Tableau에서 기점과 종점 간의 경로를 표시하는 맵 만들기
Tableau Desktop에서 기점과 종점 간의 경로를 표시하는 맵을 만들 수 있습니다. 이러한 유형의 맵은 스파이더 맵 또는 기점-종점 맵이라고도 합니다.
스파이더 맵은 주변의 많은 요소로 연결되는 허브로 작업할 때 매우 유용합니다. 이 맵은 원점과 하나 이상의 목적지 위치 사이에서 경로를 표시하는 뛰어난 방법입니다.
Tableau에서 여러 가지 방법으로 스파이더 맵을 만들 수 있습니다. 이 항목에서는 두 가지 예제를 사용하여 스파이더 맵을 만드는 방법을 설명합니다. 이 항목의 예제에 따라 데이터 원본을 설정하고 서로 다른 두 스파이더 맵에 사용할 뷰를 작성하는 방법을 배워 보십시오.
데이터에 적합한 다른 예제에 대해서는 다음과 같은 Tableau Public 통합 문서를 참조하십시오.
Puget Sound Radio Tower Bandwidth(퓨젯 사운드 방송탑 대역폭)(링크가 새 창에서 열림)
Recruitment Strategies in the English Premier League(영국 프리미어 리그의 채용 전략)(링크가 새 창에서 열림)
2014 U.S. Flight Departure Delays(2014년 미국 항공편 출발 지연)(링크가 새 창에서 열림)
참고: 다음 예제의 데이터 원본에는 각각 고유한 경로 ID가 있고 서로 다른 행에 있는 요소가 있습니다. 기점과 종점 데이터가 동일한 행에 있는 경우 MAKELINE 함수를 사용하여 두 공간 요소 사이의 라인 마크를 생성할 수 있습니다. MAKELINE을 사용하여 비주얼리제이션 만들기를 참조하십시오.
예제 1: 프랑스 파리의 지하철역 통행량
데이터 원본 설정
Tableau에서 이 유형의 스파이더 맵을 만들려면 데이터 원본에 다음과 같은 정보가 포함되어야 합니다.
- 모든 고유 경로에 대한 경로 ID. 자세한 내용은 아래의 Line Group (Path ID) 열을 참조하십시오.
- 각 데이터 요소(위치)의 그리기 순서를 정의하는 숫자. 자세한 내용은 아래의 Order of Points 열을 참조하십시오.
- 모든 위치에 대한 위도 및 경도 좌표. 아래의 예제 테이블을 참조하십시오.
- 위치 이름이 있는 열(추천하지만 필수는 아님).
다음 표는 Tableau Public에 있는 Tableau에서 스파이더 맵 만들기 예제 1 통합 문서(링크가 새 창에서 열림)에 포함된 Transports 데이터 원본의 일부입니다. 이 데이터 원본은 프랑스 파리에 있는 모든 지하철역의 통행량 데이터를 포함합니다. 두 지하철 노선의 처음 세 개 지하철역이 이 예제에 포함되어 있으며 필수 열 Line Group (Path ID), Order of Points, Latitude 및 Longitude를 포함합니다. 또한 명확성과 구성을 위해 추가적으로 Line, Station 및 Traffic 열을 포함하지만, 이러한 열은 맵 뷰 작성에 필요하지 않습니다.
| Line | Line Group (Path ID) | Order of Points | Station | Latitude | Longitude | Traffic |
| 1 | 1 | 1 | La Défense (Grande Arche) | 48.891934 | 2.237883 | 14,275,382 |
| 1 | 1 | 2 | Esplanade de la Défense | 48.887843 | 2.250442 | 9,843,051 |
| 1 | 1 | 3 | Pont de Neuilly | 48.884509 | 2.259892 | 6,902,931 |
| 10 BOUCLE | 10 | 1 | Boulogne-Jean-Jaurès | 48.842222 | 2.238836 | 3,847,782 |
| 10 BOUCLE | 10 | 2 | Porte d'Auteuil | 48.848074 | 2.258648 | 687,237 |
| 10 BOUCLE | 10 | 3 | Michel-Ange-Auteuil | 48.847740 | 2.264297 | 2,222,709 |
각 경로에는 고유 키 또는 문자열이 있으며, 이러한 키나 문자열이 해당 경로의 모든 위치에 추가되었습니다.
