Build Data Views for Accessibility
You can use Tableau to create dashboards that conform to the Web Content Accessibility guidelines (WCAG 2.2 AA). This is useful if you want to make your dashboards accessible to as many people as possible, or if your work is subject to US Section 508 requirements or other accessibility-related laws and regulations. This includes building views that are accessible to users who use screen readers, braille keyboards, keyboard-only navigation, and so on.
View controls that support accessibility
You can use Tableau Desktop to create an accessible view that includes elements that align with Web Content Accessibility guidelines (WCAG 2.1 AA), and then publish and embed that view in a web page that similarly aligns with WCAG 2.2 AA.
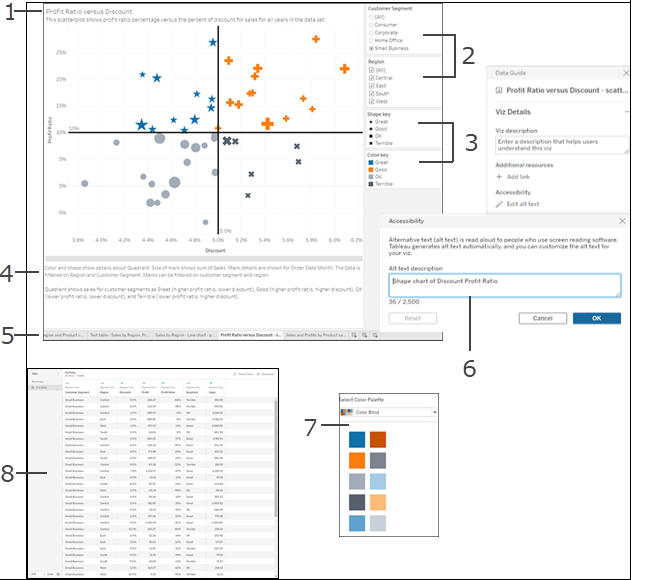
The example below shows a view with a scatter plot chart and includes various elements that improve accessibility. For more details, see Best Practices for Designing Accessible Views and Author Views for Accessibility.

Title (1), single and multi-value filters (2), categorical legends (3), captions (4), tabs (5), alt text for vizzes (6), Color Blind palette (7), View Data window (8).
Note: The color blind palette can help you select colors that can be recognized by users with visual impairments. When you assign colors to different dimension values make sure that they provide enough contrast and aren't too close to each other on the light-dark spectrum.
Additional support for accessible views
In addition to the controls shown in the illustration, Tableau also supports the following features to help you create accessible views:
-
Keyboard navigation
-
Programmatic context for assistive technologies (using ARIA roles)
-
A text equivalent for charts and visualizations
-
Compliance with contrast standards
-
Authentication when signing in to Tableau Server for embedded views
- Alt text for visualizations (Tableau Cloud version 23.2 and later)
Note: If you use a data source that requires authentication, you can embed the credentials for the data source when you publish to prevent the authentication page from showing and make it more accessible. For information about how to embed credentials for the data source, see Set Credentials for Accessing Your Published Data, "Set the authentication type," Embedded password section.
Additional resources
The following external resources can help you when designing your views for accessibility.
Disclaimer: Although we make every effort to ensure these links to external websites are accurate, up to date, and relevant, Tableau cannot take responsibility for the accuracy or freshness of pages maintained by external providers. Contact the external site for answers to questions regarding its content.
For information, guidelines and examples about how to create accessible views, refer to the following topics in this section.
