生成直方图
直方图是一种显示分布形状的图表。直方图看起来像条形图,但将连续度量的值分组为范围(或数据桶)。
直方图的基本组件如下所示:
- 标记类型:自动
- “行”功能区:连续度量(通过“计数”或“不重复计数”聚合)
- “列”功能区:数据桶(连续或离散)。注意:应依据“行”功能区上的连续度量创建此数据桶。有关如何依据连续度量创建数据桶的详细信息,请参见依据连续度量创建数据桶(链接在新窗口中打开)。
在 Tableau 中,您可以使用“智能显示”来创建直方图。
- 连接到示例 - 超市数据源(如有必要,您可以从 Tableau Public 示例数据页面(链接在新窗口中打开)下载该数据源)。
- 将“Quantity”(数量)拖到“列”上。
- 单击工具栏上的“智能显示”,然后选择直方图图表类型。当视图包含单个度量并且没有维度时,直方图图表类型在“智能显示”中可用。

在“智能显示”中单击直方图图标之后,将会发生三件事:
- 视图将更改为使用连续的 x 轴 (1 - 14) 和连续的 y 轴 (0 - 5,000) 显示垂直条形。
- 放在“列”功能区上的“数量”度量已聚合为 SUM,并且已被连续的“数量(级)”维度所取代。(“列”功能区上的绿色字段表示字段为连续字段。)
- “数量”度量移到“行”功能区,并且聚合从 SUM 更改为 CNT(Count)。

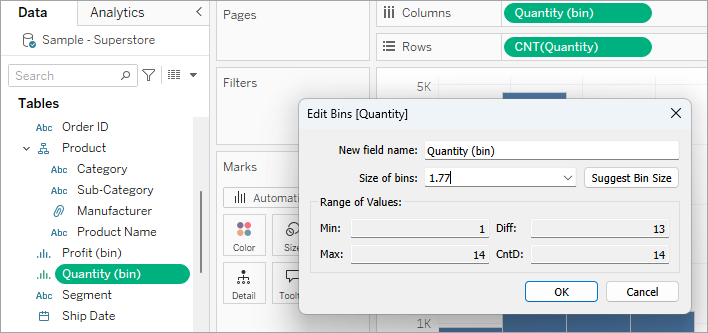
“Quantity”(数量)度量捕获特定订单中的项目数。此直方图表明大约 4,800 个订单包含两件商品(第二个条形),大约 2,400 个订单包含 4 件商品(第三个条形),依此类推。数据桶大小为 1.77,因此条形与轴刻度标记不对齐。(若要查看或更改数据桶大小:在“数据”窗格中,右键单击数据桶,并选择“编辑...”。)

让我们进一步观察一下此视图,并将“细分市场”添加至“颜色”,看是否可以检测到客户细分市场(客户、公司或家庭办公室)与每个订单的产品数量之间的关系。
- 将“Segment”(细分市场)拖到“颜色”。

颜色未显示清晰的趋势。让我们显示一下属于每个段的每个条形的百分比。
- 按住 Ctrl 键,并将“CNT(Quantity)”字段从“行”功能区拖到“标签”。
按住 Ctrl 键将该字段复制到新位置,而无需将其从原始位置移除。
- 右键单击(在 Mac 上按住 Control 单击)“标记”卡上的“CNT(Quantity)”(CNT(数量))字段,并选择“快速表计算”>“总额百分比”。
现在,每个条形的每个彩色部分显示了其各自占总额的百分比。

但是,我们想用条形来显示百分比。
- 再次右键单击“标记”卡上的“CNT(Quantity)”(CNT(数量))字段,并选择“编辑表计算”。
- 在“表计算”对话框中,将“计算依据”字段的值更改为“单元格”。

现在我们有了所需的视图:

仍然没有证据表明,按客户细分市场列出的百分比在订单的项目数增加时显示出任何趋势。
