Meilleures pratiques visuelles
Ce contenu fait partie de Tableau Blueprint, un cadre de maturité qui vous permet de réaliser une évaluation approfondie et d’améliorer la manière dont votre organisation utilise les données pour générer un impact. Pour commencer votre parcours, répondez aux questions de notre évaluation(Le lien s’ouvre dans une nouvelle fenêtre).
Les meilleures pratiques de l'analytique visuelle sont essentielles pour développer des visualisations informatives qui incitent votre audience à agir. Un tableau de bord atteint son but si son public peut facilement l'utiliser pour trouver des réponses à ses questions. Même un tableau de bord visuellement attrayant avec une source de données pertinente peut se révéler inutile si votre audience n'est pas en mesure de l'utiliser pour faire des découvertes.
Vous devez adopter le point de vue d'un analyste, mais aussi d'un designer et d'un utilisateur final. Les tableaux de bord doivent comporter des éléments interactifs faciles à trouver et prévisibles, adopter une disposition pertinente et logique, et utiliser un design simple qui facilite la prise de décisions complexes. Il est important de ne pas partir du principe que les utilisateurs sauront automatiquement ce qu'il faut faire pour communiquer clairement et efficacement avec les données. Voici des liens vers quelques livres blancs, que vous pouvez partager sur votre Intranet de facilitation :
- Guide de l'analyse visuelle
- Quel diagramme de Gantt ou représentation graphique vous convient le mieux ?
- 5 conseils pour rendre vos visualisations de données plus efficaces
- L'art de concevoir des classeurs efficaces
Vous trouverez dans les annexes une liste d'ouvrages de référence sur la visualisation de données. Vous pouvez ajouter ces livres blancs et ces ouvrages aux ressources de votre communauté analytique pour faciliter la compréhension et le développement en interne des meilleures pratiques de l'analyse visuelle.
Public
Les meilleures visualisations répondent à un objectif clair et ont un impact sur le public qu’elles visent. Il est important de comprendre ce que vous essayez de communiquer, et à qui vous essayez de le communiquer. Votre public connaît-il bien le sujet ou est-il novice en la matière ? De quel type de repères a-t-il besoin ? Il peut être utile de réfléchir à ces questions avant la conception, pour que votre tableau de bord soit réussi. Par exemple, pour un public composé de dirigeants, vous présenterez plutôt des données agrégées et des indicateurs récapitulatifs plutôt que des transactions au niveau des lignes.
Contexte
N'oubliez pas d'inclure du contexte dans vos vues. Les titres, les légendes, les unités ou les commentaires permettent de mieux comprendre les données présentées. Utilisez toujours vos données et vos éléments visuels pour raconter une histoire. Vous devez comprendre qu'une histoire efficace ne repose pas uniquement sur des données, aussi :
- Faites attention à votre esthétique et sachez que ce qui est efficace est souvent affectif. En d’autres termes, une vision efficace peut créer une réponse émotionnelle et une véritable communication avec votre public.
- Le style est également important. Faites en sorte que vos vues soient cohérentes et agréables à regarder. Vos vues sont représentatives de qui vous êtes et de ce qui vous tient à cœur.
- Les tableaux de bord interactifs sont particulièrement stimulants. Les éléments interactifs permettent aux utilisateurs de manipuler les données et de les interroger pour obtenir les réponses qui les intéressent. Cela leur permettra d'avoir davantage confiance en vos données.
- Rendez vos vues vivantes et mémorables. Faites attention à la structure et au contexte.
Choix du graphique
Le choix du graphique dépend de la question à laquelle vous cherchez à répondre ou de la découverte spécifique que vous cherchez à communiquer. Chaque choix implique un compromis, et les différents graphiques ont tous leurs avantages et inconvénients. Vous devez toujours vous demander si le type de graphique choisi est le plus apte à transmettre votre message et s'il sera facile à comprendre par votre public. Le tableau ci-dessous présente les types de graphiques dans l'outil Montre-moi et les situations dans lesquelles les utiliser. Vous pouvez publier ces informations sur votre Intranet de facilitation pour former les nouveaux utilisateurs.
