แนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับภาพ
เนื้อหานี้เป็นส่วนหนึ่งของ Tableau Blueprint ซึ่งเป็นเฟรมเวิร์กที่สมบูรณ์ซึ่งช่วยให้คุณสามารถขยายและปรับปรุงวิธีที่องค์กรของคุณใช้ข้อมูลเพื่อกระตุ้นผลลัพธ์ เพื่อเริ่มต้นการเดินทางของคุณ โปรดทำการประเมิน(ลิงก์จะเปิดในหน้าต่างใหม่)
แนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับภาพเป็นกุญแจสำคัญในการพัฒนาการสร้างภาพข้อมูลที่จะกระตุ้นให้กลุ่มเป้าหมายของคุณลงมือดำเนินการ แดชบอร์ดจะประสบความสำเร็จก็ต่อเมื่อผู้คนสามารถใช้เพื่อหาคำตอบได้อย่างง่ายดาย แม้แต่แดชบอร์ดที่สวยงามและมีแหล่งข้อมูลที่น่าสนใจก็อาจไร้ประโยชน์ หากกลุ่มเป้าหมายไม่สามารถใช้เพื่อค้นหาข้อมูลเชิงลึกได้
อย่าคิดแค่ในฐานะนักวิเคราะห์ แต่ให้คิดในฐานะนักออกแบบและผู้บริโภคด้วย แดชบอร์ดควรมีองค์ประกอบเชิงโต้ตอบที่ค้นพบและคาดการณ์ได้ ปฏิบัติตามรูปแบบที่สมเหตุสมผล และออกแบบให้เรียบง่ายเข้าไว้เพื่อทำให้การตัดสินใจเรื่องที่ซับซ้อนทำได้ง่ายขึ้น สิ่งสำคัญคืออย่าคิดไปเองว่าผู้คนจะรู้ได้โดยอัตโนมัติว่าจะต้องทำอย่างไรจึงจะสื่อสารด้วยข้อมูลได้อย่างชัดเจนและมีประสิทธิภาพ ด้านล่างคือลิงก์เอกสารไวท์เปเปอร์บางส่วนที่สามารถนำไปแชร์บน Enablement Intranet ของคุณได้
- คู่มือการวิเคราะห์การแสดงเป็นภาพ
- แผนภูมิหรือกราฟประเภทใดที่เหมาะกับคุณ
- จากดีพอไปเป็นดีเยี่ยม
- การออกแบบเวิร์กบุ๊กที่มีประสิทธิภาพ
คุณสามารถค้นหารายชื่อหนังสือจากผู้เชี่ยวชาญด้านการแสดงข้อมูลเป็นภาพที่มีชื่อเสียงได้ในภาคผนวก เพิ่มเอกสารไวท์เปเปอร์และหนังสือเหล่านี้ลงในแหล่งข้อมูลเพื่อให้ชุมชนการวิเคราะห์ทำความเข้าใจและซึมซับแนวทางปฏิบัติที่ดีที่สุดด้านภาพได้ลึกซึ้งยิ่งขึ้น
กลุ่มเป้าหมาย
การสร้างเป็นภาพที่ดีที่สุดต้องมีจุดประสงค์ที่ชัดเจนและสื่อสารกับกลุ่มเป้าหมายได้ สิ่งสำคัญคือต้องรู้ว่าคุณกำลังพยายามจะสื่อสารอะไรและสื่อสารกับใคร กลุ่มเป้าหมายของคุณรู้เรื่องนี้เป็นอย่างดีหรือไม่ หรือเรื่องนี้เป็นเรื่องใหม่ กลุ่มเป้าหมายต้องการข้อมูลอะไรบ้าง การพิจารณาคำถามเหล่านี้ก่อนที่จะเริ่มออกแบบจะช่วยให้คุณสร้างแดชบอร์ดที่ประสบความสำเร็จได้ ตัวอย่างเช่น คุณควรนำเสนอข้อมูลสรุปแบบรวบรวมและ KPI ต่อกลุ่มเป้าหมายที่เป็นผู้บริหาร มากกว่าจะแสดงรายการเป็นแถวๆ
