针对不同设备类型创建仪表板布局
仪表板可以包括屏幕大小各异的不同类型的设备的布局。将这些布局发布到 Tableau Server 或 Tableau Cloud 时,查看仪表板的用户将体验到专门针对其手机、平板电脑或台式机优化的设计。作为作者,您只需创建单一仪表板并提供单一 URL。

提示:除了针对移动设备优化布局外,还可以优化工作簿性能来更好地满足移动用户的需求,这些用户拥有的带宽通常有限,并且非常忙碌。
默认仪表板如何与设备布局相关
设备布局显示在“仪表板”选项卡上的“默认”下。一开始,每个设备布局包含“默认”仪表板中的每一项,并且其大小和布局派生自“默认”仪表板。
将默认仪表板想像为父项,并将设备布局(台式机、平板电脑和手机)想像为其子项。您想要添加到设备布局中的任何视图、筛选器、动作、图例或参数必须首先存在于默认仪表板中。
手机布局和“默认”仪表板
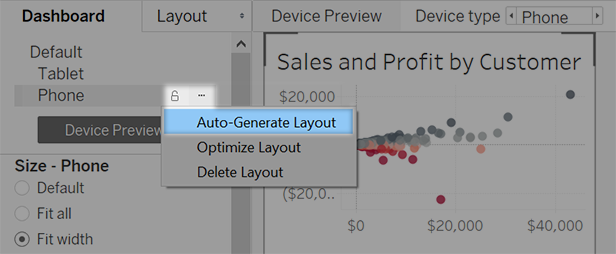
为了使用能够自动反映对“默认”仪表板的更改的唯一手机布局选项节省时间,请单击打开的锁图标  ,或从弹出菜单中选择“自动生成布局”。
,或从弹出菜单中选择“自动生成布局”。

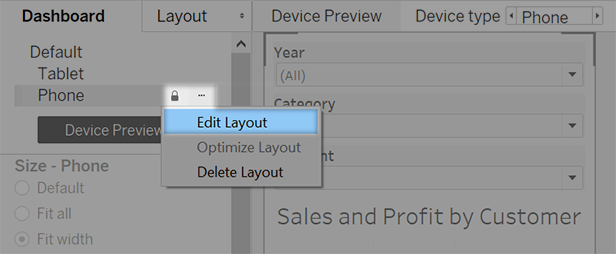
如果改为单击关闭的锁图标  或从菜单中选择“编辑布局”,则手机布局将完全独立,因此您需要手动添加和排列项目以反映对“默认”仪表板的更改。
或从菜单中选择“编辑布局”,则手机布局将完全独立,因此您需要手动添加和排列项目以反映对“默认”仪表板的更改。

台式机和平板电脑布局以及“默认”仪表板
与手机布局不同,您需要将台式机和平板电脑布局手动添加到仪表板。台式机和平板电脑布局始终完全独立于默认仪表板,因此每个设备布局都可包含唯一的对象排列方式。

自动添加手机布局
可通过两个选项来自动添加手机布局:
- 若要在每当打开缺少手机布局的旧仪表板时创建该布局,请选择“仪表板”>“向现有仪表板中添加手机布局”
- 若要在每当创建新仪表板时创建该手机布局,请选择“仪表板”>“向新仪表板中添加手机布局”(默认情况下已启用此选项。)
预览和手动添加设备布局
打开仪表板。
在左侧的“仪表板”选项卡上,单击“设备预览”。

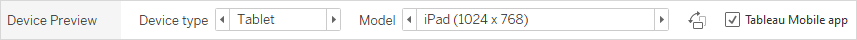
在设备预览模式下,这些选项出现在仪表板上方:

花一点时间依次单击各种设备类型和型号,并浏览不同的屏幕大小。然后设置以下选项:
若要查看仪表板在横向与纵向模式下的显示方式,请单击
 。通常,横向模式最适合于平板电脑,纵向模式最适合于手机。
。通常,横向模式最适合于平板电脑,纵向模式最适合于手机。选择“Tableau Mobile 应用”以使用应用而不是浏览器来查看仪表板的外观。此选项可用于 iOS 或 Android 设备,并且轻微缩小仪表板,从而为应用控件留出空间。
选择一种“设备类型”,例如“平板电脑”。

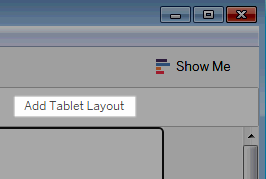
针对所选设备类型单击右上角的“添加布局”按钮(例如,“添加平板电脑布局”)。

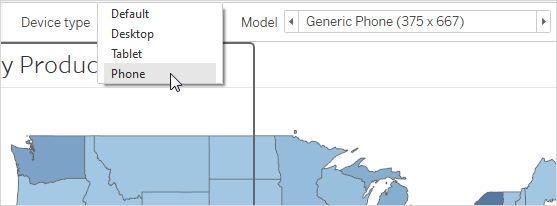
通过选择一种新“设备类型”并单击“添加布局”来添加其他布局:

通过为每种设备类型创建一个布局,您将能够最大程度地控制用户在从不同的设备中查看您的仪表板时的体验。发布包含全部三种布局的仪表板后,用户将不会看到默认仪表板布局;他们看到的将是相应的设备特定布局。

注意:如果对视图进行更改,请双击相关的设备布局以确保其按预期方式显示。
自定义设备布局
为仪表板添加设备布局之后,您可以开始重新排列对象以创建所需的外观。
对于台式机和平板电脑布局,请单击“自定义”:

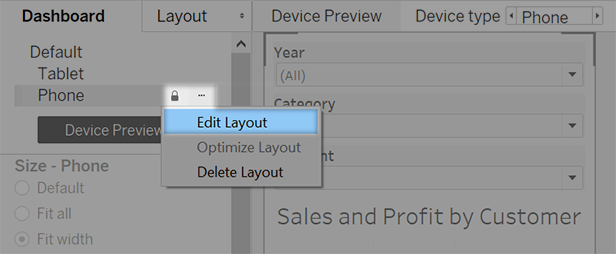
对于手机布局,请单击锁图标
 或从弹出菜单中选择“编辑布局”:
或从弹出菜单中选择“编辑布局”:
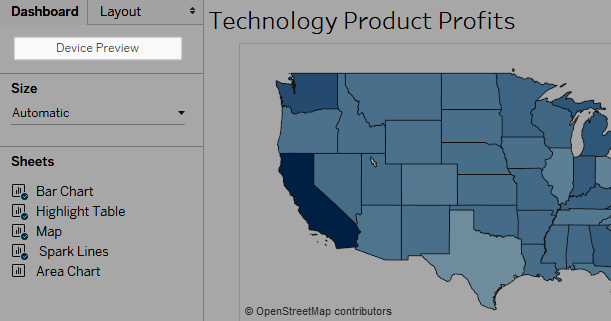
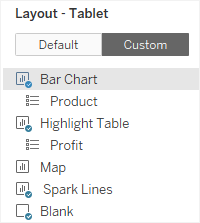
可添加到布局中的任何内容列在左侧的“布局”下面。如果某个项目有蓝色复选标记,则意味着该项目是您当前使用的设备布局的一部分。

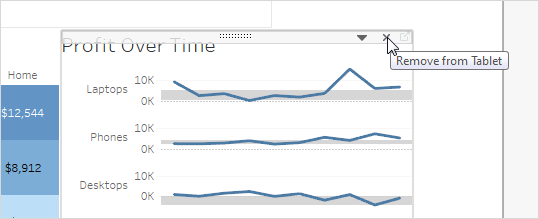
如果移除某个项目,将只会从当前设备布局中将其移除。它仍然存在于默认仪表板上,并可再次添加到设备布局。

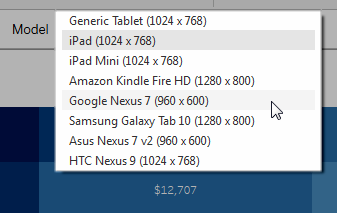
依次单击各个“设备型号”选项以查看布局在不同型号上的显示方式。

最终,是加载仪表板的 Web 浏览器的大小确定布局在设备上的显示方式。有关详细信息,请参见确认设备将显示哪个布局。
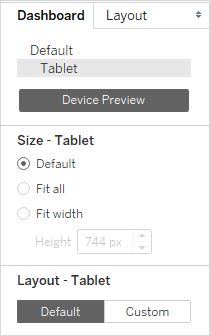
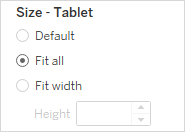
在左侧,浏览“大小”下的选项。

默认值:设备布局的高度和宽度模拟默认仪表板使用的任何高度和宽度。举例来说,如果要创建平板电脑布局,并且默认仪表板设置为固定大小“台式机浏览器 (1000 x 800)”,则为平板电脑布局将“大小”设置为“默认”也将使其使用 1000 x 800。
全部适应:所有项目会自动调整大小以适应设备框架大小。设备框架大小由设备类型、型号和方向(纵向或横向)设置确定。
适合宽度(建议为手机使用):项目会自动调整大小以适应设备框架的宽度,但高度是固定的。此选项非常适合于手机布局和纵向滚动。
针对手机进行优化
手机的小屏幕可以从进一步的优化中受益。尝试这些方法。
优化手动手机布局
如果您选择自己编辑手机布局,则可以快速优化筛选器的放置、删除空白区域并进行其他操作。在“仪表板”选项卡上,单击“手机”右侧的弹出菜单,然后选择“优化布局”。

