ダッシュボードの微調整
ダッシュボードを作成およびレイアウトした後、手順を戻り、評価する時間を取ります。このトピックでは、確認して微調整するためのエリアをいくつか示します。
すべてが正しく配置されているか。
配置の確認
重要な結果や主な質問を含むビューが、ダッシュボードの左上隅に配置されていることを確認してください。ビューでは、最も重要なデータは X および Y 軸上に、重要度の低いデータは色、サイズ、形状に表示されます。

ラベルの向きと読みやすさの確認
ビューアーが読みやすいよう、重要なラベルは横書きにする必要があります。

サイズ変更とレイアウトのレビュー
作業をテストし、サイズを調節する
ダッシュボードを終了したら、ベスト プラクティスとしてテストし、ユーザーと同じように体験します。たとえば、ユーザーはラップトップで Tableau Reader を使用してダッシュボードを表示するか、ダッシュボードは Tableau Server でパブリッシュされるか、Web アプリケーションに埋め込んでタブレットから表示するかなどです。
ダッシュボードをテストした後、サイズ、項目の配置方法や表示場所など、何かが変更したことに気付かれる場合があります。
Tableau ダッシュボードは、一般的なデスクトップで正しく機能するよう固定の既定サイズに設定されています。ただし、パブリッシュする (Web やブログ、プレゼンテーションなどに) 際に、それ以外にも制限があることに気づく場合があります。
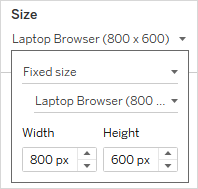
左側の [ダッシュボード] エリアの [サイズ] の下にある設定で、ダッシュボード全体のサイズを指定できます。ドロップダウン メニューを使用して新しいサイズを選択します。

