組建樹狀圖
使用樹狀圖可在巢狀的矩形中顯示資料。可使用維度定義樹狀圖的結構,使用度量定義各個矩形的大小或色彩。樹狀圖是一種相對簡單的資料視覺化形式,可透過具有視覺吸引力的格式提供見解。
樹狀圖的基本組件如下所示:
- 標記類型:自動或方形
- 色彩:維度或度量
- 大小:度量
- 標籤或者 詳情:維度)
若要建立顯示一系列產品類別中的彙總總銷售額的樹狀圖,請按下面的步驟進行操作。
- 連線到範例 - 超級市場資料來源(如有需要,可從 Tableau Public 範例資料頁面(連結在新視窗開啟)下載)。
- 將 [Sub-Category] (子類)維度拖到 [欄] 架。
此時會出現一個顯示產品類別的水準軸。
- 將 [銷售額] 量值拖到 [列]。
Tableau 將度量彙總為總和並建立垂直軸,從而產生橫條圖 - 當「欄」架上有維度且「列」架上有度量時,這是預設的圖表類型。
- 按一下工具列上的 [智慧顯示] ,然後選取樹狀圖圖表類型。

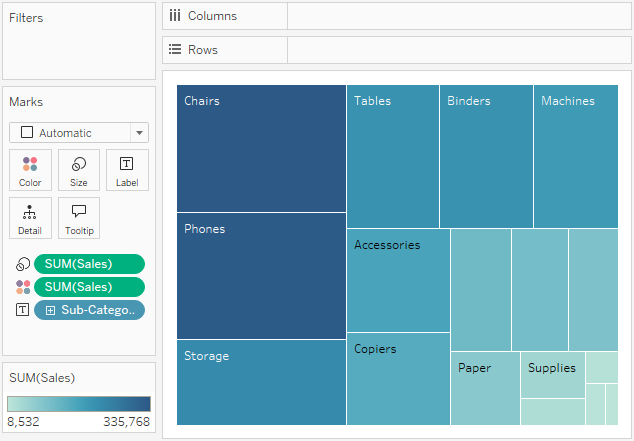
Tableau 會顯示以下樹狀圖:

在此樹狀圖中,矩形的大小及其色彩均由 [Sales] 的值決定 — 每個類別的總銷售額越大,它的框就越大,色彩也越深。
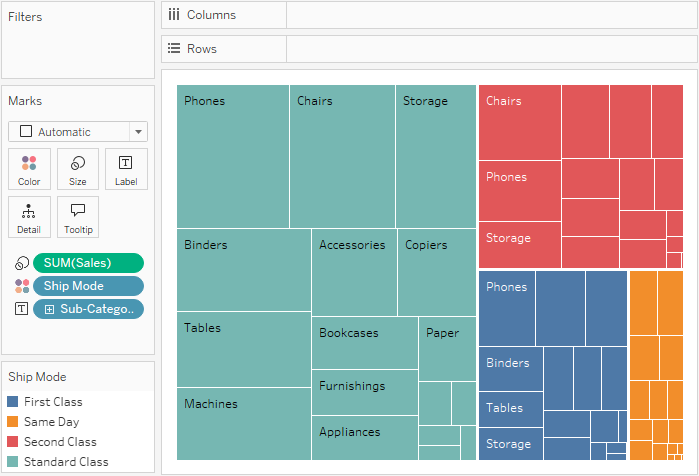
- 將 [Ship Mode] (裝運模式)維度拖到 [標記] 卡的 [色彩] 上。在產生的檢視中, [Ship Mode] (裝運模式)將確定矩形的色彩,並相應地將其分為四個獨立的區域。 [Sales] (銷售)將確定矩形的大小:

- 請嘗試用另一個選項修改樹狀圖:按一下 [撤銷] 按鈕從檢視中刪除 [Ship Mode] (裝運模式)。
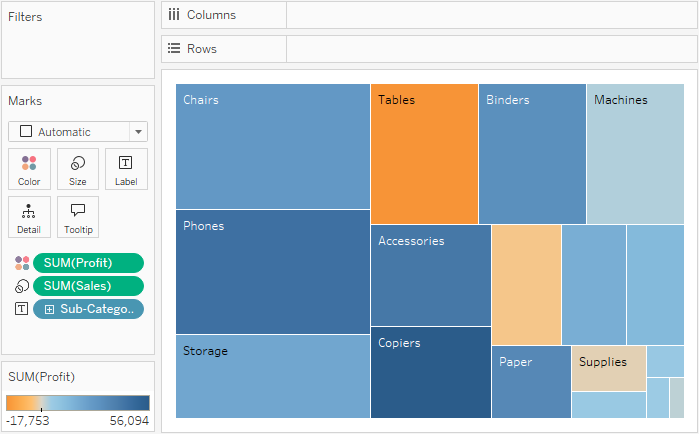
- 將 [Profit] (利潤)度量拖到 [標記] 卡的 [色彩] 上。現在, [Profit] (利潤)確定矩形的色彩,而 [Sales] (銷售額)確定其大小:

對於樹狀圖, [大小] 和 [色彩] 是重要元素。您可以將度量放在 [大小] 和 [色彩] 上,但將度量放在任何其他地方則沒有效果。樹狀圖可容納任意數量的維度,在 [色彩] 上可包括一個或者甚至兩個維度。但除此之外,新增維度只會將地圖分為更多數量的較小矩形。有關如何在樹狀圖中將維度放在 [色彩] 上的資訊,請參閱範例 – [色彩] 上的多個欄位。
