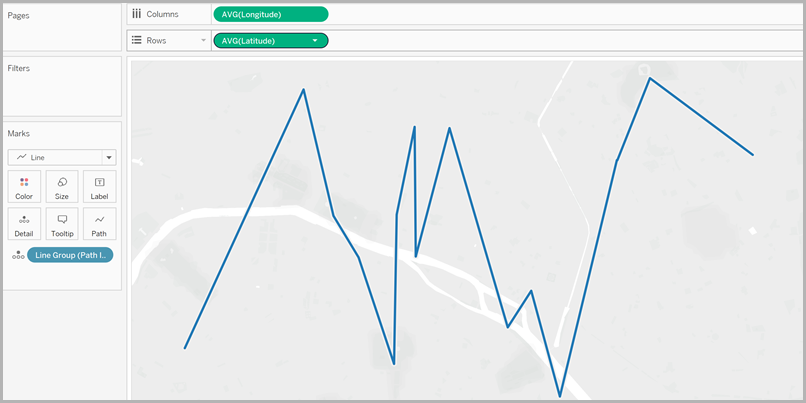
Die Kartenansicht wird mit einer Linie aktualisiert, die alle Punkte verbindet. Die Schaltfläche für den Pfad wird auf der Karte "Marks" (Markierungen) angezeigt.

Ziehen Sie Point Order (Punktreihenfolge) aus dem Datenbereich zu Path (Pfad) auf der Karte "Markierungen".
Die Punktreihenfolge wird als Summe aggregiert.
Klicken Sie auf der Karte "Markierungen" mit der rechten Maustaste auf das Feld SUM(Point Order), und wählen Sie Dimension aus.
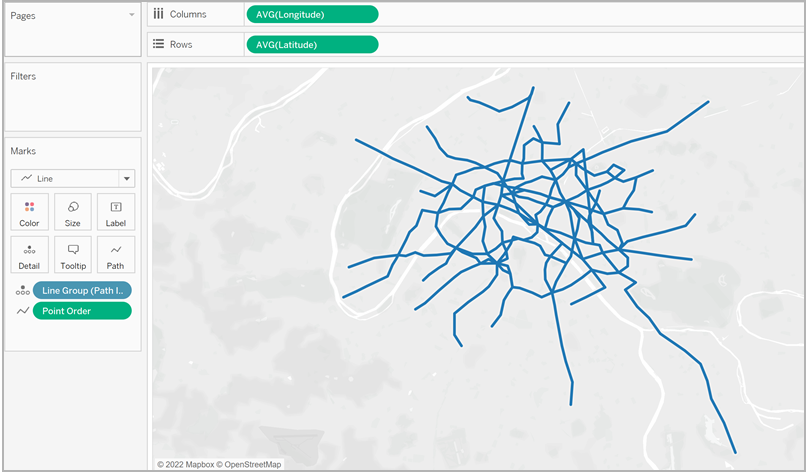
Die Kartenansicht wird mit einer Linie für jede U-Bahn-Linie aktualisiert.

Ziehen Sie Line Group (Path ID) aus dem Datenbereich zu Color (Farbe) auf der Karte "Markierungen".
Jeder Linie wird eine eigene Farbe zugewiesen, und eine Farblegende wird der Ansicht hinzugefügt.
Ziehen Sie Longitude (Längengrad) aus dem Datenbereich in den Spalten-Container und platzieren Sie es rechts neben dem ersten Feld "Longitude" (Längengrad).
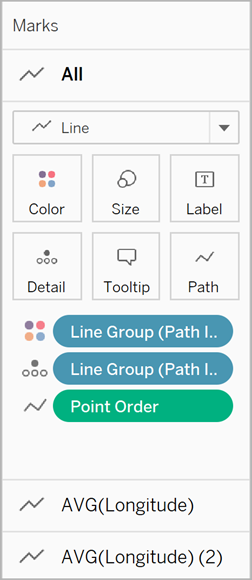
Jetzt enthält der Container "Spalten" zwei Felder "Longitude". Die Ansicht wird mit zwei identischen Karten aktualisiert. Die Karte "Marks" (Markierungen) verfügt jetzt über zwei Registerkarten: eine für die Karte auf der linken und eine für die Karte auf der rechten Seite. Sie können jede dieser Registerkarten anpassen, um das visuelle Detail der jeweiligen Kartenansicht zu ändern. Über die Registerkarte "All" (Alle) kann das visuelle Detail der beiden Karten gleichzeitig gesteuert werden.

