สร้างแดชบอร์ดที่เข้าถึงได้
หากคุณต้องการให้คนจำนวนมากสามารถเข้าถึงแดชบอร์ดของคุณได้ หรือหากคุณทำงานในสภาพแวดล้อมที่อยู่ภายใต้ข้อกำหนดของ มาตรา 508 ของสหรัฐอเมริกา กฎหมายและระเบียบข้อบังคับอื่นๆ ที่เกี่ยวข้องกับการช่วยเหลือพิเศษ คุณสามารถใช้ Tableau เพื่อสร้างแดชบอร์ดที่สอดคล้องกับแนวทางด้านการช่วยเหลือพิเศษเกี่ยวกับเนื้อหาเว็บ (WCAG 2.2 AA)
หากต้องการสร้างแดชบอร์ดที่สามารถเข้าถึงได้:
สร้างแดชบอร์ดใน Tableau Desktop หรือในการเขียนเว็บบน Tableau Server หรือ Tableau Cloud
เผยแพร่และฝังแดชบอร์ดนั้นลงในหน้าเว็บที่สอดคล้องกับแนวทางด้านการช่วยเหลือพิเศษเกี่ยวกับเนื้อหาเว็บ (WCAG 2.2 AA)
หัวข้อนี้จะอธิบายวิธีที่โปรแกรมอ่านหน้าจอช่วยให้ผู้ใช้ไปยังแดชบอร์ดต่างๆ ลำดับที่โปรแกรมอ่านหน้าจออ่านออบเจ็กต์หรือมุมมองในแดชบอร์ด รายการใดบ้างในแดชบอร์ดที่สามารถเข้าถึงได้ และวิธีใช้แดชบอร์ดที่มีอยู่และทำให้ผู้ใช้ทุกคนสามารถเข้าถึงแดชบอร์ดได้มากขึ้น
การนำทางของแป้นพิมพ์แดชบอร์ดและลำดับโฟกัส
Tableau มีแป้นพิมพ์ลัดที่ช่วยให้ผู้ใช้ไปยังส่วนต่างๆ โดยใช้เพียงแป้นพิมพ์เท่านั้น หากต้องการข้อมูลเพิ่มเติม โปรดดู การช่วยเหลือพิเศษของแป้นพิมพ์สำหรับ Tableau บนเว็บ
เมื่อสร้างแดชบอร์ด โปรดทราบว่าโปรแกรมอ่านหน้าจอจะอ่านมุมมองหรือออบเจ็กต์ในแดชบอร์ดตามลำดับที่เพิ่มเข้ามา ตัวอย่างเช่น หากแดชบอร์ดของคุณมีออบเจ็กต์ข้อความที่มีข้อมูลซึ่งช่วยอธิบายแดชบอร์ด ให้เพิ่มออบเจ็กต์นี้ในแดชบอร์ดของคุณก่อน
คุณยังสามารถแก้ไขลำดับชั้นของแดชบอร์ดได้โดยตรงโดยการแก้ไข XML โดยตรงอีกด้วย หากต้องการข้อมูลเพิ่มเติม โปรดดูโพสต์ของชุมชน Tableau ฉันจะกำหนดลำดับโฟกัสของมุมมองและออบเจ็กต์ในแดชบอร์ดได้อย่างไร(ลิงก์จะเปิดในหน้าต่างใหม่)
สร้างแดชบอร์ดที่เข้าถึงได้
รายการและออบเจ็กต์จำนวนมากในพื้นที่ทำงาน Tableau รองรับการนำทางของแป้นพิมพ์และเข้ากันได้กับเทคโนโลยีอำนวยความสะดวก เช่น ซอฟต์แวร์อ่านหน้าจอ คุณสามารถใช้รายการต่อไปนี้บนแดชบอร์ดที่คุณต้องการให้เข้าถึงได้:
เพิ่มออบเจ็กต์แดชบอร์ดและตั้งค่าตัวเลือก
- ออบเจ็กต์ข้อความ
ออบเจ็กต์หน้าเว็บ
ออบเจ็กต์ปุ่ม
ออบเจ็กต์รูปภาพ
แถบเครื่องมือ
ชื่อแดชบอร์ด
- มุมมอง โดยเฉพาะ:
ชื่อ
แท็บเวิร์กบุ๊ก
หน้าต่างดูข้อมูล
คำอธิบายภาพ (เมื่อมองเห็นได้)
คำอธิบายเชิงหมวดหมู่
ตัวกรองค่าเดียวและตัวกรองหลายค่า

หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับมุมมอง โปรดดู สร้างมุมมองข้อมูลเพื่อการช่วยเหลือพิเศษ
หมายเหตุ: ไม่สามารถเข้าถึงการโต้ตอบภายในมุมมองได้ (การเลือกเครื่องหมาย เคล็ดลับเครื่องมือ ฯลฯ)
คำแนะนำแบบทีละขั้น: ทำให้แดชบอร์ดที่มีอยู่เข้าถึงได้มากขึ้น
เริ่มจากเวิร์กบุ๊กที่เสร็จสิ้นแล้วและทำย้อนกลับเพื่อให้สามารถเข้าถึงได้มากขึ้น

เพื่อให้เวิร์กบุ๊กนี้สามารถเข้าถึงได้มากขึ้น เราจะ
แดชบอร์ดนี้ออกแบบมาเพื่อแสดงยอดขายรวมสำหรับแต่ละภูมิภาคการขายและประเภทผลิตภัณฑ์ แผนภูมิเส้นที่ด้านล่างแสดงยอดขายรายเดือนตามประเภทผลิตภัณฑ์ ผู้เขียนแดชบอร์ดนี้ต้องการใช้สีเพื่อสร้างแบรนด์ให้แดชบอร์ดเป็นสีเขียวและสีเทาของบริษัท Superstore
น่าเสียดาย แดชบอร์ดนี้มีฟีเจอร์หลายอย่างที่สร้างปัญหาในการช่วยการเข้าถึงสำหรับผู้ใช้ รวมถึงชุดสีของบริษัท ขั้นตอนที่ตามมาแสดงสองสามวิธีในการทำให้แดชบอร์ดนี้เข้าถึงได้มากขึ้น
จัดรูปแบบเพื่อการช่วยการเข้าถึงที่ระดับแดชบอร์ดและเวิร์กบุ๊ก
ข้อความสีเขียวบนพื้นหลังสีเทาไม่มีอัตราส่วนความคมชัดที่สูงพอที่จะใช้การได้สำหรับผู้ใช้ที่มีการสูญเสียความไวต่อความคมชัดของภาพ หากต้องการทำให้ผู้ใช้ทุกคนสามารถเข้าถึงเวิร์กบุ๊กนี้ได้ และทำให้อัตราส่วนความคมชัดสูงที่สุดเท่าที่จะเป็นไปได้ เราจะทำให้พื้นหลังเป็นสีขาวและเปลี่ยนสีข้อความบนแผนภูมิเป็นสีดำ
หากต้องการอัปเดตสีสำหรับการไล่เฉดสีของแดชบอร์ด ให้เปลี่ยน การไล่เฉดสีแดชบอร์ด ในเมนู จัดรูปแบบ>แดชบอร์ด เป็น ไม่มี

สำหรับการเปลี่ยนแปลงการจัดรูปแบบข้อความ เราสามารถเปลี่ยนแปลงการจัดรูปแบบในแต่ละเวิร์กชีตได้ด้วยตนเอง แต่นั่นจะใช้เวลานานมาก แดชบอร์ดนี้มีเพียงสองมุมมองเท่านั้น แต่แดชบอร์ดมักจะมีมากกว่านั้น
หากต้องการอัปเดตข้อความบนแดชบอร์ดของเราให้เป็นสีดำ ให้เลือก จัดรูปแบบ>เวิร์กบุ๊ก และเปลี่ยน แบบอักษร>ทั้งหมด เป็น สีดำ

