Criar mapas que mostram caminhos entre origens e destinos no Tableau
Você pode criar mapas no Tableau Desktop que mostram caminhos entre origens e destinos. Esses tipos de mapas são chamados de mapas teia de aranha ou mapas de origem-destino.
Os mapas teia de aranha são ideais durante o trabalho com hubs que se conectam a muitos pontos adjacentes. São uma forma excelente de mostrar o caminho entre uma origem e um ou mais destinos.
Há várias maneiras de criar mapas de aranha no Tableau. Este tópico ilustra como criar um mapa de aranha usando dois exemplos. Siga os exemplos neste tópico para saber como configurar sua fonte de dados e criar a visualização de dois mapas de aranha diferentes.
Para obter outros exemplos que podem ser mais apropriados aos seus dados, consulte as pastas de trabalho a seguir no Tableau Public:
Larguras de banda da torre de rádio da enseada de Puget(O link abre em nova janela)
Estratégias de recrutamento da Premier League inglesa(O link abre em nova janela)
Atrasos na decolagem de voos nos EUA em 2014(O link abre em nova janela)
Observação: nos exemplos a seguir, a fonte de dados tem pontos que têm uma ID de caminho exclusivo e estão em uma linha diferente. Se seus dados de origem e destino estiverem na mesma linha, você poderá usar a função MAKELINE para gerar uma marca de linha entre dois pontos espaciais. Consulte Criar uma visualização usando o MakeLine.
Exemplo 1: Tráfego na estação de metrô de Paris, na França
Configurar sua fontes de dados
Para criar este tipo de mapa de aranha no Tableau, sua fonte de dados deve incluir as seguintes informações:
- Uma ID para cada caminho exclusivo. Consulte a Coluna Grupo de linha (ID de caminho) abaixo para obter mais informações.
- Números para definir a ordem de desenho de cada ponto de dados (local). Consulte a A coluna Ordem de pontos abaixo para obter mais informações.
- Coordenadas de latitude e longitude para cada local. Consulte a tabela de exemplo a seguir.
- Uma coluna com os nomes dos seus locais (recomendado, mas não obrigatório).
A tabela a seguir é um fragmento da fonte de dados Transportes, incluída na Pasta de trabalho de exemplo 1 - Criar mapas teia de aranha no Tableau(O link abre em nova janela) no Tableau Public. Ela contém os dados de tráfego do metrô de todas as linhas de metrô em Paris, na França. As primeiras três estações de metrô para duas linhas de metrô estão incluídas neste exemplo e contêm as colunas obrigatórias Grupo de linha (ID do caminho), Ordem dos pontos, Latitude e Longitude. As colunas adicionais Linha, Estação e Tráfego também estão incluídas para proporcionar maior clareza e organização, mas não são obrigatórias para a criação da visualização de mapa.
| Linha | Grupo de linha (ID de caminho) | Ordem dos pontos | Estação | Latitude | Longitude | Tráfego |
| 1 | 1 | 1 | La Défense (Grande Arche) | 48,891934 | 2,237883 | 14.275.382 |
| 1 | 1 | 2 | Esplanade de la Défense | 48,887843 | 2,250442 | 9.843.051 |
| 1 | 1 | 3 | Pont de Neuilly | 48,884509 | 2,259892 | 6.902.931 |
| 10 BOUCLE | 10 | 1 | Boulogne-Jean-Jaurès | 48,842222 | 2,238836 | 3.847.782 |
| 10 BOUCLE | 10 | 2 | Porte d'Auteuil | 48,848074 | 2,258648 | 687.237 |
| 10 BOUCLE | 10 | 3 | Michel-Ange-Auteuil | 48,847740 | 2,264297 | 2.222.709 |
Coluna Grupo de linha (ID de caminho)
Em cada caminho, há uma chave ou cadeia de caracteres exclusiva adicionada a cada local dele.
Neste exemplo, a coluna Grupo de linha (ID de caminho) é usada para identificar cada caminho exclusivo. Você usará esta coluna para criar seu mapa de aranha.