이 예제에서는 Line Group (Path ID) 열이 고유 경로를 식별하는 데 사용됩니다. 이 열을 사용하여 스파이더 맵을 만듭니다.
예를 들어 위 표에는 두 지하철 노선(1 및 10 Boucle)이 있으며 지하철 노선 각각에는 Line Group (Path ID) 열에 나와 있는 고유한 경로 ID가 있습니다. 지하철 노선 1의 경우 Line Group은 1입니다. 지하철 노선 10 Boucle의 경우 Line Group은 10입니다. 노선 1의 모든 위치는 Line Group 1을 포함하고 노선 10 Boucle의 모든 위치는 Line Group 10을 포함합니다.
이 열은 요소 순서와 맵에서 첫 번째 데이터 요소부터 마지막 데이터 요소까지 라인이 그려지는 방향을 정의합니다. 이 예에서는 지하철 노선의 시작과 끝에 해당합니다. 한 경로에 두 개 이상의 위치가 있는 경우 이 필드를 통해 올바른 경로가 그려지므로(점을 연결하는 것으로 생각할 수 있음) 이 필드가 매우 중요합니다.
위 예제 표에는 노선 1에 세 개의 역이 있으며. Order of Points 열에 있는 1부터 3까지의 숫자를 사용하여 La Défense (Grande Arche)부터 Pont de Neuilly의 순서로 나열됩니다. 10 Boucle 노선도 마찬가지입니다.
기본적인 맵 구성 요소:
| 열 선반: | 경도(경도 지리적 역할이 할당된 연속형 측정값) |
| 행 선반: | 위도(위도 지리적 역할이 할당된 연속형 측정값) |
| 세부 정보: | 경로 ID 필드(불연속형 차원) |
| 경로: | Order 필드(연속형 차원) |
| 마크 유형: | 라인 |
맵 뷰 작성
이 예제를 따라 하려면 Tableau Public에서 Tableau에서 스파이더 맵 만들기 예제 1 통합 문서(링크가 새 창에서 열림)를 다운로드하고 Tableau Desktop에서 엽니다.
Tableau에서 스파이더 맵 만들기 예제 통합 문서에서 새 워크시트 아이콘을 클릭합니다.
새 워크시트의 측정값에서 Longitude를 열 선반으로 끌어오고, Latitude를 행 선반으로 끌어 놓습니다.
데이터 패널에서 Line Group(Path ID)(라인 그룹(경로 ID))를 마크 카드의 세부 정보로 끌어옵니다.
마크 카드에서 마크 유형 드롭다운 목록을 클릭한 다음 라인을 선택합니다.
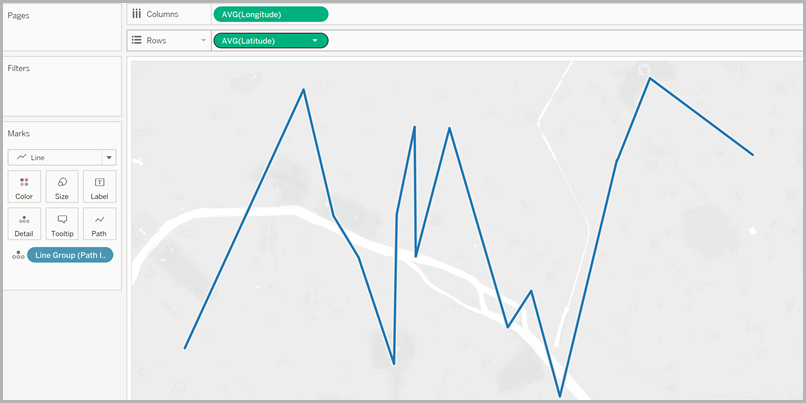
모든 요소를 연결하는 라인으로 맵 뷰가 업데이트됩니다. 마크 카드에 경로 단추가 나타나야 합니다.

데이터 패널에서 Point Order(요소 순서)를 마크 카드의 Path(경로)로 끌어옵니다.
Point Order가 합계로 집계됩니다.
마크 카드에서 SUM(Point Order) 필드를 마우스 오른쪽 단추로 클릭하고 차원을 선택합니다.
