Webafbeeldingen dynamisch toevoegen aan werkbladen
Bij Tableau weten we dat afbeeldingen een krachtig hulpmiddel zijn bij het analyseren van data. Stelt u zich voor dat u naar een visualisatie van de maandelijkse schoenenverkopen kijkt. De data vertellen u dat u meer hoge hakken dan sleehakken hebt verkocht, maar u kunt u geen voorstelling maken van het verschil tussen de twee soorten schoenen. Hierbij komt Afbeeldingsrol om de hoek kijken. U kunt dynamisch webafbeeldingen toevoegen aan uw werkbladen en deze gebruiken in uw kopteksten om visuele details toe te voegen.
Uw databron voorbereiden
De afbeeldingsrol kan worden toegewezen aan discrete dimensievelden die URL's bevatten die verwijzen naar webafbeeldingen. Zorg ervoor dat uw afbeeldingsvelden voldoen aan de vereisten die Tableau stelt om een afbeeldingsrol toe te wijzen, zodat u uw data kunt voorbereiden:
- Zorg ervoor dat uw URL's naar .png-, .jpeg-, .jpg-, .svg-, .webp-, .jfif-, .ico- of .gif-afbeeldingsbestanden verwijzen.
- Controleer of elke URL begint met http of https. Als er geen transportprotocol is opgenomen, gaat Tableau uit van https.
- Optimaliseer het aantal afbeeldingen in uw dataset. Normaal gesproken kunt u maximaal 500 afbeeldingen per veld laden.
- Zorg ervoor dat elk afbeeldingsbestand kleiner is dan 200 kB.
Opmerking: als u Tableau 23.1 of eerder gebruikt, moeten uw URL's naar afbeeldingsbestanden met de bestandsextensie .jpg, .jpeg of .png verwijzen.
In Tableau 23.2 en later worden .gif-bestanden ondersteund, maar .gif-animaties worden alleen weergegeven in Tableau Cloud en bij Tableau Server met rendering aan de kant van de client. Bij Tableau Desktop en Tableau Server met rendering aan de kant van de server wordt het .gif-bestand als een statische afbeelding weergegeven.
Afhankelijk van de complexiteit van uw visualisatie, kan Tableau standaard rendering aan de kant van de server gebruiken, waarbij het aantal afbeeldingen beperkt is tot 100 per veld. Zie Rendering op de client configureren voor meer informatie over complexiteitsinstellingen en rendering aan de kant van de server.
Voorbeeldset met data:
| Productnaam | URL naar productafbeelding | Productverkoop |
| Plat | https://img.example.com/flats.png | 12118 |
| Hoge hakken | https://img.example.com/highheels.png | 15865 |
| Hardloopschoenen | https://img.example.com/runningshoes.png | 14200 |
| Sleehakken | https://img.example.com/wedges.png | 8665 |
Wijs een afbeeldingsrol toe aan uw URL's
Nadat u verbinding hebt gemaakt met uw databron, kunt u een afbeeldingsrol toewijzen aan uw URL's vanaf de pagina Databron of in het deelvenster Data in een werkblad.
Vanaf de pagina Databron:
- Zoek de kolom met de URL's naar de afbeeldingen.
- Klik met de rechtermuisknop (controlklik op Mac) op het pictogram linksboven in de kolom en selecteer Afbeeldingsrol > URL.
Het pictogram verandert in een afbeeldingspictogram en uw afbeeldingen zijn klaar voor gebruik.
Vanaf een werkblad:
- Open een nieuw werkblad.
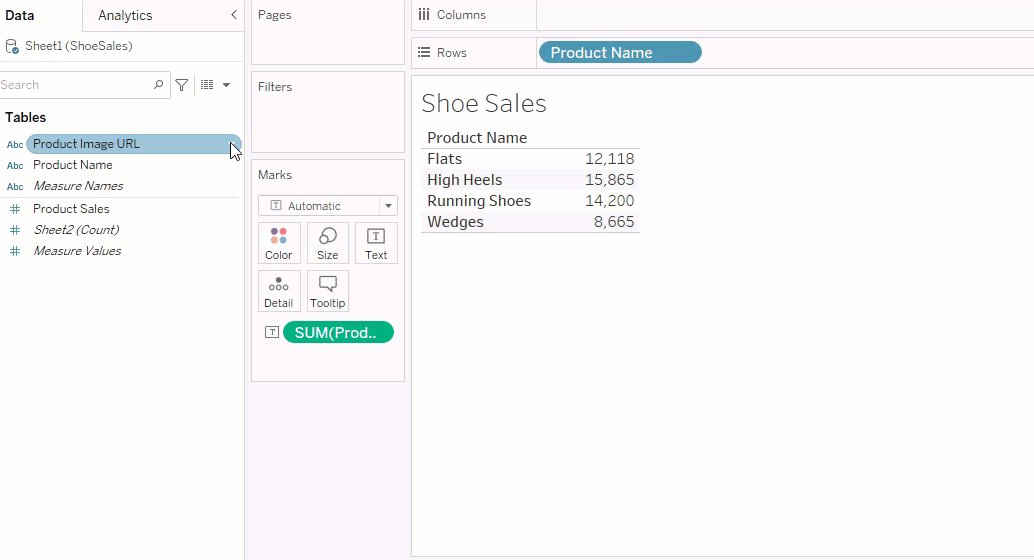
- Zoek een discreet dimensieveld met URL's naar afbeeldingen.
