Aangepaste opmaakthema's gebruiken
Tableau wordt geïnstalleerd met een groot aantal opmaakopties, zodat u uw visualisaties en dashboards naar wens kunt aanpassen. Als u dezelfde opmaak voor meerdere werkmappen gebruikt, of als u speciale lettertypen en kleuren gebruikt die beter bij uw bedrijf passen, kunt u tijd besparen door een aangepast opmaakthema te gebruiken. Met aangepaste thema's kunt u uw opmaakkeuzes snel toepassen op de volledige Tableau-werkmap.
U kunt een aangepast thema aan uw Tableau-werkmap toevoegen door een JSON-bestand te importeren waarin uw opmaakkeuzes zijn opgegeven. Als u een werkmap bekijkt en hetzelfde thema voor een andere werkmap wilt gebruiken, kunt u het aangepaste themabestand exporteren.
Opmerking: deze functie is alleen beschikbaar in Tableau Desktop 2025.1.
Een aangepast thema importeren
Open Tableau Desktop en maak een werkblad.
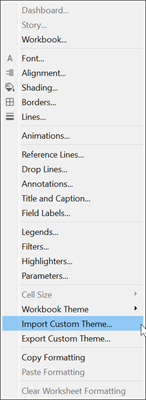
Selecteer Opmaak in de werkbalk.
Selecteer Aangepast thema importeren….

Selecteer een JSON-bestand dat u wilt importeren en selecteer Openen.
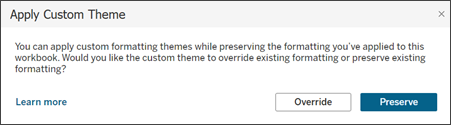
Er wordt een dialoogvenster weergegeven met opties om bestaande opmaakwijzigingen die u hebt aangebracht te Overschrijven of te Behouden.

U kunt ervoor kiezen om alle opmaakwijzigingen in uw Tableau-werkmap door het aangepaste thema te laten overschrijven voordat u het aangepaste thema importeert. U kunt er ook voor kiezen om de wijzigingen die u via het deelvenster Opmaak hebt aangebracht, te behouden voordat u het aangepaste thema importeert.
Opmerking: als u ervoor kiest om bestaande opmaakwijzigingen te laten overschrijven door het aangepaste thema, worden alleen de stijlwijzigingen overschreven die u in het JSON-bestand hebt opgenomen. Stijlwijzigingen die via de RTF-editor zijn aangebracht worden ook niet overschreven.
Overschrijven: het aangepaste themabestand overschrijft alle opmaak die in uw Tableau-werkmap is aangebracht.
Behouden: het aangepaste themabestand behoudt alle opmaak die in uw Tableau-werkmap is aangebracht.
Selecteer Overschrijven of Behouden.
Uw aangepaste thema importeert opmaak en past deze toe op uw werkmap.
Een aangepast thema exporteren
U kunt een aangepast thema op twee manieren exporteren: u kunt het aangepaste themabestand exporteren of u kunt een werkmap exporteren waarop een aangepast thema is toegepast. Wanneer u een thema exporteert, bevat het exportbestand de opmaakkeuzes die u hebt gemaakt in het werkblad dat u hebt geselecteerd. Als u bijvoorbeeld verschillende opmaakkeuzes hebt voor twee verschillende werkbladen in een werkmap, worden in het aangepaste themabestand dat u exporteert de opmaakkeuzes weergegeven die u hebt geselecteerd toen u het bestand exporteerde. Alleen stijlelementen die worden ondersteund en aanwezig zijn in het aangepaste themabestand worden geëxporteerd.
Een JSON-bestand exporteren dat een aangepast thema bevat
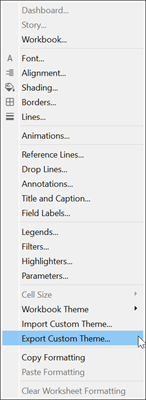
Selecteer Opmaak in de werkbalk.
Selecteer Aangepast thema exporteren….