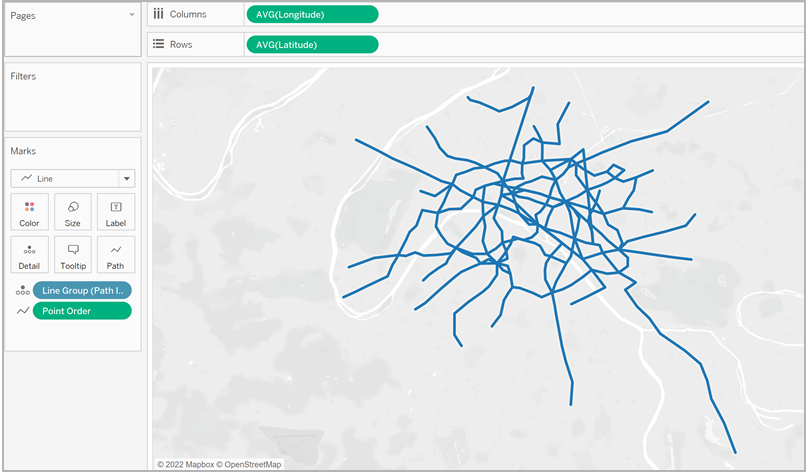
각 지하철 노선에 대한 라인으로 맵 뷰가 업데이트됩니다.

데이터 패널에서 Line Group (Path ID)(라인 그룹(경로 ID))를 마크 카드의 색상으로 끌어옵니다.
이제 각 라인에 고유한 색상이 연결되며 뷰에 색상 범례가 추가되었습니다.
데이터 패널에서 경도를 열 선반으로 끌어와 첫 번째 경도 필드 오른쪽에 배치합니다.
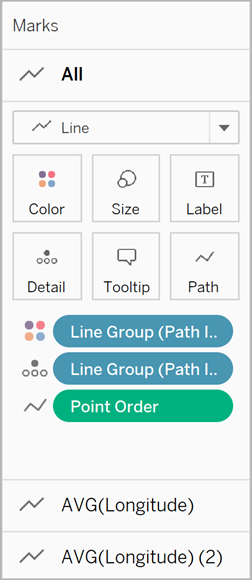
이제 열 선반에 Longitude 필드 두 개가 있습니다. 두 개의 동일한 맵이 포함되도록 뷰가 업데이트됩니다. 두 개의 탭으로 마크 카드가 업데이트됩니다. 한 탭은 왼쪽에 있는 맵의 마크 카드이고 다른 한 탭은 오른쪽에 있는 맵의 마크 카드입니다. 이러한 탭 각각을 사용자 지정하여 각 맵 뷰의 시각적 세부 정보를 변경할 수 있습니다. 두 맵의 시각적 세부 정보를 동시에 제어하는 모두 탭도 있습니다.

마크 카드에서 아래쪽 AVG(Longitude)(2) 탭을 클릭합니다.
마크 카드의 아래쪽 AVG (Longitude) 탭에서 마크 유형 드롭다운을 클릭하고 자동을 선택합니다.
오른쪽에 있는 맵 뷰가 업데이트되어 요소 맵이 됩니다.

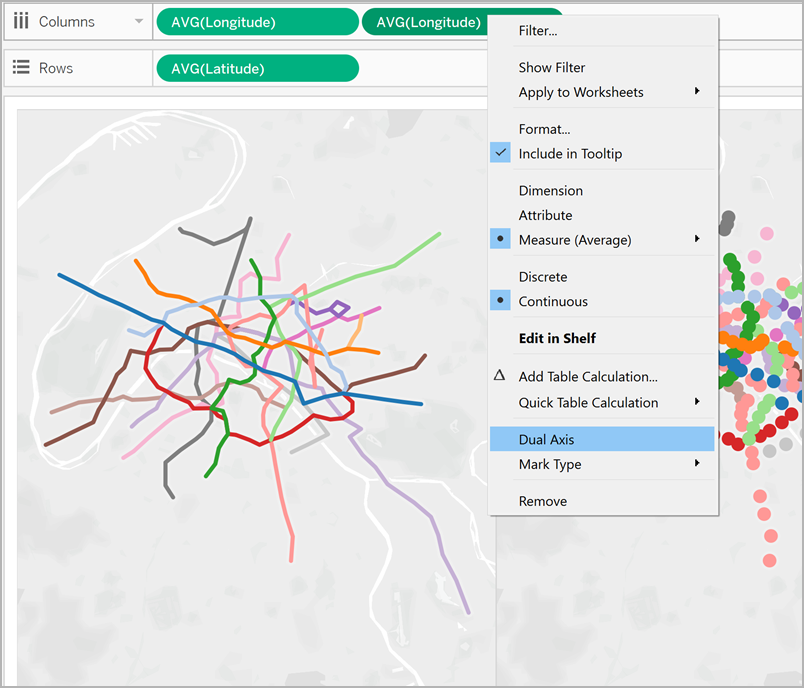
열 선반에서 오른쪽에 있는 두 번째 AVG (Longitude) 필드를 마우스 오른쪽 단추로 클릭하고 이중 축을 선택합니다.

