Meilleures pratiques visuelles
Ce contenu fait partie de Tableau Blueprint, un cadre de maturité vous permettant d’approfondir et d’améliorer la façon dont votre organisation utilise les données pour générer de l’impact. Pour commencer votre voyage, faites notre évaluation(Le lien s’ouvre dans une nouvelle fenêtre).
Les meilleures pratiques de l’analyse visuelle sont essentielles à l’élaboration de visualisations informatives qui incitent votre public à agir. Un tableau de bord est un succès lorsque les gens peuvent facilement l’utiliser pour obtenir des réponses. Même un beau tableau de bord avec une source de données intéressante pourrait être rendu inutile si votre public ne peut pas l’utiliser pour découvrir de l’information exploitable.
Pensez non seulement comme un analyste, mais aussi comme un concepteur et un consommateur. Les tableaux de bord doivent comporter des éléments interactifs qui sont repérables et prévisibles, suivre une mise en page logique et avoir une conception simplifiée qui facilite la prise de décisions complexes. Il est important de ne pas supposer que les gens savent automatiquement ce qu’il faut pour communiquer clairement et efficacement avec les données. Voici quelques liens de documents techniques à partager sur votre intranet d’habilitation :
- Guide de l’analyse visuelle
- Quel graphique ou diagramme vous convient le mieux?
- 5 conseils pour rendre vos visualisations de données plus efficaces
- L’art de concevoir des classeurs efficaces
Vous trouverez en annexe une liste de livres écrits par des experts renommés en visualisation de données. L’ajout de ces documents techniques et livres blancs aux ressources de votre communauté d’analystes peut mener à une compréhension et à une internalisation plus approfondies des meilleures pratiques visuelles.
Public
Les meilleures visualisations répondent à un objectif clair et ont un impact sur le public qu’elles visent. Il est important de comprendre ce que vous essayez de communiquer, et à qui vous essayez de le communiquer. Votre public maîtrise-t-il très bien ce sujet ou est-il novice en la matière? De quel type de repères a-t-il besoin? Il peut être utile de réfléchir à ces questions avant la conception, pour que votre tableau de bord soit réussi. Par exemple, pour un public composé de dirigeants, vous présenterez plutôt des données agrégées et des indicateurs clés de performance plutôt que des transactions au niveau des lignes
Contexte
N’oubliez pas d’inclure du contexte dans vos vues. Les titres, les légendes, les unités et les commentaires aident votre public à mieux comprendre les données présentées. Utilisez toujours vos données et vos éléments visuels pour raconter une histoire. Vous devez comprendre qu’un bon récit ne se limite pas aux données, et tenez compte de ce qui suit :
- Ne négligez pas l’aspect esthétique, car une esthétique efficace touche souvent l’affectif. En d’autres termes, une vue efficace peut entraîner une réaction émotionnelle et favoriser une véritable communication.
- Le style est également important. Assurez-vous que vos vues sont cohérentes et agréables à l’œil. Elles sont à votre image et représentent ce qui vous intéresse.
- Les tableaux de bord interactifs sont particulièrement stimulants. Les éléments interactifs permettent aux utilisateurs de manipuler les données et de les interroger pour obtenir les réponses qui les intéressent. Cela leur permettra d’avoir davantage confiance en vos données.
- Créez des vues vivantes et marquantes. Accordez une attention particulière à la structure et au contexte.
Choix du graphique
Le choix du graphique dépend de la question à laquelle vous essayez de répondre ou de la découverte que vous essayez de communiquer. Il y a presque toujours un compromis à faire, et les différents graphiques ont tous leurs avantages et inconvénients. Vous devez toujours vous demander si le type de graphique choisi est le meilleur pour transmettre votre message et s’il sera facile à comprendre pour votre public. Le tableau ci-dessous présente les types de graphiques dans l’outil Montrez-moi et les situations dans lesquelles les utiliser. Cette information devrait être publiée dans votre intranet d’habilitation pour informer les nouveaux utilisateurs.
