Verwenden von benutzerdefinierten Formatierungsdesigns
Tableau wird mit zahlreichen Formatierungsoptionen vorinstalliert, sodass Sie Ihre Visualisierungen und Dashboards an Ihre Anforderungen anpassen können. Wenn Sie die gleiche Formatierung für viele Arbeitsmappen verwenden oder spezielle Schriftarten und Farben haben, die für Ihr Unternehmen besser geeignet sind, können Sie ein benutzerdefiniertes Formatierungsdesign verwenden, um Zeit zu sparen. Benutzerdefinierte Designs wenden Ihre Formatierungsauswahl schnell auf die gesamte Tableau-Arbeitsmappe an.
Sie können einer Tableau-Arbeitsmappe ein benutzerdefiniertes Design hinzufügen, indem Sie eine JSON-Datei importieren, die Ihre Formatierungsauswahl angibt. Wenn Sie eine Arbeitsmappe anzeigen und dasselbe Design in einer anderen Arbeitsmappe verwenden möchten, können Sie die benutzerdefinierte Designdatei exportieren.
Hinweis: Diese Funktion ist nur in Tableau Desktop 2025.1 verfügbar.
Importieren eines benutzerdefinierten Designs
- Öffnen Sie Tableau Desktop und erstellen Sie ein Arbeitsblatt.
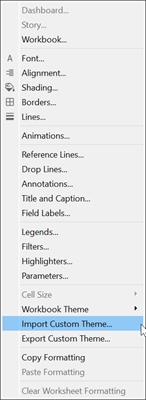
- Wählen Sie in der Symbolleiste Format aus.
- Wählen Sie Benutzerdefiniertes Design importieren… aus.

- Wählen Sie eine JSON-Datei aus, die importiert werden soll, und klicken Sie auf Öffnen.
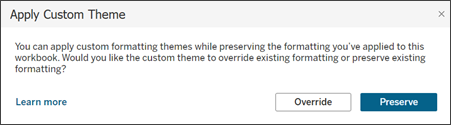
Ein Dialogfeld mit Optionen zum Überschreiben oder Beibehalten aller vorhandenen Formatierungsänderungen, die Sie vorgenommen haben.

Sie können vor dem Import des benutzerdefinierten Designs festlegen, dass das benutzerdefinierte Design alle Formatierungsänderungen überschrieben soll, die Sie an Ihrer Tableau-Arbeitsmappe vorgenommen haben. Oder Sie legen vor dem Import des benutzerdefinierten Designs fest, dass im Formatierungsbereich vorgenommene Änderungen beibehalten werden sollen.
Hinweis: Wenn Sie festlegen, dass das benutzerdefinierte Design vorhandene Formatierungsänderungen überschreiben soll, werden nur Stiländerungen überschrieben, die Sie in die JSON-Datei eingetragen haben. Außerdem werden dadurch keine Stiländerungen überschrieben, die über den Rich-Text-Editor vorgenommen wurden.
Überschreiben: Die benutzerdefinierte Designdatei wird alle in Ihrer Tableau-Arbeitsmappe vorgenommenen Formatierungen überschreiben.
Beibehalten: Die benutzerdefinierte Designdatei wird alle in Ihrer Tableau-Arbeitsmappe vorgenommenen Formatierungen beibehalten.
- Wählen Sie Überschreiben oder Beibehalten aus.
Ihr benutzerdefiniertes Design importiert und wendet die Formatierung auf Ihre Arbeitsmappe an.
Exportieren eines benutzerdefinierten Designs
Sie haben zwei Möglichkeiten zum Exportieren eines benutzerdefinierten Designs: Sie können die benutzerdefinierte Designdatei exportieren, oder Sie können eine Arbeitsmappe mit einem angewendeten benutzerdefinierten Design exportieren. Wenn Sie ein Design exportieren, enthält die Exportdatei die Formatierungseinstellungen, die Sie in dem ausgewählten Arbeitsblatt vorgenommen haben. Beispiel: Wenn Sie auf zwei verschiedene Arbeitsblätter in einer Arbeitsmappe unterschiedliche Formatierungsoptionen angewendet haben, wird die benutzerdefinierte Designdatei, die Sie exportieren, die Formatierungsoptionen aus dem Arbeitsblatt enthalten, das Sie beim Exportieren der Datei ausgewählt haben. Es werden nur Stilelemente exportiert, die unterstützt werden und in der benutzerdefinierten Designdatei vorhanden sind.