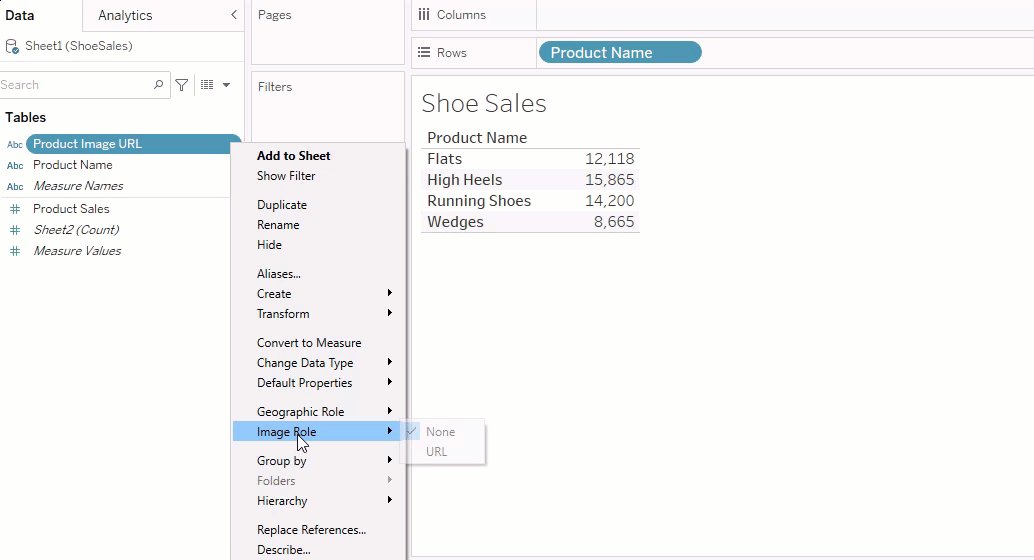
- Klik met de rechtermuisknop (controlklik op Mac) op het dimensieveld en selecteer Afbeeldingsrol > URL.
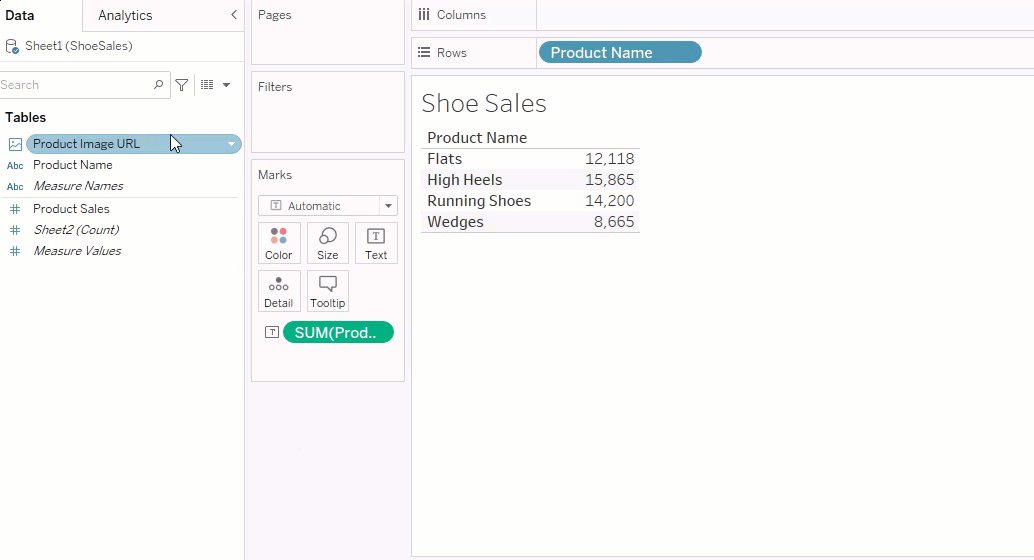
Het pictogram verandert in een afbeeldingspictogram en uw afbeeldingen zijn klaar voor gebruik.
