建立無障礙的儀表板窗格
如果要盡量讓更多的使用者可存取您的儀表板,或者在須遵守 US Section 508 要求、其他協助工具相關法律和法規的環境中工作可以使用 Tableau 來建立符合 Web 內容協助工具準則 (WCAG 2.2 AA) 的儀表板。
若要存取儀表板窗格:
在 Tableau Desktop 中或者您在 Tableau Server 或 Tableau Cloud 的 Web 製作中建立儀表板窗格
將該儀表板窗格發佈至網頁並內嵌於其中,以符合 Web 內容協助工具準則 (WCAG 2.2 AA)
本主題說明螢幕助讀程式如何協助使用者巡覽儀表板窗格、螢幕助讀程式讀取儀表板窗格物件或檢視的順序、儀表板窗格中可存取的項目,以及如何取得現有儀表板窗格,讓所有使用者能夠更方便存取。
儀表板窗格鍵盤巡覽和焦點順序
Tableau 包含鍵盤快速鍵,可協助使用者僅使用鍵盤巡覽。如需詳細資訊,請參閱Tableau 在 Web 上的鍵盤協助工具。
建立儀表板窗格時,請注意螢幕助讀程式會按照新增的順序,讀取儀表板窗格中的檢視或物件。例如,若儀表板窗格具有的文字物件包含有助於說明儀表板窗格之資訊,請優先將此物件新增至您的儀表板窗格。
您也可以藉由直接編輯 XML 的方式,直接編輯儀表板窗格階層。如需詳細資訊,請參閱 Tableau 社群文章如何設定檢視的焦點順序以及儀表板窗格中的物件?(連結在新視窗開啟)
建立無障礙的儀表板窗格
Tableau 工作區中的許多項目和物件都支援鍵盤巡覽,並相容於螢幕助讀程式軟體之類的輔助技術。您可以在要存取的儀表板窗格上使用下列項目:
- 文字物件
網頁物件
按鈕物件
影像物件
工具列
儀表板窗格標題
- 檢視,特別是:
標題
「工作簿」索引標籤
「檢視資料」視窗
標題(若顯示)
分類圖例
單一與多重值篩選

如需檢視的詳細資訊,請參閱組建無障礙資料檢視
附註:無法存取檢視中的互動功能(標記選取範圍、工具提示等)。
逐步解說:使現有儀表板窗格更容易存取
開始使用已完成的工作簿,並進行回溯工作,使其更易於存取。

為了使工作簿更容易存取,我們將:
此儀表板窗格的設計宗旨在於顯示每個銷售區域和產品類型的總銷售量。底部的折線圖按照產品類型顯示每月的銷售量。此儀表板窗格的作者想要使用 Superstore 公司採用的綠色和灰色色彩建立儀表板窗格的品牌。
很抱歉,此儀表板窗格具有多項特徵對使用者造成協助工具方面的困擾,包含色彩方案在內。以下步驟提供使此儀表板窗格更易於存取的數種方式。
儀表板窗格和工作簿層級的協助工具格式
灰色背景上的綠色文字沒有足夠的對比比例,可供在視覺方面具有對比感知不良的使用者辨識文字。若要讓所有使用者都能存取此工作簿,並盡可能提高比對比例,我們會以白色做為背景,並將圖表上的文字色彩變更為黑色。
若要更新儀表板窗格網底色彩,請將「格式>儀表板窗格」功能表中的「儀表板窗格網底」變更為「無」。

對於文字格式變更,我們可以手動變更每個工作表上的格式設定。不過,這需要很多時間。此儀表板窗格只有兩個檢視,但是其他儀表板窗格通常會包含更多檢視。
若要將儀表板窗格上的文字更新為黑色,請選取「格式>工作簿」,然後將「字型>全部」變更為「黑色」。