ซึ่งจะเปลี่ยนสีแบบอักษรในทุกชีตของเวิร์กบุ๊กของเราให้เป็นสีดำ จากนั้นจะปรับใช้กับมุมมองที่รวมอยู่ในแดชบอร์ด ดูข้อมูลภายนอกเกี่ยวกับความคมชัดของสีได้ที่ ความคมชัดของสีและเหตุผลที่คุณควรคิดใหม่
| เข้าถึงได้น้อย - ความคมชัดต่ำ | เข้าถึงได้มากขึ้น - ความคมชัดสูงขึ้น |
 |  |
หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับการเพิ่มสีพื้นหลังรอบๆ รายการ โปรดดู เพิ่มช่องว่างภายใน เส้นขอบ และสีพื้นหลังรอบๆ รายการ
รวมและลดเครื่องหมาย
คุณอาจมีข้อมูลจำนวนมากที่คุณต้องการสื่อสารกับแดชบอร์ดหรือมุมมองของคุณ อย่างไรก็ตาม มุมมองที่หนาแน่นที่มีเครื่องหมายจำนวนมาก เช่น แผนภูมิแท่งที่ด้านบนสุดของมุมมองของเรา อาจเข้าใจได้ยากโดยใช้โปรแกรมอ่านหน้าจอหรือแป้นพิมพ์
มุมมองด้านบนในแดชบอร์ดของเราแสดงเครื่องหมายมากกว่า 5000 รายการ เนื่องจากแต่ละแท่งในแผนภูมิจะมีชื่อของแต่ละผลิตภัณฑ์ในหมวดหมู่นั้น หากมุมมองใช้เครื่องหมายมากกว่า 1,000 รายการ จะทำให้มุมมองแสดงผลบนเซิร์ฟเวอร์แทนเบราว์เซอร์ และจะไม่รองรับมุมมองที่แสดงบนเซิร์ฟเวอร์เพื่อความสอดคล้องกับ WCAG จำกัดจำนวนเครื่องหมายไว้เฉพาะที่เน้นจุดข้อมูลที่สำคัญที่สุดเท่านั้น
หากต้องการทำให้มุมมองนี้สามารถเข้าถึงได้มากขึ้น ให้สร้างแผนภูมิแท่งแบบซ้อนลงในแผนภูมิแท่ง โดยนำฟิลด์ ชื่อผลิตภัณฑ์ ออกจาก รายละเอียด ในการ์ด เครื่องหมาย ซึ่งจะลดจำนวนเครื่องหมายในมุมมองจากมากกว่า 5,000 เป็น 68 รายการ
| เข้าถึงได้น้อย - เครื่องหมายมากเกินไป | เข้าถึงได้มากขึ้น - มุมมองแบบรวม |
|---|---|

|  |
ผู้ใช้ยังสามารถเข้าถึงหน้าต่าง ดูข้อมูล (เปิดใช้งานตามค่าเริ่มต้น) เพื่อตรวจสอบข้อมูลพื้นฐานสำหรับเครื่องหมาย หรือสามารถดาวน์โหลดข้อมูลจากหน้านั้นไปยังแอปพลิเคชันที่สามารถเข้าถึงได้เพื่อดูข้อมูลในลักษณะนั้น
หากต้องการลดภาวะข้อมูลมากเกินและลดจำนวนเครื่องหมายในฟิลด์ของเราลงไปอีก เราสามารถสร้างกลุ่มของสมาชิกที่เกี่ยวข้องในฟิลด์ได้ หากต้องการสร้างกลุ่มผลิตภัณฑ์ที่คล้ายกัน:
- คลิกขวาที่ฟิลด์และเลือก สร้าง > กลุ่ม