Graphique | Description |
|---|---|
| Graphique linéaire : montrer les tendances des données en fonction du temps. Exemples : variation du cours des actions sur une période de cinq ans, consultation de pages Web pendant un mois, croissance des revenus par trimestre. |
| Graphique à barres : comparer des données par catégories. Exemples : volume de chemises par taille, trafic Web par site d’origine, pourcentage de dépenses par service. |
| Carte de densité : montrer la relation entre deux facteurs. Exemples : analyse par segmentation du marché cible, adoption d’un produit dans différentes régions, clients potentiels par représentant. |
| Table de surlignage : fournir des renseignements détaillés sur des cartes de densité. Exemples : pourcentage d’un marché pour différents segments, chiffres de vente dans une région particulière, population de villes pour différentes années. |
| Arborescence : afficher des données hiérarchiques de manière proportionnelle. Exemples : utilisation de l’espace de stockage sur plusieurs ordinateurs, gestion de dossiers d’assistance technique selon leur nombre et leur priorité, comparaison de budgets financiers d’une année à l’autre. |
| Diagramme de Gantt : montrer des durées en fonction du temps. Exemples : échéancier de projet, durée d’utilisation d’une machine, disponibilité des joueurs d’une équipe. |
| Graphique à balles : évaluer les performances d’une mesure par rapport à un objectif. Exemples : évaluation de quotas de vente, dépenses réelles par rapport au budget, échelle de performances (excellent/bon/mauvais). |
| Nuage de points : étudier la relation entre différentes variables. Exemples : risques des hommes et des femmes d’avoir un cancer du poumon à différents âges, tendances d’achat de téléphones intelligents et leur répartition entre acheteurs de la première heure et retardataires, frais d’expédition de différentes catégories de produit dans différentes régions. |
| Histogramme : comprendre la répartition des données. Exemples : nombre de clients par taille d’entreprise, performance des étudiants à un examen, fréquence d’un défaut sur un produit. |
| Cartes synthétiques : pour afficher des totaux plutôt que pour des taux. Les petites différences seront difficiles à voir. Gardez ce point en tête lors de votre choix de graphique. Exemples : nombre de clients dans différentes zones géographiques. |
| Cartes de zones : pour afficher des taux plutôt que pour des totaux. Utilisez des zones géographiques simples et pertinentes. Exemples : taux d’utilisation d’Internet dans certaines zones géographiques, prix des maisons dans différents quartiers. |
| Boîte à moustaches : présenter la distribution d’un ensemble de données. Exemples : comprendre les données en un coup d’œil, voir comment les données sont biaisées, repérer les valeurs atypiques. |
Disposition
Il est important de réfléchir à la manière dont le public va « lire » votre tableau de bord. L’objectif de votre tableau de bord est de guider le lecteur à travers plusieurs vues de manière cohérente, et de raconter l’histoire de chaque découverte. Les différents éléments d’information doivent être organisés de façon logique, afin de garantir une certaine « fluidité ». Un tableau de bord conçu dans le respect des meilleures pratiques permettra aux utilisateurs de découvrir et de comprendre plus facilement l’information importante. Pensez à la façon dont vous guidez leurs yeux sur le tableau de bord. Le sens de lecture est-il facile à trouver?
La théorie du design fournit beaucoup de conseils sur la meilleure façon de réussir. La disposition des éléments est un point essentiel pour réussir la conception de votre tableau de bord. Voici quelques points à prendre en considération :
- Présentation en journal ou en Z : le contenu le plus important est en haut ou à gauche de la visualisation, car les utilisateurs parcourent le tableau de bord de haut en bas et de gauche à droite pour accéder au contenu.
- Espace libre : utilisez l’espace négatif (espaces vides) et les marges pour délimiter les sections de votre visualisation. N’utilisez pas de « lignes quadrillées » épaisses comme vous le verriez dans un tableau.