Graphique | Description |
|---|---|
| Courbes : afficher les tendances des données sur une période définie. Exemples de sujet : évolution du prix des actions sur une période de cinq ans, vues de pages Web sur un mois, croissance des revenus par trimestre. |
| Barres : comparer des données par catégories. Exemples de sujet : volume de chemises par taille, trafic Web par site d'origine, pourcentage de dépenses par service. |
| Carte de chaleur : montrer la relation entre deux facteurs. Exemples de sujet : analyse de segmentation du marché cible, adoption d'un produit dans différentes régions, clients potentiels par commercial. |
| Table de surlignage : donner des informations détaillées sur les cartes de chaleur. Exemples de sujet : pourcentage d'un marché pour différents segments, chiffres des ventes pour une région particulière, population des villes sur différentes années. |
| Arborescence : afficher des données hiérarchiques de manière proportionnelle. Exemples de sujet : utilisation de l'espace de stockage sur plusieurs ordinateurs, gestion de dossiers de support technique selon leur nombre et leur priorité, comparaison de budgets par année glissante. |
| Diagramme de Gantt : présenter la durée dans le temps. Exemples de sujet : délai d'un projet, durée d'utilisation d'une machine ou disponibilité des joueurs d'une équipe. |
| Graphique à puces : évaluer les performances d'une métrique par rapport à un objectif. Exemples de sujet : évaluation des quotas de vente, dépenses réelles vs. budget, plage de performance (bon/satisfaisant/faible). |
| Nuage de points : étudier la relation entre différentes variables. Exemples de sujet : risques des hommes et des femmes d'avoir un cancer du poumon à différents âges, tendances d'achat de smartphones et leur répartition entre acheteurs de la première heure et retardataires, coûts d'expédition de différentes catégories de produit dans différentes régions. |
| Histogramme : comprendre la répartition des données Exemples de sujet : nombre de clients par taille d'entreprise, performance des étudiants à un examen, fréquence d'un défaut sur un produit. |
| Carte avec symboles : pour afficher des totaux plutôt que des taux. Les faibles différences ne seront pas facilement visibles ici. Gardez ce point en tête lors de votre choix. Exemples de sujet : nombre de clients dans différentes zones géographiques. |
| Cartes de zone : pour afficher des taux plutôt que des totaux. Utilisez des zones géographiques simples et pertinentes. Exemples de sujet : taux d'utilisation d'Internet dans certaines zones géographiques, prix de l'immobilier dans différents quartiers. |
| Boîte à moustaches : présenter la distribution d'un ensemble de données. Exemples de sujet : comprendre vos données d'un coup d'œil, voir comment les données sont biaisées, repérer les valeurs atypiques. |
Disposition
Il est important de réfléchir à la manière dont le public va « lire » votre tableau de bord. L'objectif de votre tableau de bord est de guider le lecteur à travers plusieurs vues de manière coordonnée, et de raconter l'histoire de chaque insight. Les différentes informations doivent être organisées de façon logique, afin de garantir une certaine « fluidité ». Un tableau de bord conçu dans le respect des meilleures pratiques permettra aux utilisateurs de découvrir et comprendre plus facilement les informations importantes. Prenez en considération la manière dont vous guidez le lecteur de votre tableau de bord. Le sens de lecture est-il facile à identifier ?
La théorie du design conseille plusieurs approches pour réussir. La disposition des éléments est un point essentiel pour réussir la conception de votre tableau de bord. Voici quelques points à prendre en considération :
- Présentation en journal/empilée : le contenu le plus important est en haut ou à gauche de la visualisation, car les utilisateurs parcourent le tableau de bord de haut en bas et de gauche à droite pour accéder au contenu.
- Espace libre : utilisez l'espace négatif (blancs) et le remplissage pour délimiter les sections de votre visualisation. N'utilisez pas des lignes épaisses en grille comme dans un tableau.
- Taille : la taille des éléments de contenu les plus importants (indicateurs, visualisations récapitulatives, etc.) doit être plus importante que celle des autres éléments.
