시각화를 위한 최상의 방법
이 콘텐츠는 조직이 데이터를 사용하여 영향력을 높이는 방법을 분석 및 개선하는 데 도움을 주는 성숙도 프레임워크인 Tableau Blueprint의 일부입니다. 여정을 시작하려면 평가(링크가 새 창에서 열림)를 수행하십시오.
시각적 모범 사례는 대상 사용자의 행동을 주도하는 유익한 비주얼리제이션을 개발하는 데 필요한 핵심 요소입니다. 사람들이 대시보드를 사용하여 쉽게 답을 얻을 수 있다면 성공적인 대시보드라고 말할 수 있습니다. 대상 사용자가 대시보드를 통해 인사이트를 발견할 수 없다면, 흥미로운 데이터 원본이 포함된 아름다운 대시보드라도 무용지물이 될 수 있습니다.
분석가로서만 아니라 디자이너 및 소비자의 입장에서 생각하십시오. 대시보드는 쉽게 검색할 수 있고 예측할 수 있는 대화형 요소를 갖추고, 합리적이고 논리적인 레이아웃을 따르며, 복잡한 의사 결정을 쉽게 내리게 도와주는 간결한 디자인이어야 합니다. 사람들이 데이터로 명확하고 효과적으로 의사소통하기 위해 무엇이 필요한지 자동적으로 알고 있다고 가정하지 않는 것이 중요합니다. 다음은 활성화 인트라넷에서 공유할 수 있는 몇 가지 백서 링크입니다.
부록에서 저명한 데이터 시각화 전문가가 제공하는 책 목록을 찾을 수 있습니다. 이러한 백서와 책을 분석 커뮤니티의 리소스에 추가하면 시각적 모범 사례를 더 깊이 이해하고 내재화하도록 이끌 수 있습니다.
대상 사용자
최상의 비주얼리제이션은 목표가 명확하며 대상 사용자에게 유용해야 합니다. 무엇을, 누구에게 말하고자 하는지를 아는 것이 중요합니다. 대상이 이 주제를 매우 잘 알고 있습니까, 아니면 이 주제를 새로 접합니까? 대상에게 어떤 종류의 단서가 필요합니까? 디자인을 시작하기 전에 이러한 질문을 생각하면 성공적인 대시보드를 만드는 데 도움이 됩니다. 예를 들어, 대상 사용자가 경영진이면 행 수준의 트랜잭션이 아니라 요약 수준의 집계된 데이터 및 KPI를 제시할 수 있을 것입니다.
컨텍스트
뷰에 컨텍스트를 포함하십시오. 제목, 캡션, 단위 및 설명은 대상 사용자가 데이터 뷰를 더 잘 이해하는 데 도움이 됩니다. 항상 데이터 및 시각화를 활용하여 스토리를 전달하도록 노력하십시오. 좋은 스토리는 단순히 데이터를 포함하는 것이 아니라 그 이상의 것이 필요하다는 이해를 바탕으로 다음을 고려하십시오.
- 미적 감각을 염두에 두고, 종종 정서적인 것이 효과적이라는 사실을 명심하십시오. 즉, 효과적인 관점은 청중에게 감정적인 반응과 진정한 소통을 이끌어낼 수 있습니다.
- 스타일도 중요합니다. 귀하의 견해가 일관되고 보기에 좋은지 확인하십시오. 귀하의 견해는 귀하가 어떤 사람이고 어떤 관심사를 가지고 있는지를 대변합니다.
- 사람들이 상호 작용할 수 있는 대시보드는 참여도가 매우 높습니다. 대화형 요소를 사용하면 대상 사용자는 데이터를 처리하고, 질문하고 질문에 답하면서 스스로 발견에 이를 수 있습니다. 이를 통해 데이터에 대한 신뢰성이 강화됩니다.
- 생생하고 기억에 남는 견해를 남기십시오. 구조와 맥락에 주의를 기울여야 합니다.
차트 선택
차트 선택은 답하려는 질문 또는 전달하려는 특정 인사이트에 따라 달라져야 합니다. 서로 다른 유형의 차트에는 항상 각각의 상충되는 장점과 단점이 있습니다. 선택한 차트 유형으로 공유하려는 메시지를 가장 잘 전달할 수 있는지, 그리고 대상 사용자가 쉽게 이해할 수 있는지를 항상 자문해야 합니다. 아래의 테이블에서는 Tableau 표현 방식 패널의 차트 유형과 각 차트를 언제 사용해야 하는지를 설명합니다. 이를 활성화 인트라넷에 게시하여 새 사용자를 교육해야 합니다.
