Procedure consigliate visive
Questo contenuto fa parte di Tableau Blueprint, un framework di valutazione della maturità che ti consente di approfondire e migliorare l’utilizzo dei dati nella tua organizzazione per aumentarne un impatto. Per iniziare il tuo percorso, esegui la valutazione(Il collegamento viene aperto in una nuova finestra).
Le procedure consigliate visive per le visualizzazioni sono fondamentali per sviluppare visualizzazioni informative, capaci di spingere le persone ad agire. Una dashboard ha successo se le persone possono usarla facilmente per ottenere risposte. Persino una dashboard bellissima con un’interessante origine dati può risultare inutile se il pubblico di destinazione non riesce a usarla per trovare le informazioni che cerca.
Devi ragionare non solo come un analista ma anche come un progettista e un consumatore. Le dashboard devono contenere elementi interattivi individuabili e prevedibili, oltre ad avere un layout logico e ragionevole e un design semplificato che agevoli le decisioni complesse. È importante non dare per scontato che le persone sappiano automaticamente cosa occorre per comunicare in modo chiaro ed efficace con i dati. Ecco i link ad alcuni whitepaper da condividere sulla intranet di abilitazione:
- Guida all’analisi visiva (in inglese)
- Qual è il grafico o il diagramma adatto alle tue esigenze?
- Da abbastanza buono a ottimo (in inglese)
- Progettazione di cartelle di lavoro efficienti (in inglese)
Nell’appendice puoi trovare una bibliografia di autorevoli esperti di visualizzazione dei dati. Aggiungendo questi whitepaper e questi libri alle risorse della tua community di analisi puoi favorire una comprensione e un’interiorizzazione più approfondite delle procedure consigliate visive.
Destinatari
Le migliori visualizzazioni hanno un obiettivo chiaro e sono adatte al pubblico al quale sono destinate. È importante essere consapevoli di cosa si vuole comunicare e considerare a chi lo si comunica. I destinatari conoscono benissimo questo argomento o si tratterà di qualcosa di nuovo, per loro? che tipo di suggerimenti gli servono. Porsi queste domande prima di iniziare la progettazione ti aiuterà a creare una dashboard di successo. Ad esempio, a un pubblico di dirigenti potresti presentare dati aggregati a livello di riepilogo e KPI anziché le transazioni a livello di riga.
Contesto
Verifica che le tue viste includano il contesto. Titoli, didascalie, unità di misura e commenti aiutano tutti a capire meglio la vista dati. Cerca sempre di raccontare storie con i tuoi dati e le tue immagini. Tieni presente che per una storia avvincente non bastano semplicemente i dati e tieni in considerazione quanto segue:
- Cura l’estetica e non dimenticare che ciò che è efficace spesso ha effetto sulle emozioni. In altre parole, una vista efficace può generare una reazione emotiva e una comunicazione autentica per il tuo pubblico.
- Anche lo stile è importante. Verifica che le tue viste siano coerenti ed esteticamente gradevoli. Le tue viste ti rappresentano e svelano ciò che ti interessa.
- Le dashboard con cui le persone possono interagire sono molto coinvolgenti. Gli elementi interattivi consentono ai destinatari di manipolare i dati, porre domande e rispondere, arrivare da soli ai risultati. Tutto questo contribuisce a rafforzare la fiducia nei tuoi dati.
- Rendi le tue viste vivaci e indimenticabili. Presta attenzione alla struttura e al contesto.
Scelta del grafico
La scelta del grafico dipenderà dalla domanda a cui cerchi di rispondere o da un’informazione specifica che desideri comunicare. Serve quasi sempre un compromesso, con diversi tipi di grafici che presentano vantaggi e svantaggi. Devi chiederti sempre se il tipo di grafico che hai scelto trasmette il tuo messaggio nel modo migliore e se saprà essere facilmente compreso dal pubblico. La tabella che segue spiega i tipi di grafici nel pannello Mostra di Tableau e indica quando utilizzarli. Puoi pubblicarla nella tua intranet di abilitazione per formare i nuovi utenti.
