ステップ 2: ドラッグ アンド ドロップによる初期表示
ビューの作成
あなたは改善のための重点エリアを特定することを決定しましたが、何から始めればよいのでしょうか。4 年分のデータを使用して、売上高データ全体を掘り下げ、何が見つかるかを確認してみましょう。最初に、シンプルなグラフを作成します。
| 用語 | 説明 |
| 集計と粒度 | 集計とは、行レベルの数量的なデータをより高いカテゴリにまとめたものです (売上の合計や利益の平均など)。Tableau はこれを自動で行うため、データを操作する詳細のレベルに分類できます。 粒度とは、データの詳しさを意味します。たとえば、日付には、日、月、年などの粒度があります。 |
| ディメンションとメジャー | ディメンションは、名前や日付のように特性に関するデータです。既定では、Tableau は特性やカテゴリに関する情報が含まれているデータを、ディメンションとして自動的に分類します (例: テキスト値やブル値 (真/偽) が含まれるフィールド)。これらのフィールドは一般的に、"Customer Name (カスタマー名)" や "Order Date (注文日)" など、データの行の列見出しとして表示され、ビュー内で表示する詳細レベルも定義します。 メジャーは、数量に関する数値データです。既定では、Tableau はこの種類のフィールドをすべてメジャーとして処理します (売上トランザクション数や収益など)。メジャーとして分類されたデータは、指定したディメンションに基づいて集計できます。たとえば、地域別の売上合計などです。この場合、売上 はメジャー、合計 (または総計) は集計、地域 はディメンションです。 |
| 連続と不連続 | 連続フィールドには、有限の値を含めることができます。これには、特定の日付範囲や数量内の売上高などの値の範囲を使用できます。Tableau では、連続フィールドは緑色で表示されます。 不連続フィールドには国、週、カスタマー名などの有限の値を含めることができます。Tableau では、不連続フィールドは青色で表示されます。 |
ディメンションとメジャーの詳細については、学習ライブラリを参照してください。
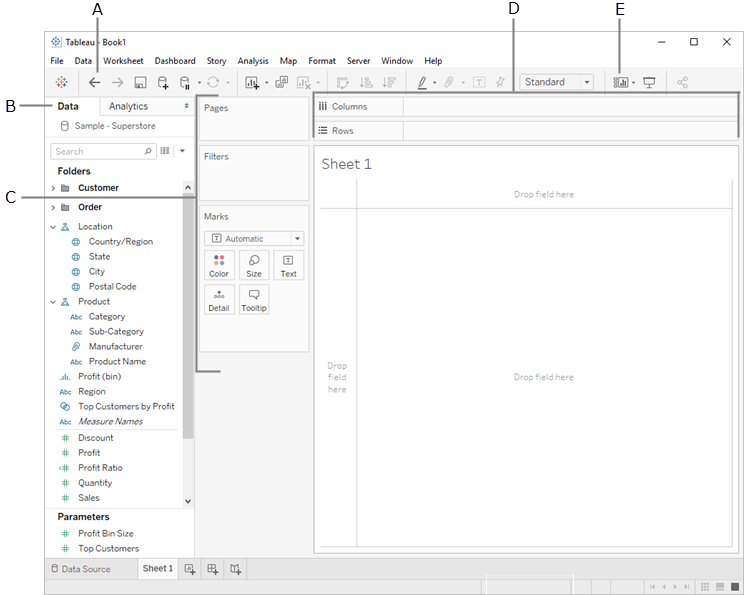
このセクションでは、フィールドを [列] や [行] シェルフにドラッグし、[マーク] カードも操作します。以下の画像は、表示されるワークスペースのコントロールやエレメントをいくつか示しています。

| 要素 | 説明 |
A 元に戻す | Tableau では、自由にデータを実験できます。[元に戻す] ボタンを押すと、いつでも最初の状態に戻ることができます。このボタンを使用すると、ワークブック内で実行した最後のアクションを元に戻すことができます。 元に戻す操作は何回でも使用でき、保存を行った後でも、ワークブックを最後に開いた時点まで戻ることができます。 |
B [データ] ペイン | ビューに含まれるデータ ソースの名前と、使用できるフィールドを表示します。フィールドは、ソースのテーブルに基づいて、またはフォルダーごとにグループ化できます。 ディメンションとメジャーの詳細については、「学習ライブラリ」を参照してください。 |
カードは、Tableau で利用可能なさまざまなコントロールのコンテナーです。シェルフは、カード コントロールのタイプです。[データ] ペインから [列] または [行] シェルフにフィールドをドラッグすると、データはビューの軸に列や行として追加されます。 [データ] ペインから [マーク] カードにフィールドをドラッグすると、タイプ、色、サイズ、形状などのビジュアル プロパティをコントロールできます。このアクションの影響を受けるのはビューのマークのみです。軸は変更されません。 ディメンションとシェルフの詳細については、「学習ライブラリ」を参照してください。 | |
E カードの表示/非表示 | 必要なカードを誤って非表示にしてしまったことはありませんか? 大丈夫です。Tableau ワークスペースでは、ほとんどすべての構成要素をオンまたはオフにして、視覚化を作成する最大限の余地を提供します。 [ページ]、[フィルター] または [凡例] などのカードを表示または非表示にするには、ツール バーで [カードの表示/非表示] また、ペインの上右隅の [最小化] |
[データ] ペインから、[オーダー日] を [列] シェルフにドラッグします。
注: [列] シェルフに "Order Date (オーダー日)" をドラッグすると、データ セット内の各年に対して列が作成されます。各列の下には、Abc インジケーターがあります。これは、Excel スプレッドシートのように、テキスト データや数値データをここにドラッグできることを示します。"Sales (売上高)" をこのエリアにドラッグすると、Tableau によってクロス集計 (スプレッドシートのようなもの) が作成され、各年の合計売上高が表示されます。
