可视化最佳做法
此内容是T ableau Blueprint 的一部分,这是一个成熟度框架,允许您放大并改进组织使用数据来推动影响的方式。若要开始您的旅程,请参加我们的评估(链接在新窗口中打开)。
要确保可视化包含丰富的信息,并且能促使受众采取行动,遵循可视化最佳做法至关重要。仪表板成功与否,取决于人们能否使用该仪表板轻松找出答案。如果受众无法使用您的仪表板来发现见解,那么即使设计精美并包含有趣的数据源,这个仪表板仍然毫无用处。
不仅要从分析师,还要从设计师和使用者的角度来进行思考。仪表板应该包含可用于发现见解和进行预测的交互元素,遵循合理、有意义的布局方式,并采用简洁的设计,使复杂的决策变得更加容易。千万不要想当然,以为人们已经知道如何才能明确和有效地使用数据进行交流。您可以在自己的能力提升内网上共享以下几个白皮书链接:
您可以在附录中找到著名数据可视化专家的书籍清单。通过将这些白皮书和书籍添加到分析社区的资源中,您可以帮助社区成员更深入地理解和掌握可视化最佳做法。
受众
最佳可视化效果具有明确的目的并且适用于其预期受众群体。必须明确您要讲什么,以及对哪些人讲。您的受众群体是彻底了解还是不熟悉此主题?他们将需要哪种线索?在开始设计之前考虑这些问题将有助于您创建成功的仪表板。举例来说,您会向高管受众展示经过聚合的汇总级数据和 KPI,而不是行级事务数据。
上下文
确保您的视图包含上下文。标题、说明、单位、注释都可以帮助受众更好地理解数据视图。尽量使用数据和可视化讲述故事。要知道,好故事不仅仅需要数据,您还应该考虑以下因素:
- 注意外观美感,并记住以情动人往往可以起到良好的效果。换句话说,有效的视图可以和受众产生情感共鸣,并与之实现真诚沟通。
- 风格也非常重要。确保您的视图保持一致的风格,并且赏心悦目。您的视图可以体现您的气质和兴趣。
- 带有用户交互功能的仪表板非常有吸引力。交互式元素让受众可以操控数据、提出和回答问题,并且自己得出结论。这有助于提升数据的可信度。
- 制作生动鲜活的视图,让人过目难忘。注意结构和上下文。
图表选择
图表选择应取决于您要回答的问题或您要传达的特定见解。不同的图表类型各有各的优点和缺点,您几乎总是需要进行取舍。一定要问自己:所选图表类型是否能最好地传达我要分享的信息?受众是否能轻松理解?下表说明了 Tableau “智能显示”面板中的图表类型,以及每种图表适合在何时使用。您应该将这些信息发布到您的能力提升内网上,为新用户提供教育资源。
图表 | 描述 |
|---|---|
| 折线图 - 查看一段时期内的数据趋势。 示例:五年内的股价变化,一个月内的网页浏览量,季度收入增长。 |
| 条形图 - 比较各个类别的数据。 示例:不同尺寸衬衫的数量,来自不同源站点的网络流量或各部门的开支百分比。 |
| 热图 - 显示两个因素之间的关系。 示例:目标市场细分分析,各区域的产品采用情况,以及各销售代表的销售线索。 |
| 突出显示表 - 在热图上提供详细信息。 示例:不同细分的市场百分比、特定地区的销售数据,以及不同年份的城市人口。 |
| 树状图 - 将分层数据显示为整体的一部分。 示例:跨计算机的存储使用情况,管理技术支持案例的数量和优先级,比较各年之间的财政预算。 |
| 甘特图 - 显示持续时间。 示例:项目时间线、机器使用时长或球队球员的上场情况。 |
| 靶心图 - 根据目标评估指标绩效。 示例:销售配额评估、实际支出与预算以及绩效范围(优异/良好/不佳)。 |
| 散点图 - 研究不同变量之间的关系。 示例:不同年龄段男性与女性患肺癌的可能性,技术追捧者和落后者的智能手机购买模式,以及不同类别产品发往不同地区所需的运输成本。 |
| 直方图 - 了解数据的分布。 示例:不同规模公司的客户数量,某次考试的学生表现和产品缺陷的频率。 |
| 符号地图 - 用于总计而不是比率。请谨慎使用,因为很难看到细微的差异。 示例:不同地理区域的客户数量。 |
| 面积图 - 用于比率而不是总计。使用合理的基础地理信息。 示例:某些地区的互联网使用率、不同社区的房价。 |
| 盒须图 - 显示一组数据的分布。 示例:一目了然地了解您的数据,查看数据如何向一端倾斜,找出数据中的异常值。 |
布局
您应该认真考虑受众如何“阅读”您的仪表板。仪表板的目的是引导读者以某种协调的方式查看多个视图,并讲述与每个见解相关的故事。仪表板需要合理的“流”和不同信息的合理布局。仪表板设计得越好,用户就越容易发现正在发生的事情,了解事情背后的原因,并看到最重要的信息。考虑如何在仪表板上引导用户的视线。您是否会向用户显示接下来应该看哪里?
设计理论为我们提供了大量成功建议。要设计出成功的仪表板,布局是一个关键环节;在构建可视化时,您需要考虑以下几个概念:
- 报纸或 Z 布局 - 最重要的内容放在可视化的顶部或左侧,用户向左和向下浏览时可以看到更详细的内容。
- 空格 - 使用负空格(空白点)和填充来界定可视化的各个部分 – 不要使用类似于表格的粗“网格线”。
- 大小 - 较为重要的内容(KPI、摘要可视化等)应大于其他内容。
- 设备类型 - 通过设备特定仪表板,您可以在桌面设备、笔记本计算机、平板电脑和手机上提供最佳的观看体验。
颜色
颜色是最有效的美学特征之一,因为它可以吸引注意力。我们首先会注意到颜色,颜色可以立竿见影地突出特定见解或标示出异常值,但它并不是一种不受限制的设计资源。
有效使用颜色对于制作高质量的数据可视化至关重要 – 颜色类型(提醒与突出显示),自定义调色板的创建,以及一致性都是您的标准中应该涵盖的重要层面。
要生成条理清楚、影响力强的数据故事,正确使用颜色至关重要。任何成功的仪表板都应该考虑以下关键因素:
- 管理颜色选择 - 仪表板上大部分内容的主要颜色应该为中性色。借助灰度等技术,您可以实现最丰富的对比效果,以最显著的方式呈现您从数据中获得的见解。您的扩展色(重点、强调和提示)应该反映您的品牌。应该谨慎使用任何扩展色,它们只能用于吸引人们注意数据中的关键信息。
- 颜色类型 - 了解何时使用顺序、发散、分类、突出显示或提示等颜色主题。
- 自定义调色板 - 构建自己的公司调色板,以便营造统一感并为新用户提供指导。
- 一致性 - 仔细检查您的可视化,确保一种颜色(例如红色)不会有三种不同的含义。相似和重复的颜色可能暗示某种关系,而这种关系实际上并不存在。
- 辅助功能 - 记住在设计过程中照顾色盲用户。
标题和副标题
标题是使受众更容易理解仪表板的一种简便方法。通过添加说明如何与工作表或仪表板交互的副标题,您可以为受众提供更多上下文。这是一种有效而简单的方法,可以使仪表板更加易于导航。下面的示例通过问题吸引受众,然后告诉受众如何使用仪表板回答这个问题。