บริบท
ตรวจสอบให้แน่ใจว่ามุมมองของคุณมีบริบท ชื่อ คำอธิบาย หน่วย และคำบรรยายล้วนแต่จะช่วยให้กลุ่มเป้าหมายเข้าใจมุมมองข้อมูลของคุณได้ดียิ่งขึ้น พยายามเล่าเรื่องราวด้วยข้อมูลและภาพเสมอ เพราะเรื่องราวดีๆ ไม่ใช่จะมีแค่ข้อมูลเท่านั้น โดยพิจารณาคำแนะนำต่อไปนี้
- คำนึงถึงความสวยงาม และรู้ไว้ว่าสิ่งที่ได้ผลมักจะส่งผลต่ออารมณ์ กล่าวอีกนัยหนึ่ง มุมมองที่มีประสิทธิภาพสามารถสร้างการตอบสนองทางอารมณ์และการสื่อสารอย่างจริงใจกับกลุ่มเป้าหมายของคุณได้
- สไตล์ก็สำคัญ ตรวจสอบให้แน่ใจว่ามุมมองของคุณมีความสอดคล้องและดูสบายตา มุมมองของคุณแสดงถึงความเป็นตัวคุณและสิ่งที่คุณสนใจ
- แดชบอร์ดที่ผู้คนสามารถโต้ตอบด้วยนั้นจะดึงดูดความสนใจได้อย่างมาก องค์ประกอบเชิงโต้ตอบช่วยให้กลุ่มเป้าหมายของคุณสามารถจัดการกับข้อมูล ถามและตอบคำถาม และสรุปสิ่งที่ค้นพบได้ด้วยตนเอง ซึ่งจะช่วยสร้างความน่าเชื่อถือของข้อมูลของคุณ
- ปรับแต่งมุมมองของคุณให้ดูชัดเจนและน่าจดจำ ให้ความสำคัญกับโครงสร้างและบริบท
การเลือกแผนภูมิ
การเลือกแผนภูมิควรขึ้นอยู่กับคำถามที่คุณพยายามหาคำตอบหรือข้อมูลเชิงลึกบางอย่างที่คุณพยายามจะสื่อสาร อย่างไรก็ตาม แผนภูมิแต่ละประเภทก็มีข้อดีและข้อเสียต่างกันไป คุณควรถามตัวเองเสมอว่าประเภทแผนภูมิที่คุณเลือกสื่อข้อความที่คุณกำลังพยายามจะสื่อได้ดีที่สุดหรือไม่ และกลุ่มเป้าหมายของคุณสามารถเข้าใจได้ง่ายหรือไม่ ตารางด้านล่างจะอธิบายประเภทต่างๆ ของแผนภูมิในแผง Show Me ของ Tableau และเมื่อใดที่ควรใช้แต่ละประเภท คุณควรนำข้อมูลนี้ไปเผยแพร่ใน Enablement Intranet เพื่อให้ความรู้แก่ผู้ใช้รายใหม่
แผนภูมิ | คำอธิบาย |
|---|---|
| แผนภูมิเส้น — ใช้ดูแนวโน้มของข้อมูลในช่วงเวลาหนึ่ง ตัวอย่าง: การเปลี่ยนแปลงของราคาหุ้นตลอดระยะเวลาห้าปี จำนวนการดูหน้าเว็บไซต์ในหนึ่งเดือน การเติบโตของรายได้รายไตรมาส |
| แผนภูมิแท่ง — ใช้เปรียบเทียบข้อมูลในหมวดหมู่ต่างๆ ตัวอย่าง: จำนวนเสื้อในขนาดต่างๆ การเข้าชมเว็บไซต์แบ่งตามเว็บไซต์ต้นทาง เปอร์เซ็นต์การใช้จ่ายแบ่งตามแผนก |
| ฮีตแมป — แสดงความสัมพันธ์ระหว่างสองปัจจัย ตัวอย่าง: การวิเคราะห์การแบ่งส่วนตลาดเป้าหมาย การนำผลิตภัณฑ์ไปใช้ในภูมิภาคต่างๆ โอกาสในการขายแบ่งตามตัวแทนแต่ละราย |