Grafico | Descrizione |
|---|---|
| Linea: visualizzazione delle tendenze dei dati nel tempo. Esempi: variazione del prezzo delle azioni in un periodo di cinque anni, visualizzazioni della pagina di un sito Web nell’arco di un mese, aumento dei ricavi per trimestre. |
| Barra: confronto tra i dati di diverse categorie. Esempi: la quantità di magliette di diverse taglie, il traffico del sito Web per sito di origine, la percentuale di spesa per reparto. |
| Mappa termica: mostra la relazione tra due fattori. Esempi: analisi della segmentazione del mercato di destinazione, adozione di un prodotto in diverse regioni, potenziali clienti per un singolo rappresentante commerciale. |
| Tabella evidenziata: fornisce informazioni dettagliate sulle mappe termiche. Esempi: percentuale di un mercato per diversi segmenti, dati di vendita per rappresentante in una regione specifica, popolazione delle città in anni diversi. |
| Diagramma ad albero: mostra i dati gerarchici come una proporzione del totale. Esempi: uso dell’archiviazione tra più computer, gestione del numero e delle priorità dei casi di assistenza tecnica, confronto dei bilanci fiscali tra anni diversi. |
| Gantt: mostra la durata nel tempo. Esempi: cronologia di un progetto, durata utile di un macchinario, disponibilità dei giocatori in una squadra. |
| Grafico bullet: valutazione delle prestazioni di una metrica rispetto all’obiettivo. Esempi: valutazione di una quota di vendite, spesa effettiva rispetto al budget, spettro della prestazione (ottima/buona/scarsa). |
| Grafico a dispersione: consente di esaminare la relazione tra diverse variabili. Esempi: la probabilità dei maschi rispetto a quella delle femmine di sviluppare un cancro ai polmoni a diverse età, gli schemi di acquisto di smartphone tra utenti pionieri e ritardatari, le spese di spedizione di diverse categorie di prodotti per regioni differenti. |
| Istogramma: per capire la distribuzione dei dati. Esempi: il numero di clienti per dimensione dell’azienda, i risultati degli studenti a un esame, la frequenza di un difetto di un prodotto. |
| Mappe a simboli: per i totali anziché per i tassi. Presta attenzione: le differenze piccole saranno poco visibili. Esempi: numero di clienti in diverse aree geografiche. |
| Mappe ad area: per i tassi anziché per i totali. Usa una geografia di base sensata. Esempi: tassi di utilizzo di Internet in alcune aree geografiche, prezzi delle case in quartieri diversi. |
| Diagramma a scatola e baffi: mostra la distribuzione di un insieme di dati. Esempi: capire i dati a colpo d’occhio, valutare la distribuzione asimmetrica dei dati verso un lato, individuare gli outlier. |
Layout
Il modo in cui il pubblico “legge” la dashboard è importante. Lo scopo della dashboard è contribuire a guidare l’occhio del lettore in più viste in modo coordinato e raccontare la storia di ogni informazione ricavata. La tua dashboard ha bisogno di un “flusso” sensato e di un layout logico per disporre diverse informazioni. Quanto migliore sarà il design della tua dashboard, tanto meglio gli utenti scopriranno cosa accade, perché e cosa è più importante. Considera il modo in cui guidi gli occhi degli utenti sulla dashboard. Stai indicando loro dove guardare dopo?
La teoria del design offre molti consigli su come ottenere buoni risultati. Il layout è fondamentale nel design di qualsiasi dashboard di successo; ecco alcuni concetti da considerare quando crei le tue visualizzazioni:
- Layout a giornale o a Z: i contenuti più importanti si posizionano nella parte superiore o a sinistra della visualizzazione, perché gli utenti avanzano verso destra e verso il basso per trovare contenuti più specifici.
- Spazi bianchi: utilizza lo spazio negativo (aree vuote) e il riempimento per delineare le sezioni della visualizzazione; non utilizzare “linee di una griglia” spesse come accade nelle tabelle.
- Dimensioni: i contenuti più importanti (KPI, visualizzazioni di riepilogo ecc.) devono essere più grandi degli altri elementi.
- Tipo di dispositivo: con delle dashboard specifiche per i diversi dispositivi puoi offrire un’esperienza di visualizzazione ottimale su computer fisso, portatile, tablet e telefono.
Colore
Il colore è una delle caratteristiche estetiche più potenti, perché attira l’attenzione. È il primo elemento che notiamo e può immediatamente evidenziare approfondimenti specifici o contraddistinguere gli outlier, ma non è una risorsa di design illimitata.
L’uso efficace del colore è fondamentale per creare visualizzazioni di dati di alta qualità: i diversi tipi di colore (avviso o evidenziazione), la creazione di tavolozze personalizzate e la coerenza sono aspetti fondamentali da integrare nei propri standard.
L’uso corretto del colore è importantissimo per elaborare storie basate sui dati coerenti e di grande impatto. I fattori essenziali da considerare per una dashboard di successo sono:
- Gestione delle scelte del colore: i colori principali, con cui si realizza la maggior parte del design, devono essere neutri. Utilizzando tecniche come le scale di grigi massimizzi le potenzialità di contrasto e di visibilità per i tuoi punti basati sui dati. I colori estesi (accenti, enfasi e avvisi) devono riflettere il tuo brand. Qualsiasi colore esteso dovrebbe essere usato con parsimonia, per attirare l’attenzione sui messaggi-chiave all’interno dei dati.
