Aggiungere immagini Web ai fogli di lavoro in modo dinamico
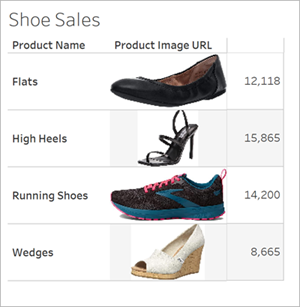
Noi di Tableau sappiamo che le immagini rappresentano un potente strumento per l’analisi dei dati. Immagina di esaminare una visualizzazione relativa alle vendite mensili di scarpe. I dati indicano che hai venduto più tacchi alti che zeppe, ma non riesci a cogliere la differenza tra i due tipi di scarpe. È qui che entra in gioco Ruolo dell’immagine, una funzionalità che ti consente di aggiungere immagini Web ai tuoi fogli di lavoro in modo dinamico e utilizzarle nelle intestazioni per aggiungere dettagli visivi.
Preparare l’origine dati
Ruolo dell’immagine può essere assegnato a campi dimensione discreti contenenti URL che puntano a immagini Web. Per preparare i dati, assicurati che i campi immagine soddisfino i requisiti stabiliti da Tableau per l’assegnazione di un ruolo dell’immagine:
- Assicurati che i tuoi URL puntino a file di immagine con estensione .png, .jpeg, .jpg, .svg, .webp, .jfif, .ico o .gif.
- Verifica che ogni URL inizi con http o https. Se non includi un protocollo di trasporto, Tableau presuppone che sia https.
- Ottimizza il numero di immagini utilizzate nel tuo set di dati. In genere, puoi caricare fino a 500 immagini per campo.
- Assicurati che le dimensioni di ogni file di immagine non superino 200 KB.
Nota: se utilizzi Tableau 2023.1 o versioni precedenti, i tuoi URL devono accedere a file di immagine con estensione .jpg, .jpeg o .png.
In Tableau 23.2 e versioni successive sono supportati i file .gif, ma le animazioni .gif verranno visualizzate solo in Tableau Cloud e Tableau Server con rendering lato client. In Tableau Desktop e Tableau Server con rendering lato server, il file .gif verrà visualizzato come immagine statica.
A seconda della complessità della tua visualizzazione, per impostazione predefinita Tableau potrebbe utilizzare un rendering lato server, che limita a 100 il numero di immagini per campo. Per maggiori informazioni sulle impostazioni di complessità e sul rendering lato server, consulta Configurare il rendering lato client.
Set di dati di esempio:
| Nome del prodotto | URL dell’immagine del prodotto | Vendite dei prodotti |
| Ballerine | https://img.example.com/flats.png | 12.118 |
| Tacchi alti | https://img.example.com/highheels.png | 15.865 |
| Scarpe da corsa | https://img.example.com/runningshoes.png | 14.200 |
| Zeppe | https://img.example.com/wedges.png | 8.665 |
Assegnare un ruolo dell’immagine agli URL
Dopo esserti connesso all’origine dati, puoi assegnare un ruolo dell’immagine ai tuoi URL dalla pagina Origine dati o dal riquadro Dati in un foglio di lavoro.
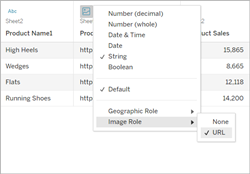
Dalla pagina Origine dati:
- Individua la colonna che contiene gli URL delle immagini.
- Fai clic con il pulsante destro del mouse (CTRL+clic su Mac) sull’icona in alto a sinistra della colonna e seleziona Ruolo dell’immagine > URL.
L’icona si trasforma in un’icona di immagine e le tue immagini sono pronte per l’uso.