Exportieren einer JSON-Datei, die ein benutzerdefiniertes Design enthält
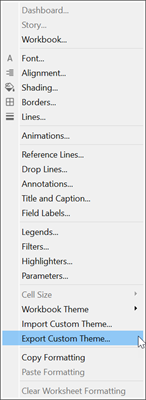
- Wählen Sie in der Symbolleiste Format aus.
- Wählen Sie Benutzerdefiniertes Design exportieren… aus.

- Navigieren Sie zu dem Ordner, in dem Sie die benutzerdefinierte Designdatei speichern möchten, und klicken Sie auf Speichern.
Sie können die benutzerdefinierte Designdatei jetzt lokal auffinden. Diese Designdatei kann in andere Arbeitsmappen importiert und dort verwendet werden.
Exportieren einer Arbeitsmappe mit einem angewendeten benutzerdefinierten Design
Wählen Sie in der Symbolleiste eines Arbeitsblattes Datei und dann Speichern unter aus.
Alternativ dazu können Sie auch Arbeitsmappenpaket exportieren auswählen.
- Speichern Sie die Arbeitsmappe als TWB- oder TWBX-Datei.
Wenn Sie die Arbeitsmappe in Tableau wieder öffnen, wird das benutzerdefinierte Design angewendet sein.
Erstellen der JSON-Designdatei
Eine JSON-Datei ist der Ort, an dem die Stile in Ihrem benutzerdefinierten Design definiert sind. Sie können eine Datei mit Ihrem bevorzugten Texteditor erstellen. Achten Sie dabei darauf, dass diese Datei die für Ihr benutzerdefiniertes Design gewünschten Stilelemente enthält. Verwenden Sie die Beispieldatei als Vorlage zum Erstellen Ihrer Datei.
Es gibt viele Ressourcen von Drittanbietern, die Ihnen bei der Validierung Ihrer Datei helfen können, wie zum Beispiel https://www.jsonschemavalidator.net.
Laden Sie hier die JSON-Schemadatei herunter, die zum Validieren Ihrer Designdatei erforderlich ist.
Elemente, die in der benutzerdefinierten Designdatei enthalten sein sollen
Ihre benutzerdefinierte Designdatei sollte eine Version, ein Basisdesign, Stilelemente, Stilattribute und Formatierungsoptionen enthalten.
Version
Die erste Zeile der benutzerdefinierten Designdatei sollte die Version enthalten. Ab Tableau 25.1 lautet die Versionsnummer 1.0.0, und die Zeile sollte folgendermaßen aussehen: „version“: „1.0.0“.
Die Versionsnummer kann in zukünftigen Versionen von Tableau aktualisiert werden.
Basisdesign
Der zweite Eintrag in der benutzerdefinierten Designdatei sollte das Basisdesign enthalten. Das Basisdesign entspricht den vorhandenen Arbeitsmappendesigns, die in Tableau verfügbar sind, und basiert auf verschiedenen Versionen von Tableau Desktop. Alle in der JSON-Designdatei angegebenen Formatierungsstile werden oben auf das Basisdesign angewendet.
| Basisdesign | Entspricht | Eintrag in der Designdatei |
|---|---|---|
| Glatt | Tableau Desktop, Version 10.x und höher | „base-theme“: „glatt“ |
| Bereinigen | Tableau Desktop, Version 8.0.x – 9.3.x | „base-theme“: „aufgeräumt“ |
| Modern | Tableau Desktop, Version 3.5 – 7.0 | „base-theme“: „modern“ |
| Klassisch | Tableau Desktop, Version 1.0 – 3.2 | „base-theme“: „klassisch“ |
Weitere Informationen zu Arbeitsmappendesigns finden Sie unter Aktualisieren oder Ändern des Arbeitsmappen-Designs (nur Tableau Desktop)
Stilelemente
Die Stilelemente geben an, auf welcher Ebene die Formatierungsoptionen angewendet werden. Beispiel: „all“ (Alle) Schriftarten, „filter-title“ (Filtertitel) oder nur „tooltip“ (Quickinfo)-Schriftarten. Eine Liste der verfügbaren Elemente, die angegeben werden können, finden Sie weiter unten in der Tabelle mit den Stilelementen.
