Add Web Images Dynamically to Worksheets
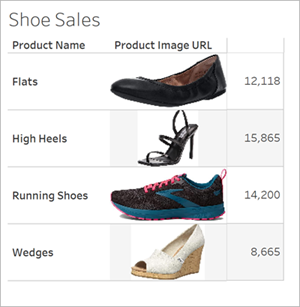
At Tableau, we know that images are a powerful tool when analysing data. Imagine that you're looking at a viz of monthly shoe sales. The data is telling you that you sold more high heels than wedges, but you can't picture the difference in the two types of shoe. That's where Image Role comes in. You can dynamically add web images to your worksheets and use them in your headers to add visual detail.
Prepare your data source
Image Role can be assigned to discrete dimension fields that contain URLs that point to web images. To prepare your data, be sure that your image fields meet the requirements set by Tableau to be assigned an image role:
- Make sure your URLs navigate to .png, .jpeg, .jpg, .svg, .webp, .jfif, .ico, or .gif image files.
- Verify that each URL begins with http or https. If a transport protocol isn’t included, Tableau assumes https.
- Optimise the number of images used in your data set. Usually, you can load up to 500 images per field.
- Ensure that each image file is smaller than 200 kb.
Note: If you're using Tableau 23.1 or earlier, your URLs must navigate to image files with .jpg, .jpeg or .png file extensions.
In Tableau 23.2 and later, .gif files are supported, but .gif animations will only show on Tableau Cloud and Tableau Server with a client-side render. In Tableau Desktop and Tableau Server with a server-side render, the .gif file will show as a static image.
Depending on the complexity of your viz, Tableau may default to a server-side render, which limits the number of images to 100 per field. To learn more about complexity settings and server-side rendering, see Configure Client-Side Rendering.
Example data set:
| Product Name | Product Image URL | Product Sales |
| Flats | https://img.example.com/flats.png | 12,118 |
| High Heels | https://img.example.com/highheels.png | 15,865 |
| Running Shoes | https://img.example.com/runningshoes.png | 14,200 |
| Wedges | https://img.example.com/wedges.png | 8,665 |
Assign an image role to your URLs
After you’ve connected to your data source, you can assign an Image Role to your URLs from either the Data Source page or on the Data pane in a worksheet.
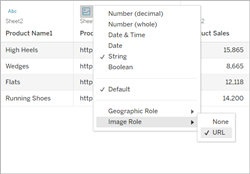
From the Data Source page:
- Locate the column that has image URLs.
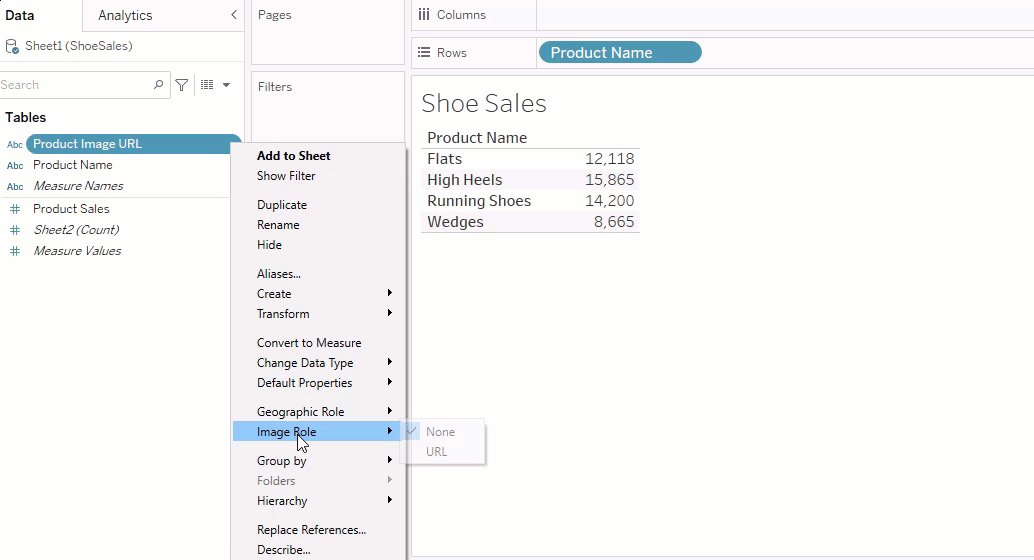
- Right-click (control-click on Mac) the icon on the top left of the column and select Image Role > URL.