Klicken Sie auf der Karte "Markierungen" auf die untere Registerkarte AVG(Longitude) (2).
Klicken Sie auf der Karte "Marks" (Markierungen) unter der unteren Registerkarte "AVG (Longitude)" auf die Dropdown-Liste für den Markierungstyp, und wählen Sie Automatic (Automatisch).
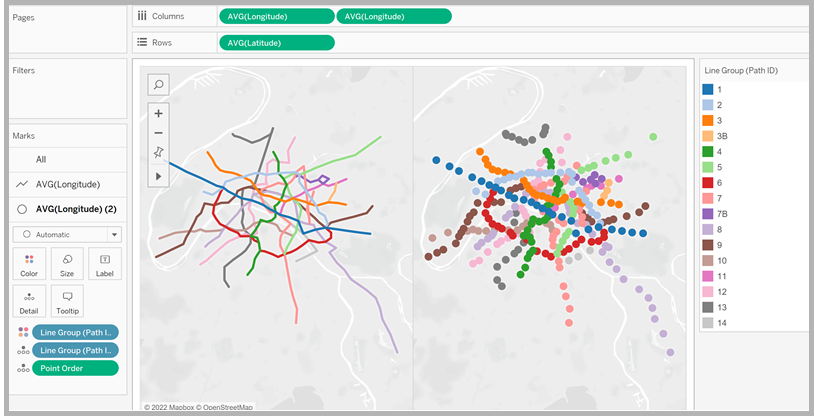
Die Kartenansicht auf der rechten Seite wechselt zu einer Punktkarte.

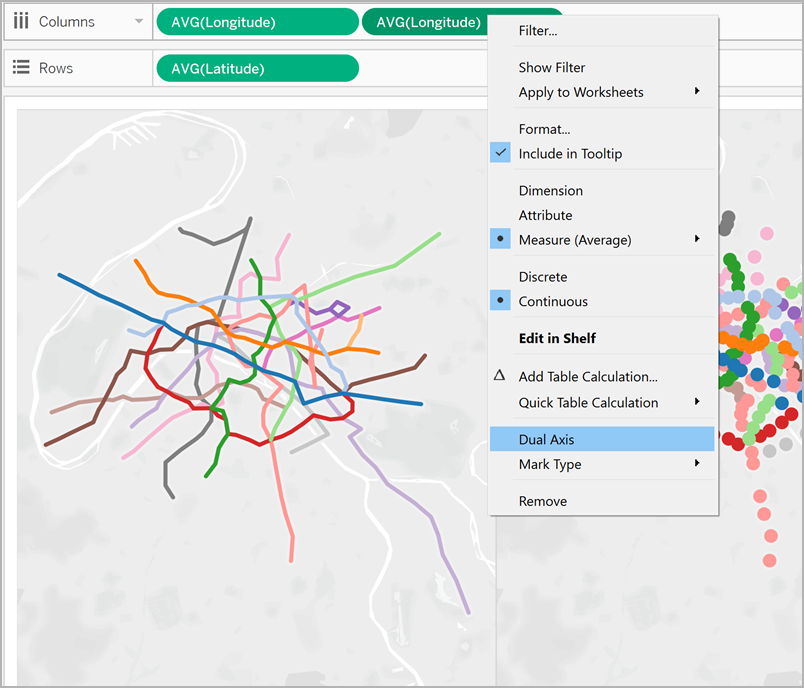
Klicken Sie im Container "Columns" (Spalten) mit der rechten Maustaste auf das zweite Feld AVG (Longitude) (rechts), und wählen Sie Dual Axis (Doppelachse) aus.

Ihre Kartenansichten sind nun übereinandergelegt.
