視覚的なベスト プラクティス
このコンテンツは、Tableau Blueprint の一部です。Tableau Blueprint は、組織がデータの活用方法を拡大および改善して、影響力を強化できるよう支援する成熟したフレームワークです。使用を開始する前に、まず評価(新しいウィンドウでリンクが開く)を受けてください。
ビジュアルベストプラクティスは、オーディエンスにとって実用的な情報を伝えることができるビジュアライゼーションを作成する上で重要となります。効果的なダッシュボードにするには、ユーザーが簡単にそのダッシュボードを利用して答えを導き出せるようにする必要があります。興味深いデータソースを使った美しいダッシュボードであっても、オーディエンスがそれを使用してインサイトを発見することができなければ無意味なものとなります。
アナリストとしてだけでなく、デザイナーや利用者としての視点でも考える必要があります。ダッシュボードには、見つけやすく予測しやすいインタラクティブな要素が含まれるだけでなく、合理的かつ論理的なレイアウトに従い、シンプルなデザインが使用される必要があります。これによって、複雑な意思決定をより簡単に行えるようになります。データを使って明確かつ効果的なコミュニケーションを行うためにどうする必要があるのかを、何もしなくてもユーザーは知っているものと思わないことが重要です。以下に、イネーブルメントイントラネットで共有すべきホワイトペーパーのリンクをいくつか記載しています。
付録には著名なデータビジュアライゼーションエキスパートによる書籍のリストが記載されています。これらのホワイトペーパーおよび書籍を分析コミュニティのリソースに追加することで、ビジュアルベストプラクティスに対する理解の深まりと習得につながります。
オーディエンス
優れた視覚化には、明確な目的があり、対象のオーディエンスに働きかけます。それには、誰に何を伝えたいのかを理解することが重要です。オーディエンスはこの主題を非常に熟知していますか、それとも初心者ですか。どのようなキューが必要でしょうか。デザインを開始する前に、このような質問について考えることで、効果的なダッシュボードを作成できるようになります。たとえば、エグゼクティブのオーディエンスに対しては、行レベルのトランザクションではなく、集約されたサマリーレベルのデータや KPI を提示するでしょう。
コンテキスト
ビューにはコンテキストが含まれている必要があります。タイトル、キャプション、単位、解説などはすべて、オーディエンスがデータビューを理解する上で役に立ちます。常にデータとビジュアルを使ってストーリーを伝えることに取り組む必要があります。データだけでは優れたストーリーにはならないことを理解し、次の点について考慮する必要があります。
- 美的感覚に気を配り、効果的なものは往々にして感情的なものであることを知っておく。言い換えれば、効果的なビューは感情的な反応を生み出し、閲覧者に真のコミュニケーションを生み出すことができます。
- スタイルも重要である。ビューに一貫性があり、見た目に心地よいものであるか確認してください。あなたのビューは、あなたがどのような人か、あなたが何を大切にしているかを表しています。
- インタラクティブなダッシュボードは、人を引きつけることができる。インタラクティブな要素を用いることで、オーディエンスが自らデータを操作して、質問の答えを導き出し、結論に至ることができるようになります。これによって、データに対する信頼性を築くことができます。
- ビューは鮮明で記憶に残るものにする。構成とコンテキストに注意してください。
チャートの選択
チャートの選択は、答えを導き出そうとしている質問、または伝えようとしている具体的なインサイトに基づいて決定される必要があります。異なるタイプのチャートのそれぞれに独自の利点と欠点があるため、そこには大抵トレードオフが生じます。選択したチャートのタイプが、目的のメッセージを伝える上で最適であり、オーディエンスが容易に理解できるものであるかを常に自身に問う必要があります。以下の表は、Tableau の [表示形式] パネル内のチャートタイプと、それぞれのチャートをどのようなときに使用するのかについて説明しています。新しいユーザーが学ぶことができるように、イネーブルメントイントラネットにこの情報をパブリッシュすることが推奨されます。