有效的标题和副标题
同样,通过将筛选器标题更改为更直观的内容,您可以为查看者提供指导信息,让他们知道如何与仪表板交互。

筛选器示例
工具提示
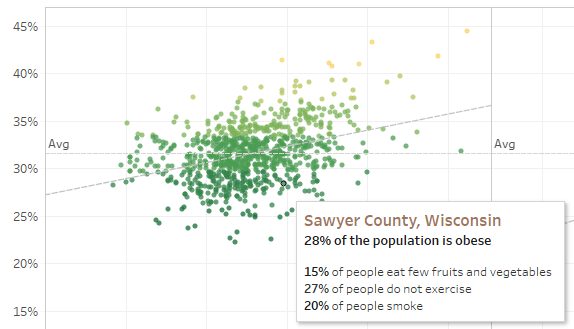
工具提示通过突出显示重要信息来指导受众。在下面的示例中,县和州通过粗体效果和颜色变化突出显示,并且我们不必进一步划分散点图。我们在工具提示中添加重要且相关的维度和度量。这有助于节省空间并清理仪表板,使查看者可以专注于收集见解,而不是解释可视化。

有效的工具提示
如果查看者在工具提示中发现了一些有趣的内容,他们可以直接与工具提示进行交互,并查看其余的可视化,突出显示相关的标记和异常值。

为工具提示设置格式
字体
版式很重要。人们往往喜欢在仪表板上使用许多种字体和大小。请不要那样做;您的版式应该有明确的分层结构。下面的示例中有大、中和小号字体。中号为蓝色,吸引查看者注意。颜色可以将视线吸引到最重要的字号级别(不一定是大号字体)。

