Como as URLs da exibição são estruturadas
O código de incorporação do Tableau Server 2022.3 e posterior e Tableau Cloud mudou para usar a Embedding API v3. Com a Embedding API v3, você não adiciona mais parâmetros para visualizar URLs a serem filtradas durante a incorporação. Em vez disso, você filtra adicionando atributos a um componente da Web de filtro. Para obter mais informações, consulte Filtrar a exibição na ajuda da Embedding API. As informações neste tópico são para versões anteriores de incorporação (usando a API JavaScript do Tableau v1 e v2).
Para entender como o Tableau estrutura as URLs de exibição, vamos observar um exemplo na barra de endereço do navegador.
A estrutura da URL base
- No Tableau Server e noTableau Cloud, este é o padrão de URL para uma exibição do Tableau:
http://<servername>/#/views/<workbook>/<sheet> - Em um ambiente com vários sites, para exibições salvas em sites diferentes do Padrão, a ID do site também é incluída na URL:
http://<servername>/#/site/<sitename>/views/<workbook>/<sheet>
Adicionar parâmetros ao URL base
Anexação de uma cadeia de caracteres de consulta
Para criar um URL com filtro, anexe uma cadeia de caracteres de consulta à base URL. Em uma cadeia de cadeia de caracteres de consulta, os filtros de exibição são os parâmetros. Para construir uma cadeia de caracteres de consulta:
- Inicie a cadeia de caracteres de consulta com um ponto de interrogação (
?). - Separe os parâmetros usando o caractere E comercial (
&). - Separe vários valores por parâmetro usando vírgulas (
,).
Por exemplo:http://<servername>/#/views/<workbook>/sheet?param1=value1,value2¶m2=value
Além disso, qualquer caractere no nome do campo ou da planilha que não seja apareça em URLs será codificado para URL. Por exemplo, um espaço é convertido em %20.
Observação: antes de adicionar parâmetros à URL, remova :iid=[#] ao fim da URL. Trata-se de um contador de visualizações temporário para a sua sessão atual do navegador.
Refletir a capitalização de nomes de campo
Os parâmetros de URL são sensíveis à maiúscula e minúscula. Ao anexar cadeia de caracteres de consulta, certifique-se de refletir precisamente a capitalização de nomes de campo em seus dados de origem.
Como as sequências de consulta afetam os painéis
Ao contrário dos filtros visíveis em um painel, que às vezes afetam apenas uma planilha, os parâmetros de URL se aplicam a todas as planilhas. Antes de anexar parâmetros de URL, familiarize-se com os campos mostrados em cada planilha, para evitar filtrar acidentalmente os dados que você gostaria de reter.
Selecionar uma exibição com a qual trabalhar
Os exemplos neste artigo usam a exibição de Desempenho, nos dados de amostra da Superstore que vêm com o Tableau Server.

A URL de exemplo reflete os seguintes atributos:
- O nome da planilha é Performance
- O nome da pasta de trabalho é Superstore
- O nome do servidor é indicado por um endereço IP de espaço reservado, no qual é exibido o nome do servidor local, ou
online.tableau.comseria exibido.
Para acompanhar os exemplos, você pode ver uma exibição semelhante da Superstore ou ajustar os URLs de exemplo para usar o campo, a planilha e outros nomes do seu próprio ambiente. Se estiver usando sua própria exibição, certifique-se primeiro de enviá-la ao servidor.
Filtrar a exibição
Para a exibição de exemplo uada neste artigo, o URL base é:http:<servername>/#/views/Superstore/Performance
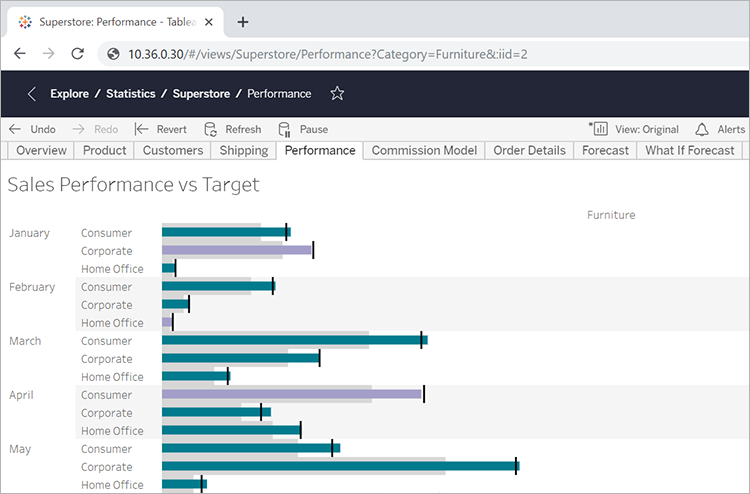
Somente mobília
Para exibir somente vendas de mobília (furniture), adicione a seguinte cadeia de caracteres de consulta ao final da URL:?Category=Furniture
Por exemplo:http:<servername>/#/views/Superstore/Performance?Category=Furniture