這會將每張工作簿中所有資料表的字型色彩變更為黑色,然後套用至包含在儀表板窗格中的檢視。如需色彩對比的外部資訊,請參閱色彩對比及您應該重新考量色彩的理由。
| 不易存取 - 低對比 | 更容易存取 - 提高對比 |
 |  |
如需有關在項目中新增背景色彩的詳細資訊,請參閱在項目周圍新增填補、邊框和背景色彩。
彙總並減少標記
您可能有許多資訊,並且想要藉由儀表板窗格或檢視傳達。不過密集檢視大量標記(如檢視頂端的橫條圖),在使用螢幕助讀程式或鍵盤時,可能難以理解。
我們的儀表板窗格上俯視圖顯示 5000 個以上的標記,因為圖表中的每一列都包含該類別中每項產品的名稱。如果檢視中使用 1000 個以上的標記,會導致在伺服器(而不是瀏覽器)上呈現檢視,而就 WCAG 符合性而言,目前尚不支援伺服器呈現的檢視。限制標記數量,只顯示強調最重要資料點的那些標記。
若要讓此檢視更容易存取,請將「產品名稱」欄位從「標記」卡片中的「詳細資料」移除,藉此將堆疊的橫條圖放置在橫條圖中。這會將檢視中的標記數從 5,000 個以上減少至 68 個。
| 不易存取 - 標記太多 | 更容易存取 - 彙總檢視 |
|---|---|

|  |
使用者也可以存取「檢視資料」視窗(預設情況下已啟用)來檢視標記的基礎資料,或可將資料從該頁面下載到無障礙應用程式,透過該方式檢視資料。
為了減輕認知超載,並進一步減少欄位中的標記數目,我們可以在欄位中建立相關成員的群組。若要建立相似產品的群組:
- 以滑鼠右鍵按一下欄位,然後選取「建立」>「群組」。

- 在「建立群組」對話方塊中,選取要加以群組的多位成員,然後按一下「組合」。
有關分組的詳細資訊,請參閱對資料進行分組。這裡的檢視是在分組及彙總之前與之後的外觀:
| 不易存取 - 標記太多 | 更容易存取 - 彙總和分組檢視 |
|---|---|
 |  |
有關如何組建這種檢視的資訊和範例,請參閱製作無障礙檢視中的保持簡單。
消除冗餘資訊
彙總的分組橫條圖可以減少使用者的認知超載,卻仍然在沒有必要的情況下,使用色彩表示資料的意義。由於每個橫條的大小皆已呈現出銷售數據,因此可以藉由移除「標記」卡片中「色彩」的銷售欄位,來移除橫條的色彩。移除色彩也會移除螢幕助讀程式所讀取的色彩圖例。
| 不易存取 - 非必要的標記 | 更容易存取 - 移除非必要的標記 |
|---|---|
 |  |
使用色彩和圖形來區分標記
此儀表板窗格中的折線圖包含標記,而該標記僅供區分色彩使用,因此導致色盲人士無法或幾乎無法區分標記的不同。線條路徑提供了實用的位置資訊,但無法透過色彩清晰地區分各個線條標記。

藉由套用「色盲」調色盤以及新增圖形以強化色彩所顯示的含意,使得此折線圖更容易理解。
若要套用「色盲」調色盤:
選取「標記」的「色彩」。
選取「調色盤」功能表的「色盲」。

選取「指派調色盤」並將其套用至檢視。
除了色彩之外,若要新增圖形至折線圖,請建立組合圖表或雙軸圖:
- 按住 Control 並拖曳(在 Mac 上為按住 Command 並拖曳)「列」架中的欄位,藉此複製該欄位,並將其放在第一個欄位的右邊。在您的「標記」卡片中建立兩個標籤,「列」架中的每個欄位各放置一個。
- 在標記卡片上,選取底部標籤,標題為「欄位名稱(2)」。從「標記卡片」的下拉式功能表中選取「圖形」。

- 選取欄位名稱右邊的「色彩標記」,然後選取「圖形」。

這會針對欄位中的每個標記建立不同的圖形。此時,有兩個不同的圖表;一個是彩色的折線圖,另一個則是具有圖形的散佈圖。
若要將這兩個圖表合併到雙軸圖中,請在「列」架中選取右邊的欄位,然後選取「雙軸」。如需組合圖表的詳細資訊,請參閱組建組合圖。
| 無法輕鬆存取 | 更容易存取 -「色盲」調色盤與圖形 |
|---|---|
 |  |
圖表已經過改良,但是線條色彩和圖形在套用第十個標記後,已開始出現重複。此作法可讓檢視看起來過於繁雜且不合常理,因而導致認知超載。藉由新增篩選條件和圖例來修正。
使用篩選條件減少檢視中的標記數
使用篩選條件有助於只集中顯示您希望使用者看到的檢視中標記數量。
您可以使用以下篩選條件模式,以允許使用者控制檢視中出現的資料。Tableau 目前就 WCAG 合規性所支援的篩選條件模式包括:
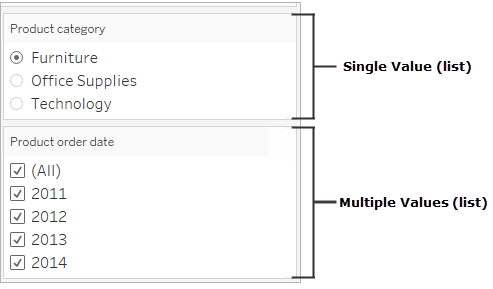
單值(清單):具有選項按鈕的篩選條件。一次只能選取一項。為使用者提供單值篩選條件是減少檢視中標記數量的絕佳方式。
多值(清單):此篩選條件具有可同時選取的一連串項目(帶核取方塊)。多值篩選條件將允許同時顯示多個標記。