Por exemplo, na tabela acima, há duas linhas de metrô (1 e Boucle 10) e cada uma dessas linhas tem uma ID de caminho exclusiva listada na coluna Grupo de linha (ID de caminho). Para a linha de metrô 1, o Grupo de linha é 1. Para a linha de metrô 10 Boucle, o Grupo de linha é 10. Cada local na linha um contém o grupo de linha 1 e cada local na linha 10 Boucle contém o grupo de linha 10.
Esta coluna define a ordem de pontos e a direção na qual a linha é desenhada do primeiro ponto de dados até o último ponto de dados no seu mapa, que, neste exemplo, é o início e o final da linha do metrô. Este campo é muito importante caso você tenha mais de dois locais em um caminho, pois ele desenha seus caminhos na ordem desejada (como se estivesse ligando os pontos).
No exemplo da tabela a seguir, há três estações na linha 1. Elas estão listadas na ordem de La Défense (Grande Arche) até Pont de Neuilly usando os números de 1 a 3 na coluna Ordem dos pontos. O mesmo ocorre na linha 10 Boucle.
Fundamentos básicos de mapa:
| Divisória Colunas: | Longitude (medida contínua, função geográfica de longitude atribuída) |
| Divisória Linhas: | Latitude (medida contínua, função geográfica de latitude atribuída) |
| Detalhe: | campo ID do caminho (dimensão discreta) |
| Caminho: | campo Ordem (dimensão contínua) |
| Tipo de marca: | Linha |
Criar a visualização de mapa
Para continuar com este exemplo, baixe a Pasta de trabalho de exemplo 1:(O link abre em nova janela) Criar mapas teia de aranha no Tableau do Tableau Public e abra-a no Tableau Desktop.
Em Criar mapas de aranha na pasta de trabalho de exemplo do Tableau, clique no ícone Nova pasta de trabalho.
Na nova pasta de trabalho, em Medidas, arraste Longitude até a divisória Colunas e Latitude até a divisória Fileiras.
No painel Dados, arraste Grupo de linha (ID de caminho) até Detalhe no cartão Marcas.
No cartão Marcas, clique na lista suspensa Tipo de marcas e selecione Linha.
A visualização de mapa é atualizada com uma linha conectando todos os pontos. O botão Caminho deve aparecer no cartão Marcas.

No painel Dados, arraste Ordem de ponto até Caminho no cartão Marcas.
A Ordem de ponto é agregada como uma soma.
No cartão Marcas, clique com o botão direito em SUM(Point Order) e selecione Dimensão.
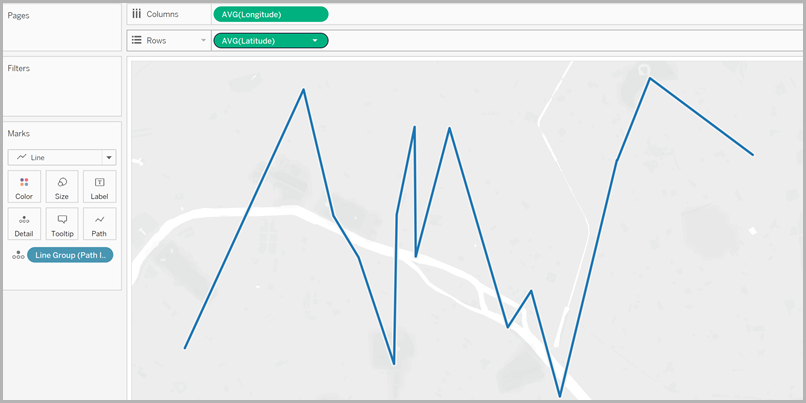
A visualização de mapa é atualizada com uma linha para cada linha de metrô.

No painel Dados, arraste Grupo de linha (ID de caminho) até Cor no cartão Marcas.
Cada linha agora tem a sua própria cor associada a ela e uma legenda da cor é adicionada à visualização.
No painel Dados, arraste Longitude até a divisória Colunas e coloque-a à direita do primeiro campo Longitude.