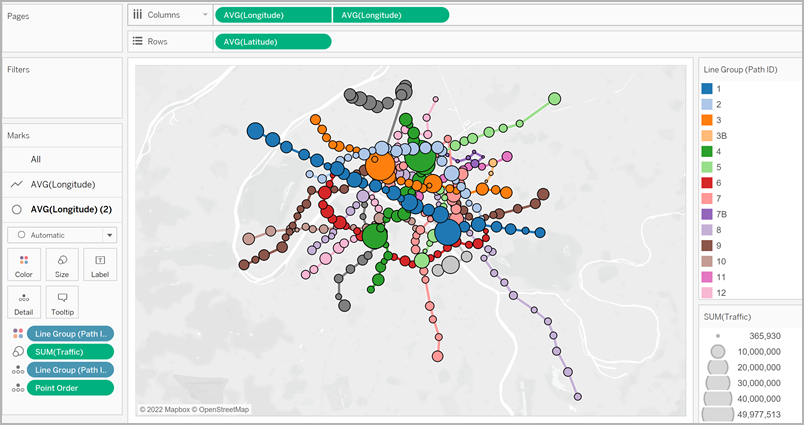
Ziehen Sie Traffic (Verkehr) aus dem Datenbereich zu Size (Größe) auf der unteren Markierungskarte "AVG (Longitude)".
Die Größe der Datenpunkte wird aktualisiert, um das Verkehrsaufkommen pro Station anzuzeigen.
Klicken Sie auf der Karte "Markierungen" auf Größe und bewegen Sie den Schieberegler nach rechts.
Klicken Sie auf der Karte "Markierungen" auf Farbe und danach unter "Effekte" auf die Dropdown-Liste Rahmen und wählen Sie eine Farbe aus.
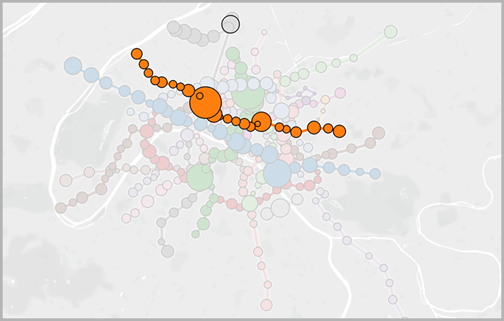
Die Ansicht ist nun vollständig. Die verkehrsreichsten Stationen jeder U-Bahn-Linie sind jetzt einfach zu erkennen.

Filtern der Menge an Informationen in der Ansicht
Sie möchten die Anzahl der Linien, die Sie in der Ansicht sehen, filtern:
Ziehen Sie Line Group (Liniengruppe) aus dem Datenbereich in den Filter-Container.
Sie können auch mit der rechten Maustaste auf das Feld Line Group (Liniengruppe) klicken und Filter anzeigen auswählen, um eine Filterkarte in der Ansicht anzuzeigen.

Beispiel 2: Bike Sharing-Daten in Seattle, Washington
Einrichten Ihrer Datenquelle
Ähnlich wie im ersten Beispiel sollte Ihre Datenquelle für diesen Netzkartentyp folgende Informationen enthalten:
- eine Pfad-ID für jeden eindeutigen Pfad. Weitere Informationen finden Sie im unten stehenden Abschnitt Die Spalte "Path ID".
- Breiten- und Längengradkoordinaten für jeden Standort. Siehe die Beispieltabelle unten.
- Zwei Zeilen in Ihrer Datenquelle für jeden Pfad. Es sollten eine Zeile für die Startortdaten und eine Zeile für die Zielortdaten vorhanden sein, und das für jeden Pfad. Dieses wichtige Merkmal ermöglicht Tableau, die Pfade korrekt zu zeichnen. Weitere Informationen finden Sie im unten stehenden Abschnitt Die Zeilen "Origin-destination".
- Eine Spalte mit Ihren Ortsnamen (empfohlen, aber nicht erforderlich).
Das folgende Beispiel ist ein Ausschnitt aus der Datenquelle zum Bike-Sharing-Programm in Seattle, das in der Arbeitsmappe zum Erstellen von Netzkarten in Tableau Beispiel 2(Link wird in neuem Fenster geöffnet) enthalten ist. Das Beispiel enthält die Spalten Origin-Destination, Station, Path ID, Breitengrad und Längengrad. Nur die letzten drei Spalten in dieser Datenquelle sind zur Erstellung einer Netzkarte erforderlich, die Spalten "Origin-Destination" und "Location Name" wurden jedoch aus Gründen der Klarheit und Organisation eingeschlossen.