チャート | 説明 |
|---|---|
| 折れ線グラフ — 一定期間の傾向を見る。 例: 5 年間の株価の推移、1 か月間の Web ページ閲覧数、四半期ごとの収益の増加 |
| 棒グラフ — カテゴリー間でデータを比較する。 例: 各サイズのシャツの数量、発信サイト別の Web トラフィック、部門別の支出の割合 |
| ヒートマップ — 2 つの要因の関係性を示す。 例: ターゲット市場でのセグメンテーション分析、地域をまたがる製品導入、各営業担当者が持つリード数 |
| ハイライト表 — ヒートマップ上で詳細な情報を提供する。 例: セグメント別の市場占有率、特定の地域における売上、各年の都市の人口 |
| ツリーマップ — 全体に占める割合として階層データを示す。 例: コンピューター機器全体のストレージ使用量、技術サポート ケースの数と優先度の管理、各年度の予算の比較 |
| ガントチャート — 一定の期間を示す。 例: プロジェクトのタイムライン、機器の使用期間、チームの選手の稼働率 |
| ブレットグラフ — 目標と照らし合わせた指標のパフォーマンスを評価する。 例: 営業ノルマの評価、予算に対する支出実績、業績の分布 (良い/普通/悪い) |
| 散布図 — 異なる変数の関係性を調べる。 例: 年齢別肺がん罹患率の男女比、技術の早期導入者と後進者のスマートフォン購入パターン、製品カテゴリと地域別の配送費 |
| ヒストグラム — データの分布を理解する。 例: 企業規模別の顧客数、試験での生徒の成績、製品の不具合発生頻度 |
| 記号マップ — 割合ではなく合計に使用。わずかな違いを認識することは困難なので注意が必要です。 例: 地域による顧客数の違い |
| エリアマップ — 合計ではなく割合に使用。適切なベースとなる地域を使用する必要があります。 例: 特定の地域でのインターネット普及率、各地区の住宅価格 |
| 箱ヒゲ図 — 一連のデータの分布を示す。 例: ひと目でデータを理解する、データがどのように片方に偏っているかを見る、データの外れ値を特定する |
レイアウト
オーディエンスがどのようにダッシュボードを「読む」のか、それは重要な考慮事項です。ダッシュボードの目的は、複数の連携したビューを通して読み手の視線を導き、各インサイトのストーリーを伝えることです。ダッシュボードには、適切な「フロー」と、さまざまな情報の断片の論理的なレイアウトが必要です。より良いダッシュボードデザインを活用すれば、それだけ何が起きているのか、その理由、そして何が一番重要なのかが、ユーザーに分かるようになります。ダッシュボード全体で、ユーザーの視線をどのように導いているかを考慮してください。ユーザーが次にどこを見ればいいかが示されていますか?
デザイン理論から、最大の効果を得るためのアドバイスを多数得ることができます。レイアウトは、優れたダッシュボードデザインにするための重要な要素です。以下は、ビジュアライゼーションを作成する上で考慮すべき概念をいくつか記載しています。
- 新聞または Z 型のレイアウト — 最も重要なコンテンツは、ビジュアライゼーションの上部または左側に配置され、ユーザーが右または下へと移動するにつれ、より詳細なコンテンツが得られます。
- 空白 — ネガティブスペース (空白) を使用し、パディングすることで、ビジュアライゼーション内の各セクションを区切ります。表で使われるような太い「グリッド線」は使わないでください。
- サイズ — より重要なコンテンツ (KPI、サマリーのビジュアライゼーションなど) は、他のアイテムよりも大きなサイズにする必要があります。
- デバイスのタイプ — デバイス固有のダッシュボードを使うことで、デスクトップ、ノート PC、タブレット、スマートフォン上で最適化された表示が可能となります。
色
色は注目を集めるので、最も強力な美的特徴の 1 つです。色は最初に認識される要素であり、特定のインサイトを瞬時に強調することも、外れ値を特定することもできますが、無制限に利用できるデザインリソースではありません。