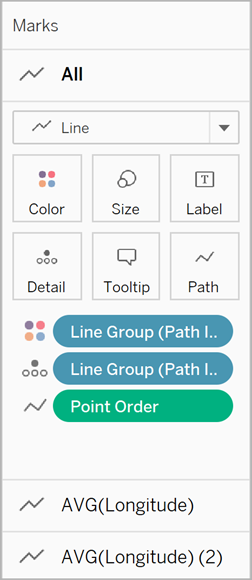
Agora, há dois campos Longitude na divisória de colunas. A visualização é atualizada com dois mapas idênticos. O cartão Marcas é atualizado com duas guias: uma para o mapa à esquerda e outra para o mapa à direita. Você pode personalizar cada uma dessas guias para alterar o detalhe de visual de cada visualização de mapa. Há uma guia Todos para controlar os detalhes visuais em ambos os mapas ao mesmo tempo.

No cartão Marcas, clique na guia AVG(Longitude) (2) inferior.
No cartão Marcas, na guia AVG (Longitude) inferior, clique no menu suspenso Tipo de marca e selecione Automático.
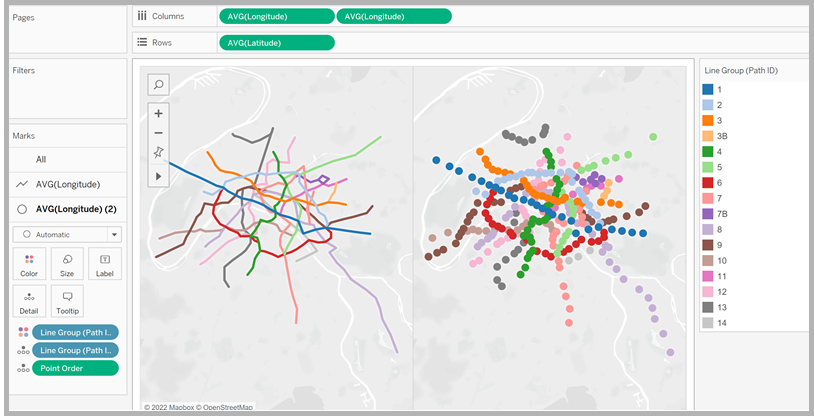
A visualização de mapa à direita é atualizada para um mapa de pontos.

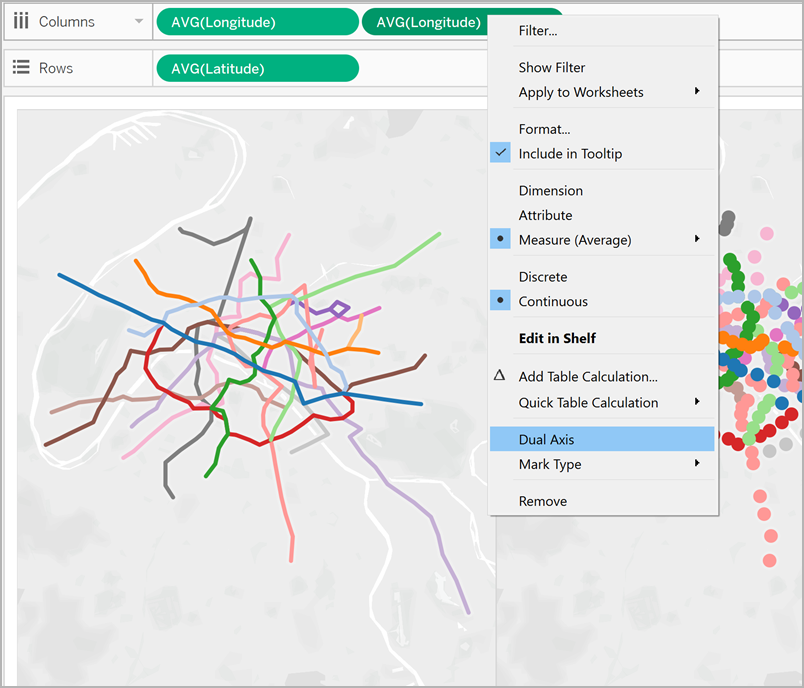
Na divisória Colunas, clique com o botão direito do mouse no segundo campo AVG (Longitude) (à direita) e selecione Eixo duplo.