이제 맵 뷰가 서로 겹쳐집니다.
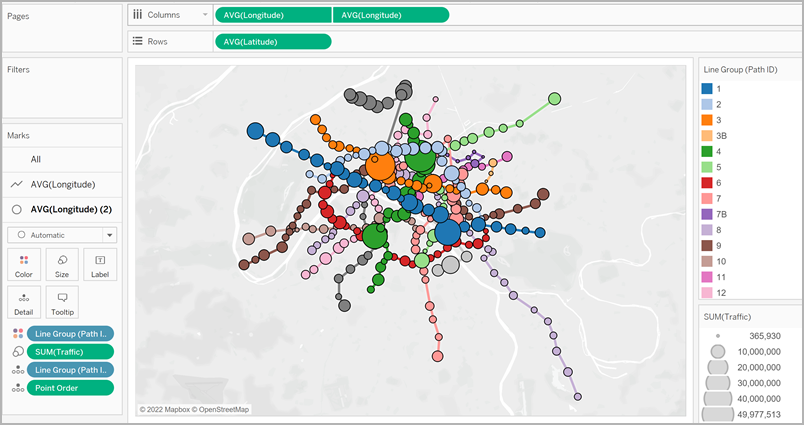
데이터 패널에서 Traffic(교통량)을 아래쪽 AVG (Longitude) 마크 카드의 크기로 끌어 놓습니다.
지하철역별 통행량을 표시하도록 데이터 요소의 크기가 업데이트됩니다.
마크 카드에서 크기를 클릭하고 슬라이더를 오른쪽으로 이동합니다.
마크 카드에서 색상을 클릭한 다음 효과에서 테두리 드롭다운을 클릭하고 색상을 선택합니다.
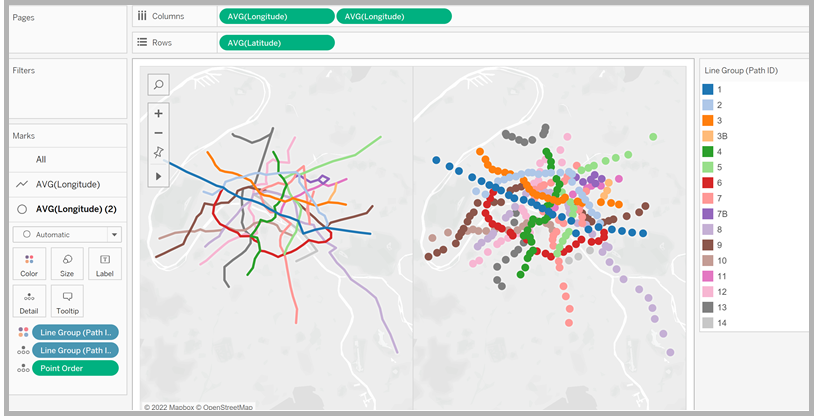
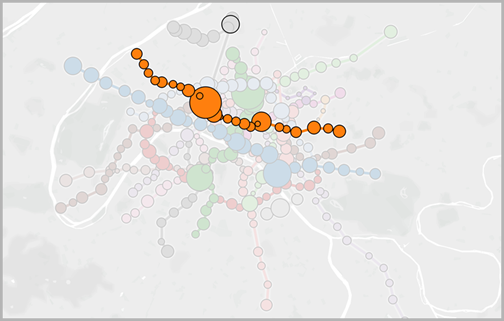
이제 뷰가 완성되었습니다. 각 지하철 노선에서 통행량이 가장 많은 지하철역을 빠르게 찾을 수 있습니다.

뷰의 정보량 필터링
뷰에 표시되는 라인의 양을 필터링하고 싶습니다.
데이터 패널에서 Line Group(라인 그룹)을 필터 선반으로 끌어옵니다.