| ตารางไฮไลต์ — ให้ข้อมูลโดยละเอียดเกี่ยวกับแผนที่ฮีทแมป ตัวอย่าง: เปอร์เซ็นต์ของส่วนแบ่งตลาดแต่ละส่วน ตัวเลขยอดขายในภูมิภาคหนึ่งๆ ประชากรของเมืองในปีต่างๆ |
| แผนผังต้นไม้ — แสดงสัดส่วนข้อมูลตามลำดับชั้นจากทั้งหมด ตัวอย่าง: การใช้พื้นที่เก็บข้อมูลในคอมพิวเตอร์แต่ละเครื่อง การจัดการจำนวนและลำดับความสำคัญของกรณีการสนับสนุนทางเทคนิค การเปรียบเทียบงบประมาณทางการเงินในปีต่างๆ |
| Gantt — แสดงระยะเวลาในช่วงเวลาหนึ่ง ตัวอย่าง: ไทม์ไลน์ของโปรเจกต์ ระยะเวลาในการใช้งานเครื่อง เวลาว่างของผู้เล่นในทีม |
| แผนภูมิหัวข้อย่อย — ใช้เพื่อประเมินประสิทธิภาพของเมตริกเทียบกับเป้าหมาย ตัวอย่าง: การประเมินโควต้าการขาย การใช้จ่ายจริงเทียบกับงบประมาณ ระดับประสิทธิภาพ (ยอดเยี่ยม/ดี/แย่) |
| แผนภาพการกระจาย — ใช้เพื่อพิจารณาความสัมพันธ์ระหว่างตัวแปรต่างๆ ตัวอย่าง: โอกาสที่ผู้ชายกับผู้หญิงจะเป็นมะเร็งปอดในวัยต่างๆ รูปแบบการซื้อสมาร์ทโฟนของกลุ่มผู้นำกระแสและกลุ่มล้าหลัง ค่าขนส่งผลิตภัณฑ์ในหมวดหมู่ต่างๆ ไปยังภูมิภาคต่างๆ |
| ฮิสโตแกรม — ใช้เพื่อทำความเข้าใจการกระจายข้อมูลของคุณ ตัวอย่าง: จำนวนลูกค้าแบ่งตามขนาดบริษัท ผลการสอบของนักเรียน ความถี่ที่เกิดข้อบกพร่องของผลิตภัณฑ์ |
| แผนที่สัญลักษณ์ — ใช้สำหรับยอดรวมแทนอัตรา ควรใช้ด้วยความระมัดระวังเนื่องจากจะมองเห็นความแตกต่างที่เล็กน้อยได้ยาก ตัวอย่าง: จำนวนลูกค้าในภูมิภาคต่างๆ |
| แผนที่พื้นที่ — ใช้แสดงอัตราแทนยอดรวม ใช้ภูมิศาสตร์พื้นฐานที่สมเหตุสมผล ตัวอย่าง: อัตราการใช้อินเทอร์เน็ตในพื้นที่หนึ่งๆ หรือราคาขายบ้านในละแวกต่างๆ |
| Box และ Whisker — แสดงการกระจายของชุดข้อมูล ตัวอย่าง: ทำความเข้าใจข้อมูลของคุณได้ทันทีว่าข้อมูลเบนไปทางปลายด้านใดเพื่อระบุค่าผิดปกติในข้อมูลของคุณ |
เลย์เอาต์
การพิจารณาวิธีที่กลุ่มเป้าหมายจะ "อ่าน" แดชบอร์ดนั้นเป็นสิ่งสำคัญ จุดประสงค์ของแดชบอร์ดคือการช่วยชี้นำสายตาของผู้อ่านไปที่มุมมองต่างๆ ที่สัมพันธ์กัน และบอกเล่าเรื่องราวของข้อมูลเชิงลึกแต่ละรายการ แดชบอร์ดของคุณต้องมี "โฟลว์" ที่สมเหตุสมผล และเลย์เอาต์ของข้อมูลต่างๆ ที่เข้าใจได้ ยิ่งคุณใช้การออกแบบแดชบอร์ดที่ดีขึ้น ผู้ใช้ของคุณจะค้นพบว่าเกิดอะไรขึ้น เพราะอะไร และอะไรที่สำคัญที่สุด พิจารณาว่าคุณจะชี้นำสายตาไปยังส่วนใดในแดชบอร์ด คุณได้แสดงให้ผู้ใช้เห็นว่าควรมองส่วนใดต่อไปหรือไม่
