How View URLs Are Structured
The embed code for Tableau Server 2022.3 and later and Tableau Cloud has changed to use the Embedding API v3. With the Embedding API v3, you no longer add parameters to view URLs to filter when embedding. Instead you filter by adding attributes to a filter web component. For more information, see Filter the View in the Embedding API help. The information in this topic is for prior versions of embedding (using the Tableau JavaScript API v1 and v2).
To understand how Tableau structures view URLs, let's take a close look at an example in the browser address bar.
The structure of the base URL
- In Tableau Server or Tableau Cloud, the basic URL pattern for a Tableau view is:
http://<servername>/#/views/<workbook>/<sheet> - In a multi-site environment, for views saved to sites other than Default, the site ID is also included in the URL:
http://<servername>/#/site/<sitename>/views/<workbook>/<sheet>
Adding parameters to the base URL
Appending a query string
To create a filtering URL, you append a query string to the base URL. In a query string, the view filters are the parameters. To construct a query string:
- Begin the query string with a question mark (
?). - Separate the parameters using ampersands (
&). - Separate multiple values per parameter using commas (
,).
For example:http://<servername>/#/views/<workbook>/sheet?param1=value1,value2¶m2=value
In addition, any characters in your field or sheet names that cannot appear in URLs are URL-encoded. For example, a space is converted to %20.
Note: Before you add URL parameters, remove :iid=[#] at the end of the URL. This is a temporary view counter for your current browser session.
Reflecting the capitalization of field names
URL parameters are case-sensitive. When you append query strings, be sure to precisely reflect the capitalization of field names in your source data.
How query strings affect dashboards
Unlike visible filters in a dashboard, which sometimes affect only one sheet, URL parameters apply to all sheets. Before appending URL parameters, become familiar with the fields shown in each sheet to avoid accidentally filtering out data you'd like to retain.
Select an example view to work with
The examples in this article use the Performance view, in the Superstore sample data that comes with Tableau Server.

The example URL reflects the following attributes:
- The sheet name is Performance
- The workbook name is Superstore
- The server name is indicated using a placeholder IP address, where your on-premise server name or
online.tableau.comwould appear.
To follow along with the examples, you can look at a similar view from Superstore, or you can adjust the example URLs to use the field, sheet, and other names from your own environment. If you are using your own view, make sure you first publish it to the server.
Filter the view
For the example view used in this article, the base URL is:http:<servername>/#/views/Superstore/Performance
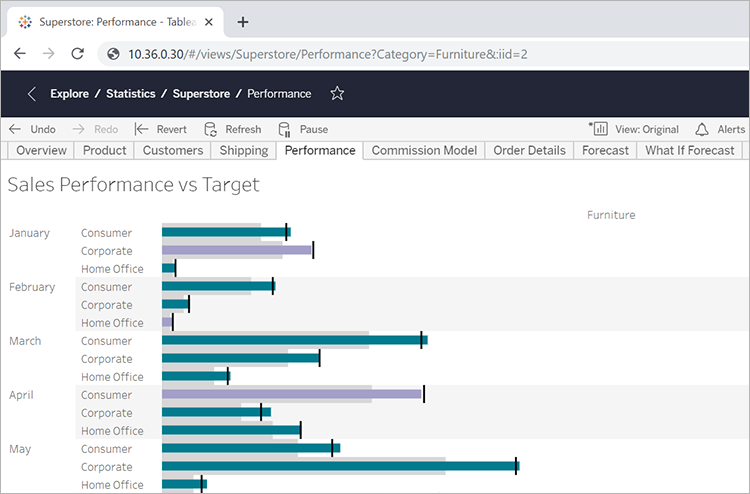
Furniture only
To display only sales of furniture, at the end of the URL, add the following query string:?Category=Furniture
For example:http:<servername>/#/views/Superstore/Performance?Category=Furniture

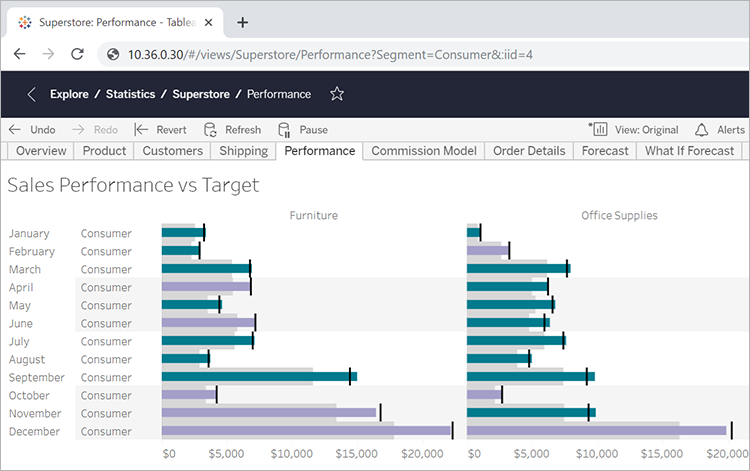
Consumer only
To limit the view to Consumer sales, change the URL to:http:<servername>/#/views/Superstore/Performance?Segment=Consumer