- 自動 - ダッシュボードのサイズが自動的に変更され、ウィンドウ全体に表示されます。
- 固定サイズ - ダッシュボードは、常に特定のサイズを維持します。ダッシュボードがウィンドウより大きい場合、ダッシュボードはスクロールできるようになります。
- 範囲 - 指定した最小サイズと最大サイズの間でダッシュボードが拡大/縮小され、スクロール バーまたは空白が表示されます。
画像表示のカスタマイズ (Tableau Desktop のみ)
イメージ オブジェクトをダッシュボードに追加すると、イメージのメニューのオプションを選択することでイメージの表示方法をカスタマイズできます。たとえば、[イメージを合わせる] を選択すると、イメージがダッシュボードのイメージ オブジェクトのサイズに拡大/縮小されます。
既定では、ダッシュボードで使用する高解像度イメージは、標準的な解像度で表示され、標準または Retina ディスプレイで表示する場合、同じサイズが維持されます。
ダッシュボードで Retina ディスプレイで表示するよう意図している高解像度イメージのメリットを利用するには、@2x の命名規則を使用できます。
- Retina ディスプレイを搭載したコンピューターで高解像度イメージに移動します。
- 高解像度イメージの名前を変更し、<image-name>@2x<file-extension> 形式で @2x の修飾子を含めます。たとえば、logo@2x.png です。
- ワークブックで、イメージ オブジェクトをクリックしてダッシュボードまでドラッグします。