ทฤษฎีการออกแบบจะช่วยให้คำแนะนำมากมายเกี่ยวกับการแสดงข้อมูลให้ประสบความสำเร็จที่สุด เลย์เอาต์เป็นองค์ประกอบสำคัญของการออกแบบแดชบอร์ดที่ประสบความสำเร็จ ต่อไปนี้เป็นแนวคิดบางประการที่คุณควรคำนึงถึงขณะสร้างการแสดงภาพข้อมูล
- เลย์เอาต์แบบหนังสือพิมพ์หรือเลย์เอาต์ Z — เนื้อหาที่สำคัญที่สุดจะถูกวางไว้ที่ด้านบนหรือด้านซ้ายของการแสดงเป็นภาพในขณะที่ผู้ใช้เลื่อนไปทางขวาและเลื่อนลงเพื่อดูเนื้อหาที่เจาะจงมากขึ้น
- ช่องว่าง — ใช้พื้นที่ว่างรอบวัตถุ (จุดว่าง) และช่องว่างภายในเพื่อขีดเส้นส่วนต่างๆ ของการแสดงเป็นภาพ อย่าใช้ “เส้นตาราง” แบบหนาอย่างที่คุณเห็นในตาราง
- ขนาด — เนื้อหาที่มีความสำคัญมากกว่า (KPI, การสร้างภาพข้อมูลสรุป ฯลฯ) ควรมีขนาดใหญ่กว่ารายการอื่นๆ
- ประเภทอุปกรณ์ — คุณสามารถใช้แดชบอร์ดเฉพาะอุปกรณ์ในการสร้างประสบการณ์การดูข้อมูลที่ดีที่สุดบนเดสก์ท็อป แล็ปท็อป แท็บเล็ต และโทรศัพท์ได้
สี
สีเป็นหนึ่งในคุณสมบัติด้านความสวยงามที่ใช้ได้ผลที่สุดเนืน่องจากเป็นสิ่งที่ดึงดูดความสนใจ เป็นสิ่งแรกที่เราสังเกตเห็น และสามารถเน้นข้อมูลเชิงลึกอย่างเจาะจงหรือระบุค่าผิดปกติได้ทันที แต่เป็นทรัพยากรการออกแบบที่ใช้ได้อย่างจำกัด
การใช้สีอย่างมีประสิทธิภาพเป็นสิ่งสำคัญในการแสดงข้อมูลเป็นภาพที่มีคุณภาพ เช่น ประเภทสี (การแจ้งเตือนและการเน้นสี) การสร้างพาเล็ตสีที่กำหนดเอง และความสอดคล้อง ต่างก็เป็นปัจจัยสำคัญในการสร้างมาตรฐานของคุณ
การใช้สีอย่างถูกต้องเป็นสิ่งสำคัญในการสร้างเรื่องราวของข้อมูลที่สัมพันธ์กันและได้ผล ปัจจัยสำคัญที่ควรพิจารณาสำหรับแดชบอร์ดที่ประสบความสำเร็จมีดังนี้
- การจัดการตัวเลือกสี — สีหลักที่ประกอบเป็นส่วนใหญ่ของการออกแบบควรเป็นสีกลาง การใช้เทคนิคต่างๆ อย่างเช่น ระดับสีเทา จะช่วยให้สามารถสร้างคอนทราสต์และช่วยให้มองเห็นจุดที่ขับเคลื่อนด้วยข้อมูลได้มากที่สุด ส่วนสีที่ขยายจากสีกลางอย่างเช่น โทนสี การเน้น และการเตือน ควรสะท้อนถึงแบรนด์ และควรใช้สีแบบขยายเท่าที่จำเป็นเพื่อดึงดูดความสนใจไปยังข้อความสำคัญภายในข้อมูล
