ダッシュボードのサイズとレイアウト
ダッシュボードを作成したら、ユーザーにとって使いやすいようにサイズを変更したり、再整理したりすることができます。
全体的なダッシュボード サイズのコントロール
ベスト プラクティスは、レイアウト作業が正しいサイズで開始されるように、サイズの設定から始めることです。
ダッシュボード サイズ オプション
 | 固定サイズ (既定): 表示に使用するウィンドウのサイズに関わらず、ダッシュボードは同じサイズに保たれます。ダッシュボードがウィンドウより大きい場合、ダッシュボードはスクロールできるようになります。プリセット サイズから選択するか、カスタム サイズを指定できます。 固定サイズのダッシュボードを使用すると、オブジェクトの正確な場所とダッシュボードのコンテンツの位置を指定できるため、フローティング オブジェクトがある場合に便利です。 固定サイズを使用するパブリッシュされたダッシュボードは、サーバーにキャッシュされたバージョンを使用する傾向があるので、より早くロードできます。その他のパフォーマンスのヒントについては、ワークブックのパフォーマンスの最適化を参照してください。 |
 | 範囲: 指定した最小サイズと最大サイズの間で、ダッシュボードが拡大/縮小されます。ダッシュボードの表示に使用しているウィンドウが最小サイズよりも小さい場合、スクロール バーが表示されます。最大サイズより大きい場合は、空白スペースが表示されます。 同じコンテンツと同様の形状が必要な、2 つの異なるディスプレイ サイズ (小型のブラウザー ウィンドウと中型のブラウザー ウィンドウなど) を設計する際にこの設定を使用します。範囲は、垂直レイアウトのモバイル ダッシュボードにも適しています (モバイル デバイスの幅に合わせて幅を変更できますが、垂直スクロールの場合は高さが固定されます)。 |
 | 自動:ダッシュボードのサイズが自動的に変更され、ウィンドウ全体に表示されます。 Tableau でサイズ変更を処理する際は、この設定を使用します。最適な結果を得るために、(フローティングではなく) タイル状のダッシュボード レイアウトを使用します。自動サイズ設定では、さまざまな画面で予期しない結果が生じる可能性があるため、ダッシュボードが使用される場所がわからない場合は、この設定を慎重に使用するようにしてください。 可変サイズのダッシュボードの場合は、すべてのブラウザー要求に対してレンダリングを更新する必要がありますが、パフォーマンスに影響を与える可能性があります。 |
ヒント: Tableau Desktop を使用している場合は、 異なるデバイス タイプのダッシュボード レイアウトの作成 を参照してデスクトップ コンピューター、タブレット、電話に最適化された一意のレイアウトを作成します。異なる画面サイズに合わせるだけでなく、各デバイス レイアウトは異なるアイテムを含むことができます。
全体的なダッシュボードのサイズの設定
[ダッシュボード] ペインの [サイズ] で、ダッシュボードのディメンション ([デスクトップ ブラウザー] など) またはサイズ調整動作 ([固定サイズ] など) を選択します。

レイアウト コンテナーを使用してアイテムをグループ化する
レイアウトコンテナーは、関連するダッシュボード アイテムを一緒にグループ化するので、すばやく配置できます。コンテナー内のアイテムのサイズと配置を変更するので、その他のコンテナー アイテムは自動的に調整されます。レイアウト コンテナーは書式設定にも使用できます。
レイアウト コンテナーのタイプ
横レイアウト コンテナーはそこに含まれるビューやオブジェクトの幅のサイズを変更し、縦レイアウト コンテナーは高さを調節します。
水平レイアウト コンテナー 2 つのビューが、水平レイアウト コンテナーに配置されています。 | 垂直レイアウト コンテナー 3 つのビューが、垂直レイアウト コンテナーに積み上げられています。 |
レイアウト コンテナーの追加
[ダッシュボード] ペインの [オブジェクト] から [水平] または [垂直] を選択します。
コンテナーをダッシュボードまでドラッグします。

レイアウト コンテナーにビューやオブジェクトを追加します。

レイアウト コンテナーのアイテムの均等な分散
レイアウト コンテナーを選択します。コンテナーを選択できない場合は、コンテナー内のアイテムごとに選択し、ショートカット メニューから [コンテナーの選択] を選択します。
レイアウト コンテナーが選択された状態で、ショートカット メニューの [均等配置] を選択します。

すでにレイアウト コンテナー内に存在するアイテムは、均等に配置され、追加したアイテムと同様に動作します。
レイアウトコンテナーのシートを自動的にサイズ調整
関連するデータのある複数のシートをレイアウト コンテナーに追加する場合、マークが一枚のシートに選択されていれば、関連するシートを自動的にサイズ調整できます。
この例では、マップ内でマークが選択されると、棒グラフが更新されて、そのマークの利益と売上が表示されます。マップ内でマークが選択されていない場合、マップはレイアウト コンテナーを満たすように自動的に拡張されます。
| マークを選択 | マークを選択しない |
 |  |
関連するデータを含む複数のシートをレイアウトコンテナーに追加します。
展開したいシートのドロップダウンメニューから、[フィルターとして使用]を選択します。