Navigeer naar de map waar u het aangepaste themabestand wilt opslaan en druk op Opslaan.
U kunt het aangepaste themabestand nu lokaal vinden. Dit themabestand kan worden geïmporteerd naar en gebruikt met andere werkmappen.
Een werkmap exporteren waarop een aangepast thema is toegepast
Selecteer in de werkbalk van een werkblad Bestand en kies dan Opslaan als.
U kunt ook Werkmappakket exporteren selecteren.
Sla de werkmap op als een .twb- of een .twbx-bestand.
Wanneer u de werkmap weer opent in Tableau, wordt het aangepaste thema toegepast.
Het JSON-themabestand maken
In een JSON-bestand worden de stijlen in uw aangepaste thema gedefinieerd. U kunt een bestand maken met uw favoriete tekstbewerkingsprogramma. Zorg er daarbij voor dat u de stijlelementen opneemt die u voor uw aangepaste thema wilt gebruiken. Gebruik het voorbeeldbestand als sjabloon voor het maken van uw bestand.
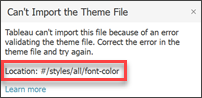
Er zijn veel bronnen van derden die u kunnen helpen uw bestand te valideren, zoals https://www.jsonschemavalidator.net.
Kopieer hier het JSON-schemabestand dat u nodig hebt om uw themabestand te valideren.
Elementen die in het aangepaste themabestand moeten worden opgenomen
Uw aangepaste themabestand moet een versie, basisthema, stijlelementen, stijlkenmerken en opmaakkeuzes bevatten.
Versie
De eerste regel van het aangepaste themabestand moet de versie bevatten. Vanaf Tableau 25.1 is het versienummer 1.0.0 en de regel zou er als volgt uit moeten zien: "version": "1.0.0".
Het versienummer kan in toekomstige versies van Tableau worden bijgewerkt.
Basisthema
Het tweede item van het aangepaste themabestand moet het basisthema bevatten. De basisthema's komen overeen met de bestaande werkmapthema's die beschikbaar zijn in Tableau en zijn gebaseerd op verschillende versies van Tableau Desktop. Alle opmaakstijlen die in het JSON-themabestand worden opgegeven, worden toegepast in aanvulling op het basisthema.
| Basisthema | Komt overeen met | Invoer in het themabestand |
|---|---|---|
| Vloeiend | Tableau Desktop-versie 10.x en nieuwer | "base-theme": "smooth" |
| Helder | Tableau Desktop-versie 8.0.x – 9.3.x | "base-theme": "clean" |
| Modern | Tableau Desktop-versie 3.5 – 7.0. | "base-theme": "modern" |
| Klassiek | Tableau Desktop-versie 1.0 – 3.2 | "base-theme": "classic" |
Zie Het thema van uw werkmap upgraden of wijzigen (alleen Tableau Desktop) voor meer informatie over werkmapthema's.
Stijlelementen
Stijlelementen geven aan op welk niveau de opmaakkeuzes worden toegepast. Bijvoorbeeld alle lettertypen, filtertitels of alleen het lettertype van knopinfo. Zie de tabel met stijlelementen voor een lijst met beschikbare elementen die u kunt opgeven.
Stijlkenmerken
Met de stijlkenmerken geeft u aan op welk deel van het stijlelement u de opmaakopties wilt toepassen. Bijvoorbeeld font-color en font-size voor het stijlelement all.
Controleer de lijst met kenmerken voor het stijlelement dat u gebruikt. Het stijlelement highlighter ondersteunt bijvoorbeeld een stijlelement background-color, terwijl het element highlighter-title dat niet doet.
Opmaakkeuzes
Met opmaakkeuzes geeft u aan wat u wilt toepassen op het stijlelement en het stijlkenmerk. Het kan bijvoorbeeld gaan om een letterkleur, een lettertypefamilie en een tekengrootte. De opmaakkeuze moet worden ingevoerd als een tekenreeks of een geheel getal, afhankelijk van het stijlkenmerk. Kleuren moeten worden ingevoerd als een hexadecimale kleurcode, bijvoorbeeld #FF0000.
