Créer des tableaux de bord accessibles
Si vous souhaitez rendre vos tableaux de bord accessibles au plus grand nombre de personnes possible, ou si vous souhaitez travailler dans un environnement soumis aux exigences de la Section 508 de la loi américaine, à d’autres lois et réglementations sur l’accessibilité, vous pouvez utiliser Tableau pour créer des tableaux de bord conformes aux Règles pour l’accessibilité des contenus Web (WCAG 2.2 AA).
Pour créer un tableau de bord accessible :
Créez un tableau de bord dans Tableau Desktop ou dans la création Web sur Tableau Server ou Tableau Cloud
Publiez et intégrez ce tableau de bord dans une page Web conforme aux Règles pour l’accessibilité des contenus Web (WCAG 2.2 AA)
Cette rubrique décrit comment les lecteurs d’écran aident les utilisateurs à parcourir les tableaux de bord, l’ordre dans lequel les lecteurs d’écran lisent les objets ou les vues d’un tableau de bord, quels sont les éléments accessibles dans un tableau de bord, et comment rendre un tableau de bord existant plus accessible à tous les utilisateurs.
Navigation au clavier dans un tableau de bord et ordre de cible de saisie
Tableau contient des raccourcis clavier qui aident les utilisateurs à naviguer à l’aide d’un clavier uniquement. Pour plus d’informations, consultez Accessibilité au clavier pour Tableau sur le Web.
Lors de la création d’un clavier, notez que les lecteurs d’écran lisent des vues ou des objets dans un tableau de bord dans l’ordre dans lequel ils ont été ajoutés. Par exemple, si votre tableau de bord contient un objet texte avec l’information qui contribue à expliquer le tableau de bord, commencez par ajouter cet objet à votre tableau de bord.
Vous pouvez également modifier la hiérarchie de tableau de bord en modifiant directement le fichier XML. Pour plus d’informations, consultez le billet de la communauté Tableau Comment puis-je définir l’ordre de cible de saisie des vues et des objets dans un tableau de bord?(Le lien s’ouvre dans une nouvelle fenêtre)
Création de tableaux de bord accessibles
De nombreux élément et objets de l’espace de travail Tableau prennent en charge la navigation au clavier et sont compatibles avec les technologies d’assistance telles que les logiciels de lecture d’écran. Vous pouvez utiliser les éléments suivants sur un tableau de bord que vous souhaitez rendre accessible :
Ajouter des objets de tableau de bord et définir leurs options
- Objets Texte
Objets Page Web
Objets Bouton
Objets Image
Barre d’outils
Titres de tableau de bord
- Vues, plus spécifiquement :
Titre
Onglets Classeur
Fenêtre Afficher les données
Légendes (si visibles)
Légendes de catégorie
Filtres de valeurs uniques ou multiples

Pour plus d’informations sur les vues, consultez Créer des vues de données accessibles
Remarque : l’interactivité dans une vue (sélection de repères, infobulles, etc.) n’est pas accessible.
Procédure pas à pas : rendre des tableaux de bord existants plus accessibles
Prenons pour point de départ un classeur terminé et remontons en arrière pour le rendre plus accessible.

Pour rendre ce classeur plus accessible, nous allons procéder ainsi :
Formater au niveau du tableau de bord et du classeur pour les rendre accessibles
Utiliser les couleurs et les formes pour différencier les repères
Utiliser des filtres pour réduire le nombre de repères dans une vue
Ce tableau de bord est conçu pour afficher les ventes totales pour chaque région de ventes et type de produit. Le graphique en courbes en bas montre les ventes mensuelles par type de produit. L’auteur de ce tableau de bord souhaitait utiliser la couleur pour marquer le tableau de bord avec les couleurs vert et gris de l’entreprise Superstore.
Malheureusement, ce tableau de bord comportait plusieurs fonctionnalités générant des problèmes d’accessibilité pour les utilisateurs, notamment le modèle de couleur de l’entreprise. Les étapes suivantes présentent plusieurs manières de rendre ce tableau de bord plus accessible.
Formater au niveau du tableau de bord et du classeur pour les rendre accessibles
Le texte vert sur un arrière-plan gris n’offre pas un taux de contraste suffisamment élevé pour les utilisateurs souffrant d’une perte de sensibilité au contraste visuel. Pour rendre ce classeur accessible à tous les utilisateurs et renforcer autant que possible le taux de contraste, nous allons rendre l’arrière-plan blanc et utiliser le noir pour les couleurs du texte de notre graphique.
Pour mettre à jour la couleur de la trame de fond du tableau de bord, modifiez l’option Trame de fond du tableau de bord dans le menu Formater>Tableau de bord sur Aucune.