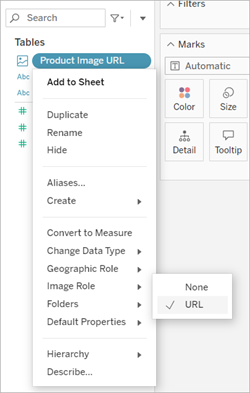
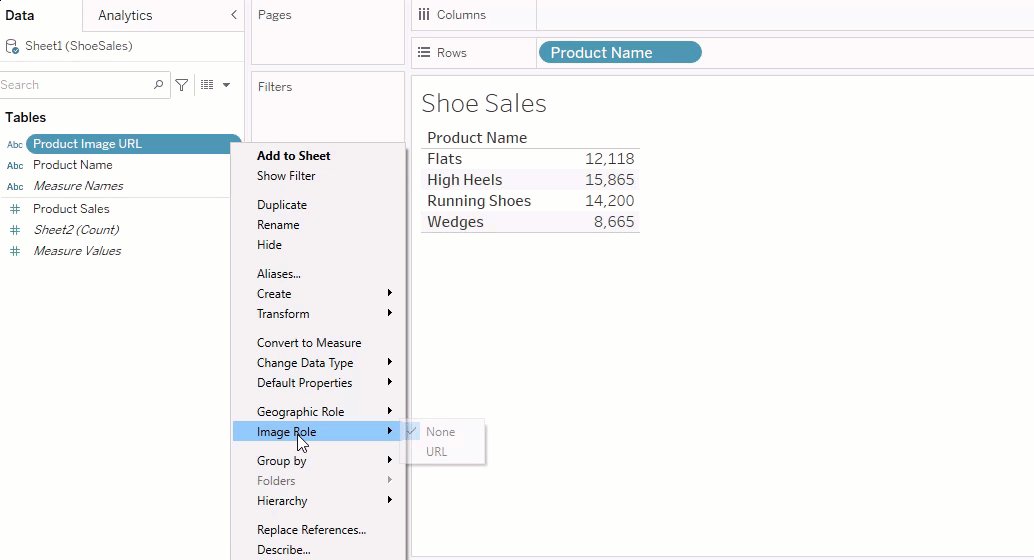
Da un foglio di lavoro:
- Apri un nuovo foglio di lavoro.
- Individua un campo dimensione discreto contenente gli URL delle immagini.
- Fai clic con il pulsante destro del mouse (CTRL+clic su Mac) sul campo dimensione e seleziona Ruolo dell’immagine > URL.
L’icona si trasforma in un’icona di immagine e le tue immagini sono pronte per l’uso.
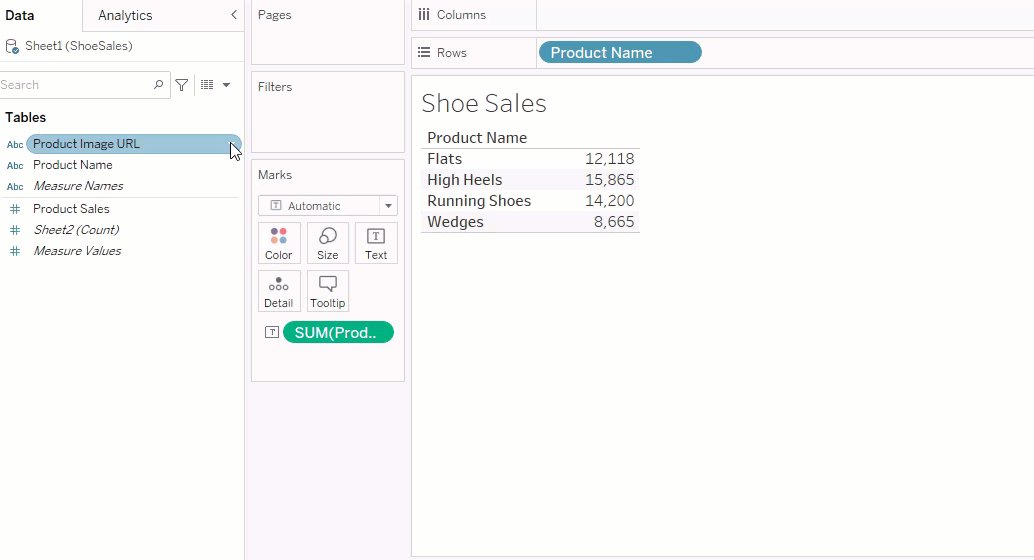
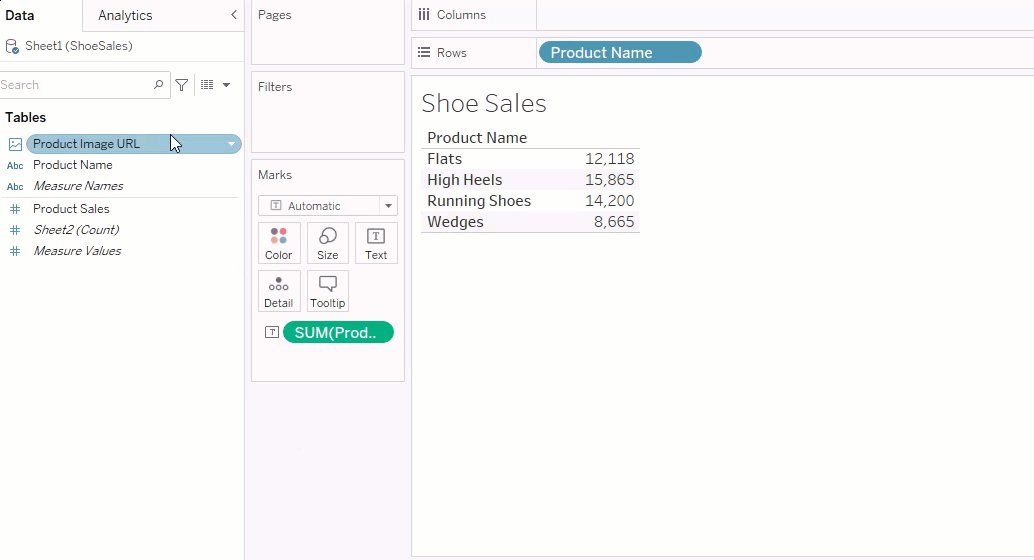
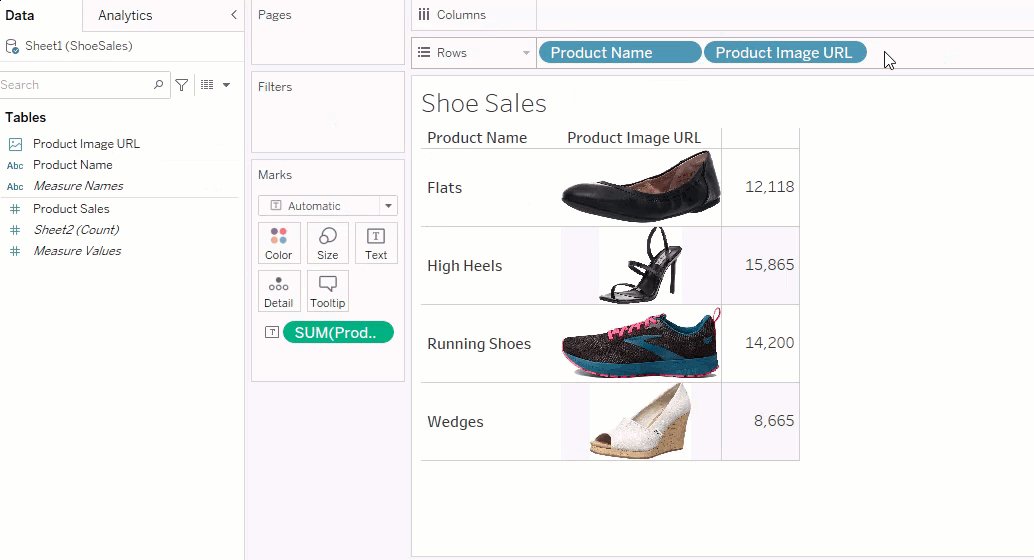
Aggiungere immagini alle visualizzazioni
Dal foglio di lavoro trascina il campo Ruolo dell’immagine nello spazio Righe o Colonne. Ora puoi visualizzare le immagini insieme ai dati associati nella tua visualizzazione.
Condividere le visualizzazioni
Puoi esportare le tue cartelle di lavoro con immagini e condividerle. Assicurati che le immagini utilizzate nelle tue visualizzazioni siano disponibili per essere visualizzate da tutti coloro con cui condividi le tue visualizzazioni. Ad esempio, se utilizzi immagini ospitate su un server interno protetto da un firewall, assicurati che tutte le persone con cui condividi la visualizzazione dispongano di autorizzazioni sufficienti per accedere alle immagini. In questo esempio gli utenti che accedono alla visualizzazione mentre sono connessi allo stesso server non dovrebbero avere problemi a visualizzare le immagini. Gli utenti che esportano la visualizzazione in un PDF su un server Tableau Cloud potrebbero, invece, non riuscire a visualizzare le immagini.
Se esporti la cartella di lavoro, l’utente che prova ad aprirla in Tableau 2022.3 o versioni precedenti non riuscirà a visualizzare le immagini.
Nota: è consigliabile allineare sempre un campo Ruolo dell’immagine a una descrizione testuale per rendere il contenuto accessibile alle utilità di lettura dello schermo e ad altri software di accessibilità.
Risolvere i problemi relativi alle connessioni delle immagini
A volte le immagini non vengono visualizzate se superi il numero di immagini consentite per campo, se le dimensioni dei file di immagine sono eccessive in una visualizzazione complessa o se accedi alla visualizzazione da un dispositivo mobile. Questa sezione contiene informazioni utili per risolvere questi problemi.
Nessuna immagine visualizzata nella visualizzazione
A seconda della complessità della tua visualizzazione, in genere puoi caricare 500 immagini per campo. Se la tua visualizzazione è complessa, il rendering lato server potrebbe essere attivato per impostazione predefinita. Con il rendering lato server puoi caricare 100 immagini per campo.
Se ricevi un messaggio di errore che indica che la visualizzazione contiene troppe immagini, filtra le immagini e riprova.
