웹 페이지에 내장된 뷰
Tableau Server 2022.3 이상 및 Tableau Cloud의 내장 코드가 Embedding API v3을 사용하도록 변경되었습니다. 이 항목에서는 Embedding을 시작하는 데 필요한 기본 정보를 설명합니다. Tableau 뷰 내장에 대한 포괄적인 지침은 Tableau Embedding API 도움말을 참조하십시오. 이전 버전의 Embedding API에서 전환하는 방법에 대한 자세한 내용은 Embedding JSAPI v1 또는 v2에서 Embedding API v3으로 마이그레이션(영문)을 참조하십시오.
대화형 Tableau 뷰를 웹 페이지, 블로그, Wiki 페이지, 웹 응용 프로그램 및 인트라넷 포털에 내장할 수 있습니다. 기초 데이터가 변경되거나 Tableau Server 또는 Tableau Cloud에서 통합 문서가 업데이트되면 내장된 뷰가 업데이트됩니다.
내장된 뷰는 Tableau Server 및 Tableau Cloud에 사용된 동일한 라이선스 및 사용 권한 제한을 따릅니다. 웹 페이지에 내장된 Tableau 뷰를 확인하려면 뷰에 액세스하는 사용자에게도 내장 출처인 Tableau 사이트의 계정이 있어야 합니다. 자세한 내용은 인증 및 내장된 뷰(영문)를 참조하십시오.
조직에서 Tableau Server의 코어 기반 라이선스를 게스트 계정으로 사용하는 경우에는 계정 제한 사항이 적용되지 않습니다. 게스트 계정을 사용하면 사용자가 서버에 로그인할 필요 없이 웹 페이지에 내장된 Tableau 뷰를 보고 상호 작용할 수 있습니다. Tableau 사이트에 게스트 사용자를 사용하도록 설정되어 있는지 확인하려면 Tableau 관리자에게 문의하십시오.
참고: Tableau 관리자는 내장이 허용되거나 내장을 완전히 사용하지 않는 사이트를 제한할 수 없습니다. 내장된 뷰가 로드되지 않는 경우 관리자를 통해 뷰를 내장한 사이트가 내장 허용 목록에 있는지 확인하십시오. 자세한 내용은 내장에 대한 Tableau 사이트 설정(영문)을 참조하십시오.
내장 코드 복사
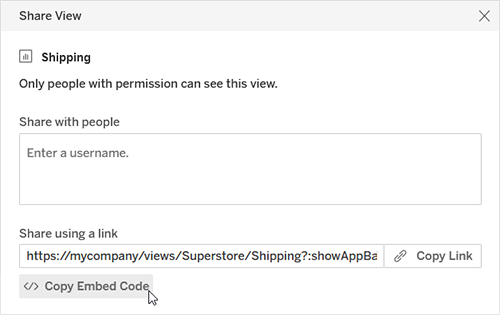
뷰를 내장하는 가장 쉬운 방법은 Tableau Server 또는 Tableau Cloud에서 제공하는 내장 코드를 복사하는 것입니다. 뷰의 공유 대화 상자에서 이 코드에 액세스할 수 있습니다.
- 뷰를 연 상태에서 툴바의 공유 단추를 클릭합니다.

- 내장 코드 복사를 클릭한 다음 코드를 웹 페이지에 붙여 넣습니다. 내장된 뷰를 사용자 지정하려면 Tableau Embedding API에 설명된 옵션을 사용합니다.

Embedding API 사용
공유 대화 상자에서 복사한 기본 내장 코드를 수정하거나 사용자 지정 내장 응용 프로그램을 만들려면 Tableau Embedding API를 사용하면 됩니다. API를 사용하여 내장된 콘텐츠에 SSO(Single Sign-On)를 사용하고 Tableau의 연결된 앱 데이터에 대한 사용자 액세스를 사용자 지정하고 제어할 수 있습니다. 또한 툴바 옵션을 제어하고 필터를 적용하고 이벤트에 대한 동작을 트리거하고 내장된 웹 작성을 사용하도록 설정하는 등의 작업을 수행할 수 있습니다.