色を効果的に使用することは、質の高いデータビジュアライゼーションを作成する上で不可欠です。色のタイプ (警告と強調)、カスタムカラーパレットの作成、一貫性は、標準に組み込まれるべき重要な要素です。
色の適切な使用は、一貫性がありインパクトのあるデータストーリーを生成する上で不可欠です。優れたダッシュボードを作成するために考慮すべき重要な要素として以下が挙げられます。
- 色の選択肢の管理 — デザインの大半に使われる基調色には、中間色を使用する必要があります。グレースケールなどの手法を使うことで、データドリブンなポイントの対比の可能性や視認性を最大限に高めることができます。拡張色 (アクセントカラー、強調色、警告色) には、ブランドが反映される必要があります。拡張色は、データ内の重要なメッセージに注意を引くため、控えめに使用される必要があります。
- 色のタイプ — 連続した色のモチーフ、分岐した色のモチーフ、カテゴリー別の色のモチーフ、強調色または警告色のモチーフをどのような場合に使用すべきかを理解する必要があります。
- カスタムカラーパレット — 独自の企業パレットを作成することで、統一感をもたらし、新しいユーザーにガイドラインを提供します。
- 一貫性 — ビジュアライゼーションで 1 つの色 (例: 赤) が複数の異なることを意味していないか、再確認する必要があります。同系色を繰り返し使用することは、存在しないところで関連性を示唆する可能性があります。
- アクセシビリティ — デザインプロセスでは、色覚障害を考慮する必要があります。
タイトルとサブタイトル
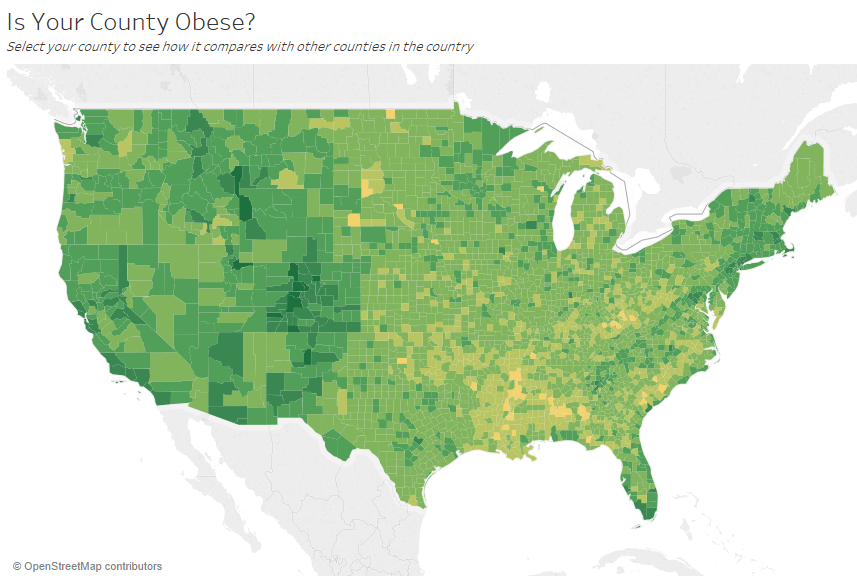
タイトルは、オーディエンスにとってより理解しやすいダッシュボードにするための簡単な方法です。また、ワークシートやダッシュボードの使い方を説明するサブタイトルを使えば、さらなるコンテキストを追加できます。これは、ダッシュボードを使いやすくするための強力かつシンプルな方法です。以下の例では、質問によってオーディエンスを引き付けた後、ダッシュボードを使ってどのようにその答えを導き出せるのかを説明しています。

効果的なタイトルとサブタイトル
同様に、フィルターのタイトルをより直感的なものに変更することで、オーディエンスにダッシュボードの操作方法を示すことができます。

フィルターの例
ツールヒント
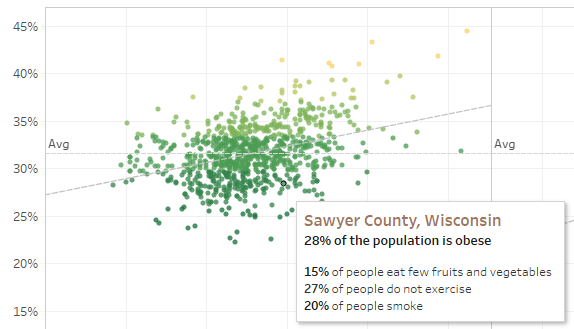
ツールヒントで重要な情報を強調することで、オーディエンスを導くことができます。以下の例では、太字にして、色を変えることで、郡と州が強調されているため、散布図をさらに分割する必要はありません。また、関連する重要なディメンションやメジャーがツールヒントに追加されています。これによって、スペースを節約し、すっきりしたダッシュボードにすることができるため、オーディエンスはビジュアライゼーションを解釈することではなく、インサイトを収集することに集中できるようになります。

効果的なツールヒント
オーディエンスは、ツールヒントで興味深い内容を見つけたら、そのツールヒントを直接操作して、ビジュアライゼーションの残りの部分が連動し、関連したマークや外れ値が強調される様子を見ることができます。

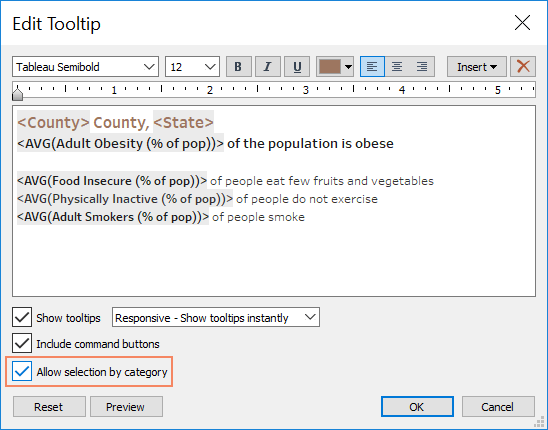
ツールヒントの書式設定
フォント
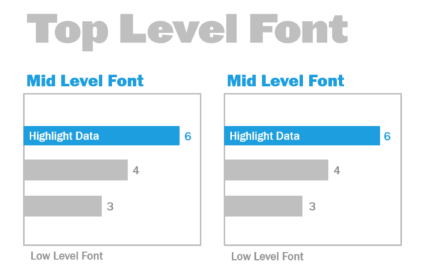
フォントは重要な要素です。さまざまなフォントのタイプやサイズをダッシュボードに使用したいと思うかもしれませんが、それは避けて、フォントの明確な階層を定義する必要があります。以下の例では、上位、中位、下位レベルのフォントがあります。中位レベルでは、オーディエンスの注意が向くように青が使用されています。色によって、最も重要なレベル (必ずしも上位レベルのフォントとは限らない) に視線を導くことができます。

上位、中位、下位レベルのフォント (『The Big Book of Dashboards』より提供)