Stilattribute
Die Stilattribute geben den Teil des Stilelements an, auf den die Formatierungsoptionen angewendet werden sollen. Beispiel: „font-color“ (Schriftfarbe) und „font-size“ (Schriftgröße) für das Stilelement „all“ (Alle).
Ziehen Sie unbedingt die Liste der Attribute zu Rate, wenn Sie ein Stilelement verwenden möchten. Während beispielsweise das Stilelement „highlighter“ (Hervorhebung) ein Stilattribut „background-color“ (Hintergrundfarbe) unterstützt, ist dies beim Element „highlighter-title“ (Hervorhebung Titel) nicht der Fall.
Formatierungsoptionen
Die Formatierungsoptionen geben an, was genau auf das Stilelement und das Stilattribut angewendet werden soll. Zum Beispiel eine Schriftfarbe, Schriftfamilie oder Schriftgröße. Die gewünschte Formatierungsoption muss je nach dem Stilattribut als Zeichenfolge oder Ganzzahl eingegeben werden. Farben müssen als hexadezimaler Farbcode eingegeben werden (z. B. #FF0000).
Eine Eingabe vom Typ Zeichenfolge enthält Text.
Eine Eingabe vom Typ Ganzzahl enthält ganze Zahlen.
Beispiel für eine benutzerdefinierte Designdatei
{ "version": "1.0.0",
"base-theme": "smooth",
"styles": {
"all": {
"font-color": "#d16302",
"font-family": "Tableau Bold"
},
"worksheet": {
"font-color": "#d16302",
"font-family": "Tableau Bold",
"font-size": 14
},
"worksheet-title": {
"font-color": "#d16302",
"font-family": "Tableau Bold",
"font-size": 14
},
"view": {
"background-color": "#ffb370"
}
}
}
Stilelemente, die mit benutzerdefinierten Designs unterstützt werden
Diese Tabelle enthält eine Liste der unterstützten Stilelemente und ihren zugehörigen unterstützten Stilattributen. Auch wenn derzeit nicht alle in Tableau verfügbaren Stilelemente für benutzerdefinierte Designs unterstützt werden, kommen weitere Stilelemente in zukünftigen Versionen hinzu. Wenn Sie eine benutzerdefinierte Designdatei importieren, werden deren Stilelemente auf alle Arbeitsblätter in der Arbeitsmappe angewendet.
| Stilelement | Beschreibung | Stilattribute | Eingabetyp | Formatierungsoption |
|---|---|---|---|---|
| all | Formatiert alle Schriftarten in der gesamten Arbeitsmappe. | font-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| font-family | Zeichenfolge | Zeichenfolge mit einer maximalen Länge von 50 Zeichen. | ||
| worksheet | Formatiert die Standardschriftart des Arbeitsblatts. | font-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| font-family | Zeichenfolge | Zeichenfolge mit einer maximalen Länge von 50 Zeichen. | ||
| font-size | Ganzzahl | Ganze Zahl mit einem Minimalwert von 1 und einem Maximalwert von 99. | ||
| worksheet-title | Formatiert die Schriftart für den Titel des Arbeitsblatts. | font-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| font-family | Zeichenfolge | Zeichenfolge mit einer maximalen Länge von 50 Zeichen. | ||
| font-size | Ganzzahl | Ganze Zahl mit einem Minimalwert von 1 und einem Maximalwert von 99. | ||
| tooltip | Formatiert die Schriftart für Quickinfos. | font-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| font-family | Zeichenfolge | Zeichenfolge mit einer maximalen Länge von 50 Zeichen. | ||
| font-size | Ganzzahl | Ganze Zahl mit einem Minimalwert von 1 und einem Maximalwert von 99. | ||
| dashboard-title | Formatiert den Titel von Dashboards. | font-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| font-family | Zeichenfolge | Zeichenfolge mit einer maximalen Länge von 50 Zeichen. | ||
| font-size | Ganzzahl | Ganze Zahl mit einem Minimalwert von 1 und einem Maximalwert von 99. | ||
| font-weight | Zeichenfolge | Zeichenfolge, die als normal oder bold angegeben wird. | ||