차트 | 설명 |
|---|---|
| 라인 — 시간에 따른 데이터 추세를 봅니다. 예: 5년 동안의 주가 변동, 한 달 동안의 웹 사이트 페이지 조회수, 분기별 매출 증가 |
| 막대 — 카테고리 전체에서 데이터를 비교합니다. 예: 다양한 사이즈별 셔츠 수, 시초 사이트별 웹 트래픽, 부서별 지출 비율 |
| 히트 맵 — 두 요소 사이의 관계를 보여줍니다. 예: 목표 시장의 세그먼트 분석, 지역별 제품 수용률, 담당자별 영업 잠재 고객 |
| 하이라이트 테이블 — 히트 맵에 대한 자세한 정보를 제공합니다. 예: 다양한 세그먼트의 시장 비율, 특정 지역의 판매 수치, 연도별 도시 인구 |
| 트리맵 — 계층 데이터를 전체에서 차지하는 비율로 보여줍니다. 예: 전체 컴퓨터 시스템의 저장소 사용 현황, 기술 지원 사례 수 및 우선순위 관리, 연도별 재정 예산 비교 |
| 간트 차트 — 시간 경과에 따른 기간을 보여줍니다. 예: 시스템 사용 기간, 경기에 참여할 수 있는 팀 선수의 경기 출전 가능 여부 |
| 불릿 차트 — 목표 대비 메트릭의 성과를 평가합니다. 예: 판매 할당량 평가, 실제 지출 대비 예산, 실적 수준(우수/양호/부실) |
| 분산형 차트 — 다양한 변수 사이의 관계를 조사합니다. 예: 연령대별 남녀 폐암 발병률, 기술 얼리어답터와 후발주자의 스마트폰 구매 패턴, 여러 제품 카테고리의 지역별 배송비 |
| 히스토그램 — 데이터의 분포를 이해합니다. 예: 회사 규모별 고객 현황, 학생 시험 성적, 제품 결함 빈도 |
| 기호 맵 — 요율이 아닌 총계에 사용합니다. 차이가 작은 경우에는 잘 보이지 않으니 주의하십시오. 예: 지역별 고객 수 |
| 지역 맵 — 총계가 아닌 요율에 사용합니다. 기본 지리적 정보를 사용합니다. 예: 특정 지역의 인터넷 사용률, 다른 동네의 주택 가격 |
| 박스 차트 — 데이터 집합의 분포를 보여줍니다. 예: 데이터에 대한 빠른 이해, 데이터가 한쪽으로 치우치는 방식 확인, 데이터에서 이상값 식별 |
레이아웃
대상 사용자가 대시보드를 '읽는' 방법을 중요하게 고려해야 합니다. 대시보드의 목적은 다양한 뷰를 통해 사용자를 안내하고 각 인사이트에 대한 이야기를 전달하는 것입니다. 대시보드에는 합리적인 '흐름' 및 서로 다른 정보의 논리적 레이아웃이 필요합니다. 대시보드 디자인이 뛰어날수록 사용자는 어떤 일이 왜 일어나는지, 무엇이 가장 중요한지를 더 쉽게 알 수 있습니다. 대시보드에서 사용자를 어떻게 안내할지를 고려하십시오. 사용자가 다음에 어디를 봐야 할지를 분명히 알려주고 있습니까?
디자인 이론에는 성공 비결에 대한 많은 정보가 있습니다. 레이아웃은 성공적인 대시보드 디자인의 핵심입니다. 다음은 비주얼리제이션을 만들 때 고려해야 할 몇 가지 개념입니다.
- 신문 또는 Z-레이아웃 — 사용자의 시선은 더 자세한 내용을 확인하기 위해 오른쪽 및 아래로 움직이므로 가장 중요한 콘텐츠를 비주얼리제이션의 상단 또는 왼쪽에 배치합니다.
- 공백 — 네거티브 스페이스(빈 점)와 여백을 사용하여 비주얼리제이션의 섹션을 나타냅니다. 테이블에서 볼 수 있는 두꺼운 '격자선'은 사용하지 마십시오.
- 크기 — 더 중요한 콘텐츠(KPI, 요약, 비주얼리제이션 등)는 다른 항목보다 크게 표현해야 합니다.
- 기기 유형 — 기기에 특화된 대시보드를 사용하면 데스크톱, 노트북, 태블릿 및 스마트폰의 시청 환경을 최적화할 수 있습니다.