Pour les modifications de mise en forme du texte, nous pourrions modifier manuellement la mise en forme sur chaque feuille de calcul. Cette opération demandera par contre beaucoup de temps. Ce tableau de bord ne comporte que deux vues, mais en général, les tableaux de bord en contiennent davantage.
Pour mettre le texte de notre tableau de bord en noir, sélectionnez Formater>Classeur et modifiez Polices>Tout en Noir.

La couleur de la police est ainsi modifiée en noir sur chaque feuille de notre classeur, ce qui est ensuite appliqué aux vues incluses dans le tableau de bord. Pour des renseignements externes sur le contraste de couleurs, consultez Contraste de couleur et pourquoi vous devriez adopter un nouveau point de vue.
| Moins accessible - Contraste faible | Plus accessible - Contraste élevé |
 |  |
Pour plus d’informations sur l’ajout de couleurs d’arrière-plan autour des éléments, consultez Ajouter un remplissage, des bordures et des couleurs d’arrière-plan autour des éléments.
Agréger et réduire les repères
Il se peut que vous souhaitiez communiquer une grande quantité d’information avec votre tableau de bord ou votre vue. Par contre, une vue dense comportant un grand nombre de repères, par exemple le graphique à barres en haut de notre vue, peut être difficile à comprendre à l’aide d’un lecteur d’écran ou d’un clavier.
Le haut de la vue de notre tableau de bord affiche plus de 5 000 repères parce que chaque barre dans le graphique contient le nom de chaque produit dans cette catégorie. Si une vue utilise plus de 1 000 repères, il se peut que le rendu de la vue s’effectue sur le serveur, et non sur le navigateur, or les vues avec rendu par le serveur ne sont pas encore prises en charge dans le cadre de la conformité WCAG. Limitez le nombre de repères à ceux qui soulignent les points de données les plus importants.
Pour rendre cette vue plus accessible, transformez le graphique à barres empilées en graphique à barres en supprimant le champ Nom du produit de Détails dans la fiche Repères. Le nombre de repères dans la vue passe alors de plus de 5 000 à 68.
| Moins accessible - Trop de repères | Plus accessible - Vue agrégée |
|---|---|

|  |
Les utilisateurs peuvent également accéder à la fenêtre Afficher les données (activée par défaut) pour vérifier les données sous-jacentes des repères, ou ils peuvent télécharger les données depuis cette page vers une application accessible afin de l’afficher de cette manière.
Pour réduire la surcharge cognitive et réduire encore davantage le nombre de repères dans notre champ, nous pouvons créer des groupes de membres associés dans un champ. Pour créer un groupe de produits similaires :
- Faites un clic droit sur le champ et sélectionnez Créer > Groupe.

- Dans la boîte de dialogue Créer un groupe, sélectionnez plusieurs membres à réunir, puis cliquez sur Groupe.
Pour plus d’informations sur le regroupement, consultez Réunir vos données. Voici ce à quoi la vue ressemblait avant le regroupement et l’agrégation, par rapport à après :
| Moins accessible - Trop de repères | Plus accessible - Vue agrégée et vue regroupée |
|---|---|
 |  |
Pour obtenir des renseignements et des exemples sur la construction de ce type de vue, consultez Garder les choses simples dans Créer des vues accessibles.
Éliminer l’information redondante
Les graphiques à barres agrégées ou regroupées réduisent la surcharge cognitive pour les utilisateurs, mais continuent d’utiliser la couleur pour véhiculer le message lorsque la couleur n’est pas nécessaire. Étant donné que la taille de chaque barre représente déjà les chiffres de vente, il est possible de supprimer la couleur du graphique en supprimant le champ Ventes de Couleur dans la fiche Repères. La suppression de la couleur supprime également la légende des couleurs lue par le lecteur d’écran.
| Moins accessible - Repères superflus | Plus accessible - Suppression des repères superflus |
|---|---|
 |  |
Utiliser les couleurs et les formes pour différencier les repères
Le graphique en courbes dans ce tableau de bord contient des repères qui sont uniquement distingués par la couleur, dans quel cas des personnes affectées de daltonisme ne peuvent pas ou quasiment pas distinguer les repères les uns des autres. Le tracé des courbes fournit des renseignements de position utiles, mais les couleurs ne permettent pas de distinguer clairement les repères de ligne.