- ประเภทสี — ทำความเข้าใจว่าเมื่อใดที่ควรใช้ลวดลายสีแบบตามลำดับ มีความแตกต่าง มีการจัดหมวดหมู่ มีการเน้นสี หรือมีการเตือน
- พาเล็ตสีที่กำหนดเอง — สร้างพาเล็ตสีของบริษัทคุณเองเพื่อความสอดคล้องสม่ำเสมอและใช้เป็นแนวทางสำหรับผู้ใช้ใหม่
- ความสม่ำเสมอ — ตรวจสอบการแสดงภาพข้อมูลอีกครั้งเพื่อให้แน่ใจว่าสี (เช่น สีแดง) ไม่ได้หมายถึงสามสิ่งที่แตกต่างกัน สีที่คล้ายกันและซ้ำกันอาจทำให้เข้าใจได้ว่าข้อมูลมีความสัมพันธ์กันทั้งๆ ที่ไม่มี
- การช่วยสำหรับการเข้าถึง — อย่าลืมคำนึงถึงภาวะตาบอดสีในระหว่างกระบวนการออกแบบ
ชื่อและคำบรรยาย
ชื่อเป็นวิธีง่ายๆ ในการทำให้กลุ่มเป้าหมายเข้าใจแดชบอร์ดของคุณได้ง่ายขึ้น คุณสามารถเพิ่มบริบทเพิ่มเติมได้โดยใช้คำบรรยายเพื่ออธิบายวิธีโต้ตอบกับเวิร์กชีตหรือแดชบอร์ด ซึ่งเป็นวิธีที่มีประสิทธิภาพและง่ายในการทำให้การนำทางในแดชบอร์ดทำได้ง่ายขึ้น ในตัวอย่างด้านล่าง คำถามจะดึงความสนใจของกลุ่มเป้าหมาย จากนั้นจะบอกให้กลุ่มเป้าหมายทราบถึงวิธีการตอบคำถามโดยใช้แดชบอร์ด

ชื่อและคำบรรยายที่มีประสิทธิภาพ
ในทำนองเดียวกัน การเปลี่ยนชื่อตัวกรองของคุณให้เข้าใจได้ง่ายขึ้นจะช่วยแนะนำให้กลุ่มเป้าหมายทราบวิธีโต้ตอบกับแดชบอร์ด

ตัวอย่างตัวกรอง
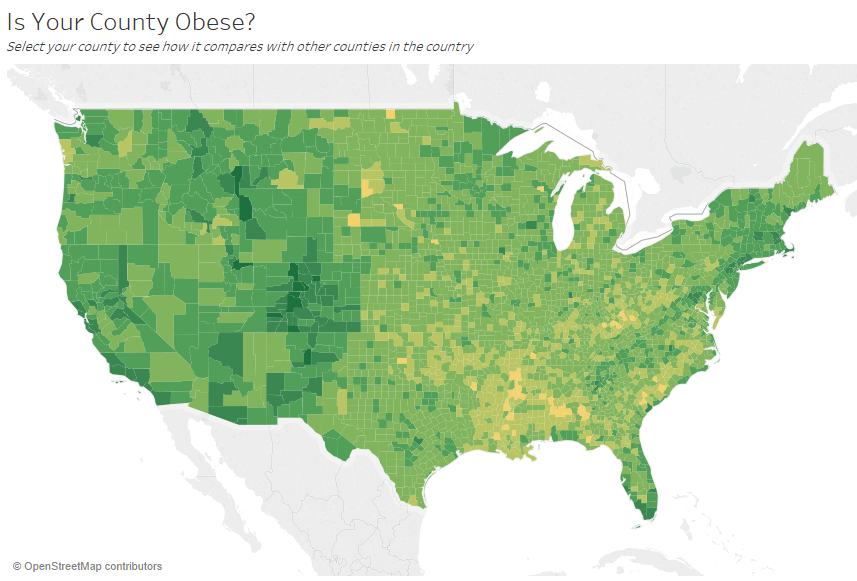
เคล็ดลับเครื่องมือ
เคล็ดลับเครื่องมือจะให้แนวทางกับกลุ่มเป้าหมายโดยจะไฮไลต์ข้อมูลสำคัญ ในตัวอย่างด้านล่าง เคาน์ตี้และรัฐถูกไฮไลต์ด้วยเอฟเฟกต์ตัวหนาและมีการเปลี่ยนสี เราจึงไม่ต้องแบ่งพล็อตที่กระจายอยู่เพิ่มอีก เราเพิ่มมิติข้อมูลและการวัดที่สำคัญและที่เกี่ยวข้องในเคล็ดลับเครื่องมือ วิธีนี้จะช่วยประหยัดพื้นที่และลดความยุ่งเหยิงของแดชบอร์ดเพื่อให้กลุ่มเป้าหมายสามารถจดจ่ออยู่กับการรวบรวมข้อมูลเชิงลึกมากขึ้น แทนที่จะต้องมัวตีความการแสดงเป็นภาพ

เคล็ดลับเครื่องมือที่มีประสิทธิภาพ
หาก Viewer เห็นสิ่งที่น่าสนใจในคำแนะนำเครื่องมือ ก็สามารถโต้ตอบกับคำแนะนำเครื่องมือได้โดยตรงเพื่อดูการแสดงภาพข้อมูลส่วนที่เหลือได้อย่างชัดเจน เนื่องจากจะมีการไฮไลท์เครื่องหมายต่างๆ และค่าผิดปกติที่เกี่ยวข้อง

การจัดรูปแบบเคล็ดลับเครื่องมือ
แบบอักษร