색상
색상은 주의를 끌기 때문에 가장 강력한 미적 기능 중 하나입니다. 색상은 가장 먼저 눈에 들어오며 즉시 특정 인사이트를 하이라이트하거나 이상값을 식별할 수는 있지만, 제한적으로 사용해야 하는 디자인 리소스입니다.
색상 유형(알림 및 하이라이트 표시) 선택, 사용자 지정 색상표 생성 및 일관성 유지 등과 같이 색상을 효과적으로 사용하는 것은 고품질의 데이터 시각화를 생성하는 데 매우 중요하며, 이를 표준으로 구축해야 합니다.
일관성 있고 영향력 있는 데이터 스토리를 제작하려면 색상을 올바르게 사용하는 것이 매우 중요합니다. 다음은 성공적인 대시보드를 만들기 위해 고려해야 할 핵심 요소입니다.
- 색상 선택 관리 — 디자인의 대부분을 구성하는 기본 색상은 중립적인 색상이어야 합니다. 그레이 스케일 등의 기법을 사용하면 데이터를 표현하는 지점의 대비 및 가시성을 극대화할 수 있습니다. 강조 및 알림 등을 나타내는 확장 색상은 브랜드를 반영해야 합니다. 데이터의 주요 메시지에 주의를 집중시키기 위한 확장 색상은 조금만 사용해야 합니다.
- 색상 유형 — 연속, 분리, 분류, 하이라이트 또는 알림을 표현하는 색상 모티프를 언제 사용해야 할지를 알아야 합니다.
- 사용자 지정 색상표 — 회사 고유의 색상표를 만들어 균일성을 적용하고 새 사용자를 위한 기준을 제공해야 합니다.
- 일관성 — 비주얼리제이션을 다시 확인하여 하나의 색상(예 : 빨강색)이 서로 다른 세 가지를 의미하지는 않는지 확인해야 합니다. 비슷하고 반복되는 색상은 실제로는 존재하지 않는 관계를 있는 것처럼 보이게 할 수 있습니다.
- 접근성 — 디자인 과정에서 색맹을 고려해야 합니다.
제목 및 부제목
제목은 대상 사용자가 대시보드를 더 잘 이해하게 만드는 쉬운 방법입니다. 워크시트 또는 대시보드와 상호 작용하는 방법을 설명하는 부제목을 사용하여 컨텍스트를 추가할 수 있습니다. 이는 사용자가 대시보드를 더 쉽게 탐색할 수 있도록 하는 강력하고 간단한 방법입니다. 아래 예처럼, 질문을 통해 대상 사용자의 관심을 끌어낸 다음 대시보드를 사용하여 질문에 답하는 방법을 알려줄 수 있습니다.

효과적인 제목 및 부제목
이와 마찬가지로, 필터 제목을 더 직관적으로 변경함으로써 대시보드와 상호 작용하는 방법을 사용자에게 안내할 수 있습니다.

필터의 예
도구 설명
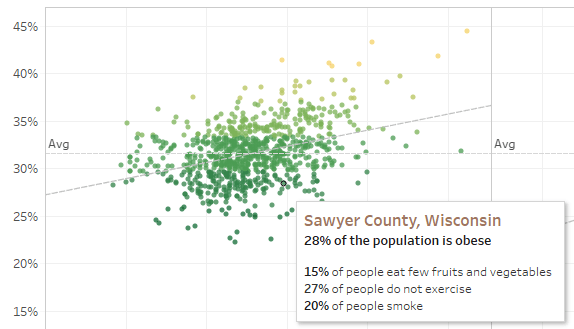
도구 설명은 중요한 정보를 하이라이트함으로써 대상 사용자를 안내합니다. 아래 예에서는 글꼴을 굵게 하고 색상을 변경하여 시군구와 시/도를 강조하고 있으며, 분산형 차트를 분할할 필요가 없습니다. 중요한 관련 치수 및 측정값을 도구 설명에 추가할 수 있습니다. 이를 통해 대시보드의 공간을 절약하고 정돈할 수 있으므로, 사용자는 비주얼리제이션 해석에 집중하는 대신 인사이트 발견에 집중할 수 있습니다.

효과적인 도구 설명
보는 사람이 도구 설명에서 흥미로운 점을 발견하면, 도구 설명과 직접 상호 작용하고 비주얼리제이션의 나머지 부분이 작동하는 것을 관찰하면서 관련 마크와 이상값을 하이라이트할 수 있습니다.

