如何組建檢視 URL
Tableau Server 2022.3 及更高版本和 Tableau Cloud 的內嵌程式碼已變更為使用內嵌 API v3。透過內嵌 API v3,不再需要在內嵌時新增參數來檢視要篩選的 URL。相反,可以透過將屬性新增到篩選器 Web 元件來進行篩選。有關更多資訊,請參閱內嵌 API 說明中的篩選檢視。本主題中的資訊適用於先前版本的內嵌(使用 Tableau JavaScript API v1 和 v2)。
為了瞭解 Tableau 構造檢視 URL 的方式,讓我們仔細檢視一下瀏覽器位址欄中的範例。
基本 URL 的結構
- 在 Tableau Server 或 Tableau Cloud 中,Tableau 檢視的基本 URL 格式為:
http://<servername>/#/views/<workbook>/<sheet> - 在多網站環境中,對於儲存到非預設網站的檢視,網站 ID 也包含在 URL 中:
http://<servername>/#/site/<sitename>/views/<workbook>/<sheet>
將參數新增到基本 URL
附加查詢字串
要建立篩選 URL,請將查詢字串附加到基本 URL。在查詢字串中,檢視篩選即為參數。若要建構查詢字串:
- 以問號 (
?) 開始查詢字串。 - 使用
&符號分隔參數。 - 使用逗號 (
,) 分隔每個參數的多個值。
例如:http://<servername>/#/views/<workbook>/sheet?param1=value1,value2¶m2=value
此外,欄位或工作表名稱中不能出現在 URL 中的字元將進行 URL 編碼。例如,空格轉換為 %20。
附註: 在新增 URL 參數之前,請移除 URL 末尾的 :iid=[#]。這是目前瀏覽器會話的臨時檢視計數器。
反映欄位名稱的大寫
URL 參數區分大小寫。附加查詢字串時,請確保準確反映來源資料中欄位名稱的大寫。
查詢字串如何影響儀表板
與儀表板中可見的篩選器(有時僅影響一個工作表)不同,URL 參數適用於所有工作表。在附加 URL 參數之前,請熟悉每個工作表中顯示的欄位,以避免意外篩選出您想要保留的資料。
選取要使用的範例檢視
本文中的範例使用 Tableau Server 隨附的 Superstore 範例資料中的 [效能] 檢視。

範例 URL 反映以下屬性:
- 工作表名稱為 [Performance] (效能)
- 工作簿名稱為 [Superstore]
- 系統使用預留位置 IP 位址來表示伺服器名稱,其中將會顯示您的內部部署伺服器名稱或
online.tableau.com。
若要按照範例進行操作,您可以檢視 Superstore 中的類似檢視,或者可以調整範例 URL,以使用您自己環境中的欄位、工作表和其他名稱。如果您要使用自己的檢視,請確保首先將其發佈到伺服器上。
篩選檢視
對於本文中使用的檢視範例,基本 URL 是:http:<servername>/#/views/Superstore/Performance
Furniture Only(僅限傢俱)
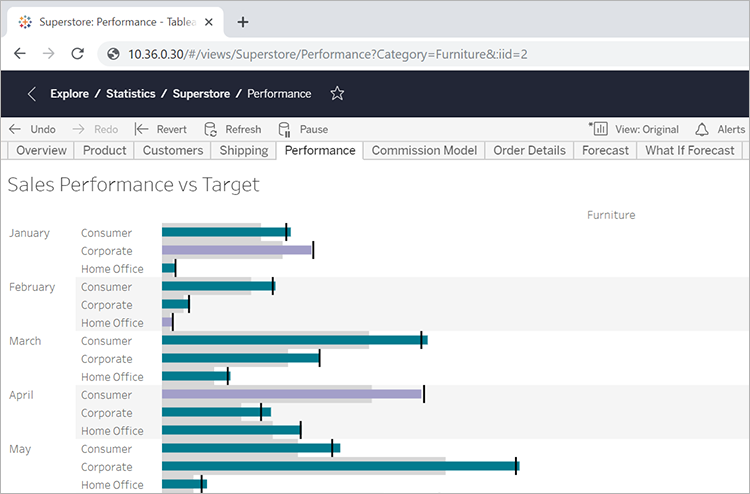
若要僅顯示傢俱的銷售額,請在 URL 末尾新增以下查詢字串:?Category=Furniture
例如:http:<servername>/#/views/Superstore/Performance?Category=Furniture