- Taille : la taille des éléments de contenu les plus importants (indicateurs, visualisations récapitulatives, etc.) doit être plus importante que celle des autres éléments.
- Type d’appareil : avec des tableaux de bord adaptés aux différents appareils, vous pouvez créer une expérience de visualisation optimale pour des ordinateurs de bureau, des ordinateurs portables, des tablettes et des téléphones.
Couleur
La couleur est l’une des caractéristiques esthétiques les plus puissantes parce qu’elle permet d’attirer l’attention. C’est ce que l’on remarque en premier. Elle permet de mettre en évidence des renseignements particuliers ou d’identifier instantanément des valeurs atypiques, mais ne constitue pas une ressource illimitée.
Il est essentiel d’utiliser les couleurs efficacement pour produire des visualisations de qualité. Le type de couleur (avertissement ou mise en évidence), la création de palettes personnalisées et la cohérence sont des aspects importants à intégrer dans vos normes.
L’utilisation correcte de la couleur est essentielle pour produire des histoires de données cohérentes et pertinentes. Les principaux facteurs à prendre en considération pour que le tableau de bord soit efficace sont les suivants :
- Gestion des choix de couleurs : la ou les couleurs principales qui composent la majorité de votre visualisation doivent être des couleurs neutres. À l’aide des différents niveaux de gris, par exemple, vous pouvez maximiser les possibilités de contraste et de visibilité pour vos points de données. Les couleurs que vous utilisez pour mettre l’accent sur les éléments ou attirer l’attention doivent refléter votre marque. Utilisez ces couleurs avec parcimonie pour attirer l’attention sur l’information clé dans vos données.
- Types de couleur : vous devez comprendre quand utiliser des couleurs séquentielles, divergentes, pour la catégorisation, pour la mise en évidence ou pour attirer l’attention.
- Palettes de couleurs personnalisées : créez vos propres palettes aux couleurs de votre entreprise pour créer un sentiment d’uniformité et fournir des guides pour les nouveaux utilisateurs.
- Cohérence : vérifiez vos visualisations pour vous assurer qu’une seule couleur (p. ex., rouge), n’a pas plusieurs significations différentes. Des couleurs similaires et répétées peuvent donner la fausse impression que des éléments sont liés.
- Accessibilité : n’oubliez pas de tenir compte du daltonisme dans le processus de conception.
Titres et sous-titres
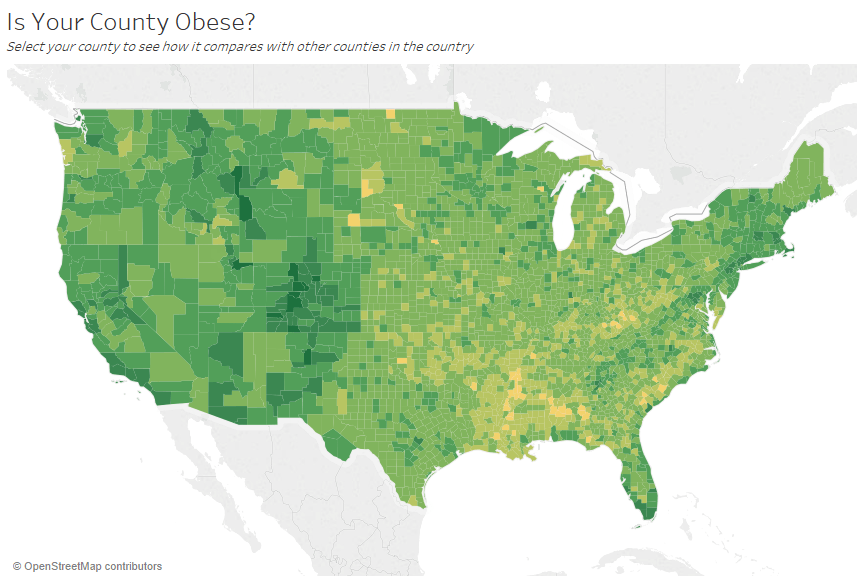
Les titres rendent le tableau de bord plus clair pour le public. Avec les sous-titres, vous pouvez ajouter du contexte pour expliquer comment interagir avec la feuille de calcul ou le tableau de bord. C’est un moyen puissant et simple de rendre les tableaux de bord plus faciles à parcourir. Dans l’exemple ci-dessous, la question suscite l’intérêt du public, puis lui explique comment trouver une réponse à l’aide du tableau de bord.