- Type d'appareil : avec des tableaux de bord adaptés aux différents appareils, vous pouvez créer une expérience d'affichage optimale pour ordinateurs de bureau, ordinateurs portables, tablettes et smartphones.
Couleur
La couleur est l’une des caractéristiques esthétiques les plus puissantes car elle attire l’attention. C'est ce que l'on remarque en premier. Elle permet de mettre en évidence des informations particulières ou d'identifier instantanément des valeurs atypiques, mais ne constitue pas une ressource illimitée.
Il est essentiel d'utiliser les couleurs efficacement pour produire des visualisations de qualité. Le type de couleur (avertissement ou mise en évidence), la création de palettes personnalisées et la cohérence sont des aspects importants à intégrer dans vos normes.
Vous devez utiliser les bonnes couleurs pour créer des récits analytiques cohérents qui marquent les esprits. Points clés à prendre en considération pour réussir vos tableaux de bord :
- Gestion du choix de couleur : les couleurs principales que vous utilisez doivent rester neutres. Grâce aux niveaux de gris, par exemple, vous optimisez les possibilités de contraste et de visibilité pour vos points de données. Les couleurs que vous utilisez pour mettre l'accent sur les éléments ou attirer l'attention doivent refléter votre marque. Utilisez ces couleurs avec parcimonie pour attirer l'attention sur les informations clés dans vos données.
- Types de couleur : vous devez comprendre quand utiliser des couleurs séquentielles, divergentes, pour la catégorisation, pour la mise en évidence ou pour attirer l'attention.
- Palettes de couleurs personnalisées : créez vos propres palettes aux couleurs de votre entreprise pour créer un sentiment d'uniformité et proposer des éléments que les nouveaux utilisateurs pourront reconnaître.
- Cohérence : vérifiez vos visualisations pour vous assurer qu'une seule couleur (le rouge, par exemple), n'a pas plusieurs significations différentes. Les couleurs similaires ou en double peuvent donner la fausse impression que des éléments sont liés.
- Accessibilité : tenez compte des utilisateurs daltoniens dans votre processus de conception.
Titres et sous-titres
Les titres rendent le tableau de bord plus clair pour le public. Avec les sous-titres, vous pouvez ajouter du contexte pour expliquer comment interagir avec la feuille de calcul ou le tableau de bord. Cet outil puissant permet de rendre les tableaux de bord plus facilites à parcourir. Dans l'exemple ci-dessous, la question suscite l'intérêt du public, puis lui explique comment trouver une réponse à l'aide du tableau de bord.

Titre et sous-titre efficaces
De la même manière, en remplaçant le titre de filtre par quelque chose de plus intuitif, vous pouvez guider vos utilisateurs et leur indiquer la manière d'interagir avec le tableau de bord.

Exemple de filtre
Infobulles
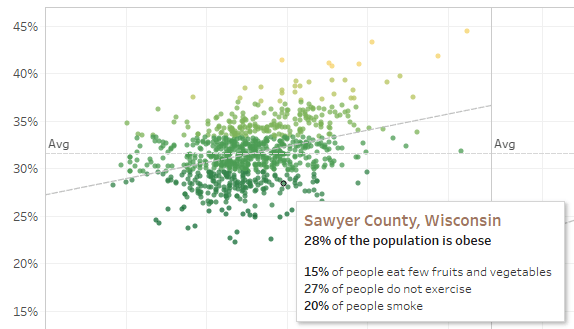
Les infobulles guident le public en soulignant les informations importantes. Dans l'exemple ci-dessous, les champs County et State ressortent car ils sont mis en gras dans une couleur qui se démarque. Il n'est pas nécessaire de partitionner davantage le nuage de points. Les dimensions et mesures importantes et connexes sont ajoutées dans l'infobulle. Cela permet d'économiser de l'espace et de désencombrer le tableau de bord, pour que le lecteur puisse se focaliser sur la recherche d'informations exploitables au lieu de devoir interpréter la visualisation.

Infobulle efficace
Si le lecteur trouve quelque chose d'intéressant dans l'infobulle, il peut interagir directement avec celle-ci et observer le reste de la visualisation s'actualiser en conséquence, avec les repères et valeurs atypiques mis en évidence.