As suas visualizações de mapa estão agora em camadas, uma em cima da outra.
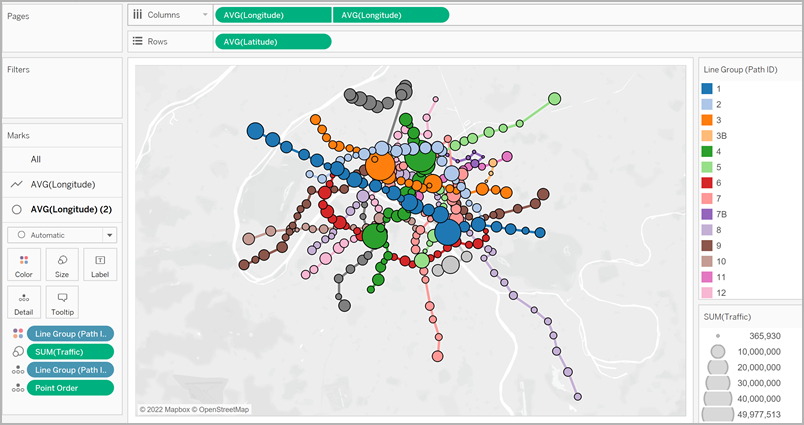
No painel Dados, arraste Tráfego até Tamanho, na parte inferior do cartão Marcas AVG (Longitude) inferior.
O tamanho dos pontos dos dados é atualizado para mostrar a quantidade de tráfego por estação.
No cartão Marcas, clique em Tamanho e mova o controle deslizante para a direita.
No cartão Marcas, clique em Cor. Em Efeitos, clique no menu suspenso Borda e selecione uma cor.
A exibição está agora completa. Você pode encontrar rapidamente as estações em cada linha de metrô de maior tráfego.

Filtrar a quantidade de informação na visualização
Se você deseja filtrar a quantidade de linhas que vê na exibição:
No painel Dados, arraste Grupo de linha para a divisória Filtros.
Você também pode clicar com o botão direito do mouse no campo Grupo de linha e selecionar Mostrar filtro, para mostrar um cartão de filtro na visualização.

Exemplo 2: dados de compartilhamento de bicicleta em Seattle, Washington
Configurar sua fontes de dados
Parecido com o primeiro exemplo, para este tipo de mapa de aranha, sua fonte de dados deve conter as seguintes informações:
- Uma ID para cada caminho exclusivo. Consulte a A coluna ID de caminho abaixo para obter mais informações.
- Coordenadas de latitude e longitude para cada local. Consulte a tabela de exemplo a seguir.
- Duas linhas em sua fonte de dados para cada caminho. Você deve ter uma linha para os dados de localização de origem e uma linha para os dados de localização de destino, repetidas para cada caminho. Esta é uma etapa crucial que permite ao Tableau desenhar seus caminhos corretamente. Consulte Linhas de origem-destino a seguir para obter mais informações.
- Uma coluna com os nomes dos seus locais (recomendado, mas não obrigatório).
Este exemplo é um fragmento da fonte de dados Compartilhamento de bicicleta em Seattle, incluído na Pasta de trabalho de exemplo 2 - Criar mapas teia de aranha no Tableau(O link abre em nova janela). Há uma coluna para Origem-Destino, Station, Path ID, Latitude e Longitude. Somente as últimas três colunas nesta fonte de dados são obrigatórias para criar um mapa de aranha, mas as colunas Origem-destino e Nome do local fornecem mais clareza e organização.
| Origem-destino | Estação | ID do caminho | Latitude | Longitude |
| Origem | BT-01 | BT-01_BT-01 | 47,61841 | -122,35101 |
| Destino | BT-01 | BT-01_BT-01 | 47,61841 | -122,35101 |
| Origem | BT-01 | BT-01_BT-03 | 47,61841 | -122,35101 |
| Destino | BT-03 | BT-01_BT-03 | 47,61576 | -122,34843 |
| Origem | BT-01 | BT-01_BT-04 | 47,61841 | -122,35101 |
| Destino | BT-04 | BT-01_BT-04 | 47,61613 | -122,34108 |
| Origem | BT-01 | BT-01_BT-05 | 47,61841 | -122,35101 |
| Destino | BT-05 | BT-01_BT-05 | 47,61303 | -122,34410 |
Para cada caminho exclusivo que você deseja criar, é necessário incluir uma linha para o local de origem e outra linha para o local de destino na sua fonte de dados. Isso significa que o seu local de origem será pareado a cada local de destino.