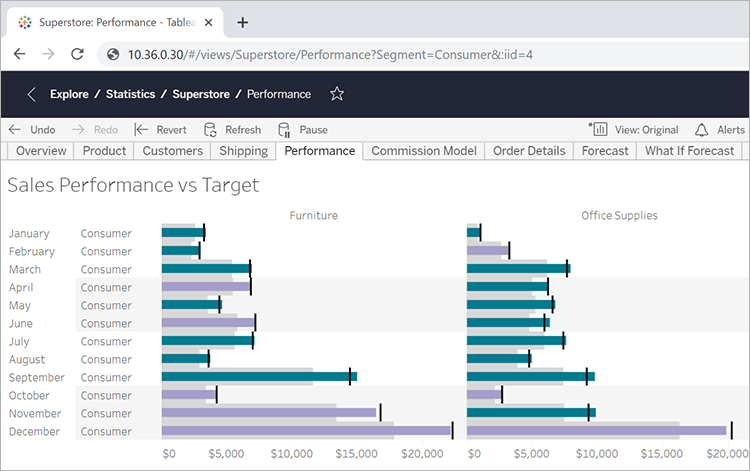
Somente consumidor
Para limitar a exibição a vendas ao consumidor, altere a URL para:http:<servername>/#/views/Superstore/Performance?Segment=Consumer

Home Office e consumidores
Para mostrar tanto home office como vendas ao consumidor, altere a URL para:http:<servername>/#/views/Superstore/Performance?Segment=Home%20Office,Consumer
Observe que, no nome do campo "Home Office", %20 representa o caractere de espaço codificado na URL, como descrito na seção Adicionar parâmetros ao URL base, mostrada anteriormente neste artigo.
Aqui, diversos valores por parâmetro são separados por uma vírgula, mas não um espaço.

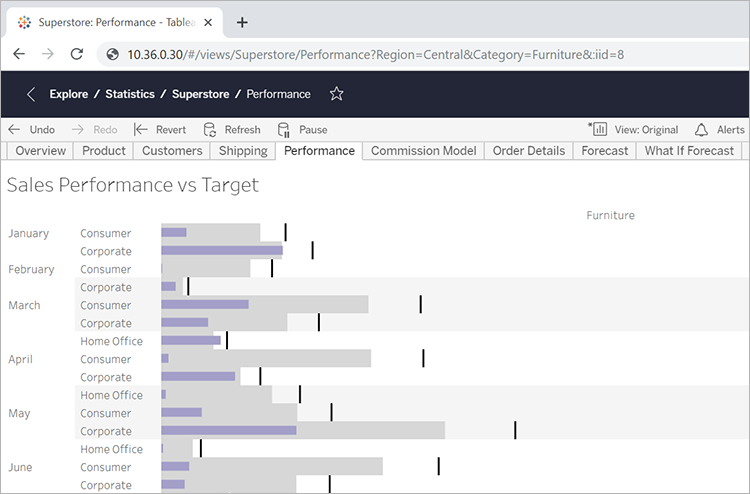
Mobília na região Central
Para mostrar vários pares de campo/valor, separe-os por um caractere de E comercial:http:<servername>/#/views/Superstore/Performance?Region=Central&Category=Furniture