Line Group(라인 그룹) 필드를 마우스 오른쪽 클릭하고 필터 표시를 선택하여 뷰에 필터 카드를 표시할 수도 있습니다.

예제 2: 워싱턴주 시애틀의 자전거 공유 데이터
데이터 원본 설정
첫 번째 예제와 유사하게, 이 유형의 스파이더 맵의 경우 데이터 원본에 다음과 같은 정보가 포함되어야 합니다.
- 모든 고유 경로에 대한 경로 ID. 자세한 내용은 아래의 Path ID 열을 참조하십시오.
- 모든 위치에 대한 위도 및 경도 좌표. 아래의 예제 테이블을 참조하십시오.
- 데이터 원본에서 각 경로에 대한 행 2개. 원점 위치 데이터에 대한 행 하나와 목적지 위치 데이터에 대한 행 하나가 있어야 하며, 모든 경로에 대해 반복되어야 합니다. 이 단계는 Tableau가 경로를 올바르게 그릴 수 있게 해 주는 중요한 단계입니다. 자세한 내용은 아래의 Origin-destination 행을 참조하십시오.
- 위치 이름이 있는 열(추천하지만 필수는 아님).
이 예제는 Tableau에서 스파이더 맵 만들기 예제 2 통합 문서(링크가 새 창에서 열림)에 포함된 시애틀 자전거 공유 데이터 원본의 일부입니다. 이 데이터 원본에는 Origin-Destination, Station, Path ID, Latitude 및 Longitude 열이 있습니다. 이 데이터 원본의 끝에 있는 세 열만 스파이더 맵을 만들 때 필요하며, Origin-Destination 및 Location Name 열은 명확성을 높이고 구성을 도와 줍니다.
| Origin-Destination | Station | Path ID | Latitude | Longitude |
| Origin | BT-01 | BT-01_BT-01 | 47.61841 | -122.35101 |
| Destination | BT-01 | BT-01_BT-01 | 47.61841 | -122.35101 |
| Origin | BT-01 | BT-01_BT-03 | 47.61841 | -122.35101 |
| Destination | BT-03 | BT-01_BT-03 | 47.61576 | -122.34843 |
| Origin | BT-01 | BT-01_BT-04 | 47.61841 | -122.35101 |
| Destination | BT-04 | BT-01_BT-04 | 47.61613 | -122.34108 |
| Origin | BT-01 | BT-01_BT-05 | 47.61841 | -122.35101 |
| Destination | BT-05 | BT-01_BT-05 | 47.61303 | -122.34410 |
만들려는 고유 경로마다 데이터 원본에서 원점 위치에 대한 행, 목적지 위치에 대한 행이 필요합니다. 즉, 원점 위치가 모든 목적지 위치와 짝을 이룹니다.
예를 들어 도시에서 한 원점 자전거 공유 위치와 여러 목적지 위치 사이의 경로를 표시하는 경우 모든 단일 경로에 대해 원점 위치에 대한 행과 목적지 위치에 대한 행이 필요합니다.
위 예제에서 원점 스테이션 BT-01은 여러 다양한 목적지 위치(BT-01, BT-03, BT-04, BT-05)와 짝을 이루어 자전거가 BT-01 위치에서 체크아웃된 후 동일한 위치나 다른 위치에서 반환되었음을 보여 줍니다. 각 원점-목적지 쌍은 색상으로 구분되어 한 경로를 구성합니다. 이 개념을 자세히 설명하기 위해 Origin-Destination 열이 있지만 이 열은 필수적이지 않습니다.
Path ID 열은 원점에서 목적지까지의 고유 경로를 식별하는 데 사용됩니다. 이 열을 사용하여 스파이더 맵을 만듭니다.
각 원점 위치와 목적지 위치에는 쌍을 식별하는 고유한 키나 문자열이 있습니다.