Rendez ce graphique en courbes plus accessible en appliquant la palette Daltonien et en ajoutant des formes pour renforcer ce qui apparaît en couleur.
Pour appliquer la palette Daltonien :
Sélectionnez Couleur dans la fiche Repères.
Sélectionnez Daltonien dans le menu Palette de couleurs.

Sélectionnez Affecter une palette et Appliquer pour l’appliquer à la vue.
Pour ajouter des formes en plus de couleurs à votre graphique en courbes, créez un diagramme de combinaison ou un graphique à axe double :
- Appuyez sur Ctrl et faites glisser (Commande+faites glisser sur Mac) le champ dans l’étagère Lignes pour le copier et placez-le à droite du premier champ. Deux onglets sont créés dans votre fiche Repères, un pour chaque champ de l’étagère Lignes.
- Sur la fiche Repères, sélectionnez l’onglet inférieur appelé [Nom du champ (2)]. Sélectionnez Forme dans le menu déroulant de la fiche Repères.

- Sélectionnez le repère Couleur à droite du nom du champ et sélectionnez Forme.

Des formes séparées sont créées pour chacun des repères du champ. À ce stade, on distingue deux graphiques différents, un graphique en courbes avec des couleurs, et un nuage de points avec des formes.
Pour fusionner ces deux graphiques en un graphique à axe double, dans l’étagère Lignes, sélectionnez le champ à droit et sélectionnez Axe double. Pour plus d’informations sur les diagrammes de combinaison, consultez Créer un graphique de combinaison.
| Peu accessible | Plus accessible - Palette Daltonien et formes |
|---|---|
 |  |
Le graphique est amélioré mais les couleurs des courbes et des formes commencent à se répéter après l’application du 10ème repère. La vue semble encombrée et difficilement lisible, ce qui génère une surcharge cognitive. Corrigeons cela en ajoutant des filtres et des légendes.
Utiliser des filtres pour réduire le nombre de repères dans une vue
L’utilisation de filtres aide à réduire le nombre de repères dans la vue de manière à afficher uniquement ce que vous souhaitez que les utilisateurs voient.
Vous pouvez afficher les modes de filtre suivants pour permettre aux utilisateurs de contrôler les données qui sont dans la vue. Voici les modes de filtre actuellement pris en charge par Tableau pour la conformité WCAG :
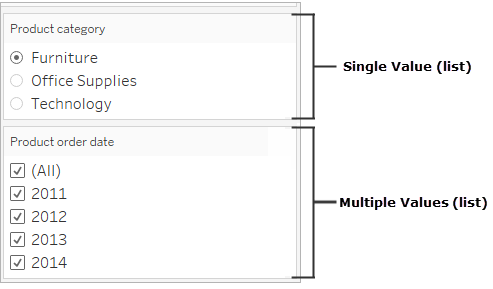
Valeur unique (liste) : filtre avec cases d’option. Un seul élément peut être sélectionné à la fois. Proposer à vos utilisateurs des filtres à valeur unique permet de réduire efficacement le nombre de repères dans la vue.
Valeurs multiples (liste) : filtre avec une liste d’éléments (avec cases à cocher) qui peuvent être sélectionnés en même temps. Les filtres à valeurs multiples permettent d’afficher davantage de repères en même temps.

