Build a Gantt Chart
Use Gantt charts to show the duration of events or activities.
In a Gantt chart, each separate mark (usually a bar) shows a duration. For example, you might use a Gantt chart to display average delivery time for a range of products.
The basic building blocks for a gantt chart are as follows:
- Mark type: Automatic or Gantt Bar. For more information about the Gantt bar mark type, see Gantt Bar mark.
- Columns shelf: Date or Time field (continuous measure)
- Rows shelf: Dimension(s)
- Size: Continuous measure
To create a Gantt chart that shows how many days elapse on average between order date and ship date, follow these steps:
- Connect to the Sample - Superstore data source (if necessary, you can download it from the Tableau Public sample data page(Link opens in a new window)).
- Drag the Order Date dimension to Columns. Tableau aggregates the dates by year and creates column headers with labels for the years.
- On the Columns shelf, click the Year (Order Date) drop-down arrow, and then select Week Number.

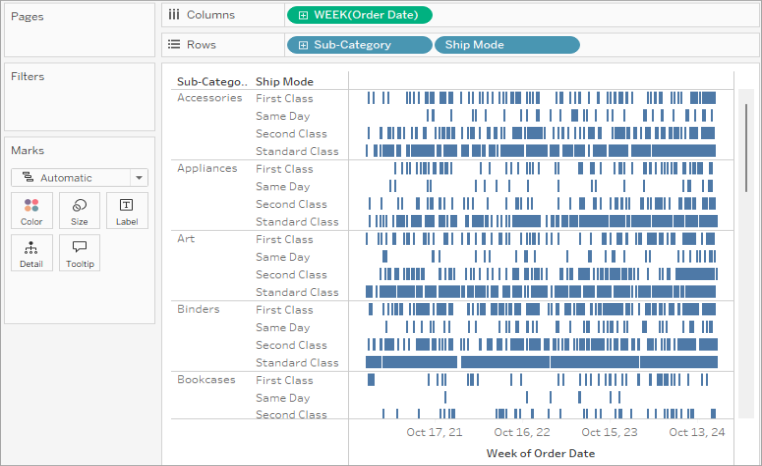
The column headers change. Individual weeks are indicated by tick marks because there are 208 weeks in a four-year span—too many to show as labels in the view.

- Drag the Sub-Category and Ship Mode dimensions to the Rows shelf. Drop Ship Mode to the right of Sub-Category. This builds a two-level nested hierarchy of dimensions along the left axis.

Next, we'll size the marks according to the length of the interval between the order date and the ship date. To do this, create a calculated field to capture that interval.
- In the toolbar menu, click Analysis > Create Calculated Field. You can also right-click (Control-click on Mac) any field in the Data pane and select Create > Calculated Field.
- In the calculation dialog box, name your calculated field OrderUntilShip.
- In the Formula box, enter the following formula and then click OK:
DATEDIFF('day',[Order Date],[Ship Date])The formula creates a custom measure that captures the difference between the Order Date and Ship Date values, in days.
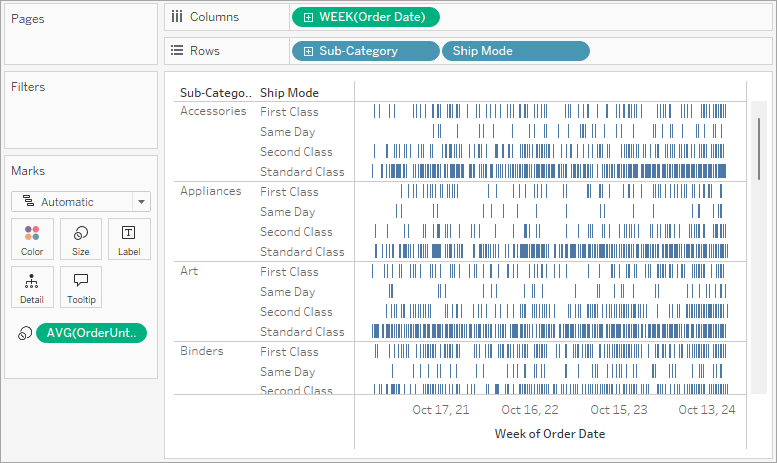
- Drag the OrderUntilShip measure to Size on the Marks card.
The default aggregation for OrderUntilShip is Sum, but in this case it makes more sense to average the values.
-
Right-click (Control-click on Mac) the SUM(OrderUntilShip) field on the Marks card, and then select Measure (Sum) > Average.

The view is coming along. But there are too many marks squeezed into the view.

We can make our data more readable by filtering down to a smaller time window.
- Hold down the Ctrl key (Option key on the Mac) and drag the Week(Order Date) field from the Columns shelf to the Filter shelf.
By holding down the Ctrl key (or the Option key), you tell Tableau that you want to copy the field to the new location, with whatever customizations you have added, without removing it from the old location.
- In the Filter Field dialog box, select Range of Dates and then click Next.
- Set the range to a three-month time interval, such as 1/1/2021 to 3/31/2021, and then click OK.
It can be difficult to get the exact date using the sliders—it's easier just to enter the numbers you want directly into the date boxes or use the calendar to select the dates.

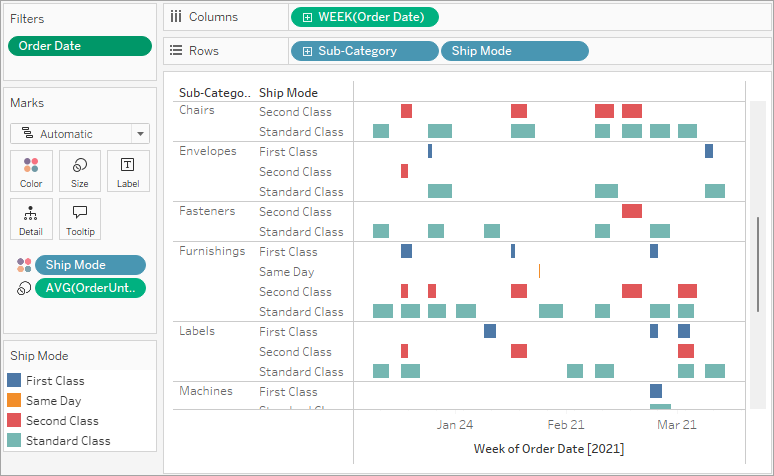
- Drag the Ship Mode dimension to Color on the Marks card. Now your view shows you all sorts of information about the lag between order times and ship times.

For example, you can see which ship modes are more prone to longer lag times, whether lag times vary by category, and whether lag times are consistent over time.
Note: If you publish this view to Tableau Server, you can include filters that let users interact with the view by varying the time window, or filtering out various sub-categories or ship modes. For more information, see Publish Data Sources and Workbooks.