请注意,此命令只会重新排列当前位于手机布局中的项目。如果要持续更新手机布局以反映对“默认”仪表板的所有更改,请选择“自动生成布局”。
添加用于触发即时消息和手机通话的链接
为了让手机用户能与仪表板内容相关关键人员快速联系,请向对象添加可自动触发短信和电话呼叫的 URL 动作。使用链接格式 sms:phone-number 或 tel:phone-number。确保包括国家/地区代码和区号(如有必要)。
创建特定于手机的视图版本
创建默认仪表板中某些视图的副本 — 一个针对台式机查看优化,另一个针对手机优化。
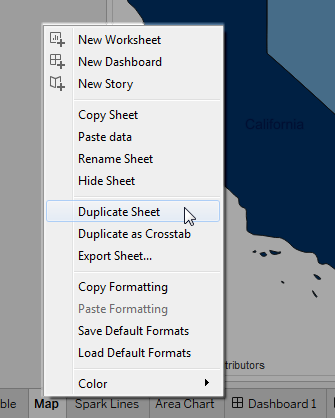
转到视图的工作表,单击其标签,并选择“复制工作表”。

自定义用于移动查看的视图。
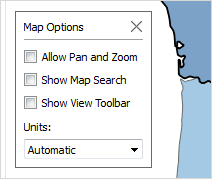
例如,对于地图,您可能希望默认情况下放大到特定区域,或者您可能希望禁用平移、缩放和其他功能。请参见自定义用户与地图的交互方式。

现在将新视图添加到默认仪表板,以使其可用于您创建的设备布局。
更短的标题
短标题最适合于移动查看。若要编辑标题,请双击标题。
优化空白空间
要考虑的另一个可视元素是空白。尽管手机上的屏幕空间很小并且您想要将其物尽其用,但您可能还希望提供额外的安全位置供用户点按或发起滚动,使用户不会无意中选中筛选器和其他项目。
若要添加空白空间,请使用填充或空白对象。有关详细信息,请参见设置仪表板大小和布局。
发布仪表板
单击“服务器”>“发布工作簿”。如果您还没有登录,则会提示您输入凭据。
在“将工作簿发布到 Tableau Server”对话框中,确保清除“将工作表显示为选项卡”复选框。

如果为特定于设备的仪表板选中此复选框,则选项卡的大小调整要求会干扰服务器正确检测 Web 浏览器大小并加载正确布局的能力。
单击“发布”。
测试仪表板
将仪表板发布到 Tableau Server 或 Tableau Cloud 后,请通过从不同大小的浏览器中查看该仪表板来对其进行测试。
在 Tableau Server 或 Tableau Cloud 上打开仪表板。
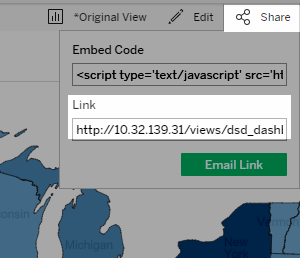
在页面的右上角,单击“共享”,并复制“链接”文本框的内容。

将字符串粘贴到 Web 浏览器 URL 中。字符串应包括以下内容:
embed=y使用嵌入代码字符串作为浏览器 URL,通过更改 Web 浏览器窗口大小并进行刷新来测试不同的布局。
确认设备将显示哪个布局
设备显示的仪表板布局以其中显示 Tableau 视图的 iframe 的最小尺寸(高度和宽度)为基础。有时,台式机、平板电脑或手机布局可能会出现在其他类型的设备上。举例来说,如果台式计算机的显示器或浏览器容器很小,则平板电脑布局可能出现在台式计算机上。
| 如果 iframe 最小尺寸为... | 此设备布局将出现... |
|---|---|
| 500 像素或更低 | 手机 |
| 介于 501 和 800 像素之间 | 平板电脑 |
| 大于 800 像素 | 台式机 |
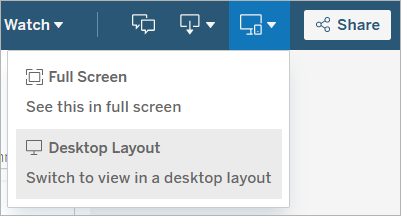
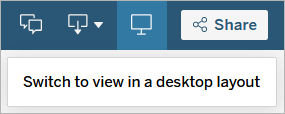
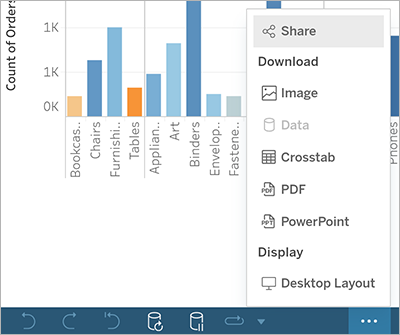
如果 Tableau Cloud 和 Tableau Server 用户发现手机布局或平板电脑布局限制太多,他们可以使用工具栏中的显示设置按钮来查看“台式机布局” 。此按钮是一个切换按钮,可让您在桌面和移动布局之间切换。按钮位置因您查看仪表板的设备而异。