ตัวพิมพ์มีความสำคัญ คุณอาจจะอยากใช้แบบอักษรหลายประเภทหลายขนาดในแดชบอร์ดเดียว อย่าทำอย่างนั้น ให้กำหนดลำดับชั้นที่ชัดเจนสำหรับตัวพิมพ์แทน ในตัวอย่างด้านล่างมีแบบอักษรระดับบน กลาง และล่าง ระดับกลางใช้สีน้ำเงินเพื่อเน้นความสนใจของ Viewer สีจะดึงดูดสายตาไปยังระดับที่สำคัญที่สุด (ซึ่งไม่จำเป็นต้องเป็นแบบอักษรระดับบนสุดเสมอไป)

แบบอักษรระดับบน กลาง และต่ำ (ที่มา: The Big Book of Dashboards)
คุณได้ล็อกสิทธิ์ในโปรเจกต์หลักเพื่อรักษาความปลอดภัยในทุกลำดับชั้นของโปรเจกต์หรือยัง
- ขนาด — องค์ประกอบขนาดใหญ่สื่อถึงความสำคัญเมื่อสายตามองมา ควรเก็บแบบอักษรที่ใหญ่ที่สุดไว้ใช้กับ KPI, ชื่อ ฯลฯ
- ความหนา — องค์ประกอบขนาดหนาสื่อถึงความสำคัญเมื่อสายตามอง คุณสามารถใช้ความหนาหลายๆ ระดับร่วมกับขนาดได้ในการแสดงเป็นภาพ ตัวอย่างเช่น ชื่อและ KPI ของคุณอาจเป็นแบบอักษร 24pt แต่การทำให้ KPI เป็นตัวหนาจะทำให้มีความ "เด่น" ขึ้น ซึ่งช่วยให้ผู้ดูข้อมูลมุ่งความสนใจไปที่นั้นก่อน
- สี — โดยทั่วไปแล้วควรใช้สีเทาและสีดำกับชื่อ ข้อความ และ KPI คุณสามารถทำให้ KPI "เด่น" ขึ้นมาได้โดยการใช้สี แต่คุณต้องปรับสมดุลกับสีอื่นๆ ที่ใช้ในการแสดงเป็นภาพของคุณด้วย สีเข้มจะดึงดูดสายตา ดังนั้นควรทำให้ชื่อเรื่องเป็นสีที่อ่อนกว่าเพื่อไม่ให้แย่งความสนใจจากภาพ
ขนาดแดชบอร์ด
ตามค่าเริ่มต้นแล้ว แดชบอร์ด Tableau ถูกตั้งไว้ให้ใช้ขนาดที่กำหนด หากคุณเก็บการตั้งค่านี้ไว้ อย่าลืมสร้างการแสดงเป็นภาพในขนาดที่จะแสดง นอกจากนี้คุณยังสามารถตั้งค่าขนาดเป็น "อัตโนมัติ" เพื่อให้ Tableau ปรับขนาดโดยรวมของการแสดงเป็นภาพตามขนาดหน้าจอโดยอัตโนมัติ ซึ่งหมายความว่า หากคุณออกแบบแดชบอร์ดที่ขนาด 1300 x 700 พิกเซล Tableau จะปรับขนาดให้เข้ากับหน้าจอที่มีขนาดเล็กลง และบางครั้งอาจทำให้มุมมองหรือแถบเลื่อนแสดงผมผิดพลาด ฟีเจอร์กำหนดขนาดช่วงช่วยหลีกเลี่ยงปัญหานี้ได้

ช่วงขนาดแดชบอร์ด
หากคุณใช้ Tableau Desktop สร้างแดชบอร์ด คุณยังสามารถเจาะจงออกแบบให้เข้ากับเลย์เอาต์ของอุปกรณ์ได้ ยกตัวอย่างเช่น แดชบอร์ดบนแทบเล็ตจะมีมุมมองและออบเจ็กต์แบบหนึ่ง ในขณะที่แดชบอร์ดบนโทรศัพท์จะแสดงผลอีกแบบหนึ่ง โปรดดูขั้นตอนใน "สร้างเลย์เอาต์แดชบอร์ดสำหรับอุปกรณ์ประเภทต่างๆ"
ความสามารถในการโต้ตอบของแดชบอร์ด