| story-title | Formatiert die Schriftart des Story-Titels. | font-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| font-family | Zeichenfolge | Zeichenfolge mit einer maximalen Länge von 50 Zeichen. | ||
| font-size | Ganzzahl | Ganze Zahl mit einem Minimalwert von 1 und einem Maximalwert von 99. | ||
| header | Formatiert die Schriftart der Kopfzeile. | font-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| font-family | Zeichenfolge | Zeichenfolge mit einer maximalen Länge von 50 Zeichen. | ||
| legend | Formatiert die Schriftart und Hintergrundfarbe des Legendentexts. | font-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| font-family | Zeichenfolge | Zeichenfolge mit einer maximalen Länge von 50 Zeichen. | ||
| font-size | Ganzzahl | Ganze Zahl mit einem Minimalwert von 1 und einem Maximalwert von 99. | ||
| background-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). Dieses Element unterstützt auch zwei zusätzliche Stellen für Transparenz (z. B. #FF000080). | ||
| legend-title | Formatiert die Schriftart der Legendentitel auf allen Arbeitsblättern. | font-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| font-family | Zeichenfolge | Zeichenfolge mit einer maximalen Länge von 50 Zeichen. | ||
| font-size | Ganzzahl | Ganze Zahl mit einem Minimalwert von 1 und einem Maximalwert von 99. | ||
| filter | Formatiert die Schriftart und Hintergrundfarbe des Filtertexts auf allen Arbeitsblättern. | font-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| font-family | Zeichenfolge | Zeichenfolge mit einer maximalen Länge von 50 Zeichen. | ||
| font-size | Ganzzahl | Ganze Zahl mit einem Minimalwert von 1 und einem Maximalwert von 99. | ||
| background-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). Dieses Element unterstützt auch zwei zusätzliche Stellen für Transparenz (z. B. #FF000080). | ||
| filter-title | Formatiert die Schriftart des Filtertitels auf allen Arbeitsblättern. | font-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| font-family | Zeichenfolge | Zeichenfolge mit einer maximalen Länge von 50 Zeichen. | ||
| font-size | Ganzzahl | Ganze Zahl mit einem Minimalwert von 1 und einem Maximalwert von 99. | ||
| parameter-ctrl | Formatiert die Schriftart und Hintergrundfarbe des Parametertexts auf allen Arbeitsblättern. | font-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| font-family | Zeichenfolge | Zeichenfolge mit einer maximalen Länge von 50 Zeichen. | ||
| font-size | Ganzzahl | Ganze Zahl mit einem Minimalwert von 1 und einem Maximalwert von 99. | ||
| background-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). Dieses Element unterstützt auch zwei zusätzliche Stellen für Transparenz (z. B. #FF000080). | ||
| parameter-ctrl-title | Formatiert die Schriftart für den Titel von Parameter-Steuerelementen auf allen Arbeitsblättern. | font-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| font-family | Zeichenfolge | Zeichenfolge mit einer maximalen Länge von 50 Zeichen. | ||
| font-size | Ganzzahl | Ganze Zahl mit einem Minimalwert von 1 und einem Maximalwert von 99. | ||
| highlighter | Formatiert die Schriftart und Hintergrundfarbe von Hervorhebungstext auf allen Arbeitsblättern. | font-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| font-family | Zeichenfolge | Zeichenfolge mit einer maximalen Länge von 50 Zeichen. | ||
| font-size | Ganzzahl | Ganze Zahl mit einem Minimalwert von 1 und einem Maximalwert von 99. | ||
| background-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). Dieses Element unterstützt auch zwei zusätzliche Stellen für Transparenz (z. B. #FF000080). | ||