| Ursprung-Ziel | Station | Pfad-ID | Breitengrad | Längengrad |
| Ursprung | BT-01 | BT-01_BT-01 | 47,61841 | -122,35101 |
| Ziel | BT-01 | BT-01_BT-01 | 47,61841 | -122,35101 |
| Ursprung | BT-01 | BT-01_BT-03 | 47,61841 | -122,35101 |
| Ziel | BT-03 | BT-01_BT-03 | 47,61576 | -122,34843 |
| Ursprung | BT-01 | BT-01_BT-04 | 47,61841 | -122,35101 |
| Ziel | BT-04 | BT-01_BT-04 | 47,61613 | -122,34108 |
| Ursprung | BT-01 | BT-01_BT-05 | 47,61841 | -122,35101 |
| Ziel | BT-05 | BT-01_BT-05 | 47,61303 | -122,34410 |
Die Zeilen "Origin-destination"
Für jeden eindeutigen Pfad, den Sie erstellen möchten, benötigen Sie eine Zeile für den Ursprungsort und eine Zeile für den Zielort in Ihrer Datenquelle. Dies bedeutet, dass Ihr Ursprungsort mit jedem Zielort gekoppelt wird.
Wenn Sie beispielsweise einen Pfad zwischen einem Bike-Sharing-Ursprungsort und mehreren Zielorten in einer Stadt anzeigen möchten, benötigen Sie eine Zeile für den Ursprungsort und eine Zeile für den Zielort für jeden einzelnen Pfad.
In dem oben stehenden Beispiel wird der Ursprungsort BT-01 mit mehreren Zielorten (BT-01, BT-03, BT-04, BT-05) gekoppelt, um zu zeigen, dass Fahrräder an der Station BT-01 entliehen und entweder an derselben oder einer anderen Station zurückgegeben wurden. Jedes Paar aus Ursprungs- und Zielort ist farbcodiert, um zu verdeutlichen, dass sie zu einem Pfad gehören. Zur weitergehenden Veranschaulichung dieses Konzepts ist eine Spalte für Ursprungs- und Zielort enthalten, diese Spalte ist jedoch nicht erforderlich.
Die Spalte "Path ID" wird verwendet, um jeden eindeutigen Pfad zwischen Ursprungs- und Zielort zu identifizieren. Mit dieser Spalte können Sie eine semantische Karte erstellen.
Für jeden Ursprungs- und Zielort ist ein eindeutiger Schlüssel oder eine eindeutige Zeichenfolge vorhanden, mit dem oder der sie als Paar identifiziert werden.
Im unten stehenden Beispiel lautet die Pfad-ID für den ersten Pfad zwischen Ursprungs- und Zielort "BT-01_BT-01". Für den zweiten Pfad zwischen Ursprungs- und Zielort lautet die Pfad-ID "BT-01_BT-03". Jede Pfad-ID wird zweimal aufgeführt, einmal für den Ursprungsort und einmal für den Zielort. Wieder ist jedes Paar farbcodiert, um zu verdeutlichen, dass sie zu einem Pfad gehören.
| Ursprung-Ziel | Location Name | Pfad-ID | Breitengrad | Längengrad |
| Ursprung | BT-01 | BT-01_BT-01 | 47,61841 | -122,35101 |
| Ziel | BT-01 | BT-01_BT-01 | 47,61841 | -122,35101 |
| Ursprung | BT-01 | BT-01_BT-03 | 47,61841 | -122,35101 |
| Ziel | BT-03 | BT-01_BT-03 | 47,61576 | -122,34843 |
Hinweis: Die Pfad-ID kann eine beliebige Zeichenfolge sein. Wenn Sie jedoch komplexe berechnete Felder erstellen möchten, um die Orte später zu filtern, können einheitliche Pfad-IDs für alle Pfade hilfreich sein. Eine ausgezeichnete Möglichkeit, dies zu erreichen, sind Pfad-IDs, die aus einer Kombination der Namen von Ursprungs- und Zielort und einem Trennzeichen bestehen. Die Pfad-ID für den Ursprungsort BT-01 und den Zielort BT-03 lautet beispielsweise "BT-01_BT-03". Ein Beispiel für die Gründe finden Sie im Abschnitt Option 2: Erstellen eines dynamischen Filters:.