- 要求されたら、@2x の命名規則で名前を変更したイメージを選択し、[開く] をクリックします。
注:EMF イメージ ファイル形式は、Macに搭載した Tableau Desktop とは互換性がありません。
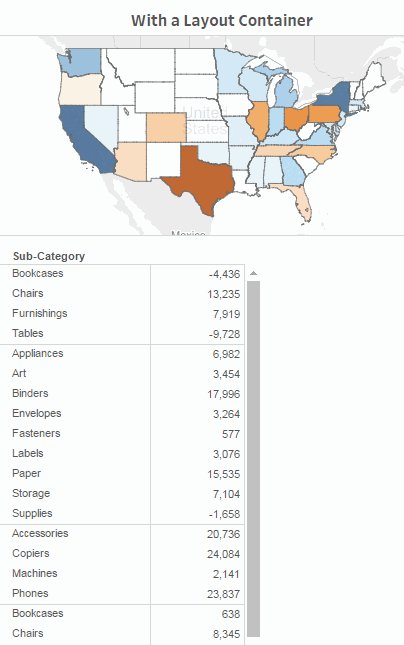
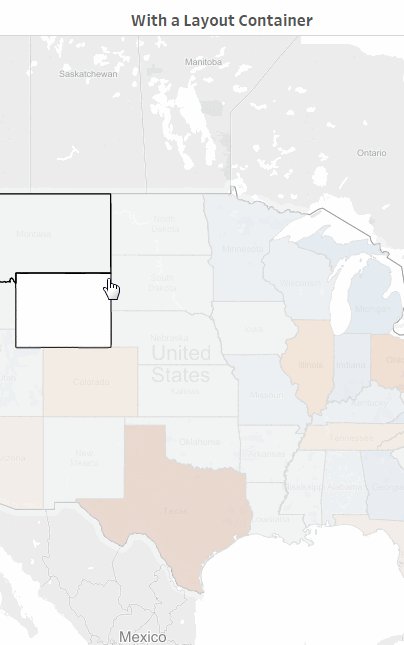
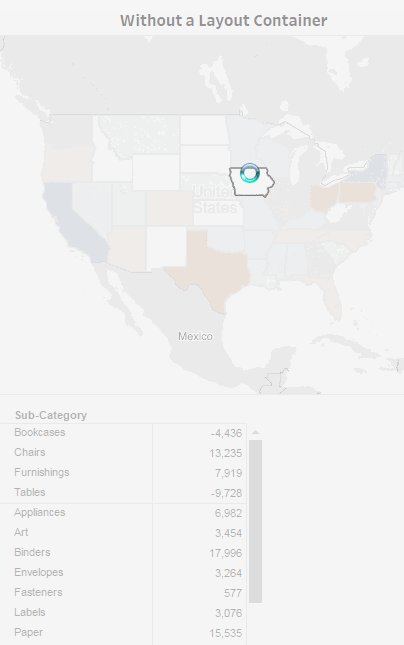
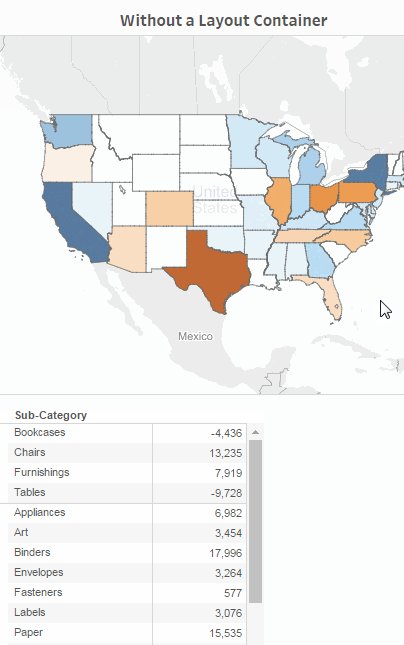
レイアウト コンテナーの使用
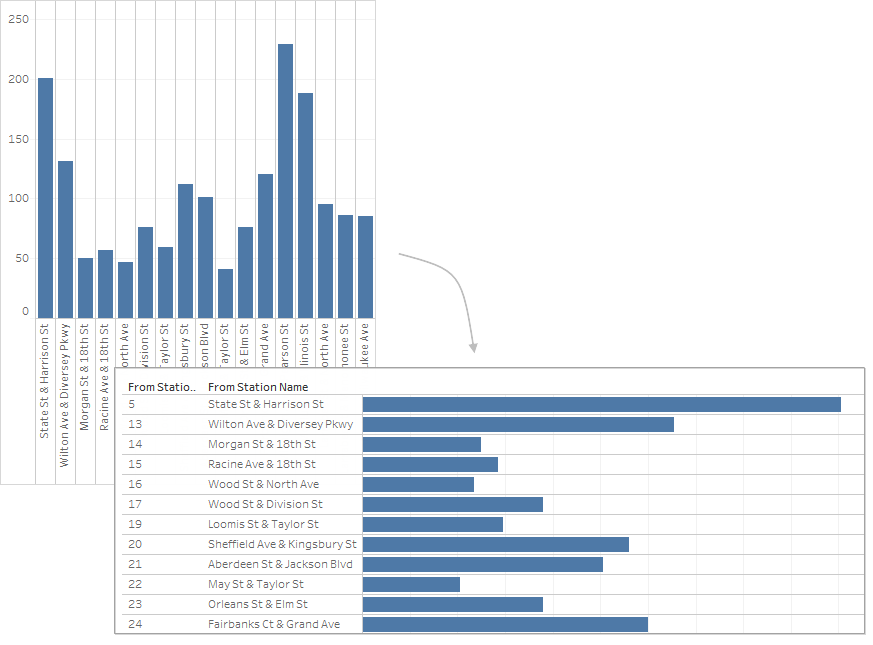
レイアウト コンテナーは 1 つのビューが別のビューをフィルターする際にダッシュボード オブジェクトの再配置やサイズ変更をサポートし、ユーザーにとってよりスムーズな体験を実現します。
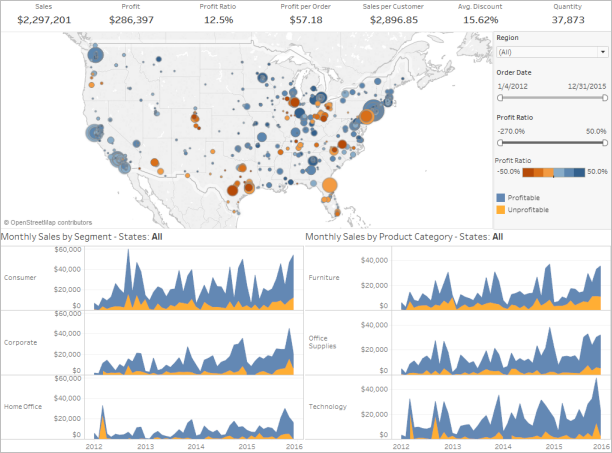
以下の図は、2 つのビューを垂直レイアウトコンテナーに配置した場合と、レイアウト コンテナーに配置していない場合のダッシュボードの動作を示します。レイアウト コンテナーを使用するダッシュボードでは、異なるフィルターを適用するとビューが縦方向に調節されます。
レイアウト コンテナーを追加するには
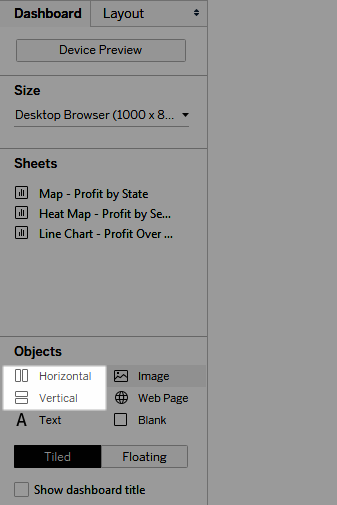
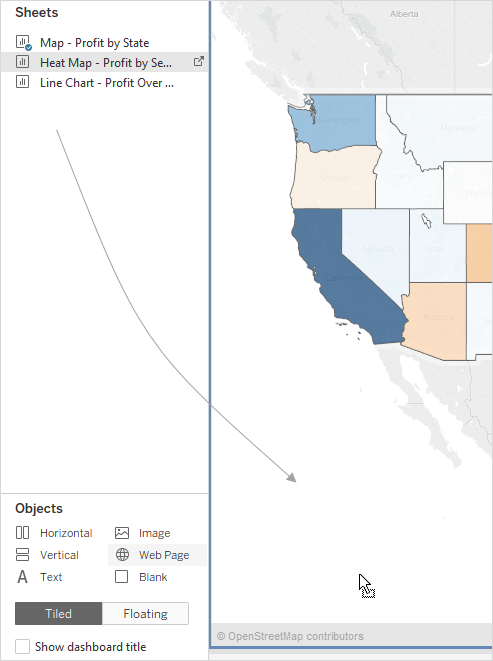
水平方向または垂直方向のレイアウト コンテナーをダッシュボードまでドラッグします。

