Adicionar imagens da Web dinamicamente a planilhas
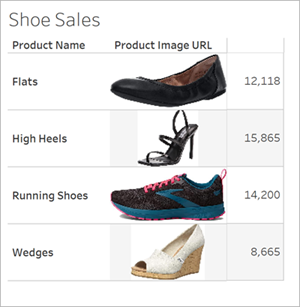
No Tableau, sabemos que as imagens são uma ferramenta eficiente na análise de dados. Imagine que você está vendo uma visualização de vendas mensais de calçados. Os dados estão dizendo que você vendeu mais saltos altos do que calçados do tipo plataformas, mas você não consegue imaginar a diferença entre os dois tipos de sapato. É aí que entra a função de imagem. Você pode adicionar dinamicamente imagens da Web às suas planilhas e usá-las em seus cabeçalhos para adicionar detalhes visuais.
Preparar a fonte de dados
A função de imagem pode ser atribuída a campos de dimensão discreta que contêm URLs que apontam para imagens da web. Para preparar seus dados, certifique-se de que seus campos de imagem atendam aos requisitos definidos pelo Tableau para receber uma função de imagem:
- Certifique-se de que as URLs naveguem para arquivos de imagem .png, .jpeg, .jpg, .svg, .webp, .jfif, .ico ou .gif.
- Verifique se cada URL começa com http ou https. Se um protocolo de transporte não estiver incluído, o Tableau assumirá https.
- Otimize o número de imagens usadas em seu conjunto de dados. Normalmente, você pode carregar até 500 imagens por campo.
- Certifique-se de que cada arquivo de imagem seja menor que 200 kb.
Observação: se você estiver usando o Tableau 23.1 ou anterior, as URLs devem navegar para arquivos de imagem com extensões de arquivo .jpg, .jpeg ou .png.
No Tableau 23.2 e versões posteriores, há suporte para arquivos .gif, mas animações de .gif serão exibidas apenas no Tableau Cloud e no Tableau Server com uma renderização do lado do cliente. No Tableau Desktop e no Tableau Server com renderização no lado do servidor, o arquivo .gif será exibido como uma imagem estática.
Dependendo da complexidade da sua visualização, o Tableau pode usar como padrão uma renderização do lado do servidor, o que limita o número de imagens a 100 por campo. Para saber mais sobre configurações de complexidade e renderização do lado do servidor, consulte Configurar renderização do lado do cliente.
Exemplo de conjuntos de dados
| Nome do produto | URL da imagem do produto | Vendas de produtos |
| Apartamentos | https://img.example.com/flats.png | 12.118 |
| Salto alto | https://img.example.com/highheels.png | 15.865 |
| Tênis de corrida | https://img.example.com/runningshoes.png | 14.200 |
| Salto tipo plataforma | https://img.example.com/wedges.png | 8.665 |
Atribuir uma função de imagem às URLs
Depois de se conectar à sua fonte de dados, você pode atribuir uma função de imagem às suas URLs na página Fonte de dados ou no painel Dados em uma planilha.
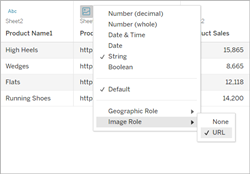
Na página Fonte de dados:
- Localize a coluna que tem URLs de imagem.
- Clique com o botão direito do mouse (clique com a tecla Control no Mac) no ícone no canto superior esquerdo da coluna e selecione Função da imagem > URL .
O ícone muda para um ícone de imagem e suas imagens estão prontas para uso.