Einfache Blöcke zum Erstellen von Karten:
| Container "Spalten": | Längengrad (fortlaufende Dimension, geografische Rolle für Längengrad zugewiesen) |
| Container "Zeilen": | Breitengrad (fortlaufende Dimension, geografische Rolle für Breitengrad zugewiesen) |
| Detail: | Feld "Pfad-ID" (diskrete Dimension) |
| Markierungstyp: | Linie |
Erstellen der Kartenansicht
Nachdem Sie Ihre Datenquelle eingerichtet haben, können Sie in Tableau Desktop eine Verbindung dazu herstellen und eine Netzkarte erstellen. Um dieses Beispiel nachzuverfolgen, laden Sie die Arbeitsmappe zum Erstellen von Netzkarten in Tableau Beispiel 2(Link wird in neuem Fenster geöffnet) von Tableau Public herunter.
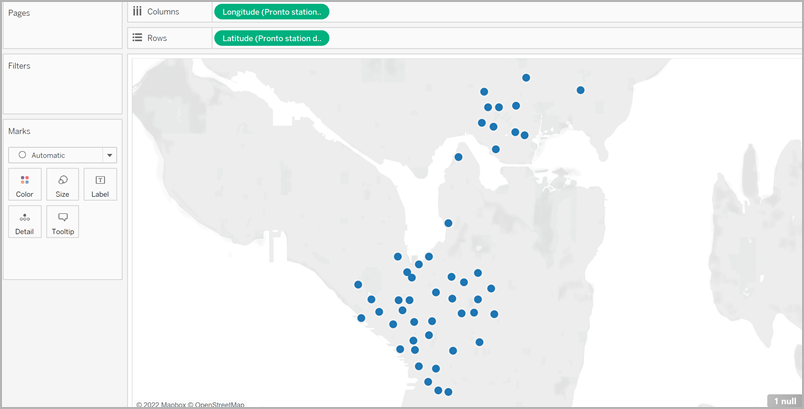
Ziehen Sie Longitude (Längengrad) aus dem Datenbereich in den Spalten-Container und Latitude (Breitengrad) in den Zeilen-Container.
Klicken Sie im Container "Columns" mit der rechten Maustaste auf das Feld Longitude, und wählen Sie Dimension aus. Führen Sie das Gleiche für das Feld Latitude (Breitengrad) im Container Rows (Zeilen) aus.
Dadurch wird sichergestellt, dass Tableau Ihre Ursprungs- und Zielorte nicht aggregiert.