[ダッシュボード]、[アクション] の順に選択し、作成したフィルターをダブルクリックします。
[フィルターアクションの編集]ダイアログボックスの [対象シート] セクションで、レイアウトコンテナーにある別シートを選択します。
ソースシートにマークが選択されていない場合に対象シートのサイズ調整方法を制御するには、次のいずれかを選択します。
[すべての値を表示] は対象シートを元のサイズに戻し、全データを表示します。
[すべての値を除く] は対象シートをタイトルの下に折りたたみ、全データを非表示にします。
レイアウトコンテナーを削除して含まれるアイテムを個別に編集
ダッシュボードまたは、レイアウト ペインのアイテム 階層いずれかにあるコンテナーを選択します。
コンテナーの上のドロップダウン メニューから、コンテナーの削除を選択します。
ダッシュボード アイテムのタイルまたはフロート
タイル レイアウトとフローティング レイアウト
ダッシュボード上に配置する各オブジェクト、レイアウトコンテナー、およびビューは、タイル (既定) またはフローティングです。
| タイル レイアウト | フローティング レイアウト |
| タイル アイテムは重なりあいません。単一レイヤのグリッドの一部となり、ダッシュボード全体のサイズに基づいてサイズ調整します。 | フローティング アイテムは別おオブジェクトの上に重なり合います。以下の例では、マップがタイル ビューでフロートしています。 |
 |  |
| 最適な結果を得るために、固定サイズのダッシュボードで、フローティング オブジェクトおよびビューに固定サイズと位置を指定します。 |
新規アイテムをフロートまたはタイル
ダッシュボードペインの [オブジェクト] で、使用したいレイアウト オプションをクリックします。 [フローティング] または [タイル]。

ビューまたはオブジェクトを右側のダッシュボードにドラッグします。
ヒント:また、キーボードの Shift を押したままダッシュボードにドラッグする方法でも、アイテムにフローティング レイアウトを割り当てることができます。
既存のアイテムをタイルからフローティングに切り替え
ダッシュボードでアイテムを選択します。
アイテムのショートカット メニューで、[フローティング] を選択します。

個々のダッシュボード アイテムのサイズ、位置、並べ替え、および名前の変更
アイテムのサイズと位置の設定
配置を詳細に制御する場合は、[固定サイズ] を選択し、次に各アイテムのサイズと位置を [レイアウト] ペインを使用して設定します。
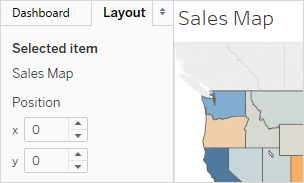
位置とサイズを指定するダッシュボード アイテムを選択します。レイアウト ペインで、項目の名前は [選択した項目] の下に表示されます。

ヒント: [ダッシュボード] ペインと [レイアウト] ペインを素早く切り替えるには、[T] キーを押します。
ダッシュボードの左上隅からのオフセットとして、アイテムの位置 x と位置 y をピクセル単位で定義します。たとえば、オブジェクトをダッシュボードの左上隅に配置するには、x = 0 および y = 0 を指定します。
値には、正または負の整数を入力できますが。
アイテムのサイズを変更するには、クリックしてダッシュボードにドラッグします。また、[サイズ] の設定を使用することもできます。
選択したアイテムのタイトルを非表示にするには、[タイトルを表示] チェック ボックスをオフにします。(類似する [ダッシュボード] ペイン コントロールの [ダッシュボード タイトルを表示] チェック ボックスは、ダッシュボードのタイトル全体を制御します。)
ヒント: フローティング アイテムを迅速に配置するには、矢印キーを押して 1 ピクセル移動させるか、または Shift+ 矢印キーで 10 ピクセル移動させます。アイテムサイズを迅速に調整するには、[Alt (Windows)] または [Option (macOS)] を上記ショートカットに追加します。
アイテムをグリッドに合わせる
視覚的に一致したデザインにするために、ダッシュボードのアイテムをグリッドで並べ替えおよびサイズ調整します。