아래 예제에서 첫 번째 원점-목적지 경로의 Path ID는 BT-01_BT-01이고. 두 번째 원점-목적지 경로의 Path ID는 BT-01_BT-03입니다. 각 Path ID는 원점 위치에 대해 한 번, 목적지 위치에 한 번 나열되므로 두 번씩 나열됩니다. 이전과 마찬가지로, 각 쌍은 색상으로 구분되어 한 경로를 구성합니다.
| Origin-Destination | Location Name | Path ID | Latitude | Longitude |
| Origin | BT-01 | BT-01_BT-01 | 47.61841 | -122.35101 |
| Destination | BT-01 | BT-01_BT-01 | 47.61841 | -122.35101 |
| Origin | BT-01 | BT-01_BT-03 | 47.61841 | -122.35101 |
| Destination | BT-03 | BT-01_BT-03 | 47.61576 | -122.34843 |
참고: Path ID로 무엇이든 사용할 수 있지만. 나중에 위치를 필터링할 수 있도록 복잡한 계산된 필드를 만들려면 모든 경로에서 일관된 Path ID를 사용하는 것이 좋습니다. 이렇게 하는 최상의 방법은 원점 위치 이름과 목적지 위치 이름을 결합하고 그 사이에 구분 기호를 삽입하여 Path ID를 만드는 것입니다. 예를 들어 원점 위치 BT-01과 목적지 위치 BT-03에 대한 Path ID는 BT-01_BT-03입니다. 이렇게 해야 하는 이유를 예제를 통해 확인하려면 옵션 2: 동적 필터 만들기: 섹션을 참조하십시오.
기본적인 맵 구성 요소:
| 열 선반: | 경도(경도 지리적 역할이 할당된 연속형 차원) |
| 행 선반: | 위도(위도 지리적 역할이 할당된 연속형 차원) |
| 세부 정보: | 경로 ID 필드(불연속형 차원) |
| 마크 유형: | 라인 |
맵 뷰 작성
데이터 원본을 설정했으면 Tableau Desktop에 데이터 원본을 연결하고 스파이더 맵을 작성할 수 있습니다. 이 예제를 따라 하려면 Tableau Public에서 Tableau에서 스파이더 맵 만들기 예제 2 통합 문서(링크가 새 창에서 열림)를 다운로드합니다.
데이터 패널에서 경도를 열 선반으로 끌고 위도를 행 선반으로 끌어옵니다.
열 선반에서 Longitude 필드를 마우스 오른쪽 단추로 클릭하고 차원을 선택합니다. 행 선반의 위도 필드에서 같은 작업을 반복합니다.
이렇게 하면 Tableau가 원점 위치와 목적지 위치를 집계하지 않습니다.
마크 카드에서 마크 유형 드롭다운을 클릭한 다음 라인을 선택합니다. 뷰가 업데이트되어 각 데이터 요소를 연결하는 라인이 표시되고 마크 카드가 경로 단추를 사용할 수 있도록 업데이트됩니다.

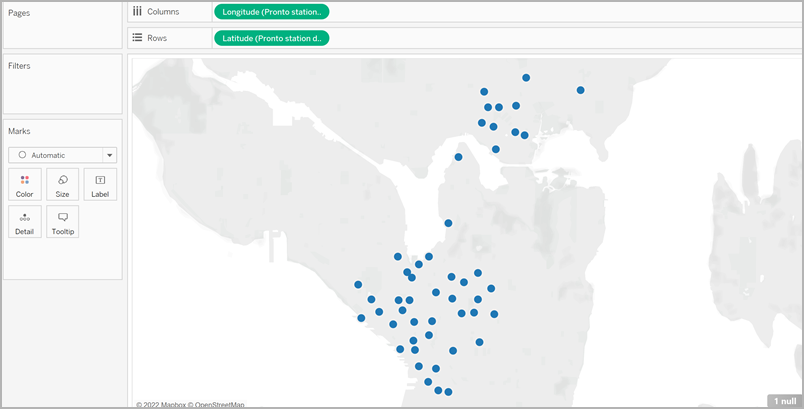
데이터 패널에서 Path ID(경로 ID)를 마크 카드의 세부 정보로 끌어옵니다.
데이터 원본의 모든 위치가 맵에 데이터 요소로 표시되어야 합니다. 이 예제에서는 데이터 원본에 모든 자전거 공유 위치에 대한 데이터 요소가 있습니다.