Klicken Sie auf der Karte "Marks" (Markierungen) auf die Dropdown-Liste für den Markierungstyp, und wählen Sie Line aus. Die Ansicht wird mit einer Linie zum Verbinden der einzelnen Datenpunkte aktualisiert, und auf der Karte "Marks" (Markierungen) wird die Schaltlfäche "Path" (Pfad) angezeigt.

Ziehen Sie Path-ID aus dem Datenbereich zu Detail auf der Karte "Markierungen".
Sie sollten alle Orte in der Datenquelle als Datenpunkte auf der Karte sehen. In diesem Beispiel wird ein Datenpunkt pro Bike-Sharing-Station in der Datenquelle angezeigt.

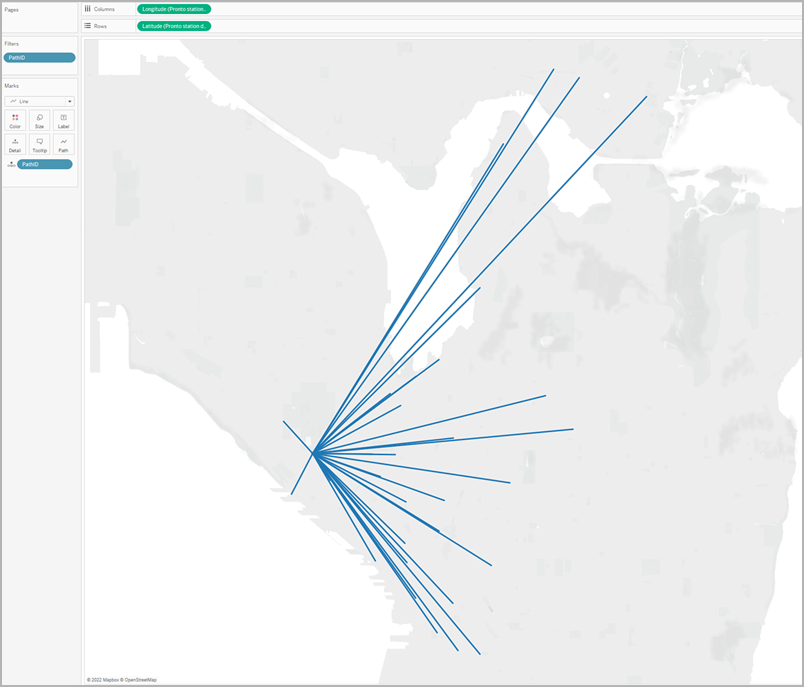
Wenn Sie nur über wenige Ursprungs- und Zielortpaare verfügen, kann Ihre Ansicht aussehen wie folgt:

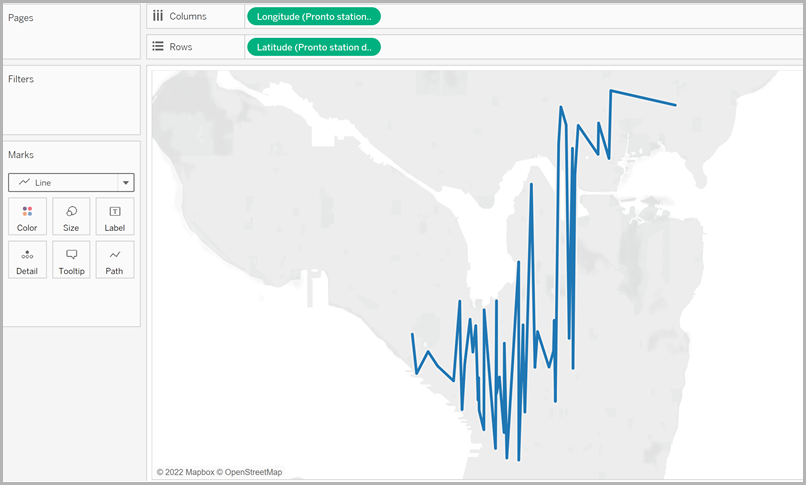
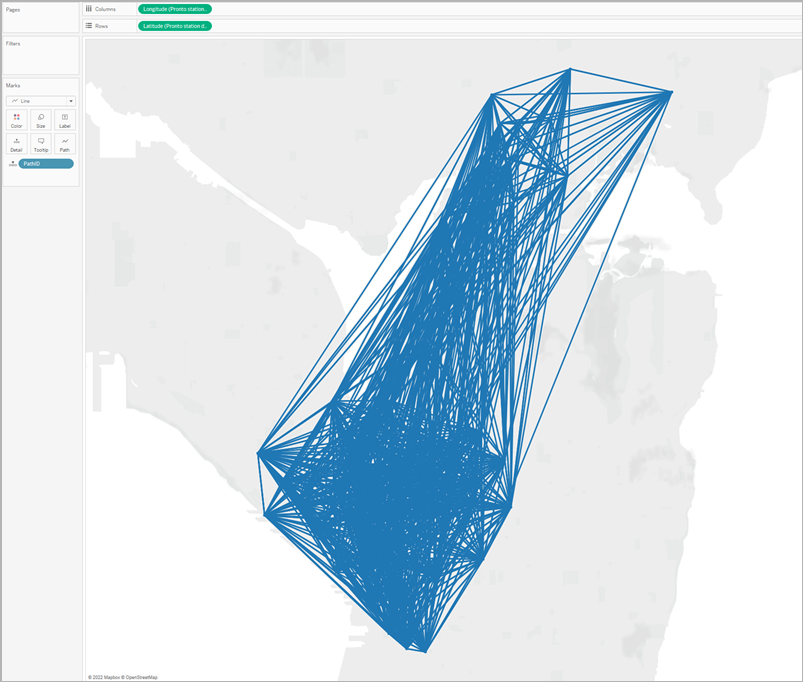
Wenn Sie jedoch über zahlreiche Ursprungs- und Zielortpaare verfügen, sieht Ihre Ansicht eher so aus:

Dies kommt sehr häufig vor und kann behoben werden, indem Sie einen großen Teil der Pfade aus der Ansicht herausfiltern. Im folgenden Abschnitt lernen Sie mehrere Möglichkeiten dazu kennen.
Filtern der Menge an Informationen in der Ansicht
Wenn Ihre Datenquelle zahlreiche Ursprungs- und Zielortpaare enthält, können Sie die meisten davon aus der Ansicht herausfiltern.