Titre et sous-titres efficaces
De même, en remplaçant le titre de filtre par quelque chose de plus intuitif, vous pouvez guider vos utilisateurs et leur indiquer la manière d’interagir avec le tableau de bord.

Exemple de filtre
Infobulles
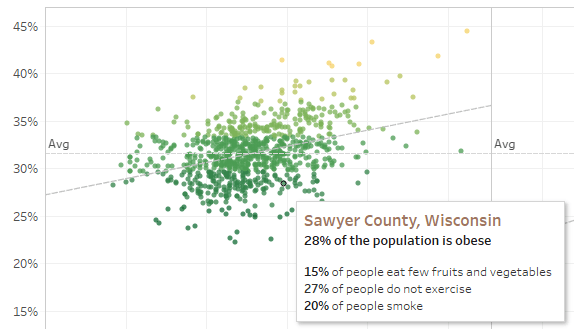
Des infobulles guident le public en mettant en évidence des renseignements importants. Dans l’exemple ci-dessous, le comté et l’État ressortent, car ils sont mis en gras dans une couleur qui se démarque. Il n’est pas nécessaire de diviser davantage le nuage de points. Les dimensions et mesures importantes et connexes sont ajoutées dans l’infobulle. Cela permet d’économiser de l’espace et de désencombrer le tableau de bord pour que les utilisateurs puissent se concentrer sur la recherche d’information exploitable au lieu de devoir interpréter la visualisation.

Infobulle efficace
Si le Viewer trouve quelque chose d’intéressant dans l’infobulle, il peut interagir directement avec celle-ci et observer le reste de la visualisation s’actualiser en conséquence, avec les repères et les valeurs atypiques mis en évidence.

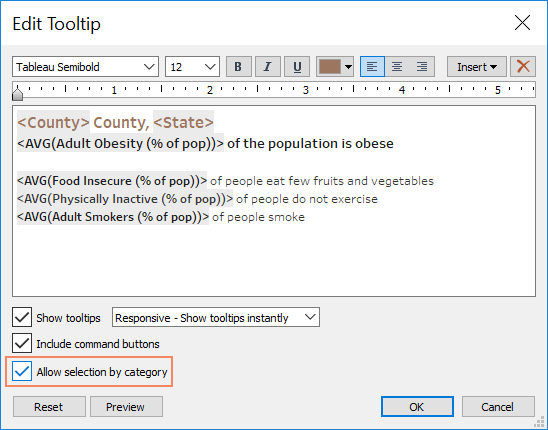
Mise en forme des infobulles
Polices
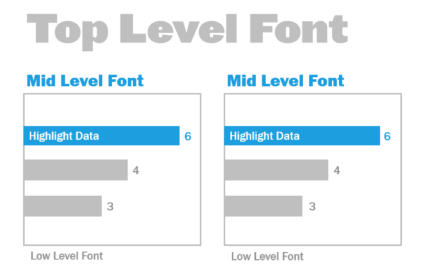
La typographie joue un rôle important. Il peut être tentant d’utiliser de nombreuses polices et tailles de police différentes dans un tableau de bord. Plutôt que de céder à cette tentation, définissez plutôt une hiérarchie claire pour votre typographie. L’exemple ci-dessous présente une police de niveau supérieur, une police intermédiaire et une police de niveau inférieur. Le niveau intermédiaire est en bleu pour attirer l’attention de l’utilisateur Viewer. La couleur attire l’œil vers le niveau le plus important (qui n’est pas nécessairement la police de niveau supérieur).