- ในกล่องโต้ตอบ “สร้างกลุ่ม” เลือกสมาชิกหลายคนที่คุณต้องการจัดกลุ่ม แล้วคลิกกลุ่ม
หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับการจัดกลุ่ม โปรดดู จัดกลุ่มข้อมูลของคุณ มุมมองก่อนการจัดกลุ่มและการรวมมีลักษณะดังนี้ เมื่อเทียบกับภายหลัง:
| เข้าถึงได้น้อย - เครื่องหมายมากเกินไป | เข้าถึงได้มากขึ้น - มุมมองแบบรวมและแบบจัดกลุ่ม |
|---|---|
 |  |
สำหรับข้อมูลและตัวอย่างเกี่ยวกับวิธีการสร้างมุมมองประเภทนี้ โปรดดูการช่วยการเข้าถึงที่ ทำทุกอย่างให้ง่ายเข้าไว้ ใน มุมมองของผู้เขียนสำหรับการช่วยเหลือพิเศษ
ขจัดข้อมูลที่ซ้ำซ้อน
แผนภูมิแท่งแบบรวมและแบบจัดกลุ่มช่วยลดภาวะข้อมูลมากเกินสำหรับผู้ใช้ แต่ยังคงใช้สีเพื่อสื่อความหมายเมื่อไม่จำเป็นต้องใช้สี เนื่องจากขนาดของแต่ละแท่งแสดงถึงจำนวนยอดขายอยู่แล้ว คุณสามารถลบสีออกจากแผนภูมิได้ โดยลบฟิลด์ยอดขายออกจากสีในการ์ด เครื่องหมาย การลบสีจะลบคำอธิบายสีที่โปรแกรมอ่านหน้าจออ่านค่าได้ออกด้วย
| เข้าถึงได้น้อย - เครื่องหมายที่ไม่จำเป็น | เข้าถึงได้มากขึ้น - ลบเครื่องหมายที่ไม่จำเป็นออกแล้ว |
|---|---|
 |  |
ใช้สีและรูปทรงเพื่อแยกความแตกต่างของเครื่องหมาย
แผนภูมิเส้นในแดชบอร์ดนี้มีเครื่องหมายที่จำแนกตามสีเท่านั้น ซึ่งทำให้คนตาบอดสีไม่สามารถหรือแทบจะไม่สามารถแยกแยะเครื่องหมายต่างๆ ออกจากกันได้ เส้นทางของเส้นให้ข้อมูลตำแหน่งที่เป็นประโยชน์ แต่สีไม่ได้ให้ความแตกต่างที่ชัดเจนระหว่างเครื่องหมายเส้นต่างๆ

ทำให้แผนภูมิเส้นนี้สามารถเข้าถึงได้มากขึ้นโดยปรับใช้ชุดสี บอดสี และเพิ่มรูปทรงเพื่อเสริมสิ่งที่กำลังแสดงเป็นสี
หากต้องการปรับใช้ชุดสี "บอดสี":
เลือก สี บนการ์ด เครื่องหมาย
เลือก บอดสี จากเมนู ชุดสี

เลือก กำหนดชุดสี และ นำไปใช้ เพื่อปรับใช้ชุดสีกับมุมมอง
หากต้องการเพิ่มรูปทรงที่้นอกเหนือจากสีให้กับแผนภูมิเส้นของคุณ ให้สร้างแผนภูมิแบบผสม หรือแผนภูมิแกนคู่:
- กดปุ่ม Control แล้วลาก (กดปุ่ม Command แล้วลากบน Mac) ฟิลด์ในแถบ แถว เพื่อคัดลอกและวางไว้ทางด้านขวาของฟิลด์แรก ซึ่งจะสร้างแท็บสองแท็บในการ์ด "เครื่องหมาย" ของคุณ แท็บหนึ่งสำหรับแต่ละฟิลด์ในแถบ "แถว"
- บนการ์ด "เครื่องหมาย" ให้เลือกแท็บด้านล่างที่ชื่อ [ชื่อฟิลด์ (2)] เลือก รูปทรง จากเมนูดรอปดาวน์ในการ์ด "เครื่องหมาย"

- เลือกเครื่องหมายสีทางด้านขวาของชื่อฟิลด์และเลือก "รูปทรง"