Option 1: Erstellen eines einfachen Filters:
Ziehen Sie Path-ID aus dem Datenbereich in den Filter-Container.
Gehen Sie in dem anschließend geöffneten Dialogfeld "Filter" wie folgt vor:
Wählen Sie auf der Registerkarte Allgemein die Option Keine aus.
Klicken Sie auf die Registerkarte Platzhalter.
Geben Sie auf der Registerkarte Platzhalter für Übereinstimmungswert den Wert BT-01 ein, und klicken Sie auf Beginnt mit.
Klicken Sie auf OK.
Dadurch wird die Ansicht gefiltert und enthält nur noch die Pfade, die mit "BT-01" beginnen.
Option 2: Erstellen eines dynamischen Filters:
Sie können auch ein berechnetes Feld erstellen und es mit einem Parameter kombinieren, sodass Sie zwischen den Pfaden, die Sie sehen möchten, direkt in der Ansicht wechseln können. In den nachfolgenden Schritten erfahren Sie, wie das geht.
Schritt 1: Erstellen des Parameters
Klicken Sie im Datenbereich auf das Dropdown-Element "Datenbereich" und wählen Sie Parameter erstellen aus.
Gehen Sie im Dialogfeld "Parameter erstellen" folgendermaßen vor:
Benennen Sie den Parameter mit StationSelected.
Wählen Sie als Datentyp die Option Zeichenfolge aus.
Klicken Sie für Zulässige Werte auf Liste, wählen Sie Aus Feld hinzufügen und dann das Feld Location Names aus.
Klicken Sie auf OK.
Schritt 2: Erstellen des berechneten Felds
Wählen Sie Analyse > Berechnetes Feld erstellen aus.
Im Berechnungseditor benennen Sie das berechnete Feld Select by Origin-Destination, und geben Sie dann die folgende Formel ein:
IF
LEFT([Path ID], FIND([Path ID], "_") -1) = [StationSelected] THEN "Origin"
ELSEIF
RIGHT([Path ID], LEN([Path ID]) - FIND([Path ID], "_")) = [StationSelected] THEN "Destination"
ELSE
"Unselected stations"
ENDIn der Tabelle oben enthält jede Pfad-ID (beispielsweise BT-01_BT-03) einen Unterstrich (_) als Trennzeichen zwischen dem Namen des Ursprungsorts (BT-01) und dem Namen des Zielorts (BT-03). Dieses Trennzeichen wird in der Formel verwendet, um Tableau mitzuteilen, welche Orte (in den in Schritt 1 dieser Vorgehensweise erstellten Parametern ausgewählt) Ursprungsorte und welche Zielorte sind. Der Parameter, den Sie oben erstellt haben, wird auch in der Formel (StationSelected) verwendet.
Stellen Sie sicher, dass die Berechnung gültig ist, und klicken Sie auf OK.
Schritt 3: Hinzufügen des berechneten Felds zum Container "Filter"
Ziehen Sie das berechnete Feld aus dem Datenbereich in den Filter-Container.
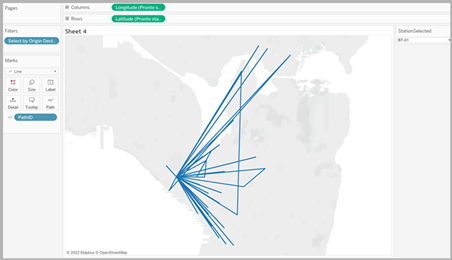
Wählen Sie im Dialogfeld "Filter" die Option Origin, und klicken Sie anschließend auf OK.
Schritt 4: Anzeigen des Parametersteuerelements
Klicken Sie im Datenbereich mit der rechten Maustaste auf den Parameter, den Sie erstellt haben, und wählen Sie Parametersteuerelement anzeigen aus.
Jetzt können Sie einen Ursprungsort über das Parametersteuerelement in der Ansicht auswählen, und die Markierungen auf der Kartenansicht werden aktualisiert.

Siehe auch:
Beitrag der Tableau-Community: Ursprung-Ziel-Karten (oder Strömungskarten)(Link wird in neuem Fenster geöffnet)
Konzepte der Kartenerstellung in Tableau(Link wird in neuem Fenster geöffnet)
Erstellen von Parametern(Link wird in neuem Fenster geöffnet)
Filtern von Daten in den Ansichten(Link wird in neuem Fenster geöffnet)