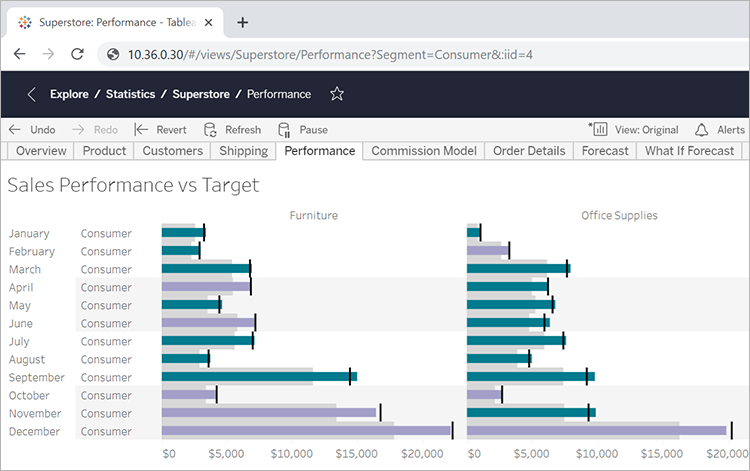
Consumer Only(僅限消費者)
若要限制檢視僅顯示消費者銷售額,請將 URL 變更為:http:<servername>/#/views/Superstore/Performance?Segment=Consumer

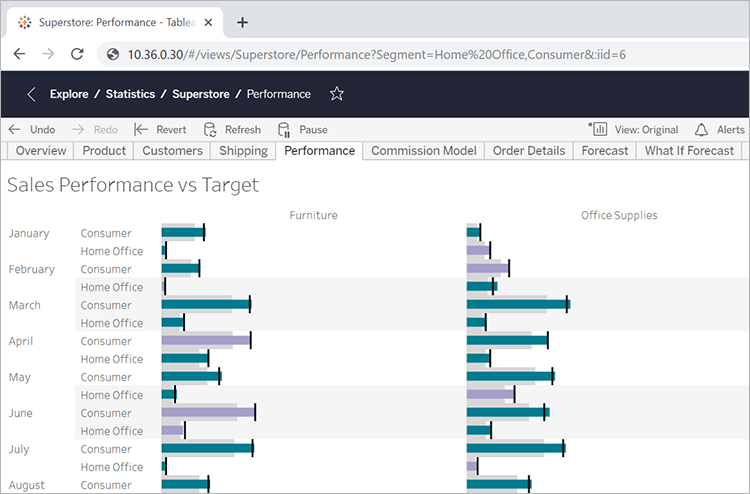
Home Office and Consumer(家庭辦公和消費者)
若要顯示家庭辦公和消費者銷售額,請將 URL 變更為:http:<servername>/#/views/Superstore/Performance?Segment=Home%20Office,Consumer
注意在欄位名稱 [Home Office] (家庭辦公)中,%20 表示 URL 編碼的空格字元,如將參數新增到基本 URL中所述。
此處,每個參數的多個值之間會以逗號而非空格分隔。