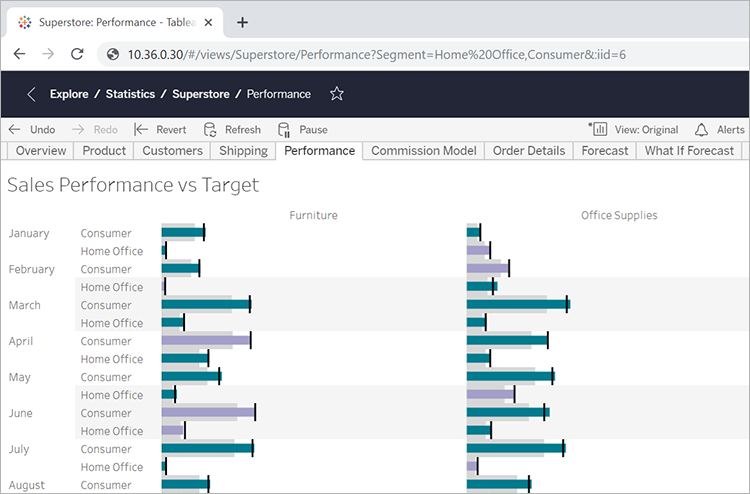
Home Office and Consumer
To show both home office and consumer sales, change the URL to:http:<servername>/#/views/Superstore/Performance?Segment=Home%20Office,Consumer
Notice that in the field name "Home Office," %20 represents the URL-encoded space character, as described in Adding parameters to the base URL.
Here multiple values per parameter are separated with a comma, but not a space.

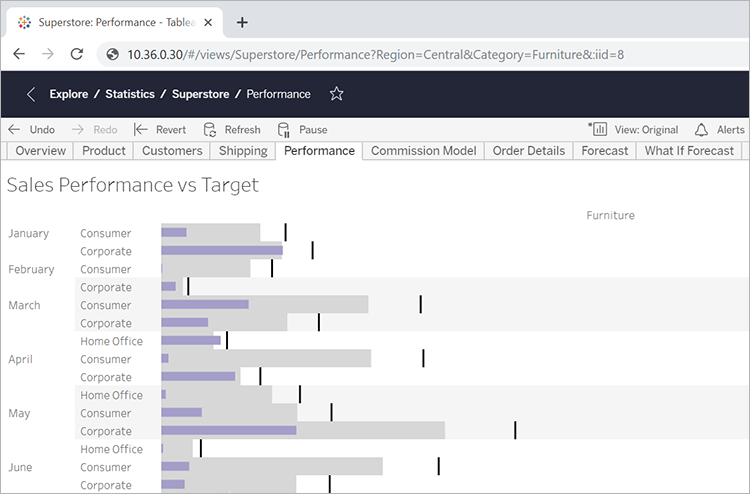
Furniture in the Central
To show multiple field/value pairs, separate them with an ampersand:http:<servername>/#/views/Superstore/Performance?Region=Central&Category=Furniture

Exclusive filtering
So far, the examples shown in this article display all values for the fields in the resulting views. For more flexibility, you can specify multiple values for a specific filter, and include an additional parameter that displays only particular intersections of those values.
The following URL describes the base, unfiltered view used in this example, showing department sales by region:http://<servername>/#/views/Superstore/Performance
Next, to show sales for only the Furniture and Technology departments in the Central and West regions, you would add the following query string to the base URL:?Region=Central,West&Category=Furniture,Technology
To show only Furniture sales in the Central region and Technology sales in the West region, add the ~s0 parameter to the query string:?Region~s0=Central,West&Category~s0=Furniture,Technology
The final URL looks like this:http://<servername>/#/views/Superstore/Performance?Region~s0=Central,West&Category~s0=Furniture,Technology
Special considerations for date filtering
When you want to filter date fields, take into account how dates are formatted and behave in a database environment.
- Date (and time) values passed via URL parameter need to match the following Tableau default format:
yyyy-mm-dd hh:mm:ss - Many databases store dates as datetime values, so you may need to include a time part in the value you provide in the parameter. The time part is based on a 24 hour clock, so 10:18 pm is specified as 22:18:00.
Example date parameters
The following example query strings use a date field called Order Date. As in the previous examples in this article, you would add these to the base URL of your view.
- If the Order Date field type includes only the date (with no time of day), and you want to show data only for July 8, 2018, the query string would look something like this:
?Order%20Date=2018-07-08 - If Order Date includes the time part, to filter on July 8, 2018 at 10:18 pm, the query string might look like this:
?Order%20Date=2018-07-08%2022:18:00 - If Order Date is only the date, and you want to filter on multiple dates, you would use commas, as described earlier in this article. For example:
?Order%20Date=2018-07-08,2018-07-09,2018-07-10,2018-07-11
Parameters as DATEPART filters
To filter by date part, use the same nomenclature as in the default Tableau Desktop date hierarchy. For more information, see Date Functions(Link opens in a new window) in the Tableau Help.
| year(Order%20Date) | Integer |
| quarter(Order%20Date) | Integer between 1 and 4 |
| month(Order%20Date) | Integer between 1 and 12 |
| day(Order%20Date) | Integer between 1 and 31 |
| hour(Order%20Date) | Integer 0–23 |
| minute(Order%20Date) | Integer 0–59 |
| second(Order%20Date) | Integer 0–59 |
| week(Order%20Date) | Integer 1–53 |
| my(Order%20Date) | Six-digit integer: YYYYMM |
| mdy(Order%20Date) | Eight-digit integer: YYYYMMDD |