大号、中号和小号字体(由 The Big Book of Dashboards 提供)
确保所选的字体能够通过字号、粗细、颜色或字型来强化可视化中的视觉层次感。
- 字号 - 元素越大越显眼,因此较大的元素能够显示出重要性。仅为 KPI、标题等使用最大字号。
- 粗细 - 元素越粗越显眼,因此较粗的元素能够显示出重要性。您可以在整个可视化中结合字号来改变粗细。例如,您的标题和 KPI 都可以使用 24 磅的字号,但是将 KPI 设为粗体可以让它们更加显眼,从而让受众首先注意到这里。
- 颜色 - 通常,始终对标题、文本和 KPI 使用灰色和黑色色调是不错的做法。对 KPI 进行颜色处理会让它们更加显眼,但您必须使其颜色与可视化中的其他颜色实现平衡。较深的颜色会吸引眼球,因此明智的做法是淡化标题,以免它们争夺视觉注意力。
仪表板大小
默认情况下,Tableau 仪表板设置为使用固定大小。如果保留此设置,请确保在构建可视化时使用该仪表板将对查看者显示的大小。您还可以将“大小”设置为“自动”,以便让 Tableau 根据屏幕大小自动调整可视化的整体尺寸。这意味着,如果您设计 1300 x 700 像素的仪表板,Tableau 将调整它的大小以适应小型显示器 - 有时这会使用视图或滚动条挤成一团。“范围”大小调整功能可帮助避免这一点。

仪表板大小范围
如果使用 Tableau Desktop 创建仪表板,您还可以针对特定设备布局进行设计,例如,以便在平板电脑上您的仪表板包含一组视图和对象,而在手机上则显示另一组。相关步骤,请参阅针对不同设备类型创建仪表板布局。
仪表板交互性
在设计仪表板时,您需要考虑您的受众,以及如何让受众知道他们可以和仪表板交互。熟练的用户知道如何点击并进行试验,但新用户可能没有相关知识或信心。您需要让他们有意识地做出这些决定,而不是瞎打瞎撞。
您需要让所有交互功能都对受众显而易见 - 甚至可以通过创建副标题来指示他们进行点击或悬停,以便获取更多信息。通过添加筛选器、工具提示和操作来使您的数据具有交互性。筛选器是最显而易见的仪表板交互方式。用户还可以通过其他方式来与可视化交互,例如选择标记和通过悬停来查看工具提示。您设置的操作能够通过导航和改变视图来作出反应。下表列出了在仪表板上实现交互性的各种方法。
类型 | 描述 |
|---|---|
突出显示和突出显示动作 |
|
筛选和筛选动作 |
|
参数 |
|
集和集动作 |
|
工具提示 |
|
URL 动作 |
|
仪表板导航 |
|
在设计仪表板时,请考虑在仪表板中提供交互功能的理由和方法。以下问题会对您有所帮助:
- 查看者为什么需要与仪表板进行交互?
- 通过交互可以获得哪些额外见解?
性能设计
当我们谈到性能时,我们指的是您在 Tableau 中的工作速度。这可以是数据分析的速度 - 例如,您在 Tableau Desktop 上处理一个大型公司数据库中的数据,当您对这个数据库进行远程实时访问时,每项操作都要经历漫长的等待。性能也可能只是指当您从 Desktop 或者从 Tableau Server 或 Tableau Cloud 中访问视图或仪表板时,这些视图或仪表板的加载速度。
性能和效率应该是设计过程中的目标 - 而不是设计完成后才加以考虑的事项。响应能力是最终用户查看报告和仪表板时的一项重要成功因素,因此尽可能使工作簿快速运行有助于提升用户满意度。
使工作簿变得“高效”的因素有很多。有些是技术因素,有些更侧重于用户,但总体而言,高效工作簿有以下特征:
- 简单 - 工作簿是否易于创建,将来是否易于维护?是否按照可视化分析原则来清楚传达作者的见解和数据中的信息?
- 灵活 - 工作簿能够解答用户想问的多个问题,还是只能解答一个问题?它给用户带来的是交互式体验还是简单的静态报告?
- 快速 - 对用户而言,工作簿的响应速度是否够快?这可能涉及打开时间、刷新时间或交互响应时间。响应速度是一项主观指标,但一般来说,我们希望工作簿通过一个初始视图来显示信息,并在几秒钟内响应用户交互。
仪表板性能受以下因素影响:
- 仪表板和工作表级别的可视化设计 - 例如元素数、数据点数、筛选器和动作的使用等。
- 计算,例如计算种类、执行计算的位置等。
- 查询,例如返回的数据量、自定义 SQL 的影响等。
- 数据连接和基础数据源。
- Tableau Desktop 与 Tableau Server 或 Tableau Cloud 之间的一些差异。
- 其他环境因素,例如 Tableau Server 的硬件配置和容量。
有关更多信息,请参阅设计高效工作簿。
辅助功能
如果您希望尽可能让更多人使用您的视图(或者您在需要遵守“US Section 508”要求或其他辅助功能相关法规要求的环境中工作),您可以使用 Tableau 来构建符合 Web 内容无障碍指南 (WCAG 2.0 AA) 的数据视图。这包括在构建视图时,确保用户能够通过屏幕阅读器、盲文键盘、纯键盘导航等方式来访问您的视图。更多信息,请参阅针对辅助功能构建数据视图。如需更多资源,请查看 Tableau 社区论坛中的贴文“FAQ: Accessibility”(常见问题:辅助功能)。