- Tipi di colore: occorre capire quando utilizzare motivi sequenziali, divergenti, categorici, di evidenziazione o di avviso.
- Tavolozze di colori personalizzate: costruisci le tue tavolozze per dare un senso di uniformità, e offri linee guida ai nuovi utenti.
- Coerenza: ricontrolla le tue visualizzazioni per verificare che a un colore (ad esempio, il rosso) non siano stati attribuiti più significati diversi. I colori simili e ripetuti possono implicare una relazione anche se in realtà non esiste.
- Accessibilità: ricorda di pensare agli utenti daltonici, nel processo di progettazione.
Titoli e sottotitoli
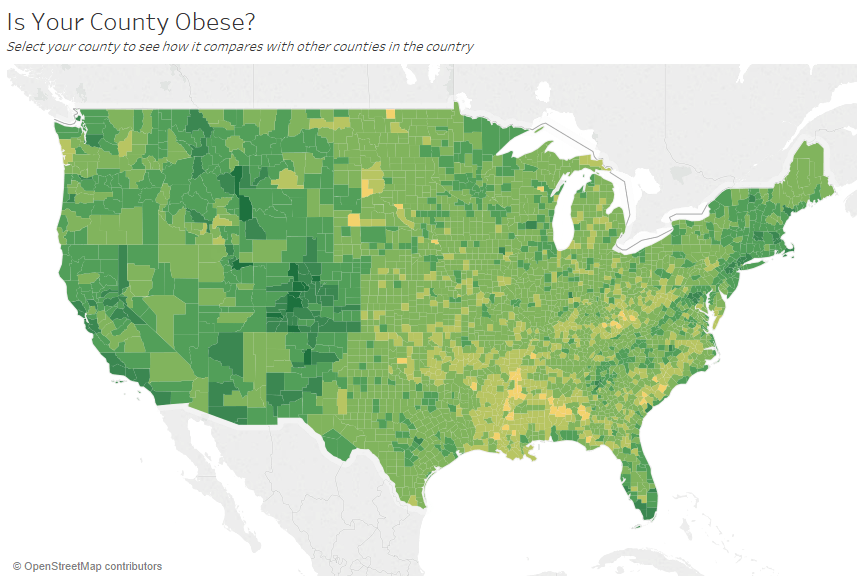
I titoli offrono un modo semplice per rendere la tua dashboard più facile da capire per il pubblico. Aggiungi contesto con i sottotitoli, descrivendo come interagire con il foglio di lavoro o la dashboard. È un modo semplice ed efficace per facilitare la navigazione nella dashboard. Nell’esempio seguente, la domanda attira l’attenzione del pubblico, poi suggerisce come rispondere utilizzando la dashboard.

Titolo e sottotitolo efficaci
Analogamente, modificando il titolo del filtro in qualcosa di più intuitivo, accompagnerai le persone che visualizzano nell’interazione con la dashboard.

Esempio di filtro
Informazioni
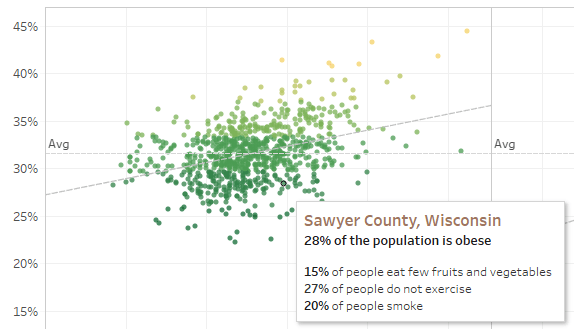
Le informazioni aiutano i destinatari a orientarsi evidenziando i dettagli importanti. Nell’esempio seguente, la Contea e lo Stato sono evidenziati con il grassetto e con un colore diverso; non è necessario suddividere ulteriormente il nostro grafico a dispersione. Aggiungiamo dimensioni e misure importanti e correlate nelle informazioni. In questo modo si risparmia spazio e la dashboard rimane ordinata, permettendo a chi visualizza di concentrarsi sulle informazioni anziché sull’interpretazione della visualizzazione.

Informazioni efficaci
Se chi visualizza nota qualcosa di interessante nelle informazioni, può interagirvi direttamente e guardare come il resto della visualizzazione prende vita, evidenziando gli indicatori correlati e gli outlier.