도구 설명 서식 지정
글꼴
서체는 중요합니다. 대시보드에 다양한 유형의 글꼴과 크기를 사용하고 싶을 수 있습니다. 하지만 그렇게 하면 안 됩니다. 대신, 서체의 계층을 명확하게 정의하십시오. 아래 예에는 상위, 중간 및 하위 수준의 글꼴이 있습니다. 중간 수준의 글꼴은 보는 사람의 관심을 집중시키는 파란색입니다. 색상을 사용하여 상위 수준의 글꼴이 아니더라도 가장 중요한 수준으로 인식하도록 할 수 있습니다.

상위, 중간 및 하위 수준의 글꼴(The Big Book of Dashboards에서 발췌)
크기, 굵기, 색상 및 유형을 통해 비주얼리제이션의 시각적 계층을 강화하기 위한 글꼴을 선택합니다.
- 크기 — 더 큰 글꼴은 관심을 집중시킬 때 중요성을 전달합니다. KPI, 제목 등에 가장 큰 글꼴을 사용하십시오.
- 굵기 — 더 굵은 글꼴은 관심을 집중시킬 때 중요성을 전달합니다. 비주얼리제이션 전체에서 크기와 함께 굵기를 다르게 조정할 수 있습니다. 예를 들어, 제목과 KPI에 모두 24pt 글꼴을 적용할 수 있지만, KPI를 굵게 표시하여 대상 사용자가 이 내용에 먼저 집중하도록 할 수 있습니다.
- 색상 — 일반적으로 제목, 텍스트 및 KPI에는 회색과 검은색을 사용하는 것이 좋습니다. KPI를 색상 처리하여 눈에 띄게 할 수 있지만, 비주얼리제이션에 사용된 다른 색상과 조화를 이룰 수 있는 색상이어야 합니다. 어두운 색은 눈길을 끌게 되므로, 제목에는 너무 시선이 집중되지 않도록 밝은 색을 사용하는 것이 좋습니다.
대시보드 크기
Tableau 대시보드는 기본적으로 고정 크기를 사용하도록 설정되어 있습니다. 이 설정을 유지하는 경우, 대상 사용자가 보게 될 크기로 비주얼리제이션을 구성하십시오. ‘크기’를 ‘자동’으로 설정하면, Tableau는 화면 크기를 기준으로 비주얼리제이션의 전체 크기를 자동으로 조정합니다. 즉, 대시보드를 1300 x 700픽셀로 설계한 경우 더 작은 디스플레이에서 대시보드 크기가 자동으로 조정되어 뷰가 이상하게 표시되거나 스크롤 막대가 나타날 수 있습니다. 이 경우 범위 크기 조정 기능으로 문제를 해결할 수 있습니다.

대시보드 크기의 범위
Tableau Desktop을 사용하여 대시보드를 만드는 경우 특정 기기 레이아웃에 맞게 설계할 수도 있습니다. 예를 들어 태블릿에서는 특정 뷰 및 개체 집합을 포함하는 대시보드를 표시하고 스마트폰에서는 이와 다른 대시보드를 표시할 수 있습니다. 단계에 대한 자세한 내용은 서로 다른 기기 유형에 대한 대시보드 레이아웃 만들기를 참조하십시오.
대시보드 상호 작용
대시보드를 디자인할 때는 대상 사용자 및 이들과 의사소통하는 방식을 고려하여 대상 사용자가 대시보드와 상호 작용할 수 있도록 해야 합니다. 숙련된 사용자는 클릭하여 시도해보면 된다는 것을 알지만, 새 사용자의 경우 지식이나 자신감이 부족할 수 있습니다. 새 사용자가 우연이 아니라 의식적으로 이러한 의사 결정을 내릴 수 있도록 지원해야 합니다.
자세한 내용을 보여주기 위해 클릭 또는 마우스오버를 지시하는 자막을 생성해서라도 대상 사용자와 분명하게 상호 작용하는 것이 중요합니다. 필터, 도구 설명 및 동작을 사용하여 대상 사용자가 데이터와 상호 작용하도록 할 수 있습니다. 필터는 대시보드와 상호 작용하는 가장 확실한 방법입니다. 사용자가 마크를 선택하고 마우스오버하여 도구 설명을 보는 방식으로 비주얼리제이션과 상호 작용할 수도 있습니다. 동작을 설정하면 뷰에서 탐색 및 변경으로 반응이 나타날 수 있습니다. 아래의 테이블에서는 대시보드에서 상호 작용을 가능하게 하는 방법을 설명합니다.