Se al posto delle immagini vengono visualizzate icone di immagini danneggiate, verifica prima di disporre di autorizzazioni sufficienti per visualizzare le immagini (o se, ad esempio, sono protette da un firewall). Tableau deve poter accedere alle immagini e le immagini non possono richiedere un’autenticazione separata per visualizzarle.
Se sei sicuro di disporre dell’autorizzazione per visualizzare le immagini e che queste rientrano nei requisiti relativi alle dimensioni, controlla che le immagini Web siano abilitate nella pagina delle impostazioni.
In Tableau Desktop:
- Dalla cartella di lavoro fai clic su Guida nella barra degli strumenti.
- Seleziona Impostazioni e prestazioni > Imposta sicurezza visualizzazione Web della dashboard.
- Assicurati che l’opzione Abilita oggetti pagina Web e immagini Web sia selezionata.
In Tableau Cloud:
- Dalla home page fai clic su Impostazioni.
- In Generale scorri verso il basso e individua Oggetti pagina Web e immagini Web.
- Assicurati che l’opzione Abilita oggetti pagina Web e immagini Web sia selezionata.
Alcune immagini non visualizzate nella visualizzazione
Per consentire il rendering, le dimensioni di ogni file di immagine non devono superare 200 KB. Controlla le dimensioni del file di immagine e riprova.
Se utilizzi Tableau 2023.1 o versioni precedenti, sono supportati solo i file di immagine con estensione .png, .jpeg e .jpg. Esegui l’upgrade della tua versione di Tableau opppure utilizza un tipo di file supportato per la versione di Tableau che stai utilizzando.
Ogni URL di immagine deve iniziare con http o https. Tableau attualmente non supporta le chiamate a FTP/SMTP. Verifica il formato dell’URL e riprova.
Un ruolo dell’immagine può essere assegnato solo agli URL che accedono a file di immagine con estensione .png, .jpeg o .jpg, .svg, .webp, .jfif, .ico, .bmp o .gif. Verifica il formato dell’URL e riprova.
Un ruolo dell’immagine può essere assegnato solo agli URL che accedono a file di immagine con estensione .png, .jpeg o .jpg, .svg, .webp, .jfif, .ico, .bmp o .gif. Verifica il formato dell’URL e riprova.
Se utilizzi Tableau 2023.1 o versioni precedenti, sono supportati solo i file di immagine con estensione .png, .jpeg e .jpg. Esegui l’upgrade della tua versione di Tableau opppure utilizza un tipo di file supportato per la versione di Tableau che stai utilizzando.
In Tableau 23.2 e versioni successive sono supportati i file .gif, ma le animazioni .gif verranno visualizzate solo in Tableau Cloud e Tableau Server con rendering lato client. In Tableau Desktop e Tableau Server con rendering lato server, il file .gif verrà visualizzato come immagine statica.
Non è possibile assegnare un ruolo dell’immagine a URL che includono i seguenti caratteri:
< > & \ ^ '
o le seguenti sequenze di caratteri:
.. \\. \r \n \t
Verifica che il tuo URL non contenga questi caratteri o queste sequenze di caratteri e riprova.
Le immagini non vengono visualizzate all’esterno del foglio di lavoro
La visualizzazione descrizioni comandi viene elaborata con il rendering lato server, che consente di caricare un massimo di 100 immagini per campo. Verifica che siano presenti meno di 100 immagini per campo e riprova.
Per maggiori informazioni sul rendering lato server e lato client, consulta Configurare il rendering lato client.
Per maggiori informazioni sulla visualizzazione descrizioni comandi, consulta Creare viste nelle informazioni (Vista in Informazioni).
L’anteprima della vista viene elaborata con il rendering lato server, che consente di caricare un massimo di 100 immagini per campo. Verifica che siano presenti meno di 100 immagini per campo e riprova.
Per maggiori informazioni sul rendering lato server e lato client, consulta Configurare il rendering lato client.
Tutte le esportazioni e le funzionalità relative all’esportazione vengono elaborate con il rendering lato server, che consente di caricare un massimo di 100 immagini per campo. Verifica che siano presenti meno di 100 immagini per campo e riprova.
I dispositivi mobili hanno una soglia di complessità inferiore rispetto ai computer, quindi l’elaborazione viene completata tramite il rendering lato server, che consente di caricare un massimo di 100 immagini per campo. Verifica che siano presenti meno di 100 immagini per campo e riprova.
Puoi modificare le impostazioni di complessità sul tuo dispositivo mobile. Per altre informazioni sulle soglie di complessità, consulta Configurare la soglia di complessità per computer e dispositivi mobili.