Filtragem exclusiva
Até o momento, os exemplos mencionados neste artigo mostram todos os valores referentes aos campos nas exibições resultantes. Para ter maior flexibilidade, você pode especificar diversos valores para um filtro específico e incluir um parâmetro adicional que exiba apenas determinadas interseções desses valores.
A URL a seguir descreve a exibição base, não filtrada, usada neste exemplo, mostrando as vendas dos departamentos por região:http://<servername>/#/views/Superstore/Performance
Em seguida, para mostrar vendas somente para os departamentos Furniture e Technology nas regiões Central e West, você adicionará a seguinte cadeia de caracteres de consulta ao URL base:?Region=Central,West&Category=Furniture,Technology
Para mostrar apenas as vendas de Furniture (Mobília) na região Central e as vendas de Technology (Tecnologia) na região West (Oeste), adicione o parâmetro ~s0 à cadeia de caracteres de consulta:?Region~s0=Central,West&Category~s0=Furniture,Technology
O URL final terá esta aparência:http://<servername>/#/views/Superstore/Performance?Region~s0=Central,West&Category~s0=Furniture,Technology
Considerações especiais sobre filtragem de data
Quando você quiser filtrar campos de data, leve em conta como as datas estão formatadas e se comportam em um ambiente de banco de dados.
- É preciso que os valores de data (e hora) passados via parâmetro de URL correspondam ao seguinte formato padrão do Tableau:
yyyy-mm-dd hh:mm:ss - Muitos bancos de dados armazenam datas como valores de data/hora, por isso talvez seja necessário incluir uma parte de hora no valor que você fornecer no parâmetro. A parte de hora deve estar no formato de 24 horas, por isso 10:18 é especificado como 22:18.
Exemplo de parâmetros de data
As cadeias de caracteres de consulta a seguir usam um campo de data chamado Order Date. Como nos exemplos anteriores neste artigo, elas serão adicionadas ao URL base da exibição.
- Se o tipo de campo Order Date incluir apenas a data (sem horário) e você quiser mostrar dados apenas de domingo, 8 de julho de 2018, a cadeia de caracteres de consulta terá uma aparência semelhante a esta:
?Order%20Date=2018-07-08 - Se Order Date incluir a parte de hora, para filtrar em domingo, 8 de julho de 2018 às 22:18, a cadeia de caracteres de consulta terá esta aparência:
?Order%20Date=2018-07-08%2022:18:00 - Se Order Date for apenas data e você quiser filtrar várias datas, use vírgulas, conforme descrito neste artigo. Por exemplo:
?Order%20Date=2018-07-08,2018-07-09,2018-07-10,2018-07-11
Parâmetros como filtros DATEPART
Para filtrar por parte de data, use a mesma nomenclatura que na hierarquia de data padrão do Tableau Desktop. Para obter mais informações, consulte Funções de data(O link abre em nova janela) na Ajuda do Tableau.
| year(Order%20Date) | Inteiro |
| quarter(Order%20Date) | Inteiro entre 1 e 4 |
| month(Order%20Date) | Inteiro entre 1 e 12 |
| day(Order%20Date) | Inteiro entre 1 e 31 |
| hour(Order%20Date) | Inteiro de 0 a 23 |
| minute(Order%20Date) | Inteiro de 0 a 59 |
| second(Order%20Date) | Inteiro de 0 a 59 |
| week(Order%20Date) | Inteiro de 1 a 53 |
| my(Order%20Date) | Inteiro com seis dígitos:YYYYMM |
| mdy(Order%20Date) | Inteiro com oito dígitos:YYYYMMDD |