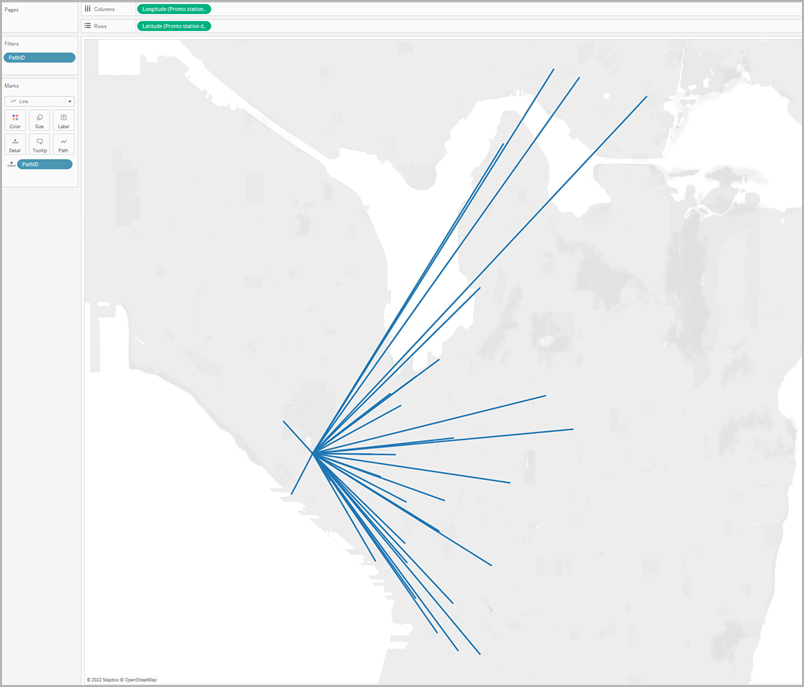
원점-목적지 쌍이 적은 경우 다음과 유사한 뷰가 나타납니다.

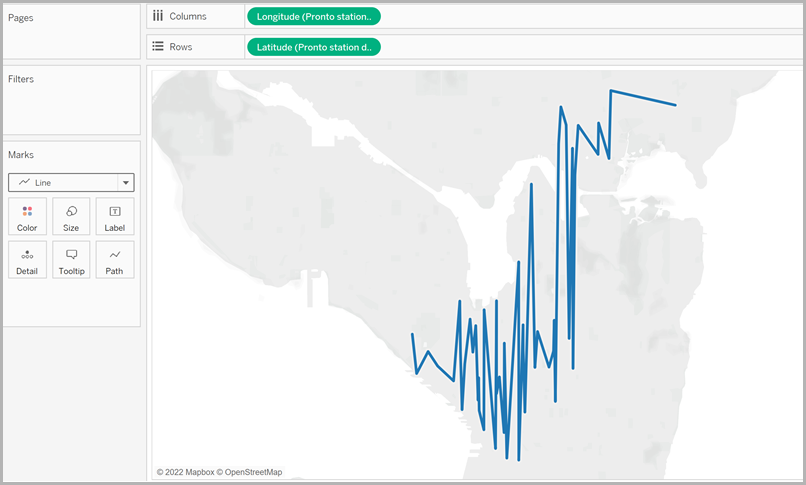
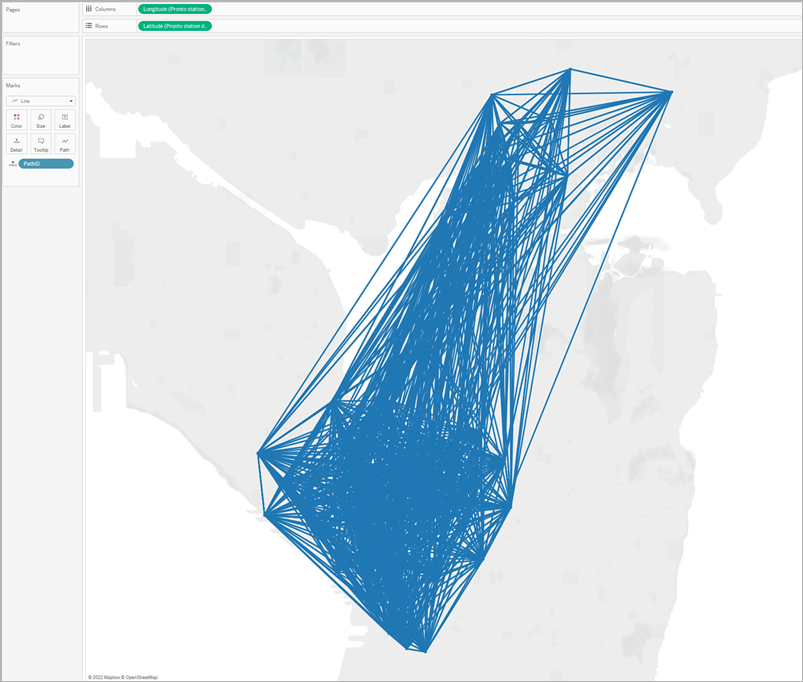
하지만 원점-목적지 쌍이 많으면 다음과 유사한 뷰가 나타납니다.