Mise en forme des infobulles
Polices
La typographie joue un rôle important. Il peut être tentant d'utiliser de nombreuses polices et tailles de police différentes dans un tableau de bord. Au lieu de céder à cette tentation, définissez une hiérarchie claire pour votre typographie. L'exemple ci-dessous présente une police de niveau supérieur, une police intermédiaire et une police de niveau inférieur. Le niveau intermédiaire est en bleu pour que le lecteur y focalise son attention. La couleur attire l'œil vers le niveau le plus important (qui n'est pas nécessairement la police de niveau supérieur).

Polices de niveau supérieur, intermédiaire et de niveau inférieur (The Big Book of Dashboards)
Assurez-vous de sélectionner les polices de manière à renforcer la hiérarchie visuelle de votre visualisation, à l'aide de la taille, de la graisse, de la couleur et du type.
- Taille : les éléments les plus grands donnent un sentiment d'importance et attirent le regard. Gardez les polices les plus grandes pour les indicateurs, les titres, etc.
- Graisse : les éléments en gras traduisent également un sentiment d'importance et attirent le regard. Vous pouvez utiliser des graisses différentes et les combiner à différentes tailles dans votre visualisation. Par exemple, appliquez une police 24 pt pour votre titre et vos indicateurs, mais ajoutez-y une graisse pour les faire mieux ressortir aux yeux du public.
- Couleur : il est généralement recommandé d'utiliser des teintes de gris et de noir pour les titres, le texte et les indicateurs. Vous pouvez mettre en évidence des indicateurs avec des couleurs, mais attention à trouver un juste équilibre avec les autres couleurs utilisées dans la visualisation. Les couleurs foncées attirent le regard, et il vaut donc mieux utiliser des couleurs claires pour les titres, pour qu'ils ne fassent pas concurrence aux autres éléments.
Taille du tableau de bord
Par défaut, les tableaux de bord Tableau utilisent une taille fixe. Si vous conservez ce paramètre, assurez-vous de concevoir votre visualisation à la taille dans laquelle elle sera consultée. Vous pouvez également choisir une taille automatique, pour que Tableau adapte automatiquement les dimensions globales d'une visualisation à la résolution de l'écran. Par conséquent, si vous créez par exemple un tableau de bord en 1300 x 700 pixels, Tableau le redimensionnera pour les résolutions inférieures. Le problème, c'est que cette opération peut « chiffonner » les vues ou les barres de défilement. Pour y pallier, utilisez l'option de dimensionnement Plage.

Plage de tailles de tableau de bord
Si vous utilisez Tableau Desktop pour créer des tableaux de bord, vous pouvez également concevoir vos vues adaptées à des dispositions pour appareils spécifiques. Ainsi par exemple, sur des tablettes, vous pouvez faire en sorte que votre tableau de bord contienne un ensemble de vues et d’objets, et en affiche un autre sur les téléphones. Consultez la rubrique Créer des dispositions de tableau de bord pour différents types d'appareils.
Interactivité du tableau de bord
Lorsque vous concevez un tableau de bord, vous devez penser à votre public et à la manière dont vous allez lui expliquer comment interagir avec. Les utilisateurs chevronnés savent qu'ils peuvent cliquer sur différents éléments pour tester, mais les néophytes ne disposent pas forcément des connaissances nécessaires. Votre rôle est d'aider les utilisateurs à prendre de telles décisions en pleine connaissance de cause, pas au hasard.
Il est important d'indiquer au public de manière évidente comment interagir avec le tableau de bord, par exemple à l'aide de sous-titres expliquant qu'il est possible de cliquer sur un élément ou de le survoler pour afficher des informations complémentaires. Ajoutez des éléments d'interactivité à vos données à l'aide des filtres, des infobulles et des actions. Les filtres constituent la manière la plus évidente d'interagir avec un tableau de bord. Les utilisateurs peuvent également interagir avec les visualisations en sélectionnant des repères et en les survolant pour afficher des infobulles. Les actions que vous mettez en place ont un impact sur la navigation et la vue. Le tableau ci-dessous récapitule les différentes manières d'ajouter des éléments d'interactivité dans les tableaux de bord.