유형 | 설명 |
|---|---|
하이라이트 및 하이라이트 동작 |
|
필터링 및 필터 동작 |
|
매개 변수 |
|
집합 및 집합 동작 |
|
도구 설명 |
|
URL 동작 |
|
대시보드 탐색 |
|
대시보드를 디자인할 때 대시보드와 상호 작용하는 방법과 이유를 고려합니다. 다음은 도움이 되는 질문입니다.
- 사용자가 대시보드와 상호 작용해야 하는 이유는 무엇입니까?
- 상호 작용을 통해 추가적으로 얻을 수 있는 인사이트는 무엇입니까?
성능을 위한 디자인
여기에서 성능은 Tableau로 작업할 때의 속도를 의미합니다. 예를 들어, 원격으로 액세스할 때 시간이 많이 소모되는 대기업 데이터베이스에 있는 Tableau Desktop에서 작업하는 경우와 같이 데이터를 분석하는 속도를 의미할 수 있습니다. 또는, 단순히 개인 컴퓨터 또는 Tableau Server나 Tableau Cloud에서 액세스하는 뷰 또는 대시보드를 로딩하는 속도를 의미할 수도 있습니다.
성능과 효율성은 나중에 고려할 문제가 아닌 디자인 과정의 일부로 다뤄야 합니다. 응답성은 최종 사용자가 보고서와 대시보드를 볼 때 중요한 성능 요인이므로, 가능한 한 빠르게 실행되는 통합 문서를 만들면 사용자의 만족도가 높아집니다.
'효율적인' 통합 문서를 판가름하는 요소에는 몇 가지가 있습니다. 이 중 일부 요소는 기술 중심적이거나 사용자 중심적이지만 일반적으로 효율적인 통합 문서의 특징은 다음과 같습니다.
- 단순함 – 손쉽게 통합 문서를 만들고 이후에도 간편하게 유지 관리됩니까? 시각적 분석 원칙을 활용하여 작성자와 데이터 간 메시지가 명확하게 전달됩니까?
- 유연함 – 통합 문서가 사용자가 물어보고 싶어 하는 여러 질문에 답할 수 있습니까, 아니면 하나의 질문에만 답할 수 있습니까? 통합 문서가 사용자에게 상호 작용이 가능한 환경을 제공합니까, 아니면 간단한 정적 보고서에 불과합니까?
- 신속성 – 통합 문서가 사용자에게 빠르게 응답합니까? 여기서 빠르다는 것은 통합 문서를 여는 시간, 새로 고치는 시간 또는 상호 작용에 대한 응답 시간일 수도 있습니다. 신속성은 다분히 주관적인 측정값이지만, 일반적으로 몇 초 내에 통합 문서에 초기 정보를 표시하고 사용자 상호 작용에 응답할 수 있어야 합니다.
다음은 대시보드의 성능에 영향을 주는 요인입니다.
- 대시보드 및 워크시트 수준의 시각적 디자인(예: 요소 수, 데이터 요소 수, 필터 및 동작의 사용 등)
- 계산(예: 계산 종류, 계산이 수행된 위치 등)
- 쿼리(예: 반환되는 데이터의 양, 사용자 지정 SQL 영향력 등)
- 데이터 연결 및 기초 데이터 원본
- Tableau Desktop이 Tableau Server 또는 Tableau Cloud에 비해 갖는 몇 가지 차이점
- Tableau Server의 하드웨어 구성과 용량 등 기타 환경적 요소
자세한 내용은 효율적인 통합 문서 디자인을 참조하십시오.
접근성
US Section 508에서 요구하는 사항이나 기타 접근성 관련 법률 및 규정의 적용을 받는 환경에서 작업하는 경우에, 또는 가능한 한 많은 사람이 뷰에 액세스할 수 있도록 하려면 Tableau를 사용하여 웹 콘텐츠 접근성 지침(WCAG 2.0 AA)을 준수하는 데이터 뷰를 작성할 수 있습니다. 여기에는 화면 읽기 프로그램, 브라유 점자 키보드, 키보드 전용 탐색 등을 사용하는 사용자가 접근할 수 있는 뷰 작성이 포함됩니다. 세부 정보는 접근성을 위한 데이터 뷰 작성을 참조하십시오. Tableau 커뮤니티 포럼의 'FAQ: 접근성' 게시물에서 추가 리소스를 확인할 수 있습니다.