Het invoertype tekenreeks bevat tekst.
Het invoertype geheel getal bevat gehele getallen.
Voorbeeld van een aangepast themabestand
{ "version": "1.0.0",
"base-theme": "smooth",
"styles": {
"all": {
"font-color": "#d16302",
"font-family": "Tableau Bold"
},
"worksheet": {
"font-color": "#d16302",
"font-family": "Tableau Bold",
"font-size": 14
},
"worksheet-title": {
"font-color": "#d16302",
"font-family": "Tableau Bold",
"font-size": 14
},
"view": {
"background-color": "#ffb370"
}
}
}
Stijlelementen die worden ondersteund door aangepaste thema's
Deze tabel bevat een lijst met ondersteunde stijlelementen en de bijbehorende ondersteunde stijlkenmerken. Nog niet alle stijlelementen die beschikbaar zijn in Tableau worden momenteel ondersteund voor aangepaste thema's. In toekomstige releases zullen echter meer stijlelementen worden toegevoegd. Wanneer u een aangepast themabestand importeert, worden de stijlelementen ervan toegepast op alle werkbladen in de werkmap.
| Stijlelement | Beschrijving | Stijlkenmerken | Invoertype | Opmaakkeuze |
|---|---|---|---|---|
| all | Maakt alle lettertypen in de hele werkmap op. | font-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| font-family | Tekenreeks | Tekenreeks met een maximale lengte van 50 tekens. | ||
| worksheet | Maakt het standaardlettertype van het werkblad op. | font-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| font-family | Tekenreeks | Tekenreeks met een maximale lengte van 50 tekens. | ||
| font-size | Geheel getal | Geheel getal met een minimumwaarde van 1 en een maximumwaarde van 99. | ||
| worksheet-title | Maakt het lettertype van de werkbladtitel op. | font-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| font-family | Tekenreeks | Tekenreeks met een maximale lengte van 50 tekens. | ||
| font-size | Geheel getal | Geheel getal met een minimumwaarde van 1 en een maximumwaarde van 99. | ||
| tooltip | Maakt het lettertype van knopinfo op. | font-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| font-family | Tekenreeks | Tekenreeks met een maximale lengte van 50 tekens. | ||
| font-size | Geheel getal | Geheel getal met een minimumwaarde van 1 en een maximumwaarde van 99. | ||
| dashboard-title | Maakt de dashboardtitel op. | font-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| font-family | Tekenreeks | Tekenreeks met een maximale lengte van 50 tekens. | ||
| font-size | Geheel getal | Geheel getal met een minimumwaarde van 1 en een maximumwaarde van 99. | ||
| font-weight | Tekenreeks | Tekenreeks opgegeven als normalof bold. | ||
| story-title | Maakt het lettertype van de verhaaltitel op. | font-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| font-family | Tekenreeks | Tekenreeks met een maximale lengte van 50 tekens. | ||
| font-size | Geheel getal | Geheel getal met een minimumwaarde van 1 en een maximumwaarde van 99. | ||
| header | Maakt het lettertype van kopteksten op. | font-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| font-family | Tekenreeks | Tekenreeks met een maximale lengte van 50 tekens. | ||
| legend | Maakt het hoofdtekstlettertype en de achtergrondkleur van legenda's op. | font-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| font-family | Tekenreeks | Tekenreeks met een maximale lengte van 50 tekens. | ||
| font-size | Geheel getal | Geheel getal met een minimumwaarde van 1 en een maximumwaarde van 99. | ||
| background-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. Dit element biedt ook ondersteuning voor twee extra cijfers voor transparantie, zoals #FF000080. | ||
| legend-title | Maakt het lettertype van de legendatitel op alle werkbladen op. | font-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| font-family | Tekenreeks | Tekenreeks met een maximale lengte van 50 tekens. | ||
| font-size | Geheel getal | Geheel getal met een minimumwaarde van 1 en een maximumwaarde van 99. | ||