Polices de niveau supérieur, intermédiaire et de niveau inférieur (tiré de The Big Book of Dashboards)
Assurez-vous que la sélection de la police est faite pour renforcer une hiérarchie visuelle dans votre visualisation par la taille, la graisse, la couleur et le type.
- Taille : les éléments les plus grands donnent un sentiment d’importance et attirent le regard. Gardez vos plus grandes polices pour les indicateurs, les titres, etc.
- Graisse : les éléments en gras traduisent également un sentiment d’importance et attirent le regard. Vous pouvez utiliser des graisses différentes et les combiner à différentes tailles dans votre visualisation. Par exemple, appliquez une police 24 pt à votre titre et à vos indicateurs, mais ajoutez-y une graisse pour les faire mieux ressortir aux yeux du public.
- Couleur : il est généralement recommandé d’utiliser des teintes de gris et de noir pour les titres, le texte et les indicateurs. Vous pouvez mettre en évidence des indicateurs avec des couleurs, mais attention à trouver un juste équilibre avec les autres couleurs utilisées dans la visualisation. Les couleurs foncées attirent le regard, et il vaut donc mieux utiliser des couleurs claires pour les titres, pour qu’ils ne fassent pas concurrence aux autres éléments.
Taille du tableau de bord
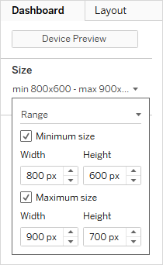
Par défaut, les tableaux de bord Tableau sont configurés pour utiliser une taille fixe. Si vous conservez ce paramètre, assurez-vous de construire votre visualisation à la taille à laquelle elle sera consultée. Vous pouvez également choisir une taille automatique pour que Tableau adapte automatiquement les dimensions globales d’une visualisation à la résolution de l’écran. Cela signifie que si vous concevez un tableau de bord de 1300 x 700 pixels, Tableau le redimensionne pour les écrans de plus petite taille, et parfois il en résulte un écrasement des vues ou des barres de défilement. La fonction de dimensionnement Plage est utile pour éviter ce phénomène.

Plage de tailles de tableau de bord
Si vous utilisez Tableau Desktop pour créer des tableaux de bord, vous pouvez également concevoir vos vues adaptées à des dispositions pour appareils spécifiques. Ainsi par exemple, sur des tablettes, vous pouvez faire en sorte que votre tableau de bord contienne un ensemble de vues et d’objets, et en affiche un autre sur les téléphones. Consultez l’article Créer des dispositions de tableau de bord pour différents types d’appareils pour en savoir plus.
Interactivité du tableau de bord
Lorsque vous concevez un tableau de bord, vous devez penser à votre public et à la manière dont vous allez lui expliquer comment interagir avec ce tableau de bord. Les utilisateurs expérimentés savent qu’ils peuvent cliquer sur différents éléments pour faire des essais, mais les nouveaux utilisateurs ne disposent pas forcément des connaissances nécessaires. Votre travail est de les aider à prendre ces décisions consciemment, pas par accident.
Il est important de rendre toute interactivité évidente pour votre public, même en créant des sous-titres pour lui demander de cliquer ou de survoler un élément pour obtenir plus d’information. Ajoutez des éléments d’interactivité à vos données à l’aide de filtres, d’infobulles et d’actions. Les filtres constituent la manière la plus évidente d’interagir avec un tableau de bord. Les utilisateurs peuvent également interagir avec vos visualisations en sélectionnant des repères et en les survolant avec le curseur pour voir les infobulles. Les actions que vous configurez ont un impact sur la navigation et la vue. Le tableau ci-dessous énumère les différentes manières d’ajouter des éléments d’interactivité dans les tableaux de bord.