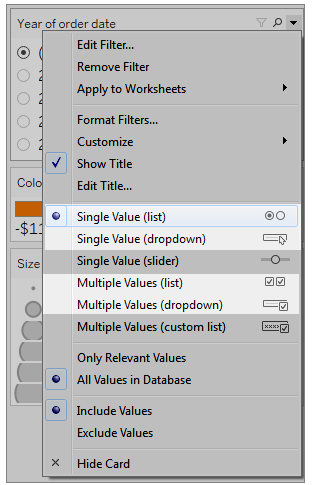
Valeur unique (liste déroulante) : filtre avec une liste déroulante contenant des éléments. Un seul élément peut être sélectionné à la fois. Proposer à vos utilisateurs des filtres à valeur unique permet de réduire efficacement le nombre de repères dans la vue.
Valeurs multiples (liste déroulante) : filtre avec une liste déroulante d’éléments qui peuvent être sélectionnés en même temps. Les filtres à valeurs multiples permettent d’afficher davantage de repères en même temps.

Pour afficher un filtre, faites un clic droit sur le champ à utiliser comme filtre, puis sélectionnez Afficher le filtre.

Pour sélectionner le mode de filtre, dans le menu déroulant d’un filtre, sélectionnez le filtre Valeur unique (liste), Valeur unique (Liste déroulante), Valeurs multiples (liste) ou Valeurs multiples (Liste déroulante).

Étant donné que le graphique en courbes est une liste à Valeur unique, nous pouvons supprimer l’option Tout du filtre. Dans le menu déroulant du filtre, sélectionnez Personnaliser puis effacez l’option Afficher la valeur « Tout ».

Cette opération réduit le niveau de repères dans la vue afin d’éviter une surcharge cognitive pour ceux qui consultent le tableau de bord.
| Moins accessible - Trop de repères | Plus accessible - Moins de repères dans la vue |
|---|---|
 |  |
Pour en savoir plus, consultez Utiliser des filtres pour réduire le nombre de repères dans une vues.
Pour rendre la visualisation plus lisible, vous pouvez également :
Ajouter des légendes
Pour améliorer la lisibilité à l’attention de nos utilisateurs, nous pouvons ajouter un Objet Texte comportant une description du tableau de bord et des instructions sur le filtrage et l’utilisation de chaque vue du tableau de bord, y compris l’utilisation des filtres et des légendes de catégories que nous avons ajoutés. Pour ajouter un objet Texte :
- Saisissez Texte dans le menu Objets et faites-le glisser sur le tableau de bord.

- Utilisez la fenêtre Modifier le texte pour ajouter un texte décrivant l’objectif du tableau de bord et la manière de l’utiliser.
Vous pouvez également ajouter des légendes de graphique au tableau de bord. Le texte de la légende par défaut résume ce qui est montré dans la vue, mais vous pouvez ajouter ou modifier ce texte afin de fournir davantage de contexte. Pour cela, cliquez sur un graphique dans le tableau de bord et sélectionnez Légende dans le menu déroulant Options supplémentaires.

Enfin, nous pouvons mettre à jour les titres de nos légendes de manière à référencer leurs graphiques associés et réduire la quantité de texte redondant consommée par les lecteurs d’écran. Pour cela, double-cliquez sur le titre de la légende, ou faites un clic droit et sélectionnez Modifier le titre pour ajouter ou modifier le texte dans la fenêtre Modifier le titre du filtre.
Le résultat est un tableau de bord qui inclut une explication du tableau de bord et des légendes du graphique, et élimine le texte redondant pour les utilisateurs.

Publier et intégrer le tableau de bord
Après avoir créé vos vues, pour les rendre conformes aux exigences WCAG, prenez en compte les points suivants :
Publiez les vues sur Tableau Server ou Tableau Cloud, puis intégrez la vue dans une page Web conforme aux exigences WCAG. Pour plus d’informations sur la publication d’une vue, consultez Procédure complète de publication d’un classeur.
L’édition Web n’est pas prise en charge dans les vues conformes WCAG. Les autorisations d’édition Web doivent donc être désactivées sur le classeur publié.
Dans les vues intégrées, masquez les boutons Vues personnalisées, Abonnements et Alertes dans la barre d’outils.
Assurez-vous que les utilisateurs sont autorisés à accéder aux vues intégrées et sont capables d’afficher les données sous-jacentes dans la fenêtre Afficher les données.
Pour plus d’informations sur chacune de ces étapes, consultez Publier et intégrer la vue dans Créer des vues accessibles.