單值(下拉式清單):具有項目下拉式清單的篩選條件。一次只能選取一項。為使用者提供單值篩選條件是減少檢視中標記數量的絕佳方式。
多值(清單):具有可同時選取的項目下拉清單的篩選條件。多值篩選條件將允許同時顯示多個標記。

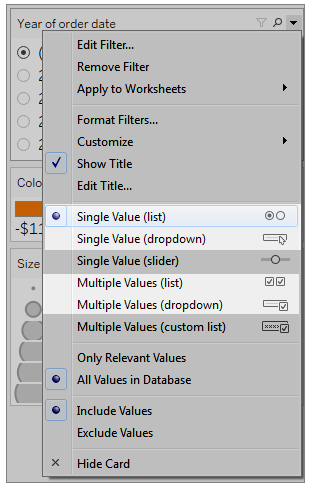
若要顯示篩選條件,請以右鍵按一下要用作篩選條件的欄位,然後選取「顯示篩選條件」。

若要選取篩選條件模式,請在篩選條件下拉式功能表中選取「單值(清單)」、「單值(下拉式清單)」、「多值(清單)」或「多值(下拉式清單)」篩選條件。

由於折線圖是「單值」清單,因此我們可以從篩選條件移除「全部」選項。在篩選條件下拉式功能表中,選取「自訂」,然後清除「顯示『所有』值」選項。

這會降低檢視中的標記層級,以防止儀表板窗格使用者出現認知超載的情況。
| 不易存取 - 標記太多 | 更容易存取 - 檢視中的標記數較少 |
|---|---|
 |  |
若要瞭解詳情,請參閱使用篩選條件減少檢視中的標記數。
另一種讓視覺效果更容易使用的方法是
新增標題和圖例
為了讓使用者更易於瞭解,我們可以新增文字物件,其中內容描述儀表板窗格,以及如何篩選及使用儀表板窗格中的每個檢視的指示,包括如何使用我們所新增的篩選和分類圖例。若要新增文字物件:
- 從「物件」功能表中抓取文字,並將其拖曳至儀表板窗格上。

- 使用「編輯文字」視窗新增文字,藉此說明儀表板窗格用途及其使用方式。
您也可以在儀表板窗格中新增圖表標題。預設標題文字會提供檢視中所顯示內容的摘要,但是您可以添加或編輯此文字以提供更理想內容。若要執行這項作業,請按一下儀表板窗格中的圖表,然後從「其他選項」下拉式功能表中選取「標題」。

最後,我們可以更新圖例的標題以參照其相關的圖表,並減少螢幕助讀程式所只用的冗餘文字的數量。若要執行這項作業,請按兩下圖例標題,或在「編輯篩選標題」視窗中按一下滑鼠右鍵,然後選取「編輯標題」以新增或編輯文字。
結果是一種儀表板窗格,其中包含儀表板窗格及圖表標題的說明,並移除使用者的冗餘文字。

發佈和內嵌儀表板窗格
建立檢視之後,為了使檢視符合 WCAG 標準,您必須:
將檢視發佈至 Tableau Server 或 Tableau Cloud,然後將檢視內嵌至符合 WCAG 標準的網頁中。有關如何發佈檢視的資訊,請參閱用於發佈工作簿的全面步驟。
符合 WCAG 標準的檢視中不支援 Web 編輯,因此必須在發佈的工作簿中關閉「Web 編輯」權限。
在內嵌檢視中,隱藏工具列中的「自訂檢視」、「訂閱」和「通知」按鈕。
確保使用者具有存取內嵌檢視的權限,並能夠在「檢視資料」視窗中檢視基礎資料。
如需各個步驟的相關資訊,請參閱製作無障礙檢視中的發佈和內嵌檢視。
