視覺化最佳做法
此內容是 Tableau Blueprint 的一部分,這是一個成熟度架構,可讓您放大並改進組織使用資料推動影響的方式。請使用我們的評估(連結在新視窗開啟)開啟您的旅程。
視覺最佳做法是開發可吸引受眾採取行動的資訊視覺化關鍵。如果使用者可以輕鬆使用儀表板取得答案,就表示儀表板非常成功。如果您的受眾無法用來探索見解,則即使是有有趣資料來源的美觀儀表板也可能毫無用處。
不僅要從分析人員,還要從設計者和使用者的角度來思考。儀表板應具有可探索和可預測的互動元素、遵循合理的邏輯配置,並具有簡化的設計,讓複雜的決策變得更容易。千萬不要理所當然認為使用者已經知道如何才能明確和有效率地使用資料進行交流。下列是在能力提升內部網路上共享的一些白皮書連結:
您可以在附錄找到著名的資料視覺效果專家撰寫的許多書籍。將這些白皮書和書籍新增到您的分析社群的資源中可以促使更深入的瞭解,以及視覺最佳做法的內化。
受眾
最佳視覺效果具有明確的目的,並且適用於其預期受眾。必須知道您要嘗試表達什麼以及要對哪些人表達。您的受眾是非常瞭解還是不熟悉此主題?他們將需要哪種線索?在開始設計之前考量這些問題將有助於您建立成功的儀表板。例如,您向執行人員呈現已彙總的彙總層級資料和 KPI,而不是列層級交易。
上下文
確認您的檢視包含上下文。標題、字幕、單位和評論都有助於受眾更確實瞭解資料檢視。始終盡力使用資料和視覺效果敘述案例。瞭解好案例不僅僅涉及資料,並考量下列幾點:
- 注意您的審美觀,並知道效果能夠產生影響。換句話說,有效果的觀點可以對受眾帶來情感反應和真誠的交流。
- 形式也相當重要。確保您的觀點一致且賞心悅目。您的觀點代表您的身分和所關心的事物。
- 眾人可以互動的儀表板相當吸引人。互動元素使受眾可以運用資料、提出問題和回答問題,並自行得出結論。這有助於增強對資料的信任。
- 使您的觀點生動有趣。注意結構和上下文。
圖表選擇
圖表選擇應取決於您要回答的問題或您要宣達的特定見解。其中經常需要權衡取捨,不同的圖表類型各有優缺點。您應該經常問自己:選擇的圖表類型是否能最確實宣達您要共享的訊息,以及受眾是否可以輕鬆瞭解。下表說明 Tableau 的「向我顯示」面板中的圖表類型以及何時使用每種圖表。這應該發佈到您的能力提升內部網路中,以教育新使用者。
圖表 | 描述 |
|---|---|
| 折線圖 - 檢視一段時間內的資料趨勢。 範例:五年內的股價變化、一個月內的網站頁面瀏覽量、季度收入成長。 |
| 長條圖 - 比較不同類別的資料。 範例:不同尺寸的襯衫數量、按原始網站劃分的網站流量、按部門劃分的支出百分比。 |
| 熱度圖 - 顯示兩個因素之間的關係。 範例:目標市場的細分分析、跨地區的產品採用情況、各個銷售代表的銷售線索。 |
| 醒目提示表 - 提供有關熱圖的詳細資訊。 範例:不同細分市場的百分比、特定地區的銷售數量,以及不同年度的城市人口。 |
| 樹狀圖 - 將階層式資料顯示為整體的一部分。 範例:跨電腦的儲存使用情況、管理技術支援案例的數量和優先順序、比較各年度之間的財政預算。 |
| 甘特圖 - 顯示持續時間。 範例:專案排程、機器使用的時間長度、團隊成員的狀態。 |
| 靶心圖 - 根據目標評估指標的效果。 範例:銷售配額評估、實際支出與預算、效能範圍(優/佳/劣)。 |
| 散點圖 - 研究不同變數之間的關係。 範例:男性和女性在不同年齡層罹患肺癌的可能性、技術早期採用者和晚期採用者購買智慧手機的方式,以及將不同產品類別運送到不同地區的成本。 |
| 長條圖 - 瞭解資料的分佈。 範例:按照公司規模區分的客戶數、學生考試成績、產品缺陷的頻率。 |
| 符號地圖 - 用於總計而不是比例。必須小心,因為不容易看出細微的差異。 範例:不同地區的客戶數。 |
| 區域地圖 - 用於比例而不是總計。使用合理的基礎地理。 範例:某些地區的網際網路使用率、不同社區的房價。 |
| 盒鬚圖 - 顯示一組資料的分佈。 範例:一覽並瞭解您的資料,瞭解資料如何向一端偏斜,識別資料中的極端值。 |
配置
受眾如何「看」儀表板並不是一件容易的事。儀表板的目的是協助協調多個檢視、引導讀者的視線,並講述每種見解的故事。您的儀表板需要明智的「流程」和不同資訊的邏輯配置。您愈採用更好的儀表板設計,使用者就會探索正在發生的情況、原因以及最重要的事項。試想您如何引導這些人的目光看儀表板。您是否向使用者指出後續要進行的動作?