| filter | Maakt het hoofdtekstlettertype en de achtergrondkleur van filters op alle werkbladen op. | font-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| font-family | Tekenreeks | Tekenreeks met een maximale lengte van 50 tekens. | ||
| font-size | Geheel getal | Geheel getal met een minimumwaarde van 1 en een maximumwaarde van 99. | ||
| background-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. Dit element biedt ook ondersteuning voor twee extra cijfers voor transparantie, zoals #FF000080. | ||
| filter-title | Maakt het lettertype van de filtertitel op alle werkbladen op. | font-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| font-family | Tekenreeks | Tekenreeks met een maximale lengte van 50 tekens. | ||
| font-size | Geheel getal | Geheel getal met een minimumwaarde van 1 en een maximumwaarde van 99. | ||
| parameter-ctrl | Maakt het hoofdtekstlettertype en de achtergrondkleur van de parametertekst op alle werkbladen op. | font-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| font-family | Tekenreeks | Tekenreeks met een maximale lengte van 50 tekens. | ||
| font-size | Geheel getal | Geheel getal met een minimumwaarde van 1 en een maximumwaarde van 99. | ||
| background-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. Dit element biedt ook ondersteuning voor twee extra cijfers voor transparantie, zoals #FF000080. | ||
| parameter-ctrl-title | Maakt het lettertype van de titel van het parameterbesturingselement op alle werkbladen op. | font-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| font-family | Tekenreeks | Tekenreeks met een maximale lengte van 50 tekens. | ||
| font-size | Geheel getal | Geheel getal met een minimumwaarde van 1 en een maximumwaarde van 99. | ||
| highlighter | Maakt het hoofdtekstlettertype en de achtergrondkleur van de highlighter op alle werkbladen op. | font-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| font-family | Tekenreeks | Tekenreeks met een maximale lengte van 50 tekens. | ||
| font-size | Geheel getal | Geheel getal met een minimumwaarde van 1 en een maximumwaarde van 99. | ||
| background-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. Dit element biedt ook ondersteuning voor twee extra cijfers voor transparantie, zoals #FF000080. | ||
| Highlighter-title | Maakt het lettertype van de titel van het highlighterbesturingselement op alle werkbladen op. | font-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| font-family | Tekenreeks | Tekenreeks met een maximale lengte van 50 tekens. | ||
| font-size | Geheel getal | Geheel getal met een minimumwaarde van 1 en een maximumwaarde van 99. | ||
| page-ctrl-title | Maakt het lettertype van de paginakaarttitel op alle werkbladen op. | font-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| font-family | Tekenreeks | Tekenreeks met een maximale lengte van 50 tekens. | ||
| gridline | Maakt de rasterlijnen in een weergave op. | line-visibility | Tekenreeks | Tekenreeks opgegeven als on of off. |
| line-pattern | Tekenreeks | Tekenreeks opgegeven als dotted, dashed, of solid. | ||
| line-width | Geheel getal | Geheel getal met een minimumwaarde van 1 en een maximumwaarde van 99. | ||
| line-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. Dit element biedt ook ondersteuning voor twee extra cijfers voor transparantie, zoals #FF000080. | ||
| zeroline | Maakt de nullijn in een weergave op. | line-visibility | Tekenreeks | Tekenreeks opgegeven als on of off. |
| line-pattern | Tekenreeks | Tekenreeks opgegeven als dotted, dashed, of solid. | ||
| line-width | Geheel getal | Geheel getal met een minimumwaarde van 1 en een maximumwaarde van 99. | ||
| line-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. Dit element biedt ook ondersteuning voor twee extra cijfers voor transparantie, zoals #FF000080. | ||
| mark | Maakt de markeringskleur in een weergave op. | mark-color | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |
| view | Maakt de achtergrondkleur in een weergave op. | Tekenreeks | Tekenreeks die de opmaak van een hexadecimale kleurcode heeft, bijvoorbeeld #FF0000. |