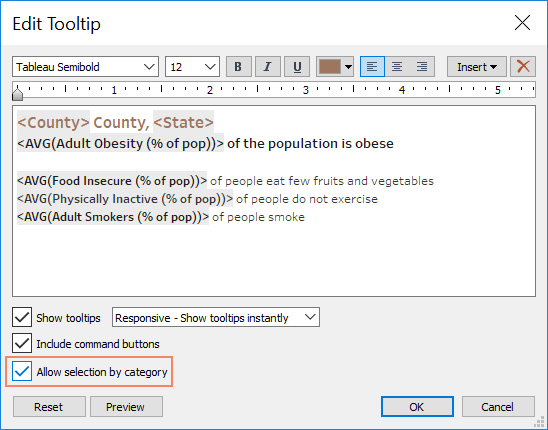
Formattazione delle informazioni
Caratteri
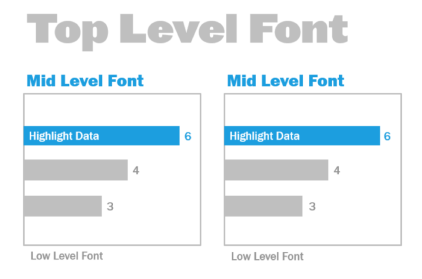
L’aspetto tipografico è importante. Si potrebbe cadere nella tentazione di utilizzare molti tipi e molte dimensioni di caratteri in una dashboard. È meglio evitarlo. Definisci invece una gerarchia chiara per gli elementi tipografici. Nell’esempio seguente troviamo un tipo di carattere di livello superiore, uno intermedio e uno di basso livello. Quello di livello intermedio è blu per richiamare l’attenzione di chi visualizza. Il colore attira l’attenzione sul livello più importante (che non è necessariamente quello del carattere di livello superiore).

Caratteri di livello superiore, intermedio e basso (per concessione di The Big Book of Dashboards)
Non dimenticare di selezionare i caratteri in modo da rafforzare la gerarchia visiva all’interno della visualizzazione, attraverso dimensioni, grassetto, colore e tipo.
- Dimensioni: gli elementi più grandi trasmettono una sensazione di importanza, attirando l’attenzione. Conserva i tuoi caratteri più grandi per KPI, titoli ecc.
- Grassetto: gli elementi in grassetto trasmettono una sensazione di importanza, attirando l’attenzione. Puoi variare l’intensità del grassetto nella visualizzazione, insieme alle dimensioni. Ad esempio, il titolo e i KPI possono essere entrambi realizzati con caratteri da 24 pt, ma se i KPI sono in grassetto si distingueranno, così il pubblico si concentrerà prima su di loro.
- Colore: in generale è opportuno rimanere sulle tonalità del grigio e del nero per i titoli, il testo e i KPI. Puoi mettere in risalto i KPI ricorrendo ai colori ma devi bilanciare questa scelta con gli altri colori usati nella visualizzazione. I colori più scuri attireranno l’attenzione, quindi è opportuno che i titoli siano più chiari, affinché non distolgano l’attenzione.
Dimensioni della dashboard
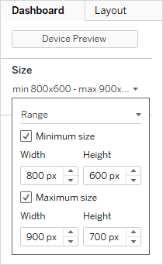
Per impostazione predefinita, le dashboard di Tableau sono configurate con dimensioni fisse. Se conservi questa impostazione, presta attenzione a costruire la visualizzazione nelle dimensioni in cui verrà visualizzata. Puoi anche impostare il parametro Dimensione su Automatica; in questo modo Tableau adatterà automaticamente le dimensioni generali di una visualizzazione alle dimensioni dello schermo. Ciò significa che, se progetti una dashboard in 1300 x 700 pixel, Tableau la ridimensionerà per i display più piccoli, e a volte questo si traduce in viste schiacciate o in barre di scorrimento. La funzione di dimensionamento Intervallo è utile per evitare che ciò si verifichi.

Intervallo di dimensioni della dashboard
Se utilizzi Tableau Desktop per creare dashboard, puoi inoltre progettare layout di dispositivi specifici, in modo che, ad esempio, sui tablet la dashboard contenga un insieme di viste e oggetti, mentre sui telefoni ne visualizzi un altro. Per i dettagli, consulta la sezione Crea layout di dashboard per diversi tipi di dispositivi.
Interattività della dashboard
Quando progetti una dashboard, considera il pubblico di destinazione e il modo in cui gli comunicherai che può interagire con la dashboard. I più esperti sanno dove fare clic e come sperimentare, ma i nuovi utenti potrebbero non avere le conoscenze o la sicurezza per farlo. Il tuo compito è aiutarli a prendere queste decisioni in modo consapevole e non casuale.