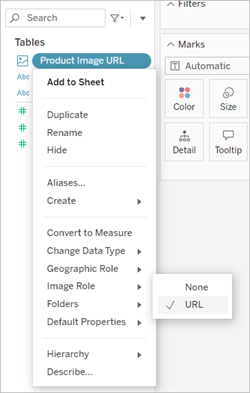
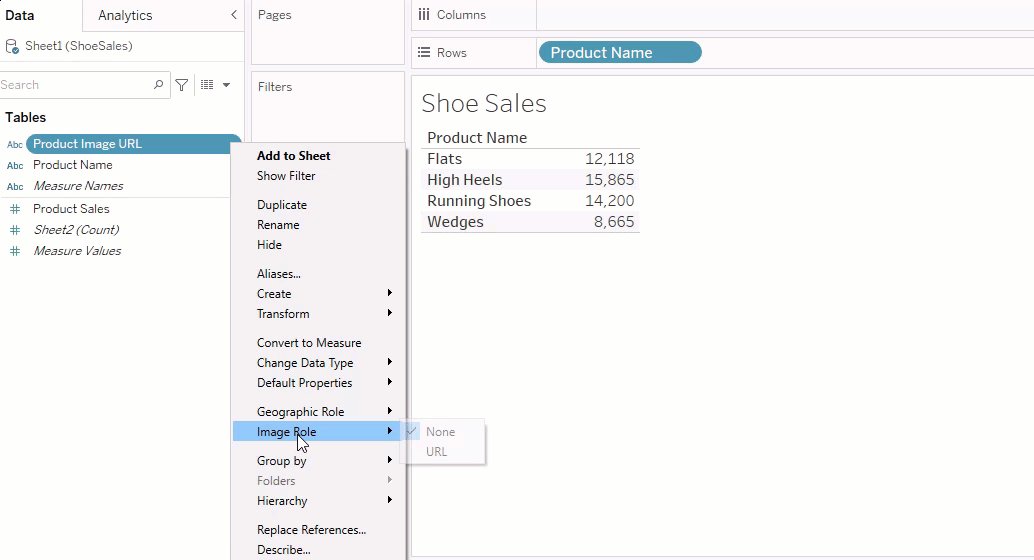
De uma planilha:
- Abra uma nova planilha.
- Localize um campo de dimensão discreta que tenha URLs de imagem.
- Clique com o botão direito do mouse (clique com a tecla Control no Mac) no campo de dimensão e selecione Função da imagem > URL.
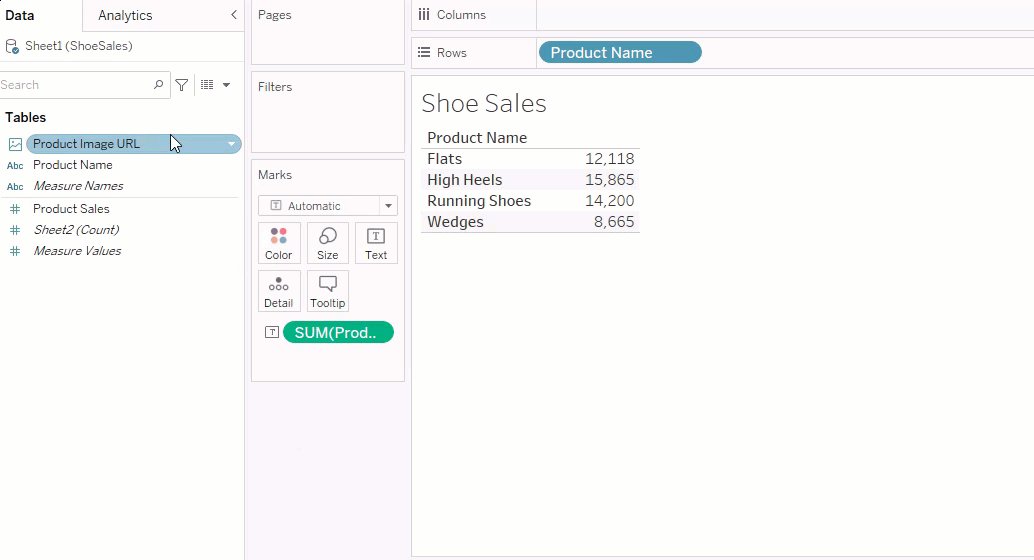
O ícone muda para um ícone de imagem e suas imagens estão prontas para uso.