レイアウト コンテナーにシートやオブジェクトを追加します。レイアウト コンテナーをポイントすると、オブジェクトがレイアウト コンテナーの流れに追加されることが青色のボックスで示されます。

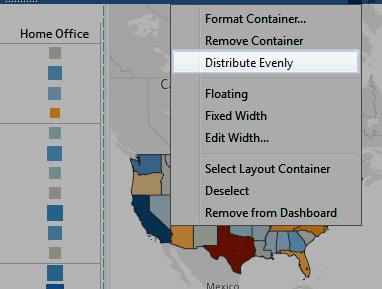
項目を均等に位置付けるには、レイアウト コンテナーのショートカット メニューから [均等配置] を選択します。

[均等配置] コマンドは、ダッシュボードに明示的に追加したレイアウト コンテナーでのみ使用可能です。項目の追加時に自動的に追加されたレイアウト コンテナーでは使用できません。
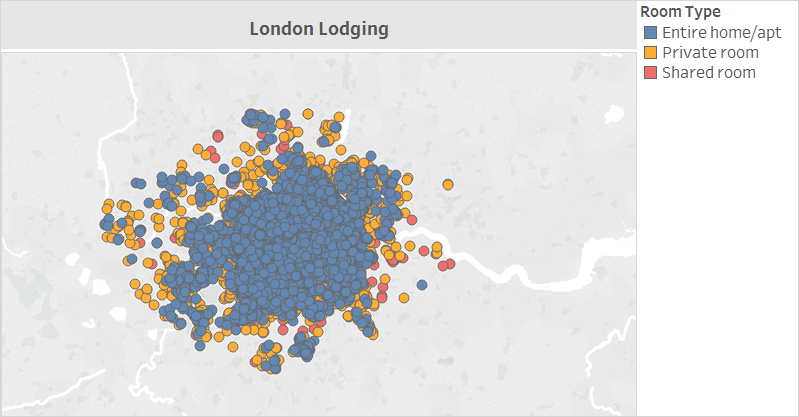
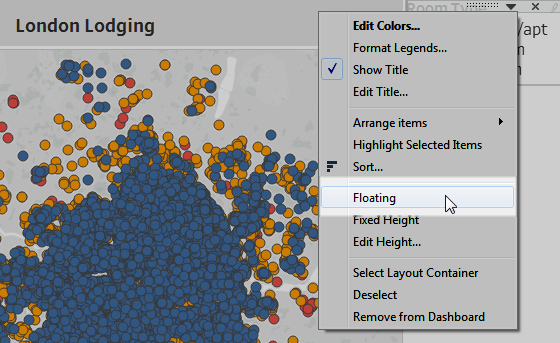
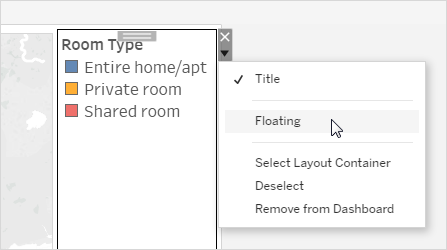
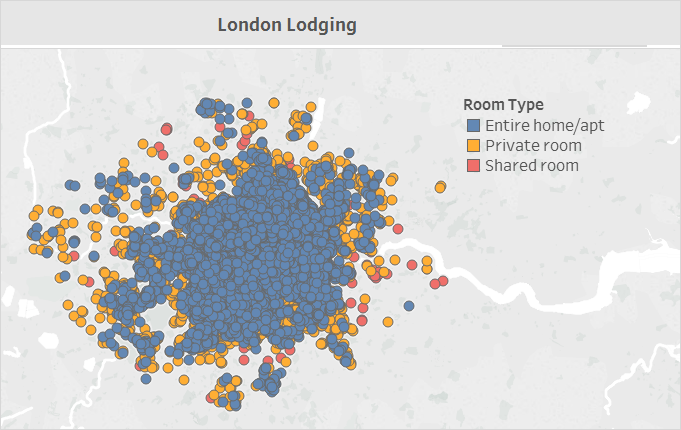
浮動レイアウトを使用してスペースをかせぐ
Tableau はダッシュボードの既定でタイル レイアウトを使用し、各ビュー、凡例、オブジェクトは、タイル状の床のように、単一レイヤー グリッド上に配置されます。