ขณะออกแบบแดชบอร์ด คุณต้องคำนึงถึงกลุ่มเป้าหมายของคุณ รวมถึงวิธีในการสื่อสารว่าจะสามารถโต้ตอบกับแดชบอร์ดได้อย่างไร ผู้ใช้ที่มีทักษะรู้ว่าต้องคลิกลองดู แต่ผู้ใช้มือใหม่อาจไม่รู้หรือไม่มั่นใจ คุณมีหน้าที่ช่วยให้พวกเขาทำการตัดสินใจได้อย่างมีสติ ไม่ใช่โดยบังเอิญ
จึงเป็นสิ่งสำคัญที่ต้องทำให้ผู้กลุ่มเป้าหมายของคุณเห็นความสามารถในการโต้ตอบอย่างชัดเจน ถึงแม้จะต้องสร้างคำบรรยายเพื่อแนะนำให้คลิกหรือชี้เมาส์เพื่อดูข้อมูลเพิ่มเติมก็ตาม เพิ่มความสามารถในการโต้ตอบให้กับข้อมูลของคุณโดยใช้ตัวกรอง เคล็ดลับเครื่องมือ และการดำเนินการ ตัวกรองเป็นวิธีการโต้ตอบที่ต้องมีในแดชบอร์ด แต่ผู้ใช้ยังสามารถโต้ตอบกับการแสดงภาพข้อมูลของคุณโดยการเลือกเครื่องหมายและชี้เมาส์ดูเคล็ดลับเครื่องมือได้อีกด้วย การดำเนินการที่คุณตั้งค่าไว้ก็จะตอบสนองด้วยการนำทางและการเปลี่ยนแปลงมุมมอง ตารางด้านล่างจะระบุวิธีสร้างความสามารถในการโต้ตอบในแดชบอร์ดของคุณ
ประเภท | คำอธิบาย |
|---|---|
การไฮไลต์และการดำเนินการไฮไลต์ |
|
การกรองและการดำเนินการตัวกรอง |
|
พารามิเตอร์ |
|
ชุดและการดำเนินการกับชุด |
|
เคล็ดลับเครื่องมือ |
|
การดำเนินการกับ URL |
|
การนำทางในแดชบอร์ด |
|
ขณะออกแบบแดชบอร์ด ให้พิจารณาว่าคุณจะรวมความสามารถในการโต้ตอบเข้ากับแดชบอร์ดได้อย่างไรและเพราะเหตุใด คำถามต่อไปนี้ช่วยคุณได้
- Viewer ต้องโต้ตอบกับแดชบอร์ดเพราะอะไร
- ความสามารถในการโต้ตอบจะให้ข้อมูลเชิงลึกอะไรเพิ่มเติมบ้าง
การออกแบบเพื่อประสิทธิภาพ
เมื่อเราพูดถึง "ประสิทธิภาพ" เราหมายถึงความเร็วในการทำงานใน Tableau ซึ่งอาจหมายถึงความเร็วของการวิเคราะห์ข้อมูล ตัวอย่างเช่น วิเคราะห์ว่าคุณกำลังใช้งาน Tableau Desktop บนฐานข้อมูลองค์กรขนาดใหญ่ที่ใช้เวลานานในการเข้าถึงจากระยะไกลแบบเรียลไทม์อยู่หรือไม่ หรืออาจหมายถึงความเร็วในการโหลดมุมมองหรือแดชบอร์ดที่คุณเข้าถึงบนเดสก์ท็อปหรือจาก Tableau Server หรือ Tableau Cloud
ควรมองว่าประสิทธิภาพและประสิทธิผลเป็นส่วนหนึ่งของกระบวนการออกแบบ ไม่ใช่มาพิจารณาทีหลัง การตอบสนองเป็นปัจจัยแห่งความสำเร็จที่สำคัญประการหนึ่งสำหรับผู้ใช้ปลายทางขณะดูรายงานและแดชบอร์ด ดังนั้นการทำให้เวิร์กบุ๊กของคุณใช้งานได้อย่างรวดเร็วที่สุดจะทำให้ผู้ใช้มีความสุขมากขึ้นได้