Type | Description |
|---|---|
Surlignage et actions de surlignage |
|
Filtrage et actions de filtre |
|
Paramètres |
|
Ensembles et actions d'ensemble |
|
Infobulles |
|
Actions d'URL |
|
Navigation dans le tableau de bord |
|
Lorsque vous concevez un tableau de bord, réfléchissez à la manière d'intégrer des éléments interactifs, et les raisons pour lesquelles il est utile de les intégrer. Posez-vous les questions suivantes :
- Pourquoi un utilisateur doit-il interagir avec le tableau de bord ?
- Quels insights obtiendra-t-il grâce aux éléments interactifs ?
Conception axée sur la performance
Lorsque nous parlons de performances, nous désignons la vitesse avec laquelle vous pouvez travailler dans Tableau. Il peut s'agir de la vitesse de vos analyses, si vous travaillez par exemple dans Tableau Desktop sur une grande base de données d'entreprise pour laquelle l'accès à distance en temps réel est très lent. Il peut s'agir aussi de la vitesse de chargement des vues et tableaux de bord auxquels vous accédez sur Tableau Desktop, depuis Tableau Server ou depuis Tableau Cloud.
Les performances et l'efficacité doivent faire partie intégrante du processus de conception dès le départ. Concevoir des classeurs rapides améliore la satisfaction des utilisateurs, dans la mesure où leur perception de la réactivité des rapports ou tableaux de bord joue un rôle déterminant dans leur réussite.
Plusieurs facteurs rendent un classeur « efficace ». Certains sont techniques, d'autres dépendent de l'utilisateur, mais en général, un classeur efficace est :
- Simple : le classeur est-il facile à créer et ensuite à gérer sur le long terme ? S'appuie-t-il sur les principes de l'analyse visuelle pour présenter clairement les données et le message de son auteur ?
- Flexible : le classeur permet-il de répondre à plusieurs questions ou à seulement une ? Invite-t-il l'utilisateur à l'interaction ou s'agit-il simplement d'un rapport statique ?
- Rapide : le classeur réagit-il rapidement aux actions des utilisateurs ? Il peut s'agir notamment de la rapidité d'ouverture, d'actualisation ou de réponse aux interactions. Cette mesure est subjective, mais en général nous souhaitons qu'un classeur affiche les informations et réagisse aux interactions en quelques secondes seulement.
Divers facteurs, énumérés ci-dessous, ont un impact sur les performances d'un tableau de bord :
- La conception visuelle au niveau du tableau de bord et des feuilles de calcul, par exemple le nombre d'éléments et de points de données, l'utilisation des filtres et des actions, etc.
- Les calculs, notamment leur type, l'emplacement où ils sont effectués, etc.
- Les requêtes, par exemple la quantité de données renvoyées, l'impact du SQL personnalisé, etc.
- Les connexions de données et les données sous-jacentes
- Certaines différences entre Tableau Desktop et Tableau Server ou Tableau Cloud
- D'autres facteurs liés à votre environnement, comme la configuration et la capacité du matériel utilisé pour Tableau Server.
Pour en savoir plus, consultez le livre blanc L'art de concevoir des classeurs efficaces.
Accessibilité
Pour rendre vos vues accessibles au plus grand nombre, ou si vous travaillez dans un environnement soumis aux exigences de la Section 508 de la législation américaine ou à d'autres réglementations en matière d'accessibilité, vous pouvez utiliser Tableau pour créer des vues conformes aux recommandations sur l'accessibilité des contenus Web (WCAG 2.0 AA). Ceci inclut la création de vues accessibles aux utilisateurs qui utilisent des lecteurs d’écran, des claviers braille, la navigation au clavier seulement, etc. Reportez-vous à l'article Créer des vues de données accessibles pour en savoir plus. Des ressources supplémentaires sont disponibles sur le billet « FAQ : Accessibilité » dans les forums de la communauté Tableau.