ซึ่งจะสร้างรูปทรงแยกกันสำหรับเครื่องหมายแต่ละอันในฟิลด์ ณ จุดนี้จะมีแผนภูมิสองแบบที่แตกต่างกันคือ แบบแรกคือแผนภูมิเส้นของสี อีกแบบคือแผนภาพการกระจายที่มีรูปทรง
หากต้องการผสานแผนภูมิทั้งสองนี้เข้าด้วยกันเป็นแผนภูมิแกนคู่ ในแถบแถว ให้เลือกฟิลด์ทางด้านขวา แล้วเลือก แกนคู่ หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับแผนภูมิแบบผสม โปรดดู สร้างแผนภูมิผสม
| ไม่สามารถเข้าถึงได้ง่าย | เข้าถึงได้มากขึ้น - ชุดสี "บอดสี" และรูปทรง |
|---|---|
 |  |
แผนภูมิได้รับการปรับปรุง แต่สีและรูปทรงของเส้นเริ่มซ้ำหลังจากปรับใช้เครื่องหมายที่ 10 ซึ่งจะทำให้มุมมองดูสับสนและเข้าใจยาก และทำให้เกิดภาวะข้อมูลมากเกิน เราจะแก้ไขด้วยการเพิ่มตัวกรองและคำอธิบาย
ใช้ตัวกรองเพื่อลดจำนวนเครื่องหมายในมุมมอง
การใช้ตัวกรองช่วยเน้นจำนวนเครื่องหมายในมุมมองให้มีเฉพาะสิ่งที่คุณต้องการให้ผู้ใช้เห็น
คุณสามารถแสดงโหมดตัวกรองต่อไปนี้เพื่อให้ผู้ใช้สามารถควบคุมข้อมูลที่อยู่ในมุมมองได้ โหมดตัวกรองที่ Tableau รองรับในขณะนี้เพื่อความสอดคล้องกับ WCAG ได้แก่
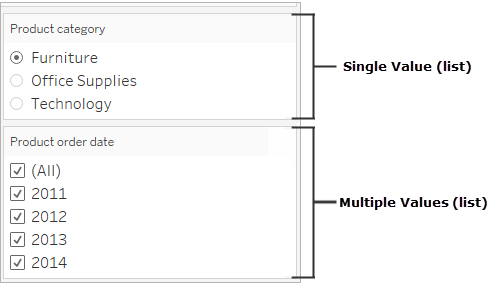
ค่าเดียว (รายการ): ตัวกรองพร้อมปุ่มตัวเลือก สามารถเลือกได้ครั้งละหนึ่งรายการเท่านั้น การให้ตัวกรองค่าเดียวแก่ผู้ใช้เป็นวิธีที่ยอดเยี่ยมในการลดจำนวนเครื่องหมายในมุมมอง
หลายค่า (รายการ): ตัวกรองที่มีรายการ (พร้อมช่องทำเครื่องหมาย) ที่สามารถเลือกได้พร้อมกัน ตัวกรองหลายค่าจะช่วยให้สามารถแสดงเครื่องหมายได้มากขึ้นพร้อมๆ กัน

ค่าเดียว (ดรอปดาวน์): ตัวกรองที่มีรายการดรอปดาวน์ของรายการต่างๆ สามารถเลือกได้ครั้งละหนึ่งรายการเท่านั้น การให้ตัวกรองค่าเดียวแก่ผู้ใช้เป็นวิธีที่ยอดเยี่ยมในการลดจำนวนเครื่องหมายในมุมมอง
หลายค่า (ดรอปดาวน์): ตัวกรองที่มีรายการดรอปดาวน์ของรายการต่างๆ ที่สามารถเลือกได้พร้อมกัน ตัวกรองหลายค่าจะช่วยให้สามารถแสดงเครื่องหมายได้มากขึ้นพร้อมๆ กัน

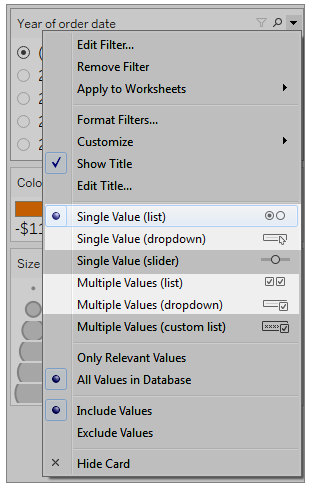
เมื่อต้องการแสดงตัวกรอง ให้คลิกขวาที่ฟิลด์ที่คุณต้องการใช้เป็นตัวกรอง จากนั้นเลือกแสดงตัวกรอง

หากต้องการเลือกโหมดตัวกรอง ในเมนูดรอปดาวน์สำหรับตัวกรอง ให้เลือกตัวกรอง ค่าเดียว (รายการ), ค่าเดียว (เลื่อนลง), หลายค่า (รายการ) หรือ หลายค่า (เลื่อนลง)

เนื่องจากแผนภูมิเส้นเป็นรายการค่าเดียว เราจึงสามารถลบตัวเลือก ทั้งหมด ออกจากตัวกรองได้ ในเมนูดรอปดาวน์สำหรับตัวกรอง ให้เลือกปรับแต่ง แล้วล้างตัวเลือกแสดงค่าทั้งหมด