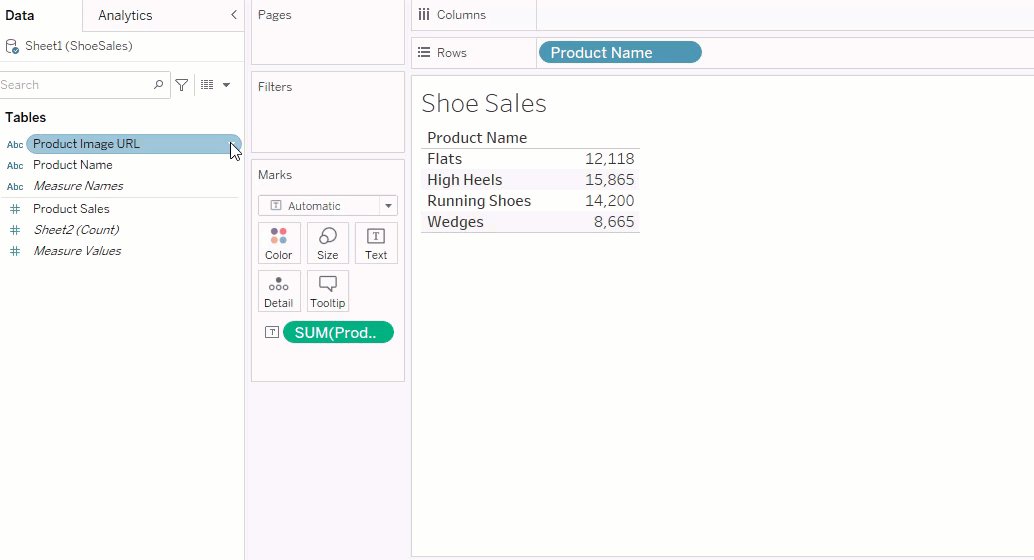
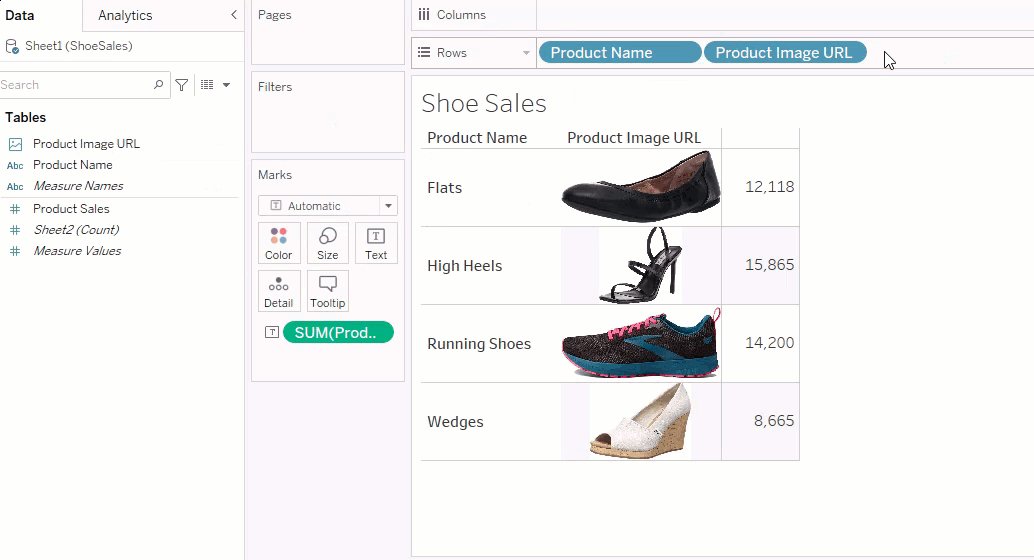
Adicione imagens às suas visualizações
Na planilha, arraste o campo Função da imagem para a divisória Linhas ou Colunas. Agora você pode ver imagens junto com seus dados associados em sua visualização.
Compartilhe suas visualizações
Você pode exportar suas pastas de trabalho com imagens e compartilhá-las. Certifique-se de que as imagens usadas em suas visualizações estejam disponíveis para serem visualizadas por todos com quem você compartilha suas visualizações. Por exemplo, se você estiver usando imagens hospedadas em um servidor interno protegido por um firewall, certifique-se de que todos com quem você compartilha a visualização tenham permissões suficientes para acessar as imagens. Neste exemplo, os usuários que visualizarem a visualização enquanto estiverem conectados ao mesmo servidor não deverão ter problemas para visualizar as imagens. Mas os usuários que exportam a visualização para um pdf em um servidor do Tableau Cloud podem não conseguir ver as imagens.
Se você exportar sua pasta de trabalho e seu visualizador tentar abri-la no Tableau 2022.3 ou anterior, o visualizador não poderá ver as imagens.
Observação: é uma prática recomendada sempre alinhar um campo de função de imagem com uma descrição de texto para tornar o conteúdo acessível para leitores de tela e outros softwares de acessibilidade.
Solucionar problemas de conexões de imagens
Às vezes, as imagens não serão exibidas se você exceder o número de imagens permitido por campo, tiver arquivos de imagem grandes em uma visualização complexa ou estiver visualizando a visualização em um dispositivo móvel. Esta seção ajuda a solucionar esses erros.
Nenhuma das imagens está sendo exibida na minha visualização
Dependendo da complexidade da sua visualização, normalmente você pode carregar 500 imagens por campo. Se você tiver uma visualização complexa, pode ser padrão para renderização do lado do servidor. Com a renderização do lado do servidor, você pode carregar 100 imagens por campo.