[データ] ペインから、[売上] を [行] シェルフにドラッグします。
Tableau では、売上高を合計 (集計) でまとめ、次のグラフを生成します。各年の集計された合計売上高を注文日ごとに見ることができます。
![[列] シェルフに "Order Date (オーダー日)" を使用し、[行] シェルフに "SUM(売上)" を使用する折れ線グラフ](Img/gs_Drag1.png)
時間 (この場合は "Order Date (オーダー日)") を含むビューを初めて作成すると、Tableau で折れ線グラフが自動的に生成されます。
この線グラフでは、売上高が良く、長期間にわたって増加しているように見えることを示します。これはよい情報ですが、どの商品の売上高が最も多いか、および他の商品よりも売上高が多い商品があるかは不明確です。まだ始めたばかりですので、さらに探索し、他に何がわかるかを見ることにします。
グラフのタイプをすばやく変更するには、[マーク] カードのドロップダウン メニューを選択します。
たとえば、面グラフの場合は、[面] を選択します。
![[マーク] メニューにリストされるチャート タイプ](Img/gs_Drag2.png)
Tableau では、さまざまなグラフ タイプ (マーク タイプ) がサポートされています。詳細については、「学習ライブラリの」「マーク タイプの詳細」を参照してください。
注: チュートリアルを続行する前に、グラフのタイプが [自動] に設定されていることを確認してください。
画像をクリックして再生する。
注: この gif の詳細は、画面に表示される内容と正確には一致しない場合があります。
ビューの微調整
どの商品が売上高全体の原動力となっているかに対するインサイトを得るには、さらにデータを追加してみてください。最初に商品カテゴリーを追加して、売上高合計を異なる方向から調べます。
- [データ] ペインから、"Category (カテゴリー)" を [列] シェルフにドラッグし、"YEAR(Order Date) (年 (発注日))" の右側にドロップします。[カテゴリ] フィールドを確認するには、[製品] の階層を展開する必要がある場合もあります。
ビューが棒グラフに更新されます。ビューに 2 つ目の不連続ディメンションを追加することで、データを長時間調べ続ける代わりに、データを不連続の塊に分類することができます。これにより棒グラフが作成され、商品カテゴリーごとの全売上高が年ごと表示されます。
![[行] シェルフに "YEAR(Order Date) (年 (オーダー日))" とカテゴリーがあり、[行] シェルフに "SUM(売上)" がある棒グラフ](Img/gs_Drag4.png)
棒グラフを縦ではなく横に表示するには、ツールバーで [Swap Rows and Columns (行と列の切り替え)] をクリックします。
注: 「はじめに」チュートリアルを続行する前に、このアクションを元に戻してください。
![[行と列の切り替え] アイコンを強調表示する棒グラフ](Img/gs_Drag7.png)
ビューにデータ ポイント情報を表示または追加できます。この例では、この情報はカテゴリー別の正確な合計売上高を示します。
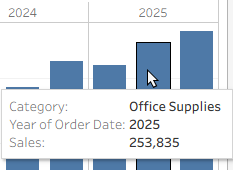
ビュー内の各データ ポイント (マーク) に関する情報を表示するには、いずれかのバーをポイントし、ツールヒントを表示します。ツールヒントには、そのカテゴリーの合計売上高が表示されます。以下は、2025 年の「事務用品」カテゴリに関するツールヒントです。

ビューにラベルなどのデータ ポイント情報を追加するには、ツール バーの [マーク ラベルの表示] をクリックします。以下に、各カテゴリーと年に対する合計売上高を示します。
注: 「はじめに」チュートリアルを続行する前に、このアクションを元に戻してください。
![[マーク ラベルの表示] アイコンを強調表示する棒グラフ](Img/gs_Drag6.png)
ビューはカテゴリー別 (家具、事務用品、テクノロジーなど) に売上高を表示します。興味深いインサイトが明らかになりました。
このビューからは、2025 年は事務用品の売上が非常に好調であったものの、"Furniture (家具)" の売上が "Office Supplies (事務用品)" の売上よりも急速に増加していることがわかります。事務用品の代わりに家具を重点的に販売するように会社に勧めることができるかもしれません。会社はこれらのカテゴリのさまざまな商品を販売しているため、会社に推薦する前に、より多くの情報が必要になります。