Type | Description |
|---|---|
Mise en évidence et actions de mise en évidence |
|
Filtrage et actions de filtre |
|
Paramètres |
|
Ensembles et actions liées aux ensembles |
|
Infobulles |
|
Actions d’URL |
|
Navigation dans le tableau de bord |
|
Lorsque vous concevez un tableau de bord, réfléchissez à la manière d’intégrer des éléments interactifs, et les raisons pour lesquelles il est utile de les intégrer. Posez-vous les questions suivantes :
- Pourquoi un utilisateur Viewer doit-il interagir avec le tableau de bord?
- Quels aperçus supplémentaires obtiendra-t-il grâce à l’interactivité?
Conception axée sur les performances
Lorsque nous parlons de performances, nous faisons principalement référence à la vitesse à laquelle vous pouvez travailler dans Tableau. Il peut s’agir de la vitesse de vos analyses, si vous travaillez par exemple dans Tableau Desktop sur une grande base de données d’entreprise pour laquelle l’accès à distance en temps réel est très lent. Il peut s’agir aussi de la vitesse de chargement des vues et des tableaux de bord auxquels vous accédez sur Tableau Desktop, à partir de Tableau Server ou de Tableau Cloud.
Les performances et l’efficacité doivent faire partie intégrante du processus de conception dès le départ. Concevoir des classeurs rapides améliore la satisfaction des utilisateurs, dans la mesure où leur perception de la réactivité des rapports ou tableaux de bord joue un rôle déterminant dans leur réussite.
Plusieurs facteurs font qu’un classeur est efficace. Certains sont techniques, d’autres dépendent de l’utilisateur, mais en général, un classeur efficace est :
- Simple : Est-il facile de créer le classeur et sera-t-il facile à tenir à jour à long terme? S’appuie-t-il sur les principes de l’analyse visuelle pour présenter clairement les données et le message de son auteur?
- Flexible : Le classeur permet-il de répondre à plusieurs questions que les utilisateurs veulent poser, ou à une seule? Invite-t-il l’utilisateur à l’interaction ou s’agit-il simplement d’un rapport statique?
- Rapide : Le classeur réagit-il assez rapidement pour les utilisateurs? Il peut s’agir notamment de la rapidité d’ouverture, d’actualisation ou de réponse aux interactions. Cette mesure est subjective, mais en général, nous voulons qu’un classeur affiche l’information et réagisse aux interactions en quelques secondes seulement.
Différents facteurs, énumérés ci-dessous, ont un impact sur les performances d’un tableau de bord :
- La conception visuelle au niveau du tableau de bord et des feuilles de calcul, par exemple, le nombre d’éléments, le nombre de points de données, l’utilisation de filtres et d’actions, etc.
- Les calculs, notamment leur type, l’endroit où ils sont effectués, etc.
- Les requêtes, par exemple la quantité de données retournées, l’impact du SQL personnalisé, etc.
- Les connexions de données et les sources de données sous-jacentes.
- Certaines différences entre Tableau Desktop et Tableau Server ou Tableau Cloud
- D’autres facteurs liés à votre environnement, comme la configuration et la capacité du matériel utilisé pour Tableau Server.
Pour en savoir plus, consultez le document technique L’art de concevoir des classeurs efficaces.
Accessibilité
Pour rendre vos vues accessibles au plus grand nombre de personnes, ou si vous travaillez dans un environnement soumis aux exigences de la Section 508 de la législation américaine ou à d’autres réglementations en matière d’accessibilité, vous pouvez utiliser Tableau pour créer des vues conformes aux recommandations sur l’accessibilité des contenus Web (WCAG 2.0 AA). Cela inclut la création de vues accessibles aux utilisateurs disposant de lecteurs d’écran, de claviers en braille ou utilisant la navigation au clavier uniquement, etc. Consultez l’article Créer des vues de données accessibles pour en savoir plus. vous trouverez des ressources supplémentaires dans l’article FAQ : Accessibilité sur les forums » de la communauté Tableau.