Se você receber uma mensagem de erro informando que há muitas imagens na visualização, filtre as imagens e tente novamente.
Se você receber ícones de imagem quebrados em vez de suas imagens, primeiro confirme se você tem permissões suficientes para visualizar as imagens (ou se, por exemplo, elas estiverem protegidas por um firewall). O Tableau deve poder acessar as imagens, e as imagens não podem exigir uma autenticação separada para visualizá-las.
Se você tem certeza de que tem permissão para visualizar as imagens e elas estão dentro dos requisitos de tamanho, verifique se as imagens da Web estão habilitadas na sua página de configurações.
No Tableau Desktop:
- Na pasta de trabalho, clique em Ajuda na barra de ferramentas.
- Selecione Configurações e desempenho > Definir segurança de exibição da Web do painel.
- Certifique-se de que a opção Ativar objetos de página da Web e imagens da Web esteja marcada.
No Tableau Cloud:
- Na página inicial, clique em Configurações.
- Em geral, role para baixo e localize Objetos de página da Web e Imagens da Web.
- Certifique-se de que a opção Ativar objetos de página da Web e imagens da Web esteja marcada.
Algumas das imagens não estão sendo exibidas na minha visualização
Cada arquivo de imagem deve ter menos de 200 kb para ser renderizado. Verifique o tamanho do arquivo de imagem e tente novamente.
Se você estiver usando o Tableau 23.1 ou anterior, apenas arquivos de imagem .png, .jpeg e .jpg são compatíveis. Atualize sua versão do Tableau ou use um tipo de arquivo compatível com a versão do Tableau que você está usando.
Cada URL de imagem deve começar com http ou https. No momento, o Tableau não oferece suporte a chamadas FTP/SMTP. Verifique o formato da URL e tente novamente.
Uma função de imagem pode ser atribuída apenas a URLs que navegam para arquivos de imagem .png, .jpeg ou .jpg, .svg, .webp, .jfif, .ico, .bmp ou .gif. Verifique o formato da URL e tente novamente.
Uma função de imagem pode ser atribuída apenas a URLs que navegam para arquivos de imagem .png, .jpeg ou .jpg, .svg, .webp, .jfif, .ico, .bmp ou .gif. Verifique o formato da URL e tente novamente.
Se você estiver usando o Tableau 23.1 ou anterior, apenas arquivos de imagem .png, .jpeg e .jpg são compatíveis. Atualize sua versão do Tableau ou use um tipo de arquivo compatível com a versão do Tableau que você está usando.
No Tableau 23.2 e versões posteriores, há suporte para arquivos .gif, mas animações de .gif serão exibidas apenas no Tableau Cloud e no Tableau Server com uma renderização do lado do cliente. No Tableau Desktop e no Tableau Server com renderização no lado do servidor, o arquivo .gif será exibido como uma imagem estática.
Uma função de imagem não pode ser atribuída a URLs com os seguintes caracteres:
< > & \ ^ '
ou as seguintes sequências de caracteres:
.. \\. \r\n\t
Verifique se a URL não contém nenhum desses caracteres ou sequências de caracteres e tente novamente.
As imagens não estão sendo exibidas fora da minha planilha
A visualização na dica de ferramenta é processada com renderização do lado do servidor, que permite carregar até 100 imagens por campo. Verifique se você tem menos de 100 imagens por campo e tente novamente.
Para obter mais informações sobre renderização do lado do cliente e do servidor, consulte Configurar renderização do lado do cliente.
Para saber mais sobre a visualização na dica de ferramenta, consulte Criar exibições nas dicas de ferramenta (visualização em dica de ferramenta)
A Miniatura de exibição é processada com renderização do lado do servidor, que permite carregar até 100 imagens por campo. Verifique se você tem menos de 100 imagens por campo e tente novamente.
Para obter mais informações sobre renderização do lado do cliente e do servidor, consulte Configurar renderização do lado do cliente.
Todas as exportações e recursos relacionados à exportação são processados com renderização do lado do servidor, que permite carregar até 100 imagens por campo. Verifique se você tem menos de 100 imagens por campo e tente novamente.
Os dispositivos móveis têm um limite de complexidade menor que os computadores, portanto, o processamento é concluído por meio da renderização do lado do servidor, que permite carregar até 100 imagens por campo. Verifique se você tem menos de 100 imagens por campo e tente novamente.
Você pode alterar as configurações de complexidade em seu dispositivo móvel. Para obter mais informações sobre limites de complexidade, consulte Configurar o limite de complexidade para computadores e dispositivos móveis.