設計理論為我們提供如何最確實成功的許多建議。配置是任何成功的儀表板設計的關鍵組成部分,在建構視覺化文件時,您需要考量下列幾個概念:
- 報紙或 Z 配置 - 最重要的內容在視覺效果的頂部或左側,使用者左右移動以獲得更具體的內容。
- 空白 - 使用負空間 (空白點) 和填充來描繪視覺效果的各個部分 - 不要像在表格中看見的那樣使用粗「網格線」。
- 大小 - 更重要的內容(KPI、摘要視覺效果等等)應該比其他項目大。
- 裝置類型 - 使用裝置特定的儀表板,您可以在桌上型電腦、筆記型電腦、平板電腦和手機上建立最佳的觀看體驗。
顏色
色彩是吸引人的焦點,因為色彩是最強大的一種美學特徵。這是我們最先注意到的特徵,可以立即醒目提示特定的見解或識別異常值,不過這並不是毫無限制的設計資源。
有效使用色彩對於產生高品質的資料視覺化極為重要 - 色彩類型 (變更與突顯)、建立自訂調色盤和一致性是建構標準的關鍵層面。
對於產生連貫且有影響力的資料故事,正確使用色彩極為重要。任何成功的儀表板都應考量的關鍵因素包括:
- 管理色彩選擇 - 構成設計大部分的原色應該是中性色。使用灰階等技術,可以盡可能提升資料導向點的對比度和可見性。您擴展的色彩 (加重、強調和警示) 應該反映品牌。應該審慎使用任何擴展的色彩,以引起眾人注意資料中的關鍵訊息。
- 色彩類型 - 瞭解何時使用順序、發散、分類、突顯或提示色彩的主題。
- 自訂色彩調色盤 - 自行建構公司調色盤,以帶來統整感並為新使用者提供引導。
- 一致性 - 仔細檢查您的視覺效果,確認色彩(例如紅色)不會表示三種不同的涵義。相似和重複的色彩可能暗示一種不存在的關係。
- 無障礙 - 記住在設計過程中要考量色盲。
標題和副標題
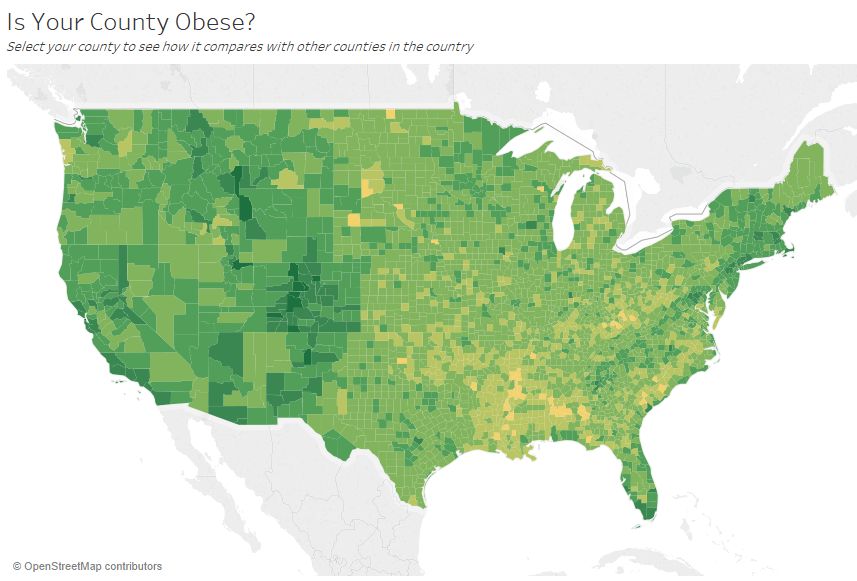
標題是使受眾更容易瞭解儀表板的簡便方法。您可以使用副標題加入更多上下文,說明如何與工作表或儀表板進行互動。為了使儀表板更易於瀏覽,這是強大而簡單的方法。在下列範例中,該問題吸引受眾,然後告訴受眾如何使用儀表板回答問題。

有效標題和副標題
同樣地,透過將篩選條件標題變更為直覺式的內容,可以引導檢視者與儀表板進行互動。

篩選條件範例
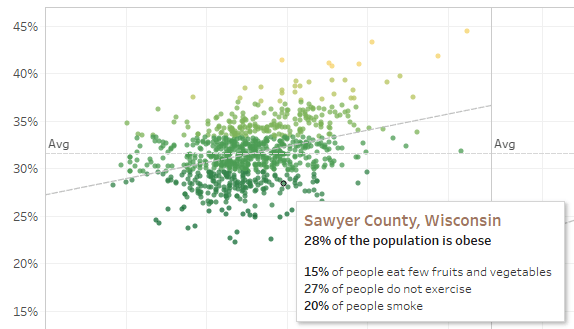
工具提示
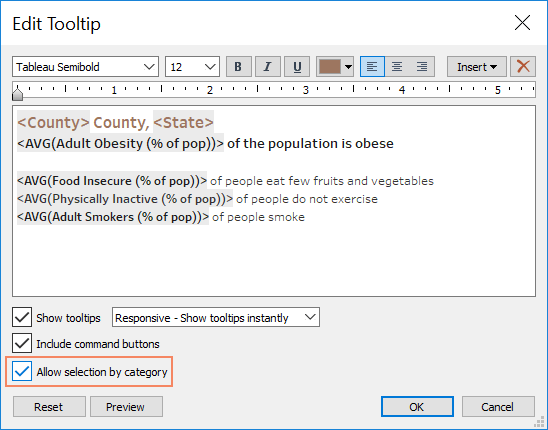
工具提示透過突顯重要資訊來引導受眾。在下列範例中,透過粗體效果和色彩變化突顯縣和州,而我們不需要進一步劃分散佈圖。我們在工具提示中新增重要且相關的維度和衡量。這有助於節省空間並整理儀表板,使得檢視者可以專注於獲得見解,而不需要解讀視覺效果。

有效的工具提示