Por exemplo, ao mostrar o caminho entre um local de origem de compartilhamento de bicicleta e vários locais de destino em uma cidade, é necessário ter uma linha para o local de origem e uma linha para o local de destino para cada caminho.
No exemplo acima, a estação de origem BT-01 é pareada a vários locais de destino diferentes (BT-01, BT-03, BT-04, BT-05) para mostrar que as bicicletas foram retiradas do local BT-01 e devolvidas ao mesmo local ou a um local diferente. Cada par origem-destino tem código de cores para mostrar que compõe um caminho. Há uma coluna de Origem-destino para ilustrar ainda mais este conceito, mas ela não é obrigatória.
A coluna ID de caminho é usada para identificar cada caminho de origem-para-destino exclusivo. Você usará esta coluna para criar seu mapa de aranha.
Para cada local de origem e destino, há uma chave ou cadeia de caracteres única que os identifique como um par.
No exemplo a seguir, para o primeiro caminho de origem-destino, a ID de caminho é BT-01_BT-01. Para o segundo caminho de origem-destino, a ID do caminho é BT-01_BT-03. Cada ID de caminho é listada duas vezes, uma para o local de origem e outra para o local de destino. Novamente, cada par tem código de cores para indicar que compõe um caminho.
| Origem-destino | Nome do local | ID do caminho | Latitude | Longitude |
| Origem | BT-01 | BT-01_BT-01 | 47,61841 | -122,35101 |
| Destino | BT-01 | BT-01_BT-01 | 47,61841 | -122,35101 |
| Origem | BT-01 | BT-01_BT-03 | 47,61841 | -122,35101 |
| Destino | BT-03 | BT-01_BT-03 | 47,61576 | -122,34843 |
Observação: a sua ID de caminho pode ser o que você desejar. Entretanto, se você deseja criar campos calculados complexos para ajudar a filtrar os locais posteriormente, o ideal é que as IDs de caminho sejam consistentes em todos os caminhos. Uma boa maneira de fazer isso é criar as IDs de caminho que são uma combinação dos nomes de origem e destino, separados por um delimitador. Por exemplo, a ID de caminho para o local de origem BT-01 e o local de destino BT-03 é BT-01_BT-03. Para saber o motivo pelo qual isso é necessário, consulte a seção Opção 2: criar um filtro dinâmico:.
Fundamentos básicos de mapa:
| Divisória Colunas: | Longitude (dimensão contínua, função geográfica de longitude atribuída) |
| Divisória Linhas: | Latitude (dimensão contínua, função geográfica de latitude atribuída) |
| Detalhe: | campo ID do caminho (dimensão discreta) |
| Tipo de marca: | Linha |
Criar a visualização de mapa
Após ter configurado a sua fonte de dados, é possível conectá-la ao Tableau Desktop e criar um mapa de aranha. Para continuar com este exemplo, baixe a Pasta de trabalho de exemplo 2 - Criar mapas teia de aranha no Tableau(O link abre em nova janela) do Tableau Public.
No painel Dados, arraste Longitude até a divisória Colunas e Latitude até a divisória Linhas.
Na divisória Colunas, clique com o botão direito no campo Longitude e selecione Dimensão. Faça o mesmo no campo Latitude, na divisória Linhas.
Isso garantirá que o Tableau não agregue os seus locais de origem e destino.
No cartão Marcas, clique na lista suspensa Tipo de marcas e selecione Linha. A visualização é atualizada para mostrar uma linha conectando cada ponto de dados, e o cartão Marcas á atualizado com um botão Caminho.