サイズ、太さ、色、タイプを通じて、ビジュアライゼーション内のビジュアル階層が強化されるように、フォントを選択する必要があります。
- サイズ — サイズが大きな要素は、目に留まりやすいため、高い重要性を意味します。KPI やタイトルなどに最も大きなフォントを使用するようにしましょう。
- 太さ — より太字の要素は、目に留まりやすいため、高い重要性を意味します。サイズと共に、ビジュアライゼーション全体を通して太さを変更することができます。たとえば、タイトルと KPI の両方を 24 ポイント (pt) のフォントに設定したとしても、KPI を太字にしてそれを目立たせることで、オーディエンスの注意がまずそこに向くようにすることができます。
- 色 — 一般的に、タイトル、テキスト、KPI には、常に灰色や黒の色彩を使うことが推奨されます。色を付けることで、KPI を目立たせることができますが、ビジュアライゼーションで使われている他の色とのバランスをとる必要があります。視線は濃い色に向けられるため、タイトルを薄い色にして、オーディエンスの目を引く上で競合しないようにすることが賢明です。
ダッシュボードのサイズ
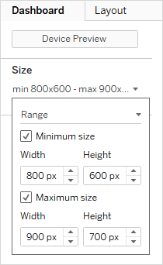
既定では、Tableau ダッシュボードは固定サイズが使用されるように設定されています。この設定を保持する場合は、表示されるサイズでビジュアライゼーションを作成するようにしてください。[サイズ] を [自動] に変更することもできます。これにより、Tableau は画面サイズに合うようにビジュアライゼーションの大きさ全体を自動的に調整します。ダッシュボードを 1300 x 700 ピクセルで設計すると、Tableau は小さいディスプレイ用にサイズを変更します。これにより、ビューの表示が崩れたり、スクロール バーが表示される場合があります。これを防ぐには、[範囲] サイズ調整機能が役立ちます。

ダッシュボードサイズの範囲
Tableau Desktop を使用してダッシュボードを作成している場合は、特定のデバイスのレイアウトをデザインすることもできます。たとえば、タブレット上ではダッシュボードに 1 組のビューとオブジェクトを表示し、電話では別の内容を表示するよう設定できます。手順については、「異なるデバイスタイプのダッシュボードレイアウトの作成」を参照してください。
ダッシュボードのインタラクティブ性
ダッシュボードをデザインする際には、オーディエンスについて、そしてインタラクティブなダッシュボードであることをオーディエンスに伝える方法について考慮する必要があります。スキルのあるユーザーは、クリックして試すことができますが、新しいユーザーはその知識や自信がない可能性があります。これらのユーザーが偶然ではなく、意図的にこれらの意思決定を行えるようにする必要があります。
すべてのインタラクティブ性がユーザーにとって明確である必要があります。それは、クリックするかカーソルを合わせることで詳細情報を得るようにユーザーに指示するサブタイトルを作成することでもできます。フィルター、ツールヒント、アクションを使って、データにインタラクティブ性を追加してください。フィルターは、ダッシュボードを操作する上で最も分かりやすい方法です。ユーザーは、マークの選択やカーソルを合わせてツールヒントを表示させることでも、ビジュアライゼーションを操作することができます。設定したアクションによって、ナビゲートされたり、ビューの内容が変更されたりする可能性があります。以下の表は、インタラクティブなダッシュボードにするための方法を列挙しています。
タイプ | 説明 |
|---|---|
ハイライトとハイライトアクション |
|
フィルターとフィルターアクション |
|
パラメーター |
|
セットとセットアクション |
|
ツールヒント |
|
URL アクション |
|
ダッシュボードナビゲーション |
|
ダッシュボードをデザインする際には、ダッシュボードにインタラクティブ性を組み込む理由とその方法について考慮する必要があります。以下の質問が役に立ちます。
- オーディエンスがダッシュボードを操作する目的は何か?