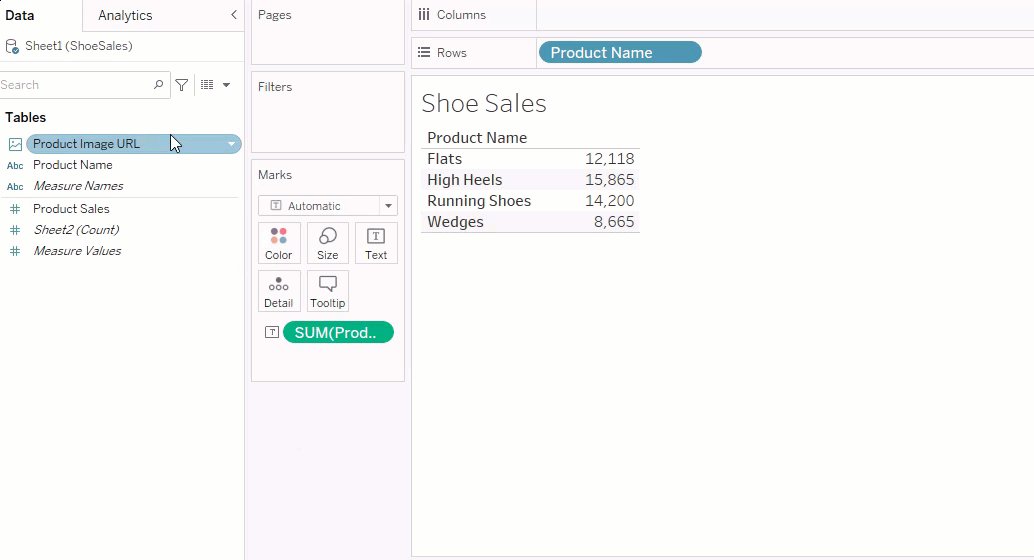
The icon changes to an image icon, and your images are ready to use.
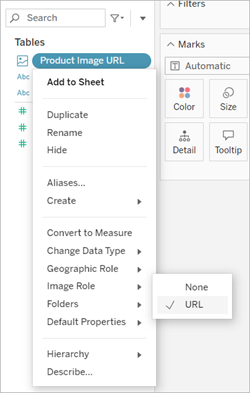
From a worksheet:
- Open a new worksheet.
- Locate a discrete dimension field that has image URLs.
- Right-click (control-click on Mac) the dimension field and select Image Role > URL.
The icon changes to an image icon, and your images are ready to use.
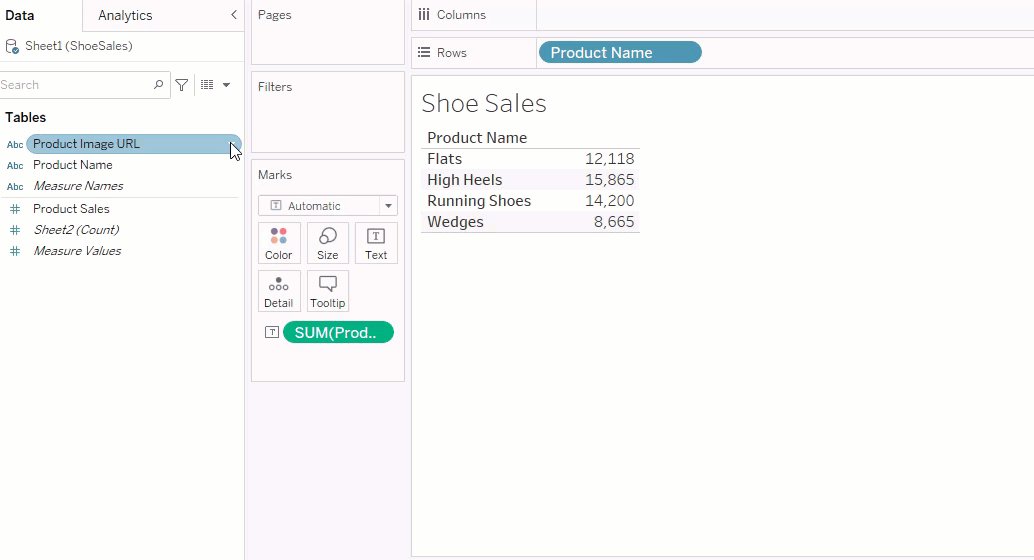
Add images to your visualisations
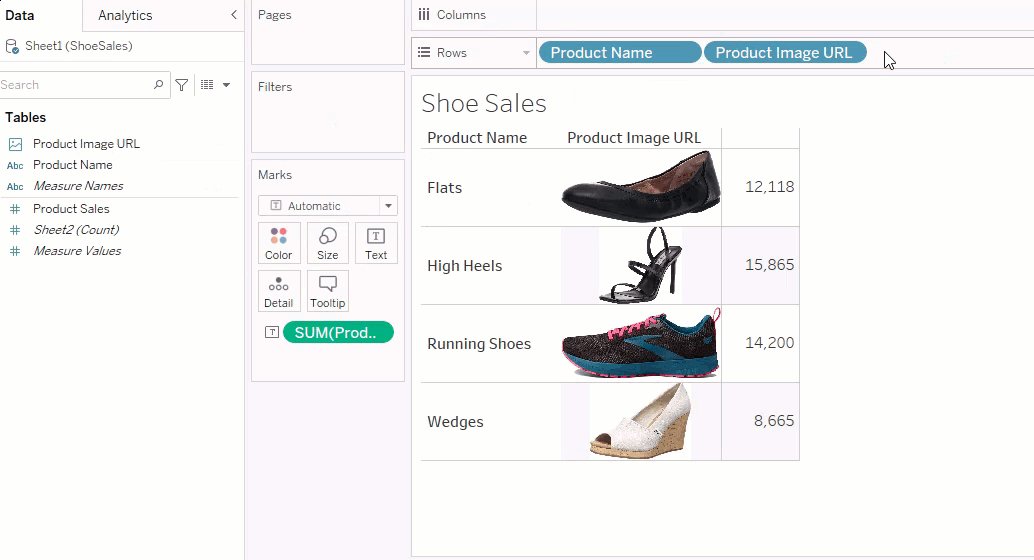
From your worksheet, drag the Image Role field onto the Rows or Columns shelf. You can now see images along with their associated data on your viz.