È importante rendere evidente l’interattività per il tuo pubblico, anche creando sottotitoli per indicare di fare clic o passare il puntatore del mouse per ulteriori informazioni. Aggiungi interattività ai dati con filtri, informazioni e azioni. I filtri sono il modo più immediato per interagire con una dashboard. Gli utenti possono anche interagire con le visualizzazioni selezionando gli indicatori e passando il mouse per visualizzare le informazioni. Le azioni configurate possono rispondere con la navigazione e le modifiche alla vista. La tabella seguente indica i modi per aggiungere interattività alle dashboard.
Tipo | Descrizione |
|---|---|
Evidenziare e azioni di evidenziazione |
|
Filtro e azioni di filtrazione |
|
Parametri |
|
Insiemi e azioni sugli insiemi |
|
Informazioni |
|
Azioni URL |
|
Navigazione nelle dashboard |
|
Quando progetti una dashboard, stabilisci come e perché integrare l’interattività. Può essere utile porsi le seguenti domande:
- Perché chi visualizza deve interagire con la dashboard?
- Quali informazioni supplementari si potranno ottenere con l’interattività?
Progetta pensando alle prestazioni
Parlando di prestazioni ci riferiamo alla velocità con cui puoi lavorare in Tableau. Può trattarsi della velocità di analisi dei dati, ad esempio se lavori in Tableau Desktop su un grande database aziendale molto lento, lavorando in tempo reale, quando si accede da remoto. Oppure può essere semplicemente la velocità di caricamento delle viste e delle dashboard a cui accedi sul computer, in Tableau Server o in Tableau Cloud.
Le prestazioni e l’efficienza devono essere considerate parte integrante del processo di progettazione, non fattori a cui pensare in seguito. La reattività è un importante fattore di successo per gli utenti finali nella visualizzazione di report e dashboard, quindi con cartelle di lavoro più veloci possibile renderai più felici gli utenti.
Sono diversi i fattori che rendono “efficiente” una cartella di lavoro. Alcuni sono tecnici, altri sono più orientati agli utenti, ma in generale si considera efficiente una cartella di lavoro quando è:
- Semplice: è facile creare la cartella di lavoro? Sarà facile da mantenere in futuro? Sfrutta i principi dell’analisi visiva per comunicare chiaramente il messaggio dell’autore e i dati?
- Flessibile: la cartella di lavoro può rispondere a più domande degli utenti o solo a una? Coinvolge l’utente in un’esperienza interattiva o crea semplicemente un rapporto statico?
- Veloce: la cartella di lavoro risponde abbastanza rapidamente agli utenti? Questo può riguardare il tempo di apertura, di aggiornamento o di risposta all’interazione. È una valutazione soggettiva, ma in generale vogliamo cartelle di lavoro che offrano una visualizzazione iniziale delle informazioni e reagiscano alle interazioni dell’utente in pochi secondi.
Le prestazioni di una dashboard dipendono da alcuni fattori:
- La progettazione visiva a livello di dashboard e foglio di lavoro, come ad esempio il numero di elementi e di punti dati, l’uso di filtri e azioni ecc.
- I calcoli, ad esempio il tipo di calcolo, l’area in cui viene eseguito il calcolo ecc.
- Le query, ad esempio la quantità di dati restituiti, l’impatto dell’SQL personalizzato ecc.
- Le connessioni ai dati e le origini dati sottostanti.
- Alcune differenze tra Tableau Desktop, Tableau Server e Tableau Cloud.
- Altri fattori ambientali, come la configurazione e la capacità dell’hardware per Tableau Server.
Per ulteriori informazioni, consulta la sezione Progettare cartelle di lavoro efficienti.
Accessibilità
Per rendere le tue viste accessibili al maggior numero possibile di persone o se lavori in un ambiente soggetto ai requisiti della Sezione 508 delle leggi degli Stati Uniti o ad altre leggi e norme relative all’accessibilità, puoi utilizzare Tableau per creare viste dei dati conformi alle Linee guida per l’accessibilità dei contenuti Web (WCAG 2.0 AA). Questo comprende la creazione di viste accessibili agli utenti che utilizzano strumenti per la lettura dello schermo, tastiere braille, navigazione con la sola tastiera e così via. Fai riferimento alla sezione Crea viste dei dati accessibili per maggiori informazioni. Ulteriori risorse sono disponibili nel post “FAQ: Accessibility” dei forum della community di Tableau.