- インタラクティブな機能を通じて、どのような追加的なインサイトが得られるのか?
パフォーマンスを考慮したデザイン
パフォーマンスとは、Tableau で作業を実行する際のスピードのことです。たとえば、大規模な企業データベースにリモートでアクセスして Tableau Desktop で作業する場合に非常に長い時間がかかるなど、データ分析のスピードを意味する場合があります。または単に、Tableau Server や Tableau Cloud、PC からアクセスするビューやダッシュボードの読み込みのスピードを意味することもあります。
パフォーマンスと効率性は、後回しにせず、デザインプロセスの一環として対応される必要があります。応答性は、エンドユーザーがレポートやダッシュボードを表示する際の重要な成功要因です。できる限り速く動作するワークブックを作ることで、ユーザーの満足度が高まります。
ワークブックを「効率的」にする要因はいくつかあります。その要因には技術的なものもあれば、よりユーザーに重点を置いたものもありますが、一般に効率的なワークブックとは次のようなものです。
- シンプルである — 簡単に作成でき、その後も維持しやすいものとなっているか。作成者やデータのメッセージを明確に伝えるために、ビジュアル分析の原則を活用しているか。
- 柔軟性がある — ユーザーが知りたい複数の質問に答えられるか、それとも 1 つの質問にしか答えることができないか。ユーザーによるインタラクティブな操作が可能か、それとも静的なレポートしか提供できないか。
- 速い — ユーザーにとって十分に速いスピードで応答するか。これは、ワークブックを開く時間、更新にかかる時間、操作に対する応答時間を意味する場合があります。これは主観的な評価基準ではあるものの、一般的には、最初に開くときやユーザーが操作したときに数秒以内に情報を表示できるワークブックが理想とされています。
ダッシュボードのパフォーマンスは、次のようなものに影響を受けます。
- ダッシュボードとワークシートの両レベルでのビジュアルデザイン。例: 表示する要素やデータポイントの数、フィルターやアクションの使用
- 計算。例: 計算の種類、計算を行う場所
- クエリ。例: 返すデータの量、カスタム SQL による影響
- データ接続と参照元データソース
- Tableau Desktop と、Tableau Server または Tableau Cloud との違い
- その他、ハードウェア構成や Tableau Server の容量などの環境的要素
詳しくは、「効率的に作業できるワークブックの設計」をご覧ください。
アクセシビリティ
できるだけ多くの人にとってアクセス可能なビューを作成する必要がある場合、または US Section 508 要件やその他のアクセシビリティ関連の法律や規制を順守する必要がある環境で作業している場合、Tableau を使用することにより、Web コンテンツアクセシビリティガイドライン (WCAG 2.0 AA) に準拠したデータビューを作成することができます。スクリーン リーダー、点字キーボード、キーボードオンリー ナビゲーションなどを使用するユーザーがアクセス可能なビューも作成できます。詳しくは、「アクセシビリティのためのデータビューの作成」をご覧ください。追加のリソースについては、Tableau コミュニティ フォーラムの「よくある質問: アクセシビリティ」の投稿を参照してください。