| Highlighter-title | Formatiert die Schriftart für den Titel von Hervorhebungs-Steuerelementen auf allen Arbeitsblättern. | font-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| font-family | Zeichenfolge | Zeichenfolge mit einer maximalen Länge von 50 Zeichen. | ||
| font-size | Ganzzahl | Ganze Zahl mit einem Minimalwert von 1 und einem Maximalwert von 99. | ||
| page-ctrl-title | Formatiert die Schriftart für Titel von Seitenkarten auf allen Arbeitsblättern. | font-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| font-family | Zeichenfolge | Zeichenfolge mit einer maximalen Länge von 50 Zeichen. | ||
| gridline | Formatiert die Rasterlinien in einer Ansicht. | line-visibility | Zeichenfolge | Zeichenfolge, die als on (ein) oder off (aus) angegeben wird. |
| line-pattern | Zeichenfolge | Zeichenfolge, die als dotted (gepunktet), dashed (gestrichelt) oder solid (durchgezogen) angegeben wird. | ||
| line-width | Ganzzahl | Ganze Zahl mit einem Minimalwert von 1 und einem Maximalwert von 99. | ||
| line-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). Dieses Element unterstützt auch zwei zusätzliche Stellen für Transparenz (z. B. #FF000080). | ||
| zeroline | Formatiert die Nulllinie in einer Ansicht. | line-visibility | Zeichenfolge | Zeichenfolge, die als on (ein) oder off (aus) angegeben wird. |
| line-pattern | Zeichenfolge | Zeichenfolge, die als dotted (gepunktet), dashed (gestrichelt) oder solid (durchgezogen) angegeben wird. | ||
| line-width | Ganzzahl | Ganze Zahl mit einem Minimalwert von 1 und einem Maximalwert von 99. | ||
| line-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). Dieses Element unterstützt auch zwei zusätzliche Stellen für Transparenz (z. B. #FF000080). | ||
| mark | Formatiert die Farbe für Markierungen in einer Ansicht. | mark-color | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
| view | Formatiert die Hintergrundfarbe in einer Ansicht. | Zeichenfolge | Zeichenfolge in Form eines hexadezimalen Farbcodes (z. B. #FF0000). |
Beheben von Fehlern beim Importieren benutzerdefinierter Designdateien
Einige meiner Stilelemente werden nicht angewendet
Es können nur Schriftarten angezeigt werden, die mit Tableau installiert wurden oder in Ihrer Umgebung vorhanden sind.
Wenn Sie Formatierungsaktualisierungen über den Rich-Text-Editor anstatt über den Formatierungsbereich angewendet haben, wird die Formatierung beibehalten bleiben, wenn Sie festgelegt haben, dass vorhandene Formatierungen beim Anwenden des benutzerdefinierten Designs überschrieben werden sollen. Dies liegt an der Formatierung des Stilsystems.
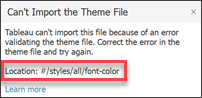
Die Designdatei kann nicht importiert werden
Die Fehlermeldung wird Ihnen verraten, an welcher Stelle der Fehler vorliegt (z. B. Schriftfarbe). Suchen Sie das Stilelement in der Stilelement-Tabelle und vergewissern Sie sich, dass Ihr Eintrag in dem Stilelement den Richtlinien für Eingabetypen entspricht. Farben beispielsweise sind Daten vom Typ „Zeichenfolge“ und müssen in Form von hexadezimalen Farbcodes angegeben werden (z. B. # FF0000).
Es gibt viele Ressourcen von Drittanbietern, die Ihnen bei der Validierung Ihrer Designdatei helfen können, wie zum Beispiel https://www.jsonschemavalidator.net.
Laden Sie hier die JSON-Schemadatei herunter, die zum Validieren Ihrer Designdatei erforderlich ist.
Die maximal zulässige Dateigröße beträgt 15.000 Byte (oder 15 KB). Reduzieren Sie die Größe der Datei und versuchen Sie es noch einmal.
Der Dateipfad darf nicht länger als 256 Zeichen sein. Reduzieren Sie die Länge des Dateipfads und versuchen Sie es noch einmal.
Der Dateiname darf nur alphanumerische Zeichen, Punkte, Bindestriche, Leerzeichen und Unterstriche enthalten. Entfernen Sie alle unzulässigen Zeichen aus dem Dateinamen und versuchen Sie es noch einmal.