Voeg afbeeldingen toe aan uw visualisaties
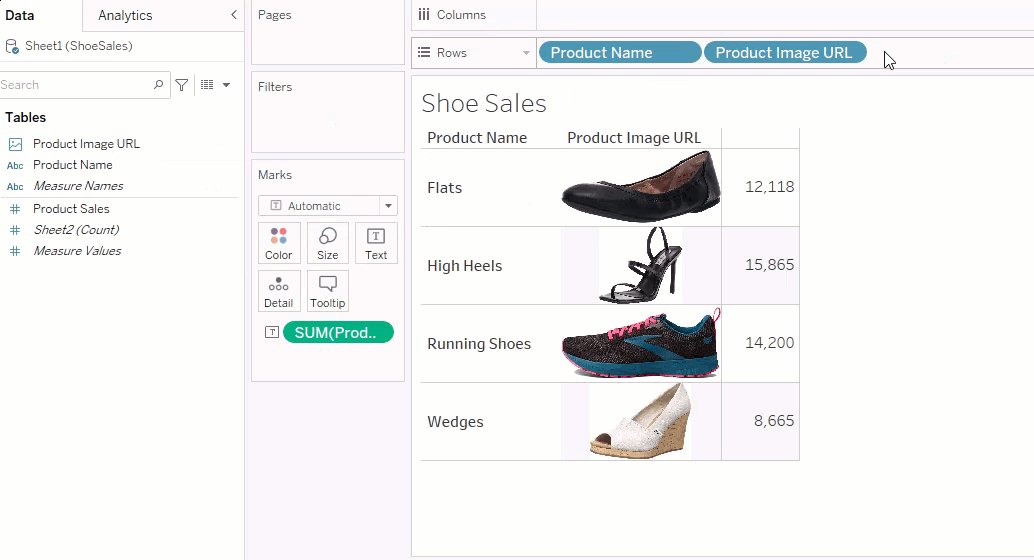
Sleep het veld Afbeeldingsrol vanaf uw werkblad naar het vak Rijen of Kolommen. U kunt nu afbeeldingen en de bijbehorende data in uw visualisatie bekijken.
Deel uw visualisaties
U kunt uw werkmappen met afbeeldingen exporteren en delen. Zorg ervoor dat de afbeeldingen die u in uw visualisaties gebruikt, zichtbaar zijn voor iedereen met wie u uw visualisaties deelt. Als u bijvoorbeeld afbeeldingen gebruikt die op een interne server achter een firewall worden gehost, moet u ervoor zorgen dat iedereen met wie u de visualisatie deelt, toereikende machtigingen heeft om toegang te krijgen tot de afbeeldingen. In dit voorbeeld zouden gebruikers die de visualisatie bekijken terwijl ze met dezelfde server verbonden zijn, geen problemen moeten hebben met het zien van de afbeeldingen. Gebruikers die de visualisatie exporteren naar een pdf op een Tableau Cloud-server, kunnen de afbeeldingen echter mogelijk niet zien.
Als u uw werkmap exporteert en uw viewer deze probeert te openen in Tableau 2022.3 of eerder, kan uw viewer de afbeeldingen niet zien.
Opmerking: het is een goede gewoonte om een Afbeeldingsrolveld altijd uit te lijnen met een tekstbeschrijving, zodat de inhoud toegankelijk is voor schermlezers en andere toegankelijkheidssoftware.
Problemen met verbindingen naar afbeeldingen oplossen
Soms worden afbeeldingen niet weergegeven als u het toegestane aantal afbeeldingen per veld overschrijdt, als u grote afbeeldingsbestanden in een complexe visualisatie hebt opgenomen of als u de visualisatie op een mobiel apparaat bekijkt. In dit gedeelte vindt u informatie over het oplossen van dergelijke fouten.
Geen van de afbeeldingen wordt weergegeven in mijn visualisatie
Afhankelijk van de complexiteit van uw visualisatie, kunt u doorgaans 500 afbeeldingen per veld laden. Als u een complexe visualisatie hebt, wordt mogelijk standaard rendering aan de kant van de server gehanteerd. Met rendering aan de kant van de server kunt u 100 afbeeldingen per veld laden.
Als u een foutmelding krijgt dat er te veel afbeeldingen in de visualisatie staan, filter de afbeeldingen er dan uit en probeer het opnieuw.
Als u pictogrammen van een kapotte afbeelding ziet in plaats van uw eigen afbeeldingen, controleer dan eerst of u toereikende machtigingen hebt om de afbeeldingen te bekijken (en of ze zich bijvoorbeeld achter een firewall bevinden). Tableau moet toegang hebben tot de afbeeldingen en er mag geen aparte verificatie zijn vereist voor de afbeeldingen om ze te kunnen bekijken.