ซึ่งจะช่วยลดระดับของเครื่องหมายในมุมมองเพื่อป้องกันภาวะข้อมูลมากเกินสำหรับผู้ใช้แดชบอร์ด
| เข้าถึงได้น้อย - เครื่องหมายมากเกินไป | เข้าถึงได้มากขึ้น - เครื่องหมายในมุมมองน้อยลง |
|---|---|
 |  |
เรียนรู้เพิ่มเติมได้ที่ใช้ตัวกรองเพื่อลดจำนวนเครื่องหมายในมุมมอง
อีกวิธีหนึ่งที่จะทำให้ Viz ใช้งานง่ายขึ้นคือ
เพิ่มคำอธิบายภาพและคำอธิบาย
หากต้องการเพิ่มความชัดเจนให้กับผู้ใช้ของเรา เราสามารถเพิ่ม ออบเจ็กต์ข้อความ พร้อมคำอธิบายของแดชบอร์ดและคำแนะนำเกี่ยวกับวิธีกรองและใช้แต่ละมุมมองในแดชบอร์ด รวมถึงวิธีใช้ตัวกรองและคำอธิบายหมวดหมู่ที่เราได้เพิ่มเข้าไป หากต้องการเพิ่มออบเจ็กต์ข้อความ:
- หยิบข้อความจากเมนูออบเจ็กต์แล้วลากไปยังแดชบอร์ด

- ใช้หน้าต่างแก้ไขข้อความเพื่อเพิ่มข้อความที่อธิบายวัตถุประสงค์ของแดชบอร์ดและวิธีใช้งาน
คุณยังสามารถเพิ่มคำอธิบายแผนภูมิลงในแดชบอร์ดได้ด้วย ข้อความคำอธิบายภาพเริ่มต้นจะให้ข้อมูลสรุปของสิ่งที่แสดงในมุมมอง แต่คุณสามารถเพิ่มหรือแก้ไขข้อความนี้เพื่อให้บริบทที่ดีขึ้นได้ ซึ่งทำได้โดยคลิกที่แผนภูมิในแดชบอร์ด แล้วเลือก คำอธิบายภาพ จากเมนูดรอปดาวน์ ตัวเลือกเพิ่มเติม

สุดท้าย เราสามารถอัปเดตชื่อของคำอธิบายเพื่ออ้างอิงแผนภูมิที่เกี่ยวข้องและลดจำนวนข้อความที่ซ้ำซ้อนที่โปรแกรมอ่านหน้าจอใช้ ซึ่งทำได้โดยดับเบิลคลิกที่ชื่อคำอธิบาย หรือคลิกขวาแล้วเลือก แก้ไขชื่อ เพื่อเพิ่มหรือแก้ไขข้อความในหน้าต่าง แก้ไขชื่อตัวกรอง
ผลลัพธ์คือแดชบอร์ดที่มีคำอธิบายของแดชบอร์ดและคำอธิบายแผนภูมิ และขจัดข้อความที่ซ้ำซ้อนสำหรับผู้ใช้

เผยแพร่และฝังแดชบอร์ด
หลังจากคุณสร้างมุมมองของคุณแล้ว หากต้องการทำให้สอดคล้องกับ WCAG คุณต้อง:
เผยแพร่มุมมองไปยัง Tableau Server หรือ Tableau Cloud แล้วฝังมุมมองในหน้าเว็บที่สอดคล้องกับ WCAG หากต้องการข้อมูลเกี่ยวกับวิธีการเผยแพร่มุมมอง โปรดดู ขั้นตอนที่ครอบคลุมในการเผยแพร่เวิร์กบุ๊ก
ไม่รองรับการแก้ไขเว็บในมุมมองที่สอดคล้องกับ WCAG ดังนั้นต้องปิดสิทธิ์การแก้ไขเว็บในเวิร์กบุ๊กที่เผยแพร่
ในมุมมองแบบฝัง ให้ซ่อนปุ่ม "มุมมองที่กำหนดเอง" "การสมัครใช้งาน" และ "การแจ้งเตือน" ในแถบเครื่องมือ
ตรวจสอบให้แน่ใจว่าผู้ใช้มีสิทธิ์ในการเข้าถึงมุมมองแบบฝัง และสามารถดูข้อมูลพื้นฐานในหน้าต่างดูข้อมูลได้
ดูข้อมูลเกี่ยวกับขั้นตอนเหล่านี้แต่ละขั้นตอนได้ที่ เผยแพร่และฝังมุมมอง ในมุมมองผู้เขียนเพื่อการช่วยการเข้าถึง