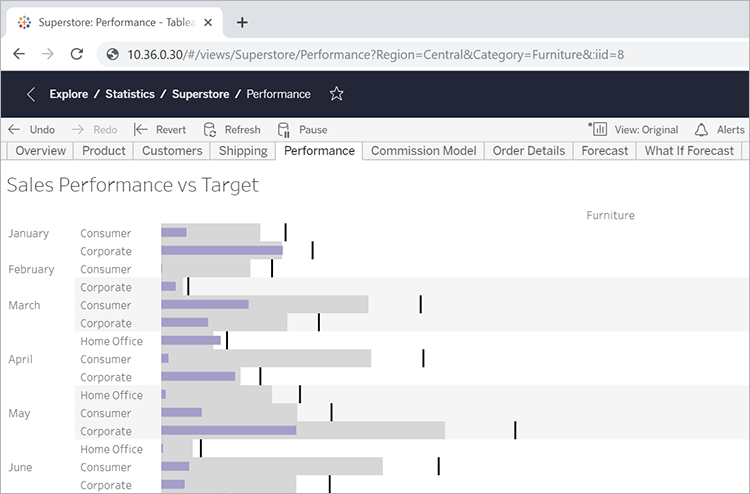
Furniture in the Central(中心中的傢俱)
要顯示多個欄位/值對,請以「&」符號分隔:http:<servername>/#/views/Superstore/Performance?Region=Central&Category=Furniture

排他篩選
到目前為止,本文中的範例均顯示結果檢視中欄位的所有值。要更加靈活,您可以為具體的篩選器指定多個值,並包括僅顯示這些值的特定交集的額外參數。
下列 URL 說明本範例中所使用之未篩選的基本檢視,該檢視會按區域顯示部門銷售額:http://<servername>/#/views/Superstore/Performance
接下來,要僅顯示中部和西部區域傢俱和技術部門的銷售額,您需要將以下查詢字串新增到基本 URL:?Region=Central,West&Category=Furniture,Technology
若只要顯示中部區域的傢俱銷售額和西部區域的技術銷售額,請將 ~s0 參數新增到查詢字串中:?Region~s0=Central,West&Category~s0=Furniture,Technology
最終的 URL 如下:http://<servername>/#/views/Superstore/Performance?Region~s0=Central,West&Category~s0=Furniture,Technology
日期篩選的特別注意事項
如果您希望篩選日期欄位,請考慮日期在資料庫環境中的格式化和行為方式。
- 透過 URL 參數傳遞的日期(和時間)值需要與下面的 Tableau 預設格式相符:
yyyy-mm-dd hh:mm:ss - 許多資料庫將日期存儲為日期時間值,因此您可能需要在您在參數中提供的值中包含時間部分。時間部分基於 24 小時制,因此下午 10:18 應指定為 22:18:00。
日期參數範例
下面的查詢字串範例使用名為 [Order Date] (訂單日期)的日期欄位。與本文前面的範例一樣,您需要將這些參數新增至您檢視的基本 URL。
- 如果 [訂單日期] 欄位類型僅包含日期(而不包含時間),且您希望只要顯示 2018 年 7 月 8 日的資料,則查詢字串類似於:
?Order%20Date=2018-07-08 - 如果 [訂單日期] 含時間部分,要篩選 2018 年 7 月 8 日下午 10:18 的資料,則查詢字串可能類似於:
?Order%20Date=2018-07-08%2022:18:00 - 如果 [Order Date] (訂單日期)只是日期,並且您希望篩選多個日期的資料,您需要使用逗號,如本文前面部分所描述。例如:
?Order%20Date=2018-07-08,2018-07-09,2018-07-10,2018-07-11
參數作為 DATEPART 篩選器
要按日期部分篩選,請使用與預設 Tableau Desktop 日期階層中相同的命名法。有關詳情,請參閱 Tableau 說明中的日期函數(連結在新視窗開啟)。
| year(Order%20Date) | 整數 |
| quarter(Order%20Date) | 1 和 4 之間的整數 |
| month(Order%20Date) | 1 和 12 之間的整數 |
| day(Order%20Date) | 1 和 31 之間的整數 |
| hour(Order%20Date) | 整數 0-23 |
| minute(Order%20Date) | 整數 0-59 |
| second(Order%20Date) | 整數 0-59 |
| week(Order%20Date) | 整數 1-53 |
| my(Order%20Date) | 六位元整數:YYYYMM |
| mdy(Order%20Date) | 八位元整數:YYYYMMDD |