มีหลายปัจจัยที่ทำให้เวิร์กบุ๊ก "มีประสิทธิภาพ" ปัจจัยบางส่วนเป็นปัจจัยทางเทคนิคและบางส่วนเน้นที่ผู้ใช้มากกว่า แต่โดยทั่วไปแล้วเวิร์กบุ๊กที่มีประสิทธิภาพจะมีลักษณะดังต่อไปนี้
- เรียบง่าย — เวิร์กบุ๊กสร้างได้ง่ายหรือไม่ และจะดูแลจัดการได้ง่ายหรือไม่ในอนาคต มีการใช้ประโยชน์จากหลักการวิเคราะห์การแสดงเป็นภาพในการสื่อสารสิ่งที่ต้องการนำเสนอของผู้สร้างและข้อมูลอย่างชัดเจนหรือไม่
- ยืดหยุ่น — เวิร์กบุ๊กสามารถตอบคำถามที่ผู้ใช้ต้องการถามได้หลายข้อหรือไม่ หรือได้แค่ข้อเดียว ผู้ใช้สามารถโต้ตอบกับเวิร์กบุ๊กได้หรือไม่ หรือเป็นเพียงรายงานข้อมูลธรรมดา
- รวดเร็ว — เวิร์กบุ๊กตอบสนองได้เร็วเพียงพอสำหรับผู้ใช้หรือไม่ ซึ่งอาจหมายถึงเวลาที่ใช้ในการเปิด รีเฟรช หรือตอบสนองต่อการโต้ตอบ นี่เป็นการวัดเชิงอัตวิสัย แต่โดยทั่วไปแล้ว เราต้องการให้เวิร์กบุ๊กแสดงข้อมูลเบื้องต้นและตอบสนองต่อการโต้ตอบของผู้ใช้ภายในไม่กี่วินาที
ปัจจัยต่อไปนี้จะส่งผลต่อประสิทธิภาพของแดชบอร์ด
- การออกแบบภาพทั้งระดับแดชบอร์ดและเวิร์กชีต เช่น จำนวนองค์ประกอบ จำนวนจุดข้อมูล การใช้ตัวกรองและการดำเนินการ ฯลฯ
- การคำนวณ เช่น วิธีการคำนวณ ตำแหน่งที่จะทำการคำนวณ ฯลฯ
- คำถาม เช่น จำนวนข้อมูลที่ส่งคืน ผลกระทบของ SQL ที่กำหนดเอง ฯลฯ
- การเชื่อมต่อข้อมูลและแหล่งข้อมูลพื้นฐาน
- ความแตกต่างบางประการระหว่าง Tableau Desktop และ Tableau Server หรือ Tableau Cloud
- ปัจจัยด้านสภาพแวดล้อมอื่นๆ เช่น การกำหนดค่าฮาร์ดแวร์และความจุสำหรับ Tableau Server
สำหรับข้อมูลเพิ่มเติม โปรดดู "การออกแบบเวิร์กบุ๊กที่มีประสิทธิภาพ"
การช่วยสำหรับการเข้าถึง
เพื่อให้คนจำนวนมากที่สุดเข้าถึงมุมมองของคุณได้ หรือคุณทำงานในสภาพแวดล้อมที่อยู่ภายใต้ข้อกำหนดมาตรา 508 ของสหรัฐฯ หรือกฎหมายและข้อบังคับอื่นๆ ที่เกี่ยวข้องกับการช่วยสำหรับการเข้าถึง คุณสามารถใช้ Tableau เพื่อสร้างมุมมองข้อมูลที่สอดคล้องกับแนวทางการช่วยสำหรับการเข้าถึงเนื้อหาเว็บ (WCAG 2.0 AA) ซึ่งรวมถึงการสร้างมุมมองที่เข้าถึงได้สำหรับผู้ใช้ที่ใช้โปรแกรมอ่านหน้าจอ แป้นพิมพ์อักษรเบรลล์ การนำทางด้วยแป้นพิมพ์เท่านั้น และอื่นๆ โปรดดูรายละเอียดใน "สร้างมุมมองข้อมูลเพื่อการช่วยสำหรับการเข้าถึง" แหล่งข้อมูลเพิ่มเติมมีอยู่ที่โพสต์ “คำถามที่พบบ่อย: การช่วยเหลือพิเศษ” ในฟอรัมชุมชน Tableau












