Kundportaler baserade på instrumentpanelen
Obs! Den här översikten har inspirerats av Tableau-visionären Mark Jacksons skapelser. Kolla in Marks blogg för mer information om processen.
Standardgränssnittet i Tableau Cloud eller Tableau Server fungerar utmärkt för många organisationer. Om du dock vill skapa en företagsbaserad upplevelse och inte har kunskaper om API-utveckling bör du överväga att skapa en kundportal baserad på en Tableau-instrumentpanel. En kundportal låter dig organisera innehåll kring specifika avdelningar eller jobbroller. Du kan till och med blanda in utbildning som hjälper människor att interagera med data på ett mer komplett sätt. Allt eftersom volymen av Tableau-innehåll växer leder en kundportal användare direkt till de data de behöver. Samtidigt erbjuder den enkel tillgång till relaterade vyer och Tableau Cloud-sökningar som låter dem enkelt utforska vidare.
Skissa på en portaldesign
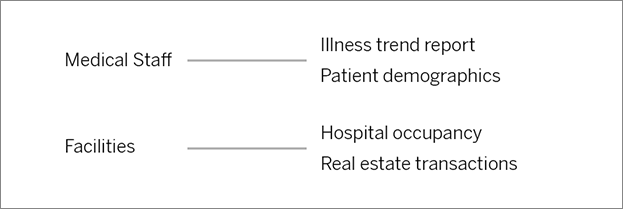
Börja utan att öppna Tableau. Skissa på papper eller i annan valfri programvara. Tänk på strukturen för organisationen och antalet Tableau-vyer som gäller för varje grupp av användare. Behöver du bara en visningsnivå som direkt pekar på innehåll? Du kanske istället behöver börja med en huvudsida som tillhandahåller navigeringslänkar för separata grupper av användare eller typer av rapporter. Denna kan sedan följas av en andra nivå med relaterade instrumentpaneler och vyer.

När du har fått åsikter om designen från intressenter och dataanvändare är du redo att gå vidare till nästa fas.
Samla bilder för logotyper och navigeringselement
Börja tänka på bilder medan du förfinar din första prototyp och samla dem sedan från bibliotek med clipart eller godkänd varumärkesgrafik. Alternativt kan du skapa dem från grunden i ett program såsom Photoshop eller SnagIt. Även PowerPoint kan vara en bra källa om du planerar att skapa navigeringsminiatyrer av vanliga diagramtyper.

Lägg ut text, bilder och valda blad på en instrumentpanel
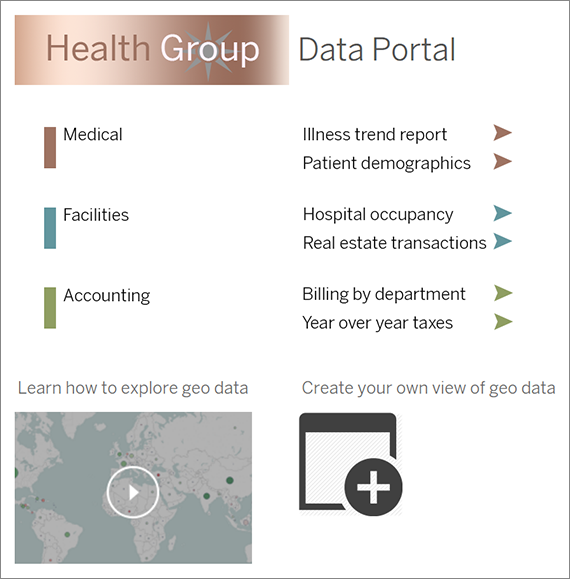
Skapa en arbetsbok med en instrumentpanel för portalen och använd en sida vid sida för mer förutsägbar positionering och skalning av element på olika enheter. Börja sedan lägga till text och bildobjekt samt eventuella blad för datavyer som du vill framhäva först i portalen. För att finjustera avståndet mellan dessa instrumentpanelsobjekt kan du infoga tomma objekt och justera storleken. Se Skapa en instrumentpanel för mer information.
Länka instrumentpanelsobjekt till innehåll
Om du har en andra nivå med navigering i portalen kan du använd filteråtgärder för att peka på en sekundär instrumentpanel från den huvudsakliga. Högerklicka på Bildobjekt och välj Ange URL för att skapa länkar som öppnar datavyer direkt. (I vårt exempel nedan är varje färgad pil och tillhörande text en bild som länkar till en URL med vy.) Du kan till och med peka på tomma vyer med förladdade datakällor. Detta ger användare en orsak att skapa nytt Tableau-innehåll i arbetsytan för webbredigering.
Tips: Inkludera hela URL:en (till exempel http://www.tableau.com) för att lägga till hyperlänkar till textobjekt.

Publicera, testa och förfina portalen
Publicera arbetsboken till servern och distribuera instrumentpanelens URL till dina användare. Att designa en portal är precis som dataanalysen i sig, en cyklisk process. Nu när din portal är skapad och redo kan du börja samla in användarfeedback för att kontinuerligt förbättra upplevelsen
Tips: Slutligen kan du dölja Tableau-verktygsfältet för att ge portalen en anpassad känsla. Lägg till :embed=y&:toolbar=n efter frågetecknet i slutet av instrumentpanelens URL