如果檢視者在工具提示中發現一些有趣的內容,則可以直接與工具提示進行互動,並注意其餘的視覺效果,突顯有關的標記和異常值。

設定工具提示的格式
字型
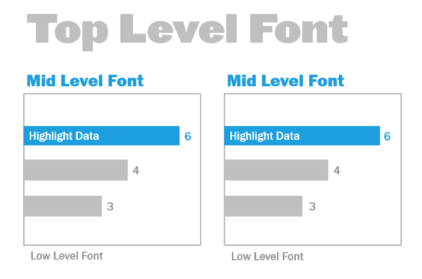
字型相當重要。在儀表板上使用許多字型類型和大小可能很引人注意。不要這麼做;直接對於您的排版定義明確的階層。在下列範例中,有上層、中層和低層字型。中層為藍色,可吸引檢視者注意。色彩將視線吸引到最重要的層次 (不一定是上層字型)。

上層、中層和低層字型(由「Big Book of Dashboards」提供)
確定已完成字型選取,透過大小、粗體、色彩和類型增強視覺效果的視覺層次。
- 大小 - 較大的元素在吸引視線時傳達重要性。對於 KPI、標題等等儲存最大的字型。
- 粗體 - 粗體元素在吸引視線時傳達重要性。您可以在整個視覺效果中結合大小來改變粗體。例如,您的標題和 KPI 都可以是 24pt 字型,不過將 KPI 設為粗體會使 KPI「突顯」,讓受眾先注意該位置。
- 色彩 - 在標題、文字和 KPI 中,最好維持灰色和黑色色調。您可以對 KPI 進行色彩處理來使 KPI「突顯」,不過您必須藉由在視覺效果中使用的其他色彩平衡這種效果。較深的色彩會吸引視線,因此明智的做法是使標題變淡,以免這些都同樣吸引視覺注意。
儀表板大小
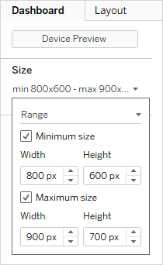
Tableau 儀表板預設設定為使用固定大小。如果保留此設定,務必以要檢視的大小建構視覺效果。您也可以將「大小」設定為「自動」,以便 Tableau 根據螢幕大小自動調整視覺效果的整體大小。這意味著,如果您設計的儀表板為 1300 x 700 像素,Tableau 會調整其大小以適應較小的顯示器,有時這會導致檢視或捲軸變得擁擠。範圍大小調整功能有助於避免這種情況。

儀表板大小範圍
如果使用 Tableau Desktop 建立儀表板,則也可以針對特定的裝置版面配置進行設計,例如,在平板電腦上,儀表板包含一組檢視和物件,而在手機上則顯示另一組檢視和物件。關於步驟,請參閱為不同的裝置類型建立儀表板版面配置。
儀表板互動性
在設計儀表板時,您需要考量受眾,以及如何與這些人交流,使這些人可以與儀表板進行互動。熟練的使用者知道按一下並進行嘗試,不過新使用者可能沒有知識或信心。您的工作是協助這些人有意識地做出這些決定,而不是不經意做出這些決定。
重要的是,若要使受眾瞭解互動性,必須建立副標題來指示這些人按一下或暫留滑鼠以便取得詳細資訊。使用篩選條件、工具提示和動作為資料新增互動性。篩選條件是與儀表板互動最明顯的方式。使用者也可以選取標記並停留檢視工具提示,以便與視覺化進行互動。您設定的動作可以透過瀏覽和檢視變更來回應。下表列出在儀表板上建立互動性的方法。