この質問に答えるために、商品をサブカテゴリ別に調べてどのアイテムがよく売れるかを見ることにします。たとえば、"Furniture (家具)" のカテゴリでは、本棚、椅子、調度品、テーブルなどの詳細を確認します。このデータを調べることは、売上高や、その後の全体的な収益性に対するインサイトを得るのに役立つ可能性があります。そのため、サブカテゴリーを棒グラフに追加します。
- "Sub-Category (サブカテゴリー)" をダブルクリックするか、[列] シェルフにドラッグします。
注: フィールドはドラッグ アンド ドロップまたはダブルクリックでビューに追加できますが、注意が必要です。データは Tableau が推測する場所に追加されるため、期待した場所に配置されない場合があります。[元に戻す] をクリックすれば、いつでもフィールドを削除できます。または Tableau が配置したエリアの外にドラッグして、最初からやり直することができます。
サブカテゴリーは、もう 1 つの不連続フィールドです。ビューの一番下にもう 1 つのヘッダーが作成され、各カテゴリー (68 マーク) ごとの棒を、カテゴリーおよび年別に分類して表示します。
![[列] シェルフに "Order Date (オーダー日)"、カテゴリー、サブカテゴリーを表示し、[行] シェルフに "SUM(売上)" を表示する棒グラフ](Img/gs_Drag9.png)
ある程度のところまで進めましたが、視覚的に並べ替えるデータが多数あります。次のセクションでは、色やフィルターなど追加して特定の結果に焦点を当てる方法について学習します。
売上高全体に占める商品の割合をカテゴリー別に表示するため、Tableau では別のオプションを提供しています。
"Sub-Category (サブカテゴリー)" を [マーク] カードの [色] にドラッグすると、積み上げ棒グラフが作成され、各サブカテゴリーを一意の色で識別する追加のマークが付きます。Tableau では、サブカテゴリー値の右側に凡例カードが自動的に表示されます。
注: 「はじめに」チュートリアルを続行する前に、このアクションを元に戻してください。
![[列] シェルフに "Order Date (オーダー日)" とカテゴリー、[行] シェルフに "SUM(売上)"、[マーク] カードの [色] にサブカテゴリーを示す棒グラフ](Img/gs_Drag8.png)
これにより、合計売上高に占める各製品の売上がカテゴリーおよび年ごとにただちに表示され、売上高に占める割合が高いものと低いものが一目でわかります。
[サブカテゴリー] は "Sales (売上高)" 軸上の位置ではなく、凡例にリストされている順序で積み上げ棒グラフに表示されます。
例えば、上記のビューでは、「家具」の各バーの最上部に「本棚」が表示されています。これは、凡例において「本棚」が「いす」、「調度品」、「テーブル」よりも上にリストされているためです。サブカテゴリーは凡例に表示されているため、意味を成すように任意の場所に移動してデータを調べることができます。
実行する分析の種類によって、積み上げ棒グラフが適している場合も、そうでない場合もあります。
画像をクリックして再生する
注: この gif の詳細は、画面に表示される内容と正確には一致しない場合があります。
ステップのサマリー
このステップでは、データを知るための方法と、インサイトを得るための質問の始め方について説明します。以下の操作方法を学びました。
自分の目的に合ったグラフをビューで作成する。
フィールドを追加し、ビューの正しい詳細のレベルを取得する。
これで、結果に焦点を当てて、より具体的な対象エリアを特定する準備が整いました。次のセクションでは、データを視覚的に探索できるよう、フィルターや色を使用する方法について学習します。

 ボタンのドロップダウン矢印をクリックし、カードのチェック マークをオフまたはオンにします。
ボタンのドロップダウン矢印をクリックし、カードのチェック マークをオフまたはオンにします。![[データ] および [アナリティクス] ペインの最小化](Img/gs_Drag29.png) ボタンをクリックして [データ] および [アナリティクス] ペインをワークスペースの左下隅に折りたたむこともできます。もう一度ボタンをクリックし、ペインを以前の状態に戻します。
ボタンをクリックして [データ] および [アナリティクス] ペインをワークスペースの左下隅に折りたたむこともできます。もう一度ボタンをクリックし、ペインを以前の状態に戻します。