[ダッシュボード] > [グリッド表示]。
グリッド サイズを変更するには、 [ダッシュボード] > [グリッド オプション]を選択します。
ヒント: グリッドのオンとオフを素早く切り替えるには、[G]キーを押します。
オブジェクトを並べ替える
[レイアウト] ペインの [アイテムの階層] 領域では、ダッシュボードでのオブジェクトのレイヤー化とグループ化の方法をすばやく変更できます。リストの一番上にあるアイテムが前に表示され、一番下にあるアイテムが後ろに表示されます。
Tableau Cloud または Tableau Server でオブジェクトを並べ替える
Tableau Cloud と Tableau Server では、階層内のタイル オブジェクトと浮動オブジェクトの両方を並べ替えることができます。アイテムは現在のコンテナー内でドラッグしたり、任意のレベルの他のコンテナーにドラッグしたりすることができます。これにより、キャンバスで編集するよりも柔軟にアイテムをネストでき、オブジェクトの配置場所が最も内側のコンテナー内に制限されます。

Tableau Desktop で浮動オブジェクトを並べ替える
Tableau Desktopでは、階層の最上位にある浮動アイテムをドラッグして、アイテムをレイヤー化する方法を変更できます。

アイテム名の変更
ダッシュボード アイテムの区別を明確にするため、名前を変更することができます。
[レイアウト] ペインの [アイテムの階層] 領域でアイテムを右クリックし、[ダッシュボード項目の名前変更] を選択します。ダッシュボード自体では、このコマンドは各オブジェクトのドロップダウン メニューからも利用できます。

パディング、境界線および背景色をアイテム周辺に追加する
パディングによりダッシュボード上でアイテムの間隔を正確に設定できるようになり、境界線と背景色により視覚的に強調することもできます。内側パディングはアイテム コンテンツ間のスペースと、境界線と背景色の外周を設定します。外側パティングは境界線と背景色を越えた追加のスペースを設定します。
注: 境界線または背景色を特定のダッシュボード アイテムで変更できない場合、その形式を ワークシート レベルで変更します。

A. 外側のパディング B. 青い境界線 C. 内側のパディング、水色の背景
個別のアイテムまたはダッシュボード全体を選択します。
左側の [レイアウト] タブで、境界線のスタイルと色、背景色と透過度、またはピクセル単位のパディング サイズを指定します。

ダッシュボード スペーシングに関するヒントをいくつか紹介します。
1 つのダッシュボードアイテムを別のアイテムと正確に合わせるには、 [全辺を同じに] の選択を解除して、パディングをある 1 辺だけ調整します。
シームレスなデザインを作り出すには、隣り合うアイテムに外側パディング ゼロを指定します。

要素の透明性との視覚的統合
透明な要素は、ダッシュボードの外観をシームレスにするため、その裏側にあるオブジェクトやイメージが表示されます。
ヒント: 透明な浮動要素を通して見える背景イメージを作成するには、イメージ オブジェクトを唯一のタイル アイテムとして追加します。固定サイズのダッシュボードを使用すると、画面サイズに関係なく、浮動要素においてイメージとの一貫した視覚的関連性が保たれます。

ワークシートの背景を透明にする
ダッシュボードでシートを選択します。
[書式設定] > [網掛け] を選択し、[ワークシート] メニューをクリックして背景色に [なし] を選択します。
シートの表示が不透明な場合、裏側にあるダッシュボード、オブジェクト、レイアウト コンテナーの背景色を [なし] に変更します。これらのアイテムはダッシュボードの [レイアウト] タブですぐに調整できます。
透明なシートをその他のダッシュボード アイテムとスムーズに統合するには、[書式設定] > [枠線] および [書式設定] > [線] を選択して枠線や線を削除するか、それらの色を変更します。
透明なマップにするための追加手順
[書式設定] > [網掛け] を選択し、[ペイン] メニューをクリックして色に [なし] を選択します。
[マップ] > [マップ レイヤー] を選択し、[ベース] の不透明なレイヤーを選択解除します。その後、透明マップがズームアウトの際により明瞭になるようにするには、[海岸線] レイヤーを選択します。
マップのスタイルによっては、他のレイヤーを表示または非表示にしてみる必要が生じる場合もあります。
シートの一部を透明にする
ダッシュボードの [レイアウト] ペインで、シートを選択します。
[バックグラウンド] の色をクリックして、色と不透明度を設定します。
フロートは凡例、フィルター、ハイライター、およびパラメーターを透明にします
フィルター、パラメーター、およびハイライターを関連データに視覚的に接続するには、既定により透明である、これらのアイテムをフロートさせます。テキストは読みやすいように常に全体的に不透明です。

フローティング オブジェクトが引き続き色を表示する場合は、オブジェクト レベルおよびワークシート レベルの設定を確認します。
オブジェクトを選択し、[レイアウト] タブで、[バックグラウンド] 色を選択し、[なし]を選択します。
[書式設定する] メニューをクリックし、次に [凡例]、 [フィルター]、[ハイライター]、または [パラメーター]を選択します。次に、左側の書式設定ペインで、 [網掛け] > [なし]を選択します。

詳細については、ワークシート レベルで書式設定を参照してください。