No painel Dados, arraste ID do caminho até Detalhe no cartão Marcas.
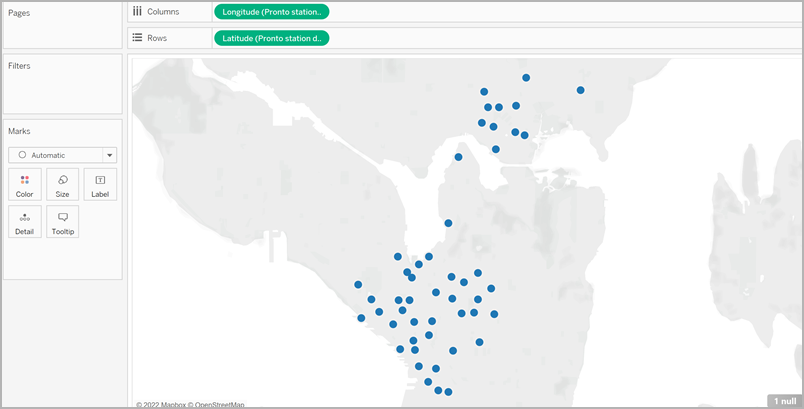
Você deve ver todos os locais na fonte de dados como pontos de dados no seu mapa. Neste exemplo, há um ponto de dados para cada local de compartilhamento de arquivo na fonte de dados.

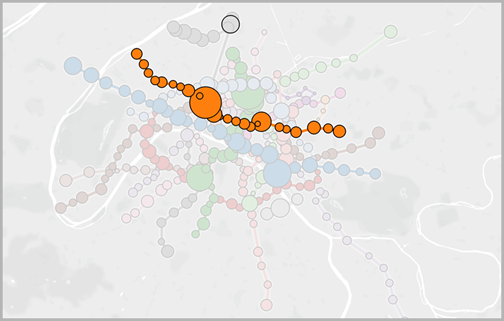
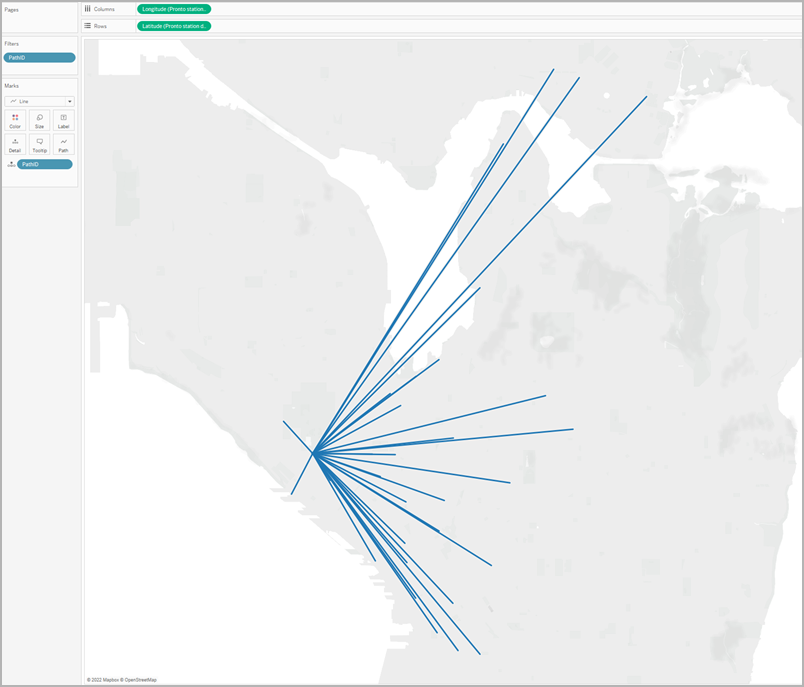
Se você tem somente alguns pares de origem-destino, a sua visualização pode parecer com o seguinte:

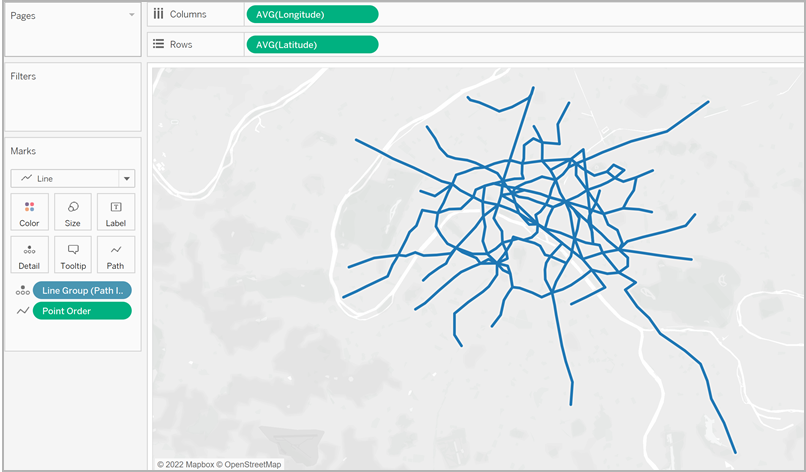
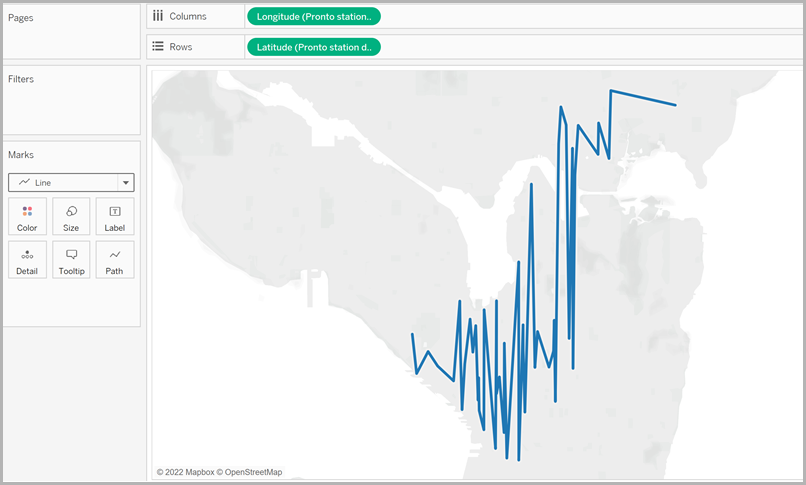
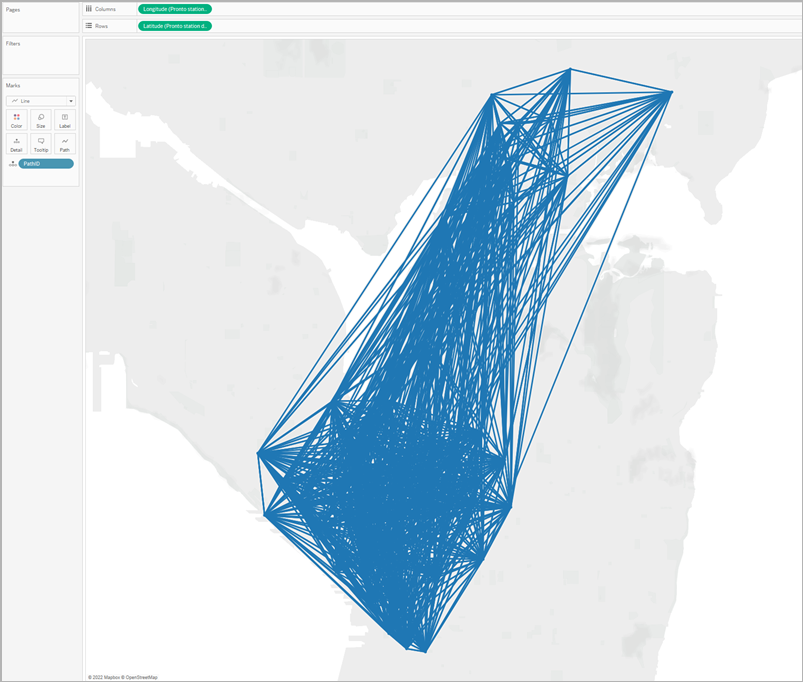
No entanto, se você tiver muitos pares de origem-destino, a sua visualização pode parecer mais com o seguinte:

Isso é muito comum e pode ser consertado ao filtrar uma grande parte dos seus caminhos na visualização. Vá para a seção a seguir para aprender algumas maneiras de fazer isso.