Als u zeker weet dat u gemachtigd bent om de afbeeldingen te bekijken en deze binnen de vereiste afmetingen vallen, controleer dan of Webafbeeldingen is ingeschakeld op uw instellingenpagina.
In Tableau Desktop:
- Klik vanuit uw werkmap op Help op de werkbalk.
- Selecteer Instellingen en prestaties > Beveiliging voor dashboardwebbeveiliging instellen.
- Zorg ervoor dat Webpaginaobjecten en webafbeeldingen inschakelen is ingeschakeld.
In Tableau Cloud:
- Klik in het navigatievenster op de optie Instellingen.
- Scroll onder Algemeen naar beneden en zoek naar Webpaginaobjecten en webafbeeldingen.
- Zorg ervoor dat Webpaginaobjecten en webafbeeldingen inschakelen is ingeschakeld.
Sommige afbeeldingen worden niet weergegeven in mijn visualisatie
Elk afbeeldingsbestand moet kleiner zijn dan 200 kB om te kunnen worden weergegeven. Controleer de grootte van uw afbeeldingsbestand en probeer het opnieuw.
Als u Tableau 23.1 of eerder gebruikt, worden alleen .png-, .jpeg- en .jpg-afbeeldingsbestanden ondersteund. Werk uw versie van Tableau bij of gebruik een ondersteund bestandstype voor de versie van Tableau die u gebruikt.
Elke URL naar een afbeelding moet beginnen met http of https. Tableau ondersteunt momenteel geen FTP/SMTP-aanroepen. Controleer de URL-indeling en probeer het opnieuw.
Een afbeeldingsrol kan alleen worden toegewezen aan URL's die verwijzen naar afbeeldingsbestanden met de indeling .png, .jpeg of .jpg, .svg, .webp, .jfif, .ico, .bmp of .gif. Controleer de URL-indeling en probeer het opnieuw.
Een afbeeldingsrol kan alleen worden toegewezen aan URL's die verwijzen naar afbeeldingsbestanden met de indeling .png, .jpeg of .jpg, .svg, .webp, .jfif, .ico, .bmp of .gif. Controleer de URL-indeling en probeer het opnieuw.
Als u Tableau 23.1 of eerder gebruikt, worden alleen .png-, .jpeg- en .jpg-afbeeldingsbestanden ondersteund. Werk uw versie van Tableau bij of gebruik een ondersteund bestandstype voor de versie van Tableau die u gebruikt.
In Tableau 23.2 en later worden .gif-bestanden ondersteund, maar .gif-animaties worden alleen weergegeven in Tableau Cloud en bij Tableau Server met rendering aan de kant van de client. Bij Tableau Desktop en Tableau Server met rendering aan de kant van de server wordt het .gif-bestand als een statische afbeelding weergegeven.
Een afbeeldingsrol kan niet worden toegewezen aan URL's waarin de volgende tekens voorkomen:
< > & \ ^ '
of de volgende tekenreeksen:
.. \\. \r \n \t
Controleer of uw URL niet deze tekens of tekenreeksen heeft en probeer het opnieuw.
De afbeeldingen worden niet buiten mijn werkblad weergegeven
Knopinfo-visualisaties worden verwerkt met rendering aan de kant van de server, waardoor u maximaal 100 afbeeldingen per veld kunt laden. Controleer of er minder dan 100 afbeeldingen per veld zijn en probeer het opnieuw.
Zie Rendering op de client configureren voor meer informatie over rendering aan de kant van de server en client.
Zie Weergaven maken in Knopinfo (visualisatie in Knopinfo) voor meer informatie over het gebruik van knopinfo-visualisaties.
De miniatuurweergave wordt verwerkt met rendering aan de kant van de server, waardoor u maximaal 100 afbeeldingen per veld kunt laden. Controleer of er minder dan 100 afbeeldingen per veld zijn en probeer het opnieuw.
Zie Rendering op de client configureren voor meer informatie over rendering aan de kant van de server en client.
Alle exporten en exportgerelateerde functies worden verwerkt met rendering aan de kant van de server, waardoor u maximaal 100 afbeeldingen per veld kunt laden. Controleer of er minder dan 100 afbeeldingen per veld zijn en probeer het opnieuw.
Mobiele apparaten hebben een lagere complexiteitsdrempel dan computers. Daarom wordt de verwerking voltooid via rendering aan de kant van de server, waardoor u maximaal 100 afbeeldingen per veld kunt laden. Controleer of er minder dan 100 afbeeldingen per veld zijn en probeer het opnieuw.
U kunt de complexiteitsinstellingen op uw mobiele apparaat wijzigen. Zie De complexiteitsdrempel configureren voor computers en mobiele apparaten voor meer informatie over complexiteitsdrempels
