Organisational assets
This content is part of Tableau Blueprint – a maturity framework allowing you to zoom in and improve how your organisation uses data to drive impact. To begin your journey, take our assessment(Link opens in a new window).
Developing organisational assets – such as a style guide, template workbooks with pre-selected fonts, colours, negative space, etc. – will help your users adopt visualisation best practices. It’s important for creators and viewers to both understand what “great” looks like and have a common reference on how to best develop, deliver and consume content. Your community leaders should work on socialising great content across the organisation and share any assets on your Tableau enablement intranet.
By providing users with content that looks and feels familiar, you can dramatically speed up adoption. Additionally, you can build consumer confidence by producing content that is recognisable as part of a brand. The core themes to keep in mind when designing your standard are text, colour and consistency.
- Text – Use of text is not limited to custom fonts; it is also about the use of text and lettering to enhance your analytics and storytelling to improve cognitive recognition of analytics.
- Colour – Use custom colour palettes, and capitalise on pre-existing associations to increase speed to insight. In addition, keep in mind best practices regarding colour blindness and limit the amount of discrete colours on a dashboard. If your brand has bright colours, use a neutral colour palette and use your brand’s colours to call out specific items on a dashboard instead of using them as main colours.
- Consistency – Consistency doesn’t mean having to have a set of identical visualisations or dashboards. Think about how to convey the same look and feel while allowing room for design and creativity.
Before creating your corporate-branded standard, remember that you should never compromise efficient analytics for design or stylistic elements. While some design elements can actually increase analytic value, you should never make something that looks good at the expense of performance or functionality.
Visual style guide
Do your users know what a great dashboard looks like? By publishing a visual style guide, you will give your users a start on design, as well as guidance on how to differentiate between ad-hoc and certified content, which fonts and brand colours to use, and formatting options. This style guide can be a document or a Tableau workbook.
Dashboard layout template
Dashboard layout templates help creators to assemble polished dashboards by adding their individual sheets into predefined layout containers. You can download sample dashboard layouts from Tableau Public and customise them with your own logo and colours.

Dashboard layout
Dashboard review checklist
You wouldn’t distribute documents to stakeholders without the proper review, revision and release processes. Dashboards are no different. Dashboards need to be reviewed and validated before they are promoted and certified.
The first person to validate content should be its author. Authors should solicit feedback from the target audience as well. This can be done in an informal feedback group or by sharing a link to the workbook and encouraging comments. No dashboard is right the first time. Time and collaboration are ideal ways to hone in on the best representation of your data. Other people’s opinions will bring fresh perspectives. Consider the following:
- What type of formal or informal means do we need to gather feedback?
- How can we encourage a constructive conversation?
- Has there been time spent on gathering feedback, improvement and iteration?
Create a dashboard checklist to help users apply visual best practices and a consistent design with a style guide. Every content creator should apply the checklist of your organisational standards to their work before sharing it with others.
Data Stewards should also play a role to ensure accuracy and review an embedded data source as a potential candidate for publishing and certifying. Beyond data and calculation accuracy, content validation should also include a review of the branding, layout, formatting, performance, filters, dashboard actions and edge case behaviours by the Site Administrator or Project Leader site roles.
Metadata checklist
The metadata checklist below shows best practices for curating a published data source as outlined in Tableau governance. By establishing data standards using the checklist, you’ll enable the business with governed self-service data access that is user-friendly and easy to understand. Prior to creating an extract or published data source in Tableau, review and apply the following checklist to the metadata model:
- Validate the data model
- Filter and size to the analysis at hand
- Use standard, user-friendly naming conventions
- Add field synonyms and custom suggestions for Ask Data
- Create hierarchies (drill paths)
- Set data types
- Apply formatting (dates, numbers)
- Set fiscal year start date, if applicable
- Add new calculations
- Remove duplicate or test calculations
- Enter field descriptions as comments
- Aggregate to highest level
- Hide unused fields
Presentation guidelines
The last mile of analysing data is taking insight and communicating it to others. Regardless of the data skill level, people should be able to show a dashboard and clearly articulate a data-driven message in a meeting or a presentation. Designing charts for presentation requires special considerations because a complex chart that works for you on your laptop screen won’t work in a presentation.
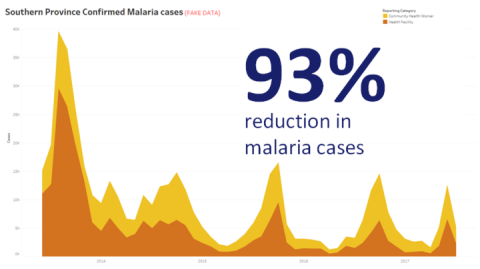
When sharing some insight, consider the key purpose of the chart. What is the main message? In the example below, the charts shows malaria cases in Zambia following work by the global non-profit organisation PATH. The key message is the 93% reduction in cases; notice how that is stamped on the slide very clearly.

Stated conclusion with visualisation
Think about how long the chart will be on the screen for. While you might intimately understand the chart, your audience will be seeing it for the first time. If you want to show a complex chart, you must take the time to explain it. The malaria example above can be understood in moments because of the visual and stated conclusion. A good rule of thumb is that a chart should be understandable by your audience in less than half the time it is on the screen.
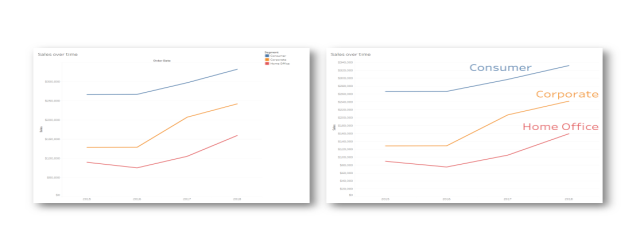
Your audience needs to be able to read the relevant parts of your chart. The default fonts are very small because they are designed for consumption on a laptop/monitor. These font sizes don’t work on big screens. Two version of the same chart are shown below. The chart on the right has fonts large enough for everyone in the room to read.

Legend incorporated into visualisation
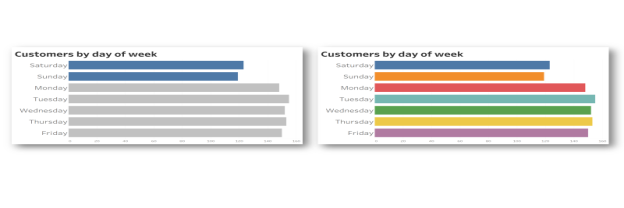
You should use colour very wisely to highlight your message. Imagine you are tracking customers by day of the week, and you want to highlight that weekends have far fewer customers than weekdays. The chart on the left (below) most effectively conveys that message. It uses a simple colour scheme to convey an insight much more clearly than the one on the right.

Colour used for emphasis vs. too much colour
Before you present your insights in charts, consider the following:
- Have you added state conclusions to tell the story in the data?
- Can the fonts be read from the back of the room you will be presenting in?
- Is colour used for highlighting your message rather than decoration?
- Is the chart simple enough to understand during the time it will be on the screen?
The main takeaway is an appreciation that a dashboard or complex analytical chart designed for desktop screens is almost never the appropriate choice when sharing insights in meetings or presentations.