Share your visualisations
You can export your workbooks with images and share them. Be sure that the images used in your vizzes are available to be viewed by everyone you share your vizzes with. For example, if you’re using images that are hosted on an internal server behind a firewall, be sure that everyone you share the viz with has sufficient permissions to access the images. In this example, users who view the viz while connected to the same server shouldn’t have any issues seeing the images. But users who export the viz to a PDF on a Tableau Cloud server may not be able to see the images.
If you export your workbook and your viewer attempts to open it in Tableau 2022.3 or earlier, your viewer won’t be able to see the images.
Note: It’s a best practice to always align an Image Role field with a text description to make the content accessible for screen readers and other accessibility software.
Troubleshoot image connections
Sometimes images won't be displayed if you exceed the number of images allowed per field, have large image files on a complex viz or are viewing the viz on a mobile device. This section helps you troubleshoot those errors.
None of the images are being displayed in my viz
Depending on the complexity of your viz, you can typically load 500 images per field. If you have a complex viz, it may default to server-side rendering. With server-side rendering, you can load 100 images per field.
If you get an error message that there are too many images in the viz, filter out images and try again.
If you receive broken image icons instead of your images, first confirm that you have sufficient permissions to view the images (or if, for example, they're behind a firewall). Tableau must be able to access the images, and the images can't require a separate authentication to view them.
If you're sure that you have permission to view the images and they're within the size requirements, check that web images are enabled on your settings page.
In Tableau Desktop:
- From your workbook, click Help in the toolbar.
- Select Settings and Performance > Set Dashboard Web View Security.
- Make sure that Enable Web Page Objects and Web Images is ticked.
In Tableau Cloud:
- From the home page, click Settings.
- Under general, scroll down and locate Web Page Objects and Web Images.
- Make sure that Enable Web Page Objects and Web Images is ticked.
Some of the images aren't displaying in my viz
Each image file must be smaller than 200 kb to render. Check your image file size and try again.
If you’re using Tableau 23.1 or earlier, only .png, .jpeg and .jpg image files are supported. Upgrade your version of Tableau or use a supported file type for the version of Tableau you're using.
Each image URL must begin with either http or https. Tableau doesn't currently support FTP/SMTP calls. Verify your URL format and try again.
An Image Role can be assigned to only URLs that navigate to .png, .jpeg, or .jpg, .svg, .webp, .jfif, .ico, .bmp or .gif image files. Verify your URL format and try again.
An Image Role can be assigned to only URLs that navigate to .png, .jpeg, or .jpg, .svg, .webp, .jfif, .ico, .bmp or .gif image files. Verify your URL format and try again.
If you’re using Tableau 23.1 or earlier, only .png, .jpeg and .jpg image files are supported. Upgrade your version of Tableau or use a supported file type for the version of Tableau you're using.
In Tableau 23.2 and later, .gif files are supported, but .gif animations will only show on Tableau Cloud and Tableau Server with a client-side render. In Tableau Desktop and Tableau Server with a server-side render, the .gif file will show as a static image.
An Image Role can't be assigned to URLs that have the following characters:
< > & \ ^ '
or the following character sequences:
.. \\. \r \n \t
Verify that your URL doesn't contain any of these characters or character sequences and try again.
The images aren't being displayed outside of my worksheet
Viz in Tooltip is processed with server-side rendering, which allows you to load up to 100 images per field. Verify that you have fewer than 100 images per field and try again.
For more about server and client-side rendering, see Configure Client-Side Rendering.
For more about using Viz in Tooltip, see Create Views in Tooltips (Viz in Tooltip).
View Thumbnail is processed with server-side rendering, which allows you to load up to 100 images per field. Verify that you have fewer than 100 images per field and try again.
For more about server and client-side rendering, see Configure Client-Side Rendering.
All exports and export-related features are processed with server-side rendering, which allows you to load up to 100 images per field. Verify that you have fewer than 100 images per field and try again.
Mobile devices have a lower complexity threshold than computers, so the processing is completed through server-side rendering, which allows you to load up to 100 images per field. Verify that you have fewer than 100 images per field and try again.
You can change the complexity settings on your mobile device. For more info on complexity thresholds, see Configure the complexity threshold for computers and mobile devices.