アイテムを別のアイテムと重ねる場合は、代わりに 1 つ以上のアイテムに浮動レイアウトを使用できます。


凡例は、タイルのまま残らず、他のアイテムの上に移動する場合があります。

詳細については、ダッシュボードのサイズとレイアウトを参照してください。
Tableau Desktop のみ:ダッシュボード用にデバイス レイアウトを作成する場合は、[タイル] レイアウトを使用します。これにより、オブジェクトが表示される位置を最大限に制御できます。手順については、異なるデバイス タイプのダッシュボード レイアウトの作成を参照してください。
重要事項のハイライト
ユーザーが必要とする情報のみを表示する
凡例、タイトル、キャプション、およびフィルターはビューアーにとって便利な可能性があります。ユーザーが必要とする情報のみを提供するようにしてください。
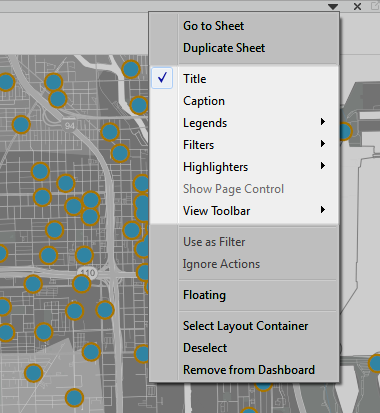
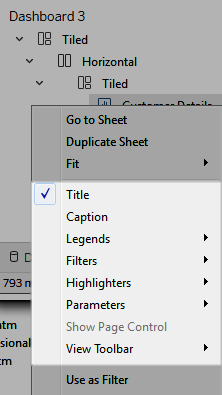
ユーザーへの表示内容を変更するには:
ダッシュボードでビューを選択します。
選択したビューの右上隅のドロップダウン メニューをクリックし、表示するアイテムを選択します。たとえば、タイトル、キャプション、凡例、さまざまなフィルターなどを表示できます。

または、[ダッシュボード] ペインの [レイアウト] セクションのアイテムを右クリックしても、これらのすべてのコマンドにアクセスできます。

注: フィルターは、元のビューに使用されているフィールドにのみ利用できます。
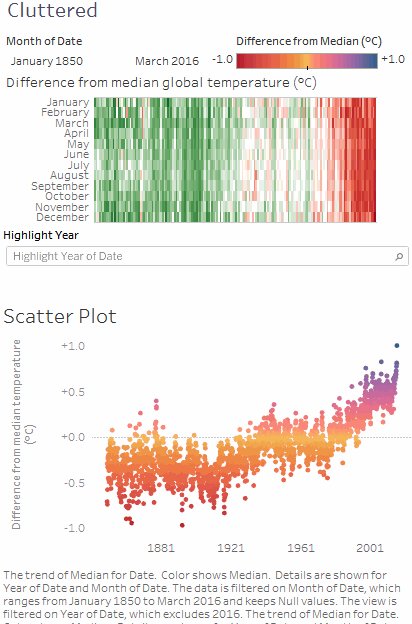
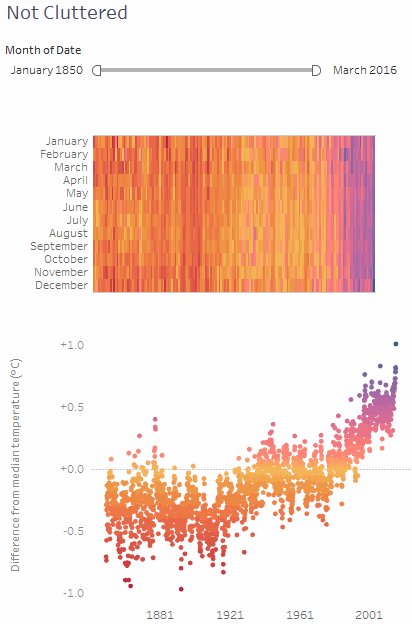
クラッターの排除
一般的に、1 つのダッシュボード内で使用するカラー パレットは 2 つ以内にすることをお勧めします。データが定量的な場合は、1 つのカラー パレットのみを使用するのが適しています。ビューアーが操作可能な情報を提供しない不要なテキスト、ライン、網掛けを削除します。最終的な、ダッシュボードのパブリッシュ サイズを考慮し、提供するすべての凡例が本当に必要であることを確認します。