類型 | 描述 |
|---|---|
醒目提示和醒目提示動作 |
|
篩選和篩選動作 |
|
參數 |
|
設定和設定動作 |
|
工具提示 |
|
URL 動作 |
|
儀表板瀏覽 |
|
在設計儀表板時,請考量如何以及為什麼將互動性納入儀表板。下列問題很有幫助:
- 檢視者為什麼需要與儀表板進行互動?
- 透過互動將獲得其他哪些見解?
效能設計
我們談論效能時,是指您在 Tableau 中作業的速度。這可能表示資料分析的速度 - 例如,如果您在大型公司資料庫上的 Tableau Desktop 中作業,則在遠端存取時,都需要即時完成動作。或者,這可能僅表示在桌上型電腦上或從 Tableau Server 或 Tableau Cloud 載入您存取的檢視或儀表板所達到的速度。
應該在設計過程中考量效能和效率,而不是事後考量。對於最終使用者而言,在檢視報告和儀表板時,回應能力是重要的成功因素,因此,使工作簿盡快執行會使得使用者感到更便利。
有幾個因素使得工作簿「有效率」。這些因素有一些是技術因素,有些則和使用者有關,不過整體而言,有效率的工作簿:
- 簡單 - 建立工作簿是否容易,未來是否易於維護?是否運用視覺化分析的原理來明確宣達作者的訊息和資料?
- 彈性 - 工作簿可以回答使用者想要提出的多個問題,還是僅回答一個問題?是讓使用者參與互動體驗還是僅僅提供靜態報告?
- 快速 - 工作簿是否對使用者快速回應?這可能表示開啟的時間、重新整理的時間或回應互動的時間。這是主觀的衡量,不過整體而言,我們希望工作簿提供資訊的初始顯示並在幾秒鐘內回應使用者互動。
儀表板的效能受到下列因素影響:
- 儀表板和工作表層級的視覺設計,例如多少個元素、多少個資料點、使用的篩選條件和動作等。
- 計算,例如什麼樣的計算、在哪裡執行計算等等。
- 查詢,例如傳回多少資料、自訂 SQL 的影響等等。
- 資料連線和完整資料來源。
- Tableau Desktop 和 Tableau Server 或 Tableau Cloud 之間的部分差異。
- 其他環境因素,例如 Tableau Server 的硬體配置和容量。
如需詳細資訊,請參閱設計高效率的工作簿。
無障礙
為了盡可能讓更多人存取您的檢視,或者,如果您在遵循美國第 508 條規定或無障礙相關法律和法規的其他環境中工作,則可以使用 Tableau 建構符合網路內容無障礙準則 (WCAG 2.0 AA)的資料檢視。這包括組建可供使用螢幕助讀程式、盲文鍵盤和僅鍵盤巡覽等工具的使用者存取的檢視。如需詳細資訊,請參閱建立無障礙的資料檢視。如需其他資源,可在 Tableau 社群論壇的「常見問題集:無障礙使用」文章中取得。