Filtrar a quantidade de informação na visualização
Se a sua fonte de dados contém muitos pares de origem-destino, você pode filtrar a maioria deles na visualização.
Opção 1: criar um filtro simples:
No painel Dados, arraste ID do caminho para a divisória Filtros.
Na caixa de diálogo Filtro aberta, faça o seguinte:
Na guia Geral, selecione Nenhum.
Clique na guia Curinga.
Na guia Curinga, para Valor de correspondência, insira BT-01 e clique em Inicia com.
Clique em OK.
Isso filtra a visualização para mostrar somente os caminhos que iniciam com BT-01.
Opção 2: criar um filtro dinâmico:
Você também pode criar um campo calculado e combiná-lo com um parâmetro, de modo que possa alternar entre os caminhos que deseja visualizar. Siga as etapas abaixo para saber como.
Etapa 1: criar o parâmetro
No painel Dados, clique no menu suspenso do painel Dados e selecione Criar parâmetro.
Na caixa de diálogo Criar parâmetro, faça o seguinte:
Nomeie o parâmetro como StationSelected.
Para Tipo de dados, selecione Cadeia de caracteres.
Para Valores permitidos, clique em Lista, selecione Adicionar do campo e, em seguida, Nomes de local.
Clique em OK.
Etapa 2: criar o campo calculado
Selecione Análise > Criar campo calculado.
No editor de campo calculado, nomeie o campo calculado, Selecionar por origem-destino e insira a fórmula a seguir:
IF
LEFT([Path ID], FIND([Path ID], "_") -1) = [StationSelected] THEN "Origin"
ELSEIF
RIGHT([Path ID], LEN([Path ID]) - FIND([Path ID], "_")) = [StationSelected] THEN "Destination"
ELSE
"Unselected stations"
ENDNa tabela acima, cada ID de caminho (por exemplo, BT-01_BT-03) contém um sublinhado (_) como um delimitador para separar o nome do local de origem (BT-01) e o nome do local de destino (BT-03). Esse delimitador é usado na fórmula para indicar ao Tableau quais locais (selecionados no parâmetro que você criou na etapa 1 deste procedimento) são de origem e destino. O parâmetro que você criou acima também é usado na fórmula (StationSelected).
Verifique se o cálculo é válido e clique em OK.
Etapa 3: adicionar o campo calculado à divisória Filtros
No painel Dados, arraste o campo calculado para a divisória Filtros.
Na caixa de diálogo Filtrar, selecione Origem e clique em OK.
Etapa 4: exibir o controle de parâmetro
No painel Dados, clique com o botão direito do mouse no parâmetro que você criou e selecione Exibir controle de parâmetro.
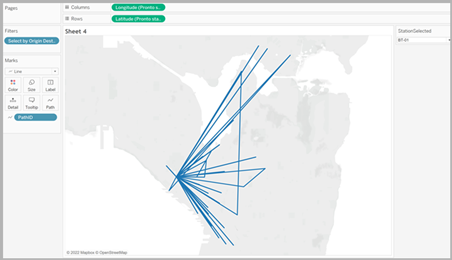
Agora, você pode selecionar uma origem do controle de parâmetro na visualização e as marcas serão atualizadas.

Consulte também:
Publicação da comunidade do Tableau: Mapas de origem e destino (ou mapas de fluxo)(O link abre em nova janela)
Criar mapas que mostram um caminho ao longo do tempo no Tableau(O link abre em nova janela)
Mapeamento de conceitos no Tableau(O link abre em nova janela)
Criar parâmetros(O link abre em nova janela)
Filtrar dados das suas exibições(O link abre em nova janela)