이 뷰는 매우 일반적이며 뷰에서 경로의 많은 부분을 필터링하여 수정할 수 있습니다. 이 작업을 수행하는 몇 가지 방법을 알아보려면 다음 섹션을 계속 진행하십시오.
뷰의 정보량 필터링
데이터 원본에 많은 양의 원점-목적지 쌍이 포함된 경우 뷰에서 대부분의 쌍을 필터링할 수 있습니다.
옵션 1: 간단한 필터 만들기:
데이터 패널에서 Path ID(경로 ID)를 필터 선반으로 끌어옵니다.
필터 대화 상자에서 다음을 수행합니다.
일반 탭에서 없음을 선택합니다.
와일드카드 탭을 클릭합니다.
와일드카드 탭에서 일치 값에 BT-01을 입력한 다음 시작 문자를 클릭합니다.
확인을 클릭합니다.
이렇게 하면 BT-01로 시작하는 경로만 표시하도록 뷰가 필터링됩니다.
뷰에서 보려는 경로로 바로 전환할 수 있도록 계산된 필드를 만들고 매개 변수를 결합할 수 있도 있습니다. 아래의 단계를 수행하여 그 방법을 배워 보십시오.
1단계: 매개 변수 만들기
데이터 패널에서 데이터 패널 드롭다운을 클릭하고 매개 변수 만들기를 선택합니다.
매개 변수 만들기 대화 상자에서 다음을 수행합니다.
매개 변수 이름을 StationSelected로 지정합니다.
데이터 유형에 대해 문자열을 선택합니다.
허용되는 값에서 목록을 클릭하고 필드에서 추가를 선택한 다음 Location Names 필드를 선택합니다.
확인을 클릭합니다.
2단계: 계산된 필드 만들기
분석 > 계산된 필드 만들기를 선택합니다.
계산 편집기에서 계산된 필드의 이름을 Select by Origin-Destination으로 지정한 후 다음 수식을 입력합니다.
IF
LEFT([Path ID], FIND([Path ID], "_") -1) = [StationSelected] THEN "Origin"
ELSEIF
RIGHT([Path ID], LEN([Path ID]) - FIND([Path ID], "_")) = [StationSelected] THEN "Destination"
ELSE
"Unselected stations"
END위 표에서 각 Path ID(예: BT-01_BT-03)에는 원점 위치 이름(BT-01)과 목적지 위치 이름(BT-03)을 구분하는 구분 기호로 밑줄(_)이 포함되어 있습니다. 이 구분 기호는 수식에 사용되어 Tableau에 위치(이 절차의 1단계에서 만든 매개 변수에서 선택)가 원점 위치인지, 아니면 목적지 위치인지를 알려 줍니다. 위에서 만든 매개 변수(StationSelected)가 이 수식에도 사용됩니다.
계산이 유효한지 확인한 다음 확인을 클릭합니다.
3단계: 계산된 필드를 필터 선반에 추가
데이터 패널에서 계산된 필드를 필터 선반으로 끌어옵니다.
필터 대화 상자에서 Origin을 선택하고 확인을 클릭합니다.
4단계: 매개 변수 컨트롤 표시
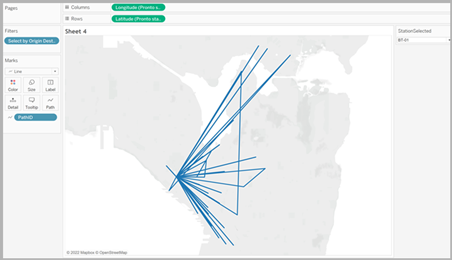
데이터 패널에서 앞서 만든 매개 변수를 오른쪽 클릭하고 매개 변수 컨트롤 표시를 선택합니다.
이제 뷰의 매개 변수 컨트롤에서 원점을 선택하면 맵 뷰의 마크가 업데이트됩니다.

참고 항목:
Tableau 커뮤니티 게시글: Origin-Destination Maps (or Flow Maps)(링크가 새 창에서 열림)(기점-종점 맵(또는 흐름 맵))
